今回は、WordPrssの人気無料テーマ「Cocoon(コクーン)」を使ってブログを公開する方法を紹介します。
こちらの記事は以下のような方に向けて書いています。
- WordPress初心者の方
- フリーのテーマでブログを公開予定の方
- Cocoon(コクーン)を初めて利用される方
Cocoonを使ってアフィリエイトやブログで収益化を検討されている方は、ぜひチェックしてください。
ただ、Cocoonはデザインがとてもシンプルです。
もし、おしゃれなデザインにしたい方やあっかりと収益化に取り組みたい方には、有料テーマの購入もおすすめします。

こちらの記事は、プログラミング・WEB制作歴15年以上、ブログ歴10年以上のプログラマーが書いています。
プライベートでも仕事でも多くのレンタルサーバーを利用してきた経験から、サーバーに関する豊富な知識をもとに書いています。
>> プロフィール
コンテンツ
Cocoon(コクーン)をインストールしてサイト(ブログ)を公開する方法
WordPressにCocoon(コクーン)をインストールしてサイト(ブログ)公開するまでの方法を紹介します。
ただ、エックスサーバーでは、サーバーパネル上から簡単にCocoonをインストールすることができます。
もしエックスサーバーを利用されている方はこちらをお読みください。
↓
Cocoonのテーマファイルを取得
Cocoonのテーマファイルは、公式サイトより入手できます。
親テーマと子テーマの2つ用意されているので、必ず両方とも入手しておきましょう。
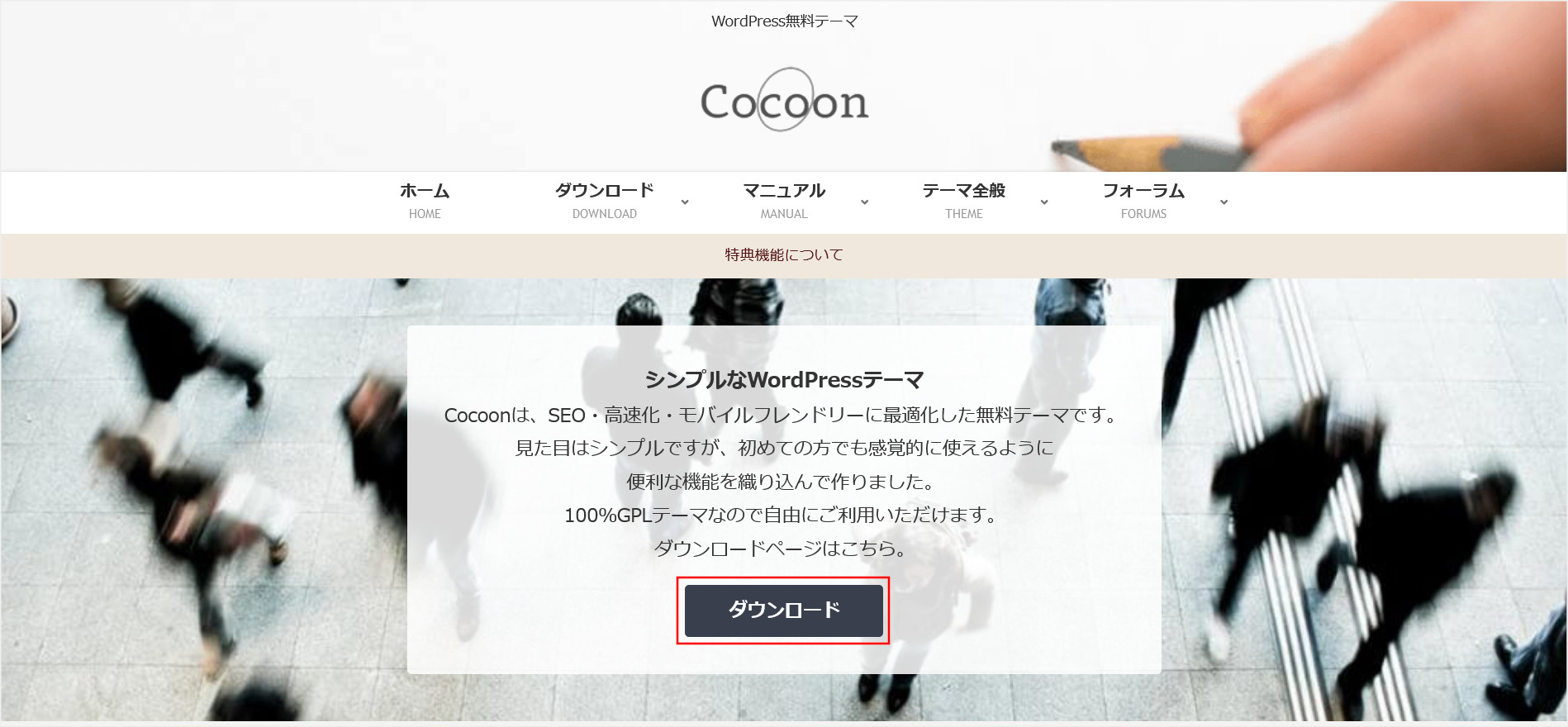
まずは、公式サイトへ移動してください。
以下のような画面が開くので、「ダウンロード」ボタンをクリックしてください。

↓
Cocoonテーマのダウンロードページへ移動します。
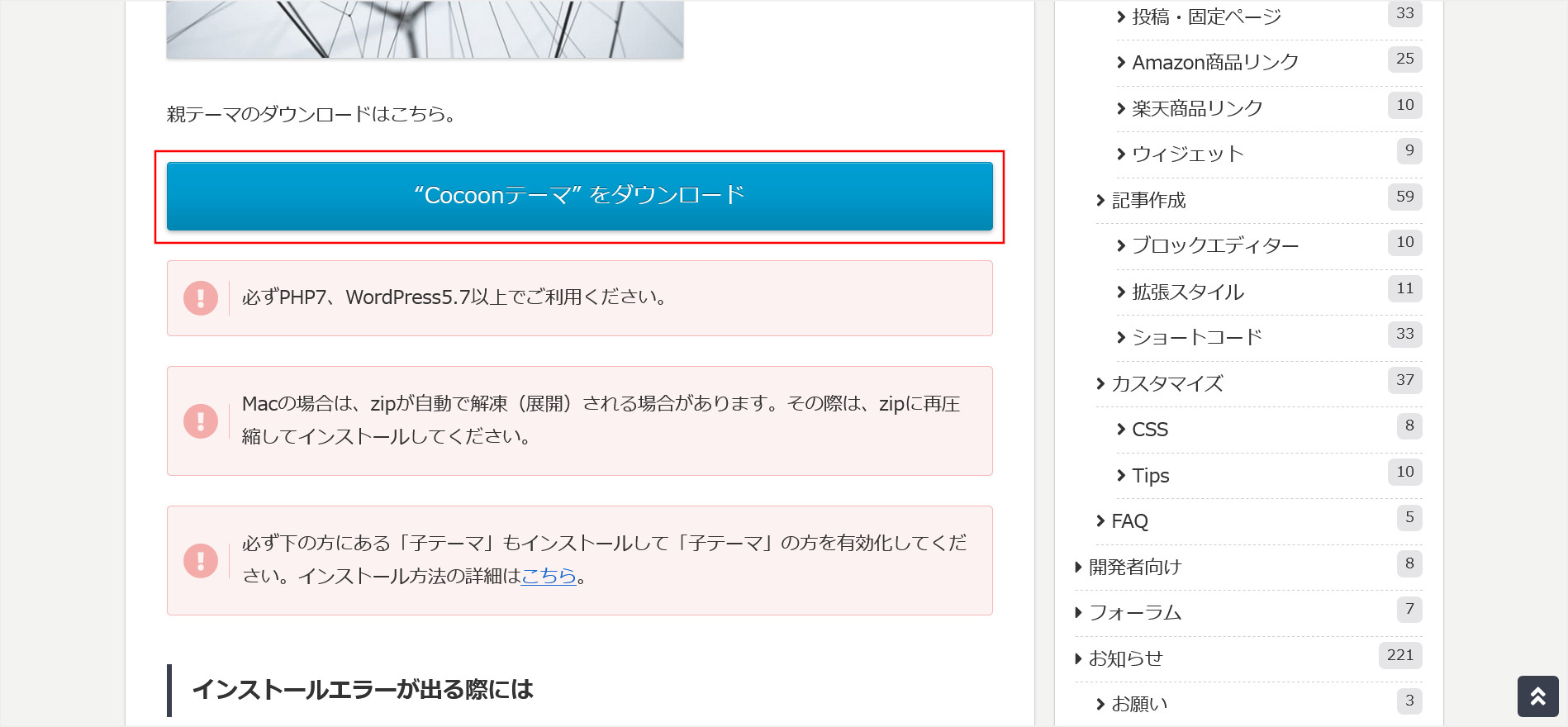
ページ下へスクロールしていくと、まずは親テーマのダウンロードボタンがあります。

ボタンをクリックするとダウンロードが始まるので、親テーマをお使いの端末のローカルに保存してください。
ダウンロードされるファイルはZIP形式で、「cocoon-master-xx.xx.xx.zip」のようなファイル名になっています。
次に、同じページをさらに下にスクロールしていくと、子テーマのダウンロードボタンが見つかります。

こちらも同様にボタンをクリックして、端末のローカルに保存しておきましょう。
ダウンロードされるファイルはZIP形式で、「cocoon-child-master-xx.xx.xx.zip」のようなファイル名になっています。
これで、Cocoonのテーマファイルの取得が完了しました。
Cocoonには、親テーマと子テーマの2つがあります。
親テーマだけでも動作はしますが、子テーマもインストールしておいた方がいいので必ずダウンロードしておきましょう。
Cocoonをインストールする方法
テーマのダウンロードが完了したら、次はそのテーマをWordPressの外観画面からインストールします。
インストールの手順としては以下になります。
■親テーマをインストール
↓
■子テーマをインストール
↓
■子テーマを有効化
まずは、親テーマのインストールから行います。
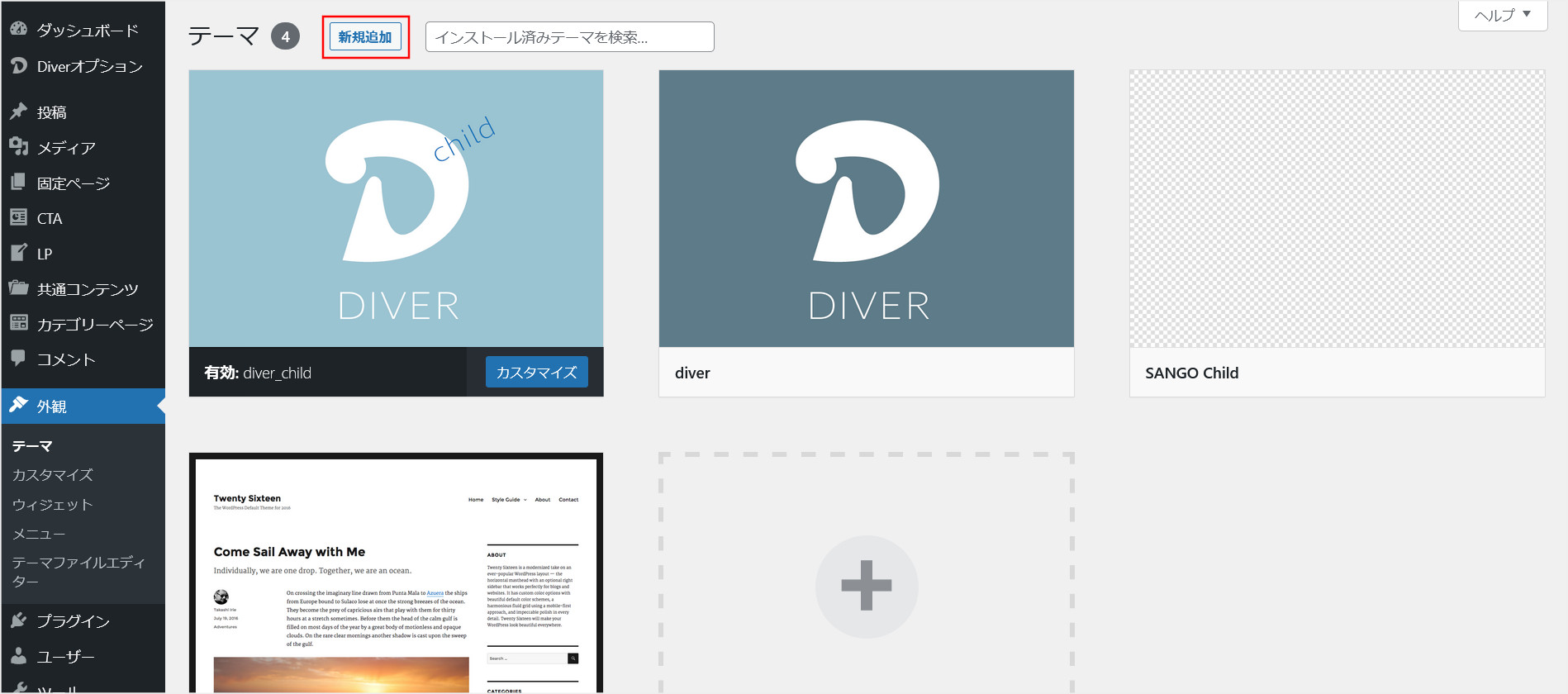
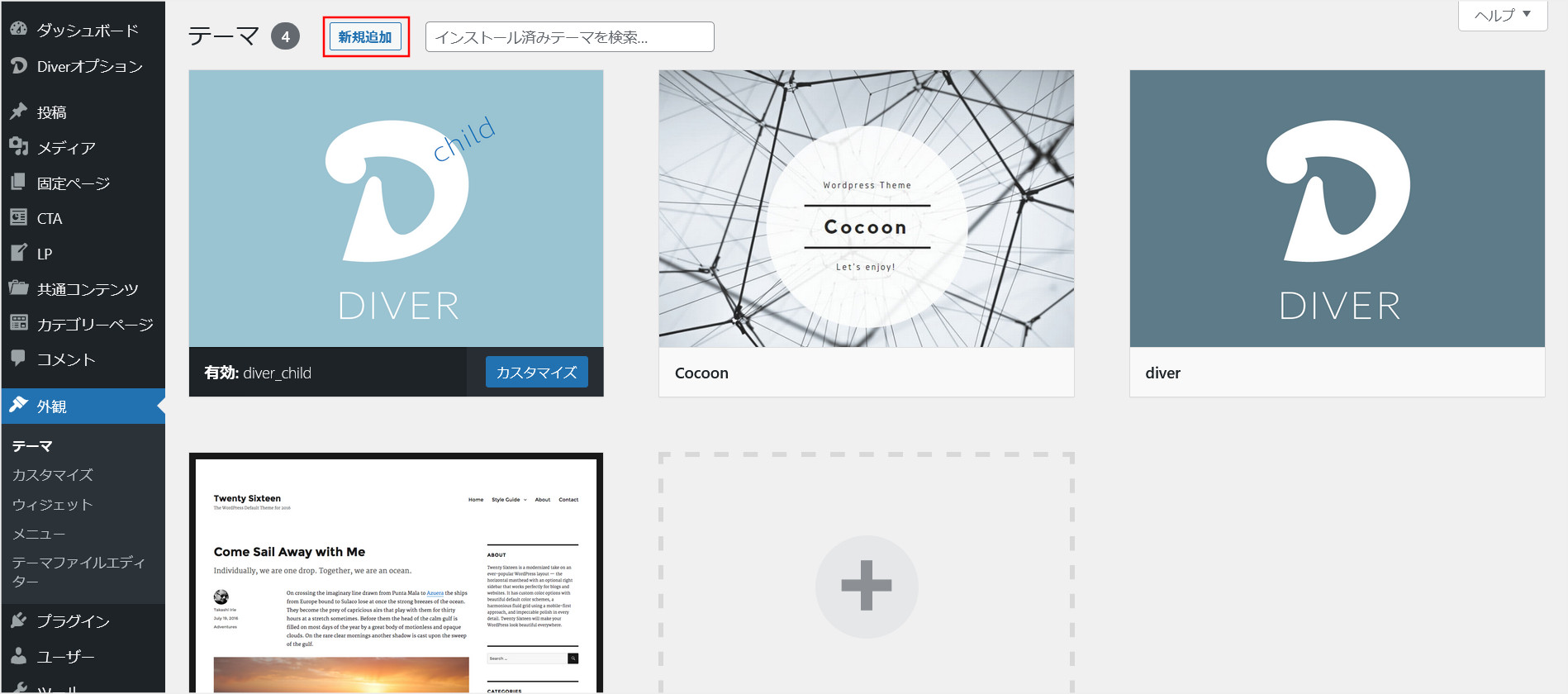
WordPress管理画面の左側に表示されている「外観」の中に「テーマ」があるのでクリックしてください。
こちらの画面が開くので、画面左上にある「新規追加」をクリックしてください。

