
WordPressプラグイン「Easy Accordion」を使ってFAQページを作る方法を紹介します。
シンプルで使いやすいプラグインなので、WordPressでFAQページを設置したい方はチェックしてみましょう。

こちらの記事は、プログラミング・WEB制作歴15年以上、ブログ歴10年以上のプログラマーが書いています。
プライベートでも仕事でも多くのレンタルサーバーを利用してきた経験から、サーバーに関する豊富な知識をもとに書いています。
>> プロフィール
コンテンツ
プラグイン「Easy Accordion」でFAQページを作る方法
FAQページの作成に使えるプラグインは多数ありますが、海外製が多いです。
こちらのプラグインも海外製ですが、比較的使いやすくてシンプルです。
画面は基本的に英語ですが、こちらの記事を参考にして頂ければ問題なく設定できるようになっています。
有料版もありますが、無料版で十分に使えるプラグインになっています。
有料版の特典としてはたくさんありますが、
Easy Accordionのインストール方法
インストールは、WordPress管理画面の左カラムにある「プラグイン」→「新規追加」から行います。
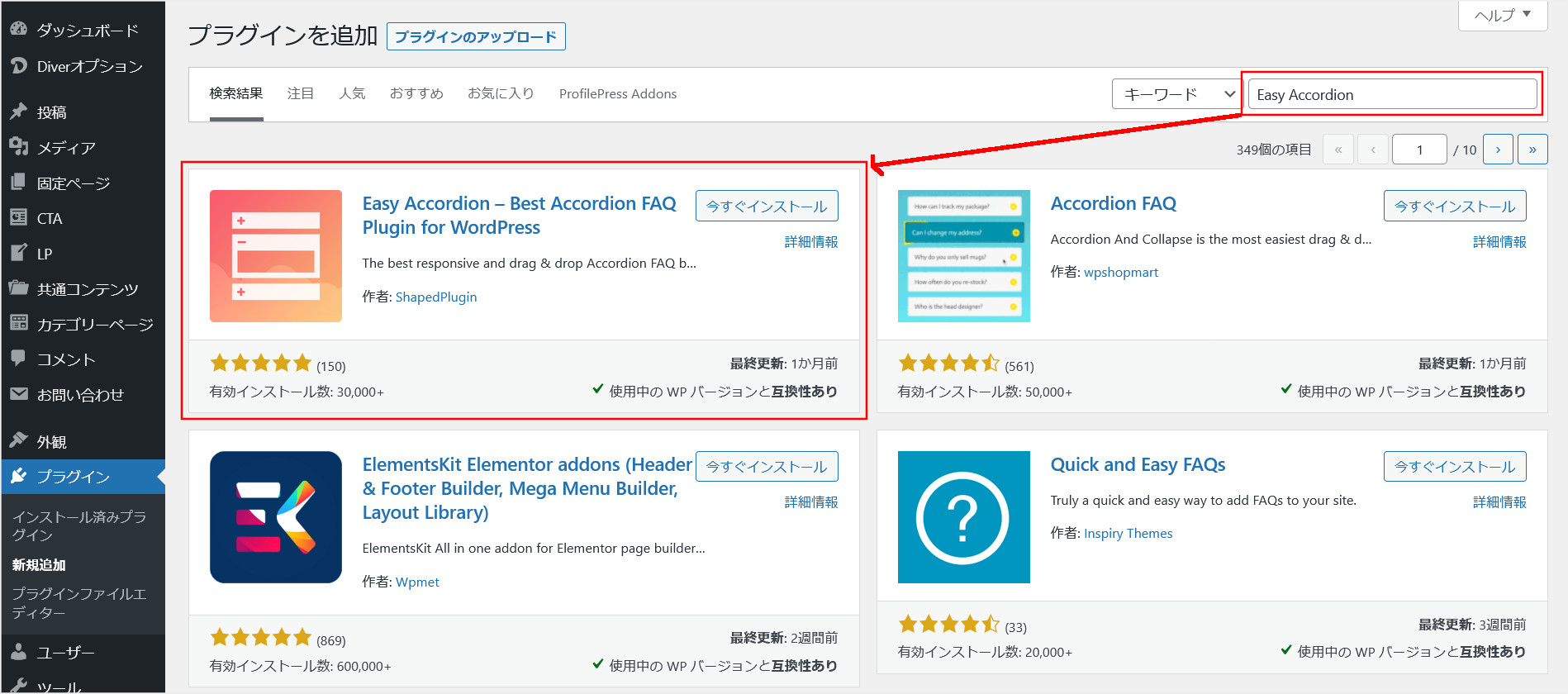
プラグインのインストール画面に移動すると、画面右上の検索ボックスで「Easy Accordion」を検索してください。
左上に該当プラグインが出てきます。

「今すぐインストール」をクリックしてインストールを開始してください。
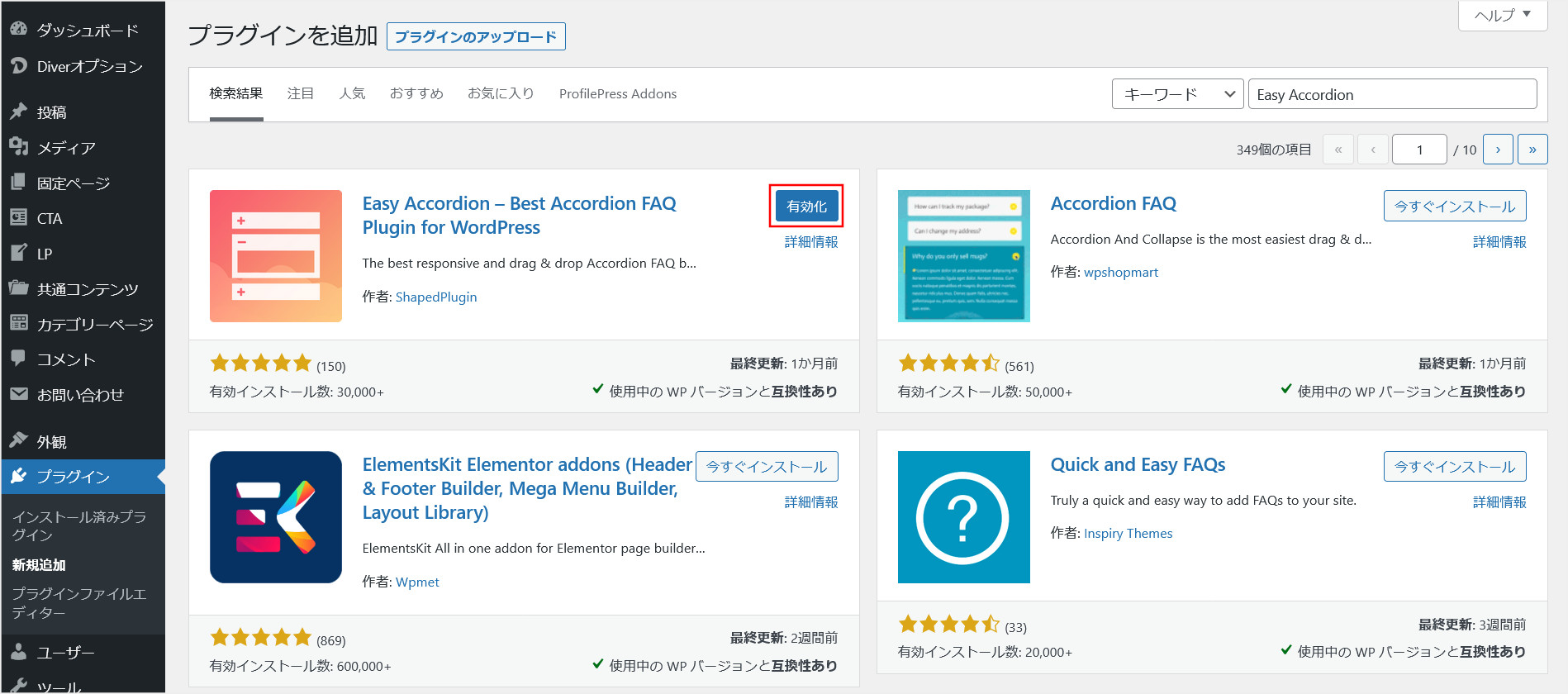
インストールが完了したら「有効化」をクリックして、プラグインを有効化してください。

