A8.net(エーハチネット)を使い書い方を画像付きで詳しく紹介します。
会員登録から広告リンクの取得、ブログへ広告掲載までの流れを詳しく解説しています。
A8.netでアフィリエイトを始めたい方は、参考にしていただけると幸いです。
ただ、Cocoon以外でも基本的な操作方法は大きくは変わらないです。
ステップ2:アフィリエイト広告を探す
ステップ3:広告案件と提携する
ステップ4:アフィリエイト広告をブログに掲載する
まだブログを用意されていない場合には、事前にWordPressをインストールしてブログを作成しておいてください。
もしCocoonを使ってブログを用意される場合には、こちらの記事を参考にしてください。
もしエックスサーバーを利用されている場合には、こちらの記事を参考にしてください。

こちらの記事は、プログラミング・Web制作歴15年以上、ブログ歴10年以上のプログラマーが書いています。
プライベートでも仕事でも多くのレンタルサーバーを利用してきた経験から、サーバーに関する豊富な知識をもとに書いています。
>> プロフィール
コンテンツ
ステップ1:A8.netのアカウントを作成する(会員登録)
A8.netを利用するには、まずは会員登録を行いアカウントを作成します。
また、メールアドレスとブログURLも登録が必要になるので、これらの情報もお手元に用意しておきましょう。
まず、A8.netの公式サイトへアクセスします。
>> A8.netの公式サイトへアクセス![]()
A8.netの公式サイトへアクセスすると、会員登録画面を開きます。

↓
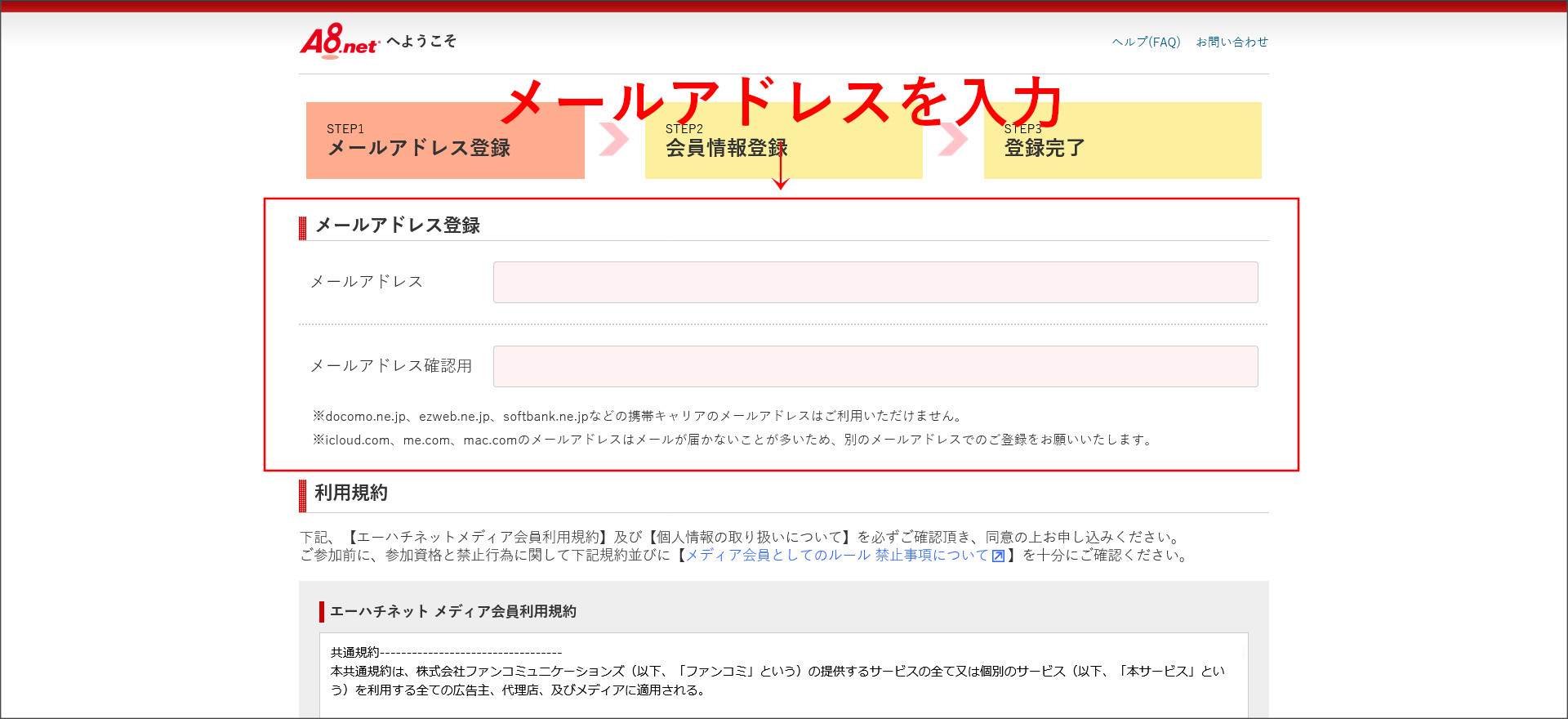
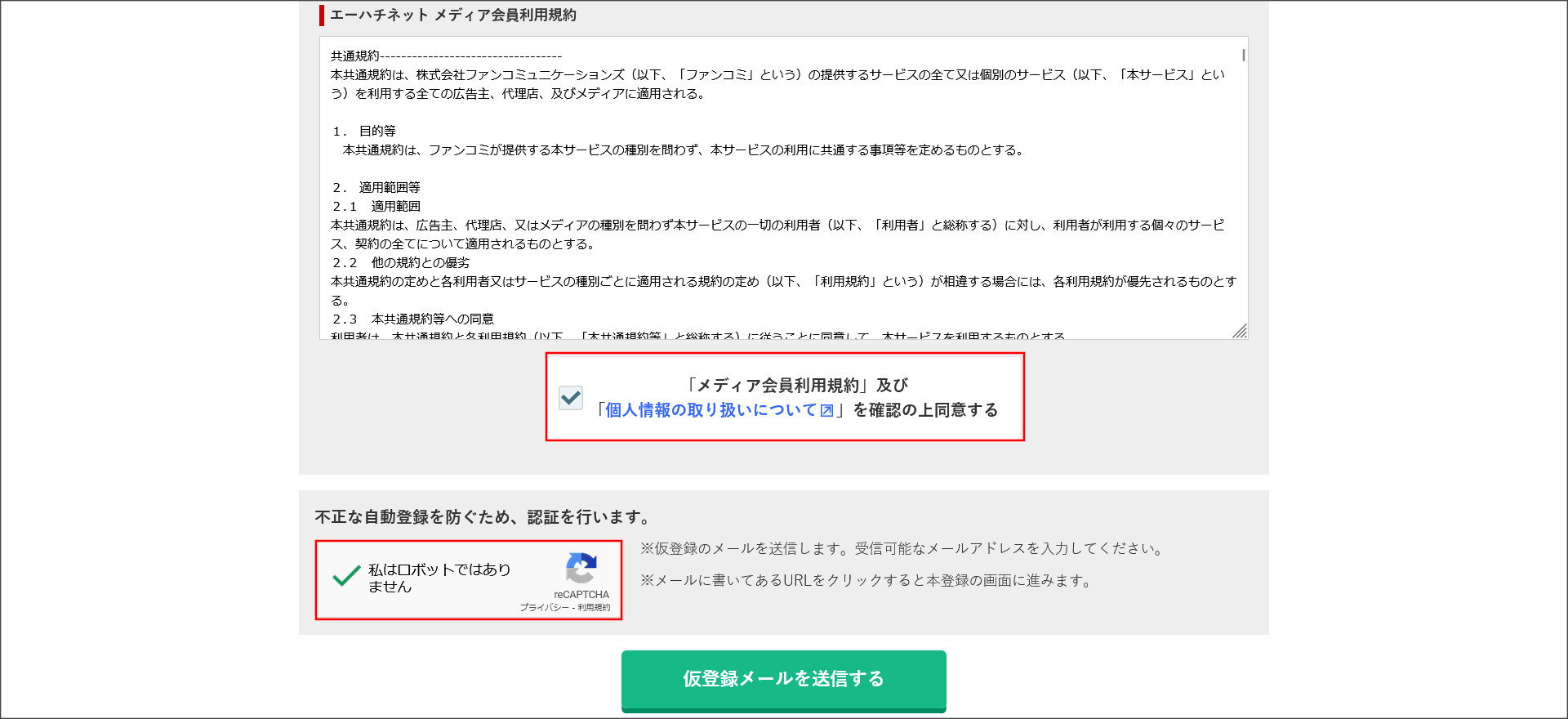
仮登録画面が開くので、メールアドレスを入力します。

画面を下へ移動し「メディア会員利用規約」と「個人情報の取り扱いについて」を確認します。

内容に問題がなければ、チェックボックスにチェックを入れてください。
そのあと、「私はロボットではありません」にもチェックを入れて「仮登録メールを送信する」
↓
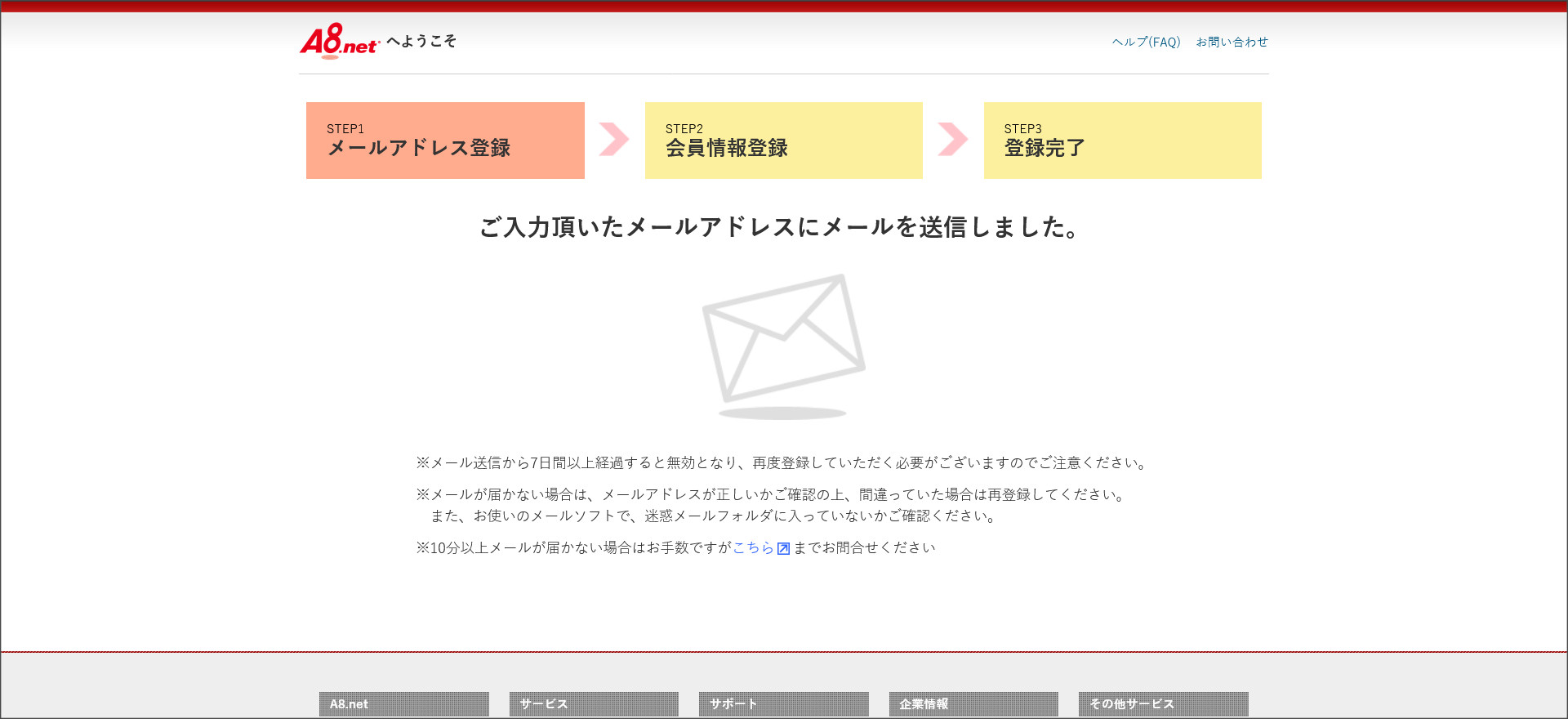
これで、仮登録が完了します。

↓
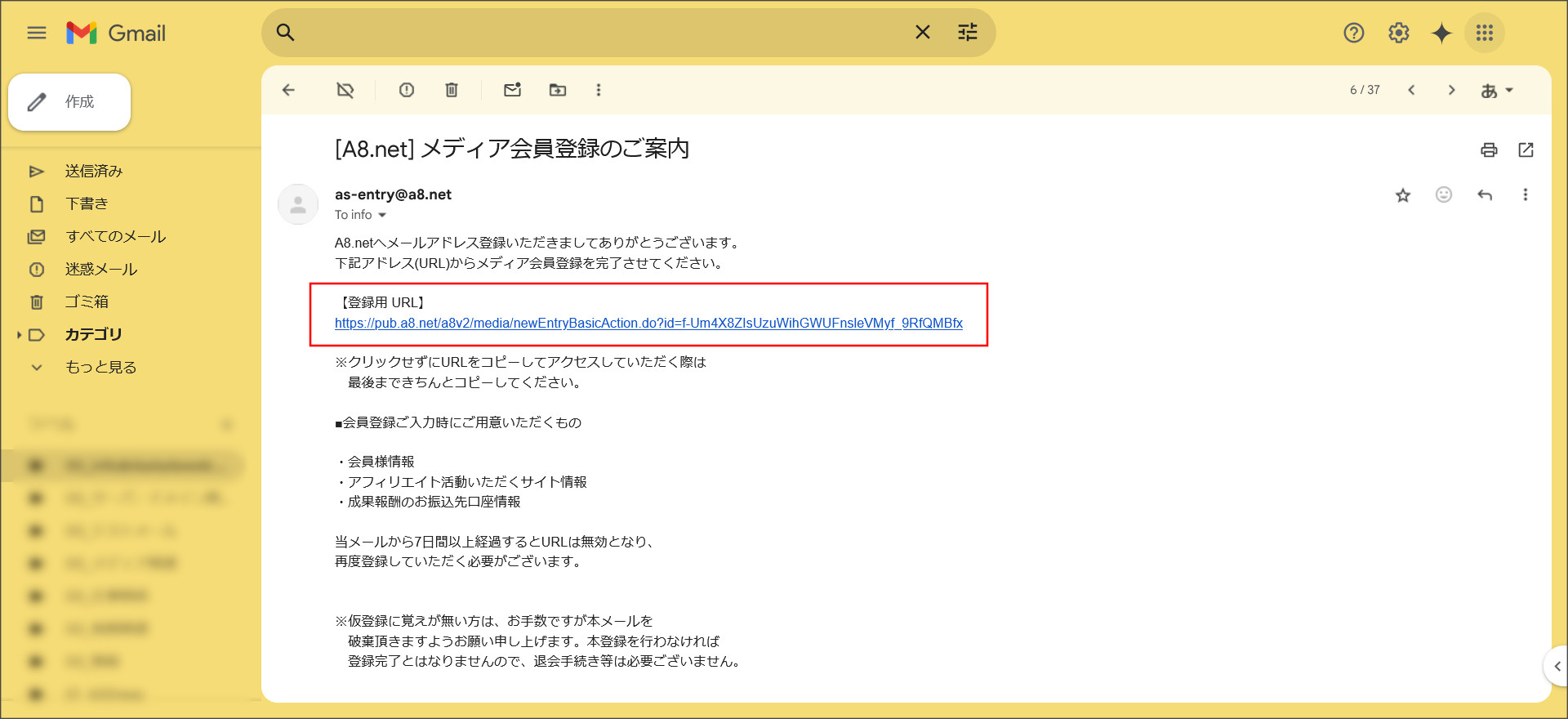
上記メールアドレスに会員登録用URLが送られてくるので、そちらをクリックすると本登録画面が開きます。

