今回は、Googleアナリティクス(Google Analytics)に登録して、WebサイトへGoogleのアクセス解析コード(アナリティクスコード)を設定する方法を紹介します。
Google Analyticsの設定について詳しく知りたい方は、参考にして貰えればと思います。
個人ブログであれば設定しなくてもOkですが、収益化ブログやビジネスサイトなどの運用を行う場合には必ず設定しておきましょう。
アクセス解析をしっかりと行うことで、Webサイトの改善策や、改善すべきページの洗い出しなども可能になります。
GoogleアナリティクスはGoogleが提供するツールです。
その為、Googleアナリティクスを利用するにはGoogleアカウントが必要になるので、事前に作成しておきましょう!
Googleアカウントは以下の画面の「アカウントを作成する」から作成が可能です。
https://www.google.com/intl/ja/account/about/
コンテンツ
Googleアナリティクスについて
Googleアナリティクスとは
Googleアナリティクスとは、Webサイトのアクセス解析を行うためのツールです。
無料で利用できるツールで、アクセス数やユーザー行動の情報を様々な方向から取得することができます。
非常に高機能なアクセス解析ツールで、多くの情報を取得することができます。
どうしてGoogleアナリティクスへの登録は必須なのか?
Googleアナリティクスは、非常に高機能なアクセス解析ツールになっています。
様々な方向からアクセス情報を取得することができ、Webサイト・ページの解析を行うために非常に有効なツールです。
ページ毎のアクセス数をチェックすることで、アクセス数の多いページ、逆にアクセス数の少ないページを知ることができます。
例えば、アクセスの多いページの解析を行い、その情報を基にしてアクセスの少ないページの改善を行うなんてこともできます。


どの端末からのアクセスが多いかをチェックできれば、その端末からのアクセスに対してサイトの強化を行うこともできます。

年齢や性別などの属性が分かれば、そのターゲット層に向けた広告を多めに出すこともできます。
もちろん、他にも多くの情報を得ることができます。
レンタルサーバーに備わっている簡易的なアクセス解析ツールであったり、WordPressプラグインでアクセス解析を行うこともできます。
ですが、本格的にWebサイトの運営を行う場合、必ずGoogleアナリティクスを利用して、アクセス情報を管理するようにしましょう。
Googleアナリティクスの設定方法
↓
②、アクセス解析コードを取得する
↓
③、Webサイトへアクセス解析コードを設定する
Googleアナリティクスへ登録する
まずは、以下のURLへアクセスしてください。
https://analytics.google.com/analytics/
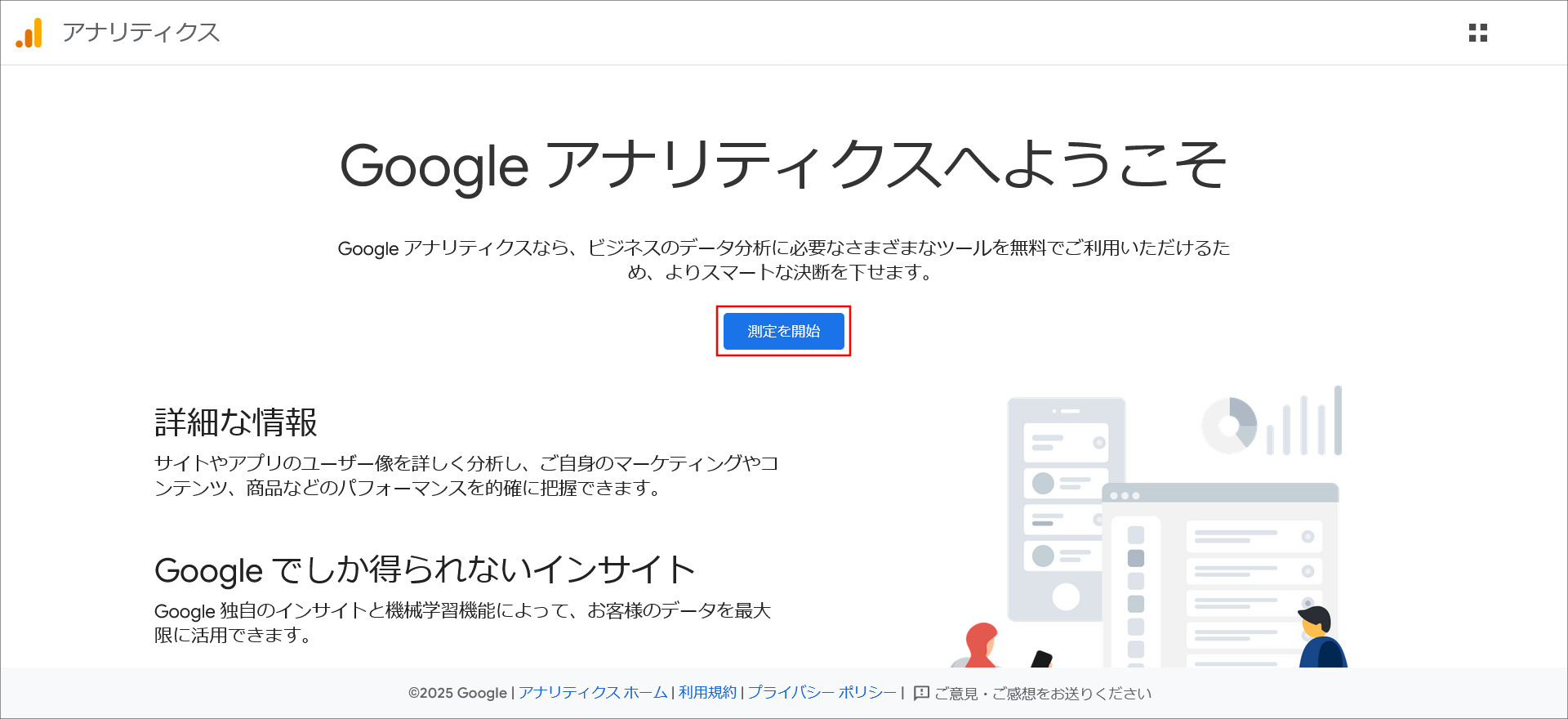
Googleアナリティクスの画面が開くので、「測定を開始」をクリックします。
※Googleへログインを行っていない場合は、先にログイン画面が表示されます。

ここから数ステップで完了するので、順番に説明していきます。
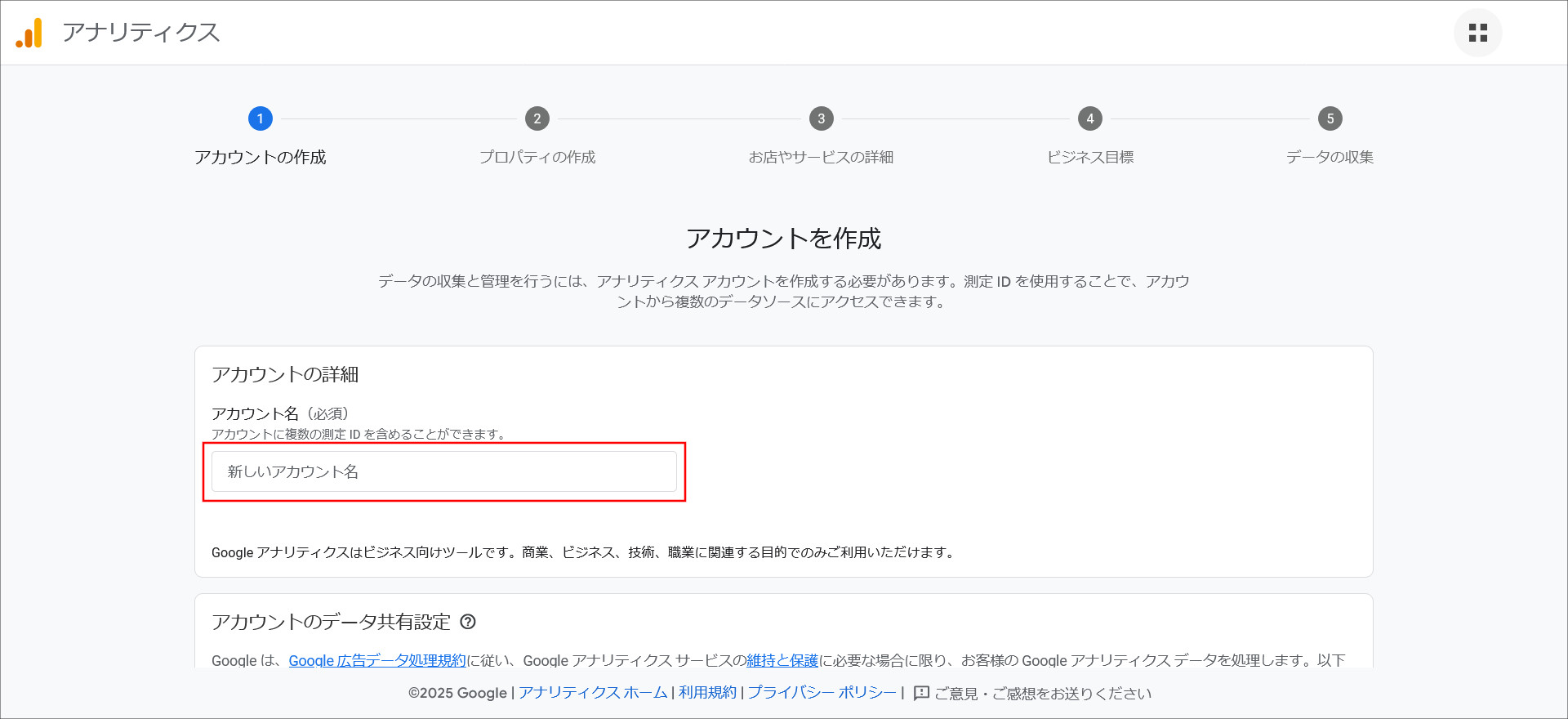
1アカウント作成
まず、「アカウント名」を設定してください。

