今回は404ページについてのお話しです。
404ページとは、サイト訪問者に対して、探しているページが見つからないことを伝えるためのページです。
サイト訪問者は、404ページが表示されれば、該当ページのURLが存在しないことを認識することができます。
404ページの作り方が分からないという方は、参考にして頂ければ幸いです。
コンテンツ
404ページについて
404ページとは?
まず、404ページとは、以下のような場合に備えて作成しておきます。
■存在していたページを削除した時
■ユーザーがURLを間違えてアクセスしてきた時
存在しないURLにアクセスしてきたユーザーに対して、ページが存在していないことを伝えることになります。
要は、該当ページが存在しないことをユーザーへ伝えるためのページです。
この404ページも、上手に使えばサイト訪問者を増やすきっかけにもなります。
地味なページですが、サイト訪問者を自サイトに留まらせる為に、効果的な404ページの作成をおすすめします。
404ページは上手に利用すること
404ページを上手く使うことは、サイト訪問者を逃さないようにして、ユーザーを獲得するチャンスにもなります。
ですが、「404 Not found」や「お探しのページは見つかりません。」と一行だけ表示させるようなシンプルなページもよく見かけます。
中には、404ページの作成すら行っていないWebサイトもあります。
ただ、これだと、せっかくサイトを訪問してくれたユーザーを逃してしまうことになります。
訪問者を自サイトへ留まらせて、サイト内の別ページへ誘導できるような404ページ作りを意識しましょう!
といっても、やはりどのように作ればいいのか難しいですよね。
当記事では事例を交えて説明しているので、興味のある方はチェックしてみましょう。
→ 404ページの事例
404ページ作成時のポイント
まず、404ページを作成する上で押さえておくべき点は、Search Console ヘルプ > 404 ページのカスタマイズのページを参照して頂くのが早いです。
- ユーザーに対して、探しているページが見つからないことを明確に伝えます。親しみやすく魅力的な言葉を使用します。
- 404 ページを、サイトのその他の部分と同じデザイン(ナビゲーションを含む)にします。
- 最も人気のある記事や投稿へのリンクの他、ホームページへのリンクを追加します。
- 無効なリンクを報告する方法をユーザーに提供することを検討します。
- この 404 ページがどれほどきれいにデザインされ、役に立つものであっても、Google 検索結果に表示したいとは誰も思わないでしょう。404 ページが Google や他の検索エンジンのインデックスに登録されないようにするため、存在しないページがリクエストされたときにウェブサーバーが実際の 404 HTTP ステータス コードを返すことを確認します。
参照:Search Console ヘルプ > 404 ページのカスタマイズ
404ページの基本は、全てこの「Search Console ヘルプ」に記載してありますね。
■訪問者が探しているページが見つからなかったことを丁寧なメッセージで伝える
かつ
■他サイトデザインは統一し、トップページなど重要なページへのリンクを設定しておく
ということが、404ページの基本です。
あとは、ページの検索機能があれば、ユーザビリティも上がり、よりおすすめです。
また、同時に404コードを返すのも忘れないようにしましょう。
404コードとは、HTTPステータスコードの1つです。404を返すことで、該当ページが見つからないことを伝えることができます。
おすすめの404ページ事例5つを紹介
404ページのおすすめ事例を5つ紹介します。
404ページのデザインや掲載コンテンツにお悩みの方は、参考にしてください。
九州大学
まずは、九州大学の404ページです。