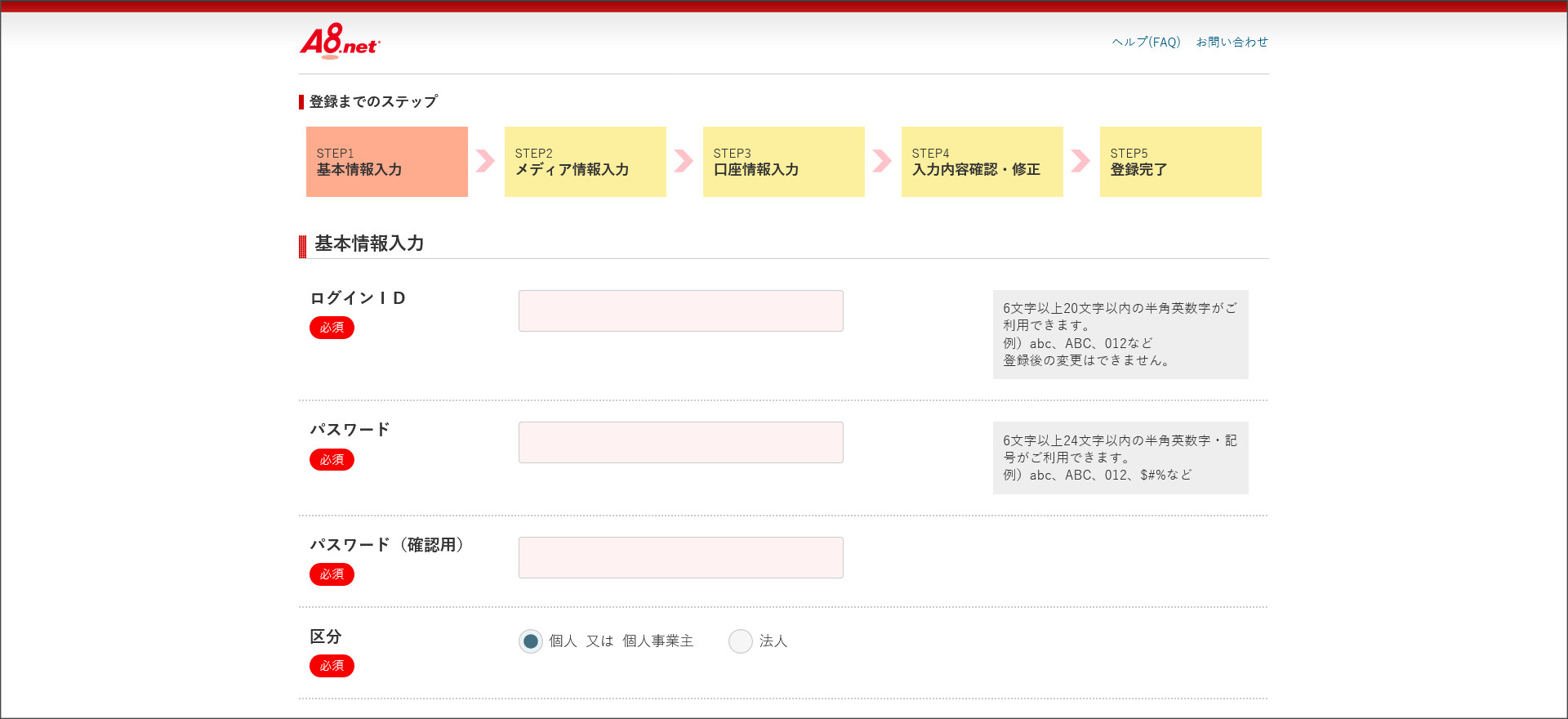
本登録画面を開くと、まずは会員の基本情報の入力を行います。

「パスワード」は、半角英数字(大文字・小文字を含む)だけでなく記号も含めて複雑な文字列を設定しましょう。
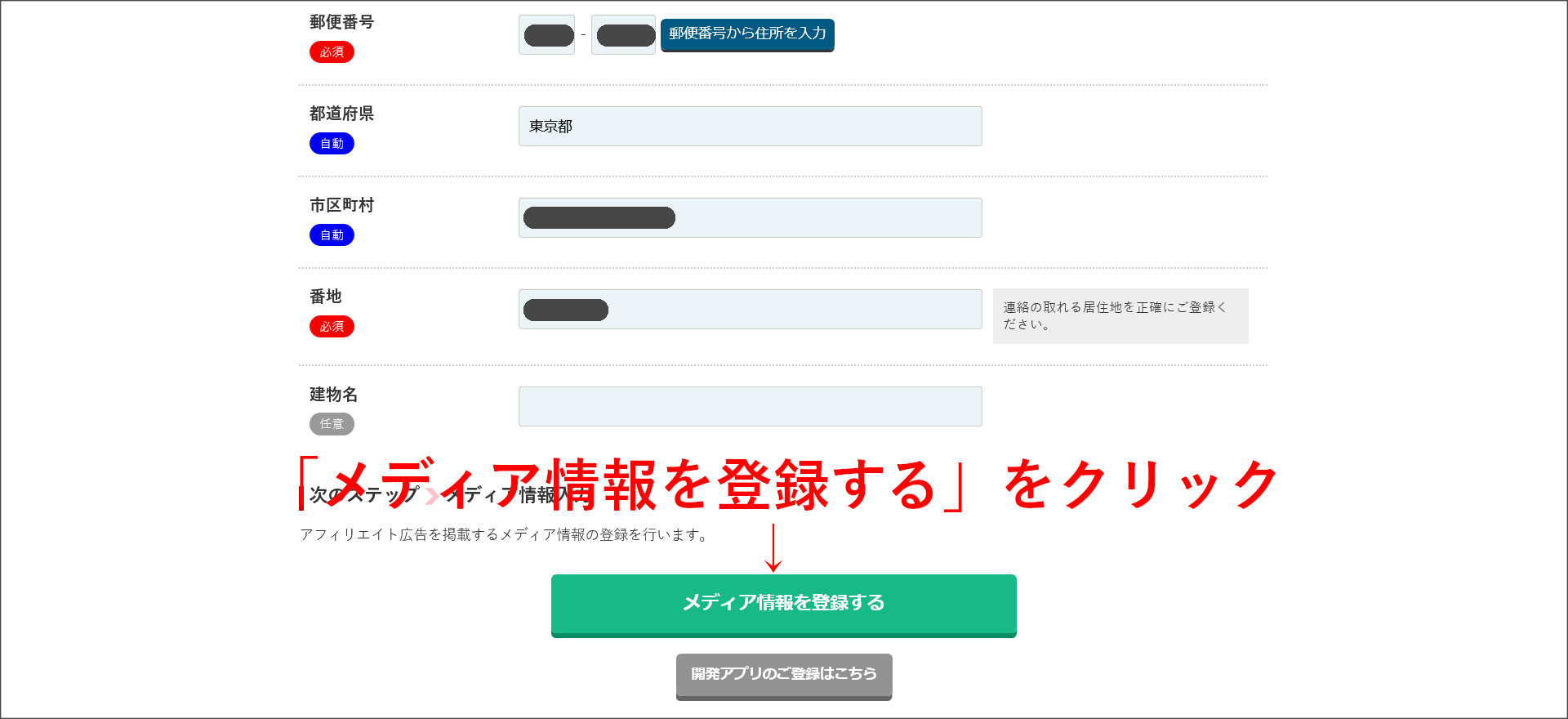
上から順番に基本情報を入力したら、画面下にある「メディア情報を登録する」というボタンをクリックします。

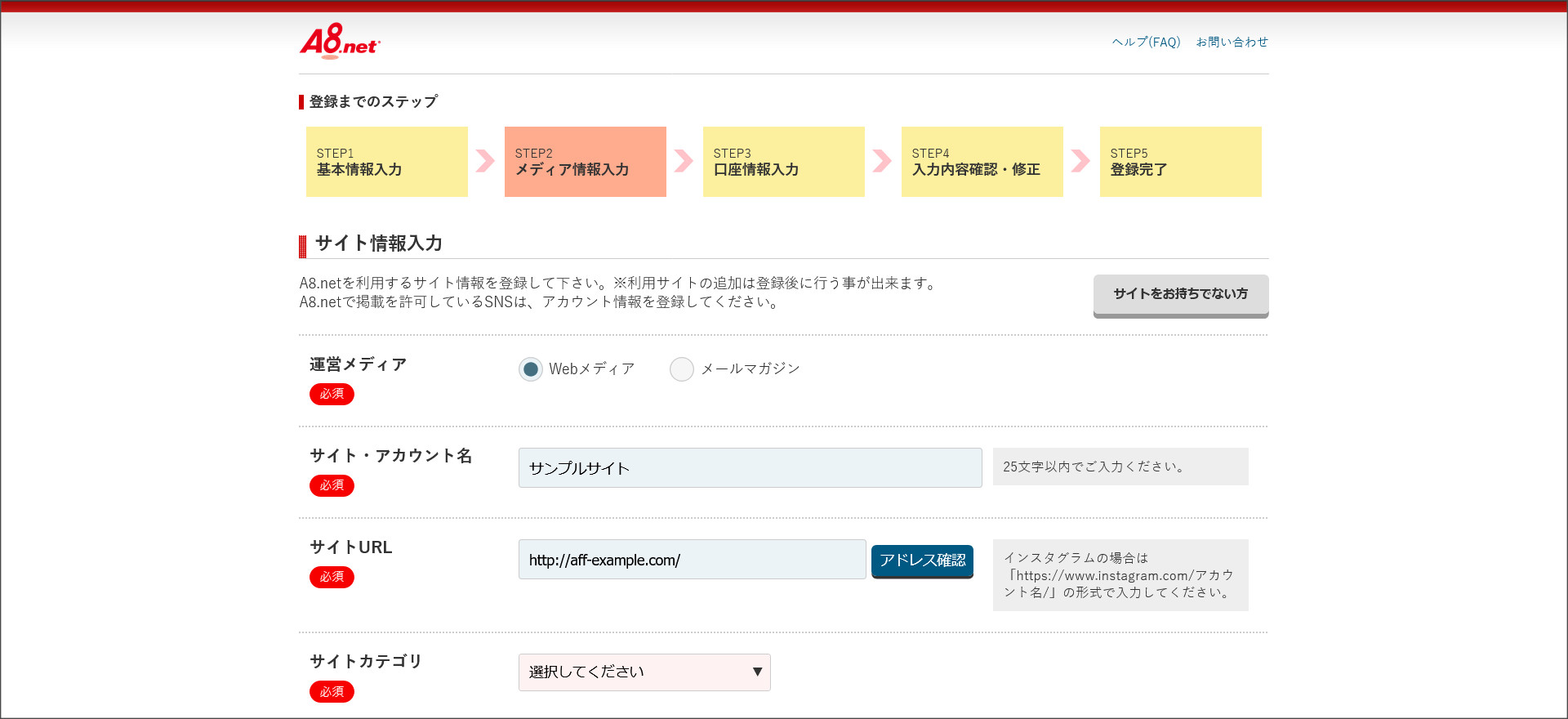
メディア情報とは、アフィリエイトで使用するブログの情報になります。
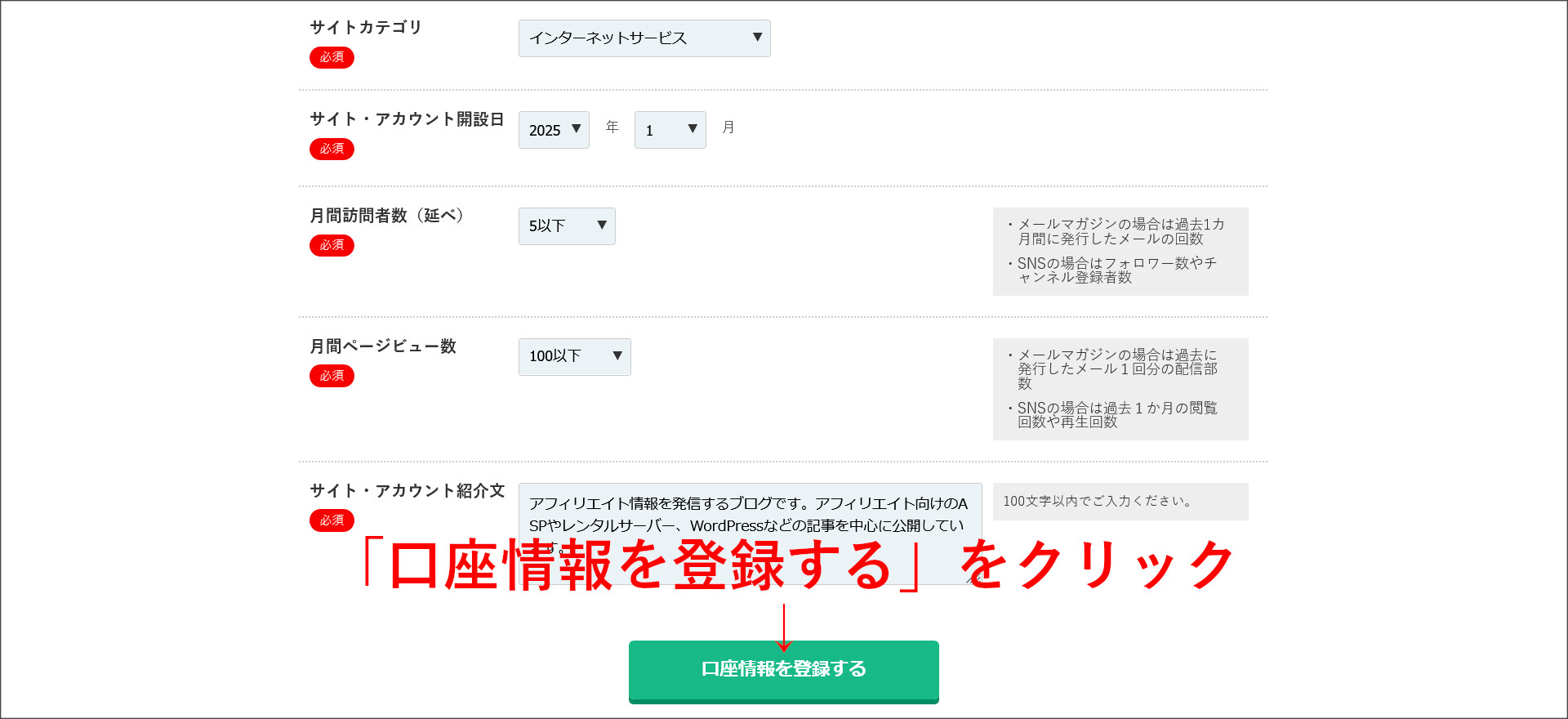
上から順番に各項目を埋めていきましょう。

全ての項目を入力したら「口座情報を登録する」をクリックして、次の画面へ移動します。

「月間訪問者数」と「月間ページビュー数」は、ブログを立ち上げた直後だとほぼないはずです。
ただ、運営開始後、アクセス数が増えてきたら、数字を都度修正していきましょう。
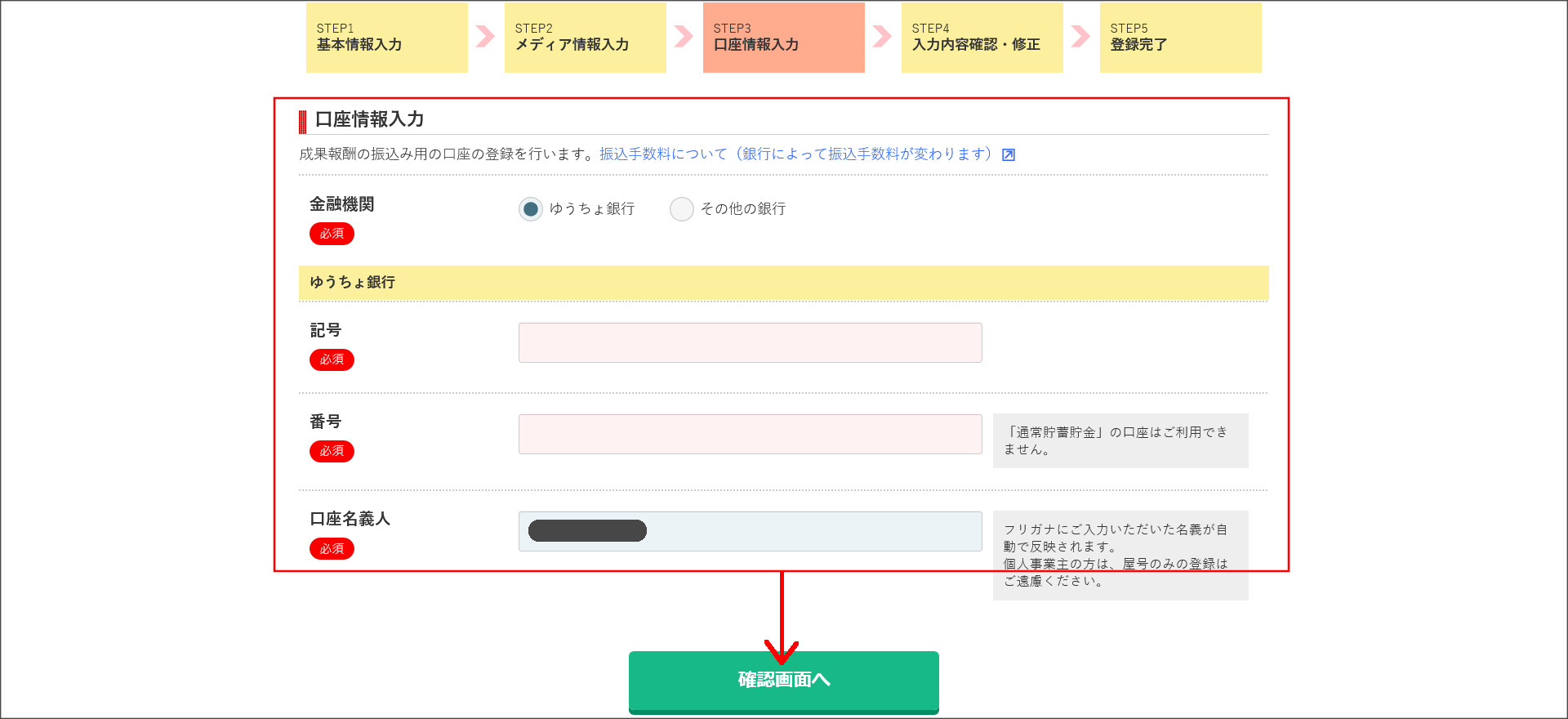
次に、口座情報を入力します。
アフィリエイトで発生した報酬の振り込み先となるので、正確な口座情報を入力しましょう。

口座情報を入力したら「確認画面へ」をクリックして、次の画面へ移動します。
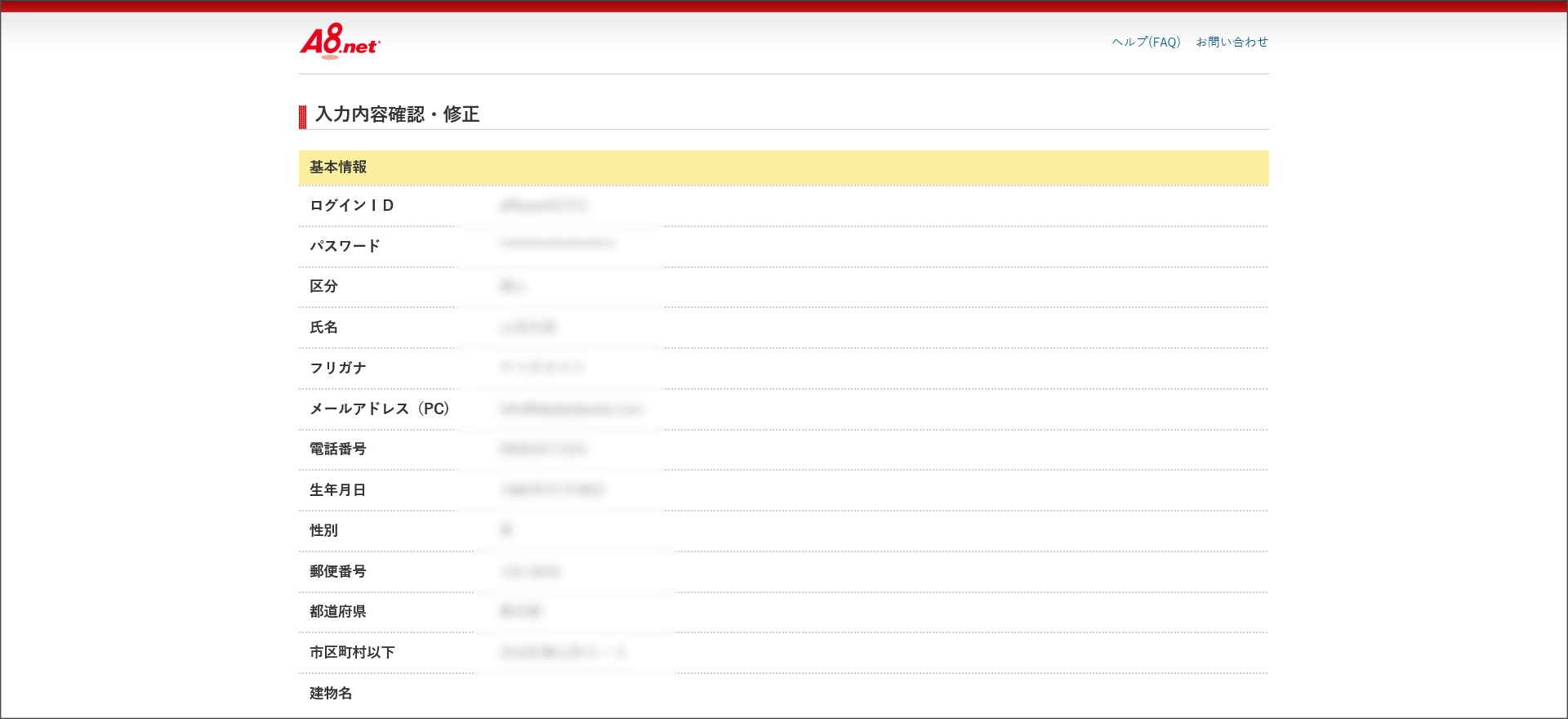
確認画面へ移動したら、上から順番に誤りが無いかを確認していきましょう。

途中、「おすすめプログラムへの提携申込み」という項目があります。
こちらの広告を取り扱う予定がなければ、チェックを外しておきましょう。
※会員登録完了後でも提携申請は可能です。