任意の名称でOKですが、管理しやすい名前にしましょう。
アカウント名を設定すると、画面を下へスクロールしてください。
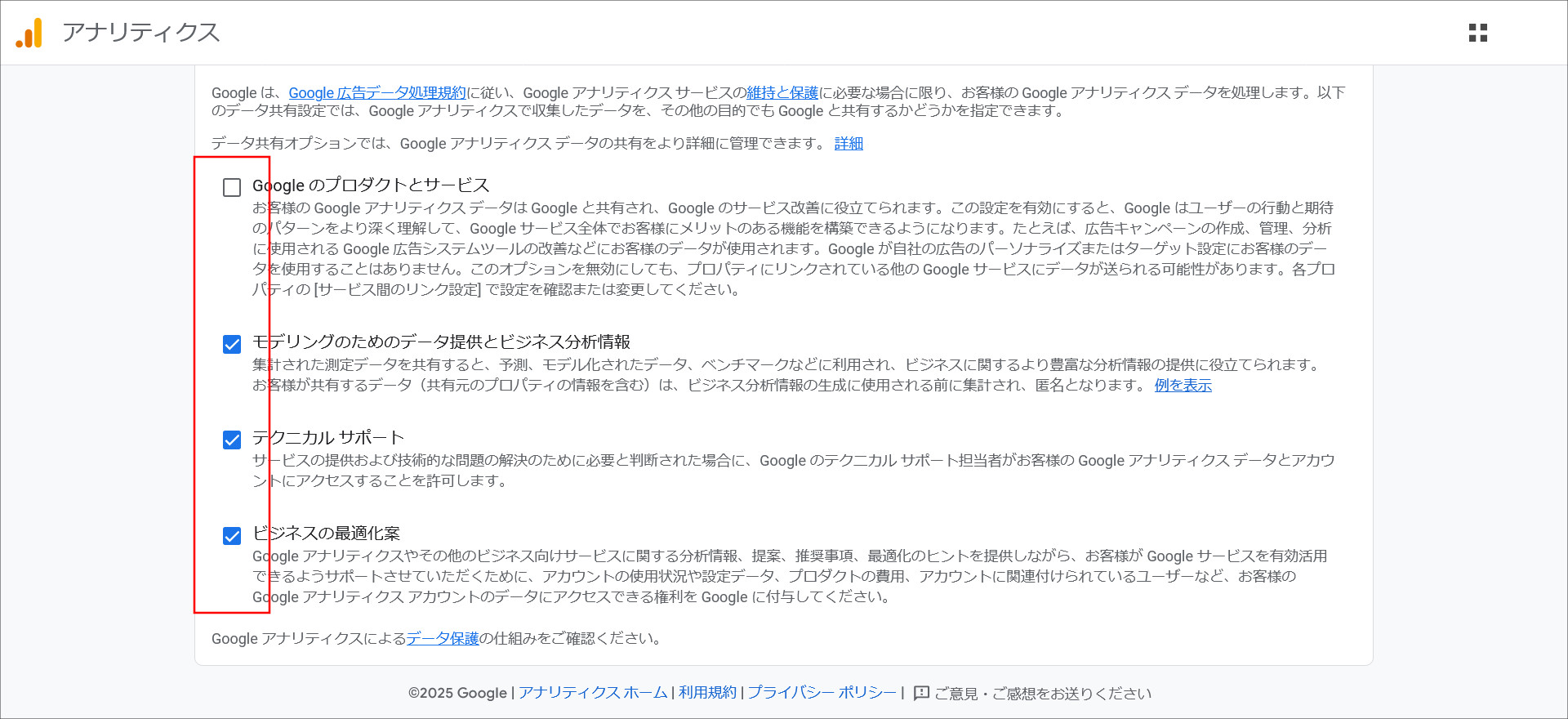
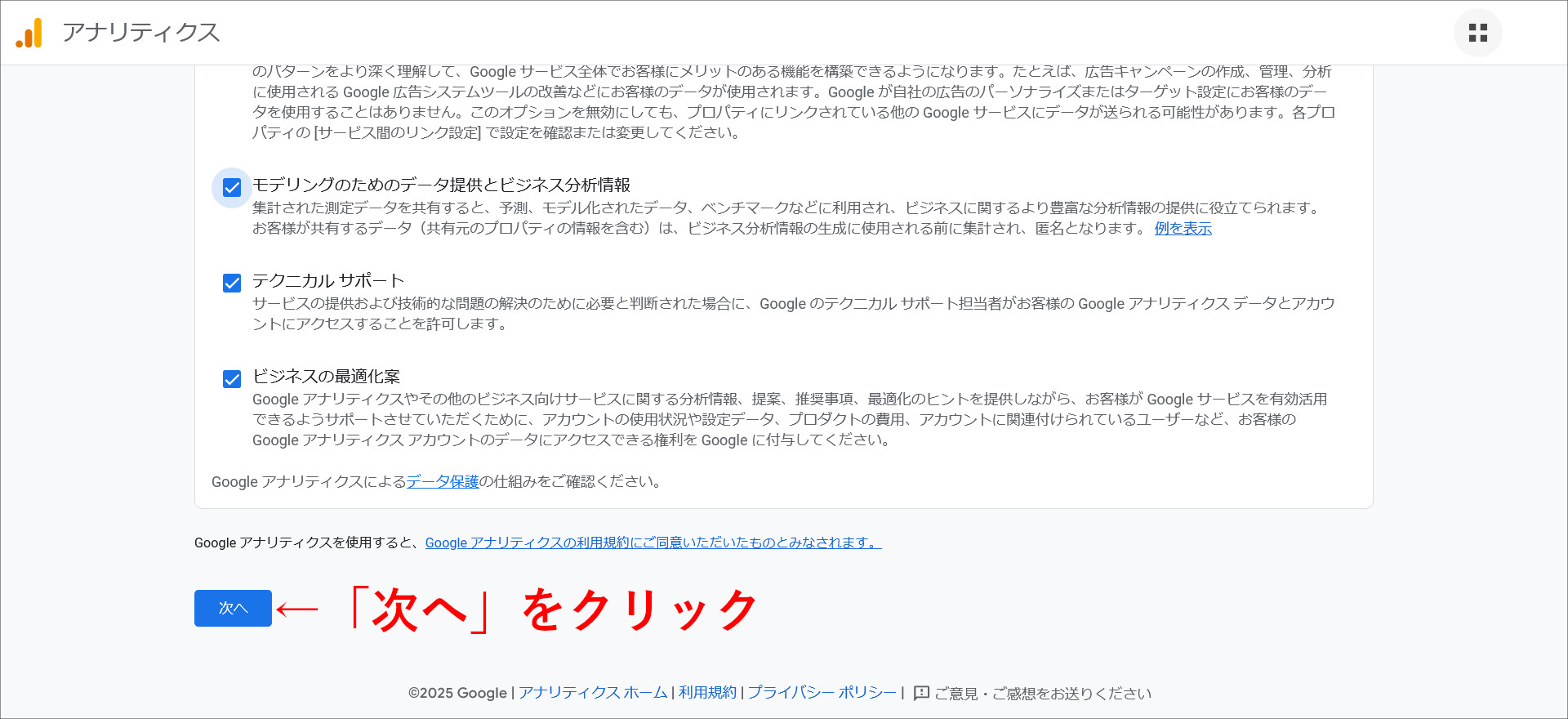
チェックボックスが4つ並んでいます。

