
WordPressを高速化したい方は、ぜひAutoptimizeをチェックしてみましょう。
当WEBサイトでは、おすすめのプラグインについてもまとめています。
興味のある方は、こちらの記事も合わせてチェックしてみましょう。

こちらの記事は、プログラミング・WEB制作歴15年以上、ブログ歴10年以上のプログラマーが書いています。
プライベートでも仕事でも多くのレンタルサーバーを利用してきた経験から、サーバーに関する豊富な知識をもとに書いています。
>> プロフィール
コンテンツ
WordPressの人気プラグイン「Autoptimize」でサイトを高速化してSEO対策!
Autoptimizeとは、HTMLやJavascript、CSS、画像など最適化を行ってくれるWordPressのプラグインです。
例えば、コードを圧縮したり、キャッシュサーバーから画像を読み込んだりすることでWEBサイトの高速化を行うことができます。
また、表示速度が遅いとユーザーがストレスを感じて、WEBサイトから離脱することも考えられます。
WEBサイトの表示速度の改善はSEO対策の基本の一つなので、しっかりと取り組んでいくようにしましょう!
Autoptimizeのインストール方法
まずは、Autoptimizeのインストール方法から説明していきます。
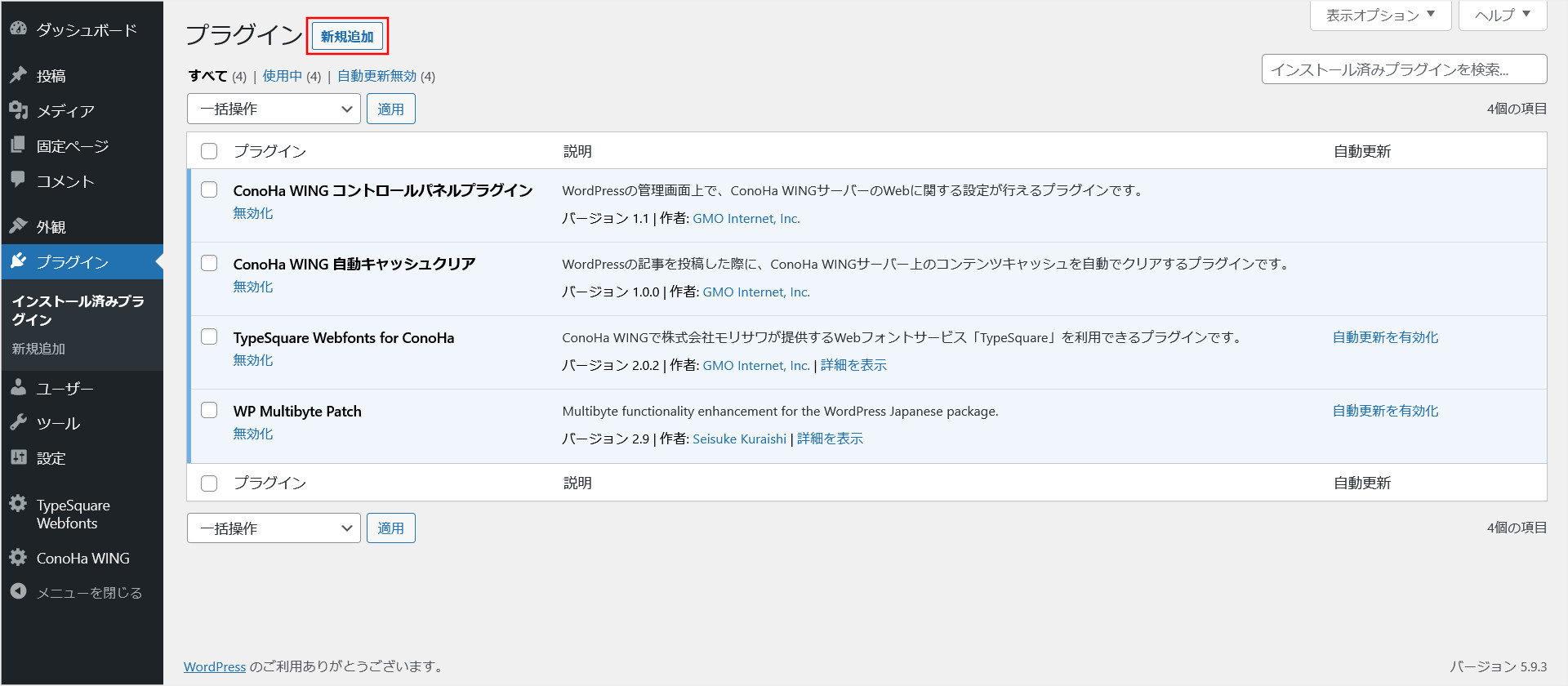
Autoptimizeのインストールは、WordPress管理画面の左カラム「プラグイン」から行います。
プラグイン画面の左上にある「新規追加」をクリックしてください。

