今回は、TCDが販売するWordPressテーマ「CODE.(コード)」について詳しくまとめました。
中規模以上のメディアサイト向けで、ライフスタイル、カルチャー、ファッション、アートなどのトレンド情報を発信するのにおすすめです。
このような方は、ぜひTCDの「CODE.」をチェックしてみましょう。
- 中規模以上のWebメディアやWebマガジンを作成したい
- トレンド情報を発信したい
| テーマ名 | CODE.(コード) |
|---|---|
| 販売価格 | 29,800円(税込み32,780円) |
| おすすめの利用内容 | ■Webメディア ■Webマガジン |
| 子テーマ | 無し |
| ライセンス | スプリットライセンス(PHPのみGPL) |
| 複数サイト利用 | 〇 |
| 特別ライセンス | 有り ・ライセンス料は、1テーマにつき33,000円 ・ライセンス料にテーマ本体価格は含まれない |
| 動作環境 | WordPress6.x以上 / PHPバージョン7.4以上 |

こちらの記事は、プログラミング・Web制作歴15年以上、ブログ歴10年以上のプログラマーが書いています。
プライベートでも仕事でも多くのレンタルサーバーを利用してきた経験から、サーバーに関する豊富な知識をもとに書いています。
>> プロフィール
コンテンツ
CODE.はどんなWordPressテーマ?
CODE.は、WebメディアやWebマガジンの運営向けにTCDが開発・販売しているWordPressテーマです。
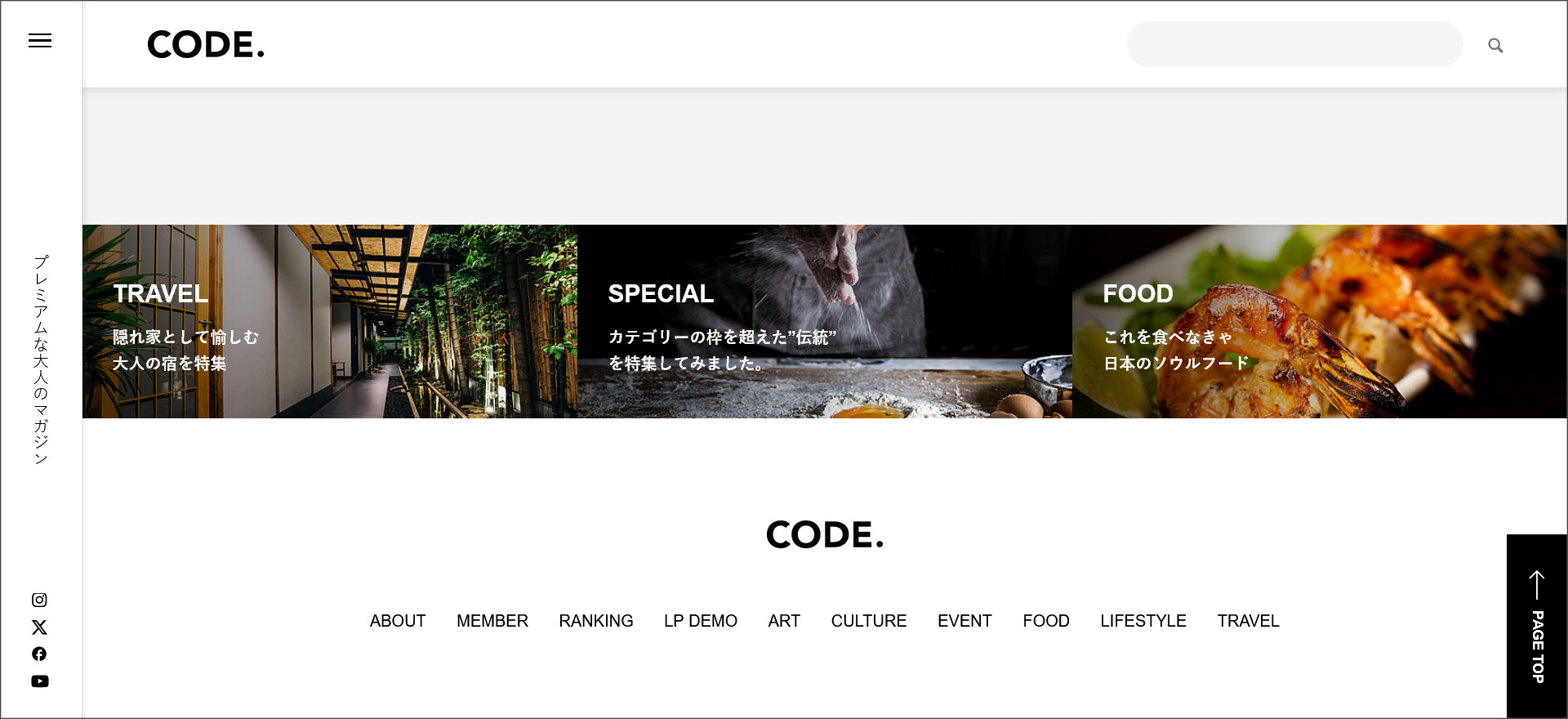