ですが、データ共有するのが怖いという方は、すべて外してしまっても問題ないです。
各項目を設定したら、画面を下へスクロールして「次へ」をクリックいてください。

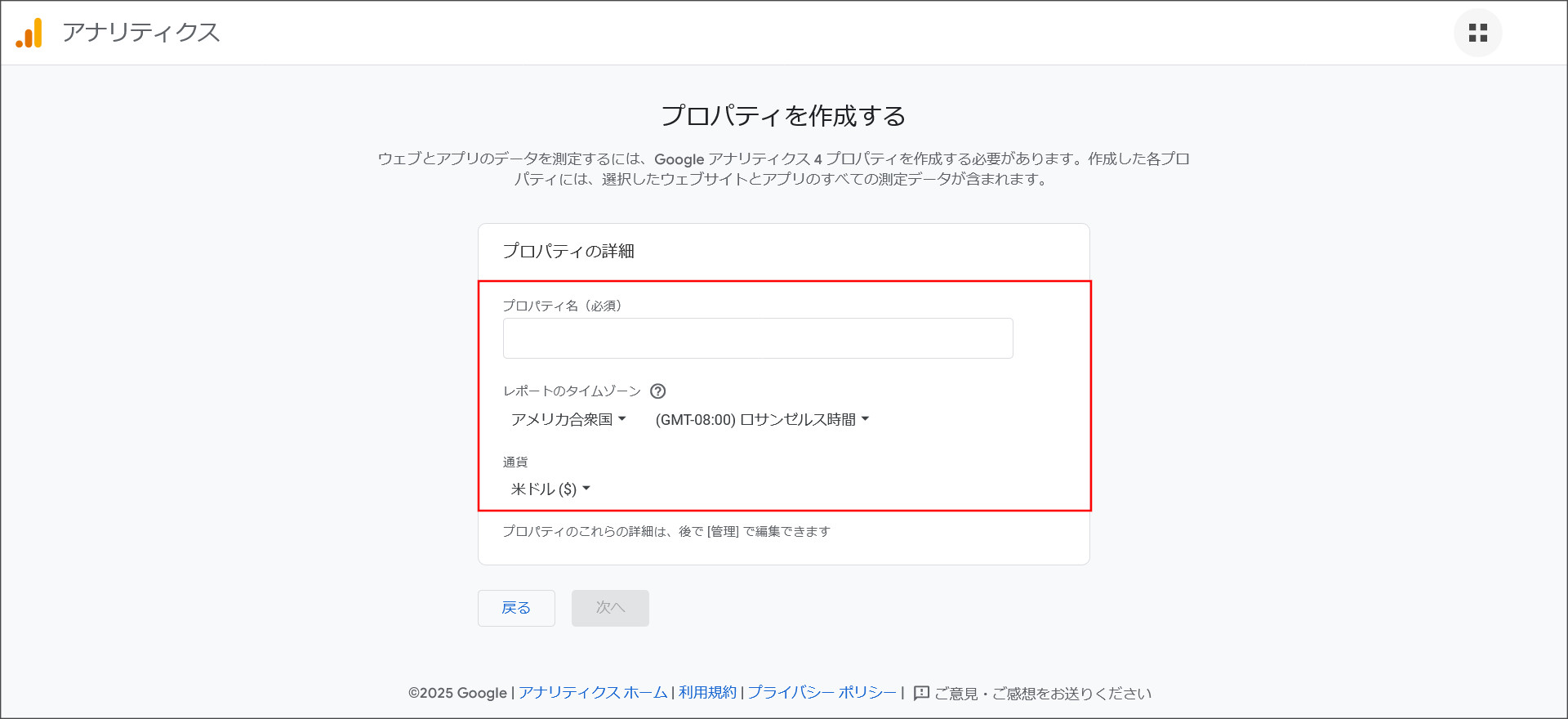
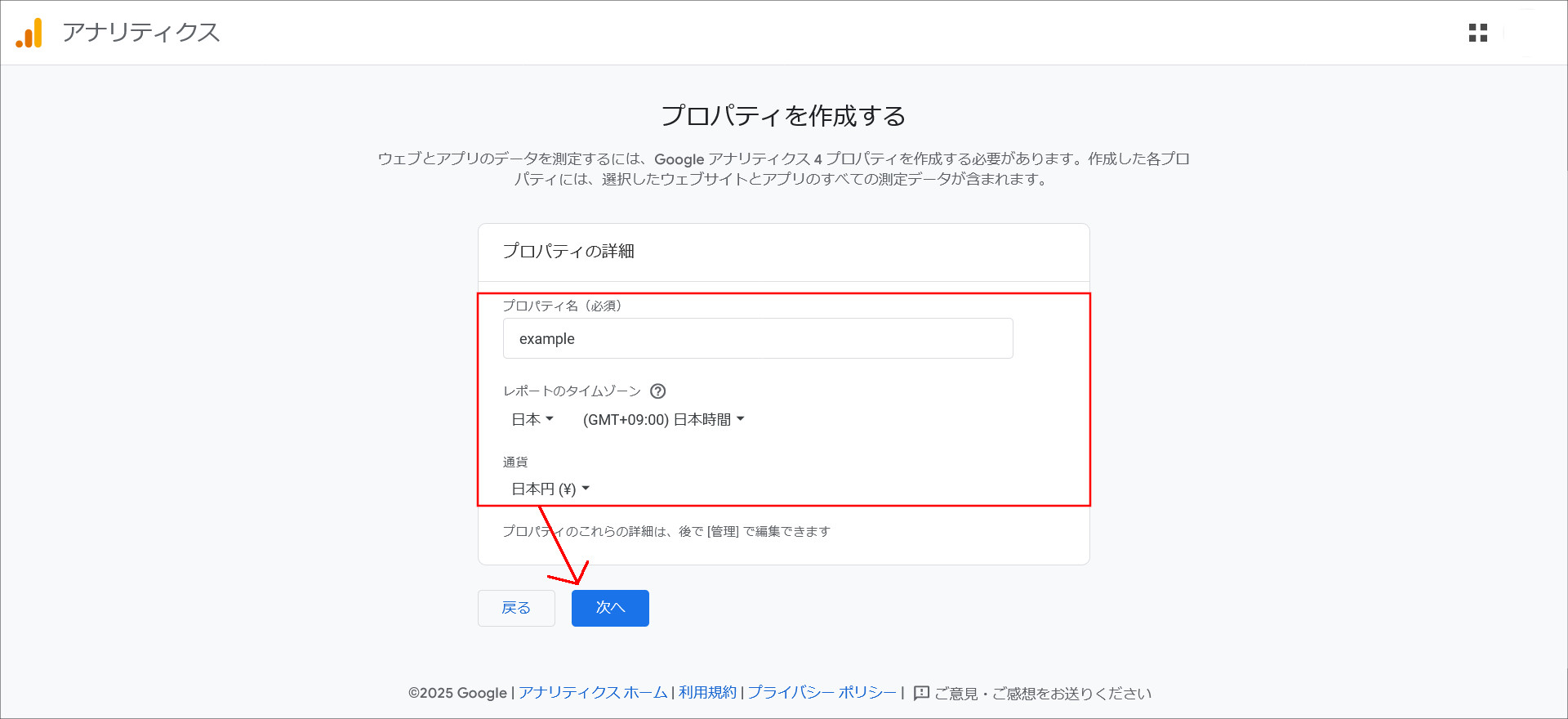
2プロパティ設定
次は、プロパティの作成画面へ進みます。

プロパティは、このように設定を行ってください。

「レポートのタイムゾーン」と「通貨」に関しては、日本国内のWebサイトであれば、それぞれ「日本」「日本円(\)」を選択してください。
各項目を設定したら、「次へ」をクリックしてください。
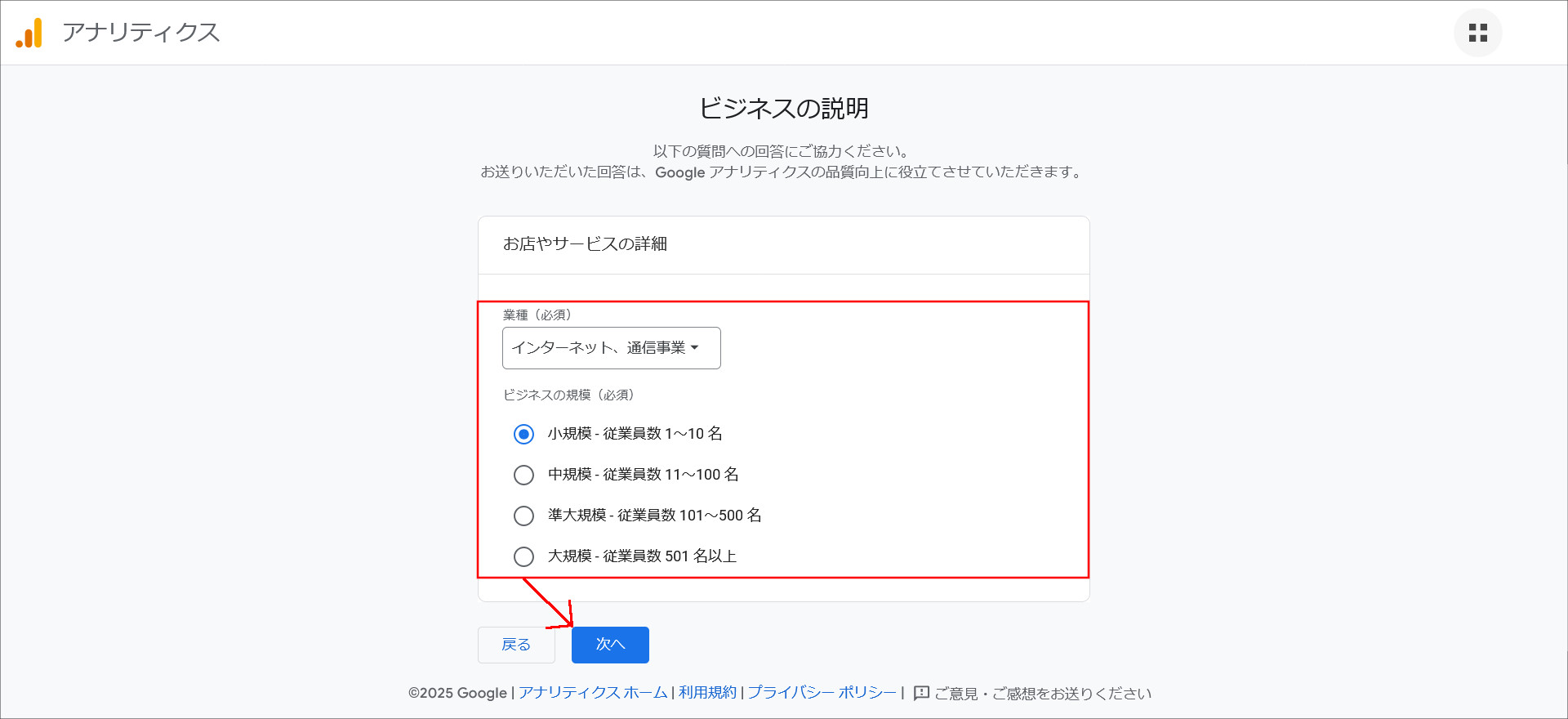
3お店やサービスの詳細(ビジネス概要)の設定
次は、お店やサービスの詳細(ビジネス概要)を設定します。
設定項目は、「業種」「ビジネスの規模」2のつなので、それぞれの環境に合った内容を選択してください。

