先日、現在利用しているレンタルサーバー「ConoHa WING」からこんな連絡が来ていました。

もちろん、WEXALは、無料で利用することができます。
ConoHa WINGを利用されている方で、Webサイトの高速化を行いたい方はチェックしてみましょう。

こちらの記事は、プログラミング・Web制作歴15年以上、ブログ歴10年以上のプログラマーが書いています。
プライベートでも仕事でも多くのレンタルサーバーを利用してきた経験から、サーバーに関する豊富な知識をもとに書いています。
>> プロフィール
コンテンツ
ConoHa WINGのWEXAL® Page Speed Technology®について
「WEXAL® Page Speed Technology®」の導入によりWordPressなどのCMSで構築したWebサイトの表示速度も高速化を期待できます。
ソースコードなどの改変を行う必要もなくて、利用者は手軽に利用できるのもポイントです。
また、最適化により転送量も削減されるので、サーバーリソースの節約にもなります。
そこで、さっそくどのくらい高速化できるかWEXAを試してみました。
Webサイトの表示速度は、ユーザビリティだけでなくGoogleの検索順位に影響します。
つまり、高速化はSEO対策にもなるので、Webサイトの表示速度の改善は大事です!
まずは、WEXAの設定方法から説明します。
↓
WEXAL® Page Speed Technology®の設定方法
WEXAの設定は、ConoHa WINGのコントロールパネルにログインして行います。
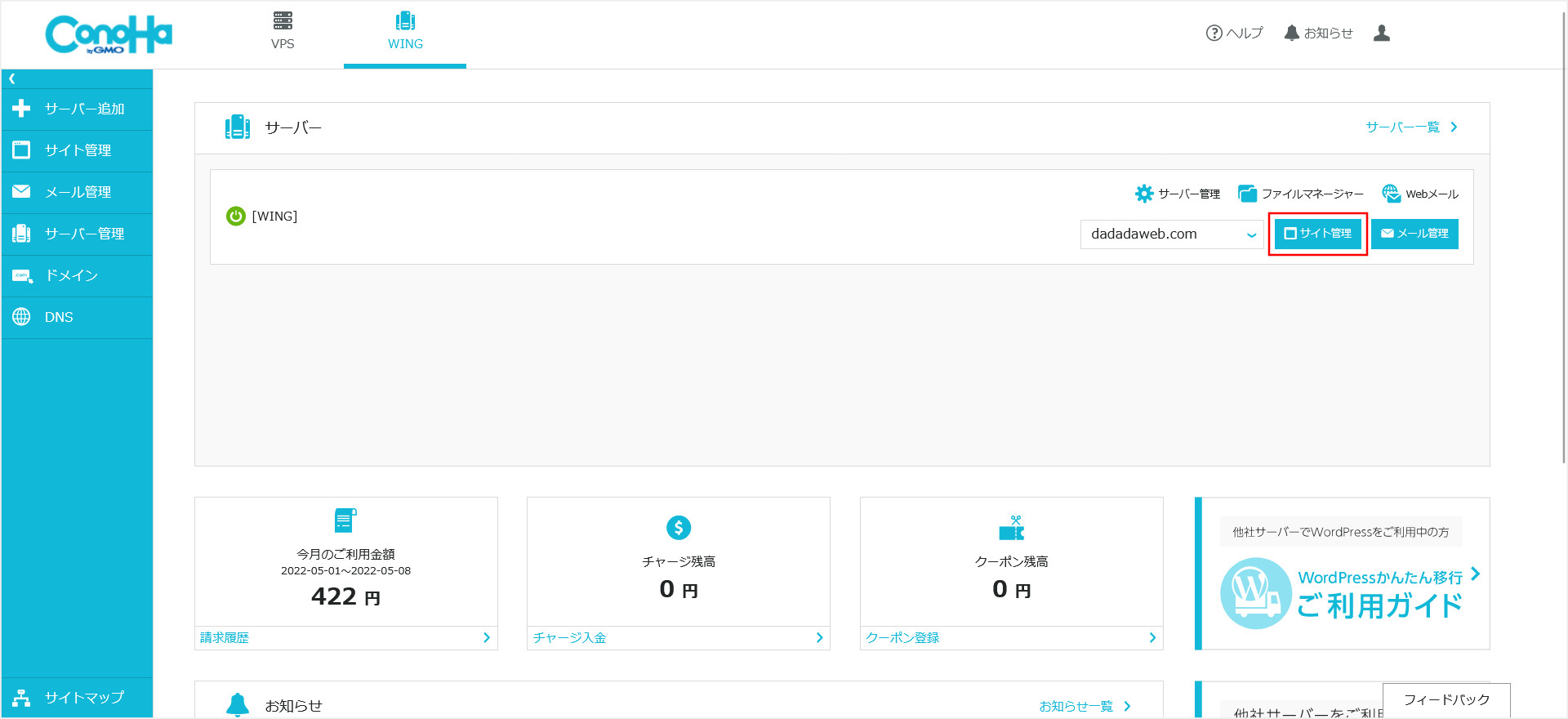
ログインするとこちらの画面に遷移します。

こちらの画面で、高速化を行う該当ドメインを選択して「サイト管理」をクリックします。