また、インパクトのあるファーストビューで、メディアへの訪問者の心をぐっと惹きつけることもできます。
CODE.はどんなジャンル・サイトにおすすめ?
CODE.は、WebメディアやWebマガジンであれば、どのようなジャンルでも利用できるWordPressテーマです。
ただ、CODE.は、暮らしと密接な関係のある分野でのトレンド発信を目的に開発されています。
そのため、特にライフスタイルやカルチャー、アートの分野で利用するのがおすすめです。
他にも、例えば、ファッションやグルメ、レストランなどの最新トレンドや地域密着情報や旅行・観光情報の発信とも相性がいいです。
- ライフスタイル
- カルチャー
- アート
- ファッション
- グルメ
- レストラン
- 地域密着情報
- 旅行・観光情報 など
また、CODE.は、中規模以上のWebメディア・Webマガジンにおすすめです!
CODE.は、複数人で運営しているメディアで利用するのにも最適なテーマとも言えます。
小規模なメディアでも利用できますが、中規模以上のメディアによりおすすめのWordPressテーマとなっています。
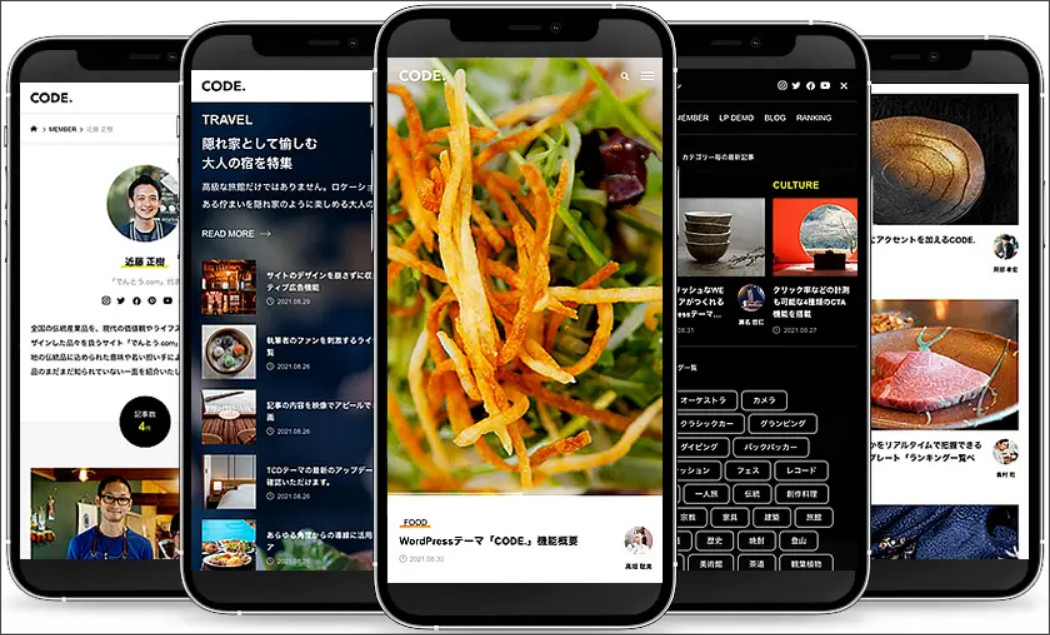
CODE.ではどんなWebサイトを作成できる?
CODE.は、スタイリッシュなWebメディア・Webマガジンを作成できるWordPressテーマです。
トップページでは、3タイプのスライダーを使用することができ、好みのものを使用できます。
- 記事スライダー
- コンテンツスライダー
- 3分割スライダー
ベーシックなのは記事スライダーです。
画像を大きく表示することでインパクトを出し、ユーザーを惹きつけるファーストビューが可能です。