個人でも、「業種」「ビジネスの規模」の設定は必須です。
「業種」に関しては、個人だとWebサイトの内容に一番近いものを選択しておけばOKです。
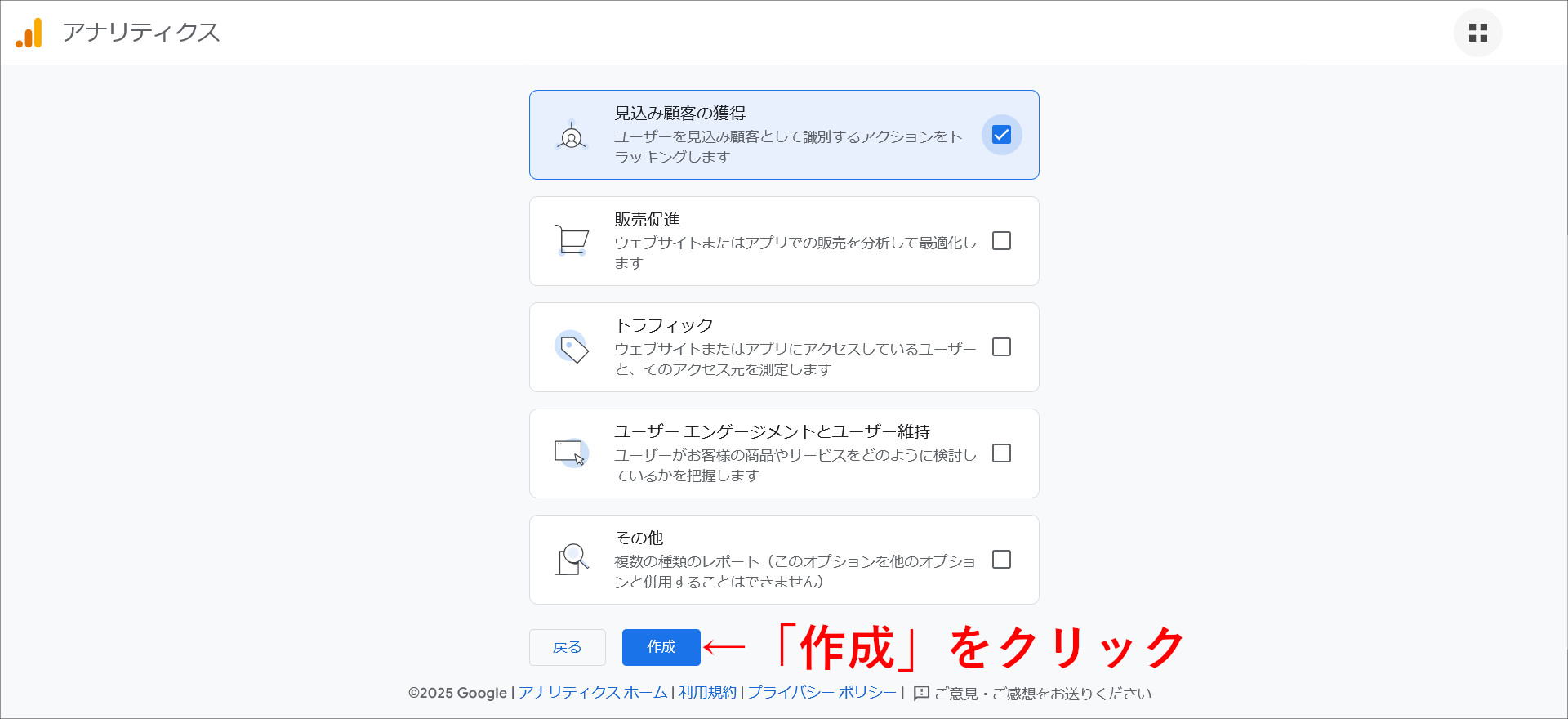
4ビジネス目標を設定
ビジネス目標の設定画面へ移動します。
Googleアナリティクスを利用する目的を選択して、「作成」をクリックしてください。

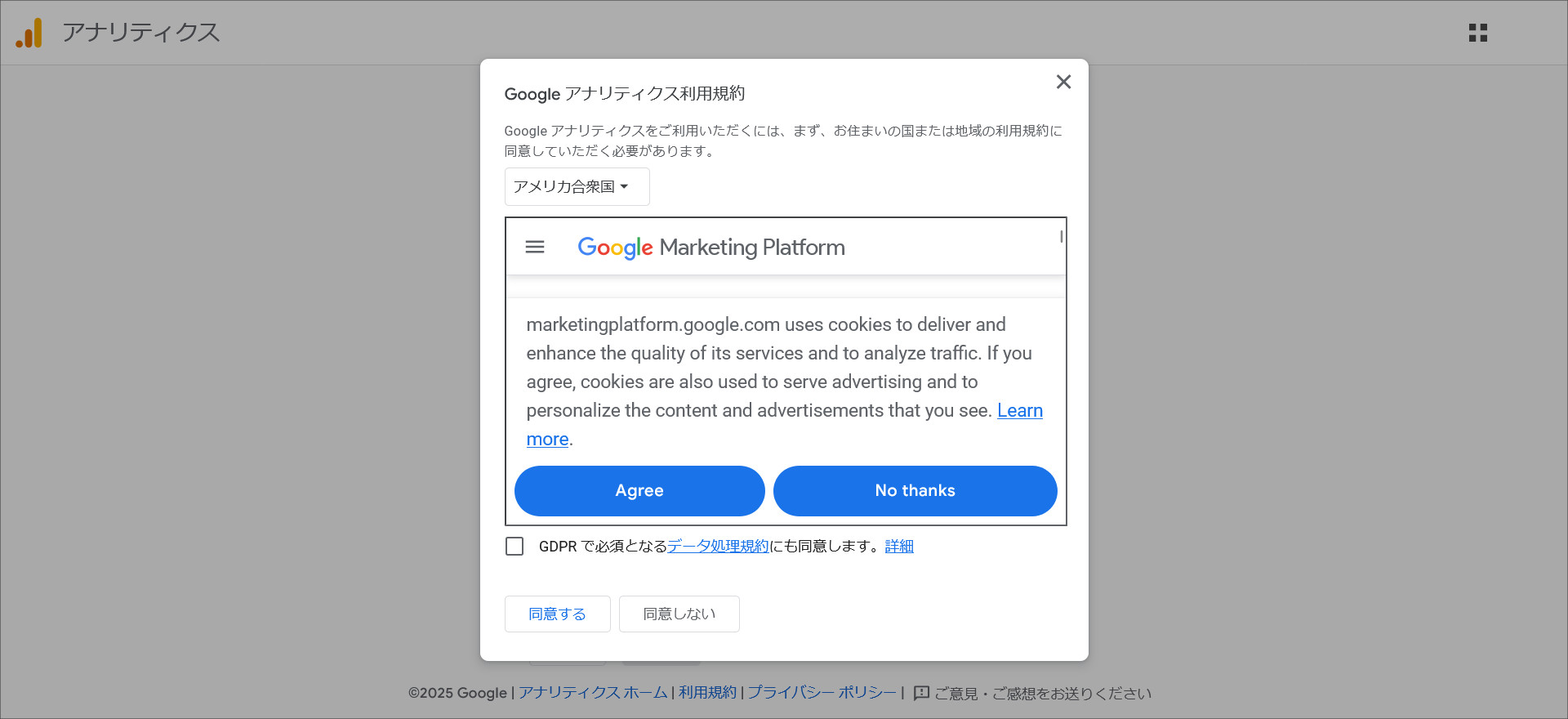
5利用規約の確認
最後に、利用規約の画面が開きます。
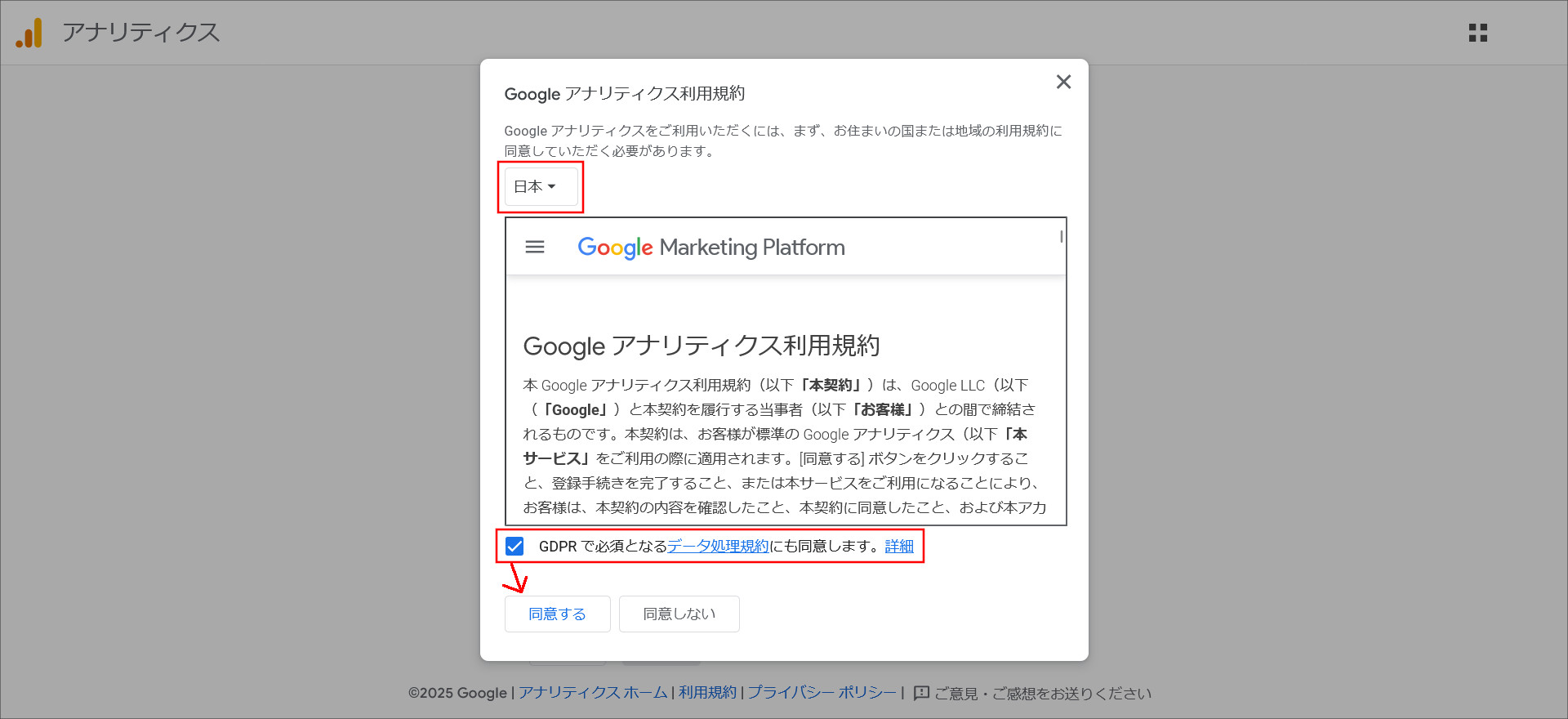
デフォルトでは英語表示になっているので、日本語に変更して利用規約を確認してください。

