
今回は、メタディスクリプションについてまとめてみました。
<head>~<head>内に以下のように記述します。
・
<meta name="keywords" content="ここに説明文を記述">
・
</head>
メタディスクリプションは、ページ内に表示されず、Googleの検索順位にも影響しません。
ですが、Google検索結果一覧には表示され、ユーザーのクリック率に影響するのでとても重要なタグです。
こちらの記事を参考にして、しっかりと設定するようにしましょう。
最適なメタディスクリプションの書き方!
今回は、メタディスクリプション(meta description)のおすすめの書き方についてまとめてみました。
しっかりと考えて設定することが大切です!
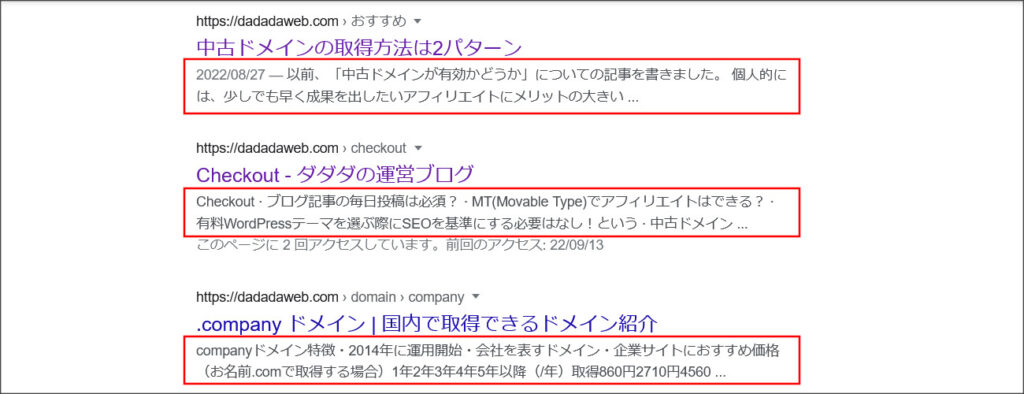
メタディスクリプションに設定した文章は、検索結果の一覧にページの説明文として表示されます。
説明文次第ではユーザーにページをクリックして貰えずにスルーされてしまうこともあり得るので、メタディスクリプションはとても重要です。

ただ、メタディスクリプションはGoogleの検索順位には直接影響することはありません。
SEO対策にはならないと考えて、適当に設定している方も少なからずいます。
ですが、この文章次第で検索結果画面でのクリック率が大きく変わります。
ユーザーが”このページ見てみたい!”と思うような魅力的な説明文にすることが大切です。
メタディスクリプションの対策もアクセスを集めるためにはとても重要なので、しっかりと取り組んでいくようにしましょう。
その為には、まずメタディスクリプションの良くない書き方、良い書き方を知っておく必要があります。
こちらの記事ではメタディスクリプションの書き方をまとめているので、お読みいただけると嬉しいです。
良くないメタディスクリプションの書き方
■キーワードの羅列
■ページの内容にズレのある文章
120文字を超える説明文
Googleの検索結果に表示される説明文はPC検索だと120文字程度、スマホ検索だと80文字程度と言われています。
この文字数を超えた文章は検索結果画面では省略されるので気を付けましょう。
ただ、最近のWEBサイトはレスポンシブで作成されているので、PCサイトとスマホサイトでメタディスクリプションに設定する説明文を変えることができません。
その為、スマホファースト考えて80文字程度にしておくのがおすすめです。
メタディスクリプションの文字数についてはこちらの記事にもまとめているので、一度お読みください。
↓
メタディスクリプションは80文字以内?120文字以内?最適な文字数は?
因みに、短すぎるのも良くないので気を付けてください。
説明文は適切な文字数でしっかりと記述するようにしましょう。
キーワードの羅列
最近はあまり見かけなくなりましたが、以前はメタディスクリプションにキーワードを羅列しているだけのサイトもありました
確かにキーワードを並べておけば、どういったキーワードでページを作成しているかは伝わりやすいです。
ですが、それだとユーザーにはクリックして貰えません。
しっかりと文章で伝えるようにしましょう。
ページの内容にズレのある文章
メタディスクリプションに設定するのは、あくまでサイトや各ページの説明文です。
説明文とページの内容にズレがあるとユーザーの離脱につながるだけです。
離脱率やページの滞在時間にも影響を及ぼすので、気を付けましょう。
おすすめのメタディスクリプションの書き方
■ページの内容をしっかりと説明する
■読みやすい文章にする
■ユーザーがクリックしたくなるような書き方をする
■キーワードも含める
■タイトルタグの補足的な使用もおすすめ
80文字程度の説明文
メタディスクリプションに設定する文章は80文字以内を意識するのがおすすめです。
というのも、スマホ検索でGoogleの検索結果に表示される説明文は80文字程度です。
それに、最近ではPC検索でも80文字程度しか表示されていないこともよくあります。
今の時代はスマホファーストで考えて80文字以内の説明文を意識した方がいいでしょう。
ページの内容をしっかりと説明する
説明文はページの内容をしっかりと表す文章を心がけましょう。