↓

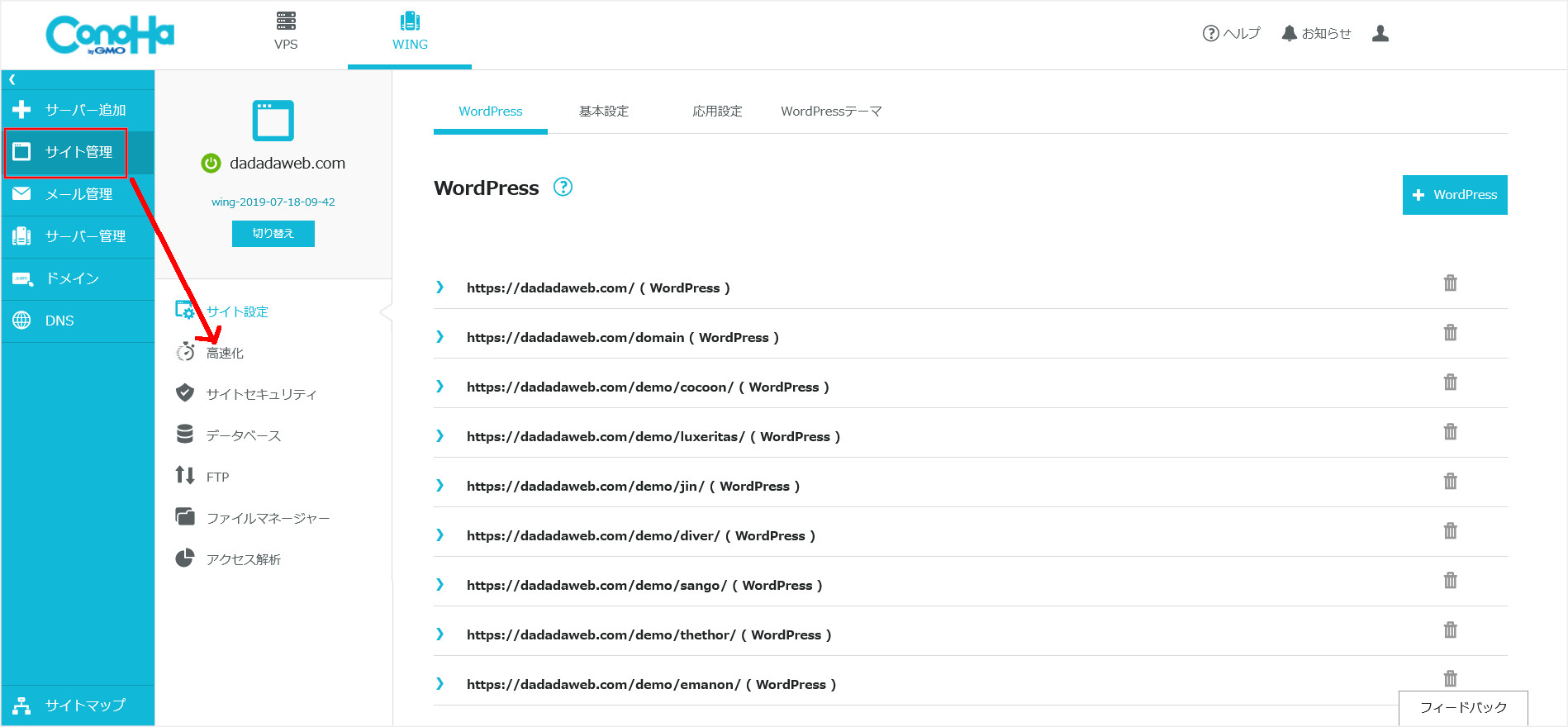
「サイト管理」の中にある「高速化」をクリックすると、WEXALの設定画面に移動します。
↓

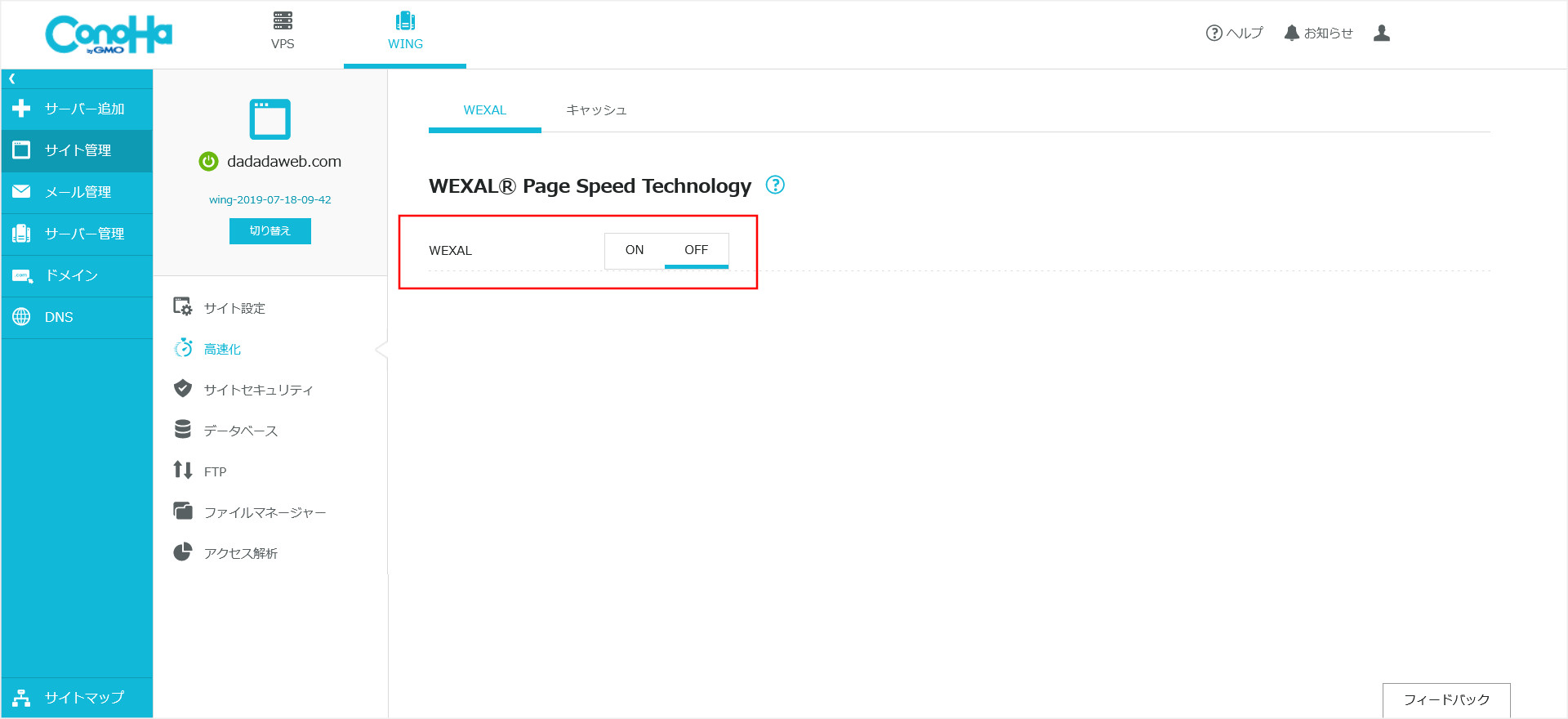
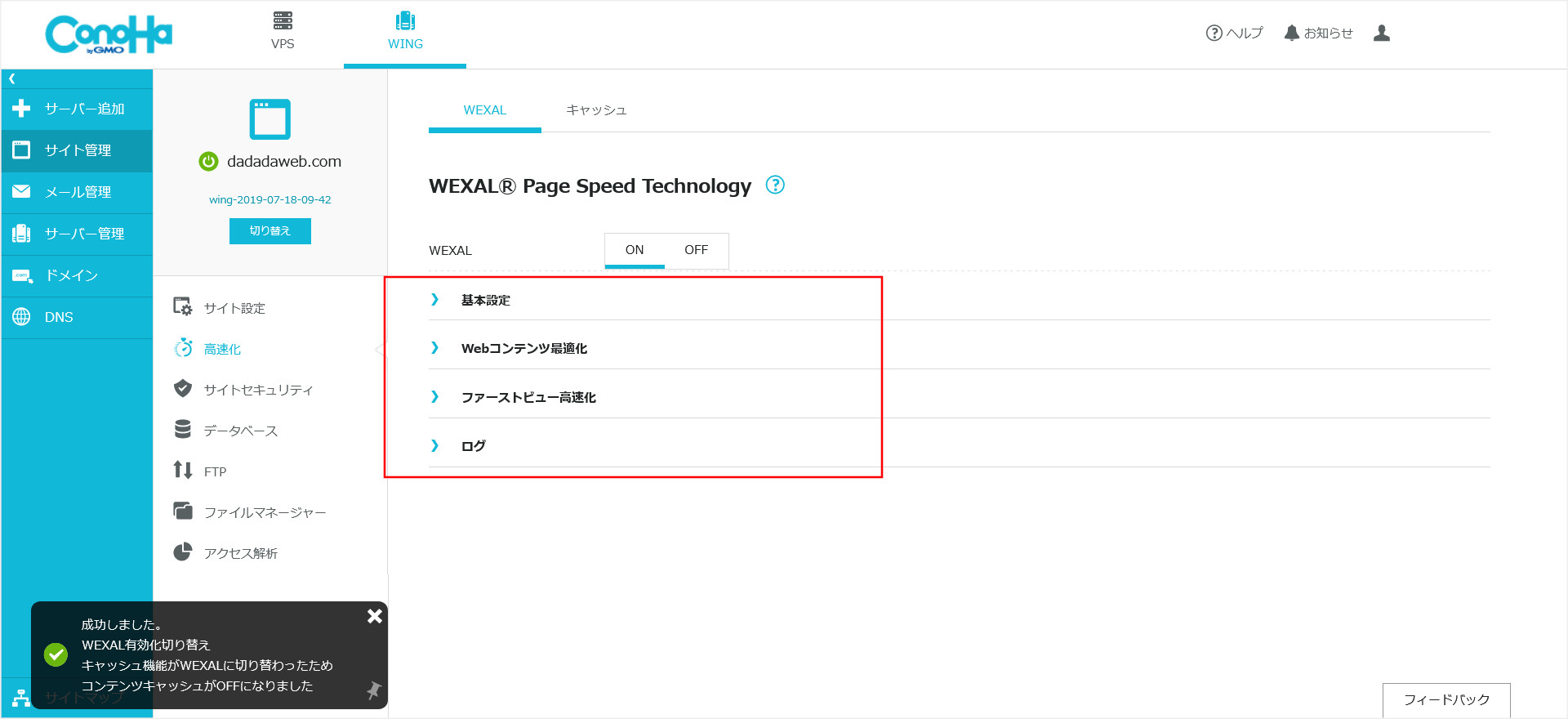
初期の段階ではWEXALの設定が「OFF」になっているので、これを「ON」にします。
↓
「ON」にすると、「基本設定」「Webコンテンツ最適化」「ファーストビュー高速化」「ログ」という4つのメニューが出てきます。

それぞれのメニューについて説明します。
↓
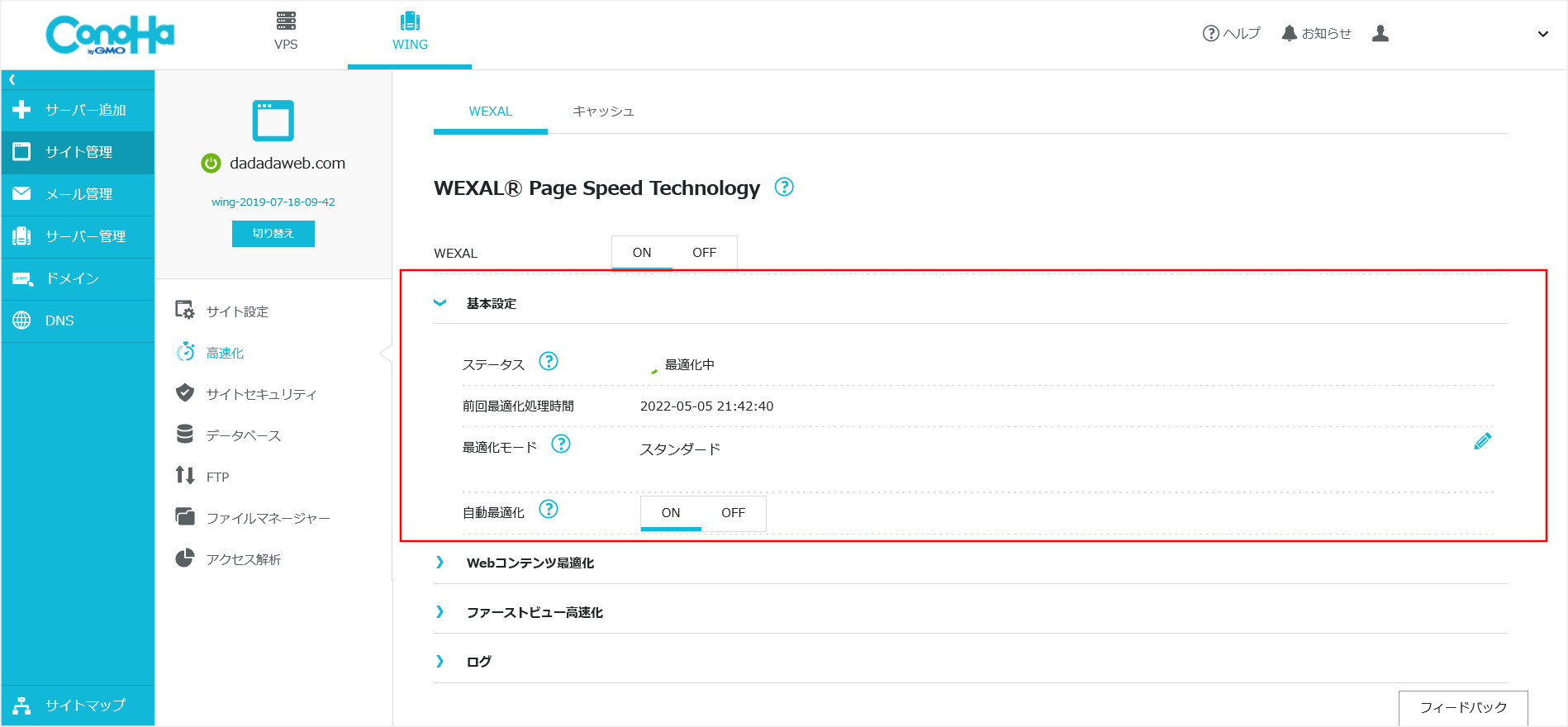
基本設定
WEXALを「ON」にすると、基本設定のステータスはしばらく「最適化中」になります。

