
今回は、今更ながらですが、HTTP/2についてまとめてみました。
きっかけは、先日HTTP/2について質問されたときに、上手く説明できなかったことです。
WEBの世界で仕事をしているので、HTTP/2については大体は分かっていたつもりでした。
それを自分なりに説明しようとすると、思った以上に自分が曖昧にしか理解していなかったことに気づきました。
通信プロトコルやHTTP/2について知りたい方は、ぜひチェックしてみてください!
コンテンツ
HTTP/1.1とHTTP/2って何?
HTTP/1.1やHTTP/2、つまり、HTTPとは何かというお話です。
HTTPとは通信プロトコルと呼ばれるものです。
インターネット上でクライアント(ブラウザなどの)とWebサーバーがお互いに通信を行うための約束事のようなものです。
つまりは、ブラウザ上でホームページを閲覧する際に、ブラウザとWebサーバーの間でHTMLや画像などのやり取りを行うための仕組みとなります。
※Webサーバーとは、nginxやLiteSpeed、Apacheなどを指します。
一昔前に広く普及していたバージョンがHTTP/1.1となります。
そして、その前はHTTP/1.0、さらにそれ以前のものはHTTP/0.9とまとめられています。
で、その後に公開されたのがHTTP/2と呼ばれるバージョンで、HTTP/1.1と比べて通信効率がかなり改善されました。
それにより、さらに高速に通信できるようになりました。
因みに、このHTTP/1.1が公開されたのは1999年と古く、私がまだ高校生の頃です。
HTTP/2のプロトコルが公開されたのが2015年なので、実に16年ぶりに新しいバージョンが登場したことになります。
最近のレンタルサーバーでも、多くがHTTP/2を採用しています。
それにより、以前よりもサーバーの処理速度が大幅に向上して、安定性もかなり増しています。
HTTP/1.1とHTTP/2の違いは?
これらの違いというか、HTTP/2での改善点といった方が正しいように思います。
改善点は、こちらになります。
・ヘッダの圧縮機能の追加
通信効率の改善(Webサイトの表示速度の改善)
すでに説明したように、HTTP/1.1やHTTP/2は、ブラウザとWebサーバー間でデータをやり取りする際の仕組みになります。
例えば、私がブラウザを使って何かのWebサイトを閲覧しようとした場合、
ブラウザはWebサーバーに対して、そのWebサイトで使用されているHTMLや画像などを見せて!とリクエストします。
↓
そうすると、WebサーバーはHTMLや画像などをブラウザに返してくれるので、私はそのWebサイトを閲覧することができます。
この際注意しないといけないのが、当然、1つのページで使われている画像は複数あるということです。
例えば、10枚の画像を使用しているページがあったとします。
この場合、ブラウザはWebサーバーに対して画像を見せて!と10回リクエストすることになります。
ですが、HTTP/1.1の場合には、複数のリクエストが同時に来ても、1枚ずつしか画像を返すことができません。
リクエストを順番に1つずつしか処理できないという非効率な仕組みになっていたわけです。
これだと、前の処理が何らかの理由で遅れてしまうと、後の処理まで遅れてしまうという大きなデメリットもありました。
↓
その仕組みを改善したのがHTTP/2で、複数のリクエストを並行して同時に処理することができるようになりました。
それにより、ブラウザに対して画像などを同時に返せるようになったわけですね。
通信効率が大きく改善されることになったので、結果的にWebサイトの表示速度も速くなったという訳です。
ヘッダの圧縮機能の追加
HTTP/2からはHTTPボディだけではなくHTTPヘッダも圧縮して送信できるようになりました。
圧縮にはHPACKと呼ばれる方式が採用されていて、新しく送信が必要なHTTPヘッダ情報のみを差分データとして送信できるようになりました。
それにより、同じ内容のHTTPヘッダを繰り返し送信しないようにしたようです。
それと、バイナリ形式への圧縮も行われるようになっています。
通常、人間が理解できるテキストデータのままではコンピュータは理解することができません。
そこで、バイナリデータと呼ばれるコンピュータが理解できる形式に変換する必要があります。