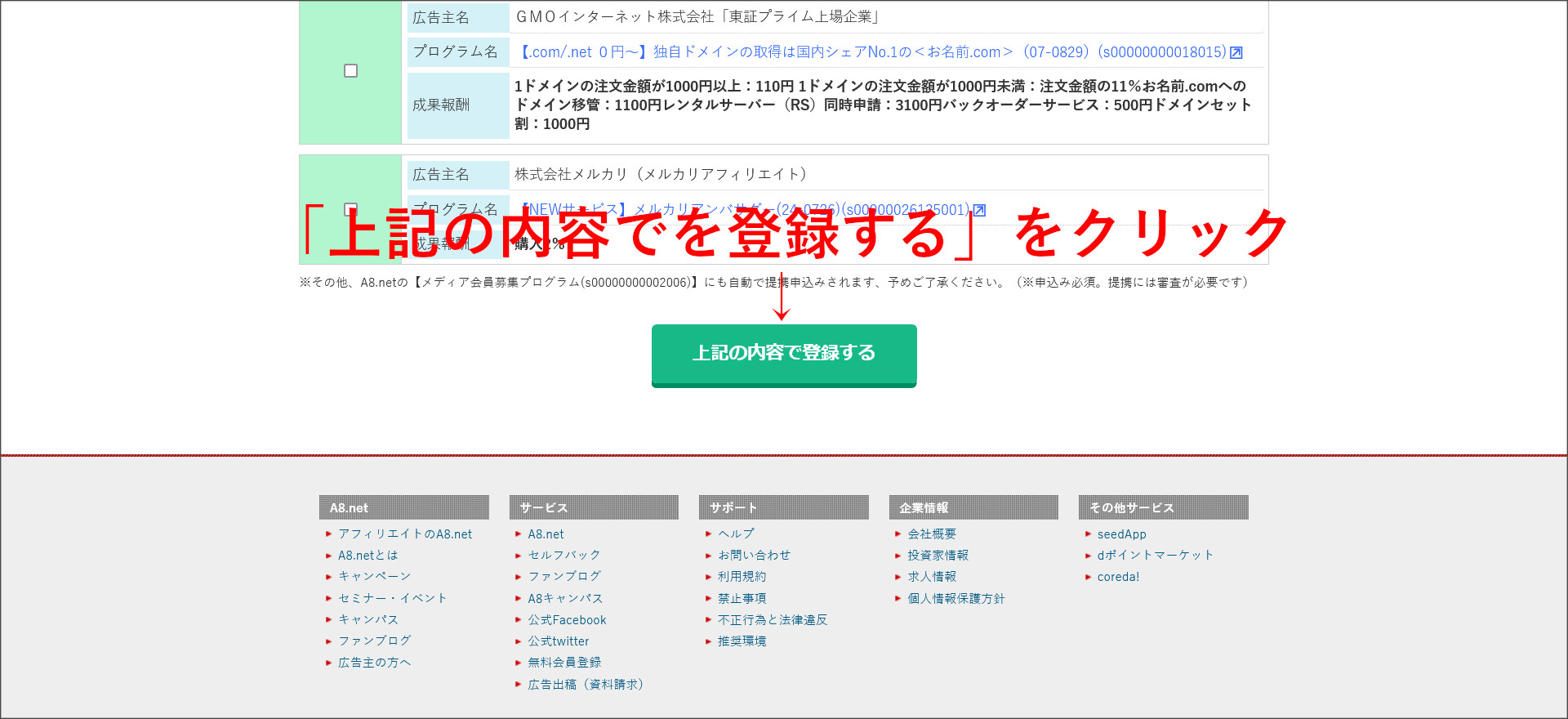
申し込み内容に誤りが無ければ「上記の内容で登録する」をクリックしてください。

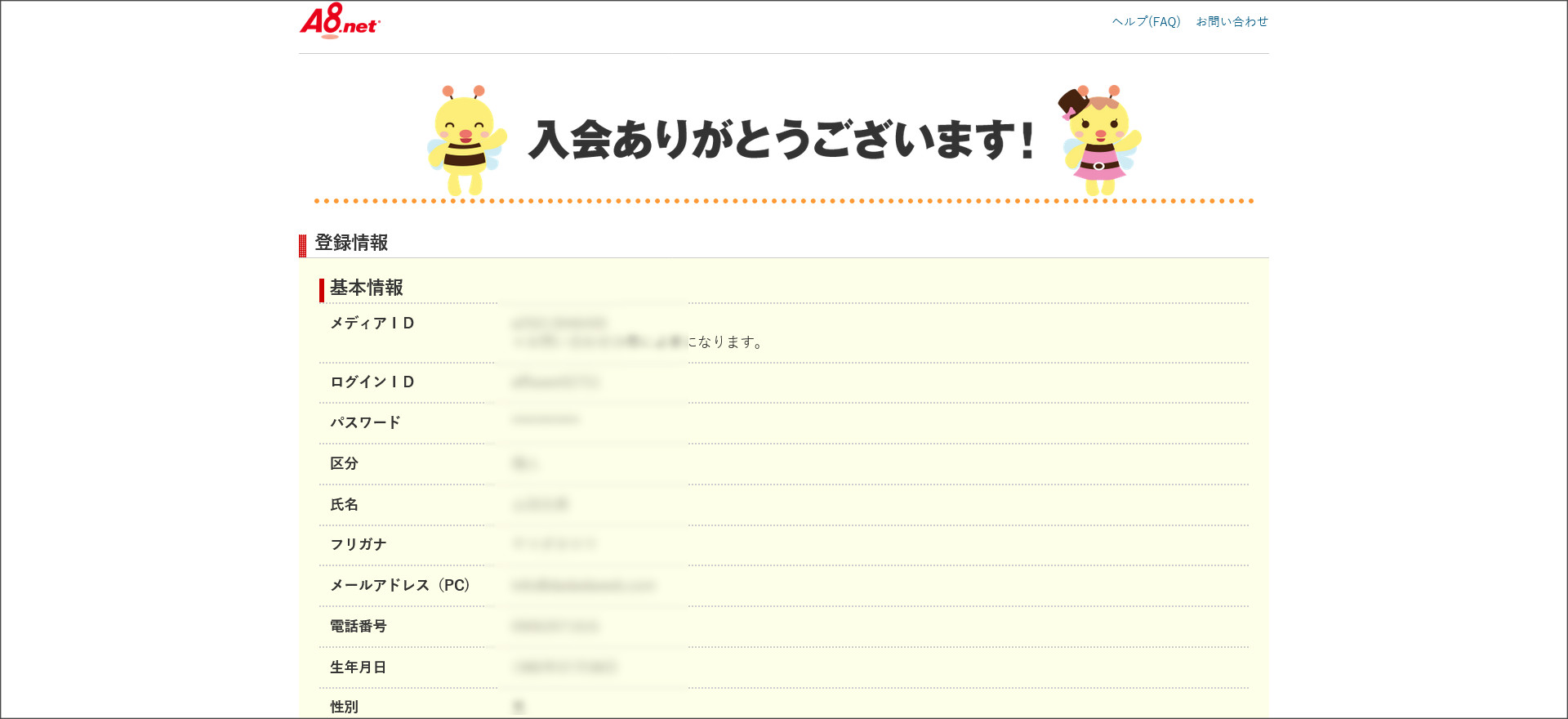
これでA8.netの会員登録が完了し、アカウントが作成されました。

会員登録が完了したら、実際にA8.netの管理画面へログインしてみましょう。
まずは、A8.netのWebサイトへアクセスします。
→ https://www.a8.net/
↓
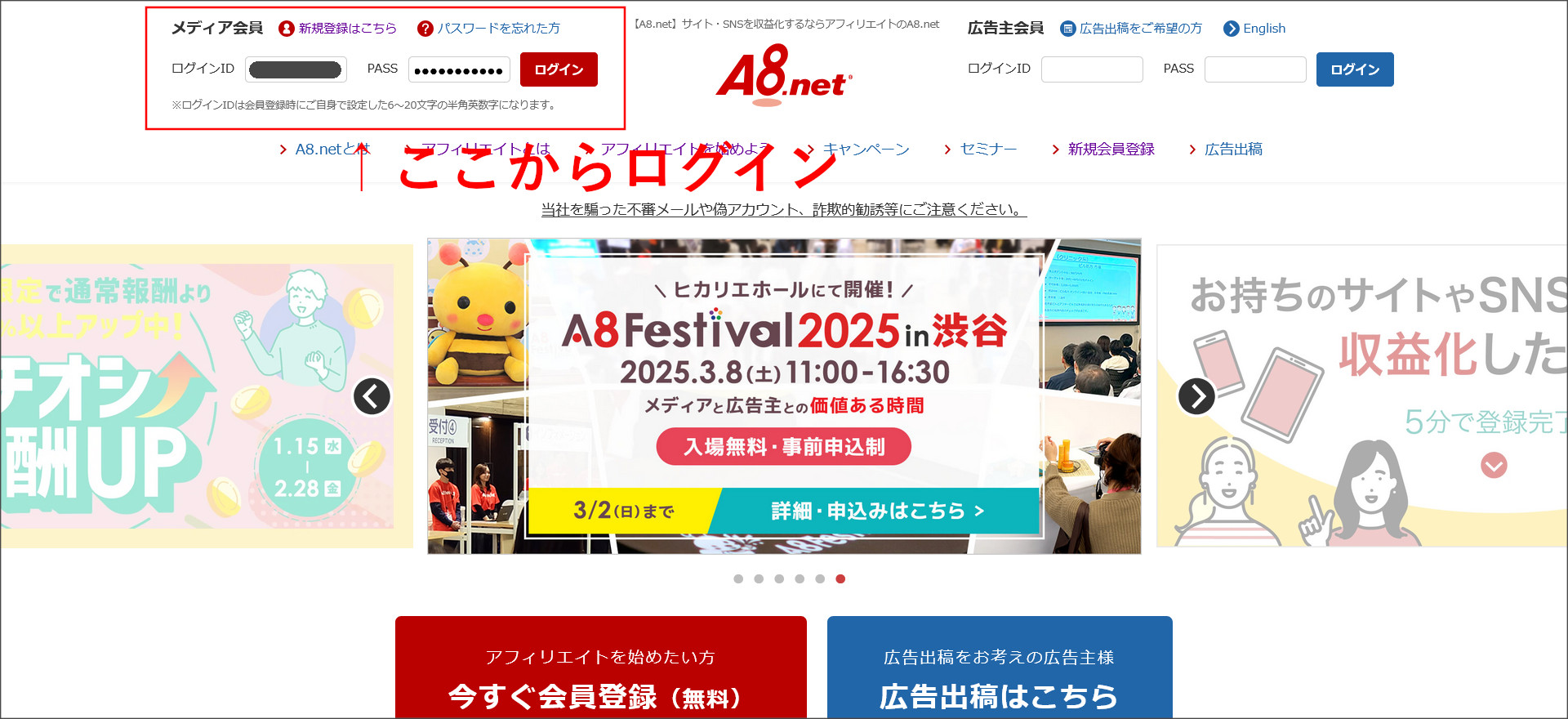
このような画面が開くので、画面左上にある「メディア会員」からログインを行います。

「ログインID」と「パスワード」は、会員登録時、「基本情報入力」の画面で設定したアカウントを使用してください。
>> 基本情報入力画面
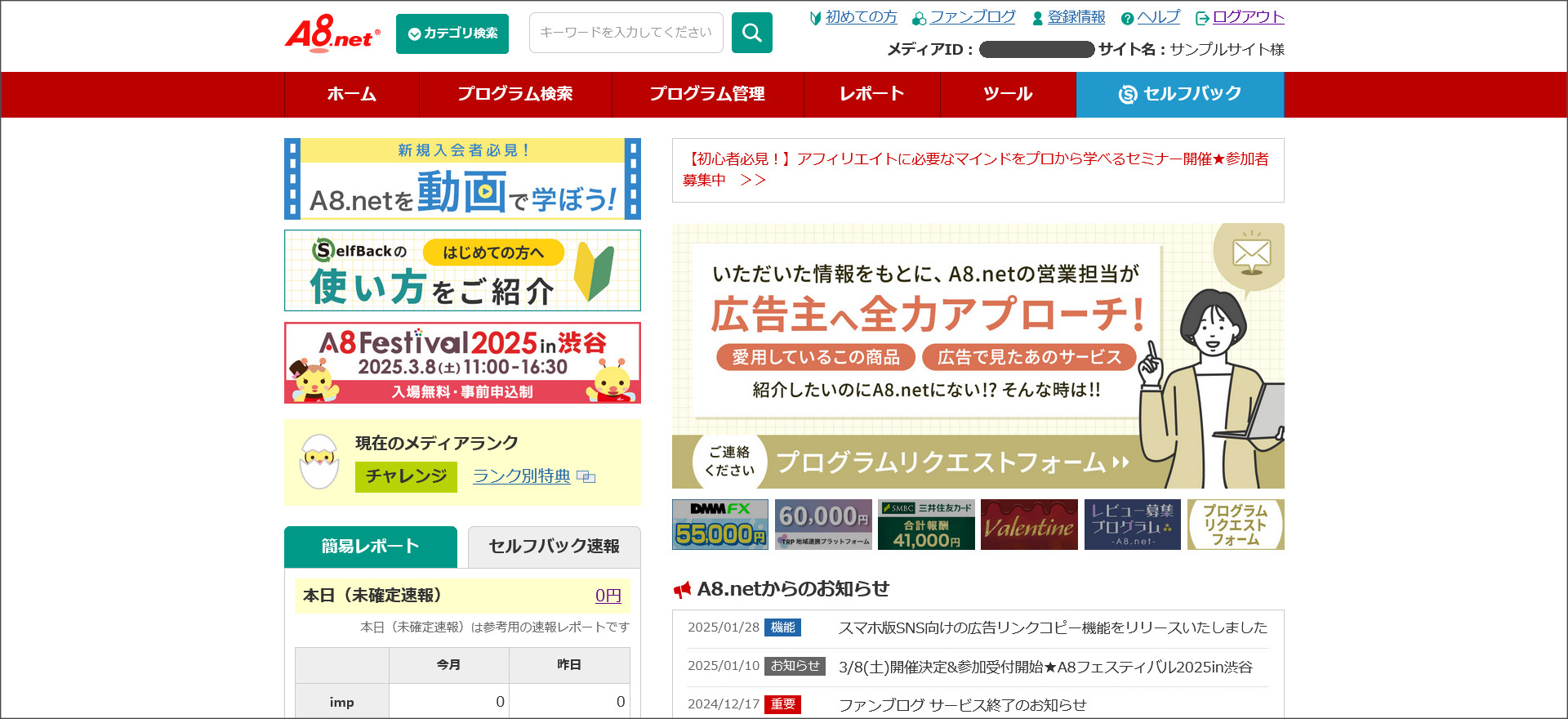
ログインに成功すると、A8.netのトップ画面へ移動します。

この画面上からアフィリエイトの広告を検索したり、広告掲載のためのコード・アフィリエイトリンクの取得などを行います
ステップ2:アフィリエイト広告を探す
ステップ2では、ブログに掲載するアフィリエイト広告(案件)を探します。
まず、A8.netへログインしてください。
管理画面のトップ画面が開くので、画面上部にある検索ボックスからキーワードで案件の検索を行うことができます。