↓
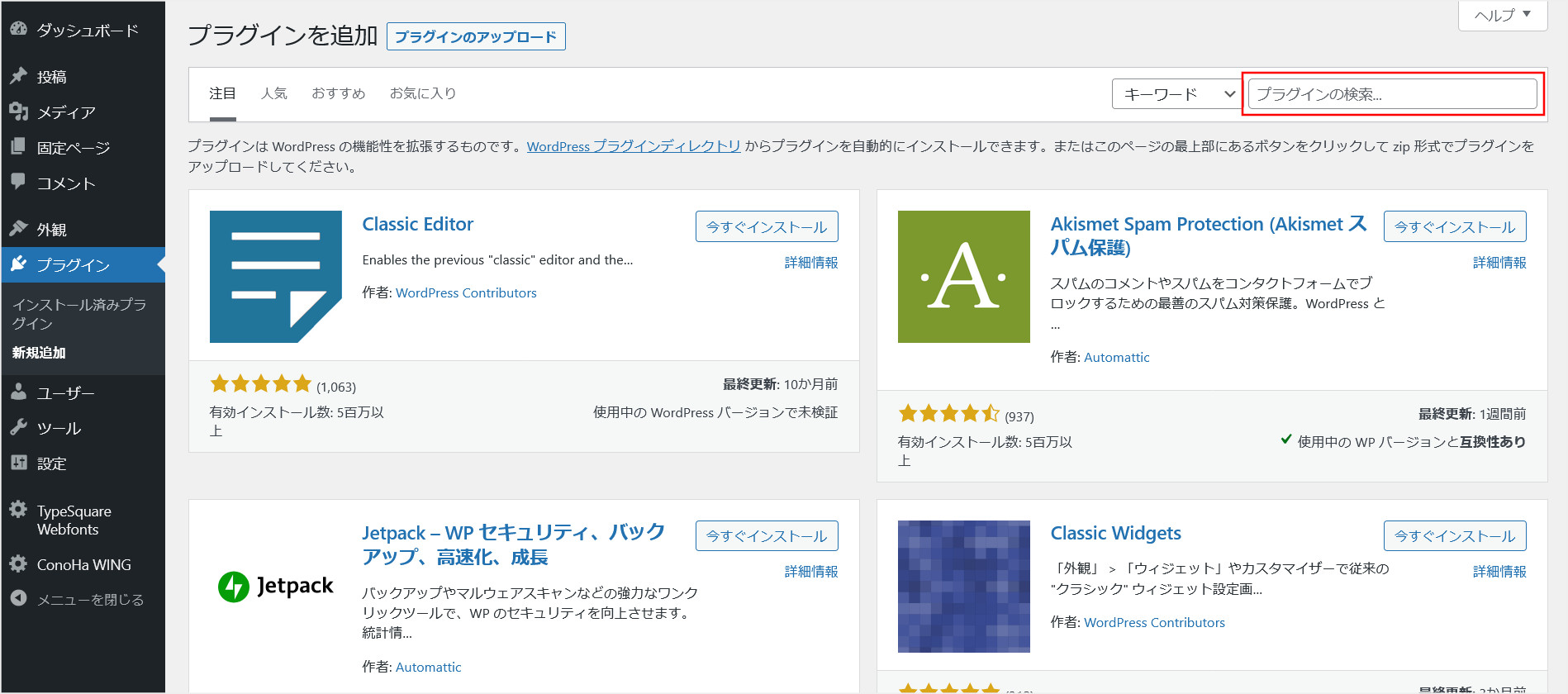
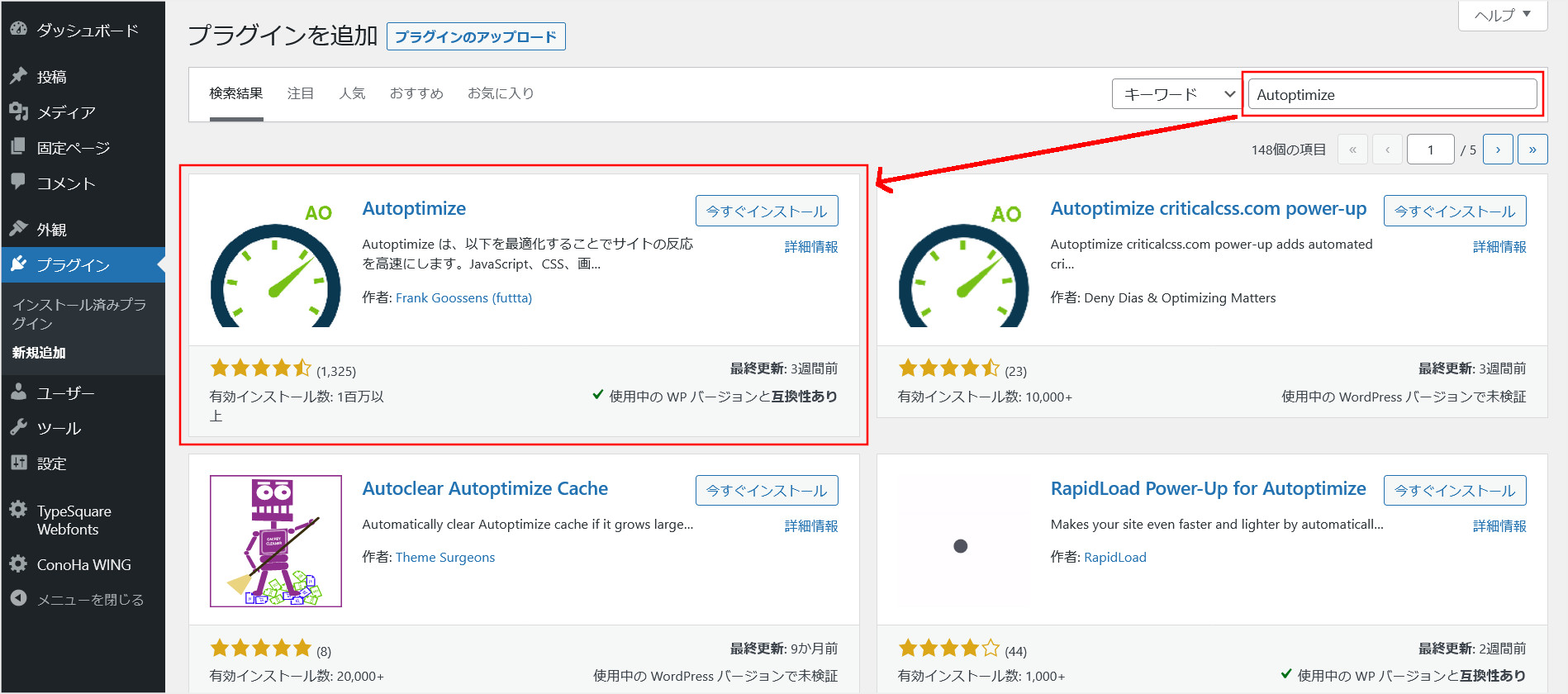
このようなプラグインのインストール画面が開くので、画面右上の検索ボックスに「Autoptimize」と入力して検索を行います。

↓
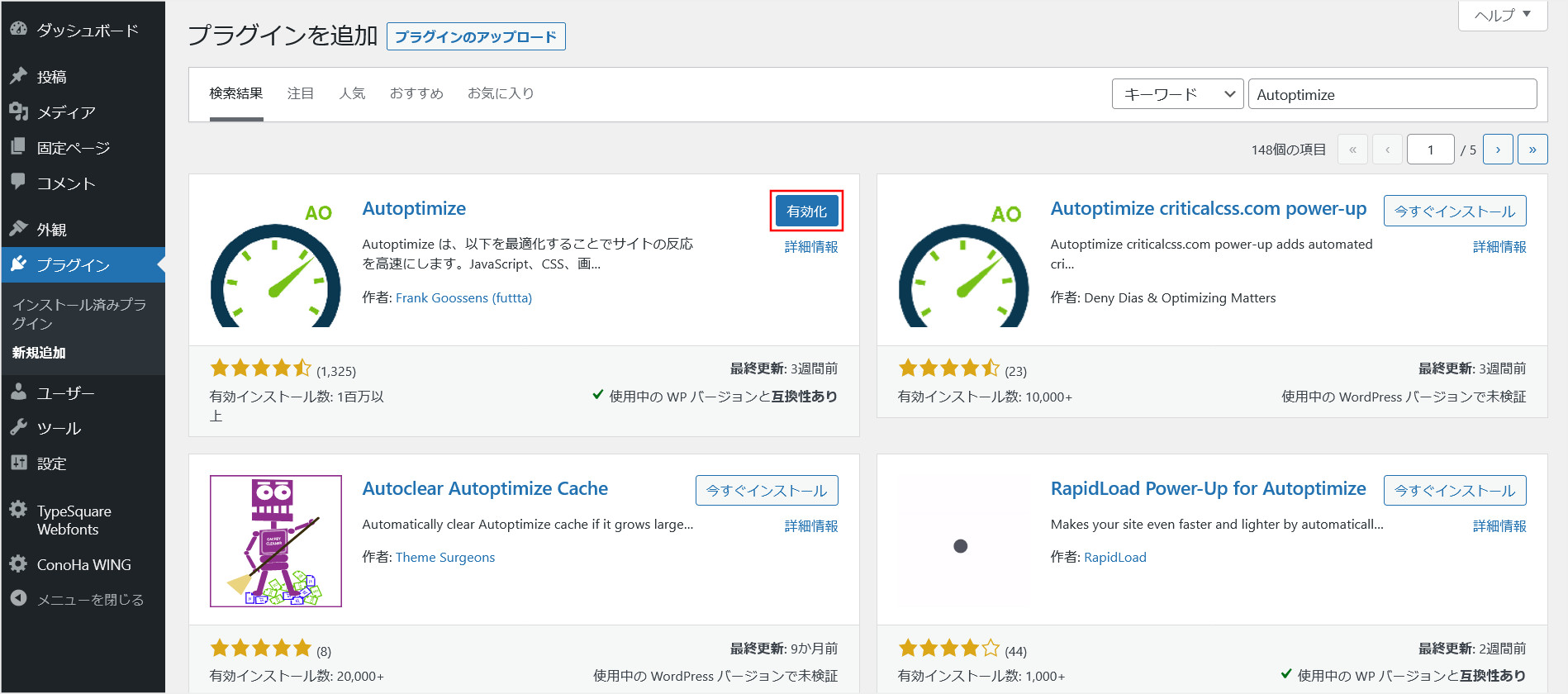
画面左上に該当プラグインが出てきます。
「今すぐインストール」をクリックして、インストールを開始します。

↓
インストールが完了したら「有効化」ボタンが表示されるので、そのボタンをクリックしてAutoptimizeを有効化します。

↓
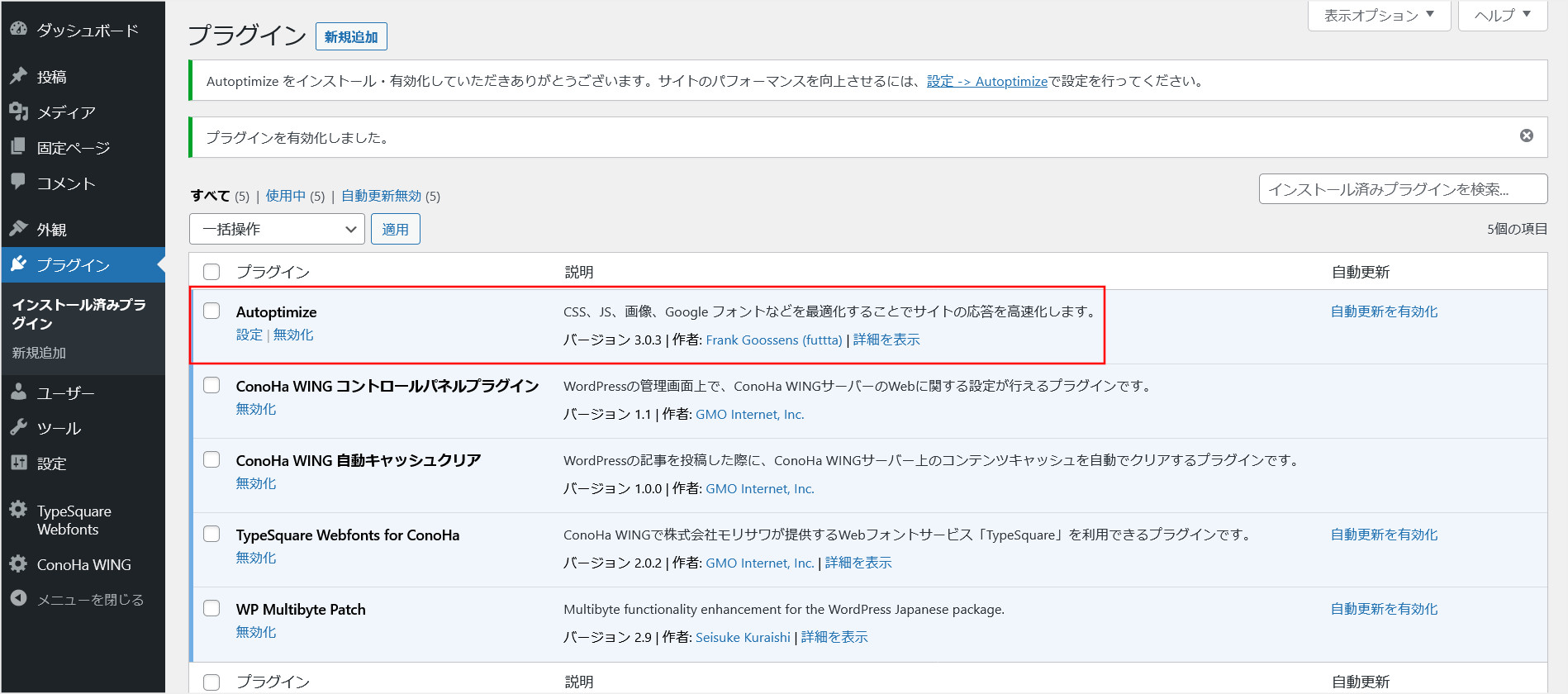