利用規約を確認したら、「GDPR で必須となるデータ処理規約にも同意します。」にもチェックを入れ、「同意します」をクリックしてください。

これで、Googleアナリティクスの登録は完了です。
アクセス解析コードを取得する
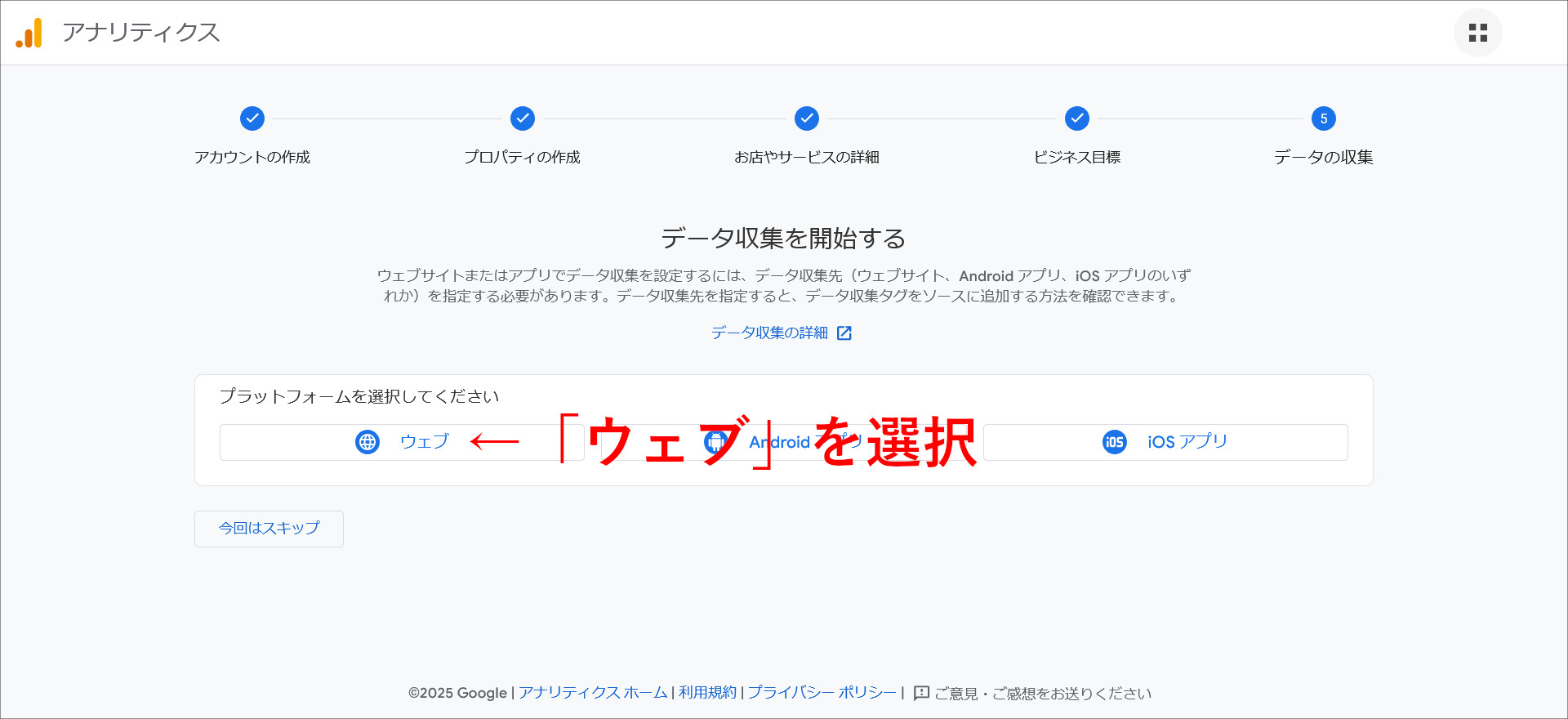
上記で「同意します」をクリックすると、次は、「データ収集を開始する」という画面へ移動します。
まず「ウェブ」を選択してください。

↓
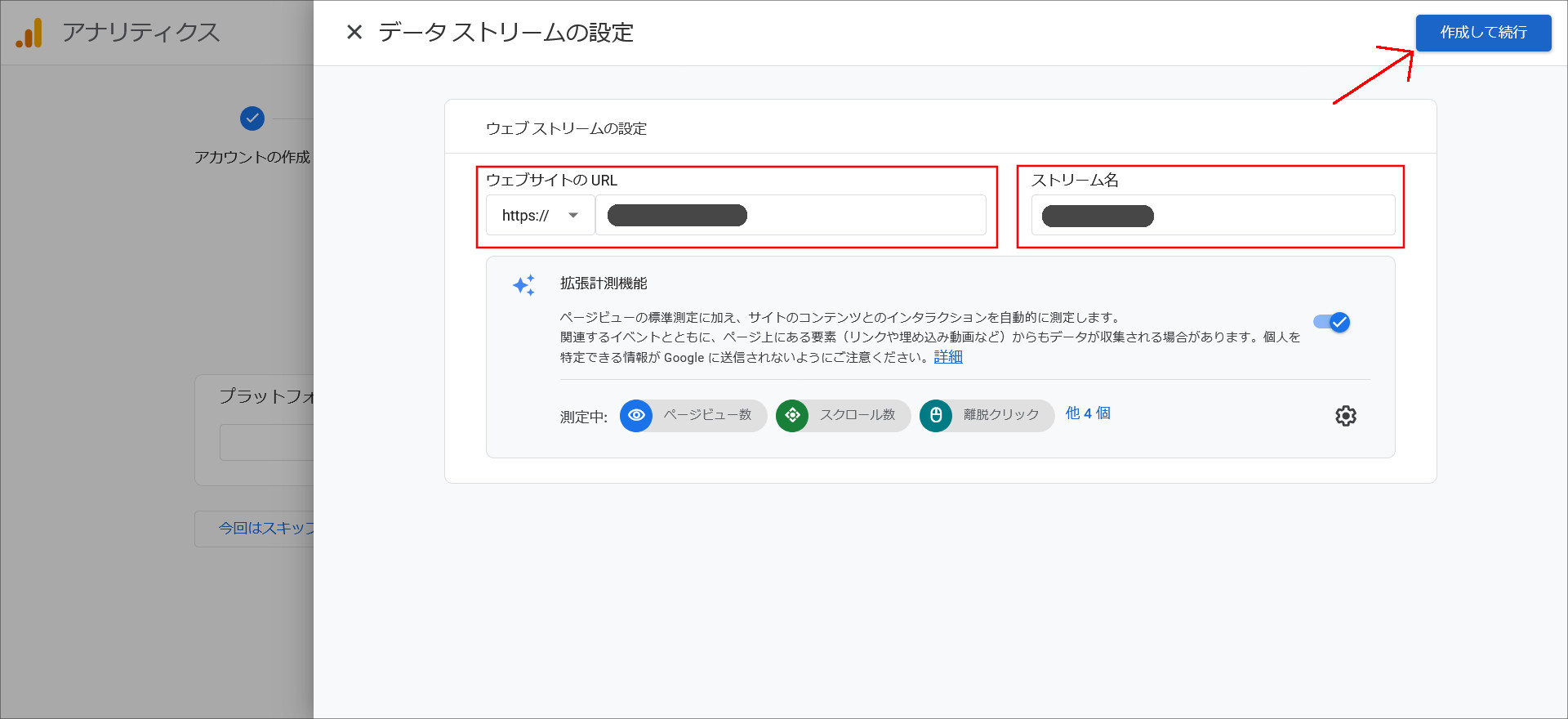
データストリームの設定画面へ移動します。
「ウェブサイトのURL」と「ストリーム名」を入力し、「作成して続行」をクリックします。

また、「ストリーム名」にはWebサイト名を設定しておくと分かりやすいです。
↓
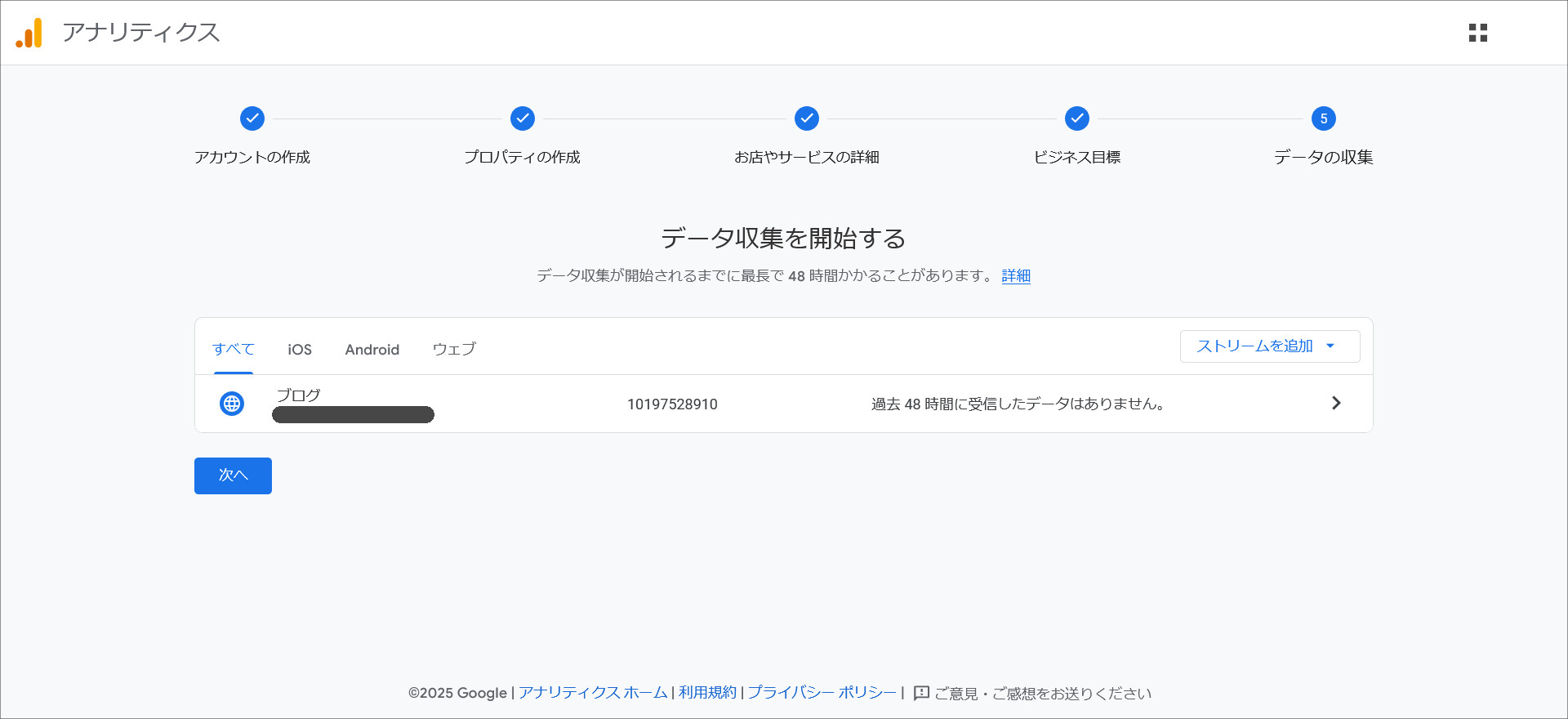
次は、こちらの画面へ移動するので、何もしないで、少しの間そのまま待ってください。