コンテンツスライダーを使用すれば、画像を大きく表示することができ、よりダイナミックなイメージを演出できます。

また、3分割スライダーを使用することで、ファーストビューでの情報をコンパクトにまとめることができます。

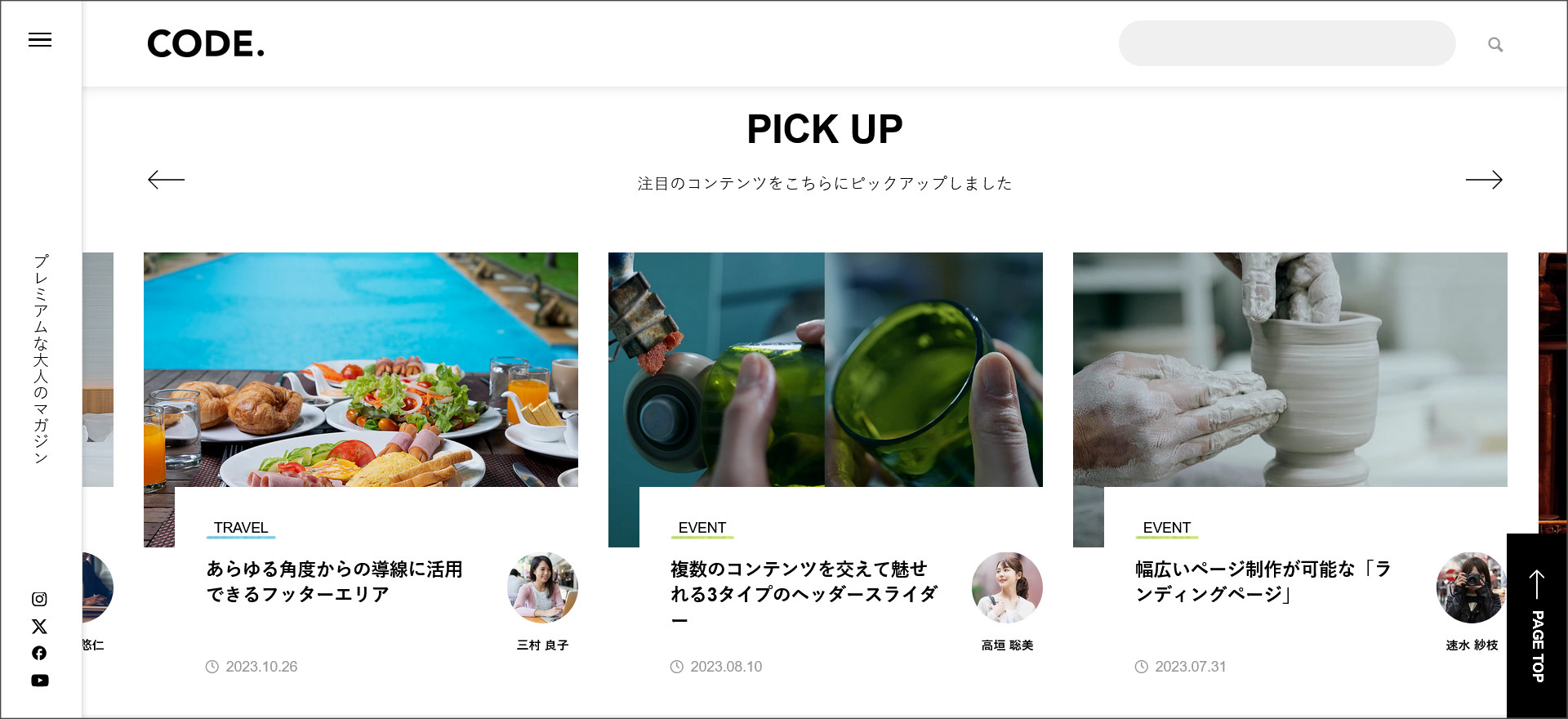
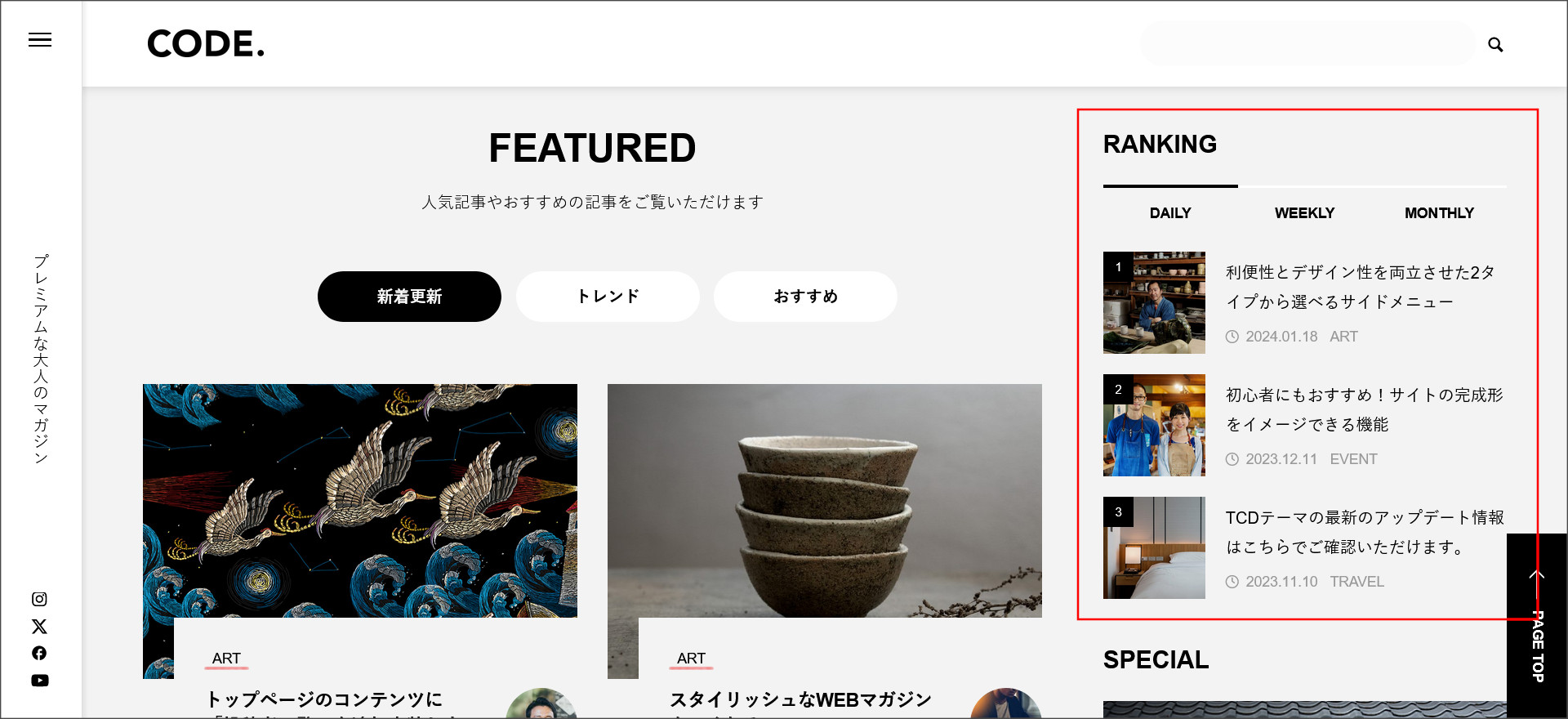
トップページには、多くの情報を掲載できるのもCODE.の特徴です。
例えば、ピックアップコンテンツを設定することができ、その時々でアピールしたい情報を変更することもできます。