これでインストールは完了です。
この後は、「Easy Accordion」の設定方法について説明します。
Easy Accordionを設定してFAQページを作る方法
まずは、基本的な設定から説明していきます。
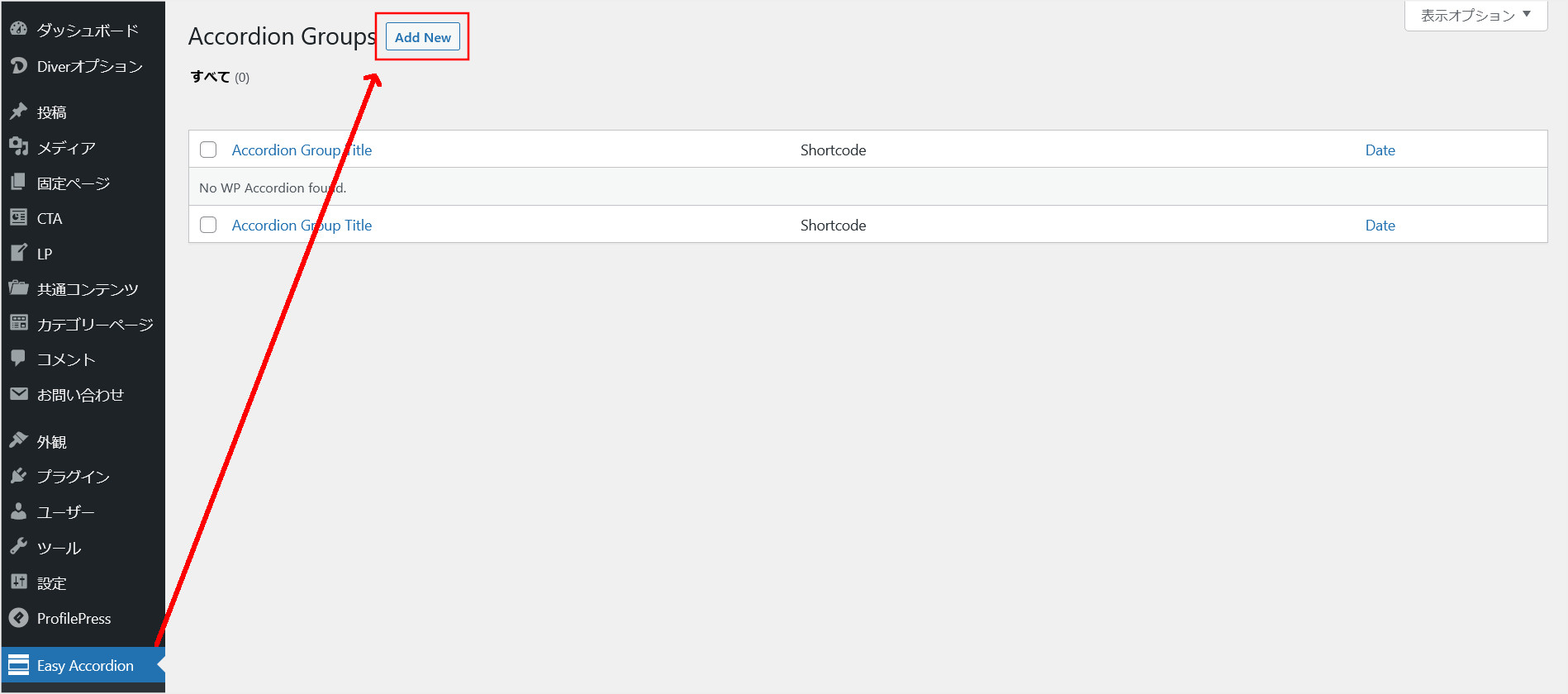
WordPress管理画面の左カラムにある「Easy Accordion」メニューをクリックして画面を開いて、「新規追加(Add New)」をクリックします。

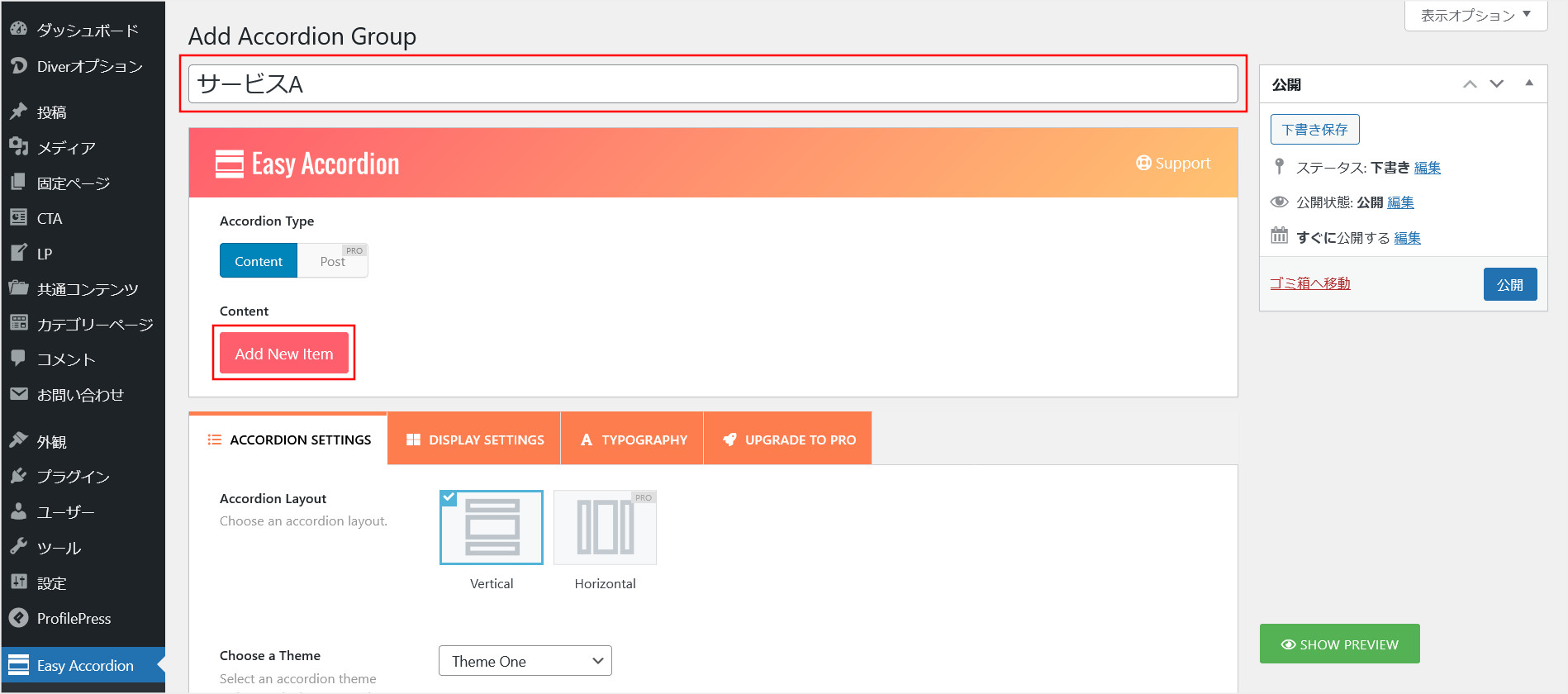
「Add Accordion Group」にグループのタイトルを入れて、さらにその下にある「Add New Item」をクリックしてください。
※今回は、例として「サービスA」と入力して設定していきます。