↓
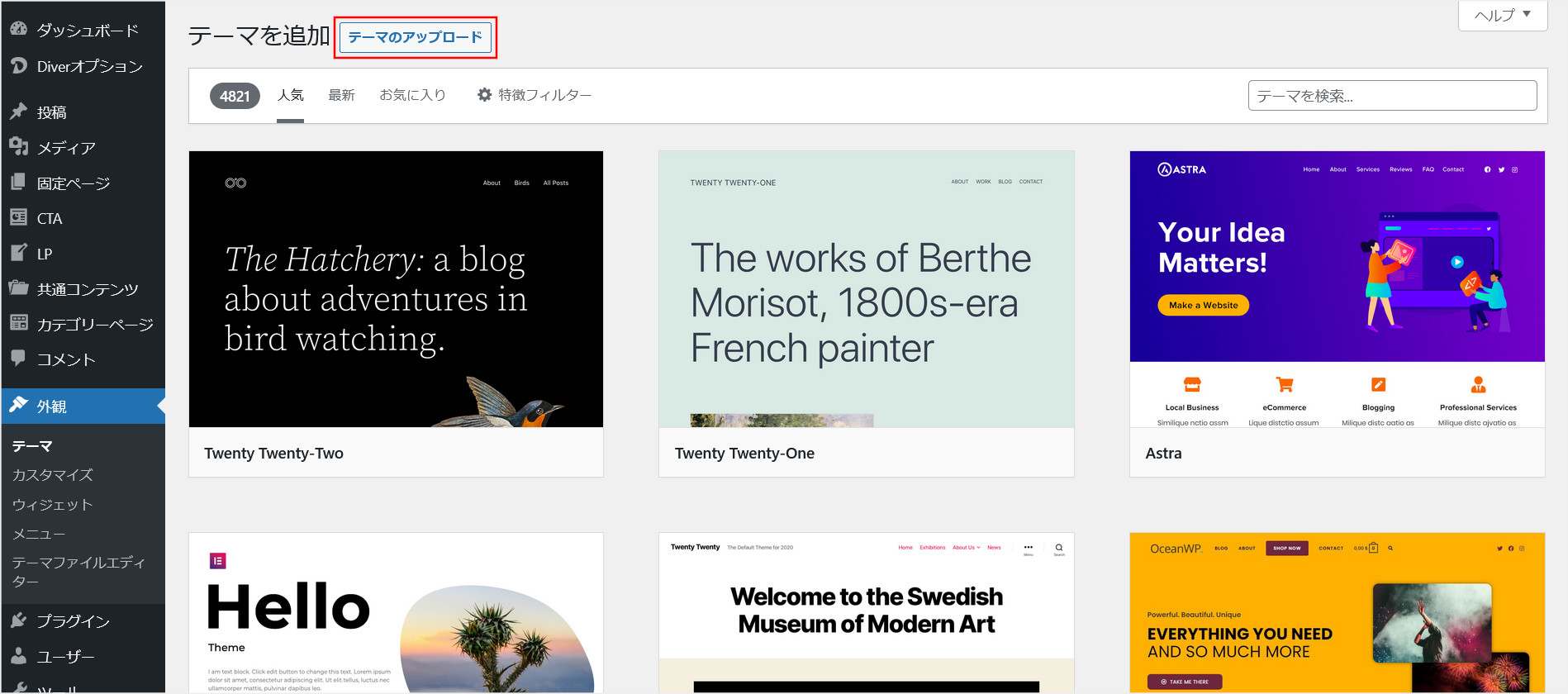
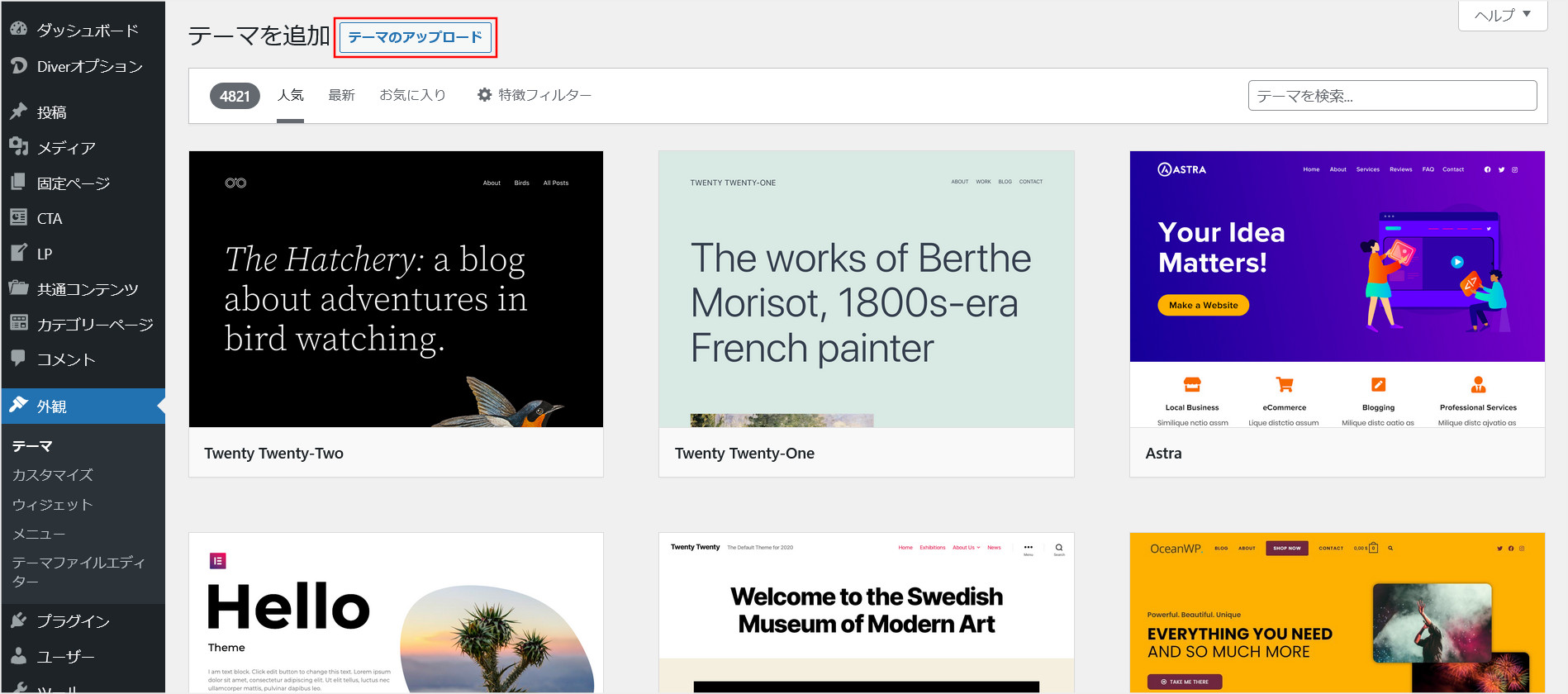
画面左上にある「テーマのアップロード」をクリックしてください。

↓
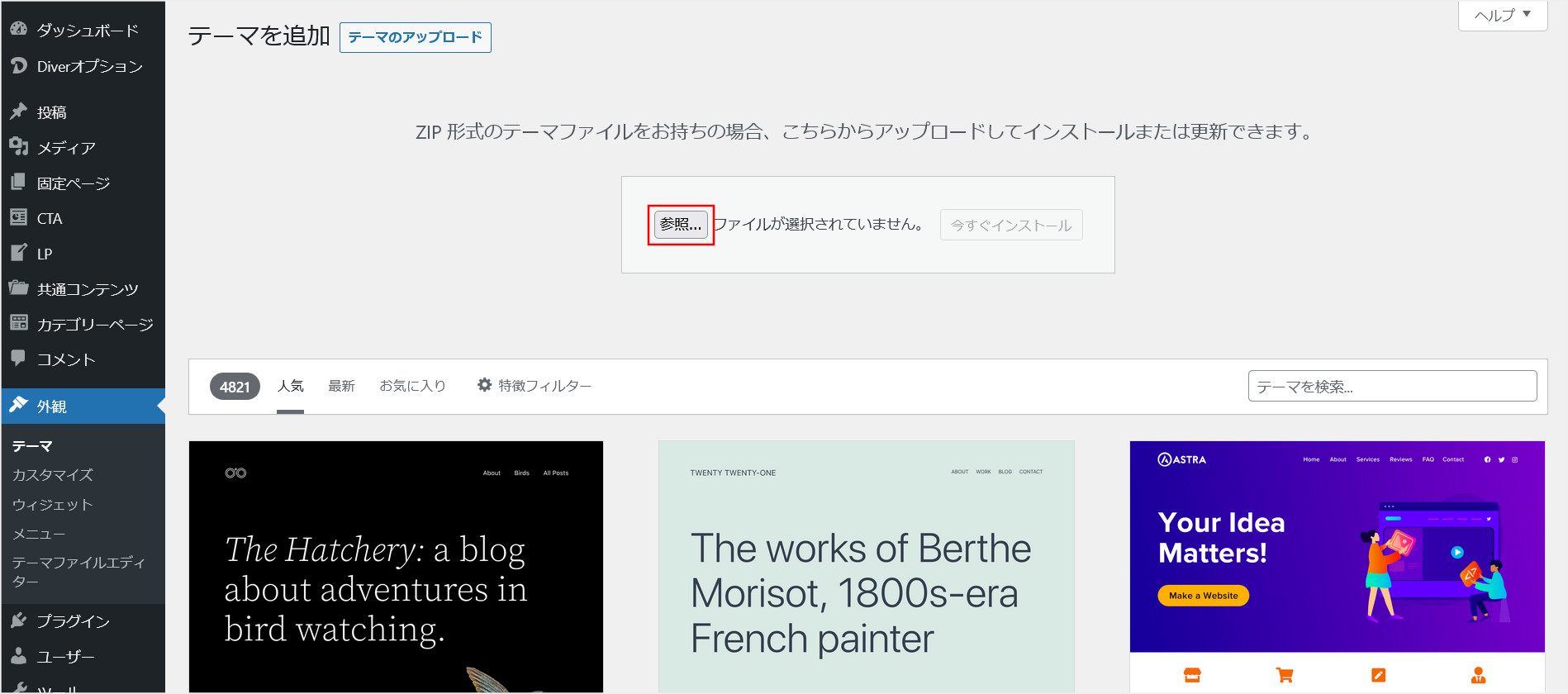
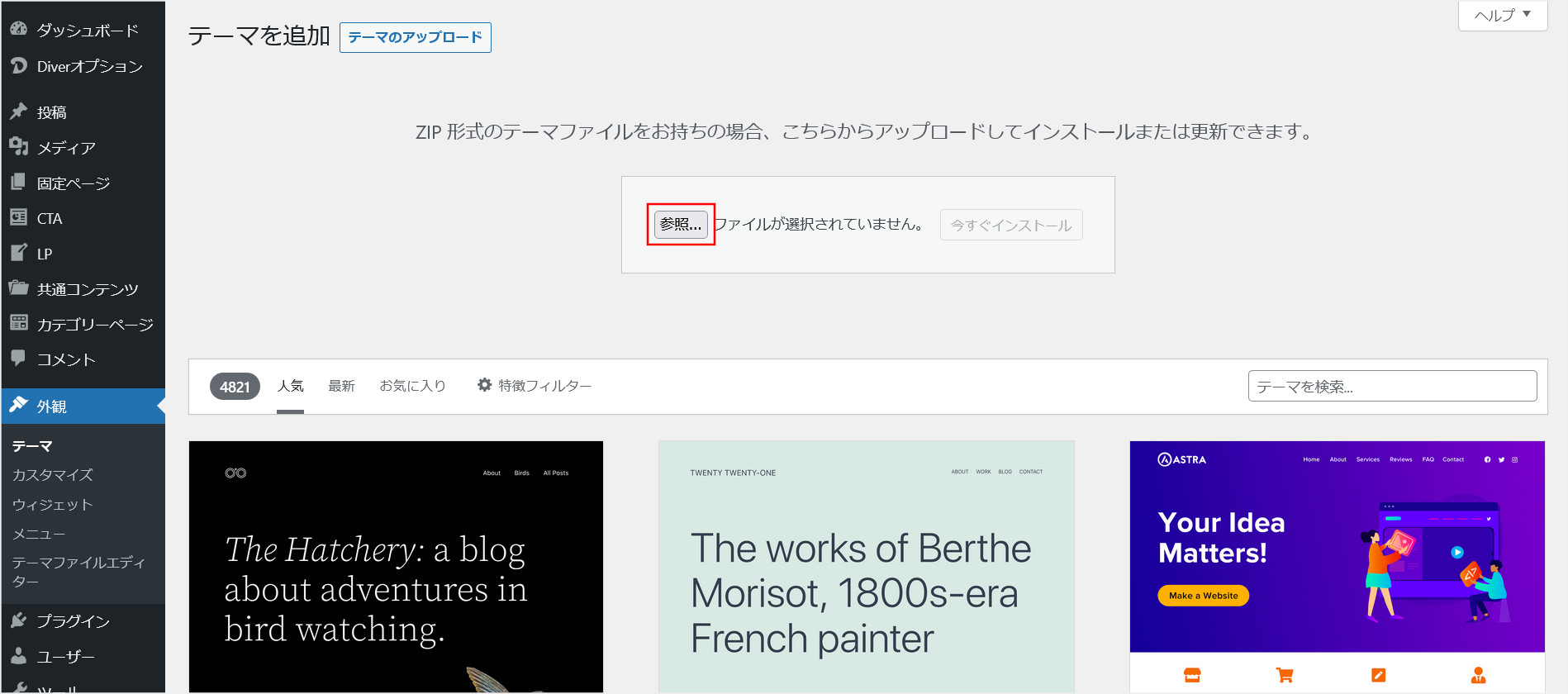
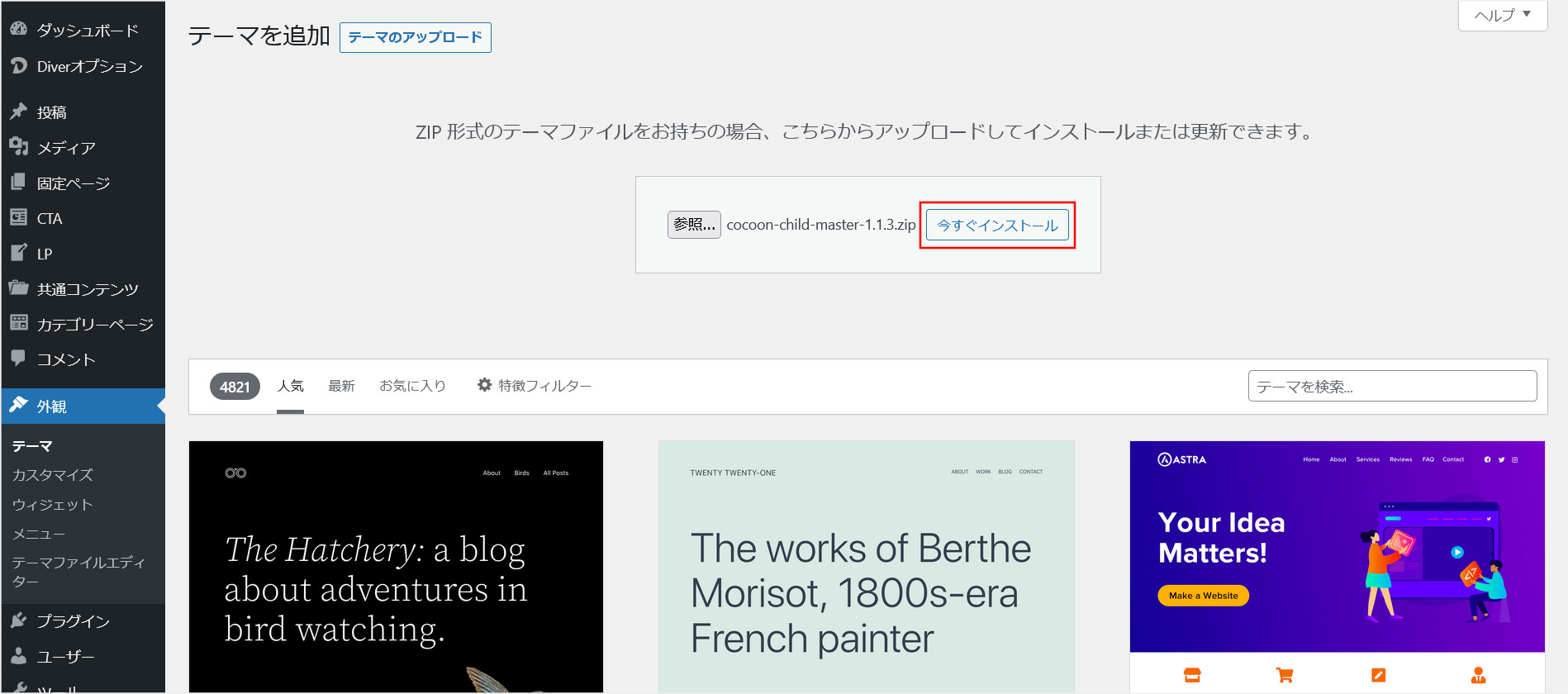
「参照」をクリックして、上記でダウンロードしておいた親テーマ「cocoon-master-xx.xx.xx.zip」を選択します。