さらに、CODE.では、フッター部分でも活用でき、スライダー形式で情報を掲載することもできます。

ランキング形式で人気記事をアピールすることもできます。

他にも、CODE.では、ライター(メンバー)ページを作成することも可能です。

どのようなメンバーで運営しているかをアピールでき、クリックするとライターの詳細ページへリンクします。
また、CODE.はモバイル画面に最適化されており、スマートフォンからも見やすい画面表示になっています。
特に、WebメディアやWebマガジンのようなサイトは、スマートフォンからのアクセスが非常に多いです。
パソコンよりもスマートフォンでの画面表示の方が重要なので、この点でもCODE.を利用するメリットは大きいですね。
CODE.を使って、どのようなWebメディアを作成できるかは、デモサイトをチェックしてみましょう。
>> CODE.のデモサイトを確認
CODE.を利用するメリット
CODE.のメリットは、WebメディアやWebマガジンに特化しているところです。
他のWordPressテーマでは作成が難しいので、Webメディア・Webマガジンに最適化されているのは非常に大きなメリットと言えます。
また、CODE.は、かなり作り込まれたデザインになっているのもメリットです。
デザインも一から行うとそれなりの費用がかかります。
それを、テーマの購入のみでプロのようなスタイリッシュなWebサイトに仕上げられるのも大きなメリットです。
- Webメディア・Webマガジンに特化している
- デザインがかなり作り込まれている
CODE.の販売価格は高い?
今の人気のWordPressテーマの相場価格は15,000~20,000円程度です。
それらのテーマと比べると、CODE.の販売価格は、「32,780円」となっており高く感じます。
→ CODE.のデモサイト
また、Webサイトを一から作成すると、デザイン・コーディングにも時間がかかり、費用もかなりかかります。
それを考えると、CODE.の販売価格は、決して高くはないと言えます。
CODE.の主な機能
CODE.の主な機能もまとめておきます。
- レスポンシブ対応(PC、タブレット・ミニタブレット・スマホ)
- 静止画スライダー、動画、Youtube対応のヘッダー3タイプ
- トップページ – コンテンツビルダー
- 標準フォント(メイリオ・游ゴシック・游明朝から選択可)
- 2タイプのドロワーメニュー
- 新スマホフッターバー
- カスタムCSS
- カスタムスクリプト
- カスタムカラー機能(アクセント・テキスト・ホバー色)
- 新クイックタグ(Gutenberg対応)
- Facebook OGP・X Cards機能
- 登録済のアイキャッチ画像のサイズを一括調整(regenerate thumbnails)
- ページごとに「meta title」「meta description」が設定できるSEO強化機能
- 日付・カテゴリ・タグ・投稿者名・コメント・SNSボタン表示選択機能
- アラートを表示できるヘッダーバー
- LP作成機能
- ホバーエフェクト設定(ズーム・スライド・フェード)
- 投稿者(ライター)一覧ページ&コンテンツ
- 404ページのカスタマイズ機能
- 会員獲得に有効なデザインされた保護ページ
- SNSボタン(X,Facebook,Instagram,YouTube,Pinterest,TikTok)
- 高速化設定(絵文字読み込み・コード最適化)
- 管理画面の多言語対応(日本語、英語)
- microdata形式の構造化マークアップを適用したパンくずリスト
- インストール後に初期設定を一括完了させるテーマオプション管理
- ロゴが設定できるGoogleマップカスタムピンマーカー
- ロゴアップロード機能(ヘッダー・フッター・モバイル)
- ローディング設定(ロゴ・キャッチフレーズ・アニメーション・他3タイプ)
CODE.のライセンス
CODE.では、スプリットライセンスを採用しています。
PHPコードのみがGPL、その他のファイル(HTML、CSS、JavaScript、画像など)は別ライセンス
CODE.は、「100% GPL」のWordPressテーマではないです。
WordPressテーマ内に含まれるHTML、CSS、JavaScript、画像などのファイルの複製や再配布には制限があるため、注意してください。
ただ、TCDでは、自己所有のWebサイトに限り、テーマの使い回しが許可されています。
それにより、CODE.を1度購入すると、追加でライセンスを購入しなくても、自身が所有する別サイトで使用することもできます。
ただ、第3者のWebサイト制作を有償で請け負う場合には、特別ライセンスの購入が必要になります。
| ライセンス料 | 1テーマにつき33,000円(税込) ※テーマ代金は含まれません |
|---|---|
| 有効期限 | ライセンス証書の発行日から3年間 |
| 規約違反した場合 の違約金 |
【特別ライセンス未契約で請け負った場合】 特別ライセンス料の3倍 × 制作代行に使用したテーマ数 【上記以外の場合】 60,000円 |
第3者サイトの制作を請け負う場合には、必ず利用規約をチェックしてルールを守った上で行いましょう。