予めバイナリデータに変換しておくことで、通信の度に変換する必要がなくなり、その分、処理が速くなります。
最近のWebサイトは、1ページあたりの情報量がかなり多くなり、HTTP通信を行う際には多くのHTTPヘッダ情報が追加されるようになっています。
HTTPヘッダの転送量を減少させることで、通信速度の高速化を狙ったみたいですね。
Webサーバーの対応状況
HTTP/2について説明してきましたが、当然Webサーバー自体がHTTP/2をサポートしていないと意味がありません。
その対応状況ですが、少なくとも、主要なWebサーバーの最新バージョンであれば全て対応しています。
Apacheやnginx(エンジンエックス)、Windowsサーバで利用されるIISは、利用できるようになっています。
その他にも、LiteSpeed(ライトスピード)もHTTP/2をサポートしています。
最近のレンタルサーバーでは、nginxやLiteSpeedを採用していることが多くなりました。
なので、どこのレンタルサーバーでも、問題なくHTTP/2を利用できそうですね。
各ブラウザの対応状況
各ブラウザのサポート状況ですが、こちらもWebサーバーと同様に主要ブラウザの新しいバージョンであれば、HTTP/2をサポートしています。
主要ブラウザといえば、PCであれば、Google ChromeやFirefox、Microsoft Edge、Safari、Operaなどですね。
あとは、スマートフォンで使用されているiOS SafariやChrome for Androidあたりです。
これらのブラウザは、全てHTTP/2に対応しています。
HTTPS通信とHTTP/2の関係
上記で、HTTP/2に対応している主要ブラウザについて記載しました。
ですが、主要ブラウザに関してはもう1点注意べきことがあります。
主要ブラウザでは、HTTPS通信に対応していないとHTTP/2を利用できません。
HTTP/2側の仕様では、HTTPS通信でもHTTP通信でも問題はありません。
ですが、ブラウザ側が制限しているみたいです。
これは、セキュリティを上げるために暗号化通信を促進するためだと思いますが、常時SSL化の設定は必須ですね。
つまり、HTTP/2とSSLの導入はセットで考えておかないといけないみたいです。
因みに、HTTP/2に対応させる場合には、OpenSSLのバージョンが1.0.2以上である必要があります。
OpenSSLはHTTPS通信に必須のライブラリなので、もしOpenSSLのバージョンが低いと、HTTPS通信を行っていてもHTTP/2を利用することができません。
最後に
今回は、HTTP通信プロトコルである「HTTP/2」についてまとめてみました。
HTTP/2の採用により通信効率が改善され、それによりWebサイトの読み込み速度も上がります。
ただ、HTTP/2により必ずしもWebサイトの表示速度が改善されるわけではないようです。
例えば、以下のような状況であれば、そこまで大きなメリットはないとも言われています。
・コンテンツ自体の内容が薄く、使用されていたテキスト量や画像枚数が少ないWebサイト
因みに、現在、最も多く採用されているHTTP通信プロトコルは、HTTP/2です。
ですが、既にHTTP/3も普及し始めています。
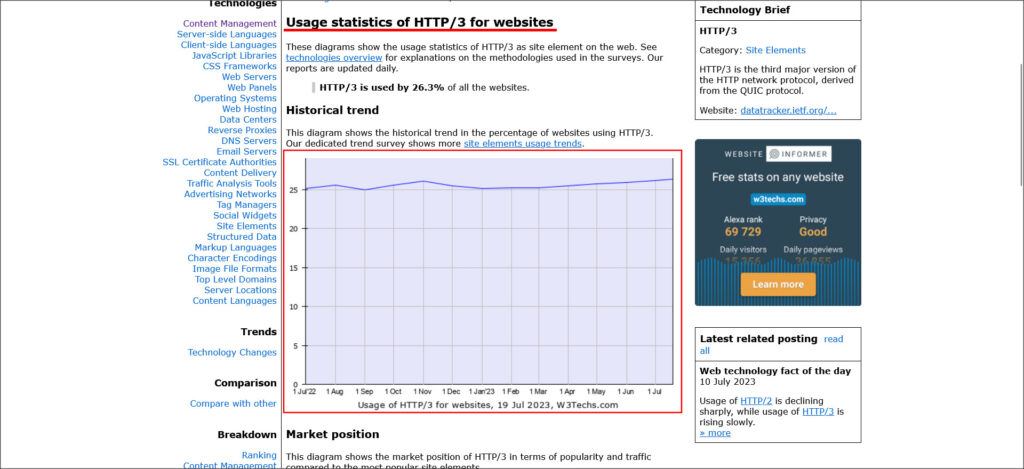
現時点(2023.07.19)で、既に全Webサイトの26.3%がHTTP/3を採用しています(W3Techsから引用)。

[ Usage Statistics of HTTP/3 for Websites, July 2023 ]
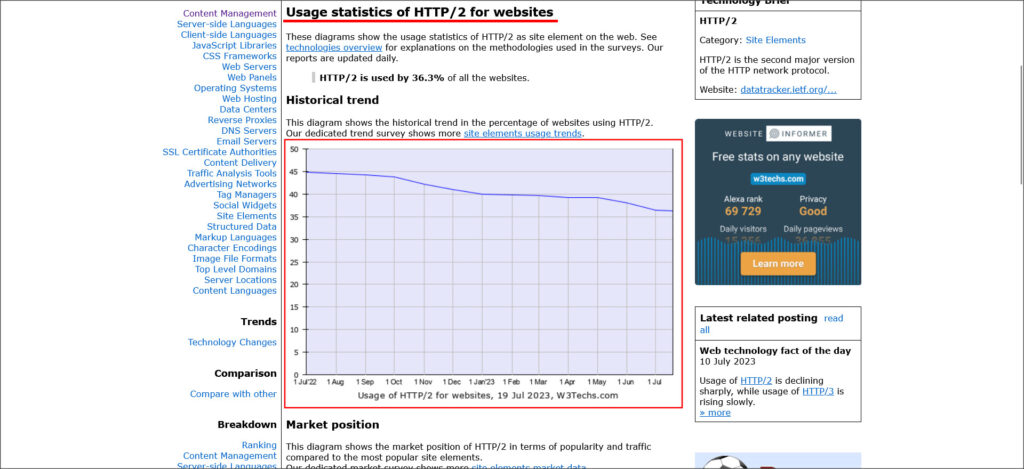
逆に、HTTP/2を採用しているWebサイトの数は減り続けています。

[ Usage Statistics of HTTP/2 for Websites, July 2023 ]
今後の流れとしては、HTTP/3の普及がさらに進んでいくと思います。
まだ、HTTP/2を採用しているエックスサーバーやConoHa WINGなども、数年以内にはHTTP/3へ対応するのではないかと予想できますね。
ただ、正直、エックスサーバーもConoHa WINGも既にかなりの速度が出ています。
なので、HTTP/3へ対応したとしても、どのくらいの効果を期待できるのかは分かりませんが。