↓
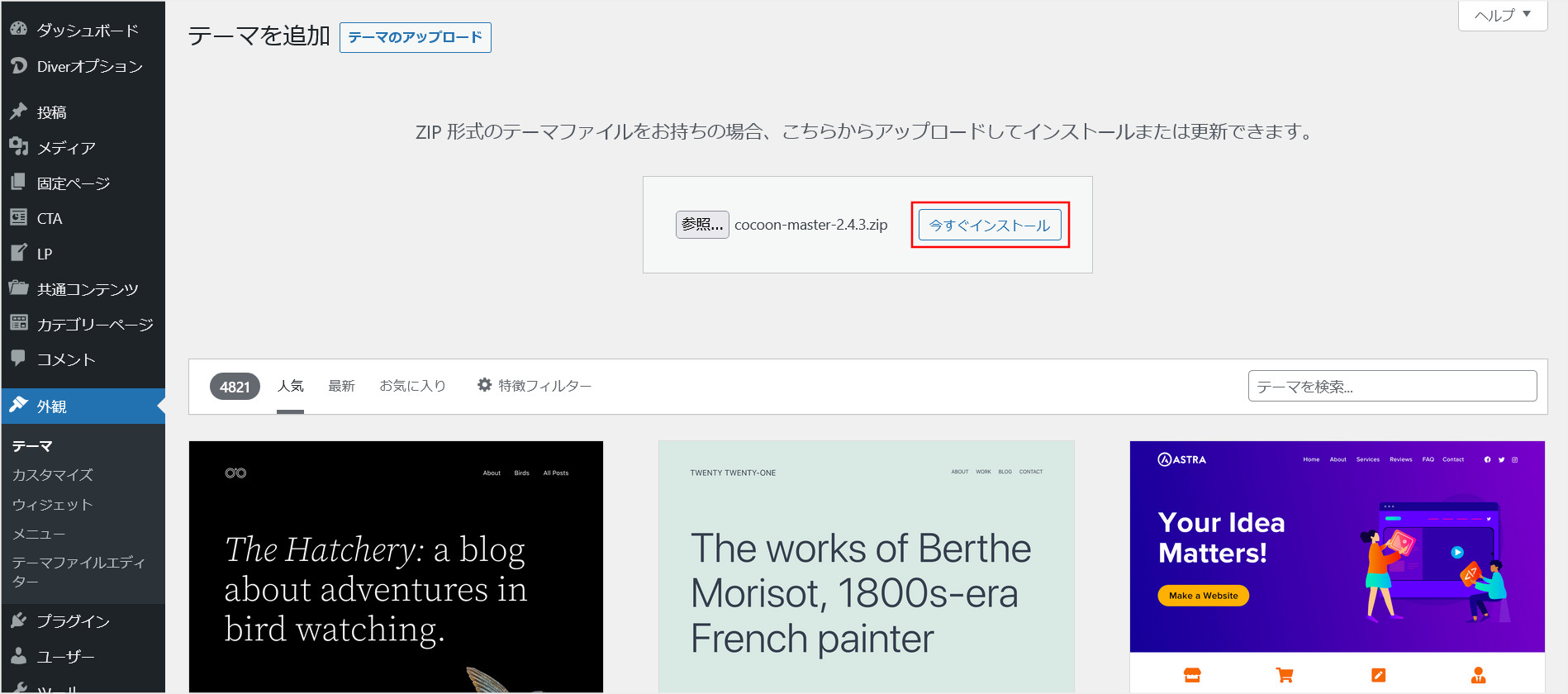
「今すぐインストール」をクリックすると、選択した親テーマのインストールが開始します。

↓
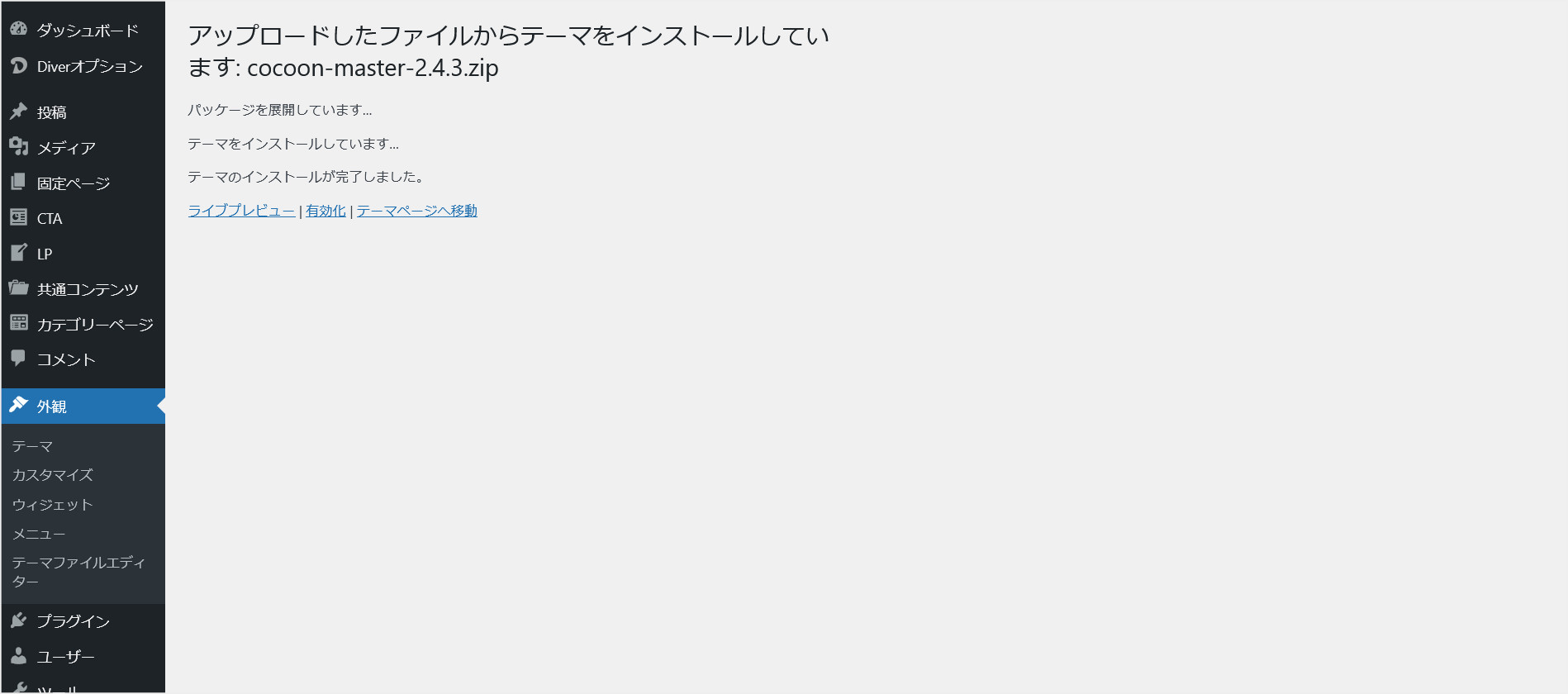
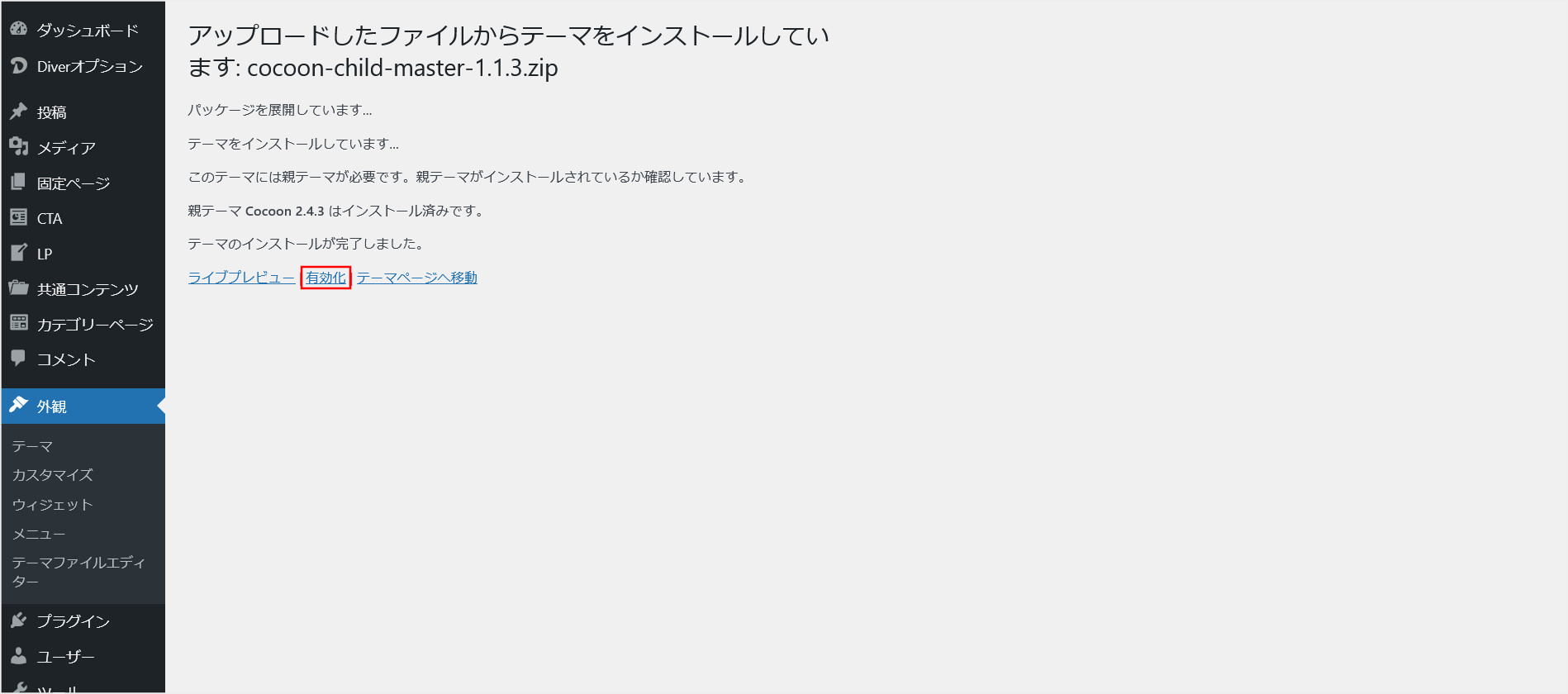
インストールが完了したら、このような画面に遷移します。

ここで親テーマを有効化しておいてもいいのですが、この後に子テーマのインストールを行います。
その為、この画面はこのまま放置でもいいです。
次に、子テーマのインストールから行います。
と言っても、手順は親テーマと一緒です。
管理画面の「外観」→「テーマ」と画面遷移して、テーマ画面へ移動してください。
画面左上の「新規追加」をクリックします。