TCDでは、CODE.を使ってWebサイトの作成を提案する場合や、クライアントへの営業用のデモサイトを作成する場合も注意してください。
案件を受注していなくても、CODE.を使った営業活動を行う場合には、特別ライセンスの購入が必要になります。
CODE.を使ったサイト事例38件をチェック
CODE.を用いたWebサイトのサイト事例もチェックしてみましょう。
- バンクシー非公式マガジン|BANDAL:https://bandal.jp/
- クリエイター動画制作マガジン Goody!TV情報局:https://goody-tv.jp/
- BE-SQUARE[ビースクエア]:https://be-square.jp/
- MAU(マウ) キッズファッションマガジン:https://mau-mau.jp/
- エウレカ:https://feee.jp/
- TORSO JACK(トルソージャック):https://torso-jack.com/
- 子育てWEBマガジン『ベイビーカフェ』:https://mamaprolab.net/
- 日常をくすぐるスパイスを届けるWebメディア|ブラトラ:https://blatra.com/
- 都井岬ウマリンピック世界大会:https://umalympic.com/
- アンビリカル リフォームに特化した記事制作:https://umbilical.co.jp/
- アルティメットプランニング:https://ultimate-planning.com/
- FUKUOKA 福岡 制作チーム M design farm:https://m-designfarm.com/
- オーダーサイクルジャージ | BIORACER:https://bioracer.jp/
- とやま観光発信会:https://takaoka-info.jp/
- すごく四国:https://www.sugoku459.jp/
- MJ(みはら情報局):https://mj-mihara.com/
- 小田原駅前情報メディア:https://odawara-street.com/
- 神楽坂に憩うWEBマガジン「 ikofu 」:https://ikofu.com/
- 神保町ONLINE:https://chido.media/
- にいがたの食:https://foodnavi.niigata.jp/
- toieba(トイエバ):https://toyama.toieba.media/
- Think都城:https://think-miyakonojo.jp/
- 筑豊情報マガジンWING:https://wing-r.com
- 日本人材ニュースONLINE:https://jinzainews.net/
- SitaRamaブログ:https://blog.sitarama.jp/
- 千葉で広告メディアなら/デザエン:https://design-engineering.jp/
- 418プロジェクト【虫歯ゼロ活動】:https://418project.com/
- 外科DOC - 日帰り手術の名医を中心に掲載:https://geka-doc.com/
- ねこであ:https://nekodea.com/
- わんわんスタジアム:https://wanwan-dog.jp/
- ホリスティックジャーナル:https://holistic-j.jp/
- Be TRAVEL:https://bluenote.info/
- OneArtC (ワンアートシー):https://oneartc.jp/
- クロスモノ - カメラブログとプロダクト:https://crossmono.com/
- レシピ&テーブルコーデ:https://umenose.net/
- SDGs特化メディア-持続可能な未来のために:https://mirasus.jp/
- ハニーFM - webラジオ:https://fm822.com/
- MEETS ME:https://touhonseisou.com/
実際の事例を確認してみると、地域情報系のWebメディアでの利用が多いですね。
ただ、他にも様々なWebメディア・Webマガジンで使用されており、ジャンルを問わずトレンド発信のためのWebサイトとして利用できそうです。
CODE.におすすめのレンタルサーバー3選
価格とスペック・容量・機能を考えると、CODE.を利用するのにおすすめのレンタルサーバーがこの3つです。
いずれもバランスの取れたレンタルサーバーで、CODE.を利用したWebメディア・Webマガジンも問題なく動作します。
エックスサーバーを利用する場合は、申し込み方法をこちらの記事にまとめています。
ぜひ参考にしてください。
また、上記以外にも利用料金が少し高くてもOKという方には、高性能なmixhost(ミックスホスト)もおすすめです。
興味のある方は、mixhostも検討してみましょう。
TCDテーマのインストール方法
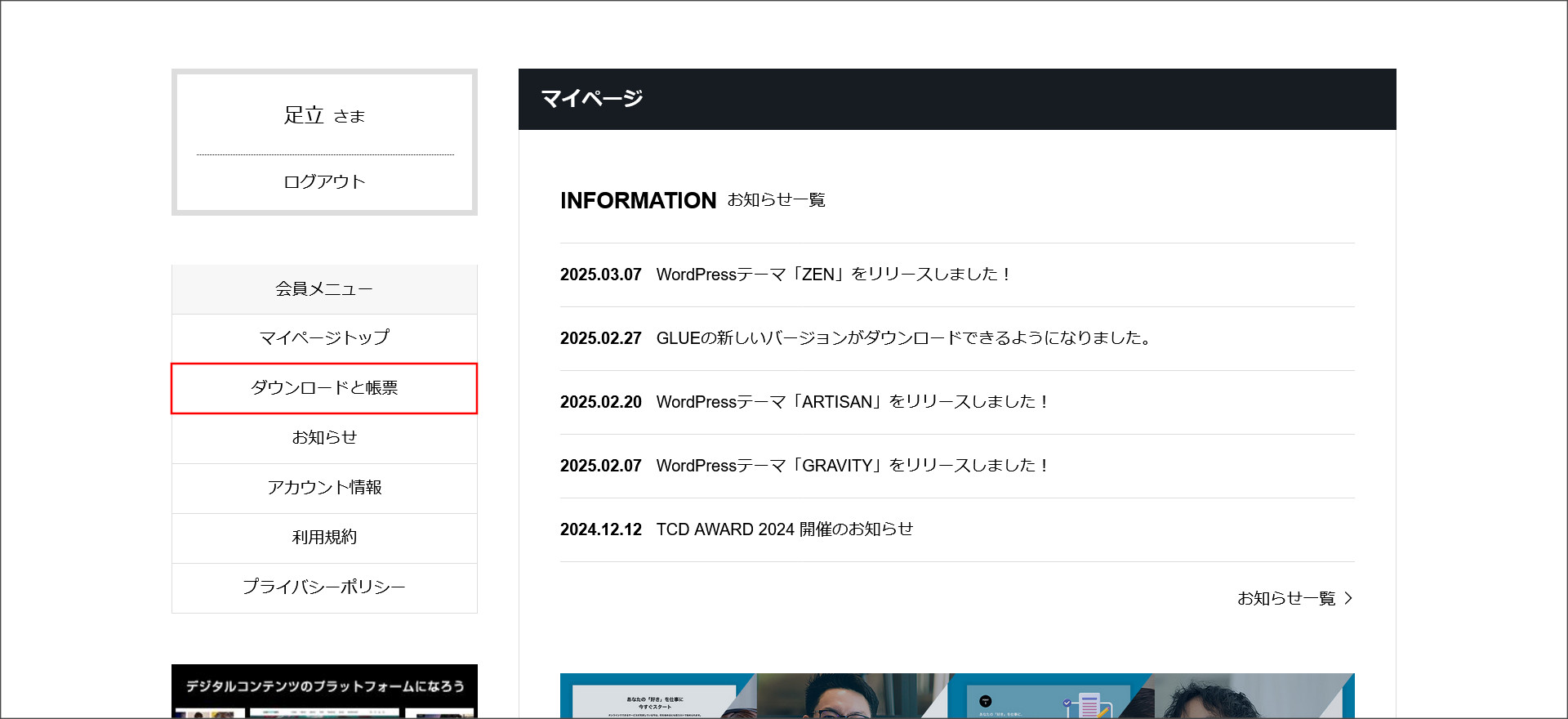
まず、TCDのマイページへログインして、購入したテーマをダウンロードしてください。
マイページにログインすると、「ダウンロードと帳票」というメニューがあります。
購入したテーマファイルは、その画面からダウンロードできます。