これで、Autoptimizeのインストールから有効化まで完了しました。

この後は、Autoptimizeの専用画面から設定を行っていきます。
Autoptimizeはデフォルトでは機能しないので気を付けてください。
Autoptimizeの設定方法
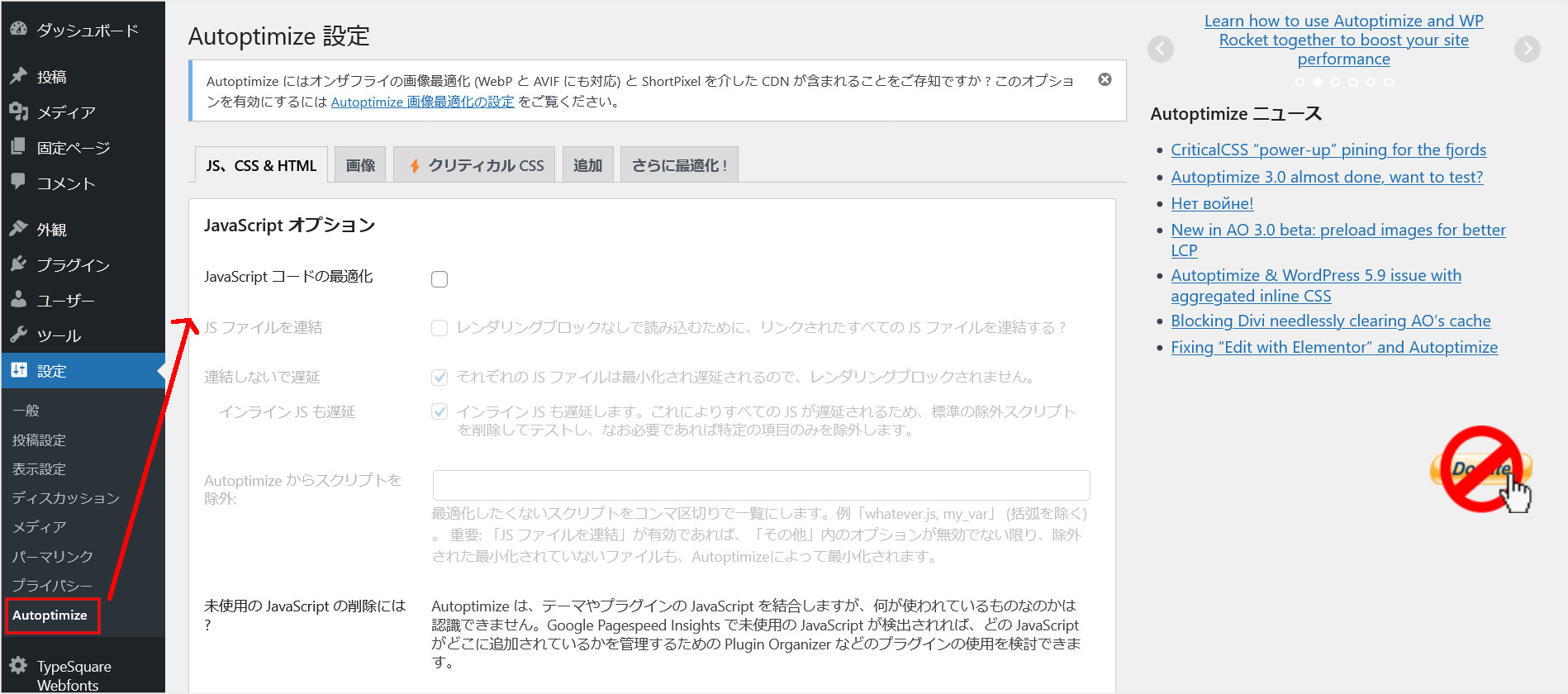
Autoptimize」の設定画面は、管理画面左カラムの「設定」→「Autoptimize」から移動します。
このような画面が開くと思います。

複数のタブがありますが、基本は「JS、CSS&HTMLタブ」と「画像タブ」の設定だけです。
他のタブ画面については無視してください。
「JS、CSS & HTML」のタブ画面