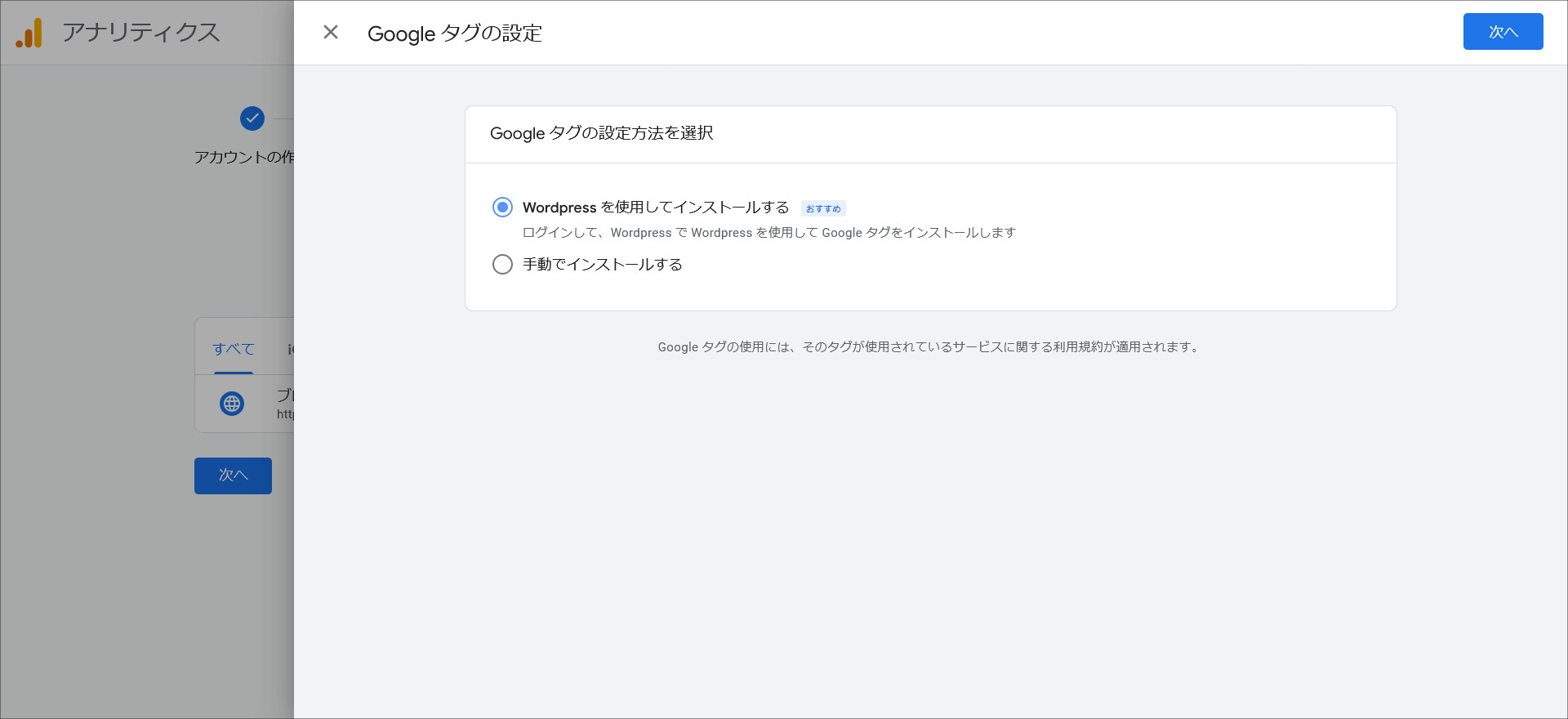
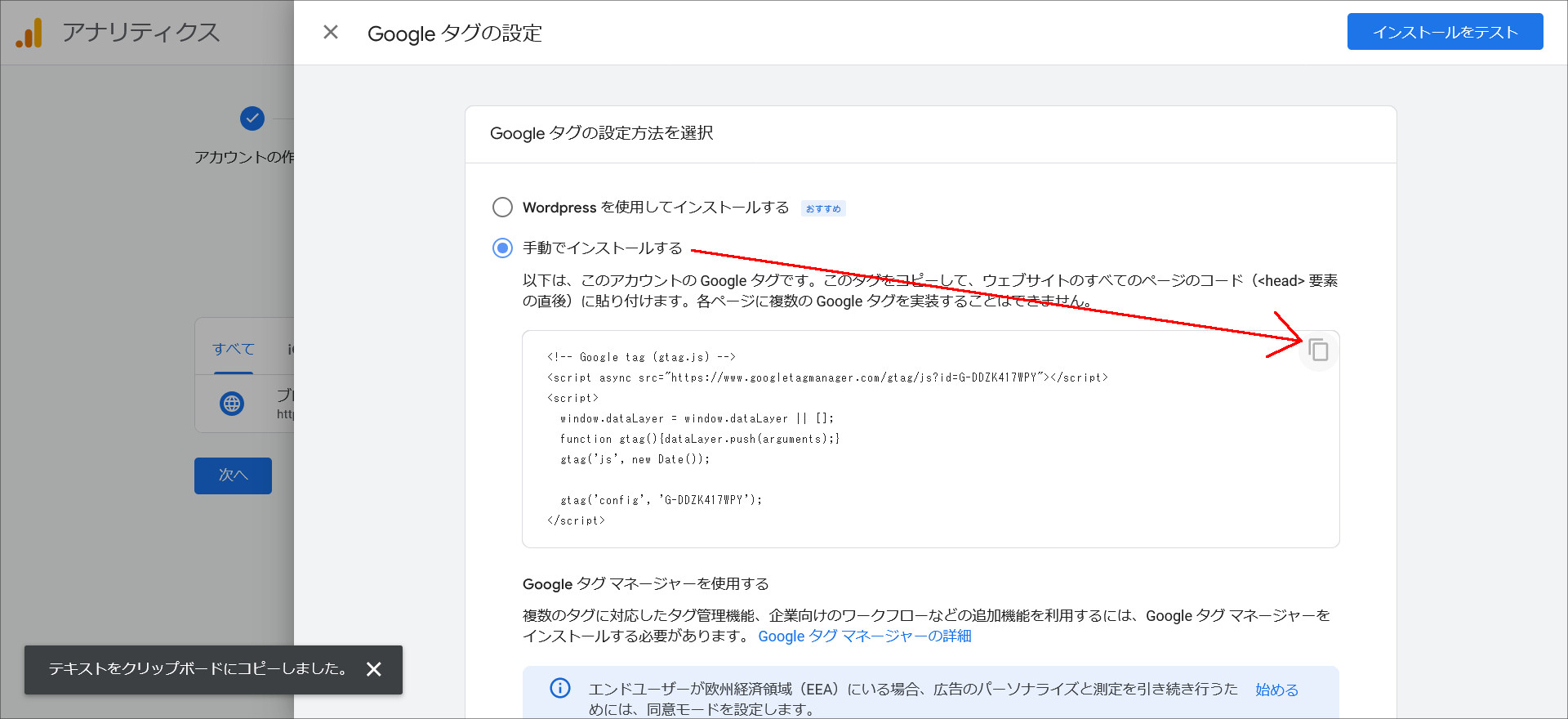
少し待つと、Googleタグの設定画面が開きます。