最適化が完了するまでしばらく時間が掛かります。
ステータスが「最適化完了」となれば、最適化が完了です。
また、「自動最適化」も「ON」にしておきましょう。
これを「ON」にしておくことで新しく追加されたコンテンツも自動で最適化してくれます。
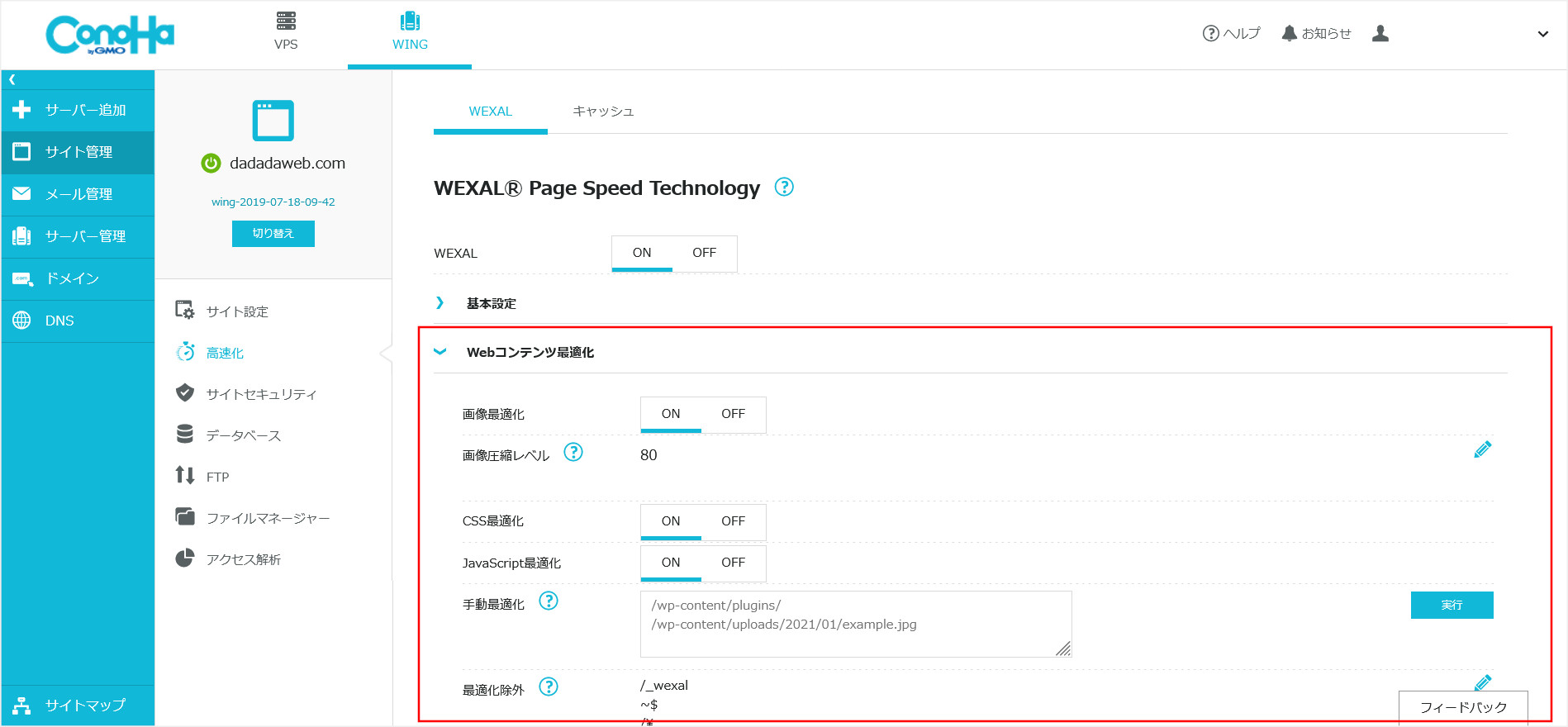
WEBコンテンツ最適化
「WEBコンテンツ最適化」の画面では、画像やCSS,Javascriptの最適化を行います。

この画面は、基本的に全て「ON」にしておきましょう。
ただ「画像圧縮レベル」の数値はデフォルトの「80」のままをおすすめします。
圧縮レベルは1~100で設定しますが、数字を小さくすると画像はより最適化されますが、粗くなってしまいます。
また、手動で最適化したいファイルを追加する場合には「手動最適化」に設定します。