↓
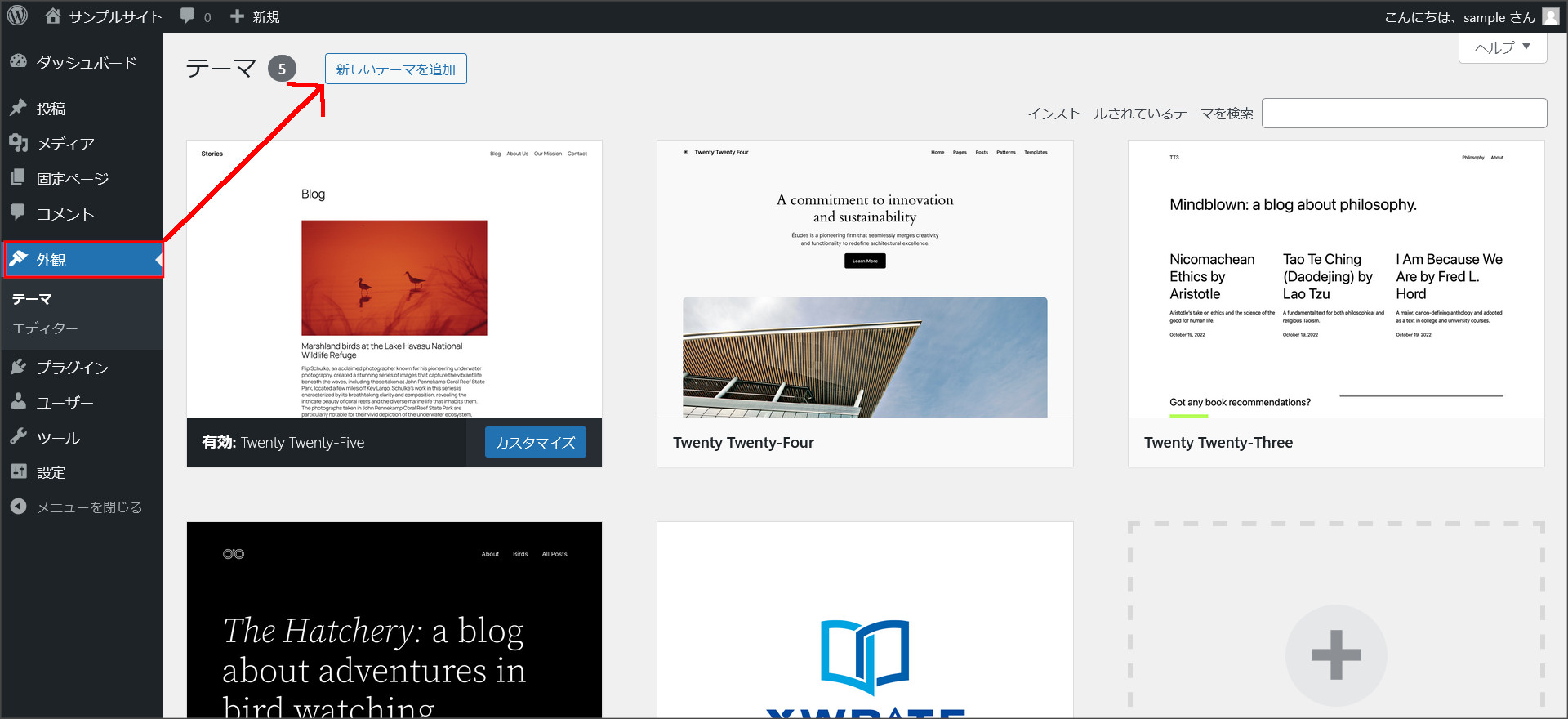
テーマファイルをダウンロードしたら、WordPressの管理画面を開きます。
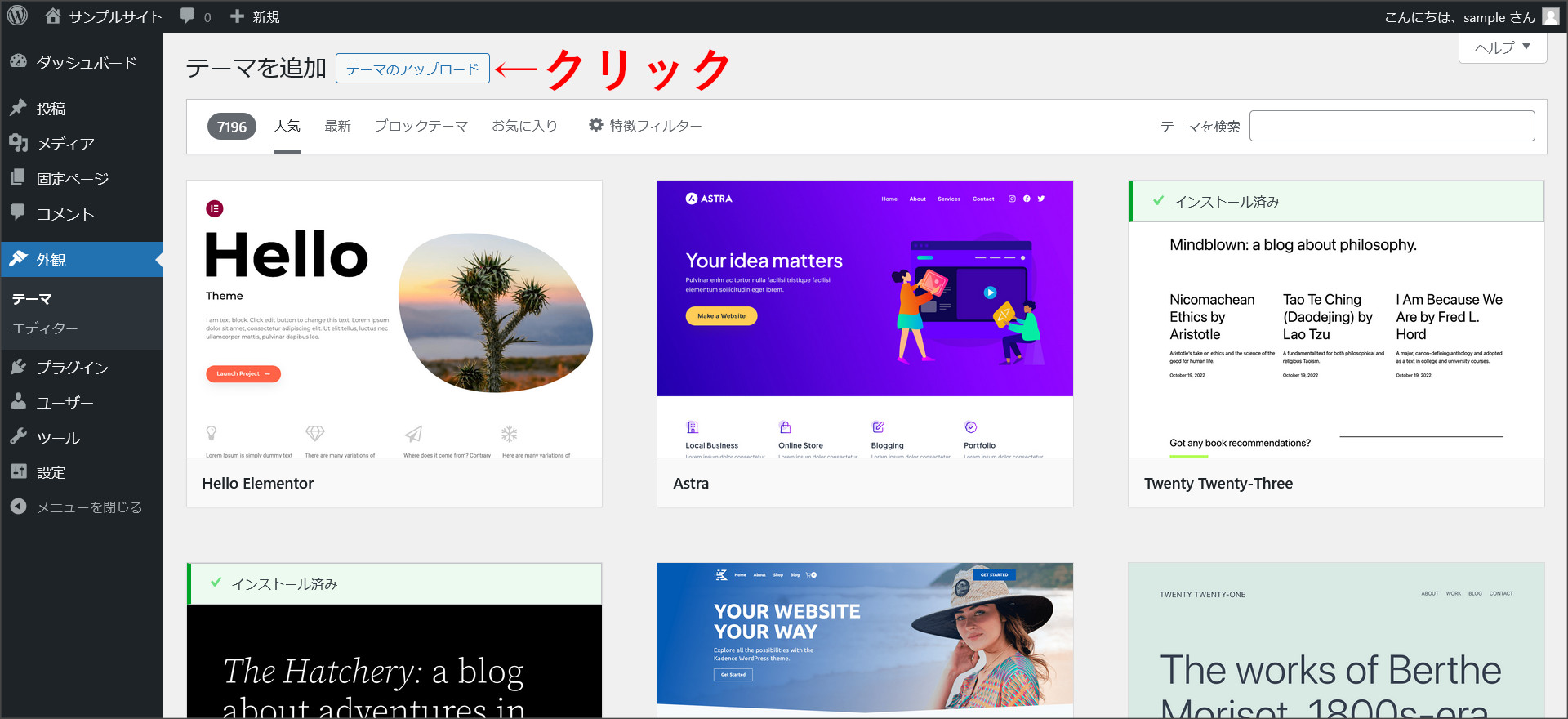
画面左側にある「外観」というメニューを選択し、「新しいテーマを追加」をクリックします。