また、グローバルメニューにある「プログラム検索」から詳細な案件検索も可能です。

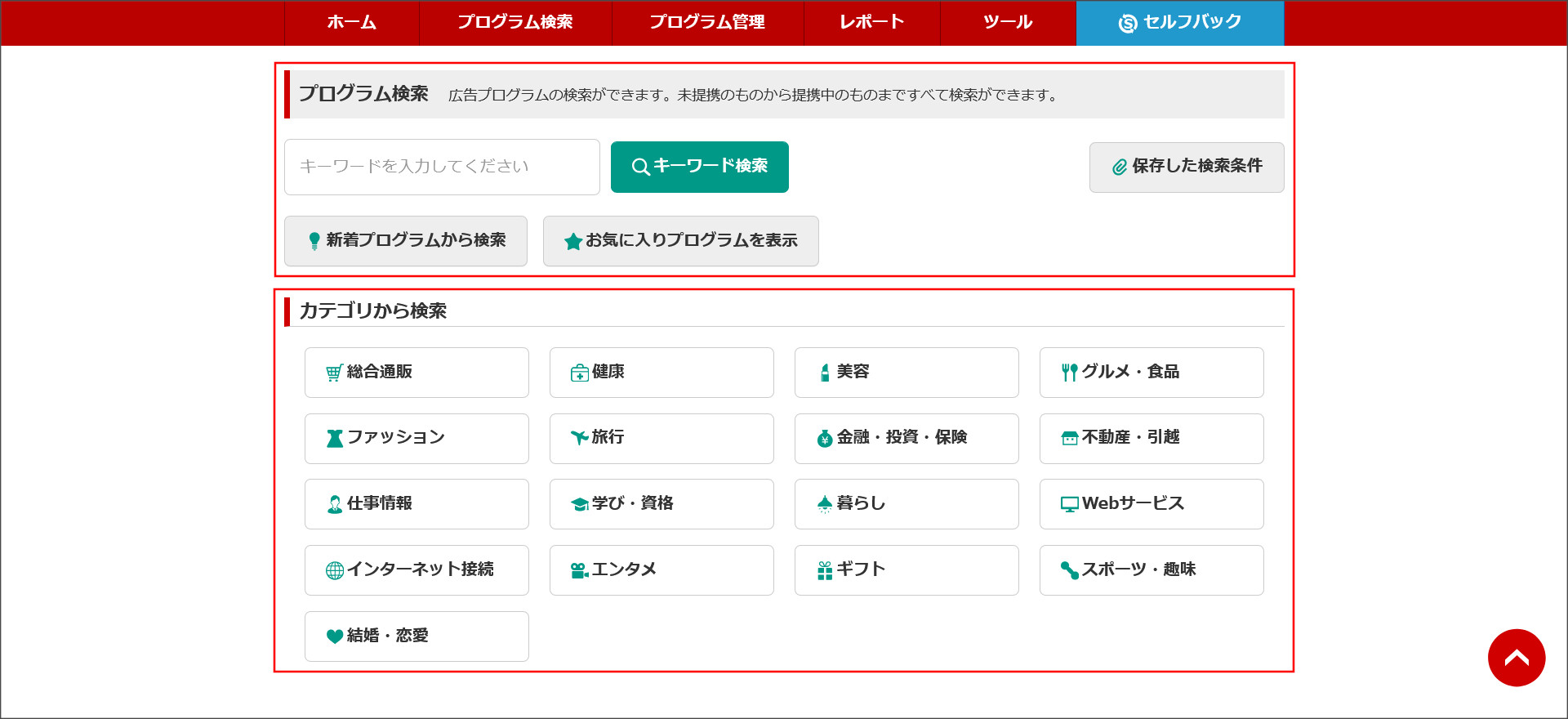
↓
このような案件の検索画面が開きます。

広告掲載したい案件が決まっていれば商品名や関連キーワードでキーワード検索を行ってください。
まだ、掲載する案件が決まっていない場合は、カテゴリ検索からブログ内容に合致する広告を探してみましょう。
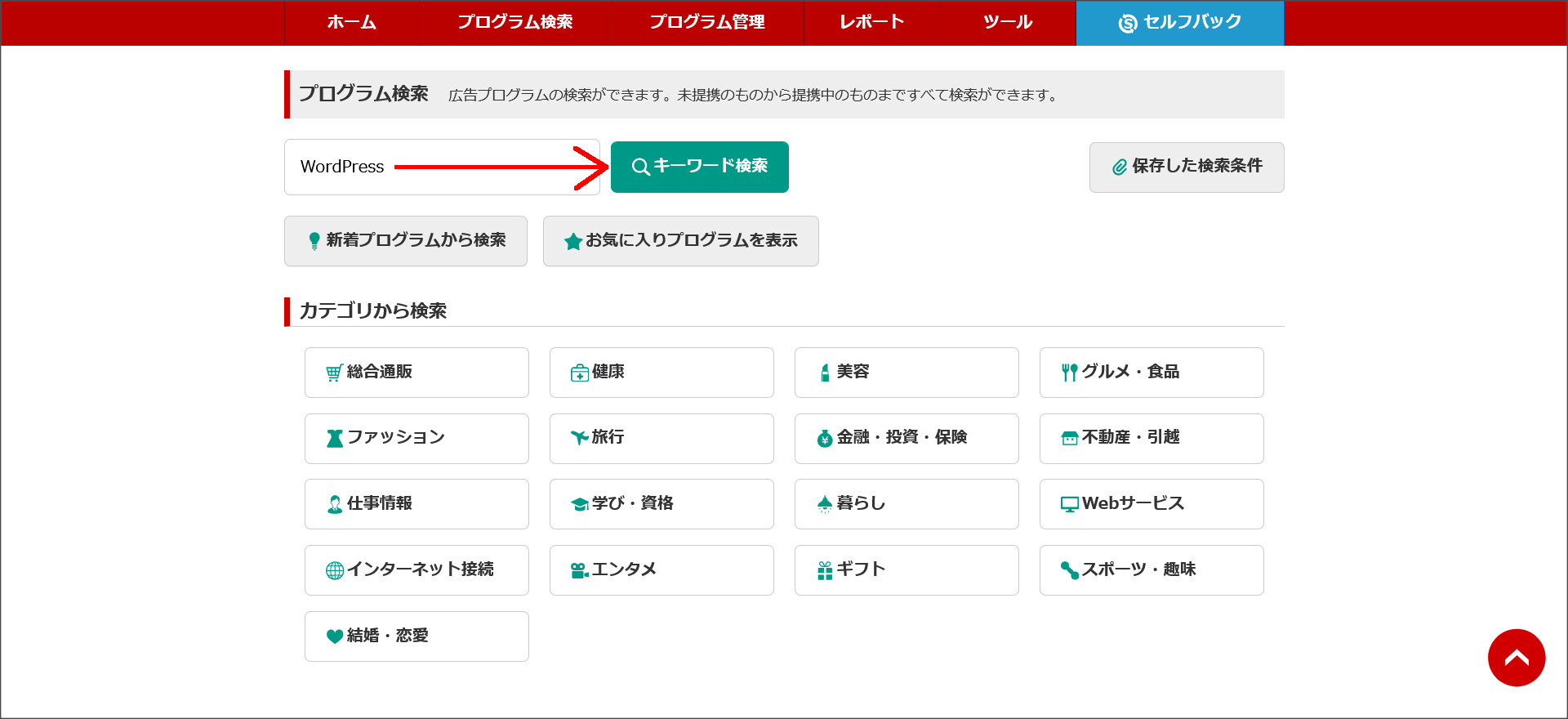
それでは、実際に案件を検索してみます。
今回は、試しに「WordPress」というキーワードで検索してみます。

↓
現時点で関連する案件が53件見つかりました。

画面を下へスクロールして、掲載したい案件が無いかチェックしてみましょう。
掲載したい案件が見つかれば、詳細ページを開いて提携申請を行いっていきます。
↓
ステップ3:広告案件と提携する
広告を掲載するには、まずはその案件と提携を行う必要があります。
提携には審査が必要な案件と、審査が不要な案件が存在します。
まずは、審査不要の案件を狙って提携申請を行うがおすすめです。
※審査不要の案件の場合、提携申請後に即提携が完了します。
広告掲載したい案件が見つかれば、その案件の詳細画面へ移動します。
今回は、Emanon(エマノン)というWordPressテーマと提携してみましょう。

↓
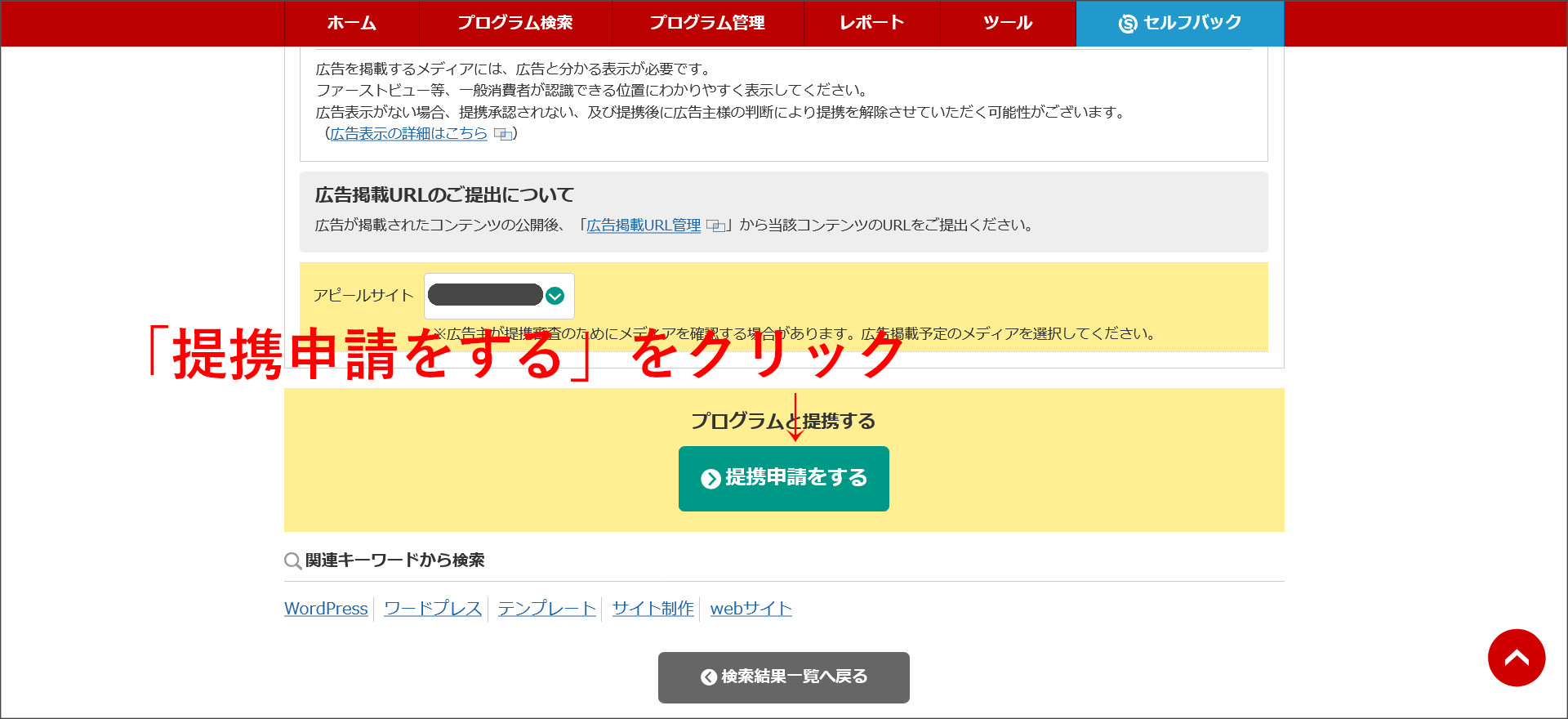
案件の詳細画面が開きます。

この画面を下まで移動してください。
「提携申請する」というボタンがあるのでクリックしてください。

↓
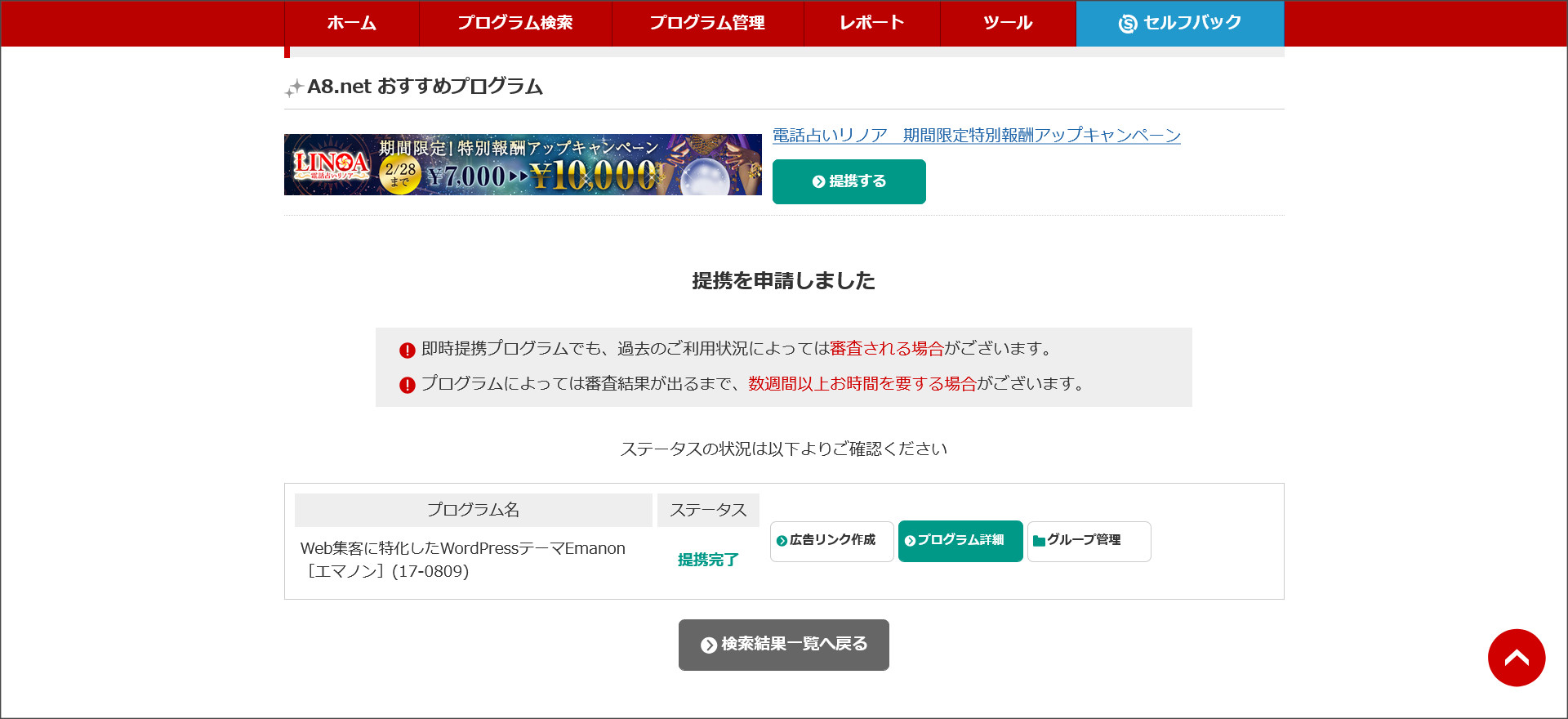
これで提携申請が完了します。

因みに、Emanonは即時提携が完了する案件なので、提携申請するとステータスが「提携完了」となります。
広告出稿元の審査が完了するまでは広告を掲載できないので注意してください。
提携が完了したら、次はブログに広告を掲載します。
ステップ4:アフィリエイト広告をブログに掲載する
それでは、上記で見つけた案件の広告を掲載していきます。
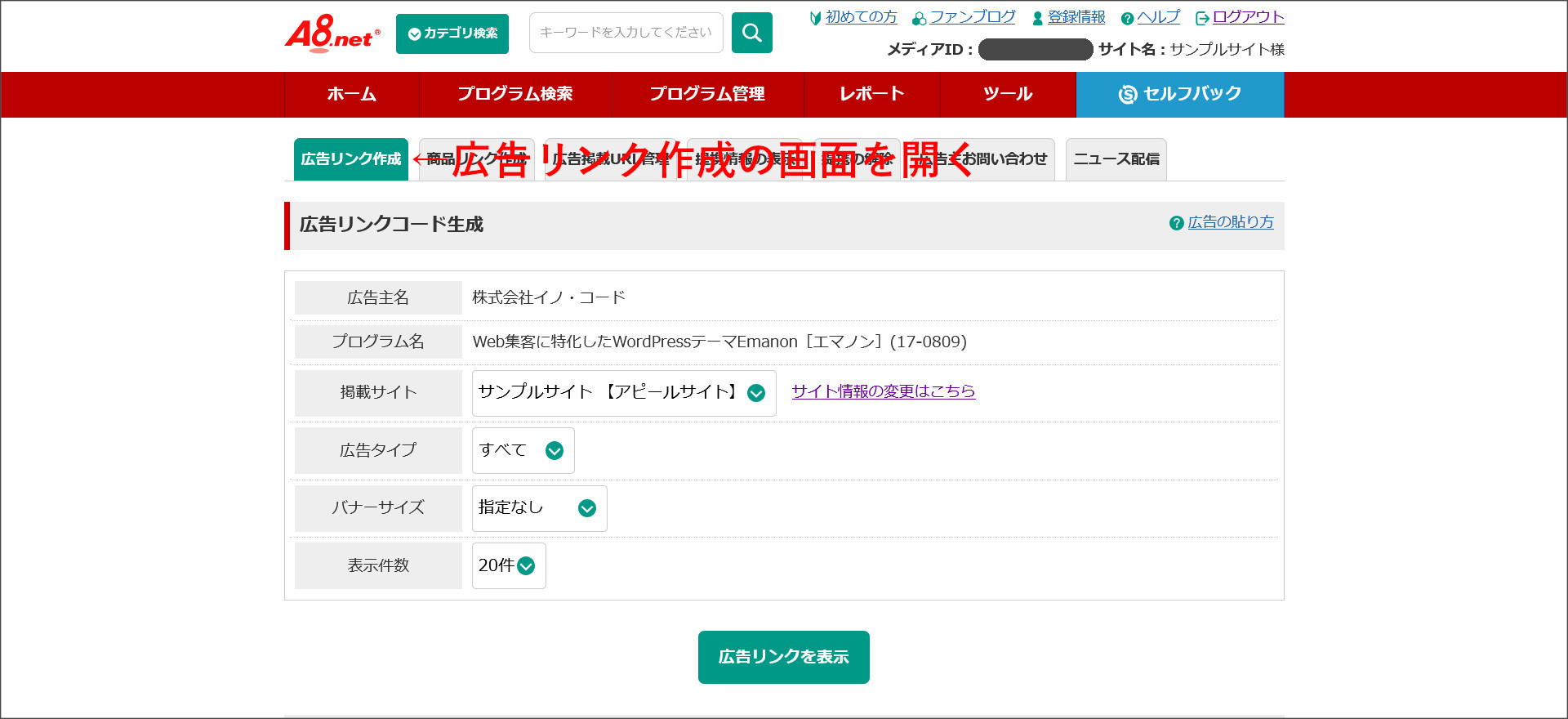
まず、提携が完了している案件の詳細画面を開き、「広告リンク作成」というタブ画面を開きます。
今回は、引き続きEmanonという商品の広告を掲載してみます。

↓
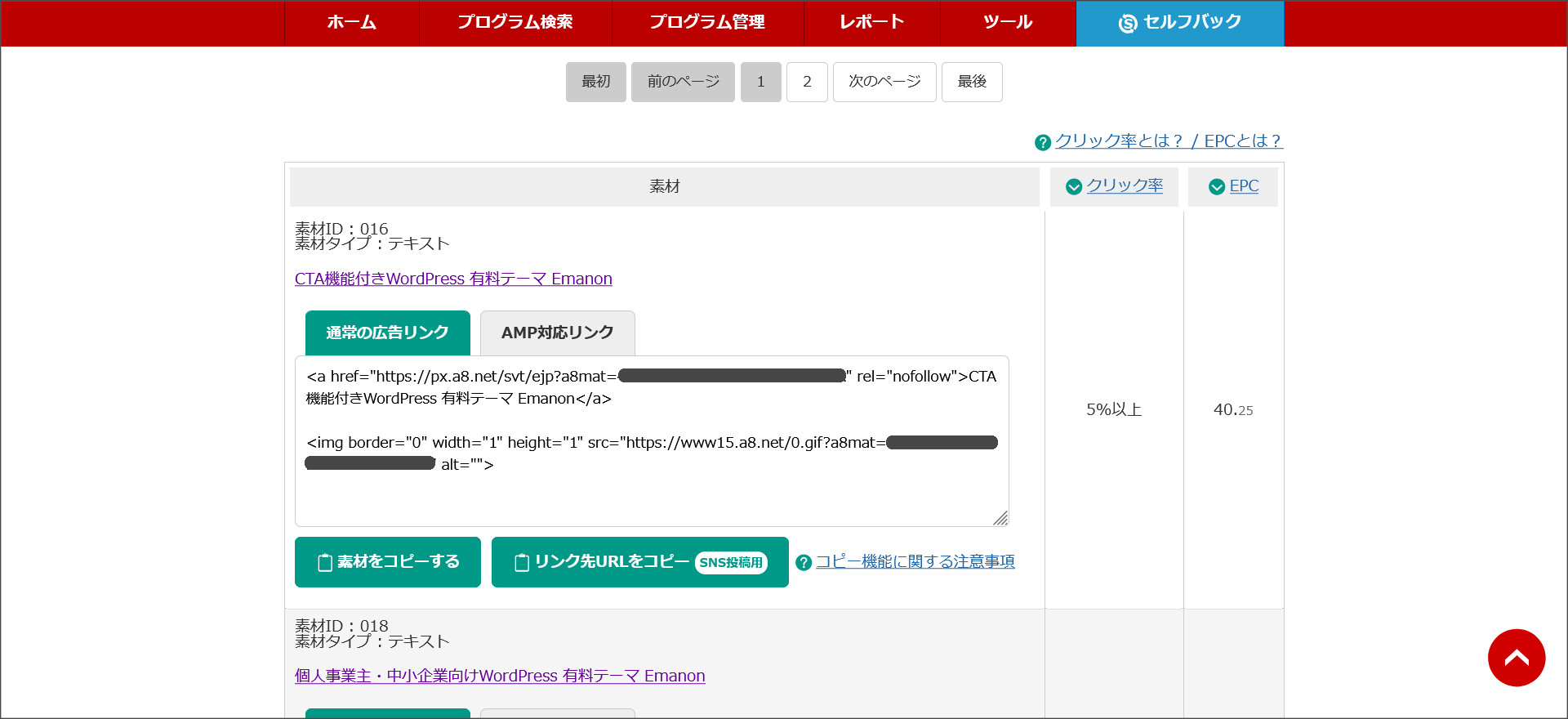
広告リンク作成画面を開いて下へスクロールすると、広告一覧が表示されているはずです。