↓
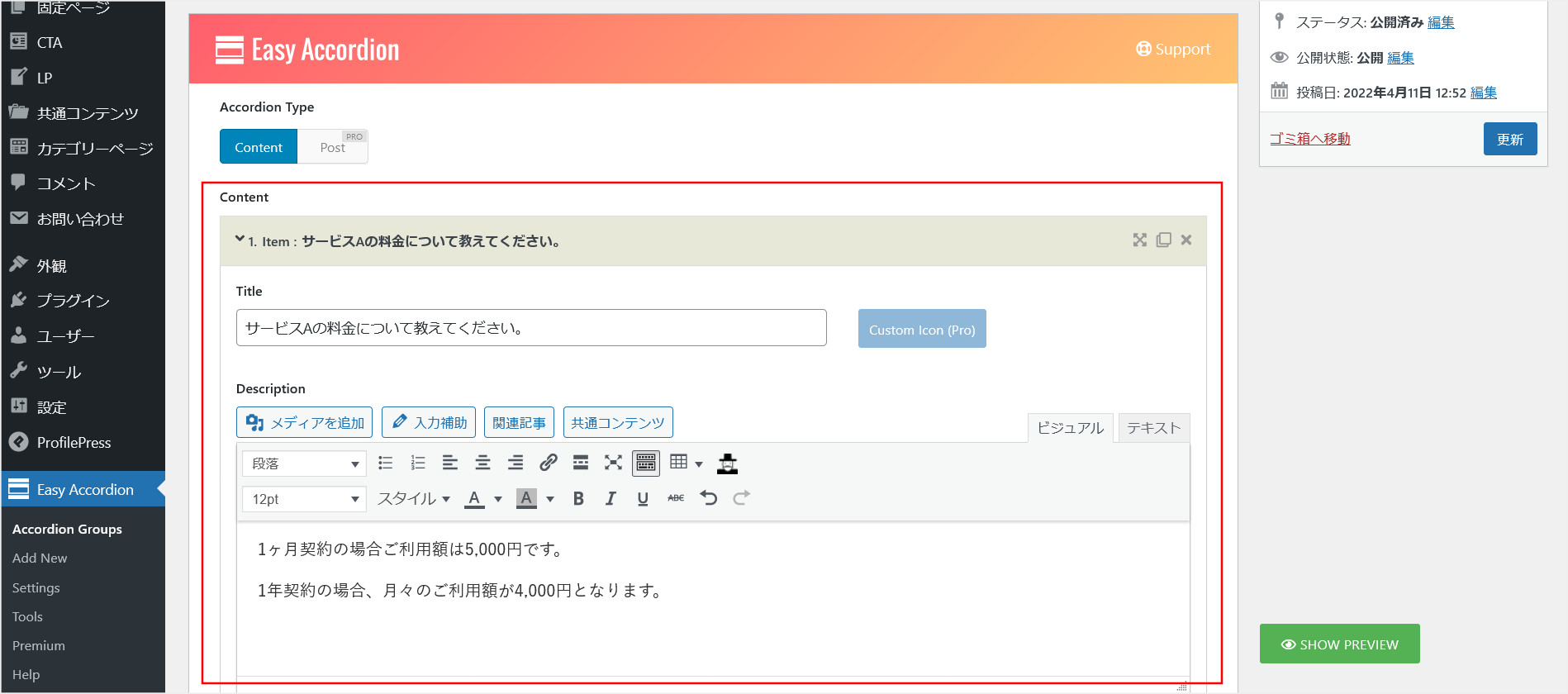
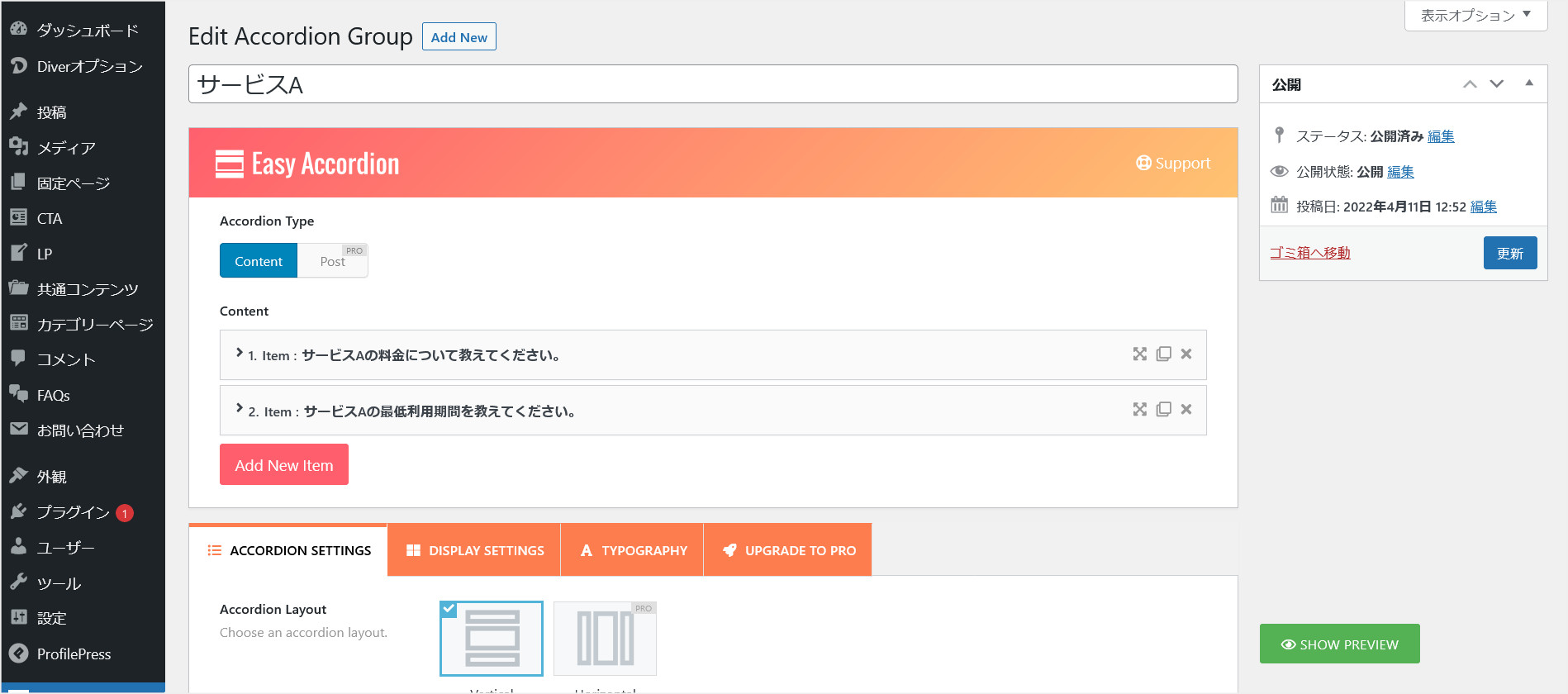
このようなコンテンツを入力する画面が開きます。