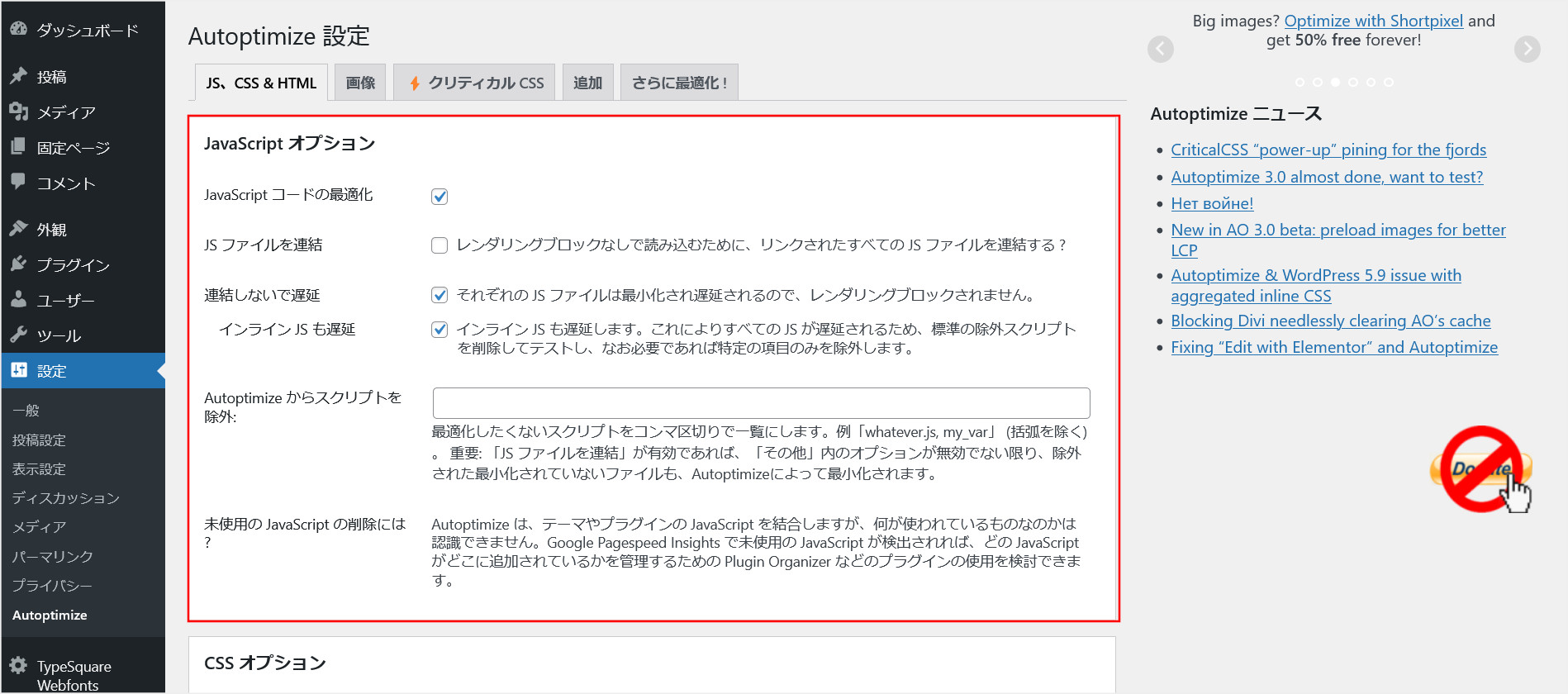
まずは「JS、CSS & HTML」の画面からです。
「JavaScriptオプション」については、「avaScriptコードの最適化」にチェックを入れて下さい。

他のチェックボックスも有効化されるので、全てにチェックを入れておきます。
「Autoptimizeからスクリプトを除外」については、最適化から除外したいJavascriptファイルがあれば入力してください。
例えば、最適化することでJavascriptが正常に動作しない場合に利用すると便利です。
まだWordPressを始めたばかりで分からないという場合には、この項目はスルーしてOKです。
JavaScriptを圧縮化すると、別プラグインが動作しなくなることも時々あります。