この中からブログに掲載したい広告を探していきます。
掲載したい広告が見つかれば、さっそくブログに掲載していきましょう。
今回は、以下の4パターンの方法を紹介します。
- 記事の中にバナー広告を掲載
- ブログのサイドバーに広告を掲載(クラシックウィジェット版)
- ブログのサイドバーに広告を掲載(クラシックウィジェット版)
- アフィリエイトボタンの設定
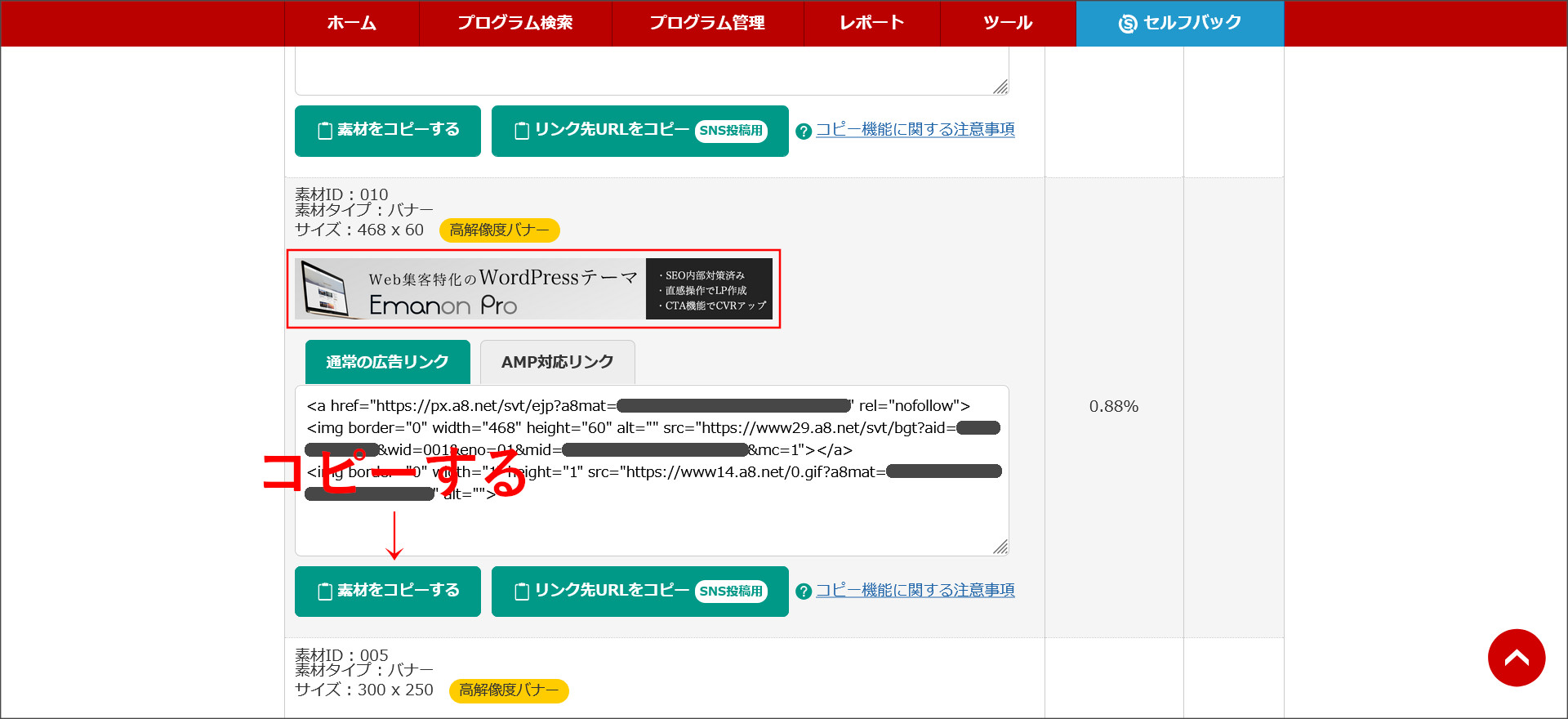
1記事の中にバナー広告を掲載
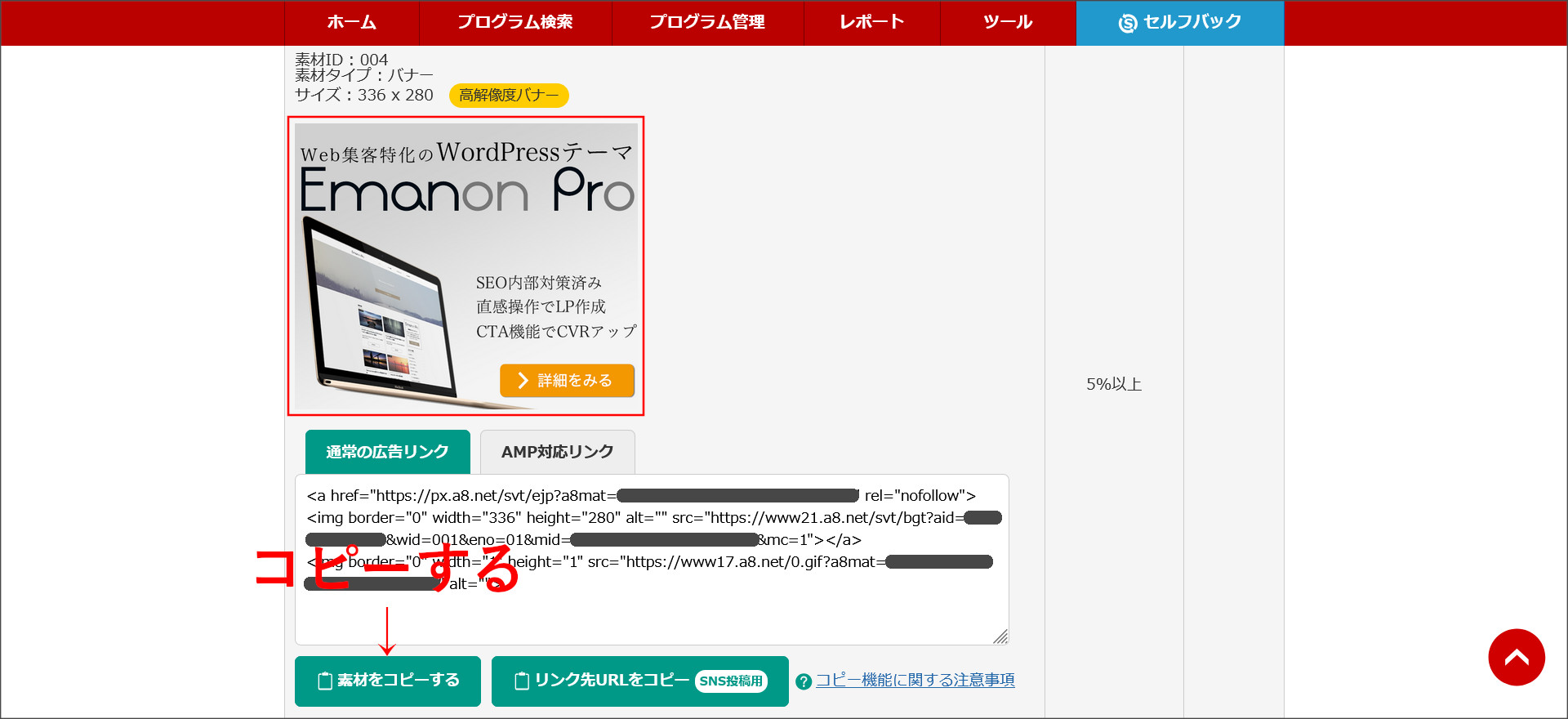
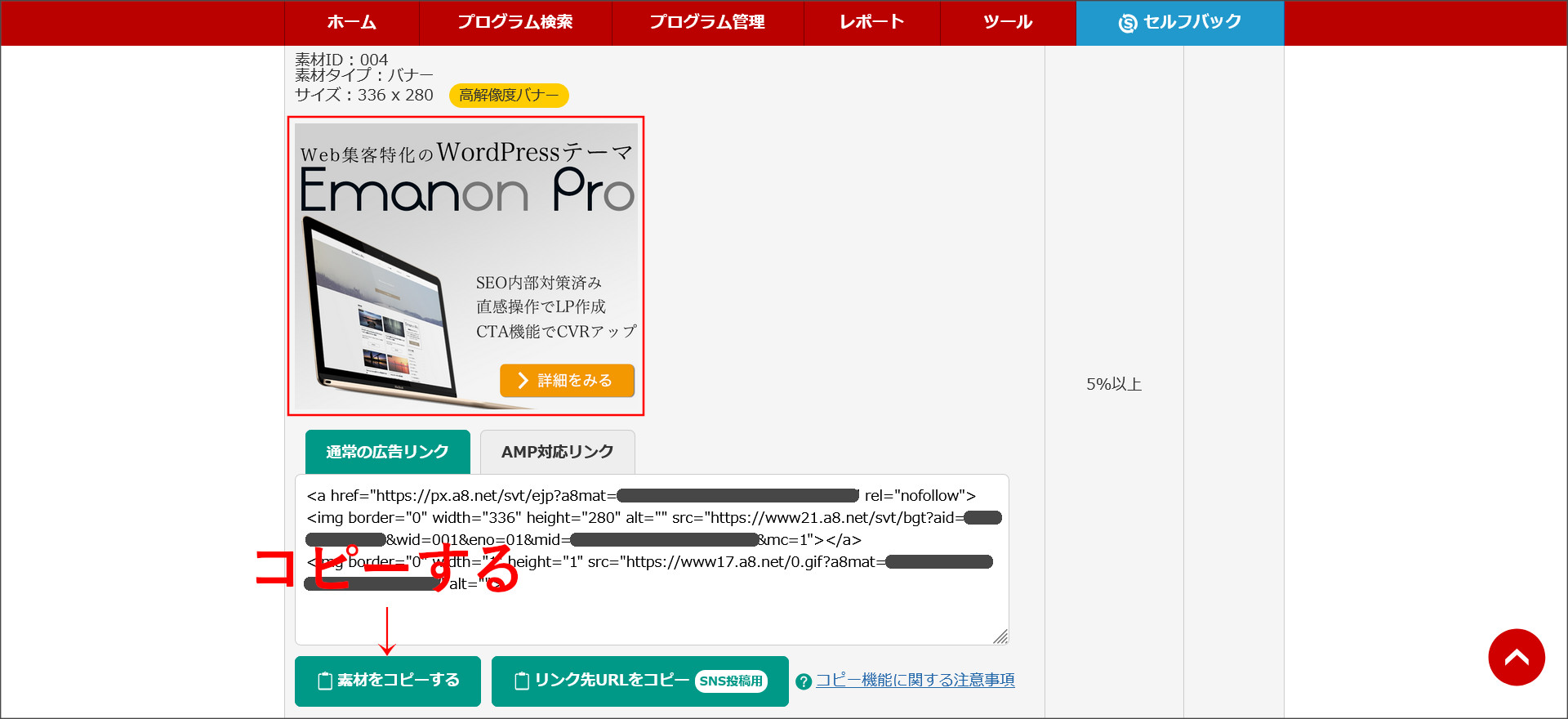
今回は、こちらのバナー広告を記事に貼り付けてみます。

該当広告の「素材をコピーする」をクリックして、広告コードをコピーします。
次に、WordPress管理画面へアクセスして、広告を貼り付ける記事の投稿画面を開きます。
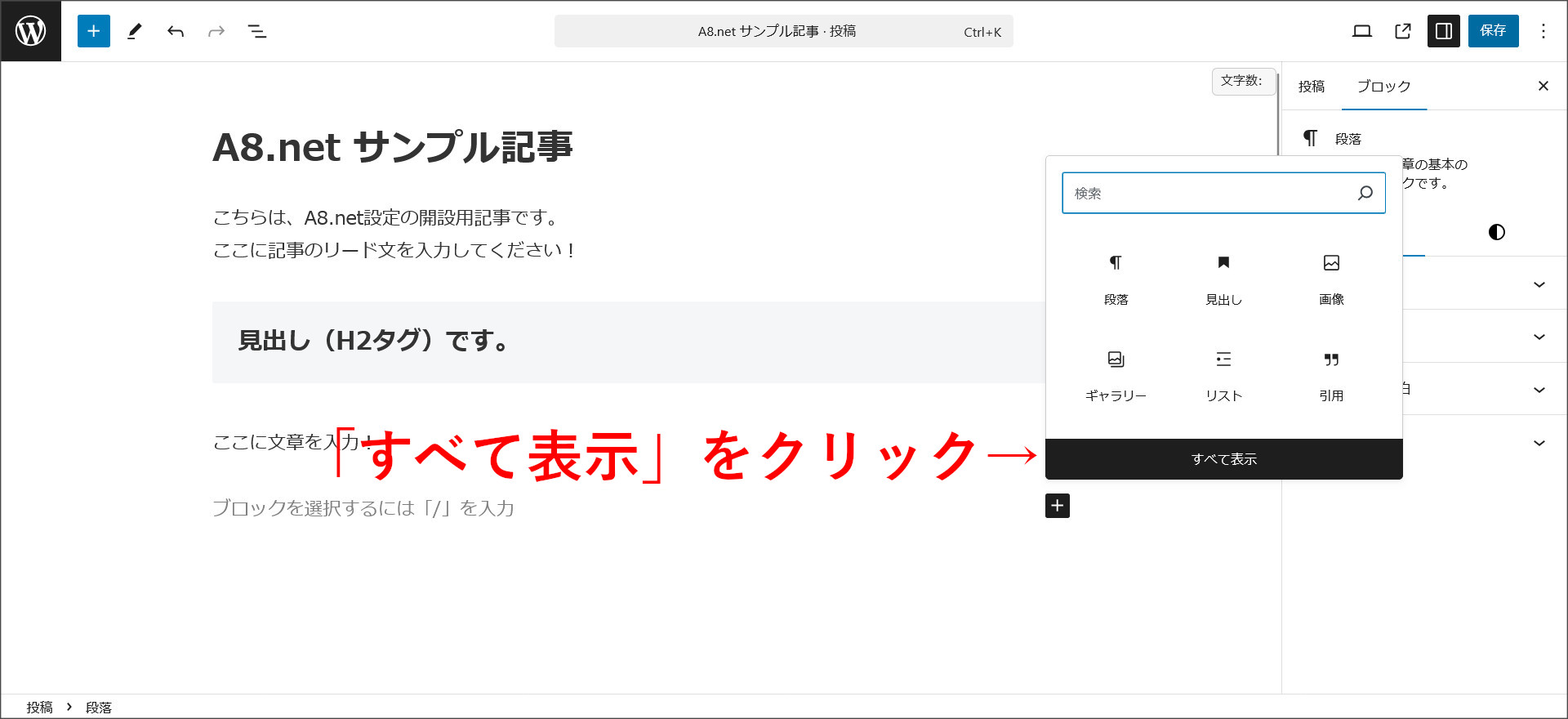
投稿画面の中で広告を貼り付けたい場所にある「+」をクリックしてください。

いくつかのメニューが表示されたボックスが開くので、「すべて表示」をクリックします。

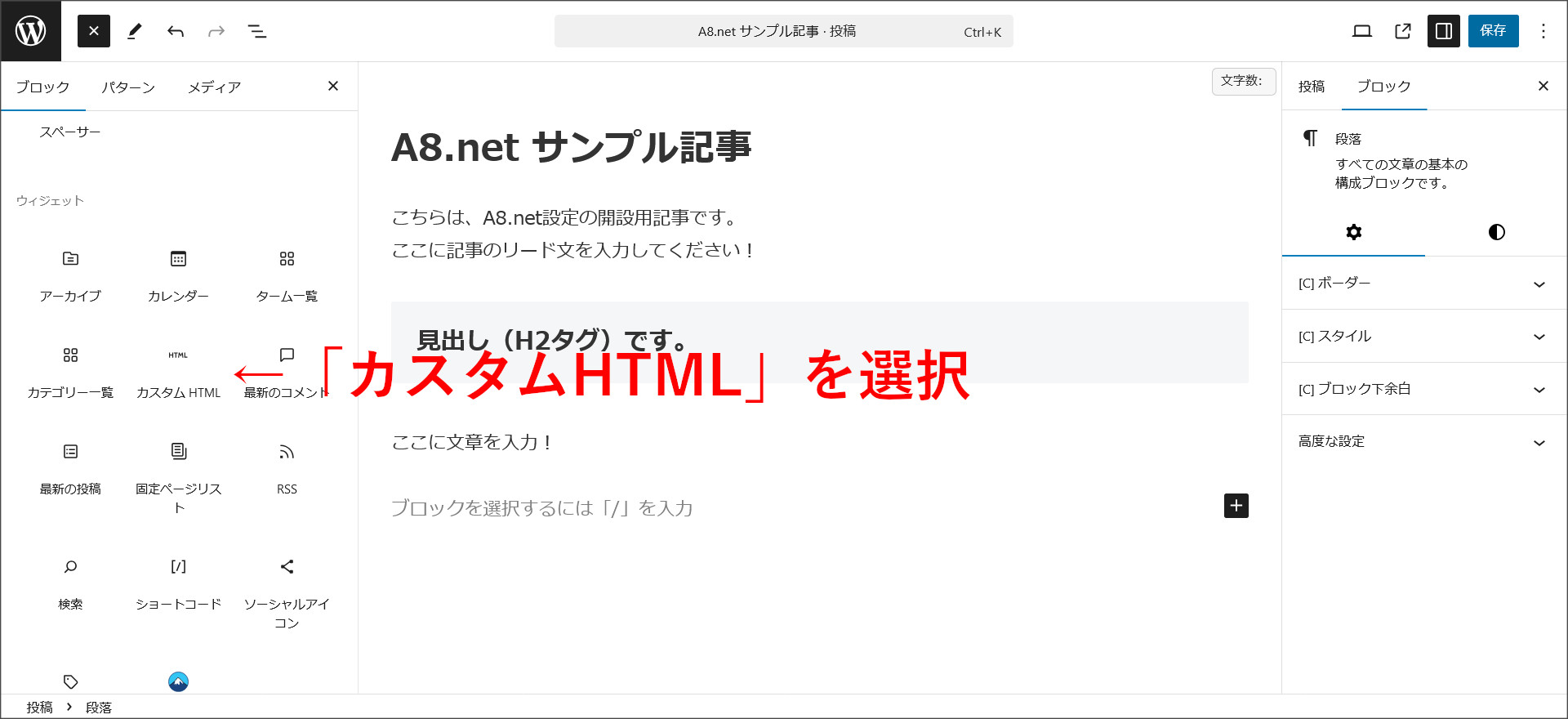
画面左側に全てのブロックが表示されるので、その中から「カスタムHTML」を探して選択します。