引用:九州大学 公式サイト
こちらは、シンプルな404ページです。
よく見かける感じの404ページで、特にコンテンツ作り込んでいる訳ではありません。
ですが、「ページが見つかりません」と1行だけ表示するのではなく、丁寧な文章でページが見つからなかった旨を伝えてあります。
また、「こちら」というテキストにトップページへのリンクを貼っています。
404ページを作り込む時間や予算がないという方は、こちらの404ページを参考にしてください。
もっと基本的なパターンの事例ですが、シンプルで分かりやすいです。
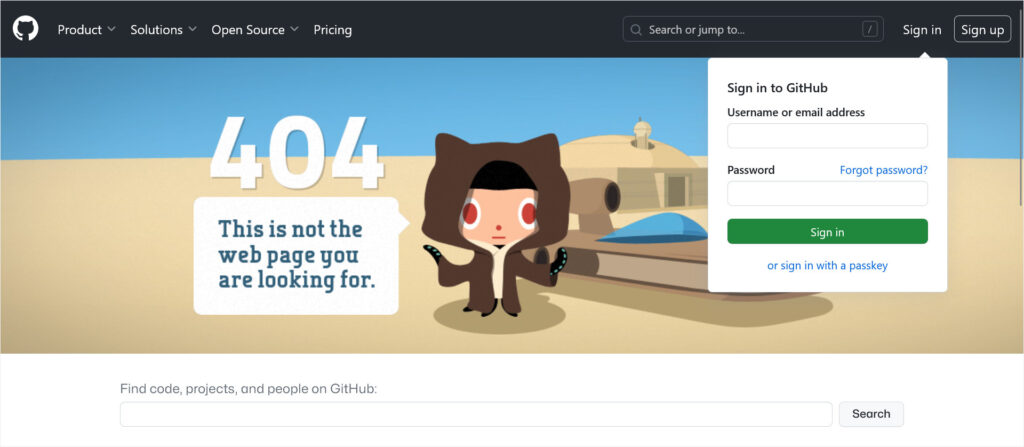
GitHub
GitHubの404ページです。

引用:GitHub 公式サイト
こちらもシンプルな作りですが、検索ボックスを付けているのが特徴です。
GitHubのような技術者寄りのサイトであれば、検索機能のみの404ページの方が使いやすくて、おすすめです。
あと、ECサイトなどサービスや商品の販売サイトも、検索ボックスがあると便利ですね。
検索ボックスから商品検索を行えるので、ここで取り逃がすユーザーを減らすこともできます。
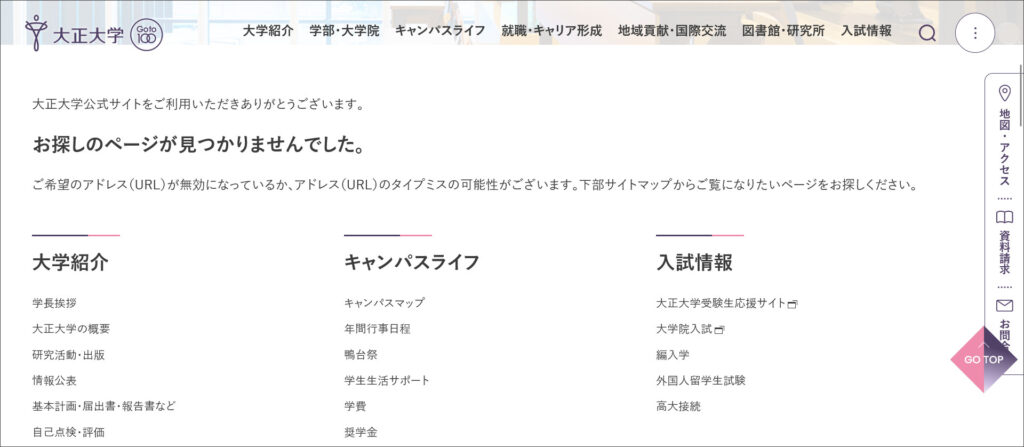
大正大学
こちらは、大正大学の404ページです。