↓
画面左上の「テーマのアップロード」をクリックします。

↓
「参照」をクリックして、上記でダウンロードしておいた子テーマ「cocoon-child-master-xx.xx.xx.zip」を選択します。

↓
「今すぐインストール」をクリックすると、選択した子テーマのインストールが開始します。

↓
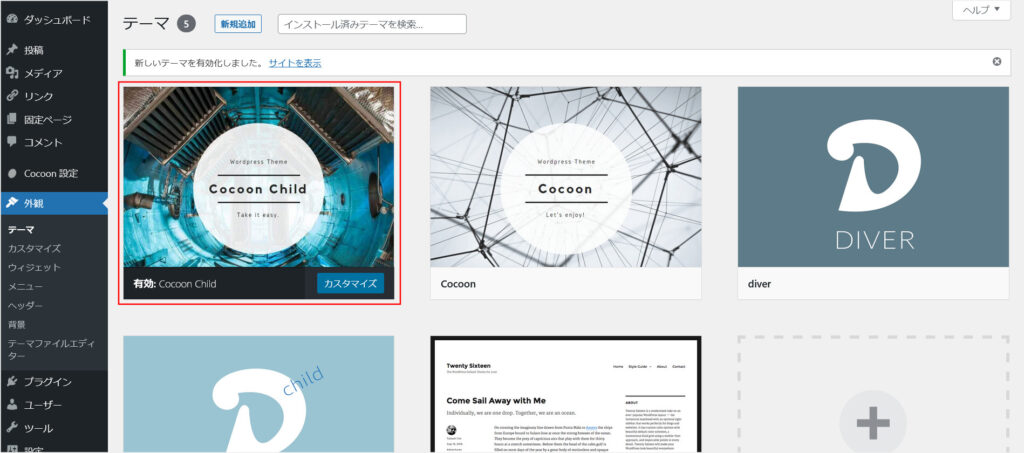
インストールが完了すると以下のような画面に遷移するので、「有効化」をクリックして子テーマを有効化します。

↓
これで、Cocoonテーマのインストールがすべて完了しました。

これで、ブログも公開された状態になります。
この後は、ブログの基本的な設定内容も紹介しておきます。
Cocoonを使ってサイト(ブログ)を公開する方法
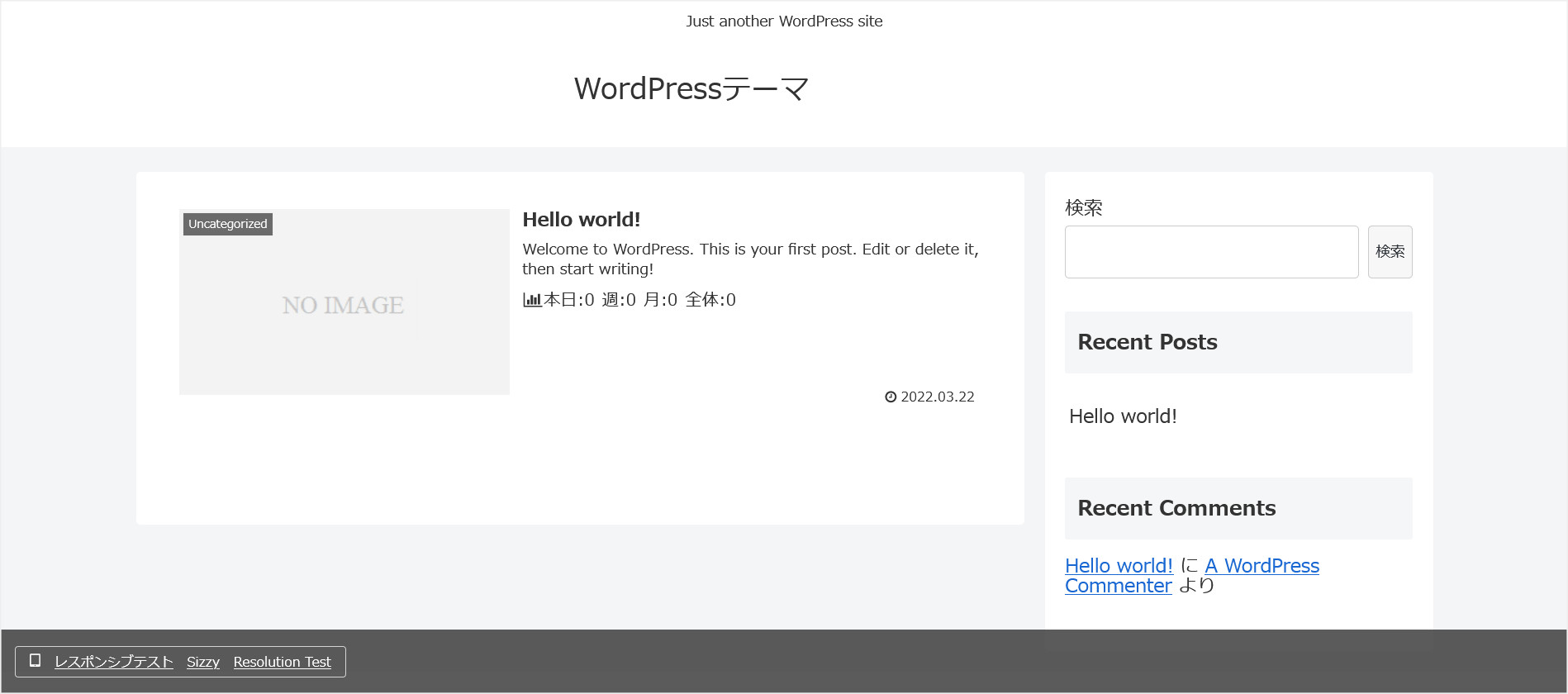
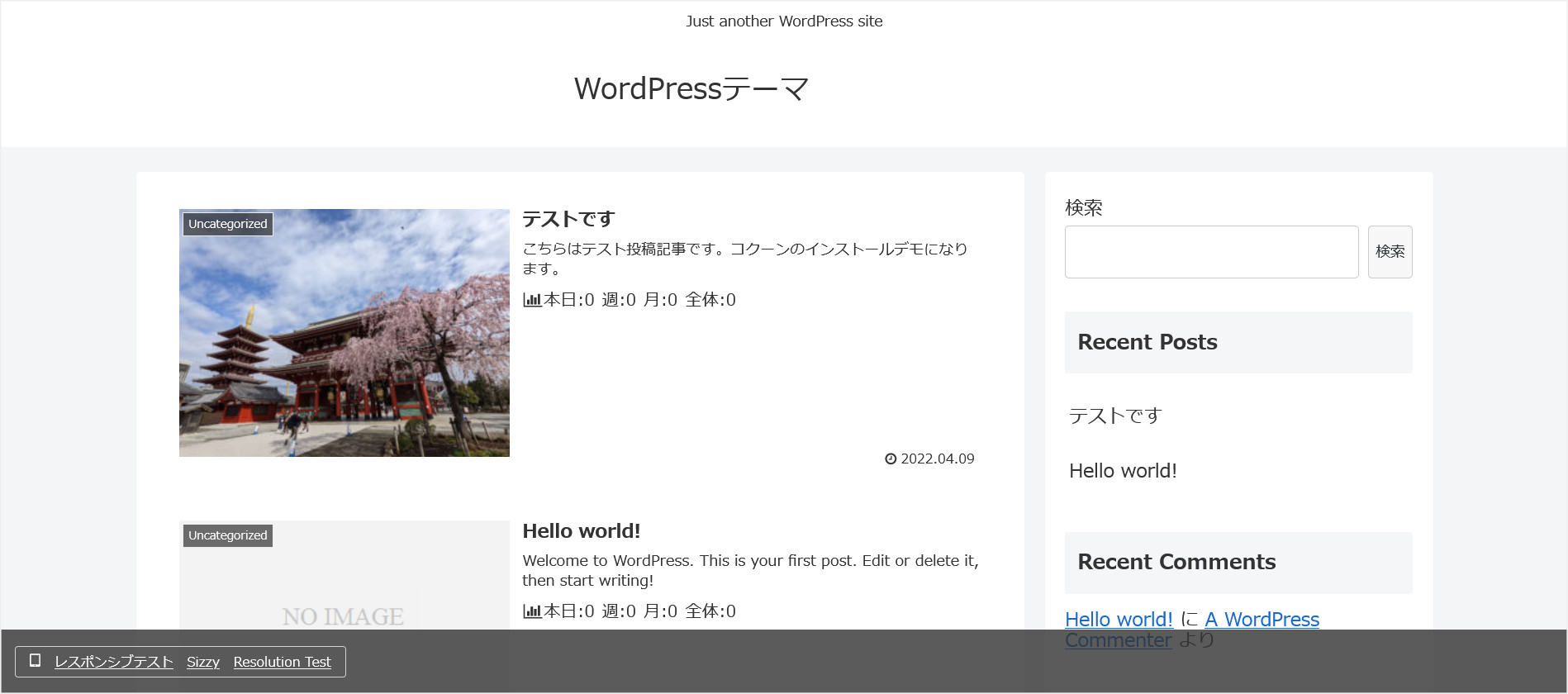
テーマのインストールが完了したら、まずはユーザー側の公開が画面確認してみましょう。
このように表示されていれば、インストールしたテーマが正常に動作していることになります。

ただ、このままだとなんだか寂しいサイトですね。
その為、WordPressの管理画面上で様々な設定を行う必要があります。
今回は、ユーザーへの表示画面をカスタマイズする方法を説明していきます。
【パーマリンクの設定】
まずは、とても重要なパーマリンクの設定を行います。
パーマリンクとは、記事URLの一番後ろに表示されるディレクトリ名になり、あとから変更するとアクセス数が激減することもあります。
その為、初期の段階でしっかりと設計を行っておくことが重要です。
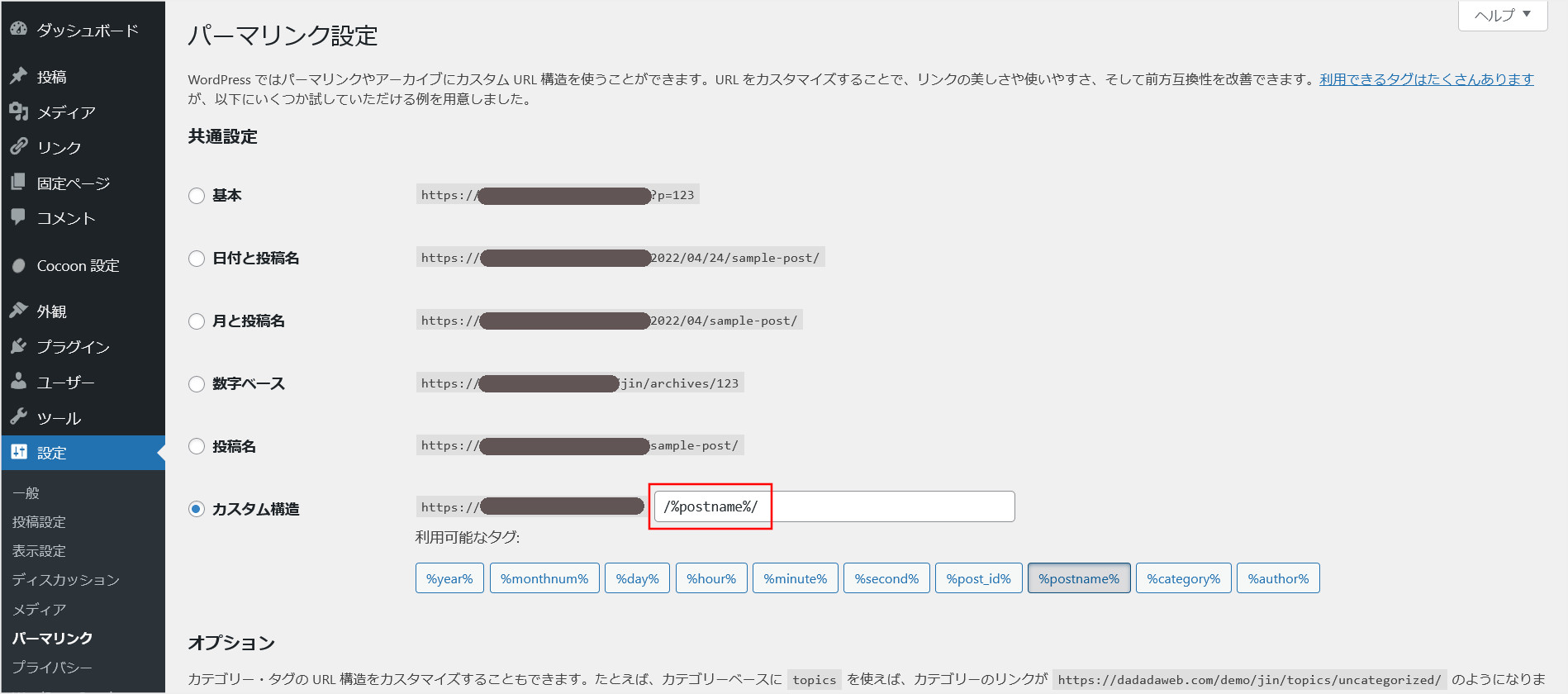
パーマリンクの設定は、管理画面の「設定」→「パーマリンク」から行います。
一般的には、「カスタム構造」を選択して「%postname%」を設定される方が多いです。

「%postname%」にすることで、記事毎に自由にパーマリンクを設定することができます。
ただ、記事毎に設定するのが面倒という方は「%post_id%」をにするのもおすすめです。
「%post_id%」にすること、記事投稿時に自動で「記事ID(数字)」を設定されるので、楽です。
【記事の新規追加】
それでは、実際に記事を一つ投稿してみましょう。
記事の投稿は管理画面の「記事」→「新規追加」から行います。
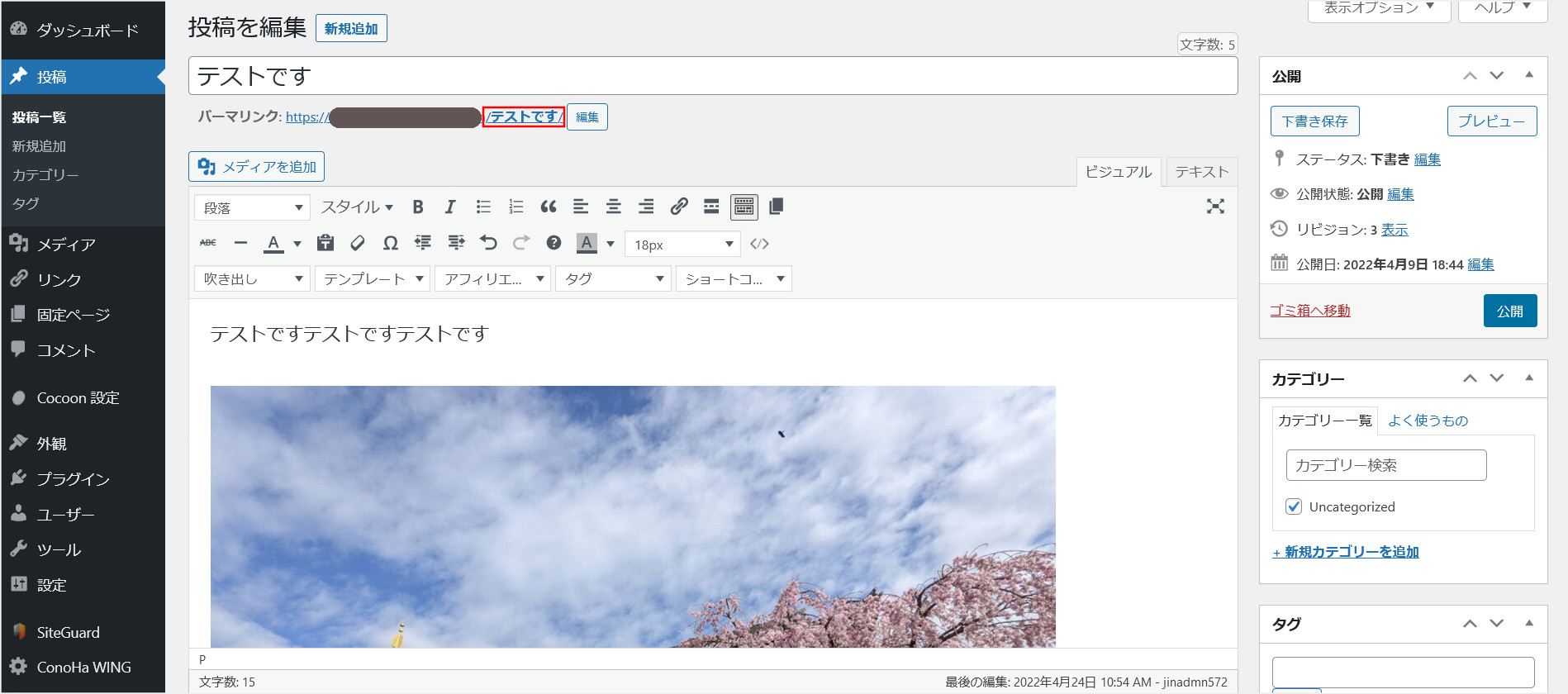
このような画面が開くので、「タイトル」「記事本文」「パーマリンク」を入力します。
※パーマリンクは日本語のままでもOKですが、できれば英語の文字列に変更しましょう。