「手動でインストールする」にチェックを入れてください。
GA4のアクセス解析コードが表示されます。

このアクセス解析コードをコピーして、Webサイトの<head>~</head>内に設置すれば、Googleアナリティクスの設定が完了します。
アクセス解析コードを実際に設置する方法は、次の段落でチェックしてください。
↓
Webサイトへアクセス解析コードを設定する
アクセス解析コードの設定に関しては、利用しているCMSやWordPressテーマなどによって異なります。
また、オリジナル開発の場合には、開発者に依頼して設置して貰う(もしくは自身で設置する)必要があります。
その為、基本的に利用しているツールなどの公式サイトをチェックして設置しましょう。
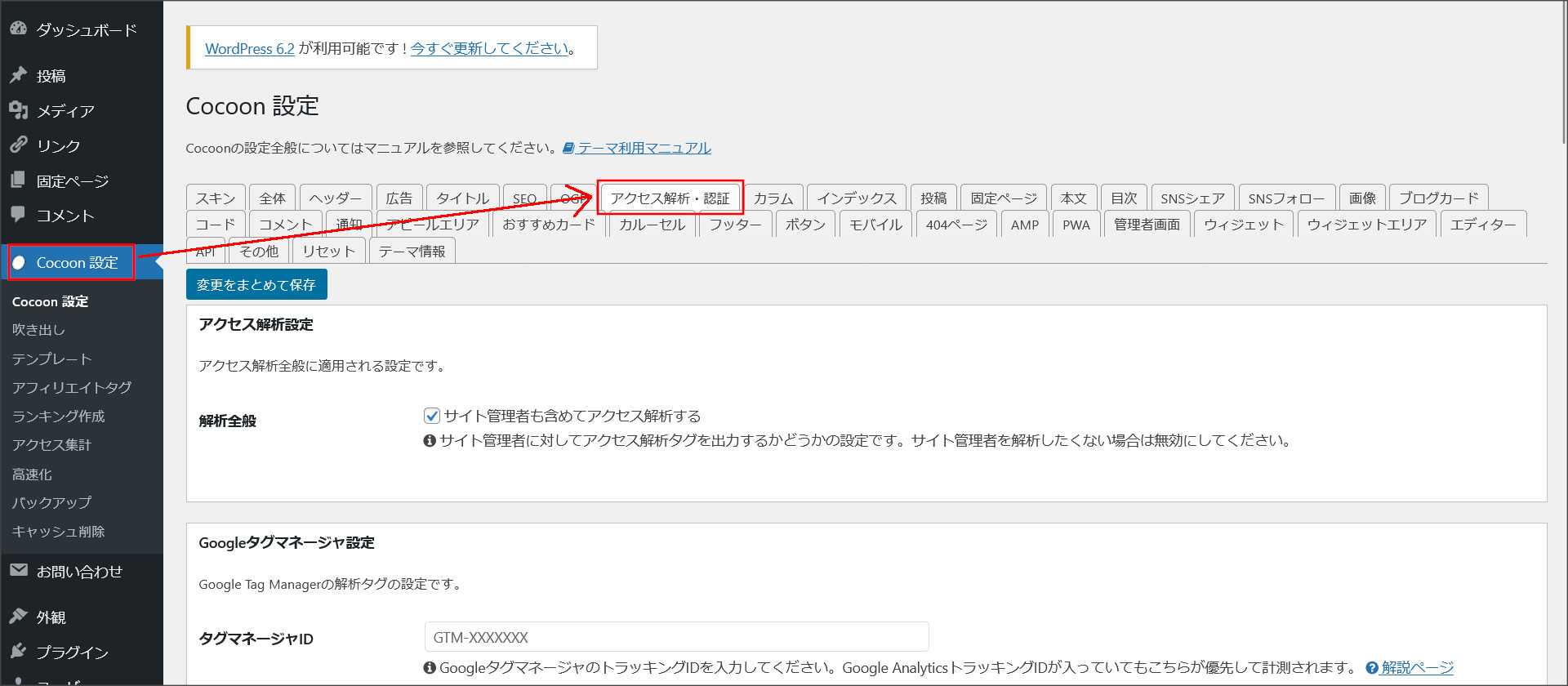
因みに、WordPressの人気テーマであるCocoon(コクーン)であれば、管理画面左メニューにある「Cocoon 設定」→「アクセス解析・認証」タブから設定を行えます。

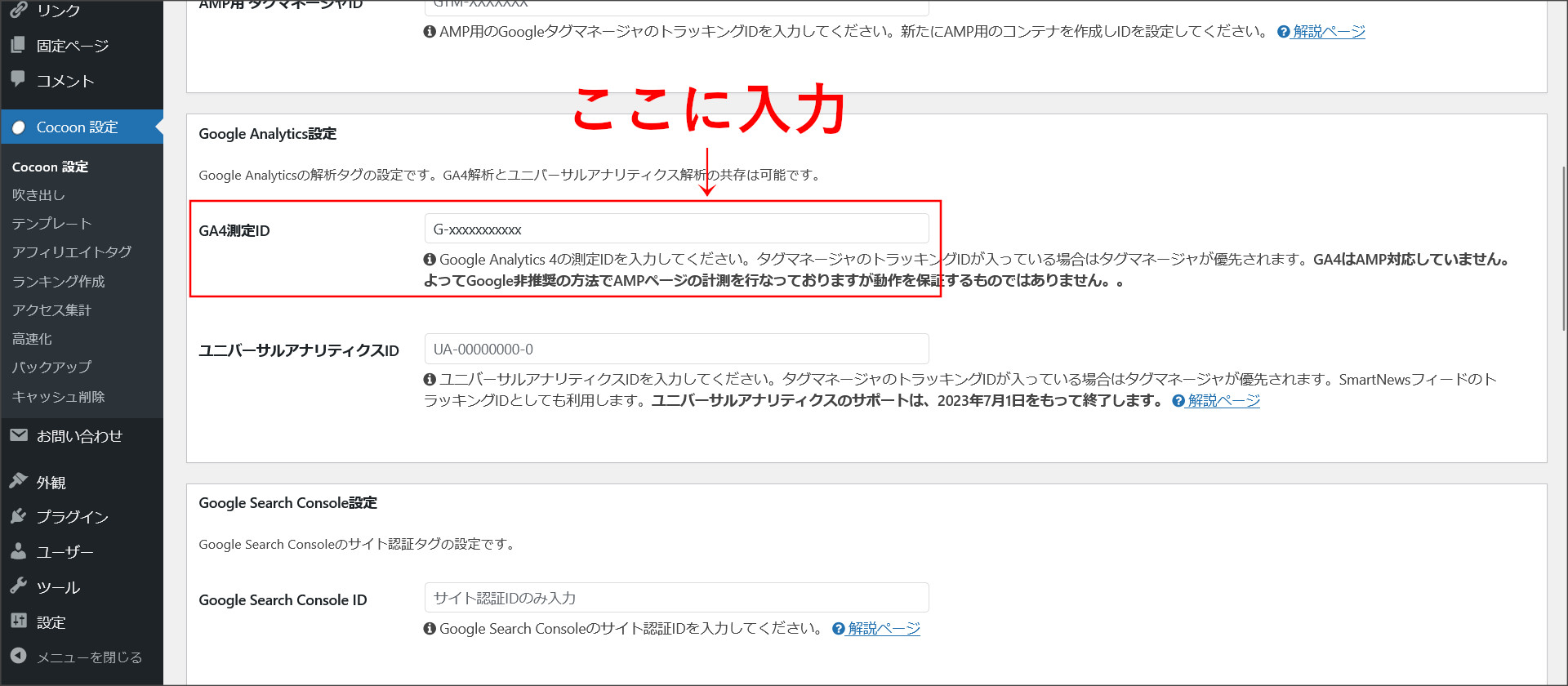
画面を下にスクロールすると「Google Analytics設定」というエリアに「GA4測定ID」という項目があります。
↓