↓
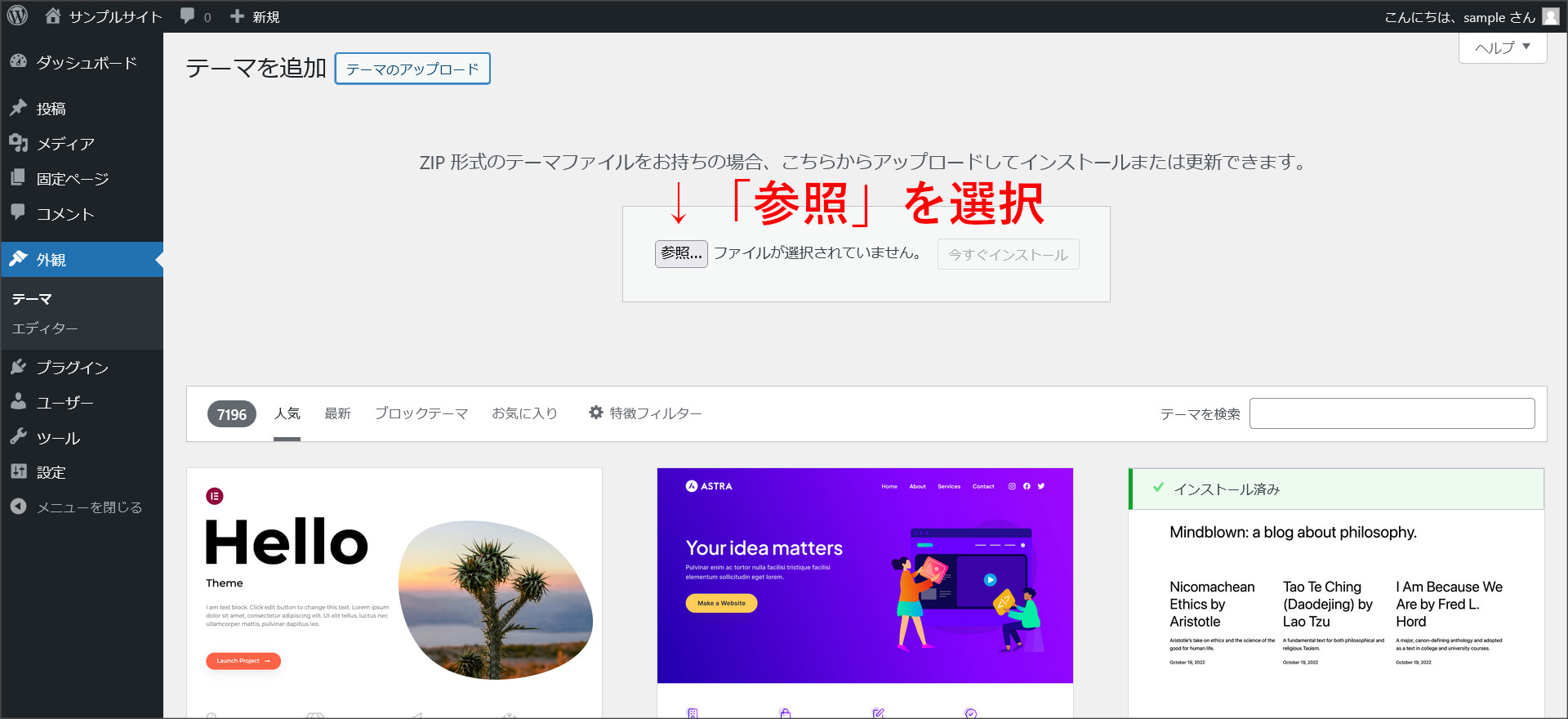
続いて「テーマのアップロード」をクリックしてください。

テーマのアップロード画面が開くので「参照」をクリックしてください。

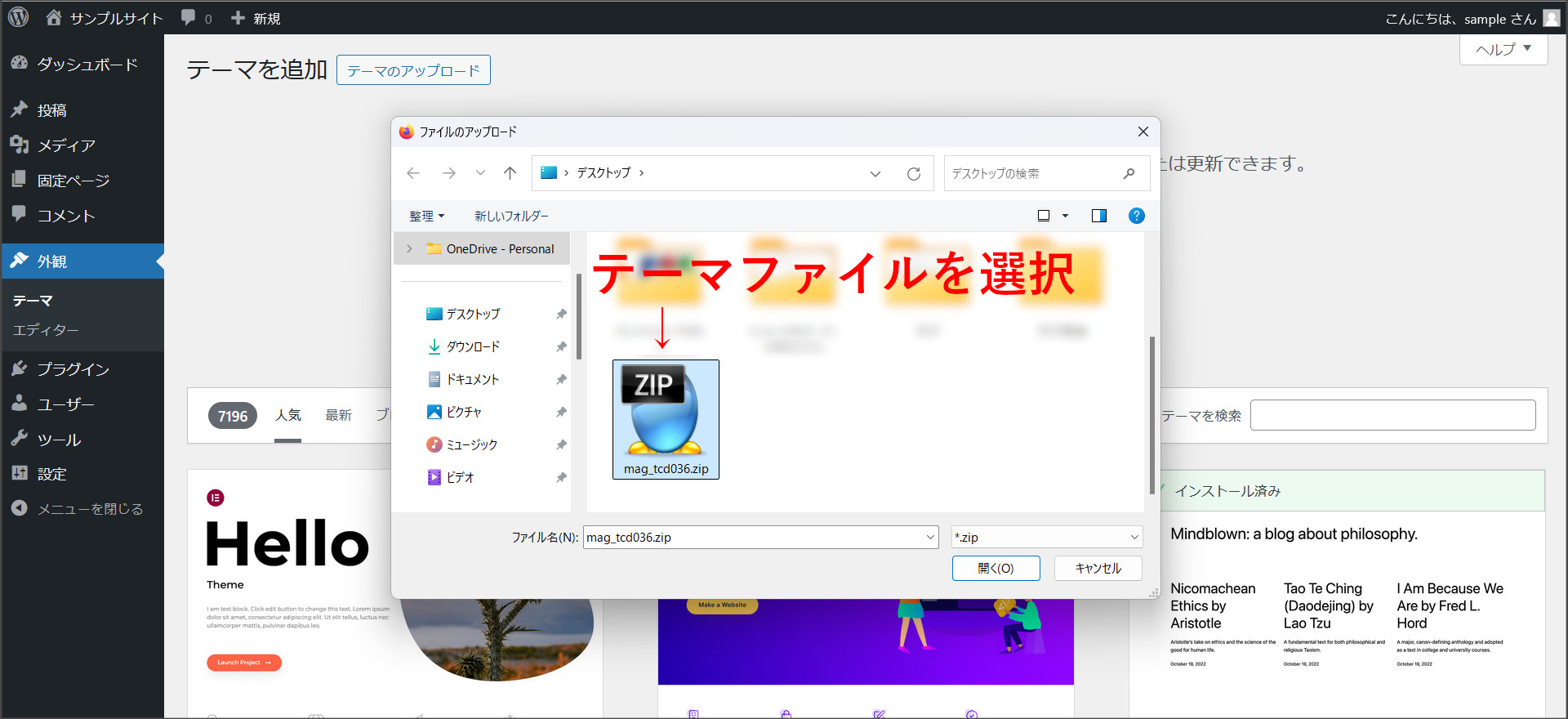
テーマの選択画面が出てくるので、上記でダウンロードしておいたテーマファイルを選択します。