この画面でQとAを登録します。
Q&Aは複数登録できるので、「Add New Item」を繰り返しクリックして必要なQ&Aをすべて登録してしまいましょう。
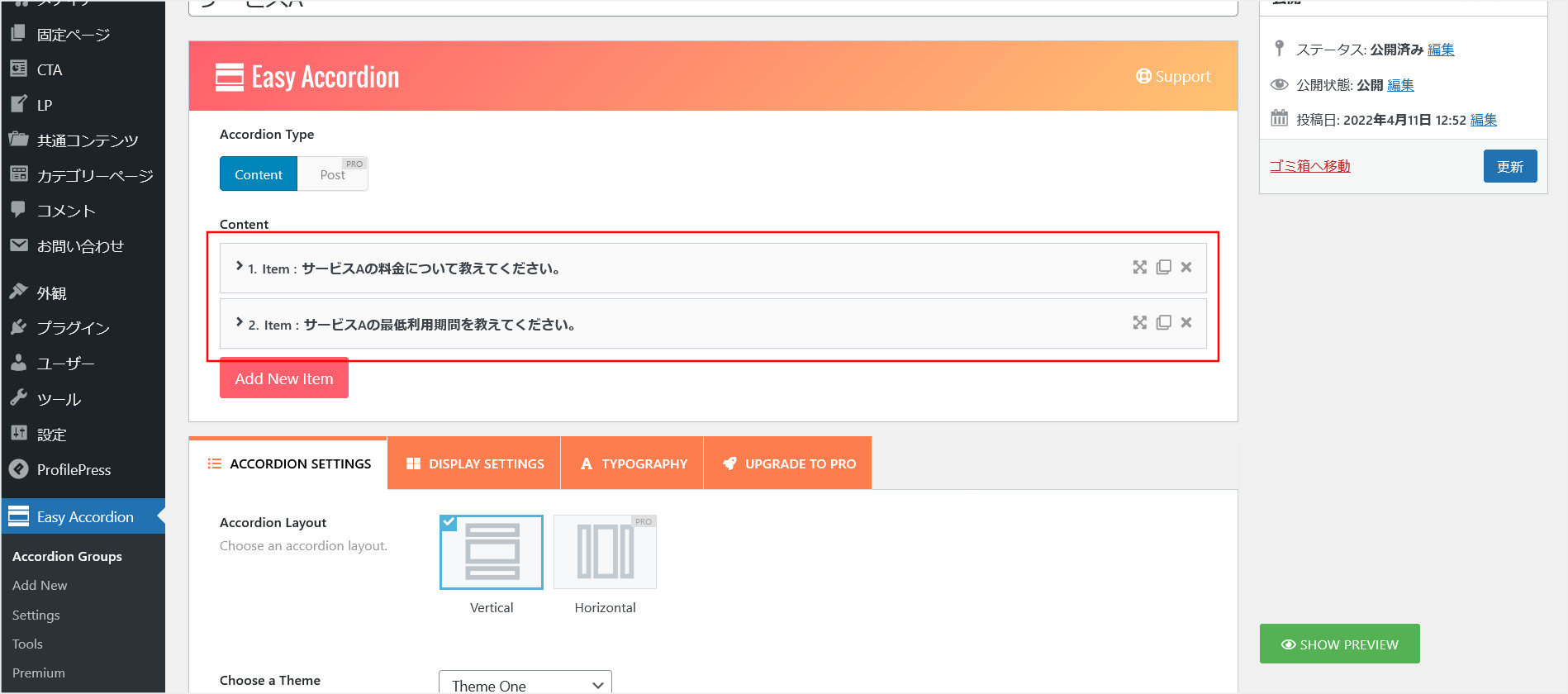
今回は、とりあえず2つだけ登録してみました。
↓

次に、開いている画面の一番下まで移動してください。
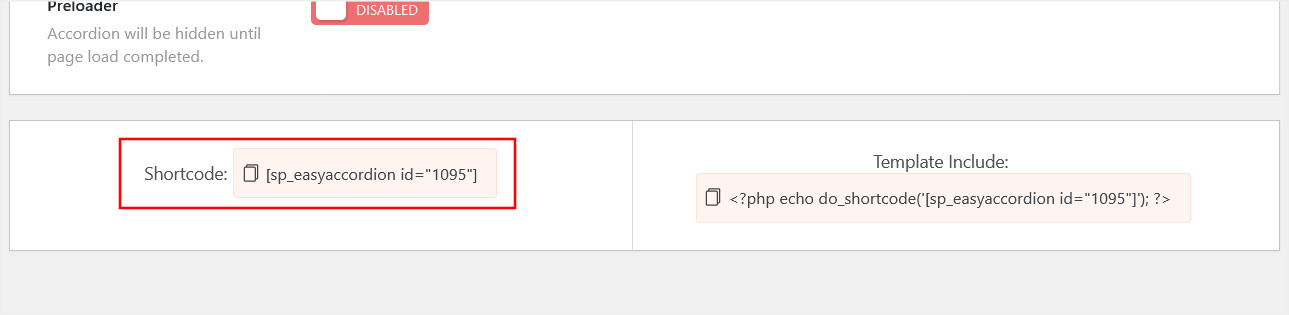
このようなShortcode(ショートコード)とTemplate Includeが表示されています。
↓