この「GA4測定ID」のテキストボックスに、上記で取得した測定ID(G-xxxx)を登録してください。
WordPressを利用している場合には、管理画面上から自身でテーマファイルを編集して設定することも可能です。
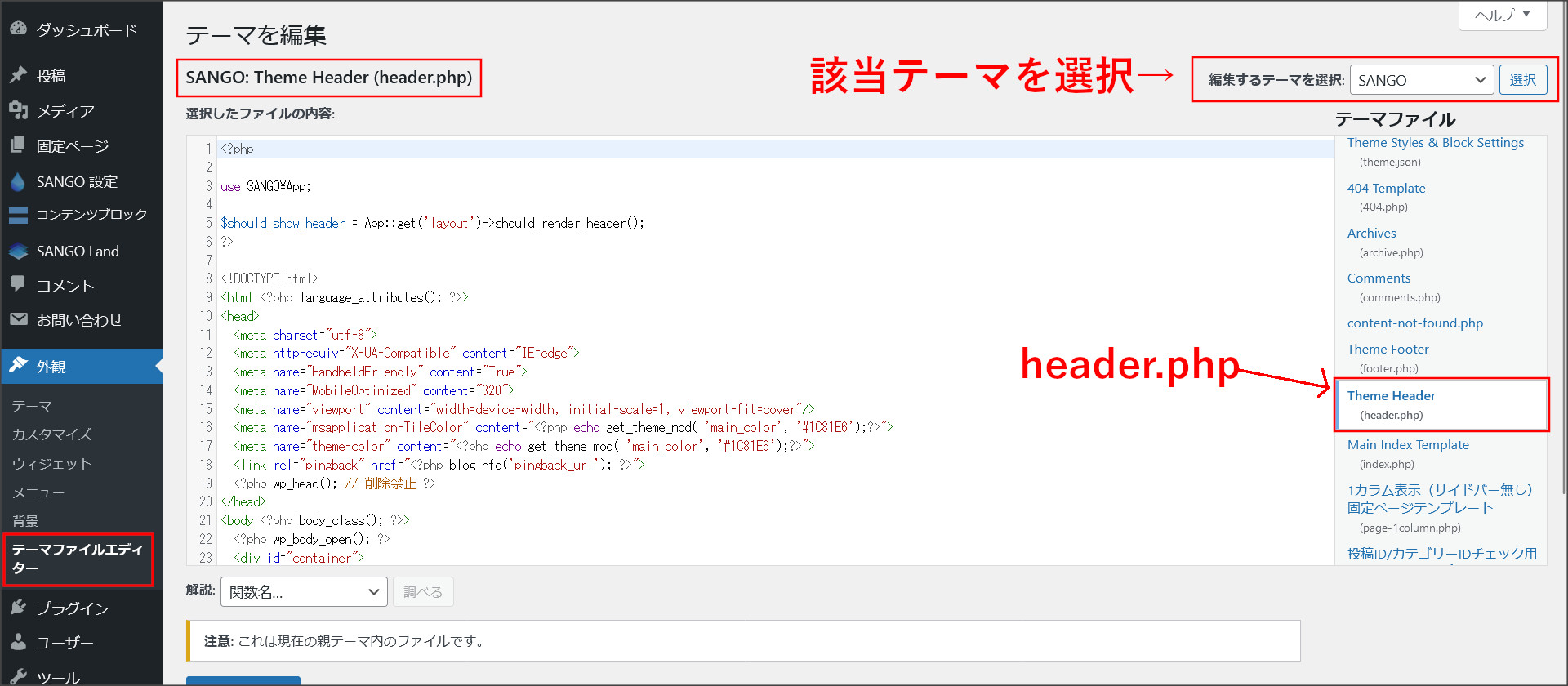
編集は、管理画面左メニュー「外観」→「テーマファイルエディター」から行えます。
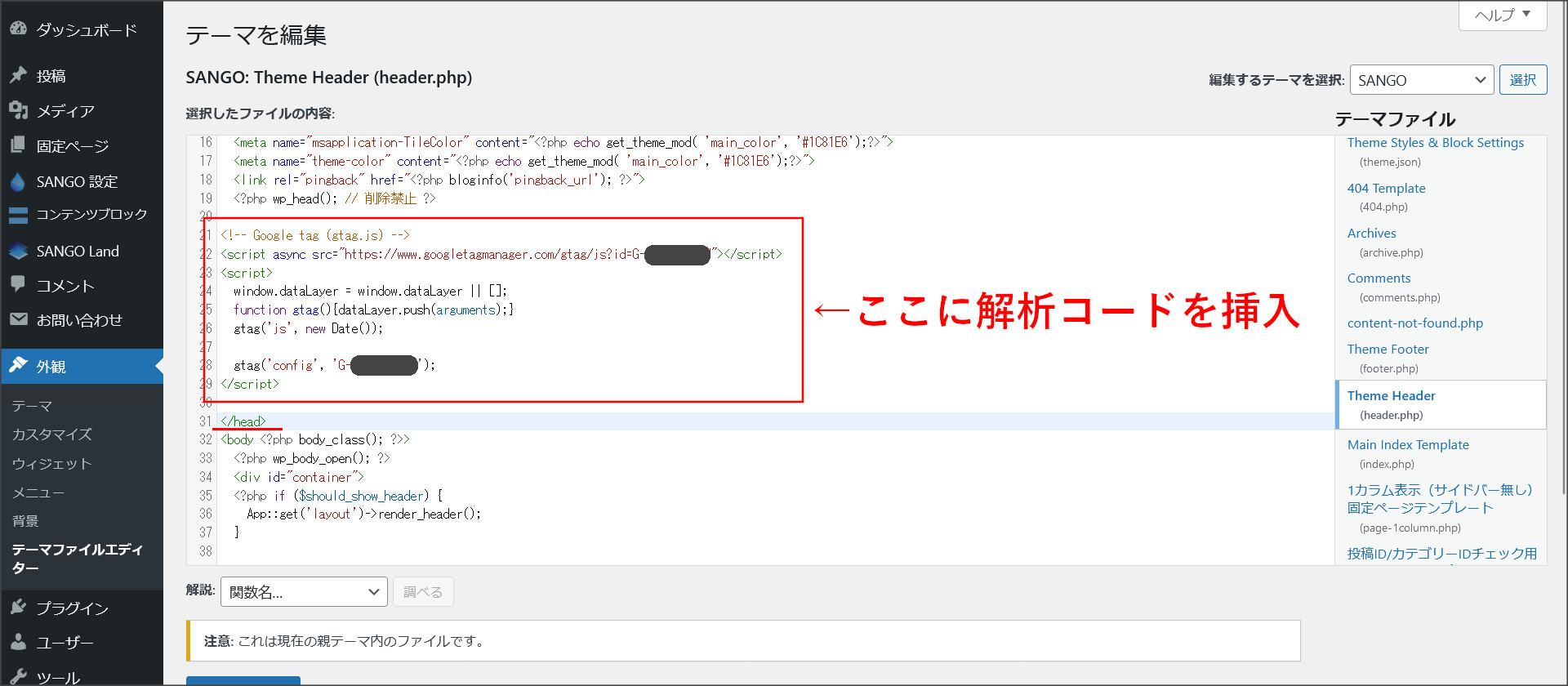
例えば、一般的には、header.phpというテーマファイルを編集します。
※多くのテーマではheader.phpを編集しますが、テーマによってはheader.php以外を編集する場合もあります。

header.phpを開いたら、「</head>」というコードを探してください。
アクセス解析コードは、この「</head>」より上部に書き込みます。
↓

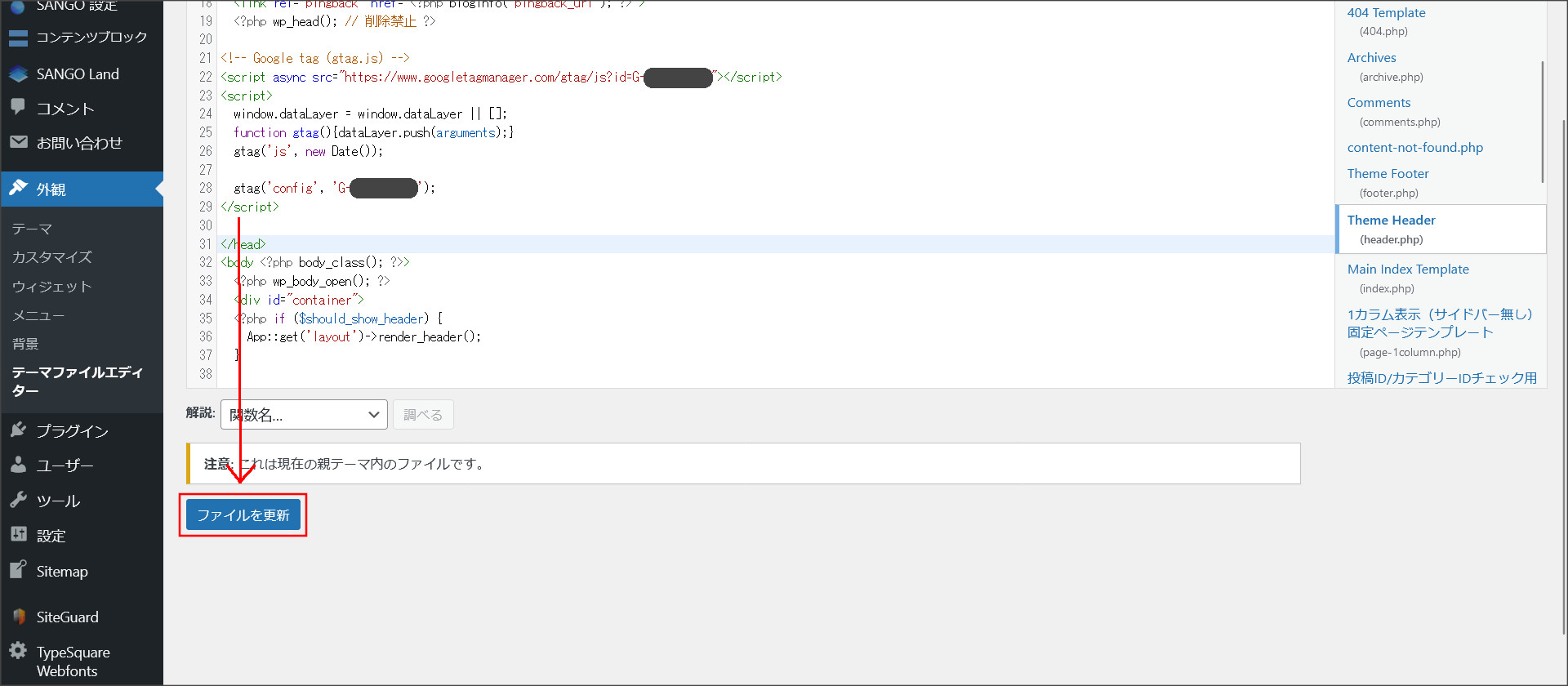
アクセス解析コードを設置したら、あとは「ファイルを更新」をクリックして、設定を保存します。
↓

これで、アクセス解析コードの設置は完了です。
因みに、上記はSANGOというテーマを利用している場合の編集方法になります。
テーマによって作業内容が異なることもあるので、詳細な方法は、利用されているテーマの公式サイトなどをチェックしましょう。
また、テーマを更新すると、追加した内容が消えてしまうこともあります。
その点は注しましょう。
また、WordPressを利用している場合には、プラグインを利用する方法もあります。
例えば、「All in One SEO」や「Site Kit by Google」「GA Google Analytics」辺りが有名です。
ですが、アクセス解析コードを貼り付けるためだけにプラグインを増やすのはおすすめしていません。
既に利用中のプラグインがあれば、そのまま利用するのはありですが、新規でインストールするのは止めた方が良いです。
アカウントとプロパティについて
アカウントとプロパティの2つの項目についても説明しておきます。
アカウントとは、Googleアナリティクスの中で一番大きい管理単位になり、管理者のような役割になります。
その為、「アカウント名」には会社名やプロジェクト名、サービス名などを設定します。
プロパティは、アカウントの1つ下の単位です。
プロパティは、1つのアカウントの中に複数個作成することができ、Webサイト毎のアクセスデータを収集するブロックになります。
例えば、
↓
・「山田カンパニー」というアカウント名の中に、3つのWebサイトのプロパティを作成する
というイメージです。
アカウントを1つ作成しておくと、あとからいくつでもプロパティを追加することができます。
また、1つのGoogleアカウントの中で、アカウントも複数個作成することができます。
例えば、規模の大きな企業や組織になると、複数アカウントを作成して管理されることも多いです。
また、個人でもアフィリエイターなどは多くのWebサイトを運営していることもあり、その場合も複数アカウントを作成して細かく使い分けることもあります。
他にも、Web制作会社が1つのgoogleアカウントで複数業者のアカウントを管理することもできます。
Googleアナリティクスのまとめ
今回は、Googleアナリティクスを導入する方法をまとめました。
ですが、順番に設定していけば決して難しい作業ではないです。
Webサイトを本格的に運用するためにはGoogleアナリティクスとの連動は必須です。
必ず設定するようにしましょう。