ユーザーがページにアクセスしてきた時に説明文と内容が異なっていれば、信頼を失います。
ユーザーはすぐにページから離脱してしまいます。
Googleはユーザーの行動もしっかりとチェックしているので、検索順位にも影響を及ぼす可能性もあります。
読みやすい文章にする
説明文はユーザーが読みやすい書き方を意識しましょう。
ページの内容をしっかりと説明すると同時に、読みやすさも意識することが大切です。
ユーザーがクリックしたくなるような書き方をする
いくらページの内容に沿った説明文になっていても、ユーザーがクリックしたくなるような内容になっていないといけません。
せっかくGoogleの検索結果に表示されたのにユーザーにスルーされてしまうともったいないですからね。
正直、これはとても難しいです。
ですが、たくさんの記事を書いて経験を積んだり、他の方のサイトやブログを参考にして腕を磨いていきましょう。
キーワードも含める
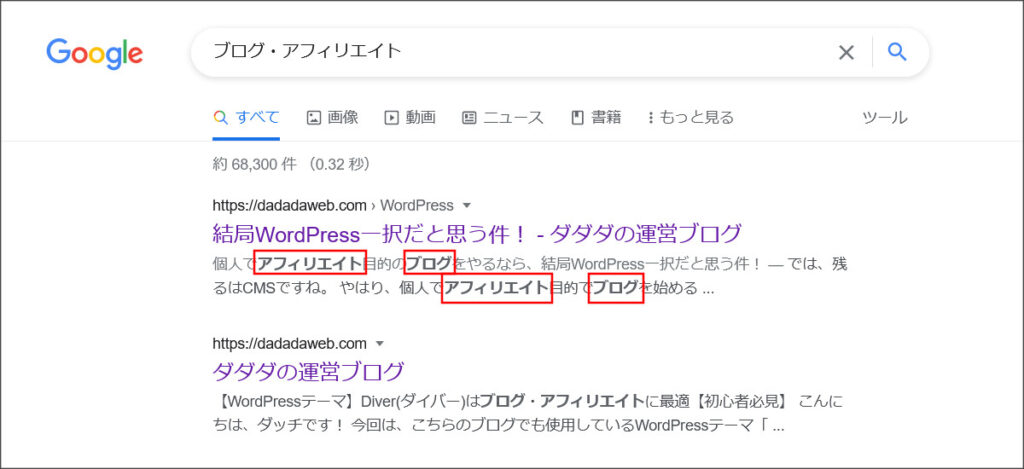
説明文にキーワードを含んでいると、このように検索結果の一覧ではハイライトで強調されます。

これはユーザーへのアピールにもなるので、必ずキーワードを含めて説明をすることが大切です。
タイトルタグの補足的な使用もおすすめ
タイトルタグも長すぎると省略されてしまいます。
それに、タイトルタグにキーワードを詰め込むのもよくありません。
そんな場合に、タイトルタグは簡潔にして、メタディスクリプションでページを補足的に説明するのもおすすめです。
タイトルタグって、検索順位にも影響するのでキーワードを詰め込みすぎる人も結構多いです。
そういったサイトがある場合、リニューアルのタイミングにでも、タイトルタグとメタディスクリプションをセットで見直すもおすすめです。
メタディスクリプションが説明文として使用されない場合の対策
メタディスクリプションに説明文を設定していても、Googleが勝手に別の説明文を表示してしまうことがあります。
これは、実際に本業のWEB制作でもお客さんのサイトでも発生して大きな問題になったことがあります。
考えられる原因としては以下のようなものが上げられます。
■他ページのメタディスクリプションと同じ、または似ている説明文を設定している
■メタディスクリプションの内容にページとのズレがある
■キーワードの羅列になっている
こういった条件に該当する場合には、一度自身のサイトに設置したメタディスクリプションを見直してみましょう。
適切に書き変えることで改善されることもあります。
検索上位に表示されるのにクリック率が低い場合の対応
公開したページが上位に表示されているのにクリック率が低い・・・
なんてことはありませんか?
これは経験されたことのある方も多いと思います。
私は何度もあります。
その場合、タイトルタグの修正は怖いので控えるようにしましょう。
ただし、ここでメタディスクリプションの内容を見直すことで大幅にクリック率が上昇することもあります。
何度も説明したことですが、ユーザーは説明文を読んでページへアクセスするかどうかを決めます。
クリック率が低い場合、単純に説明文に興味を持ってもらえていないだけの可能性も高いです。
まずはメタディスクリプションの内容を見直してみましょう。
まとめ
今回は、メタディスクリプション(meta description)の書き方などについてまとめました。
メタディスクリプションは、Googleの検索順位には影響しません。
ですが、Googleの検索結果にサイトやページの説明文として表示されます。
その為、ユーザーのクリック率に大きく影響するので、メタディスクリプションの対策もしっかりと行うようにしましょう。
また、検索結果で上位に表示されるのにクリック率の低いページがある場合、メタディスクリプションの内容を見直してみましょう。
それによりクリック率が大幅に改善されることもよくあります。
メタディスクリプションは読みやすく簡潔に、かつページの内容を適切に説明した文章じゃないといけません。
ですが、正直言って難しいですよね・・・
そんな場合には、他サイトを参考にするようにしましょう。
特に上位表示されているページのメタディスクリプションは勉強になることも多いので、おすすめです。