引用:大正大学 公式サイト
こちらは、サイトマップを表示させている事例です。
様々なページへのリンクが貼ってあり、ユーザーを目的ページに導きやすい構造になっています。
大学のような教育機関や医療機関、自治体のWebサイト、企業のコーポレートサイトの場合、このように細かくメニューを設置しておくのがおすすめですね。
訪問者が404ページから該当ページを探しやすくなるので、Webサイトの離脱を防ぎやすくなります。
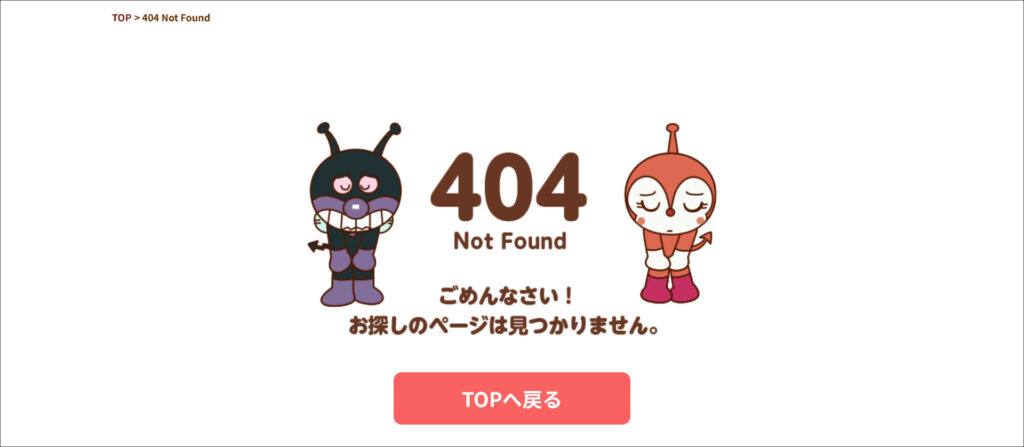
それいけ!アンパンマン
それいけ!アンパンマンの404ページです。
キャラクターを利用した404ページも、ユーザーの目を引くので、効果的です。
普通は、バイキンマンやドキンちゃんのような有名キャラクターを持っている会社はないです。
そんな場合は、素材サイトなどでユーザーの目を引くようなキャラクターのイラストを探すのがおすすめです。
金銭的に余裕があれば、外部の人間に作成を依頼するのもおすすめです。
ココナラであれば、安く作ってくれるイラストレーターもいます。
興味のある方は、一度探してみましょ。
LEGO(レゴ)
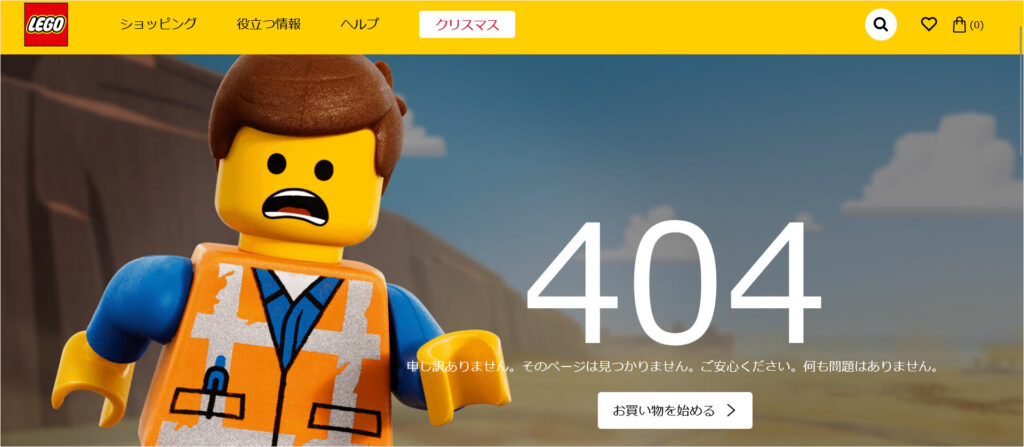
最後は、LEGO(レゴ)の404ページです。

引用:LEGO 公式サイト
こちらは、いかにも"レゴ!"という感じの404ページですね。
このようにインパクトのある404ページもおすすめです。
ユーザーの興味を一気に惹きつけて、そこに「お買い物を始める」というリンクが貼ってあります。
これで商品ページへも誘導しやすくなります。
404ページの作り方
404ページを作成
オリジナルでWebサイトを作成している場合
オリジナルでWebサイトを作成している場合には、Web制作者に依頼して作って貰いましょう。
ファイル名は、404.htmlなどとすると分かりやすいです。
ただ、"どのようなコンテンツを404ページに表示させたいか"のイメージは、Web制作者に分かりやすく伝えるようにしましょう。
WordPressを使っている場合
もし、WordPressを使っている場合には、404.phpというファイルがテーマ内に作られているはずです。
404.phpが無い場合には、404.php自体を自分で作る必要があります。
ただ、WordPressを使っている場合でも、HTMLやCSSの知識がないと、404.phpを修正するのは難しいです。
実際の修正は、イメージだけ伝えてWeb制作者に依頼しましょう。
プラグイン「404page」を利用するのもおすすめです。

もし、HTMLとCSSの知識がない方は、404page(Smart Custom 404 error page)というプラグインを使用するのもおすすめです。
WordPressの固定ページから自分で404ページを作成すれば、404pageを使うことで、自分で作成した404ページを公開することができます。
.htaccessを使って404ページへリダイレクト
404ページを作成したら、404ページへリダイレクトさせるようにしましょう。
リダイレクト設定は、.htaccessに以下のような記述を追記すればOKです。
※WordPressを使っている場合には、こちらの対応は不要です。
や
ErrorDocument 404 /404.html