■Shortcode(ショートコード):固定ページなどの画面上からコードを貼り付けてページを設定する場合に使用
■Template Include:テーマファイルに直接コードを貼り付けてページを作成する場合に使用
今回は、固定ページからFAQページを作成するので、ショートコードを使用します。
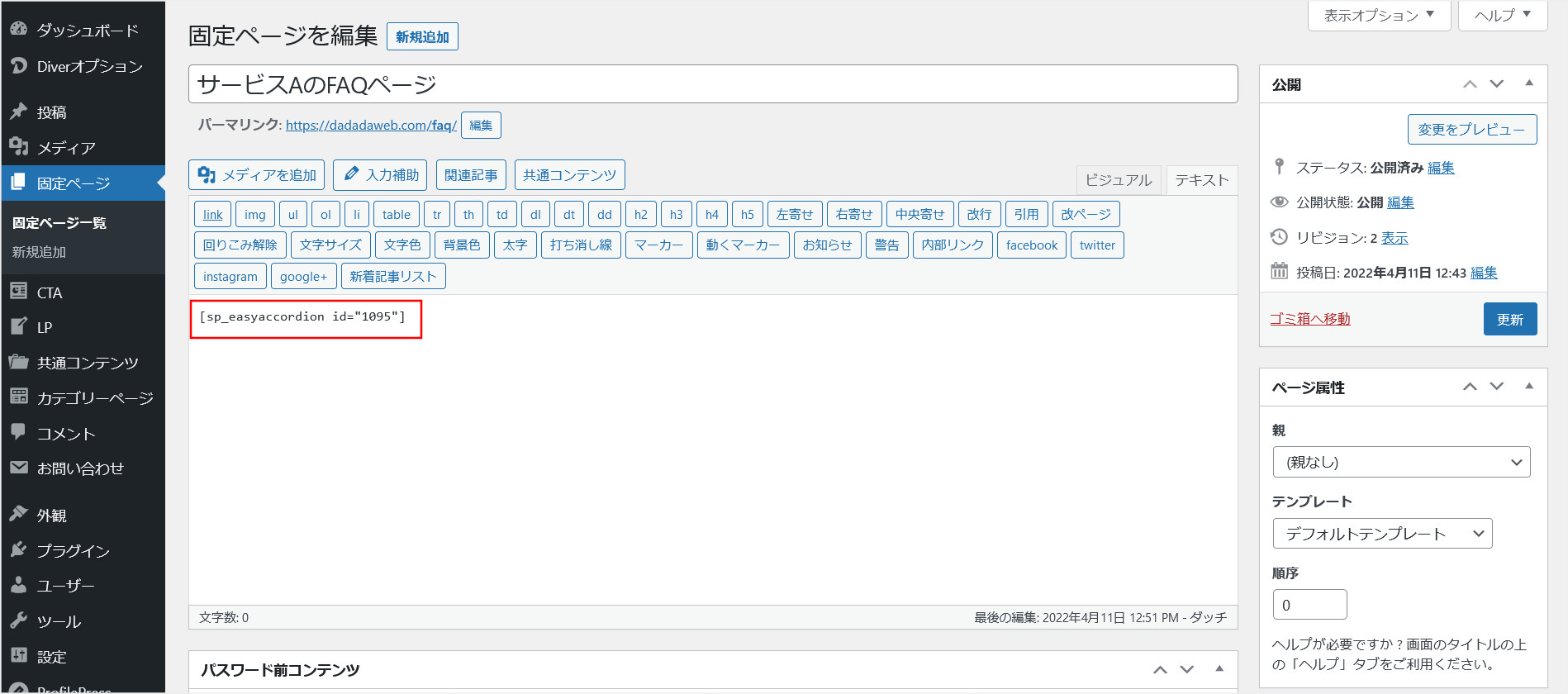
まずは、固定ページの新規追加画面を開いてください。
ここに設定するFAQページのページタイトル、パーマリンク、そして上記で確認したショートコード([sp_easyaccordion id="xxxx"])を入力します。
ショートコードはエディタ上に入力してください。

これで保存すれば、FAQページの作成は完了です。
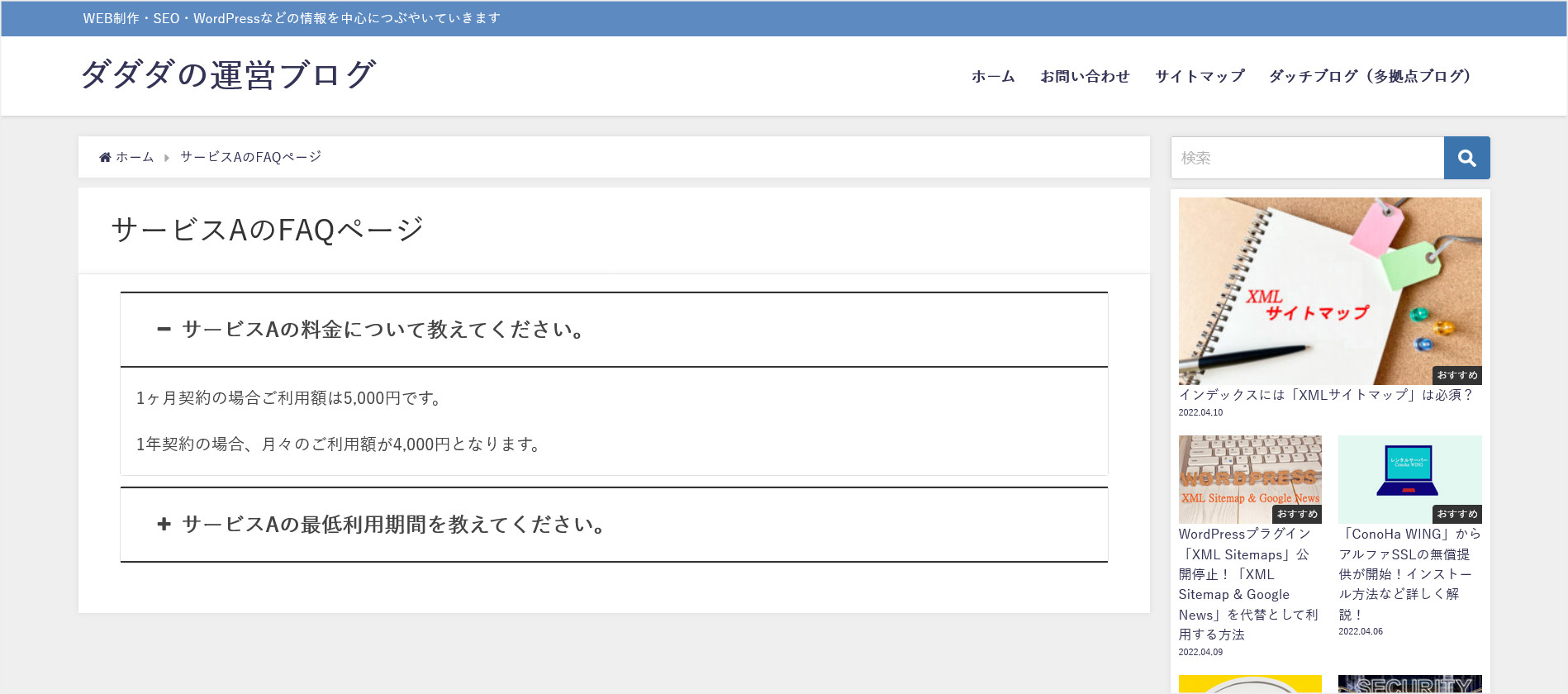
これで、あとは固定ページに設定したパーマリンクのURLへアクセスしてみてください。
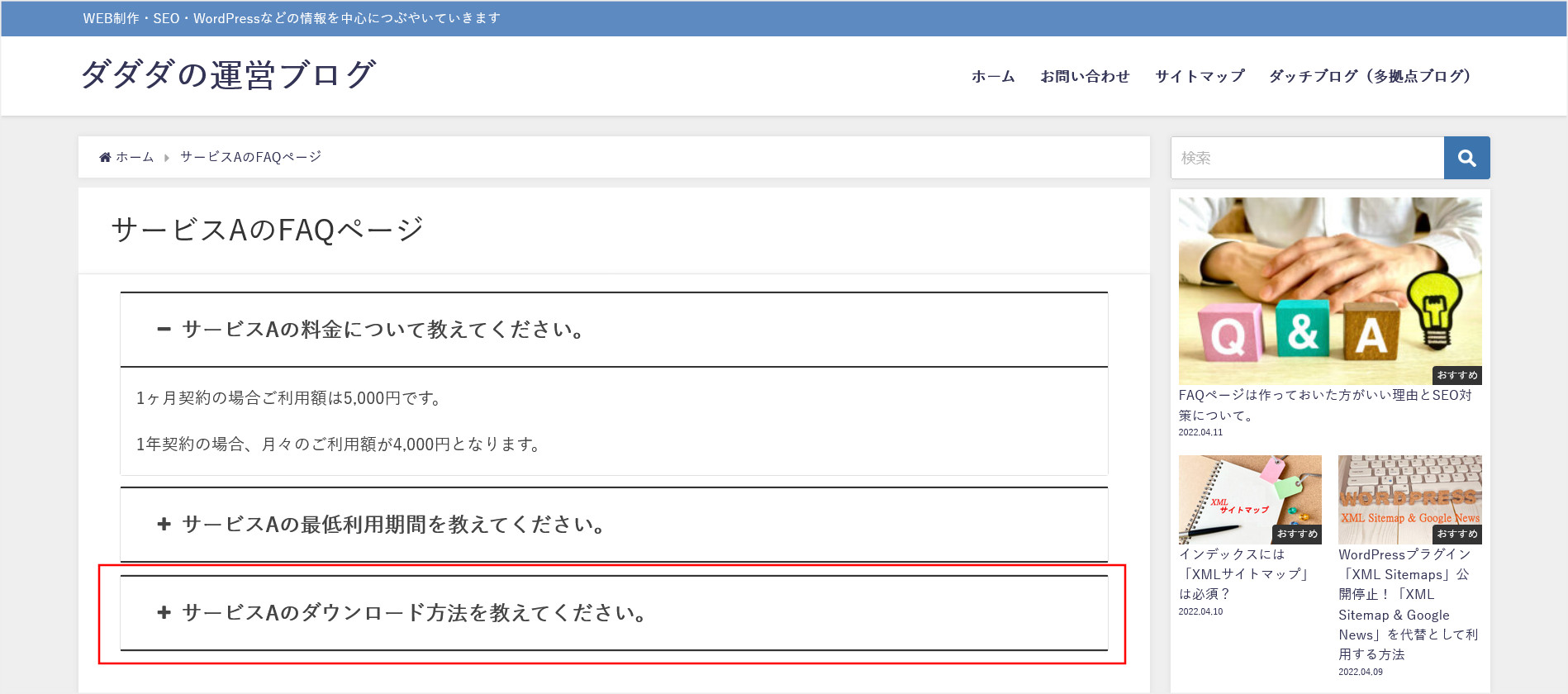
このように表示されていれば、まずは完成です。
↓