その場合には、「avaScriptコードの最適化」のチェックを外して様子を見てみましょう。
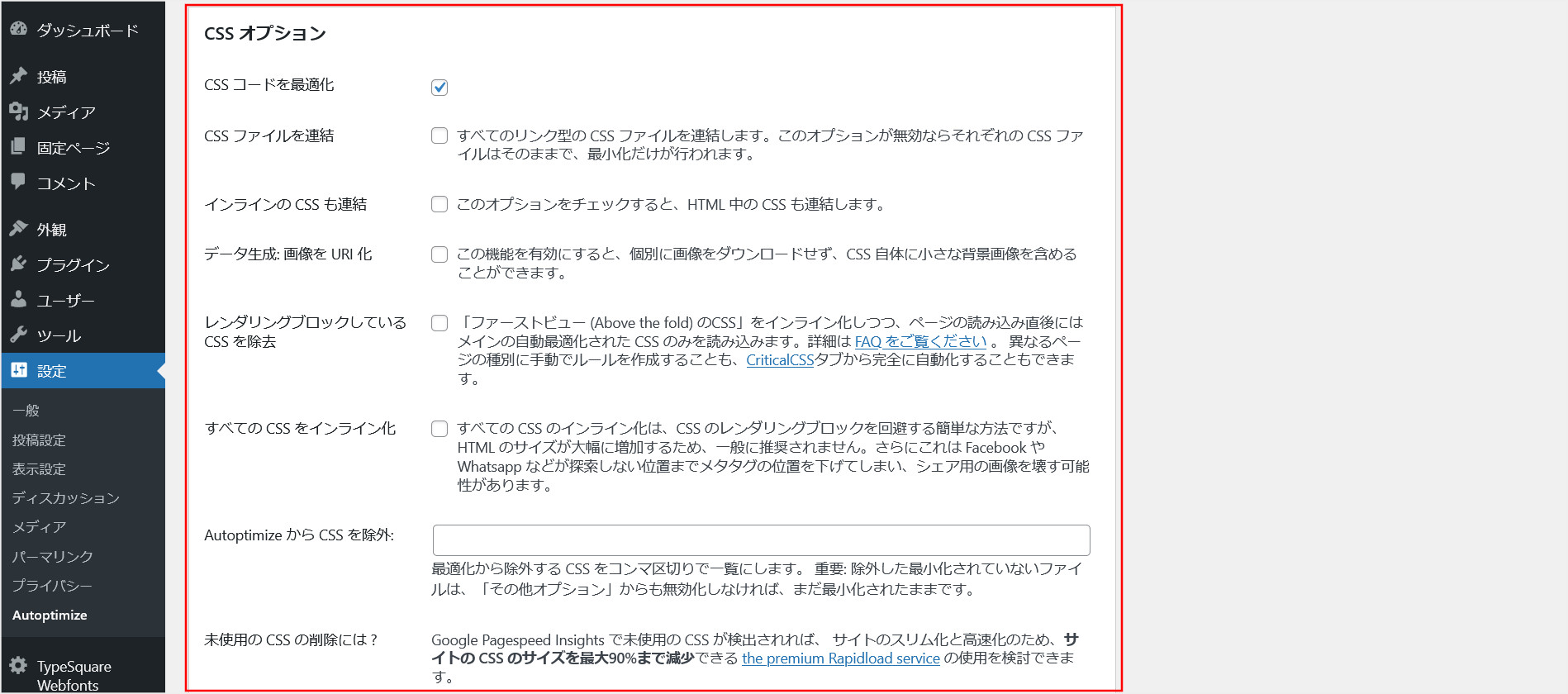
次は「CSSオプション」の項目です。

この項目も、基本的にすべてにチェックを入れておきましょう。
また、最適化から除外したいCSSがある場合には「AutoptimizeからCSSを除外」入力してください。
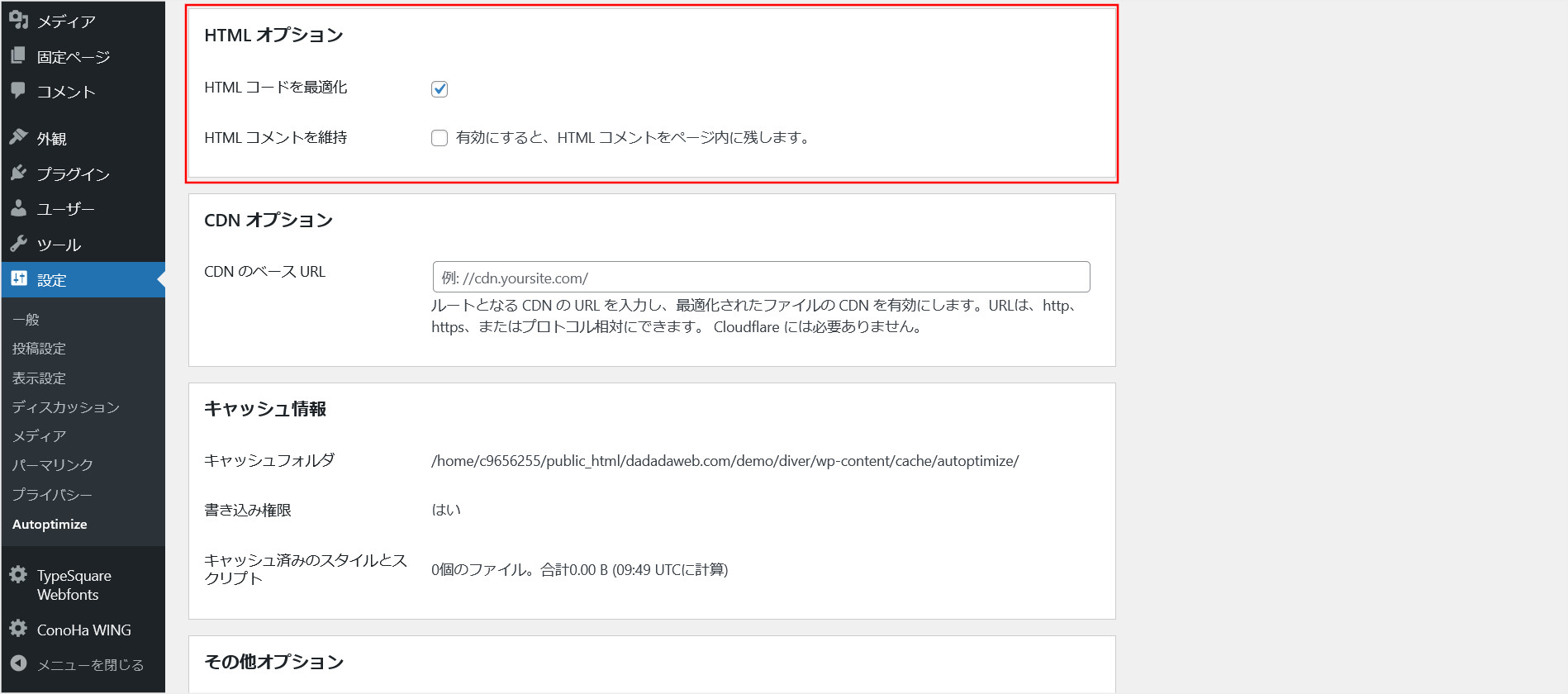
「HTMLオプション」の項目も「HTMLコードを最適化」にチェックを入れておきましょう。

「HTMLコメントを維持」へのチェックは不要です。
因みに、「CDNオプション」という項目の中の「CDNのベースURL」は画像や動画、jQueryなどを外部のサーバーに置いている場合に利用します。