↓
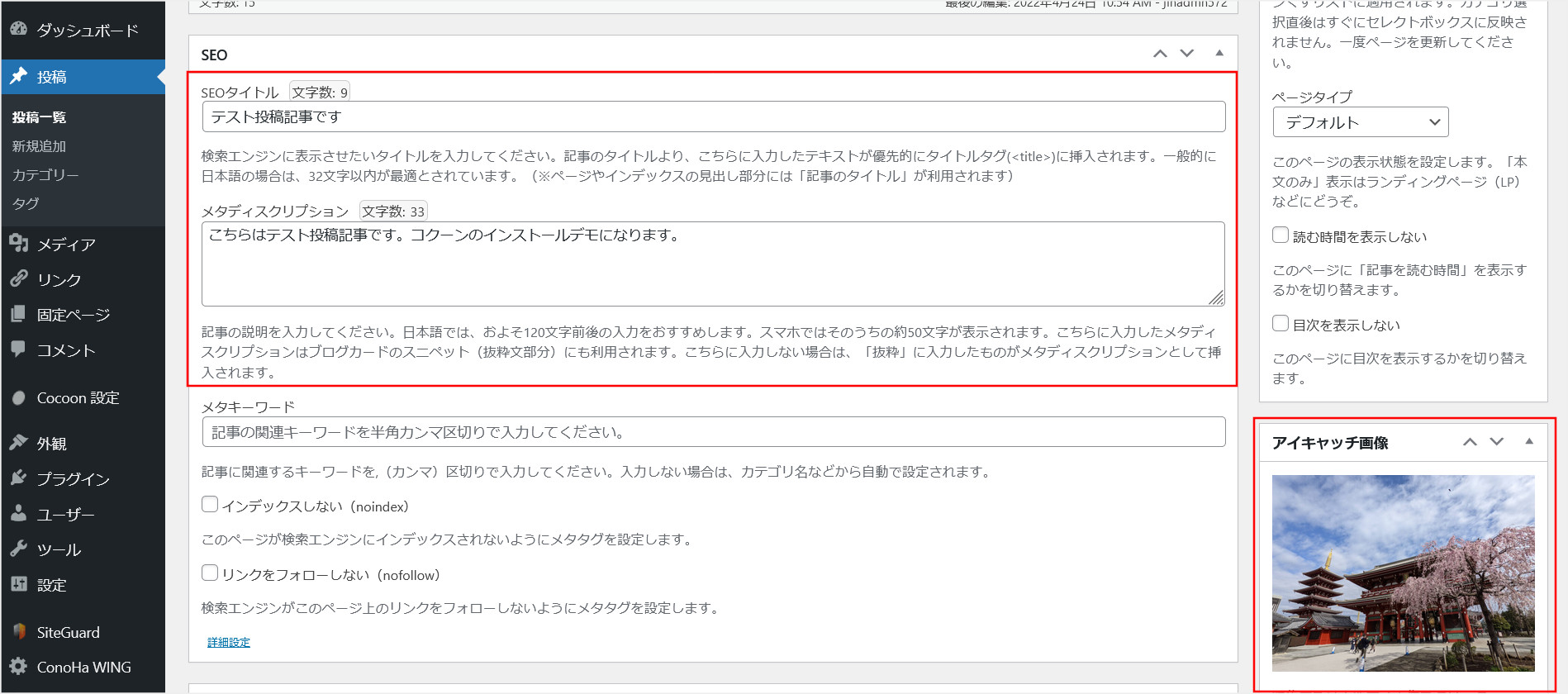
次に、「アイキャッチ画像」「SEOタイトル」「メタディスクリプション」も入力します。

記事タイトルと同じでもよければ入力しなくてもOKです。
ただ、メタディスクリプションは記事の説明文として検索結果に表示されるので、しっかりと入力しておきましょう。
この説明文次第では、ユーザーのクリック率に大きく影響します。
↓
入力が完了したら画面右側にある「公開」をクリックして、記事を公開します。
これで新規記事の公開が完了です。
ユーザー側の公開画面をチェックしてこのように表示されていればOKです!

【カテゴリーの設定】
次は、カテゴリーの設定についてです。
カテゴリーは適当に設定するのではなく、事前にしっかりと決めておきましょう。
後から適当に追加していくとまとまりのないサイトにもなりかねないので気を付けてください。
カテゴリーの設定は、管理画面の「記事」→「カテゴリー」から行います。
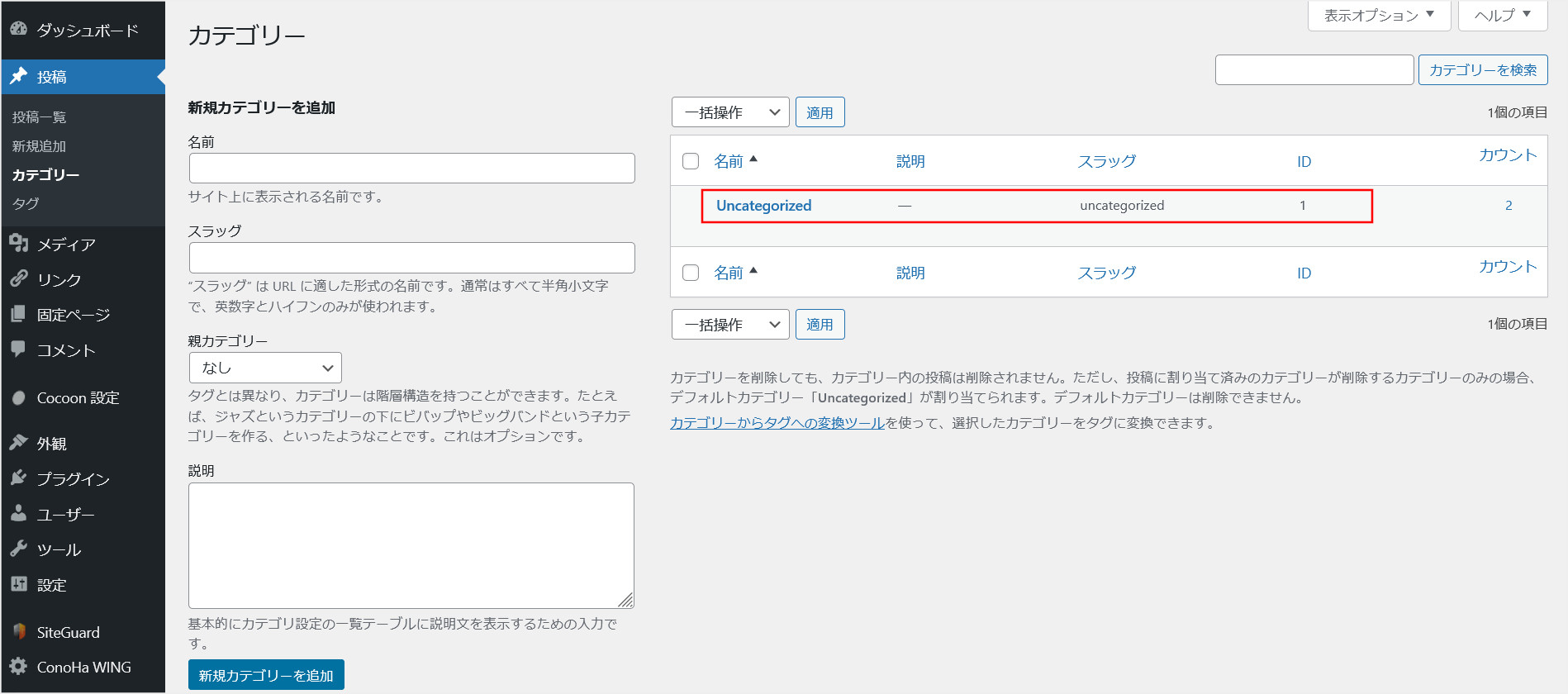
設定画面に移動すると、デフォルトで「Uncategorized(未分類)」というカテゴリーが追加されています。
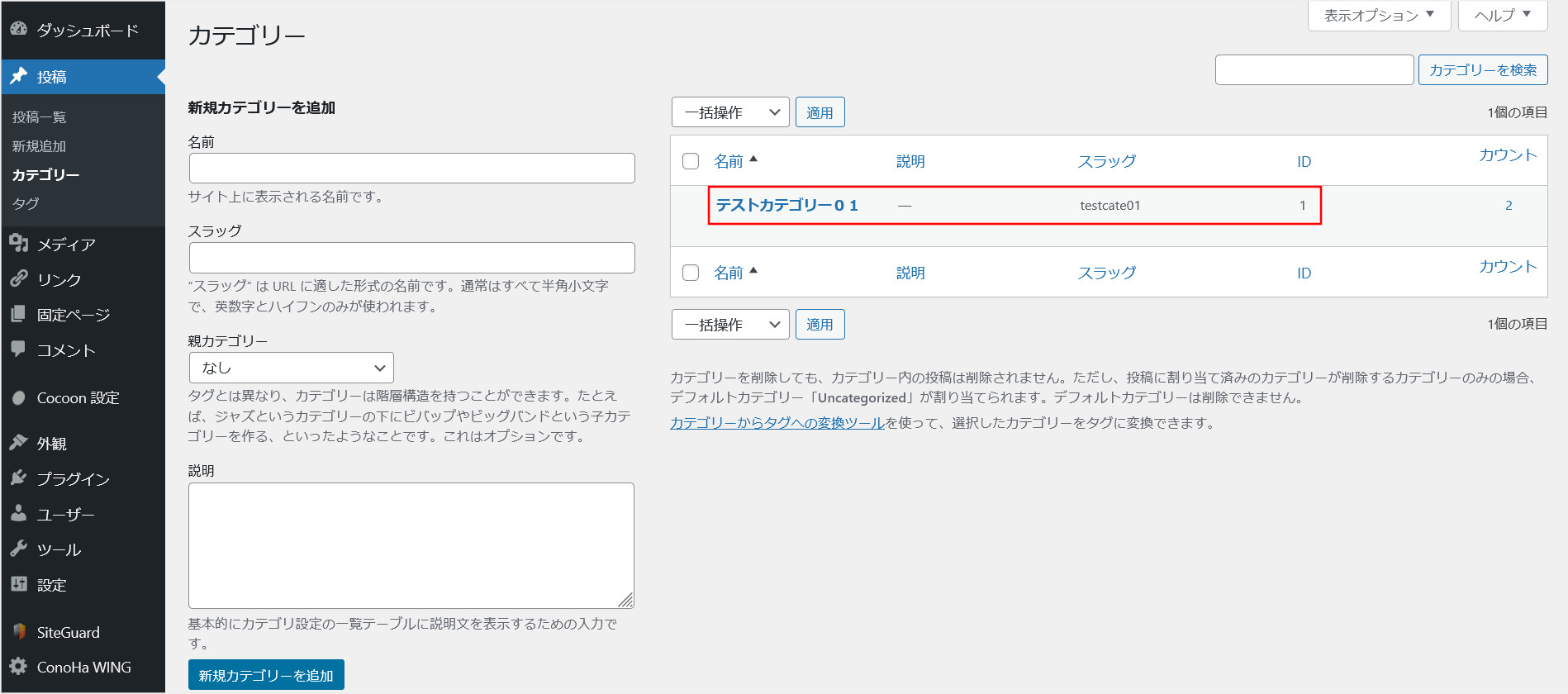
このままユーザー側に公開されるのも良くないので、名称を変更しておきましょう。