「Easy Accordion」にはオプションもたくさんついています。
このあとは、それらのオプションの説明を行っていきます。
↓
Easy Accordionのオプション設定
「Easy Accordion」は無料版だと制限もありますが、制限の範囲内で設定できるオプション項目について説明します。
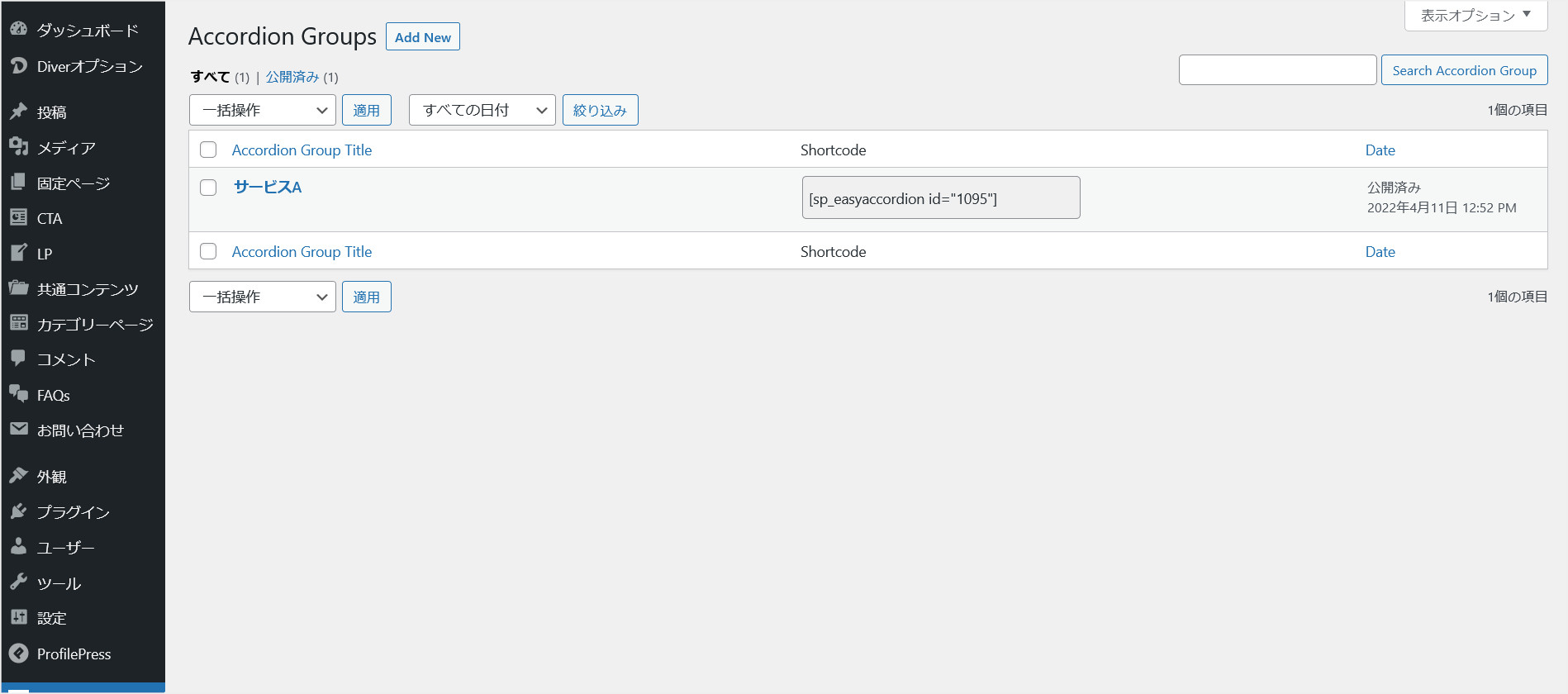
再度、WordPress管理画面の左カラムにある「Easy Accordion」メニューをクリックして画面を開いてください。
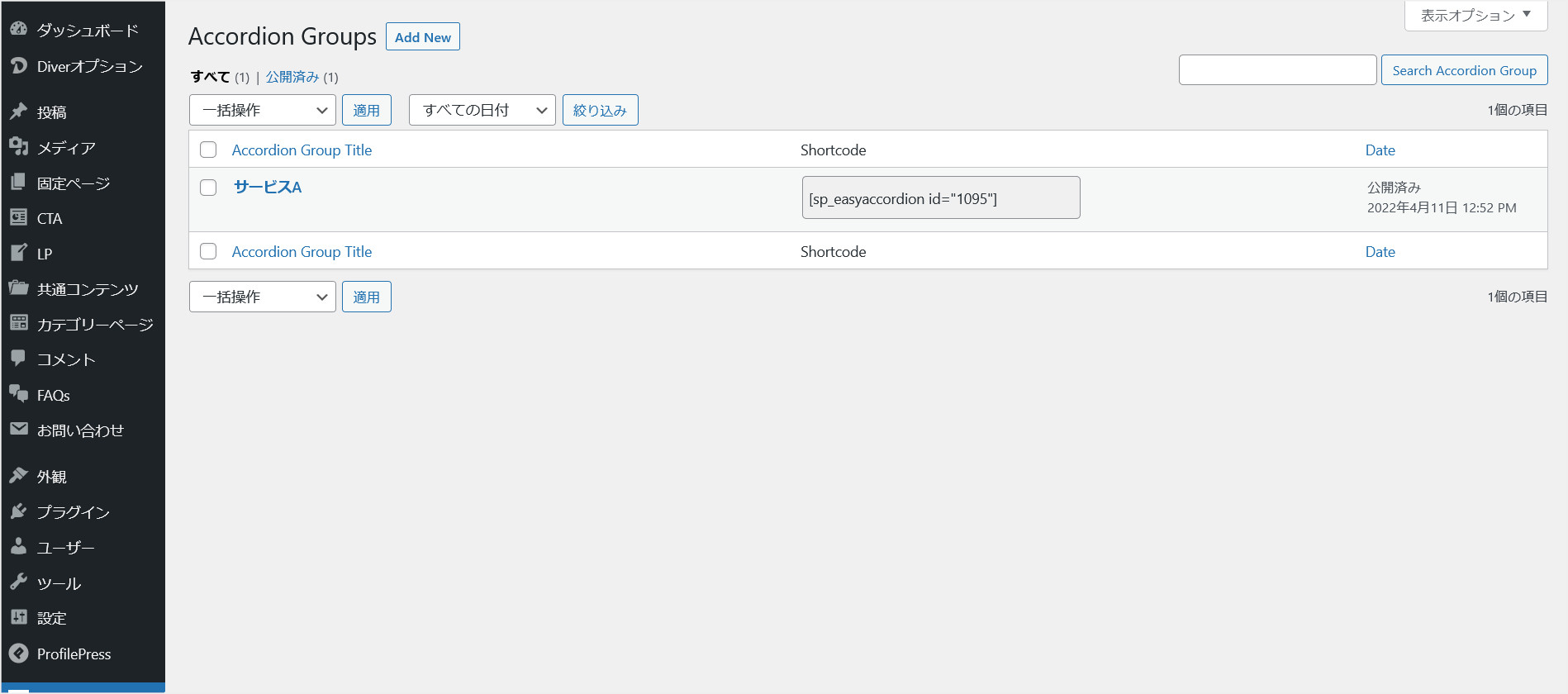
登録済みのグループが表示されているので、クリックして設定画面を開いてください。