逆に、最適化したくないファイルがある場合には、「最適化除外」に設定することができます。
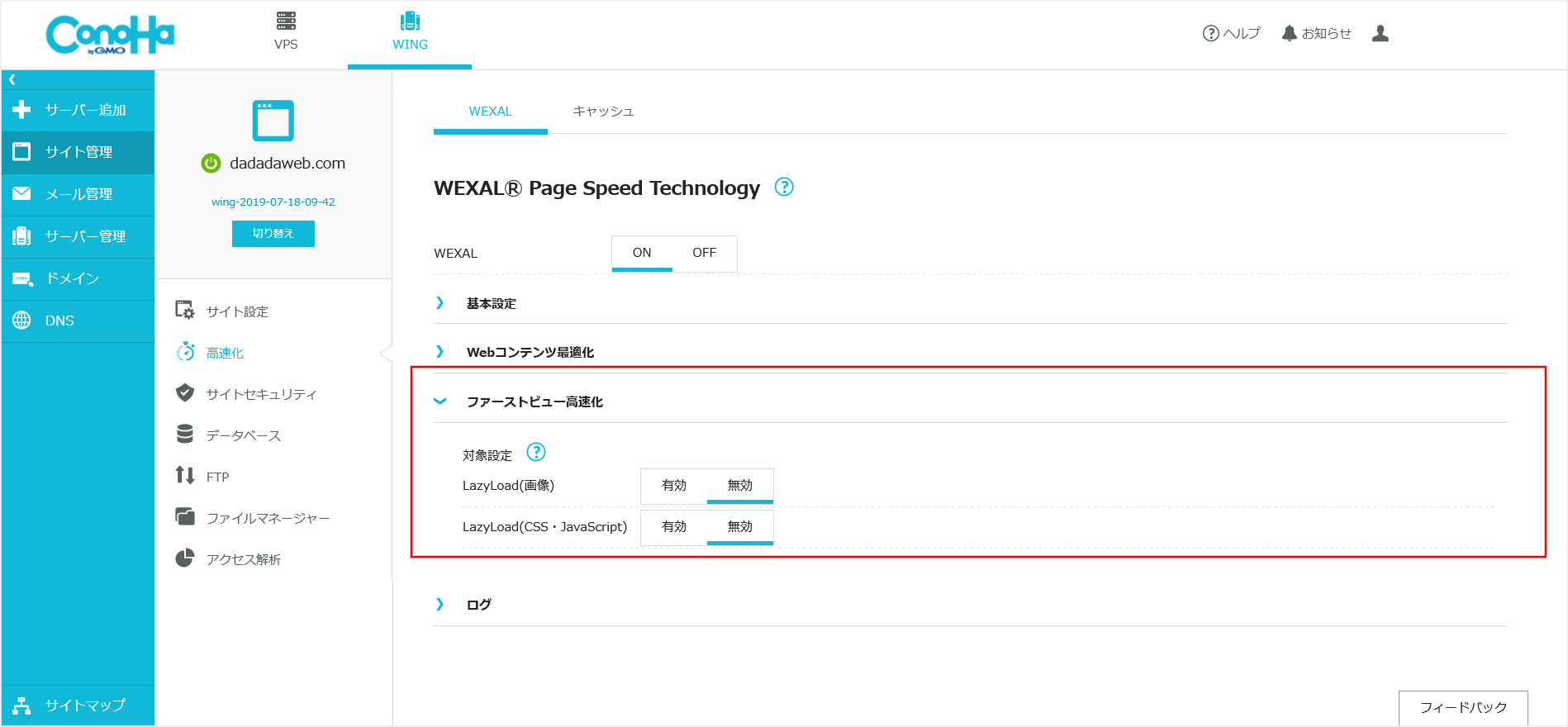
ファーストビュー高速化
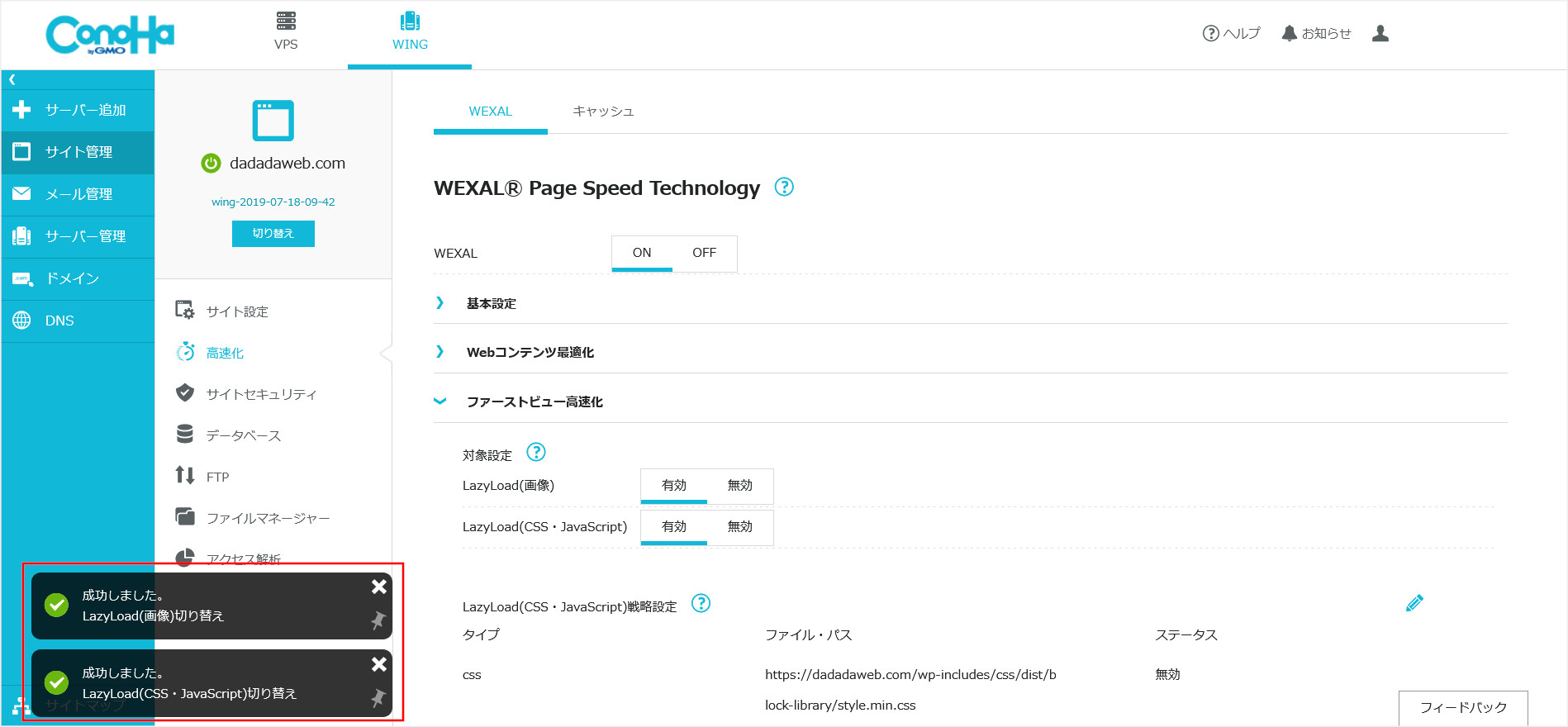
「ファーストビュー高速化」の画面では「LazyLoad(画像) 」「LazyLoad(CSS・JavaScript)」の2つの設定を行います。

こちらの画面も、基本は2つとも「有効」にしておきましょう。
↓

「Lazy Load(レイジーロード)」とは、画像などの遅延読み込みを行うための設定です。
ファーストビューで見えていない部分の読み込みを遅らせることで、ページの表示速度を改善することができます。
ただ、時々レイアウト崩れなどのエラーが発生することもあるので、その場合には設定を「OFF」にしましょう。