↓

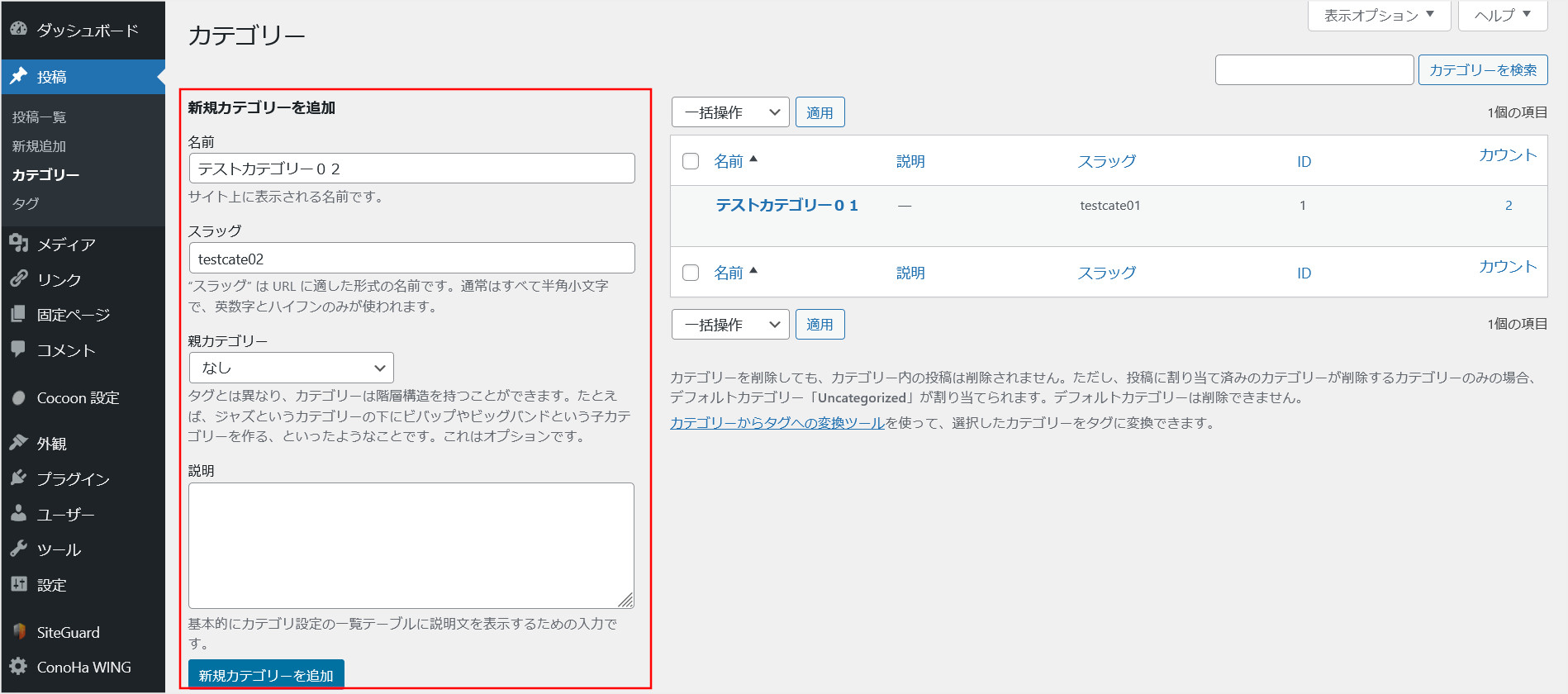
次に、必要に応じてカテゴリーを新規に追加していきます。
新しいカテゴリーの追加は、設定画面の左側から行います。

↓
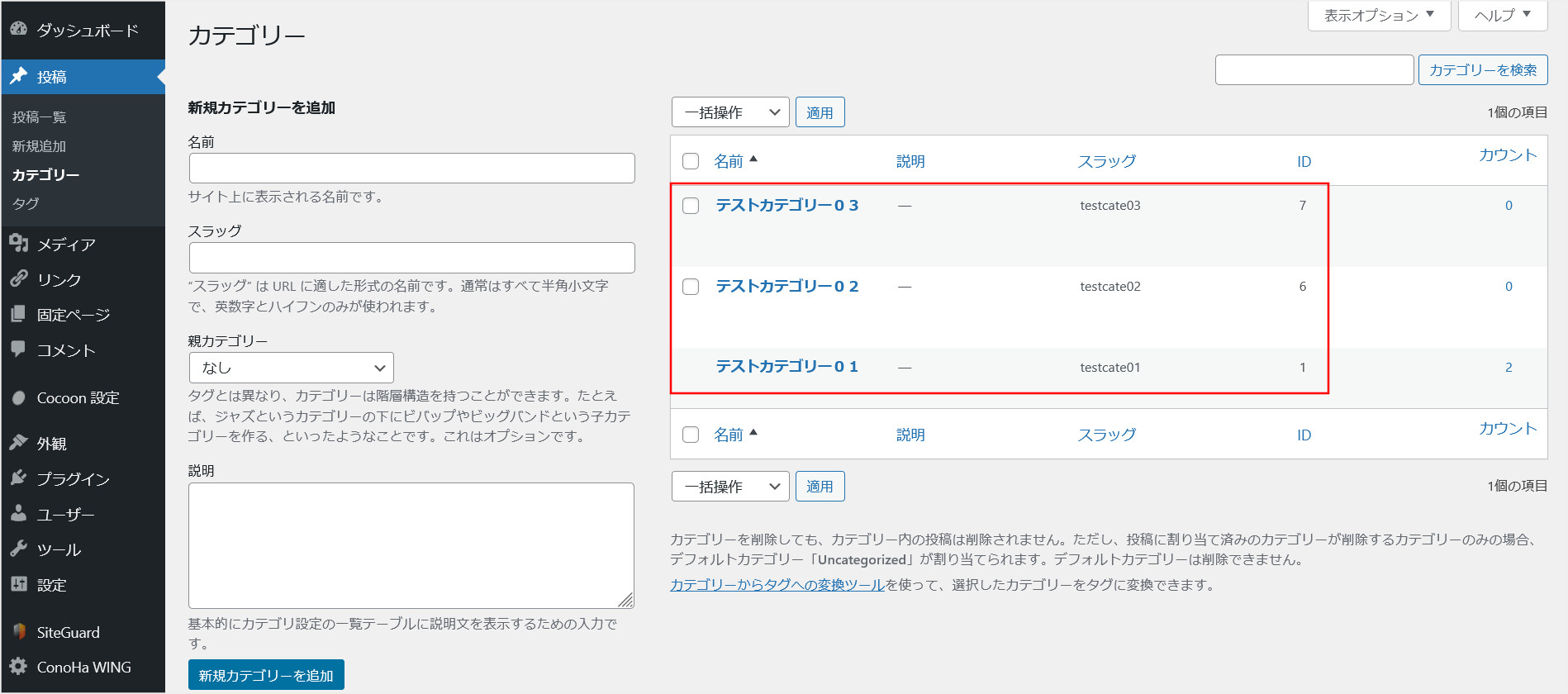
このような感じで、必要なカテゴリーを追加していきます。

【ウィジェットの設定】
ウィジェットの設定画面から、ユーザー公開画面のサイドカラムの設定も行っておきましょう。
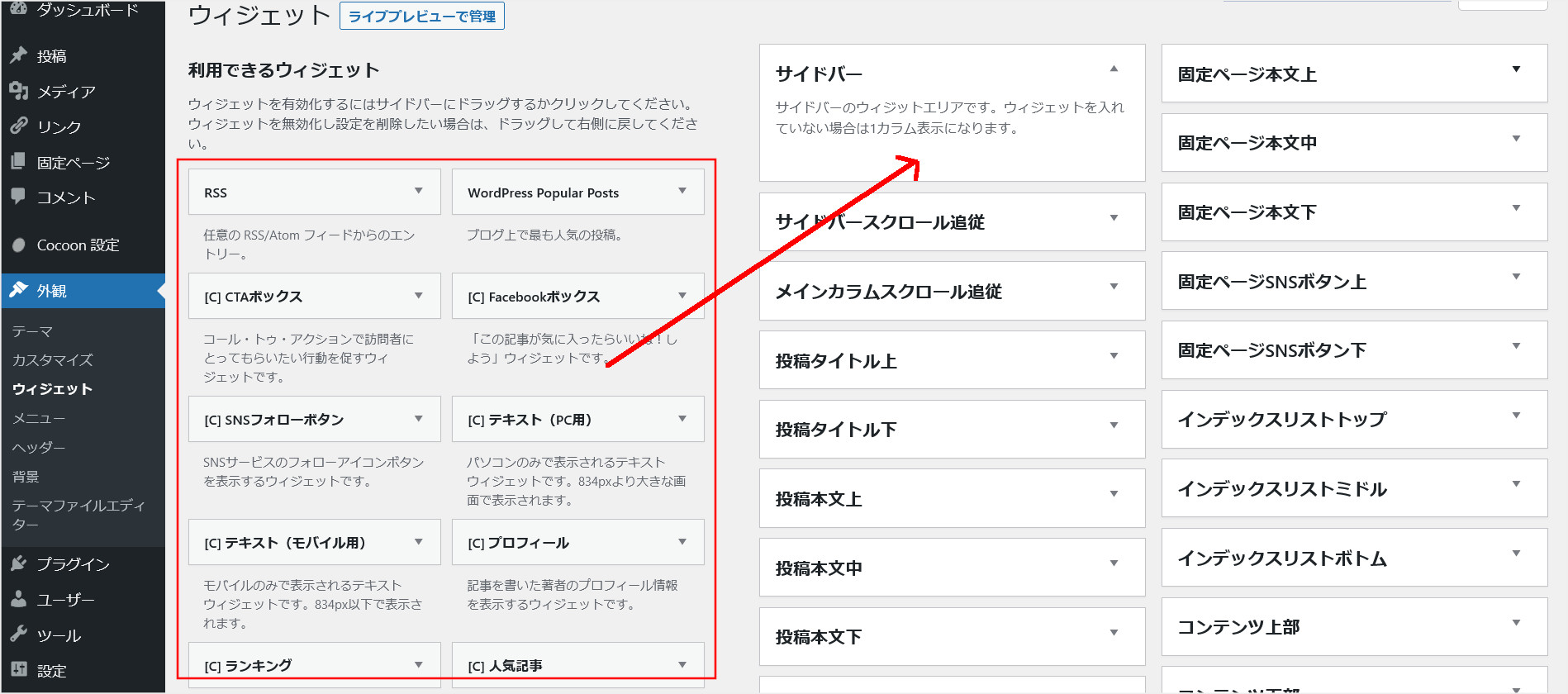
「外観」→「ウィジェット」の画面から設定を行います。
画面右側に「サイドバー」という項目があるので、左側にあるウィジェットを選択して、その中にマウスでドラッグして移動するだけです。

サイドカラムに何を表示させるかは人それぞれなので、必要だと思うものを追加してください。
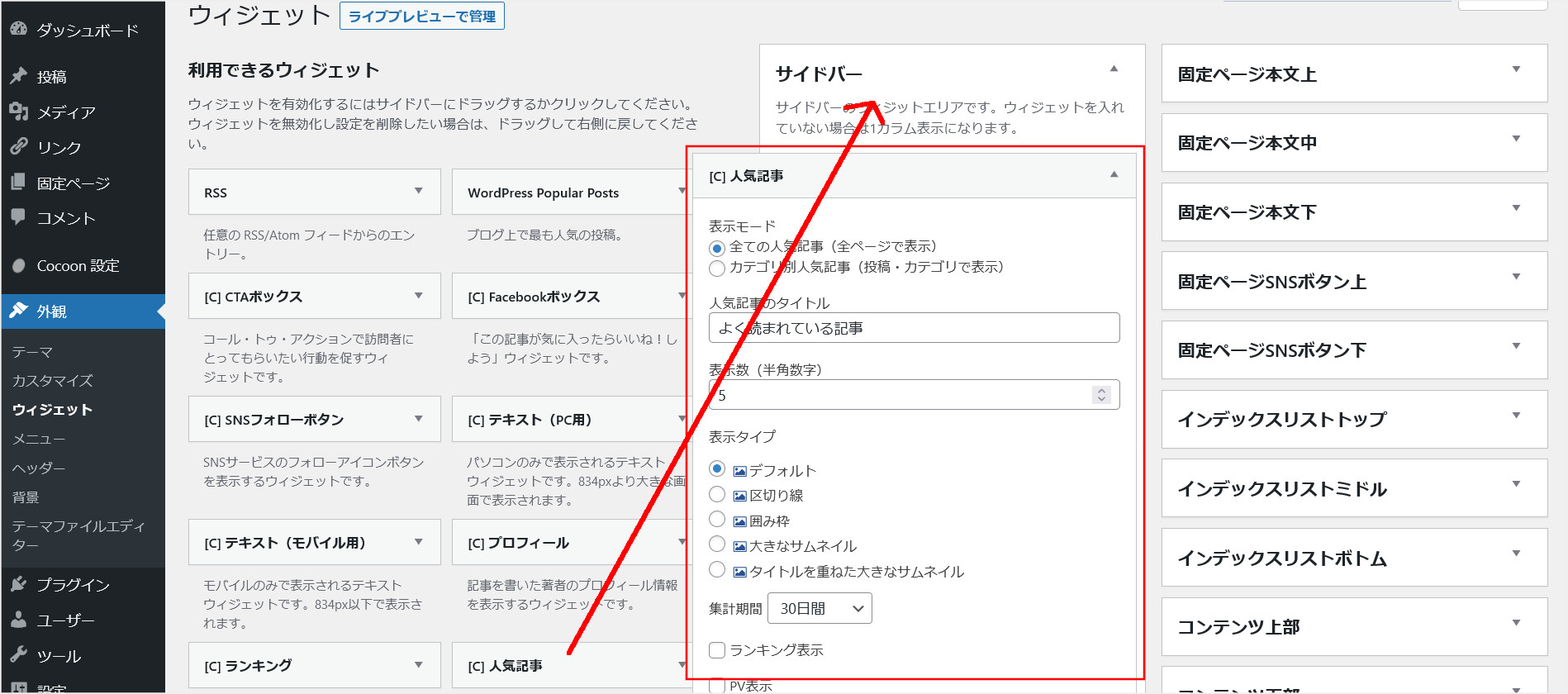
今回は、試しに「人気記事」というウィジェットを追加してみます。

これだけでユーザー公開画面のサイドカラムに「人気記事」が追加されます。
↓
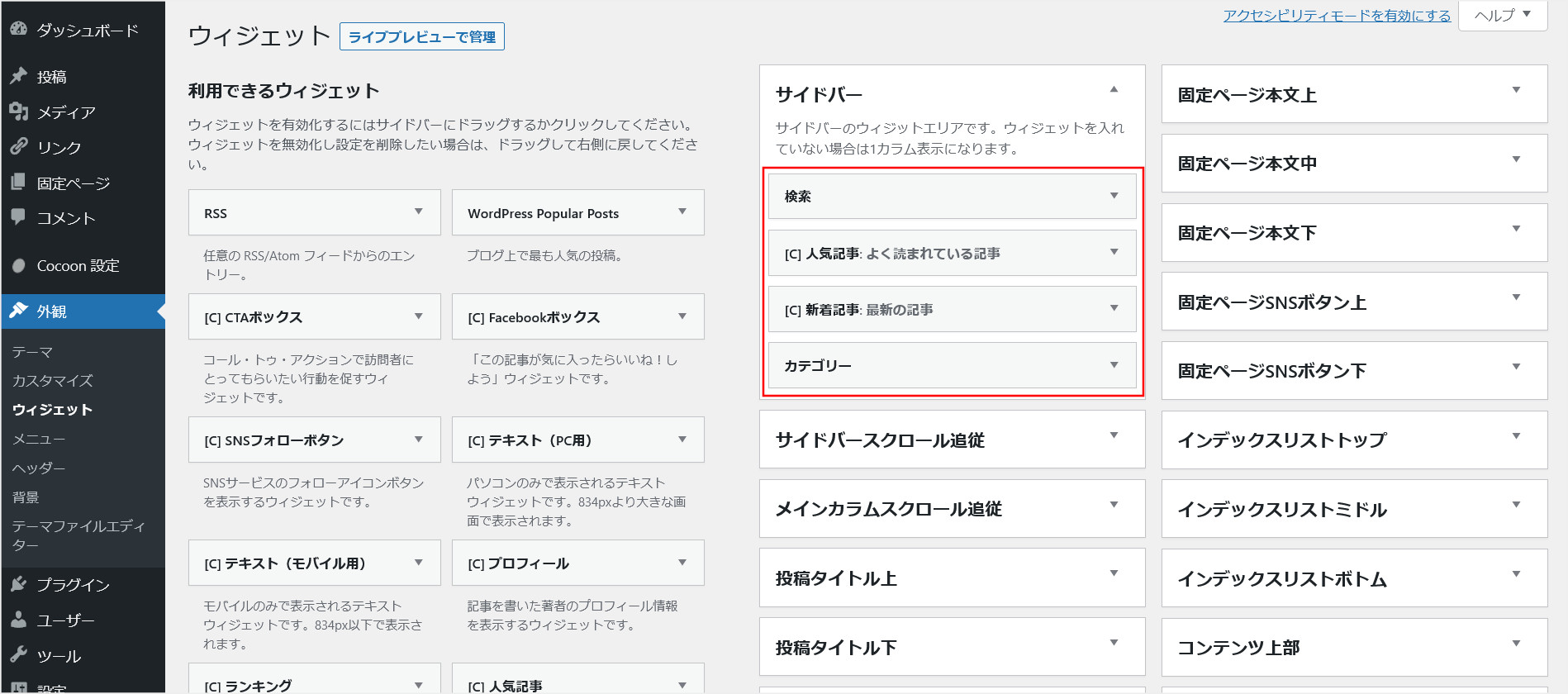
同様にして、他のウィジェットもいくつか追加してみます。