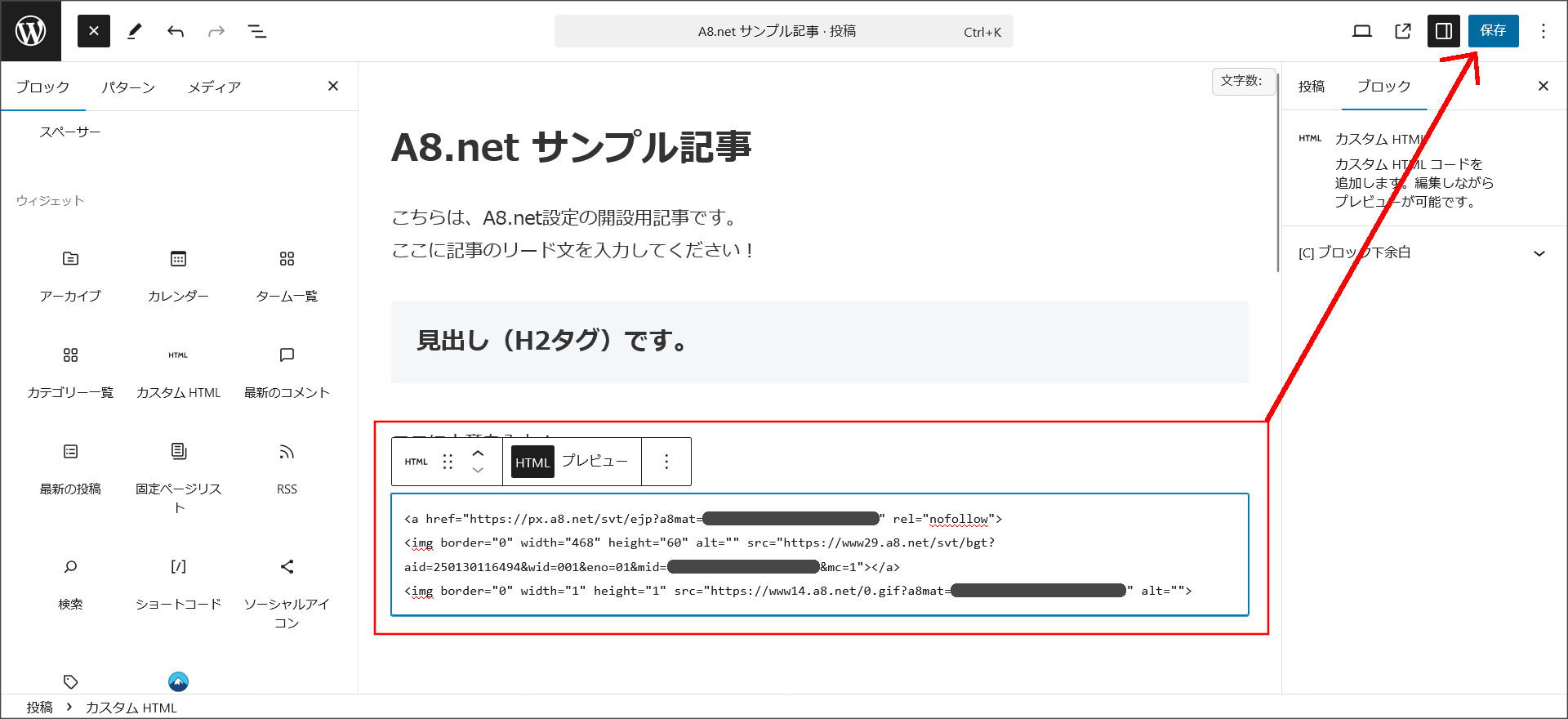
カスタムHTMLの入力ボックスが出てくるので、そこに上記でコピーしたA8.netの広告コードを貼り付け保存します。

これで、記事へのアフィリエイト広告の設置が完了しました。
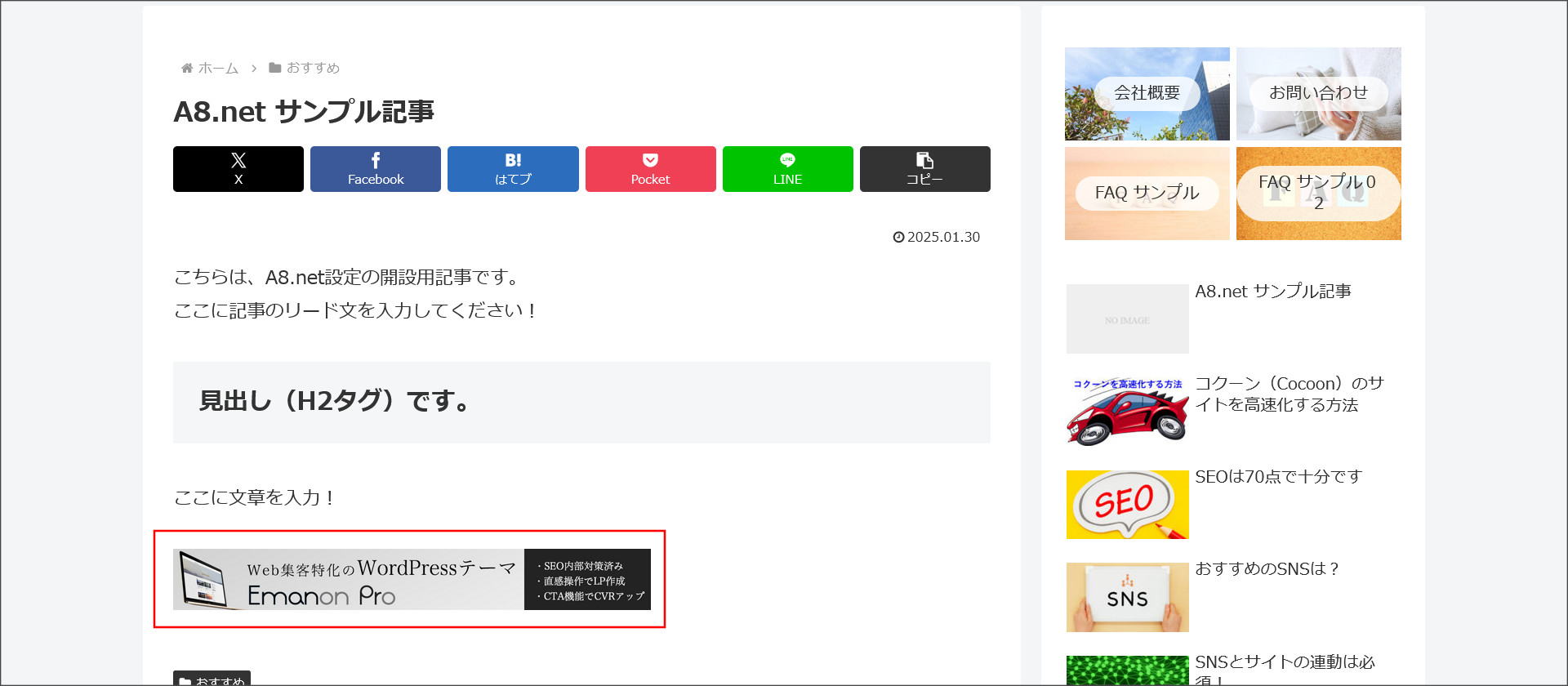
このあとは、実際に広告が正常に表示されているかチェックしてみましょう。
該当記事のURLへアクセスしてこのようにバナー広告が掲載されていればOKです。

2ブログのサイドバーに広告を掲載(クラシックウィジェット版)
記事本文でなく、ブログ全体のサイドバーにアフィリエイト広告を掲載する方法を紹介します。
サイドバーのカスタマイズはウィジェット画面で行います。
そこで、こちらではクラシックウィジェットを使って広告掲載方法を説明します。
まず、A8.netの管理画面からサードバーに合いそうな広告を探します。
今回は、こちらのサイズのバナー広告をコピーして使用します。

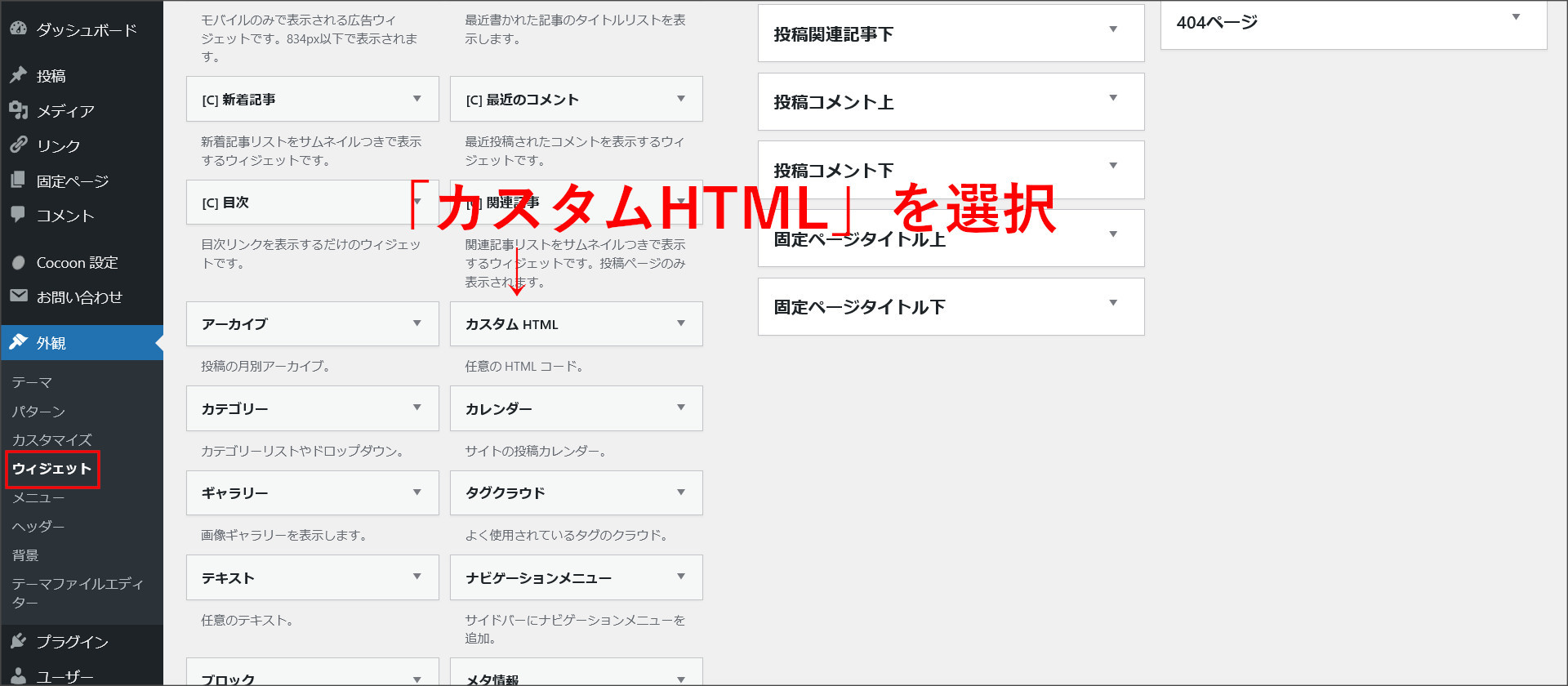
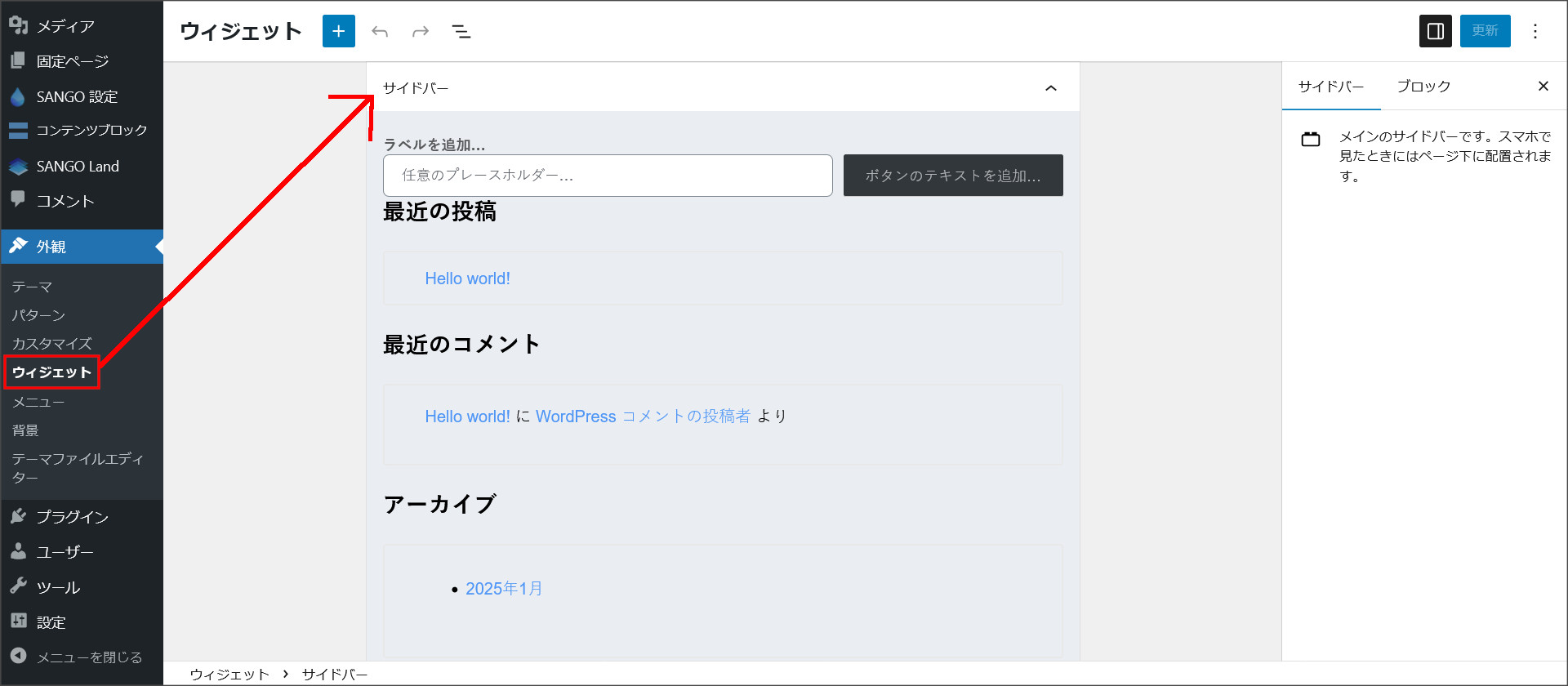
次に、WordPressの管理画面へ移動し、画面左の「外観」の中にある「ウィジェット」を開いてください。
そこで、「カスタムHTML]を見つけてクリックします。

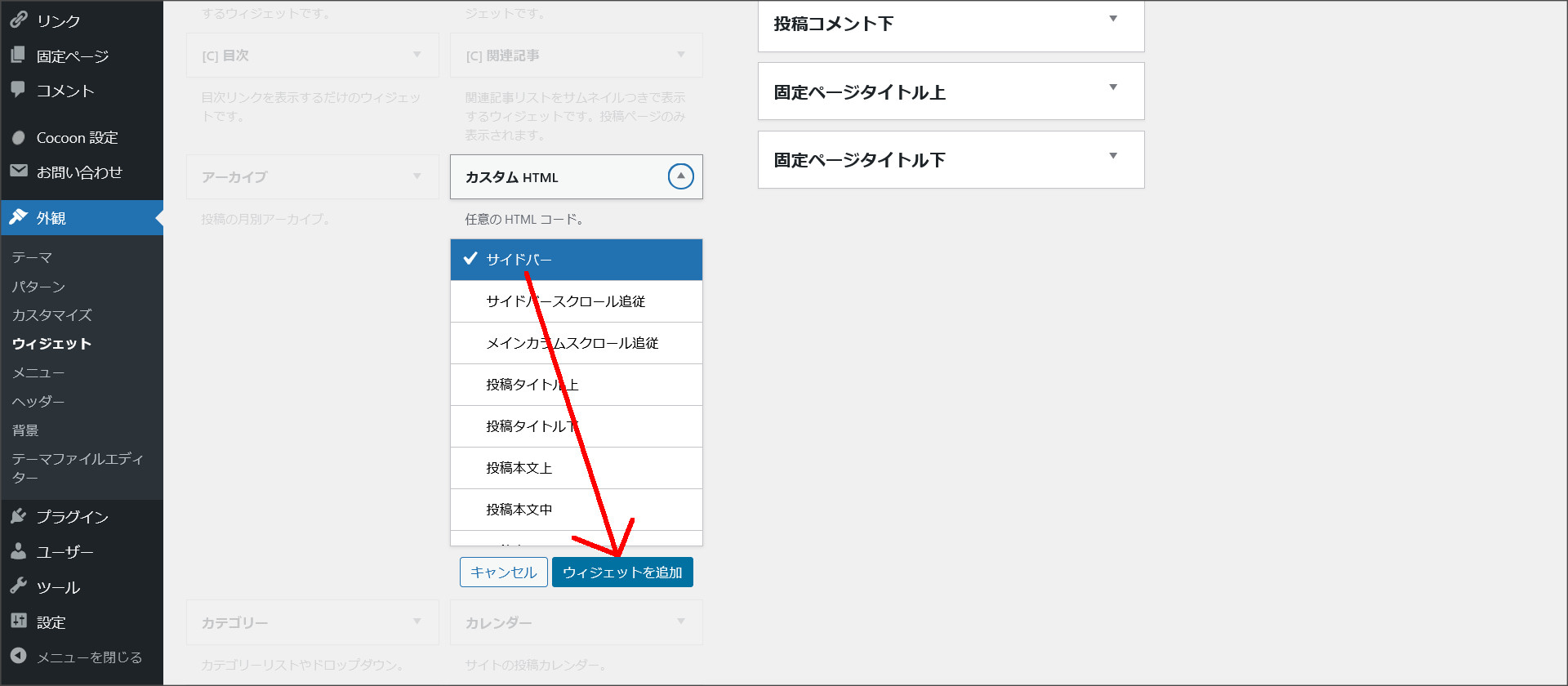
ウィジェットの選択画面が出てくるので、「サイドバー」を選択し「ウィジェットを追加」をクリックします。

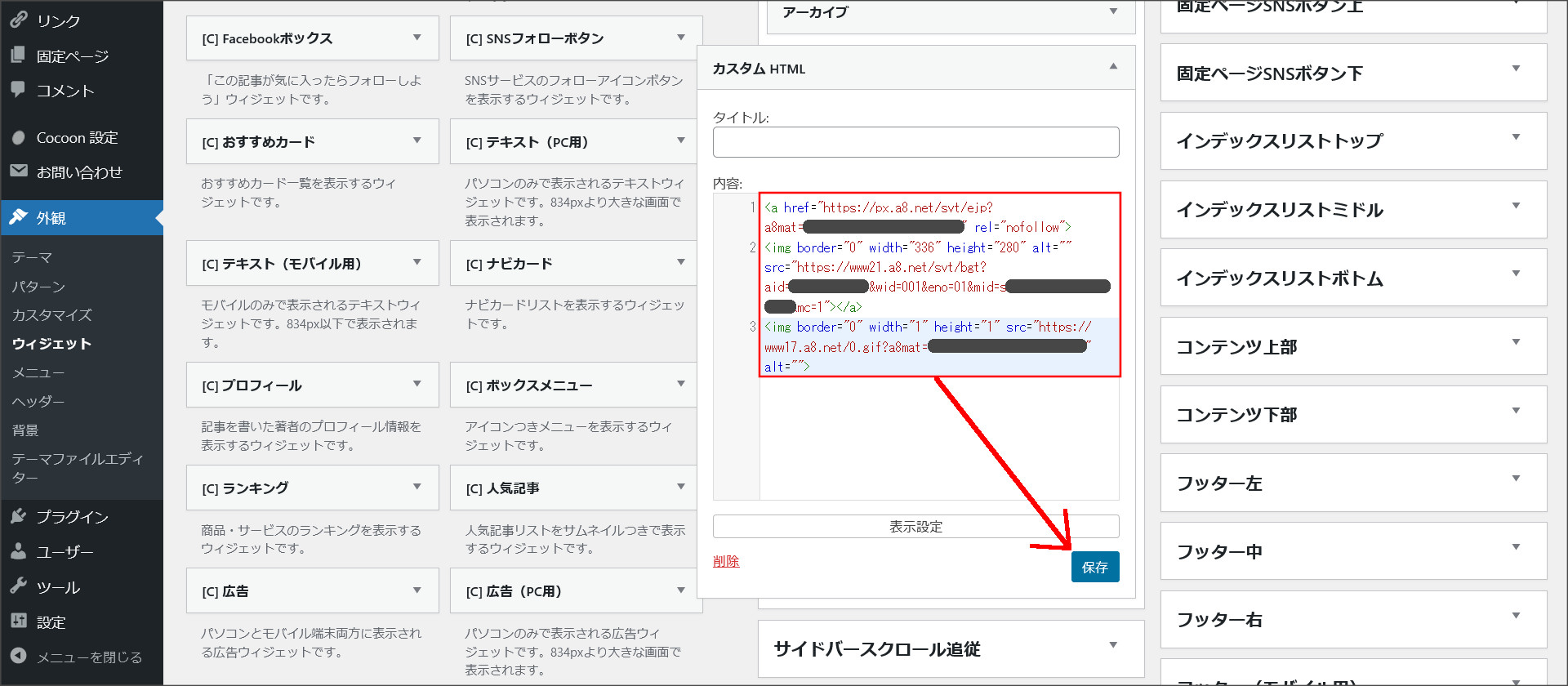
HTMLの入力ボックスが開くので、そこに上記でコピーした広告コードを貼り付け保存します。