↓

画面の中に「ACCORDION SETTINGS」「DISPLAY SETTINGS」「TYPOGRAPHY」「UPGRADE TO PRO」の4つのタブがあります。
それぞれのタブを順番に説明していきますが、「UPGRADE TO PRO」は有料版(Pro)へのアップグレード画面なので飛ばします。
ACCORDION SETTINGS
■Activator Event
アコーディオンをクリック(Click)で開くのかマウスオーバー(Mouse Orver)で開くのかを設定
■Accordion Mode on Load
デフォルトでのアコーディオンの表示方法について設定
First Open:1つ目のアコーディオンのみ開いておく
All Open :全てのアコーディオンを開いておく
All Folded:全てのアコーディオンを閉じておく
■Multiple Opening Together
アコーディオンを1つ開いたら、別のアコーディオンを開いたままにするのか、閉じるのかを設定
■Fixed Content Height
1コンテンツ(1アコーディオン)の高さ固定にしたい場合に設定
■Schema Markup
構造化マークアップを設定するかどうか
Googleの検索結果にリッチリザルトとして表示されるので、有効化しておくことをおすすめします。
■Preloader
有効化しておくと、ページが読み込まれるまでローディングが表示されます。
DISPLAY SETTINGS
■Accordion Section Title
FAQページの見出しタイトルを表示させるかどうかを設定
■Expand & Collapse Icon
アコーディオン横のアイコン(デフォルトだと+と-)を表示させるかどうかを設定
■Expand & Collapse Icon Size
アコーディオン横に表示するアイコンの大きさを指定
■Icon Color
アコーディオン横に表示するアイコンの色を指定
■Expand & Collapse Icon Position
アコーディオン横アイコンを表示する位置(左か右のどちら)を指定
■Accordion Border
アコーディオンの枠線の太さと色を設定
■Title Background Color
アコーディオンのタイトル部分の背景色を設定
■Description Background Color
アコーディオンの説明文の背景色を設定
■Transition Time
アコーディオンが開閉する速度を設定
TYPOGRAPHY
■Accordion Section Title Font
FAQページの見出しタイトルの文字色を設定
■Item Title Font
アコーディオンのタイトル部分の文字色を設定
■Description Font
アコーディオンの説明文の文字色を設定
既存のFAQページにコンテンツ(Q&A)を追加する方法
既存のグループ(FAQページ)にコンテンツを追加していく方法を説明します。
と言っても方法は簡単です。
登録済みのグループを選択して画面を開いてください。