↓
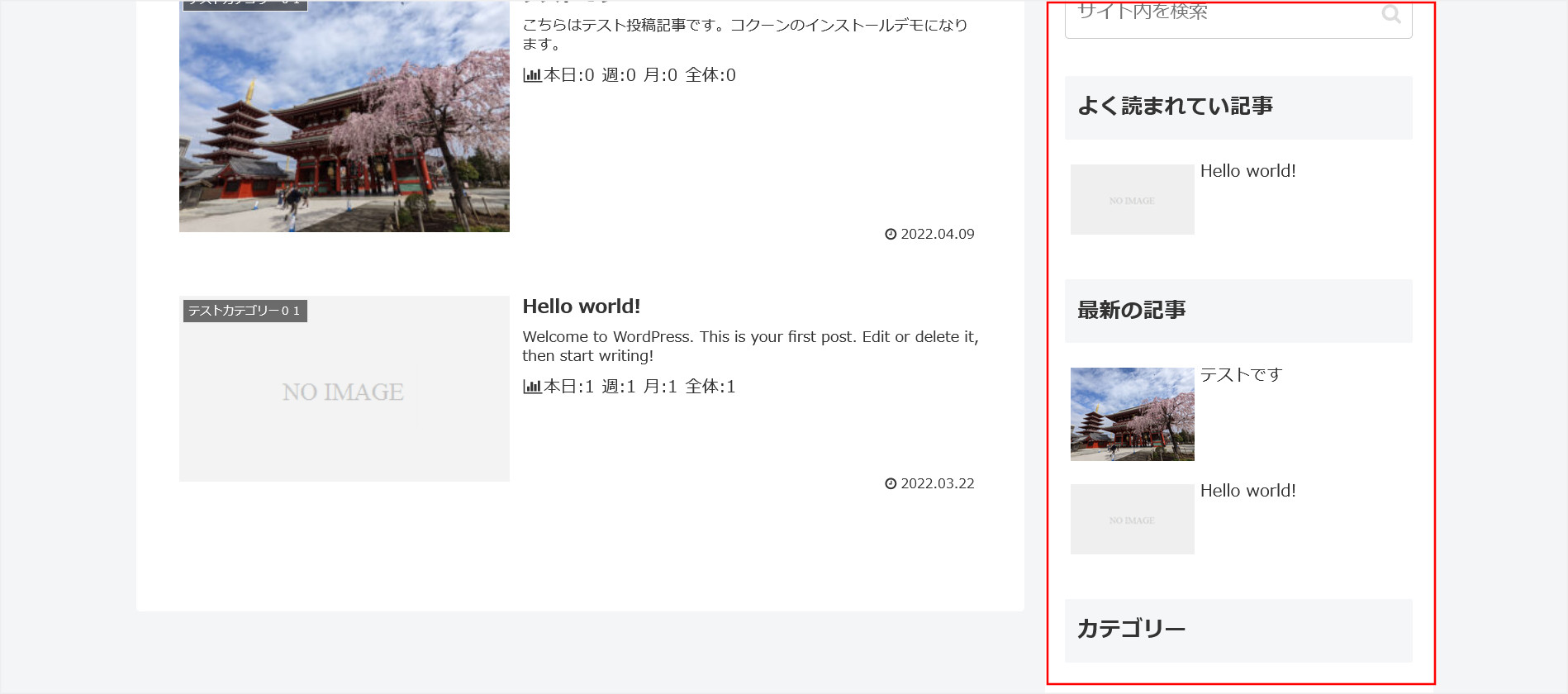
ウィジェットの追加が完了したら、実際にユーザー公開画面のサイドカラムをチェックしてみます。
このようにウィジェットの設定画面から追加したメニューが表示されていればOKです。

【サイトのタイトル・説明文の設定】
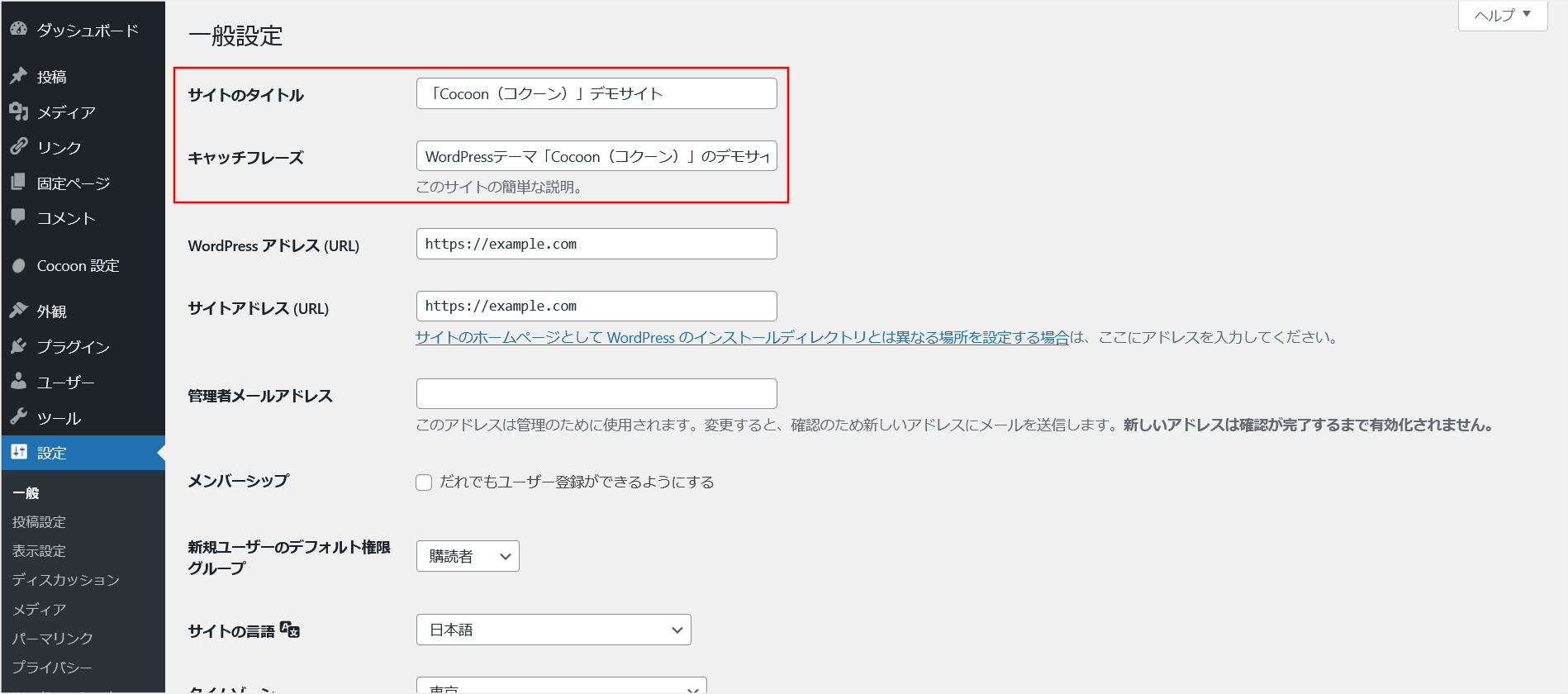
管理画面の「設定」→「一般」から設定します。

「サイトのタイトル」と「キャッチフレーズ」という項目があるので、この2項目は必ず設定しておきましょう。
サイト全体のタイトルやキャッチコピーなどに利用されます。
↓
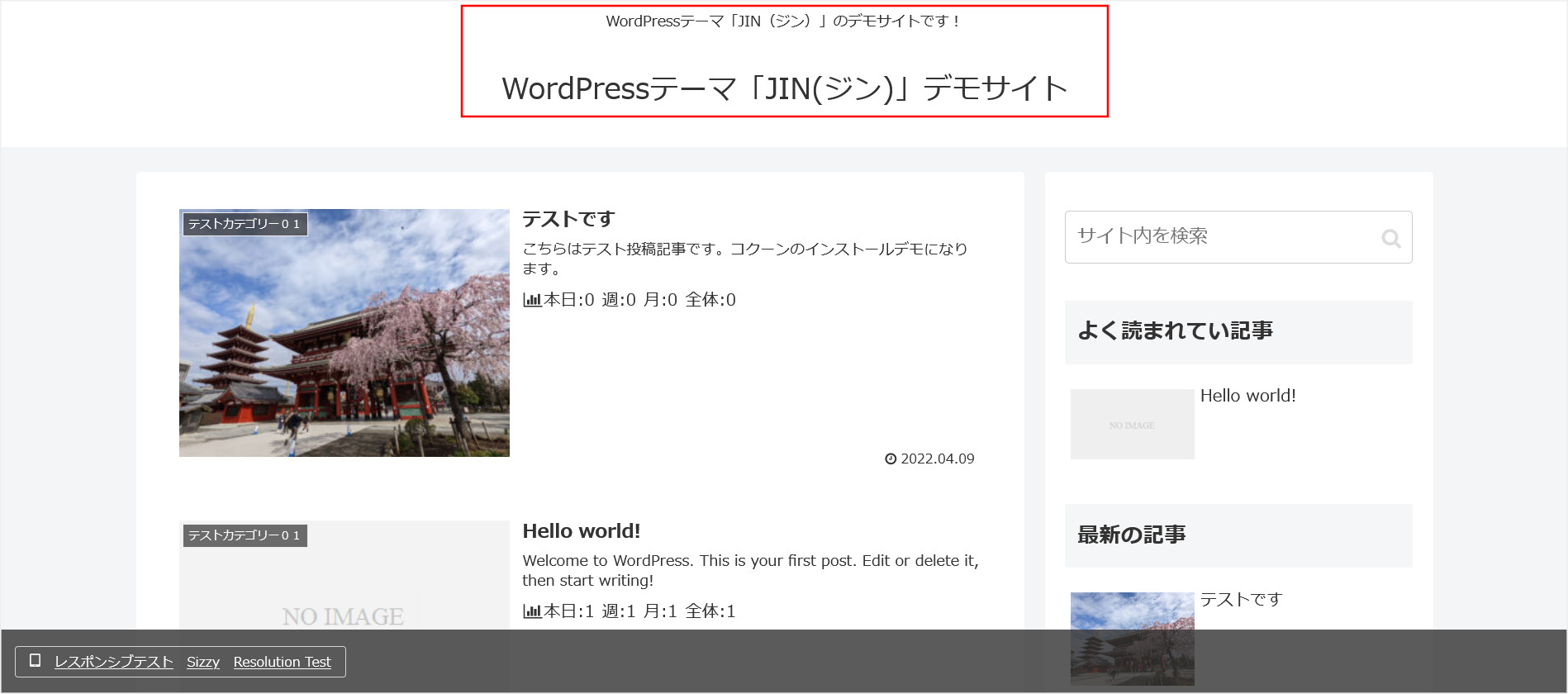
設定が完了すると、ユーザー側の画面にはこのように表示されます。