これで、ブログのサイドバーへのアフィリエイト広告が設置できました。
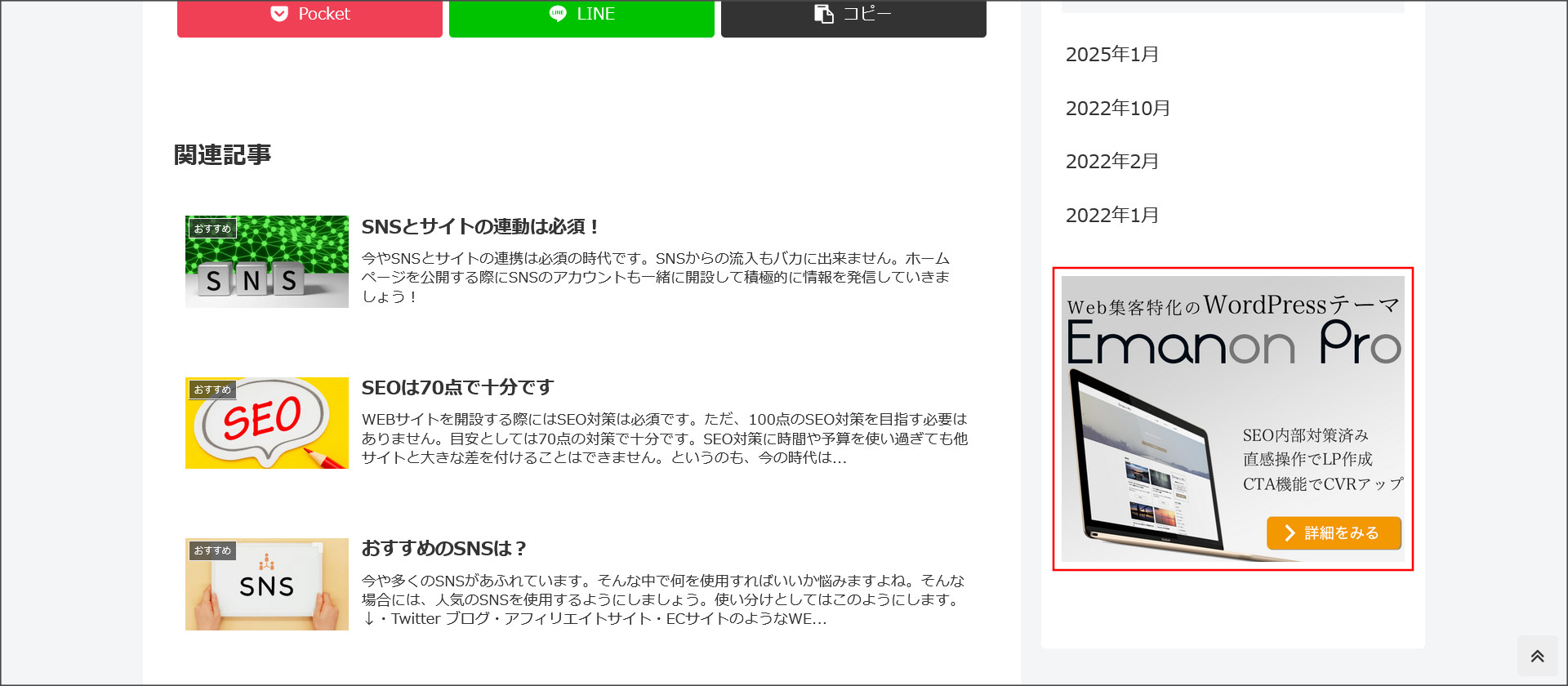
ブログの公開画面へアクセスして、広告が表示されているかチェックしてみましょう。
このようにバナー広告が表示されていればOKです。

3ブログのサイドバーに広告を掲載(ブロックウィジェット版)
ブロックウィジェットでサイドバーに広告を掲載する方法も紹介します。
※SANGOというWordPressテーマを使用して紹介します。
まず、A8.netの管理画面からサードバーに合いそうな広告を探します。
今回は、こちらのサイズのバナー広告をコピーして使用します。

次に、WordPressの管理画面へ移動し、画面左の「外観」の中にある「ウィジェット」を開いてください。
その画面の中に「サイドバー」というウィジェットがあるので、そちらに広告コードを貼り付けます。

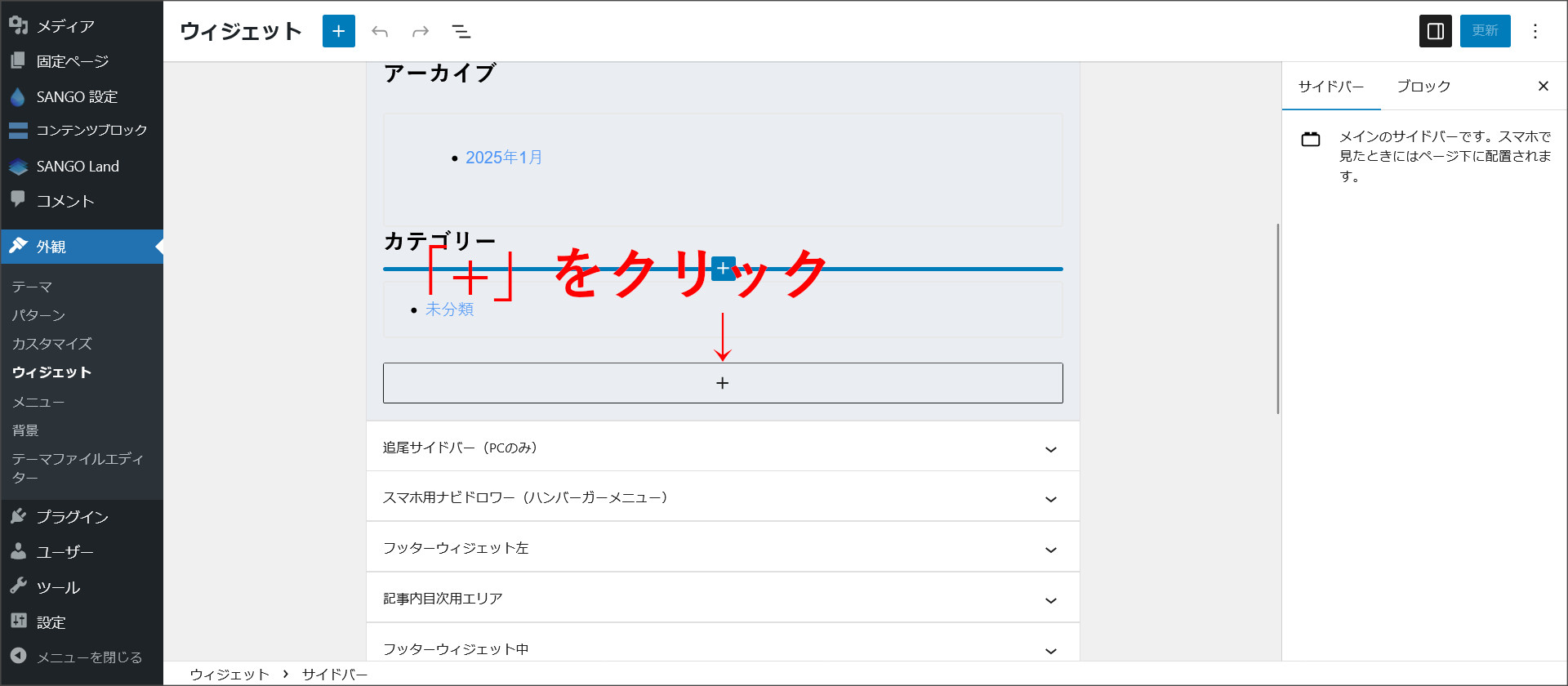
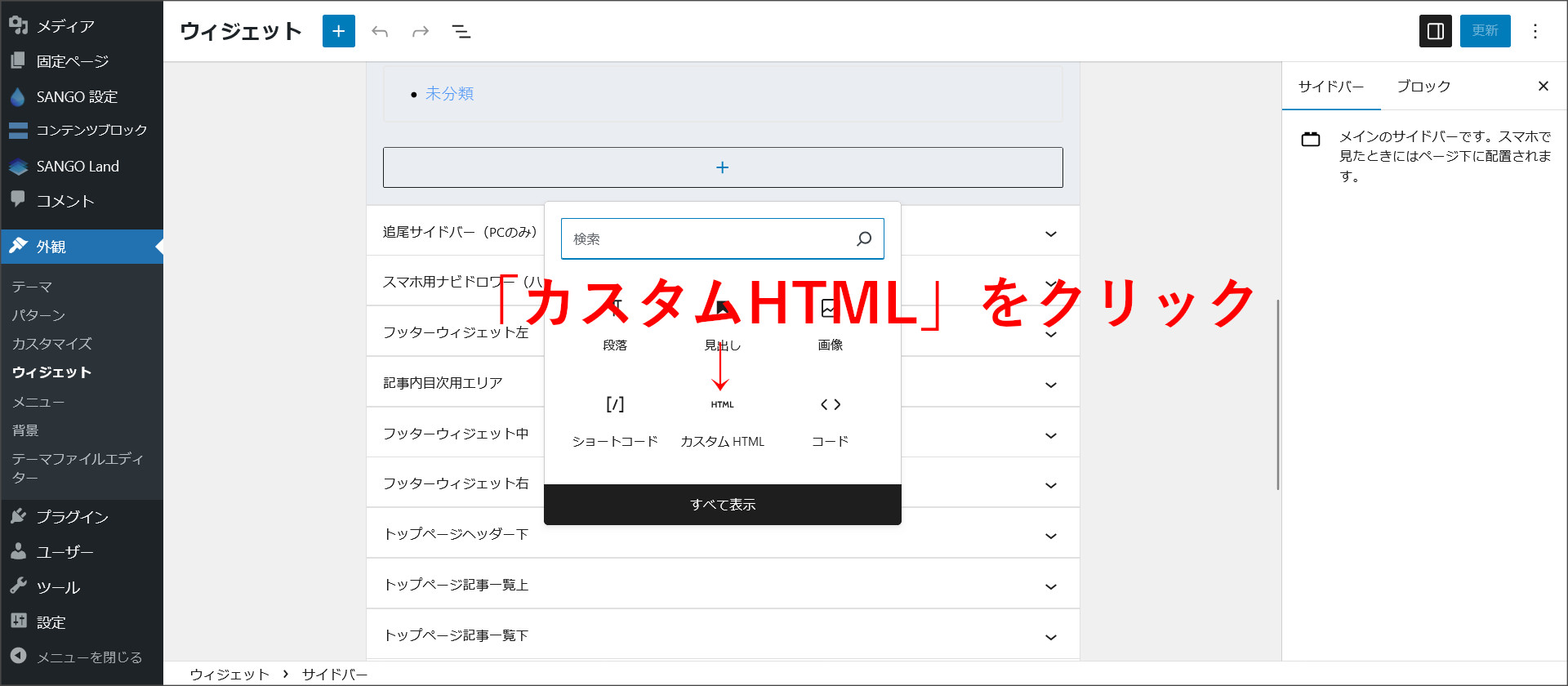
画面を下へ少し移動すると「+」というマークがあるのでクリックします。

ウィジェットの選択画面が出てくるので、「カスタムHTML」を選択します。

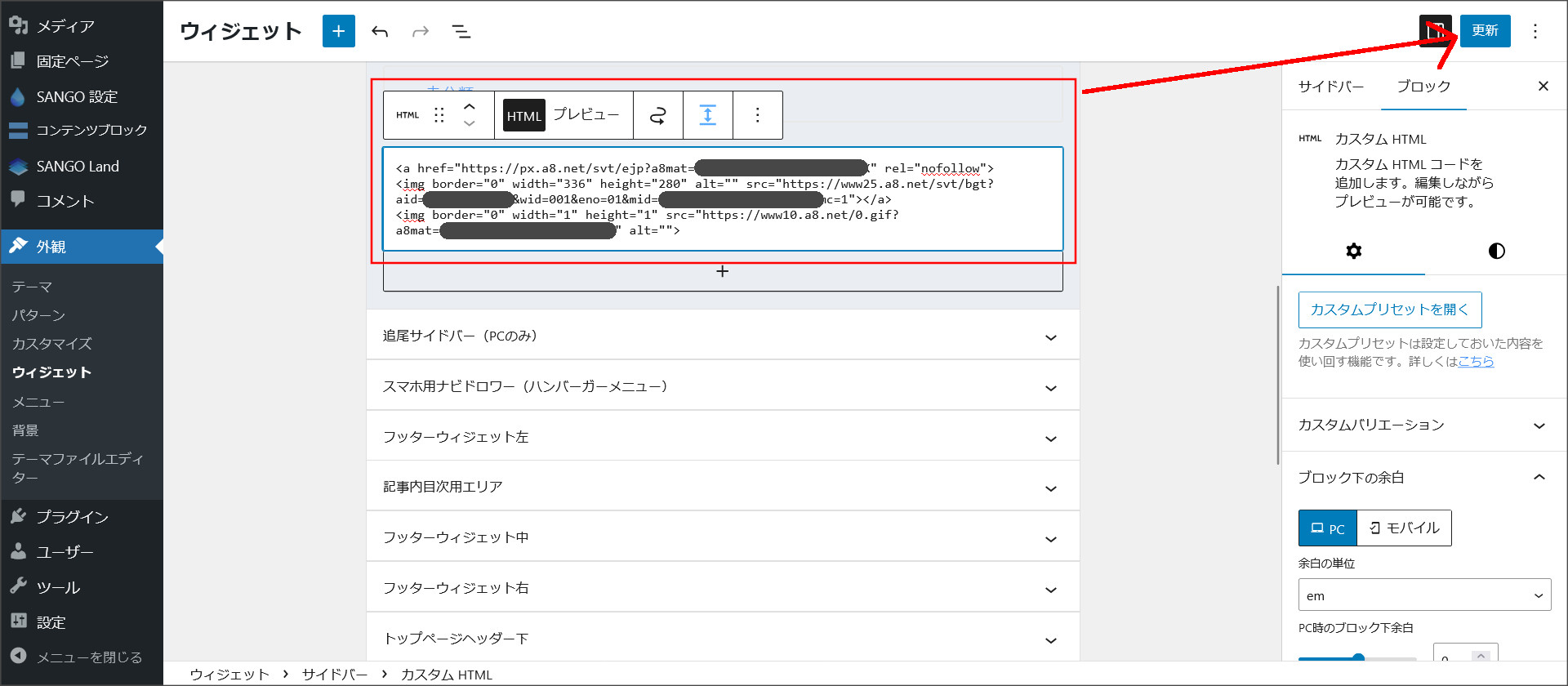
HTMLの入力ボックスが開くので、そこに上記でコピーした広告コードを貼り付け保存します。

これで、サイドバーへのアフィリエイト広告コードの設定が完了します。
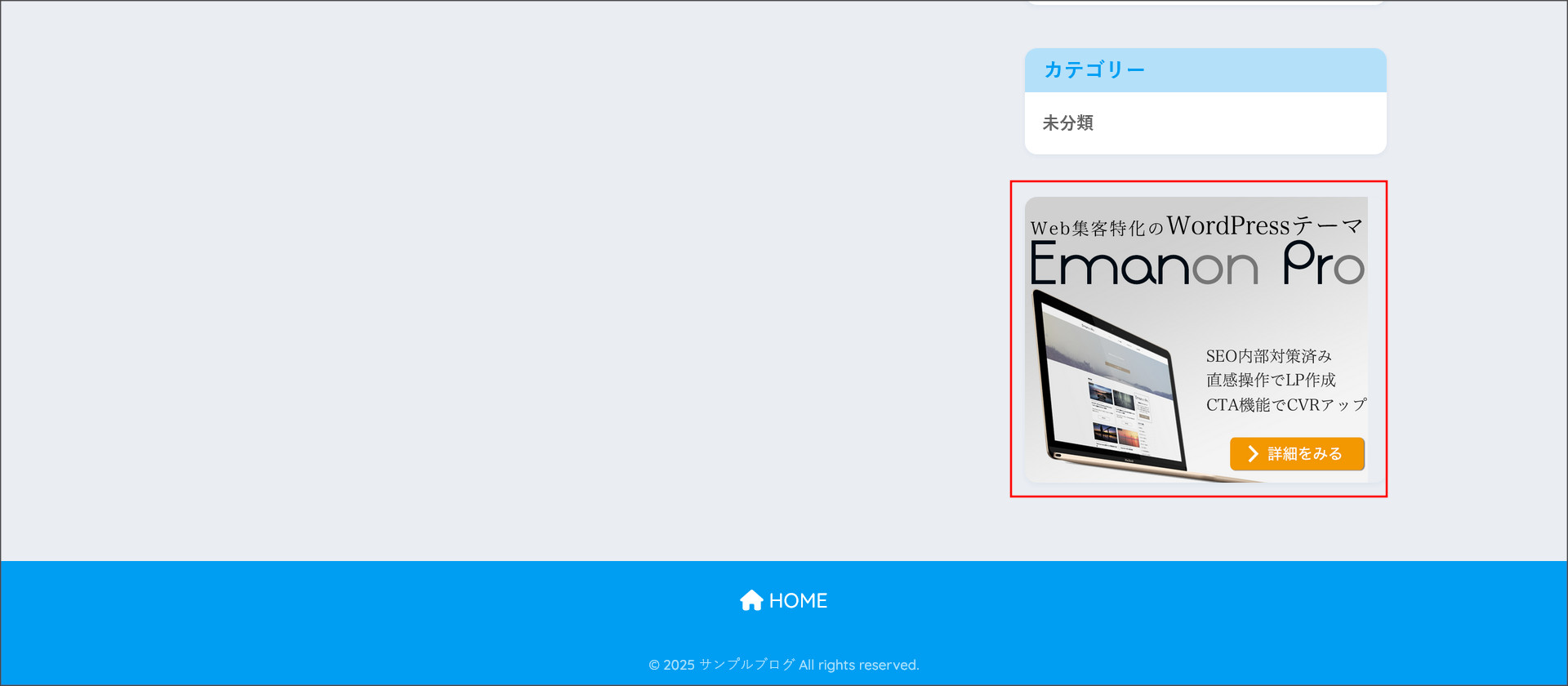
ブログの公開画面へアクセスして、広告が表示されているかチェックしてみましょう。