上級者向けの設定項目になるので、基本は何もすることはありません。
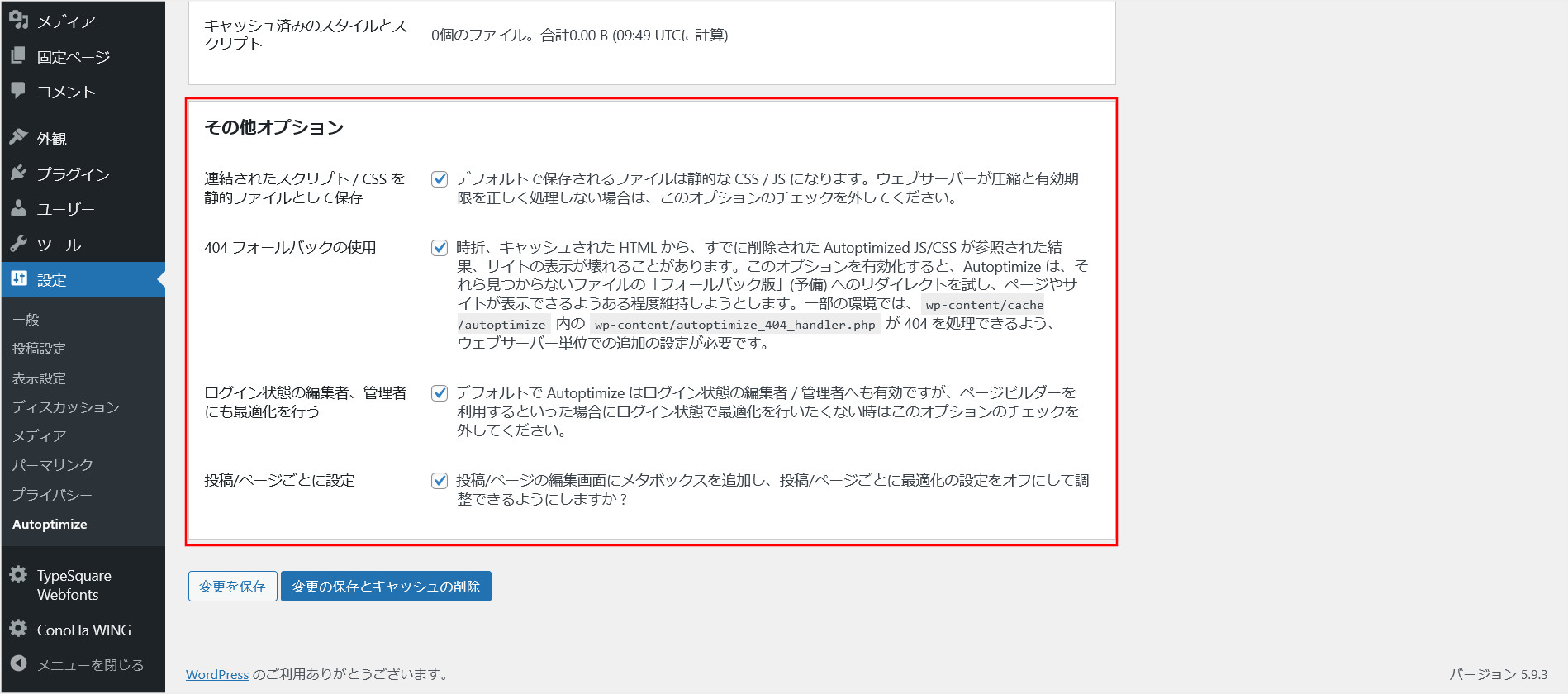
最後に「その他オプション」の項目です。

「その他オプション」については、すべての項目にチェックを入れておきましょう。
↓
ここまで設定したら、最後に「変更の保存とキャッシュの削除」をクリックして設定を保存すればOKです。
「画像」のタブ画面
「画像タブ」に関しては、「画像最適化」の設定項目のみとなっています。
「画像を最適化」についてはチェックを外しておきましょう。
また、「画像の遅延読み込み (Lazy-load) を利用」については、ファーストビューで表示されていない画像の読み込みを遅らせることで、ページの読み込みを最適化してくれる機能です。
ですが、最近はWordPress自体がデフォルトで遅延読み込みを行ってくれるので、チェックを入れる必要はありません。
WordPressプラグイン「Autoptimize」のまとめ
こちらの記事では、WordPressの人気プラグイン「Autoptimize」のインストール方法と設定方法について説明しました。
Autoptimizeを使ってHTMLやCSS、Javascriptを最適化(圧縮)することで、ページの表示速度を高速化してくれます。
ページの表示速度はGoogleの検索順位にも影響するだけなく、ユーザーに与えるストレスも減らしくれます。
サイトの高速化はSEO対策の基本なので、しっかり取り組むようにしましょう!