ヘッダー画像の設定
最後に、ヘッダー画像の設定について説明します。
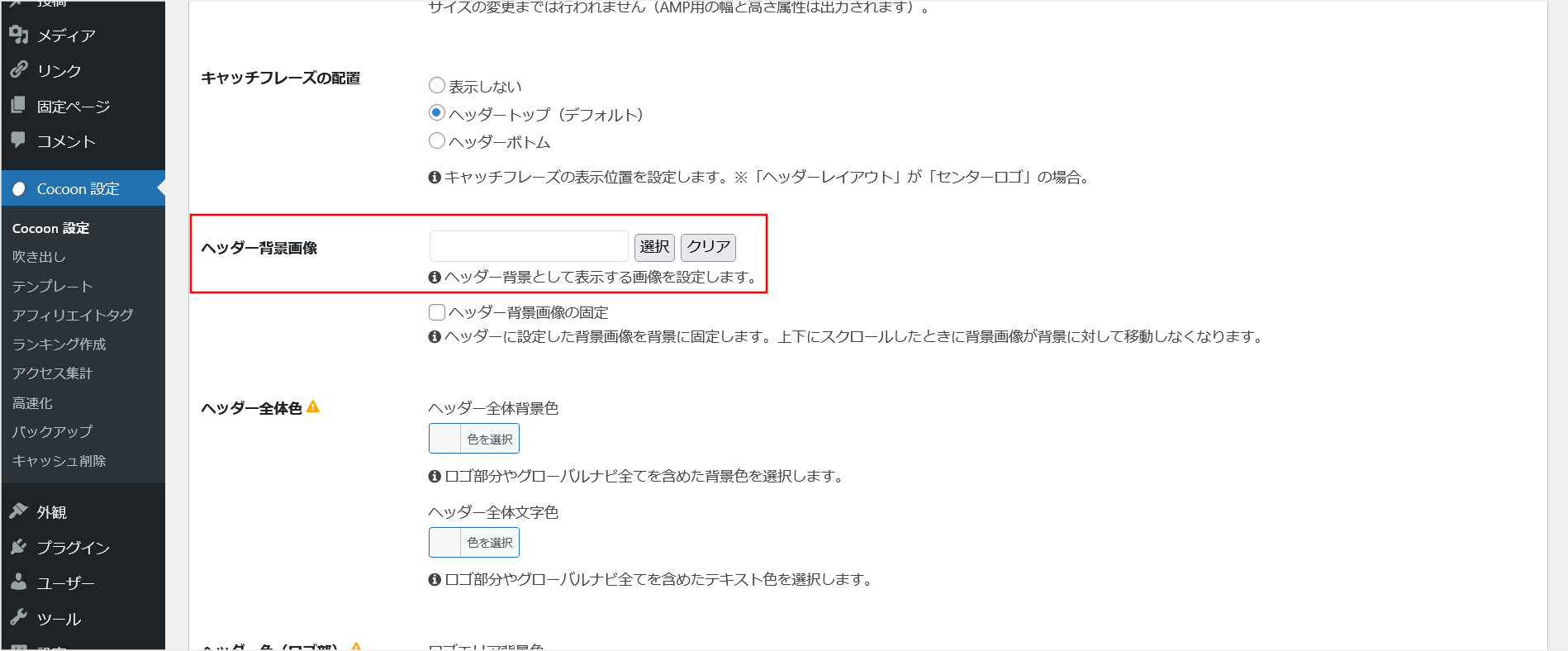
ヘッダー画像は、管理画面の「Cocoon 設定」→「ヘッダー」タブから行います。
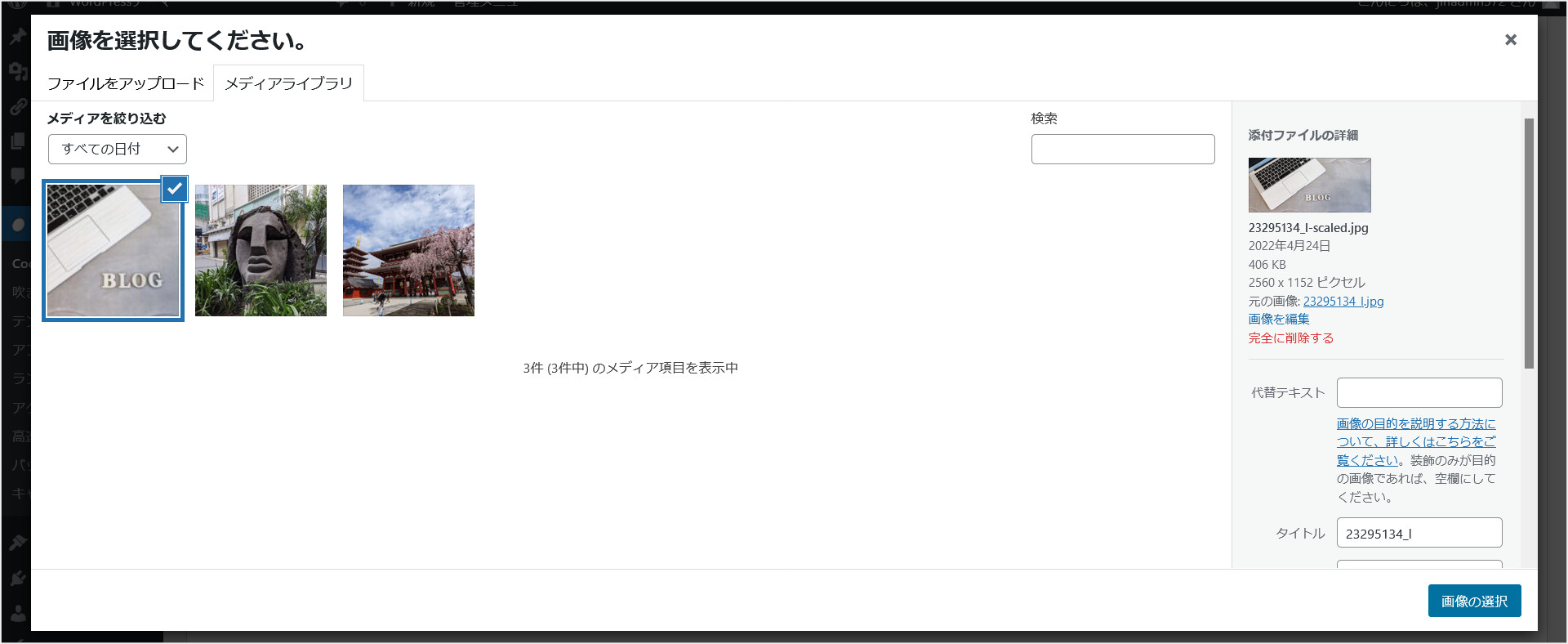
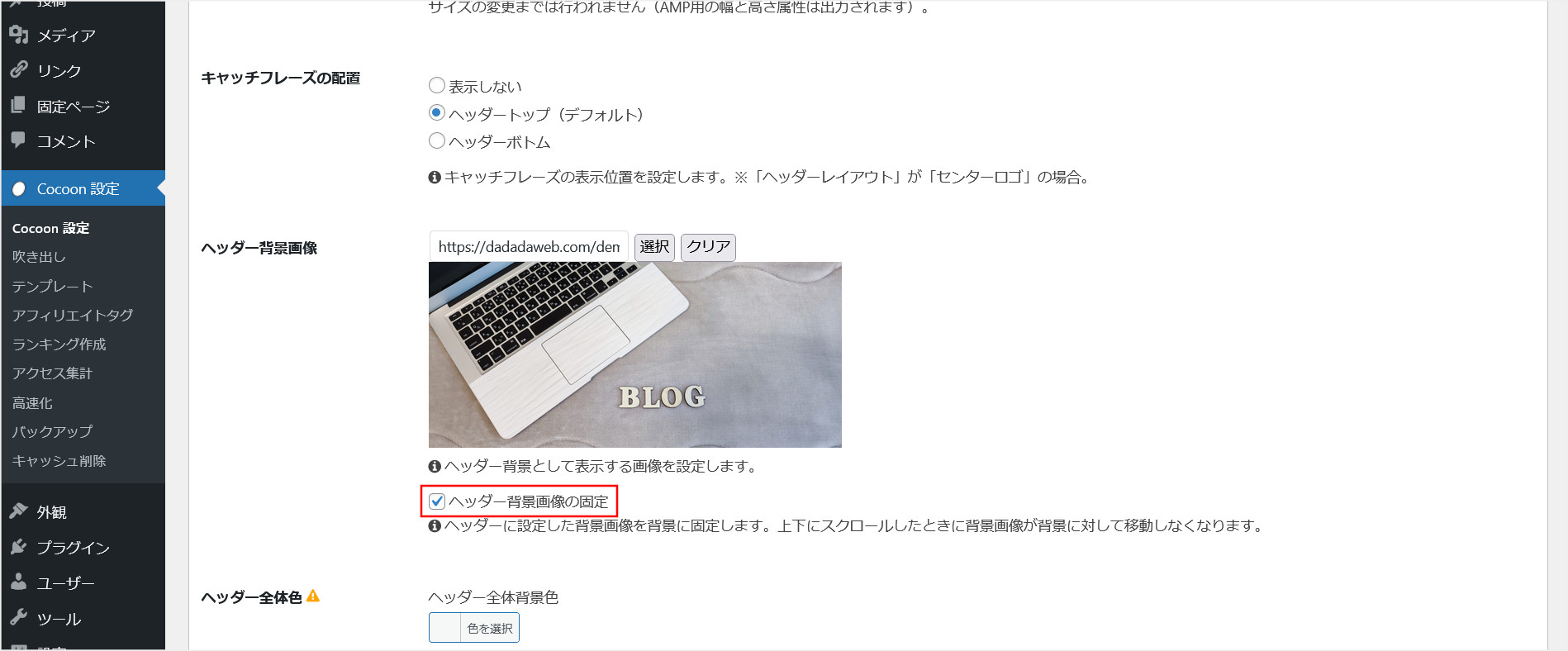
画面の中に「ヘッダー背景画像」という項目があるので、そこの項目からヘッダー画像に使用したい写真をアップロードします。

↓

↓
ヘッダー画像をアップロードしたら、その下に表示されている「ヘッダー背景画像の固定」にチェックを入れます。

これでヘッダー画像の設定は完了です。
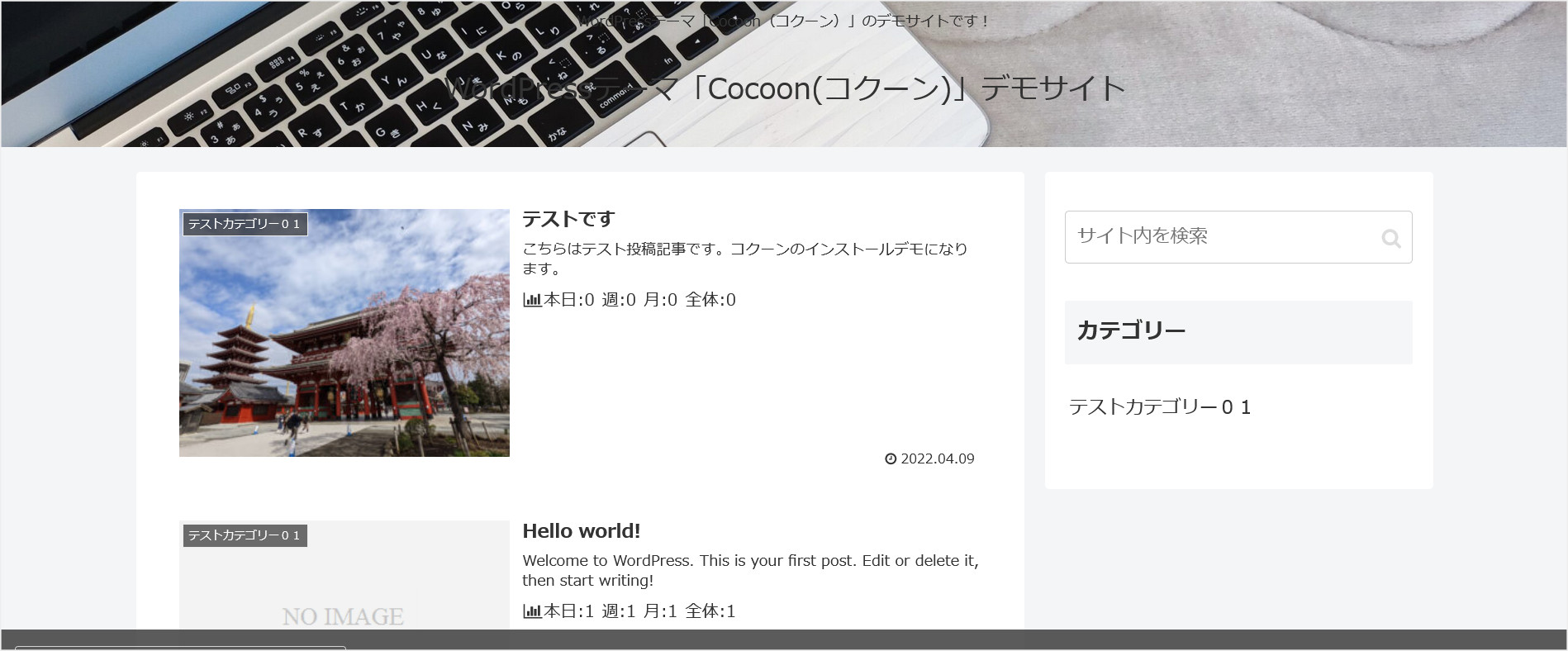
この後は、実際にユーザー側の表示をチェックしてみます。
このように表示されていればOKです。

ただ、これだとヘッダー部分が狭いと思われる方もいます。
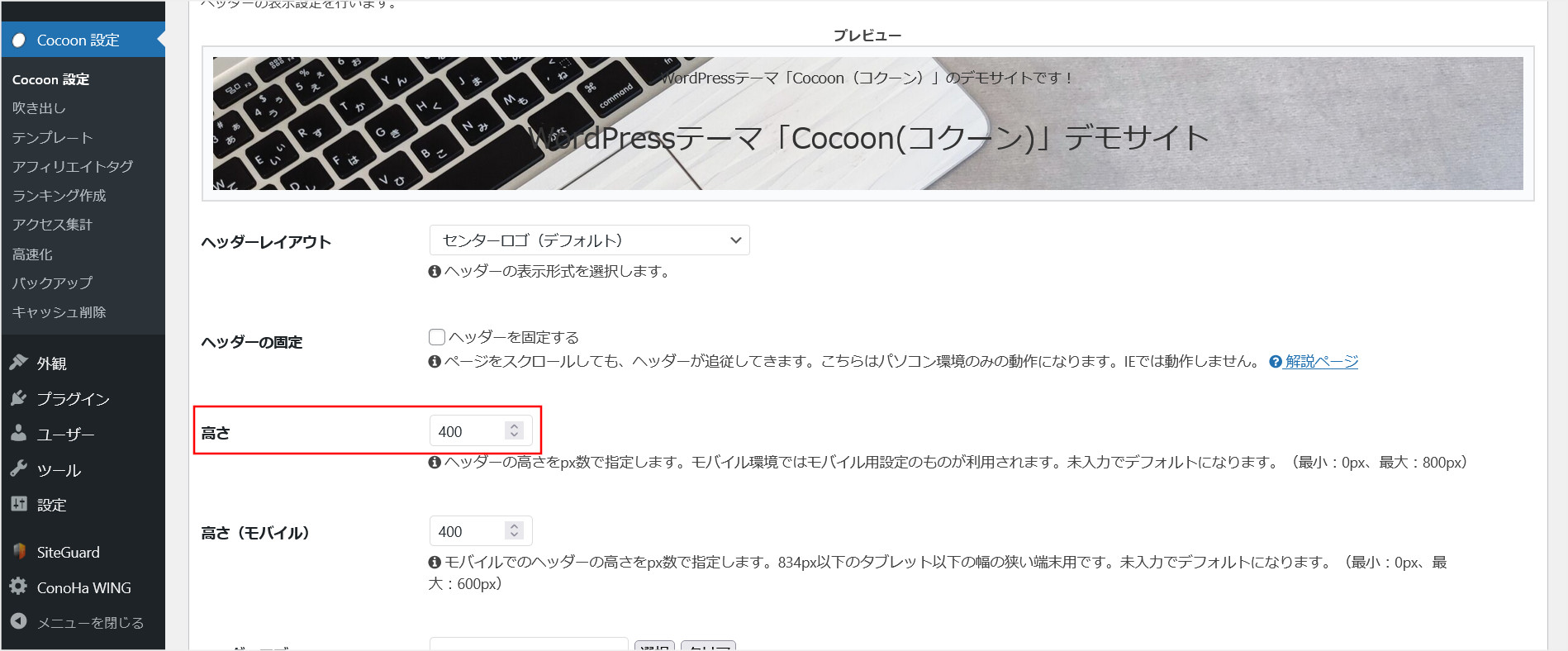
その場合には、同じ画面の中にある「高さ」という項目にヘッダー部分の高さを入力します。

試しに「400」を設定してみます。
↓
このようにヘッダーの高さが変わっていればOKです。

Cocoon(コクーン)のインストール・サイト公開についてのまとめ
こちらの記事では、人気の無料テーマ「Cocoon(コクーン)」を使ったサイト(ブログ)の公開設定について紹介しました。
インストールから公開方法まで詳しく説明しています。
Cocoonの利用を考えられている方は、こちらの記事を参考にして頂ければ幸いです。
Cocoonは無料のWordPressテーマですが、高機能で人気なので利用者も非常に多いです。
その為、デザインが他者と被りやすいというデメリットもありますが、その辺はメイン写真を工夫したり、色味を変えることでオリジナリティを出すことも可能です。
ぜひ、Cocoonを使ったサイト公開に一度挑戦してみて下さい!
Cocoonに関するよくある質問
無料で利用できるWordPressテーマです。
はい。誰でも無料で利用することができす。
Cocoonは、元々は「わいひら氏」により開発が行われていました。現在は、エックスサーバー株式会社と業務提携を行われ開発事業を譲渡されたため、エックスサーバー株式会社が開発・運用を行っています。
公式サイトからダウンロードできます。
https://wp-cocoon.com/