↓

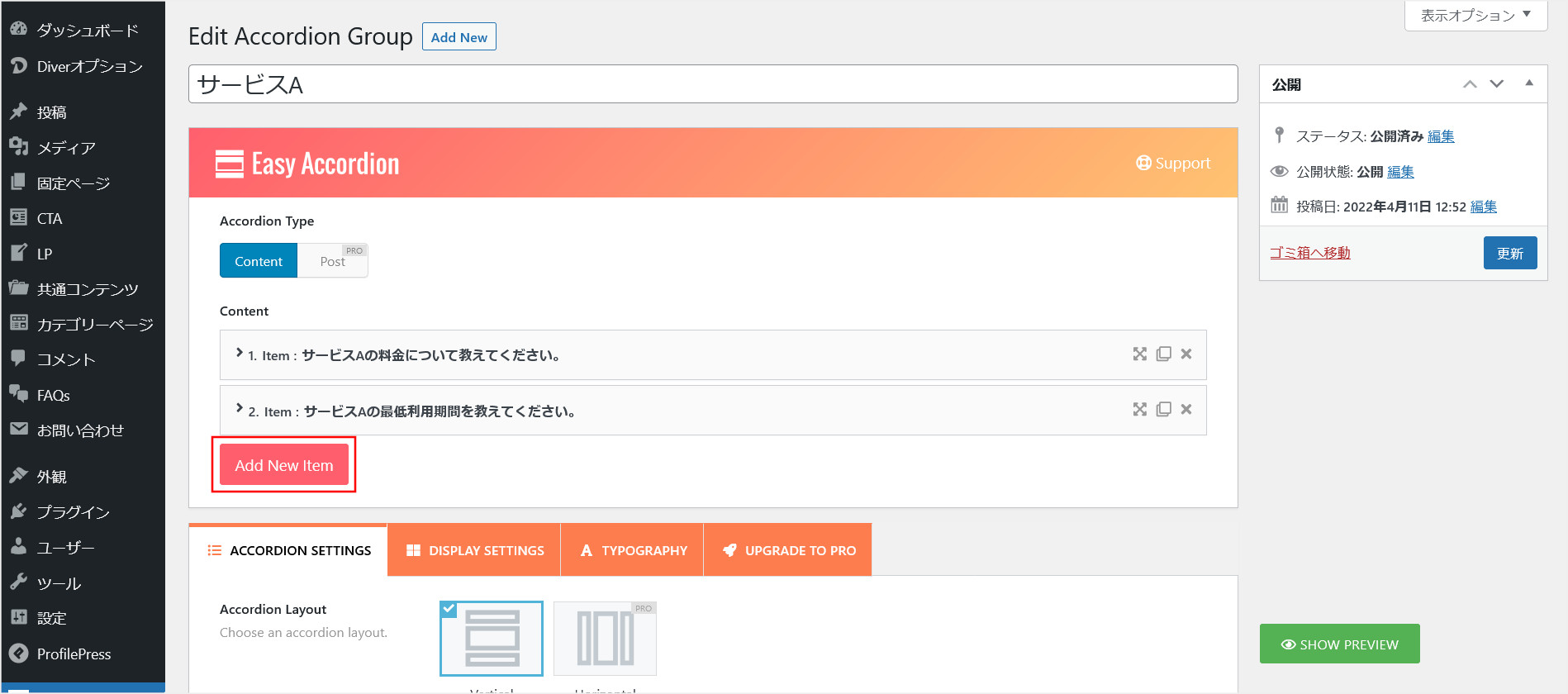
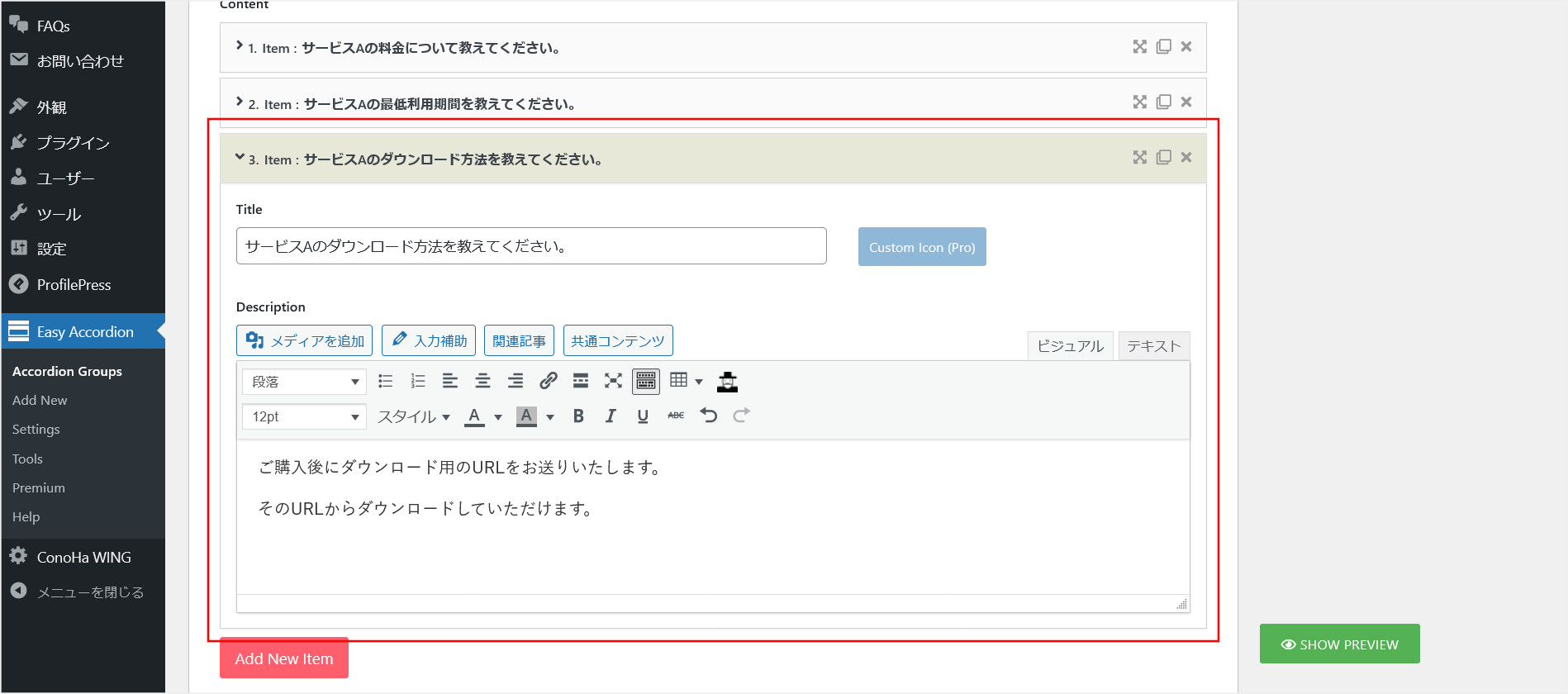
Content部分の「Add New Item」をクリックすると、新しく登録するコンテンツ画面が開きます。
↓

「Title」と「Description」を入力し、「更新」をクリックして設定を保存してください。
※コンテンツを複数追加する場合には、「Add New Item」をクリックしてどんどん追加していってください。
これで新しくコンテンツが追加されたので、FAQページを確認してみましょう。
このように追加されていればOKです。
↓

Easy Accordionのまとめ
こちらの記事ではFAQページの作成に便利なWordPressプラグイン「Easy Accordion」について詳しく説明しました。
今回は固定ページにショートコードを貼り付けてFAQページを作りましたが、例えば記事ページの中に作成したグループのショートコードを埋め込むこともできます。
もちろん、テーマファイルを直接修正する知識がある方であれば、トップページにFAQを表示させることも簡単だと思います。
「Easy Accordion」自体もシンプルで使いやすいので、おすすめのプラグインです。
もし、FAQページを作れる便利なプラグインをお探しの場合には、「Easy Accordion」を一度お試しください。