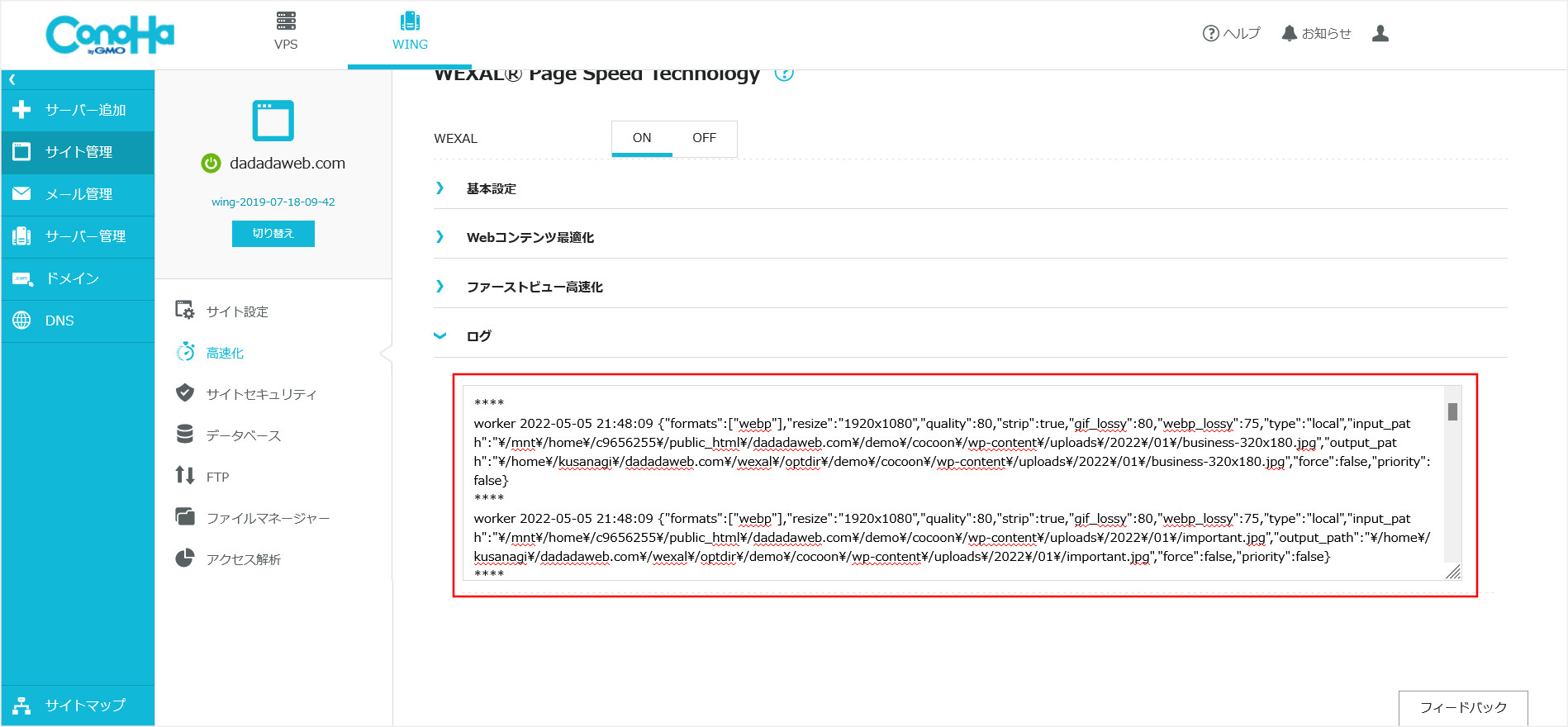
ログ
こちら画面では、高速化のために行った処理や操作の履歴画面になります。

特に設定する項目はないですが、どのような処理が行われたかチェックしたい時に便利です。
ConoHa WING WEXALでの高速化の結果
今回は、https://pagespeed.web.dev/ を使って、WEXALの設定前後のパフォーマンスを測定してみました。
測定に使用したのはこちらのページです。
↓
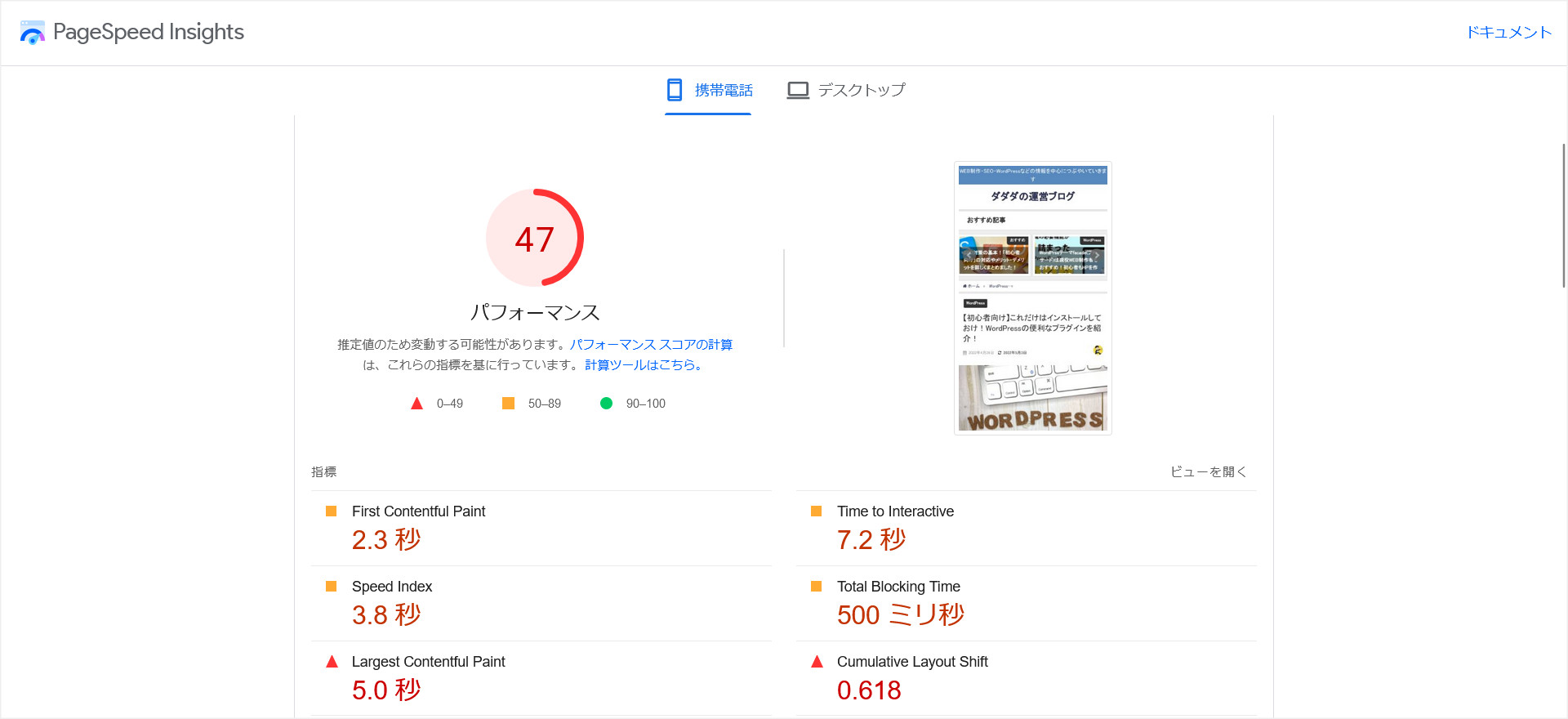
まず、WEXALの設定前の結果です。

高速化設定前の結果があまりにも悪すぎますね。
WEXALの設定でどこまで改善するかが楽しみです。
↓
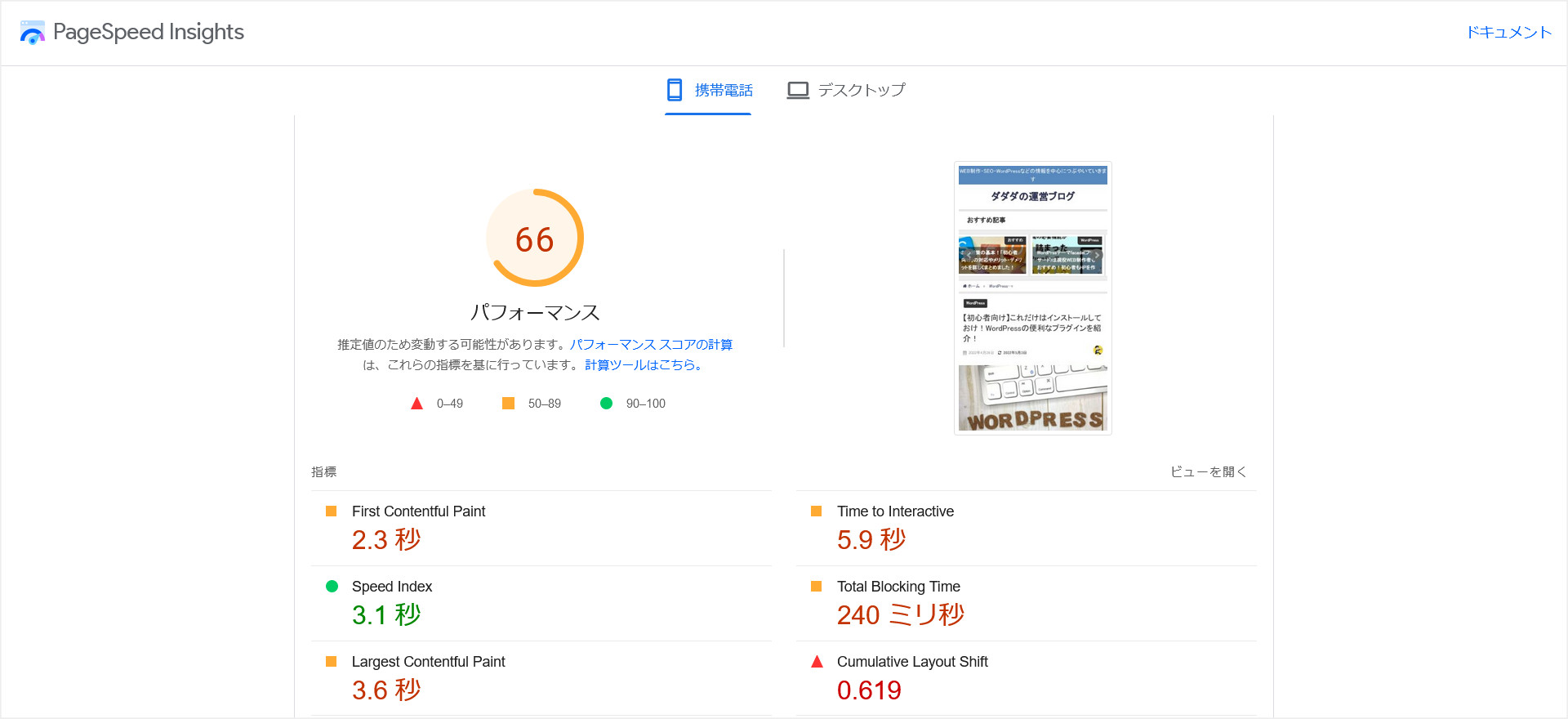