4アフィリエイトボタンの設定
アフィリエイトでは、記事の中にアフィリエイト用のボタンを設置することが多いです。
そこで、Cocoonでのボタンの設置方法を紹介します。
まず、A8.netの管理画面上で、掲載したい広告のアフィリエイト用URLを取得しておいてください。
↓
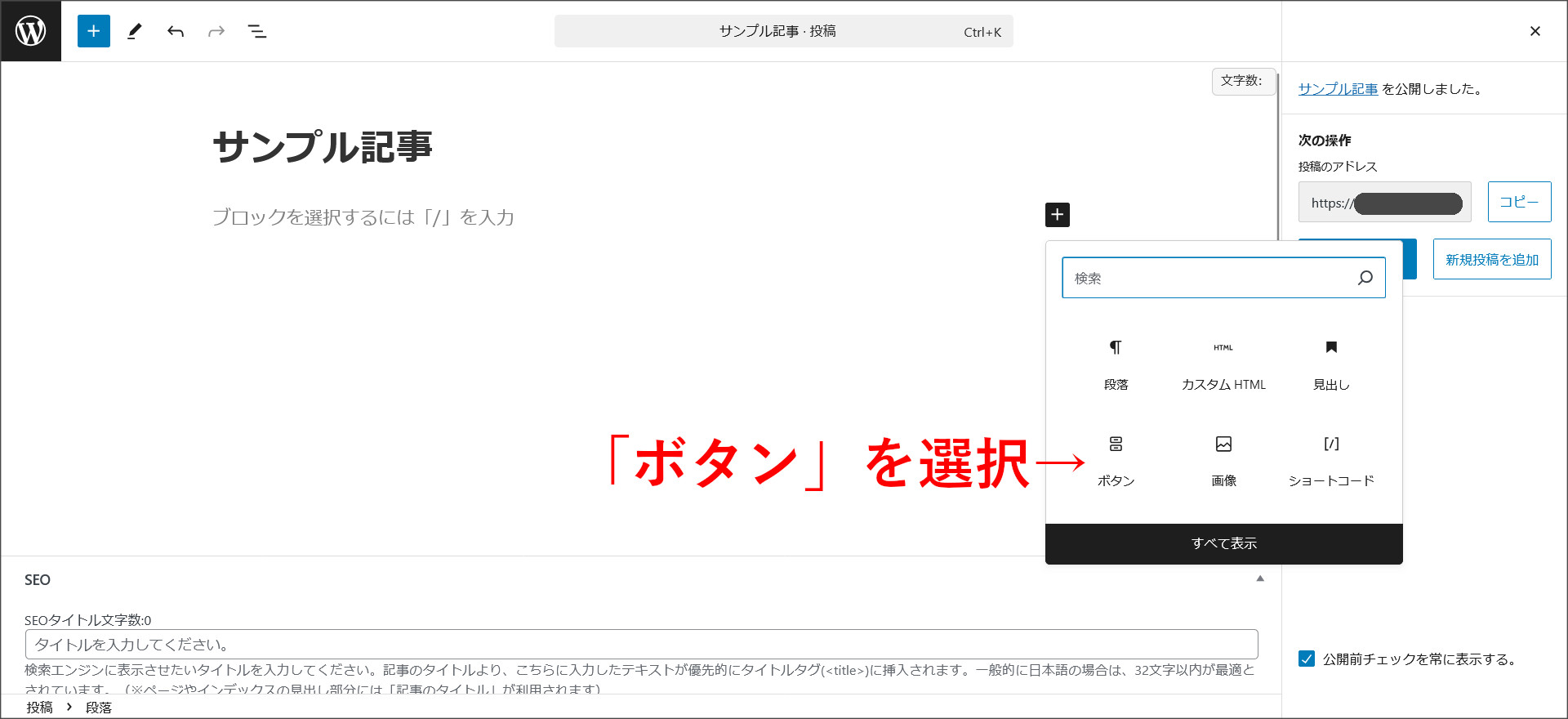
続いて、WordPressの記事投稿画面を開きます。

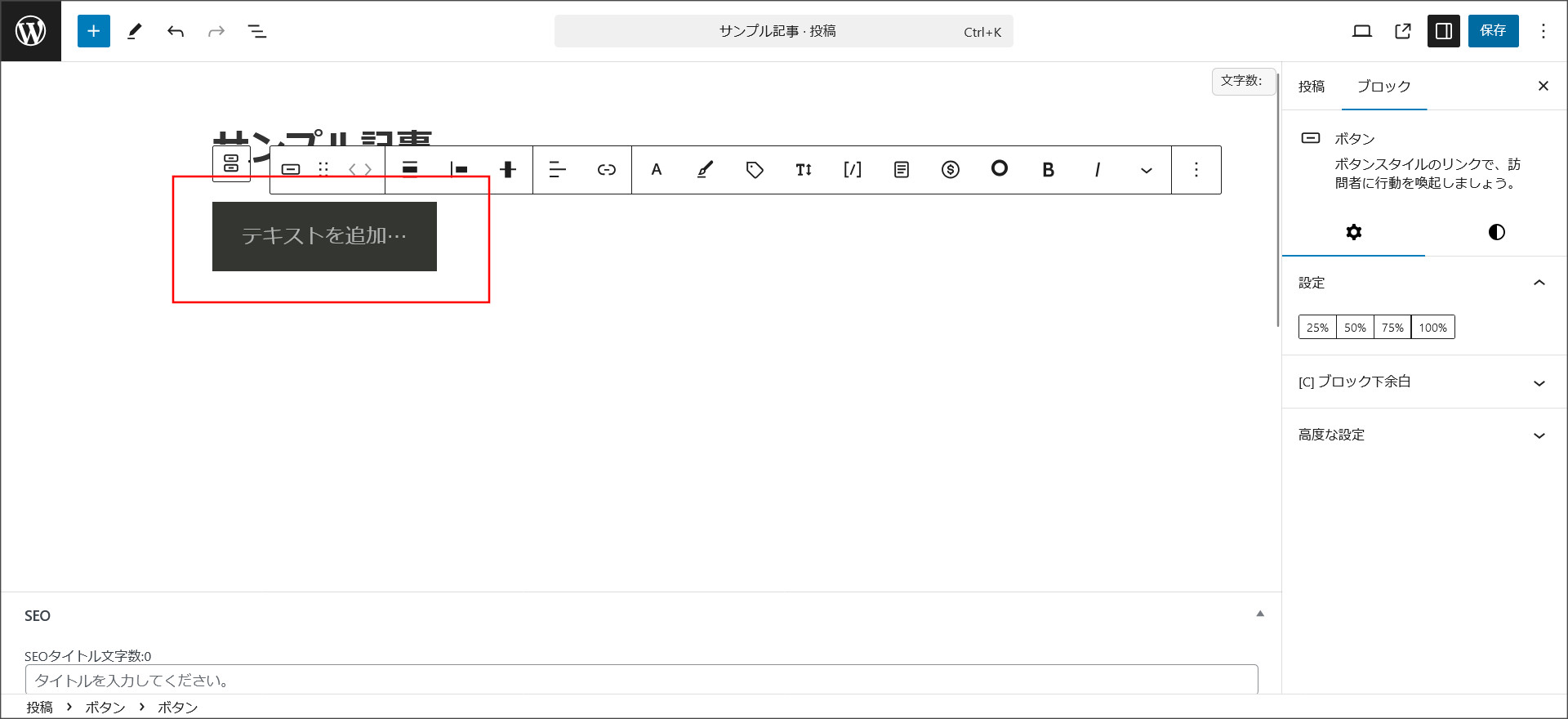
「+」をクリックするとブロックの選択画面が出てくるので、「ボタン」を選択します。

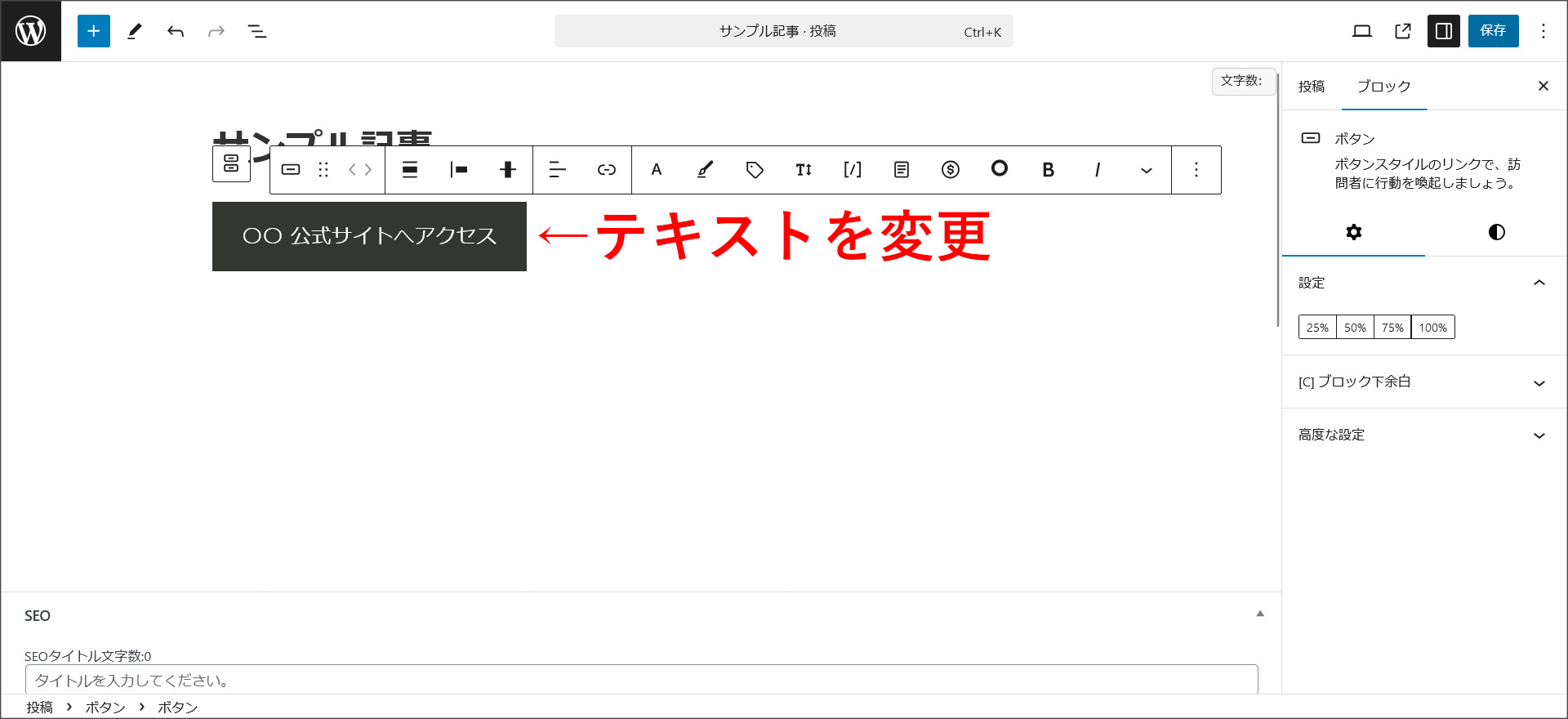
このようにボタンが追加されるので、テキストの変更とリンク先を設定します。

まずは、ボタンに表示するテキストをこのように変更してみましょう。

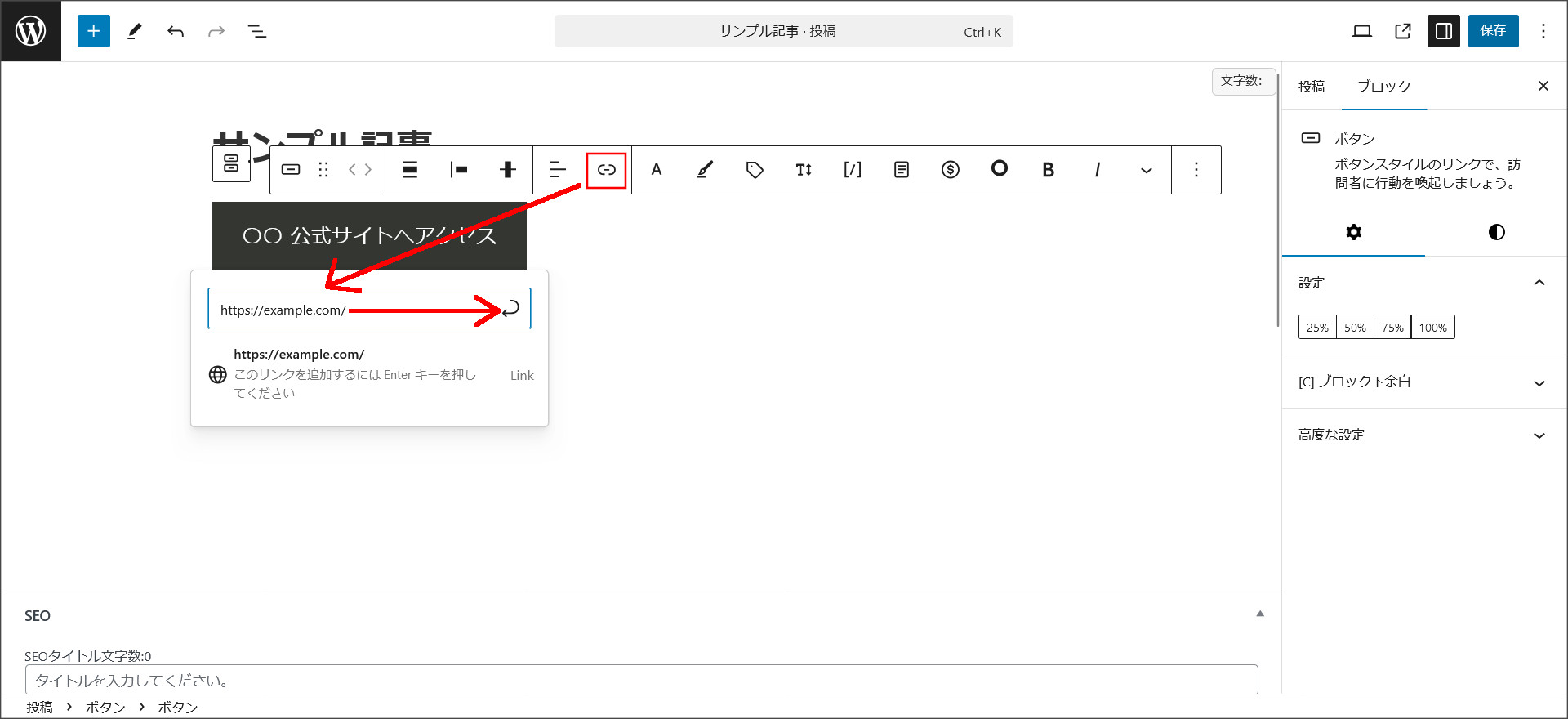
リンクマークをクリックするとボックスが開くので、そこに取得しておいたアフィリエイト広告のリンク先URLを設定します。

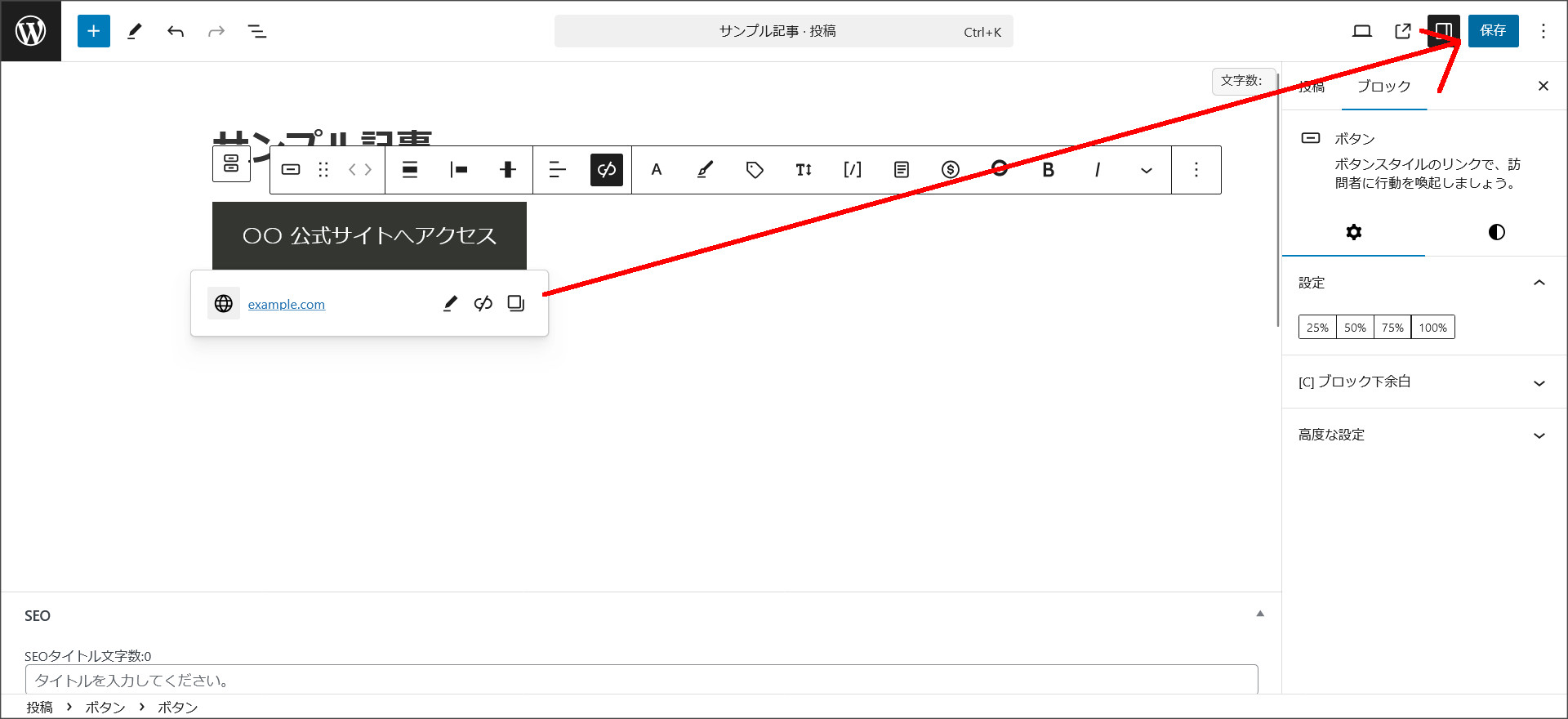
あとは、「保存」をクリックして、設定を公開します。

これで、アフィリエイトボタンの設置が完了します。
記事の公開画面を開いて、アフィリエイトボタンが正常に表示されているかも確認しておきましょう。