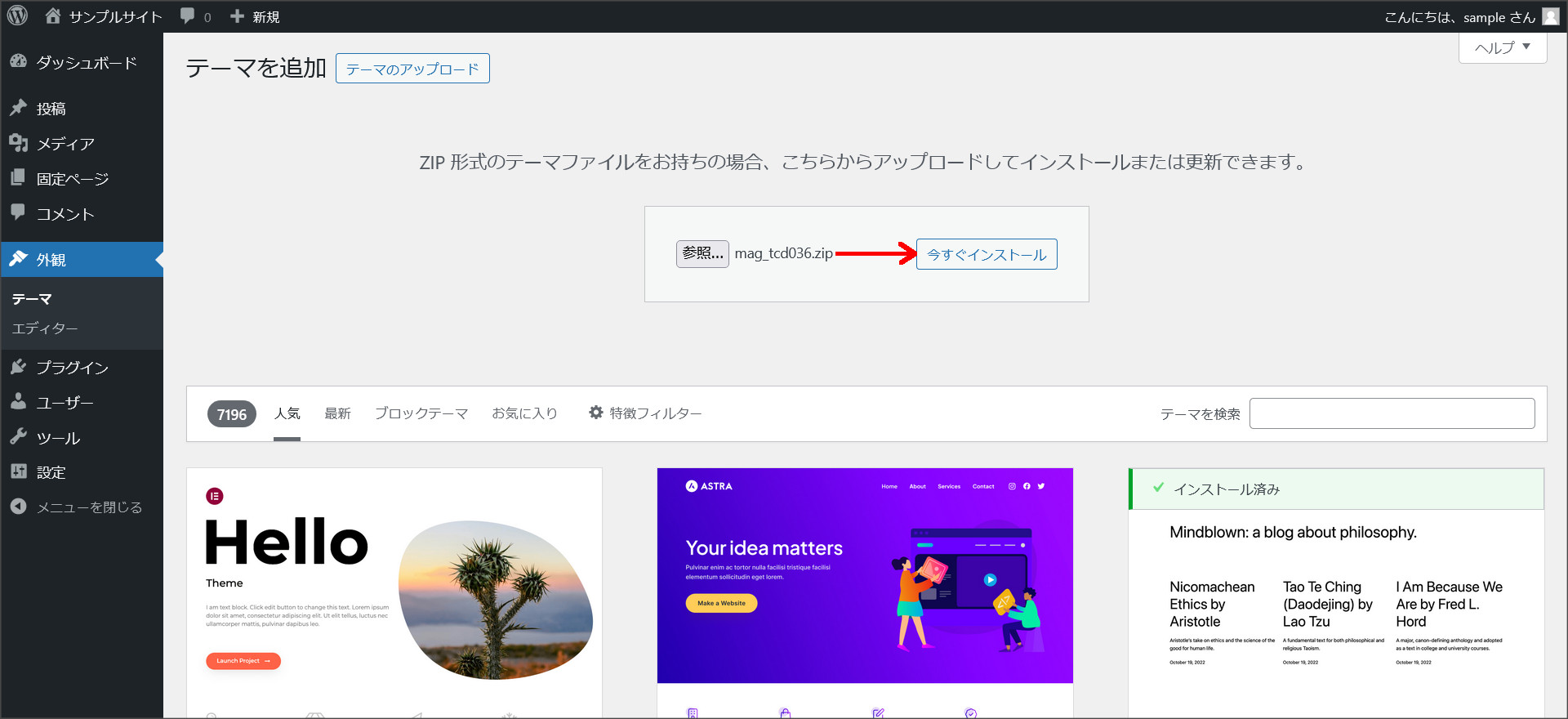
テーマファイル選択後、「今すぐインストール」をクリックして、テーマのインストールを開始します。

↓
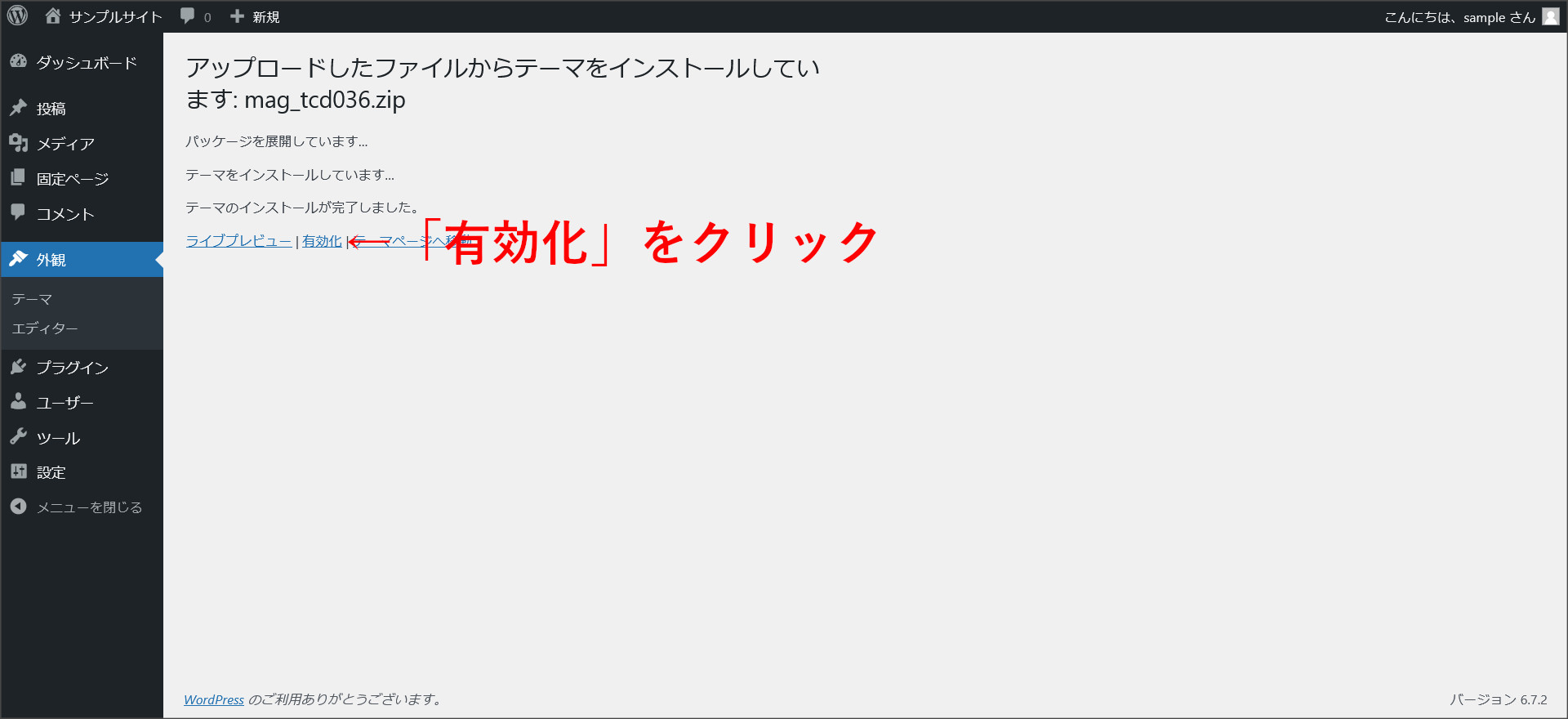
テーマのインストールが完了したら「有効化」をクリックします。

これでTCDのテーマファイルのインストールが完了し、Webサイトを公開できる状態になりました。
このあとは、TCDのマニュアルやサポートを利用して表示を整えていきましょう。
また、ブログ機能などを活用してページの追加も積極的に行っていきましょう。
それにより、Webサイトも規模が大きくなり評価も高くなっていくので、徐々にアクセスが増えてくるはずです。
最後に
今回は、TCDテーマの中でも、人気の「CODE.(コード)」についてまとめました。
様々なジャンルで使用できるテーマですが、特にライフスタイル、カルチャー、ファッション、アートなどのトレンドを発信するのにおすすめです。
CODE.を利用することで、誰でもWebメディアやWebマガジンを運営することができます。
Webメディア・Webマガジンを運営したい方は、ぜひ「CODE.」をチェックしてください。