で、こちらがWEXALの設定後の結果です。

ある程度はパフォーマンスが改善されました。
とは言え、劇的に改善されているようにも思えないですが・・・
それと、「First Contentful Paint(FCP)」が変わっていないのも気になります。
とは言え、全体的にある程度パフォーマンスが改善されているので、個人的にはWEXAを設定する効果はあると思います。
ConoHa WING WEXALの注意点
WEXAでは、画像の軽量化や遅延読み込み、CSS・Javascriptの最適化を行ってくれます。
これにより、WordPressプラグインの機能と被ってしまうこともあります。
例えば、有名なプラグインだと「EWWW Image Optimizer」や「Autoptimize」などが被りそうですね。
これらのプラグインと機能が被ると不具合を起こす可能性もあるので、状況次第ではプラグインを無効化する必要も出てきます。
また、テーマによってはデフォルトでコンテンツの最適機能などが備わっている場合もあります。
それらとも機能が重複するので、使用する際には注意しながら設定を行うようにしましょう。
ConoHa WING WEXALのまとめ
こちらの記事では、ConoHa WINGに実装された高速化システム「WEXAL® Page Speed Technology®」についてまとめました。
WEXALを設定することでWordPressで構築したサイトも簡単に高速化できます。
Webサイトの表示速度も検索エンジンでの表示順位に影響します。
SEO対策にもなるので、高速化にはしっかりと取り組む必要があります。
WEXALは、ConoHa WINGのコントロールパネル上から簡単に設定を行えるようになっています。
皆さんも一度試してみましょう!