
購入した有料のWordPressテーマをインストールしてWebサイトの公開を開始する方法を紹介します。
その為、自身でインストールする必要があります。
例えば、先日、TCDからGRAVITYという不動産サイト向けテーマがリリースされました。
こういった有料WordPressテーマを購入後、「外注を頼らず自身で設定まで行いたい!」という方は、ぜひ参考にしていただければ幸いです。
今回は、前提として、
として、説明を進めていきます。
「WordPressクイックスタート」を利用することで、申し込み完了と同時にWordPressインストール、ドメイン取得、SSL設定まで完了します。
※ドメインも永久無料で利用することができます。
また、有料のWordPressテーマでWebサイトを公開する流れとしては、
↓
②、購入したWordPressテーマをインストール
になります。

こちらの記事は、プログラミング・Web制作歴15年以上、ブログ歴10年以上のプログラマーが書いています。
プライベートでも仕事でも多くのレンタルサーバーを利用してきた経験から、サーバーに関する豊富な知識をもとに書いています。
>> プロフィール
コンテンツ
WordPress本体のインストール
購入した有料テーマを利用するには、まずWordPress本体をインストールして用意する必要があります。
インストール方法としては、主に2パターンがあります。
レンタルサーバーのインストール機能を利用する場合
レンタルサーバーにWordPressインストール機能を搭載している場合、その機能を利用しましょう。
初心者の方でも簡単にWordPressのインストールを行うことができます。
今回は、人気の以下のレンタルサーバーのWordPressインストール機能について紹介します。
- エックスサーバー
- ロリポップ!
- ConoHa WING(コノハウィング)
- カラフルボックス
- mixhost(ミックスホスト)
これら以外のレンタルサーバーをお使いの場合、その公式サイトのマニュアル・サポートページを参考にしてWordPressのインストールを行いましょう。
エックスサーバーでのWordPressインストール方法
まず、エックスサーバーのサーバーパネルへログインします。
↓
サーバーパネルへログインすると、
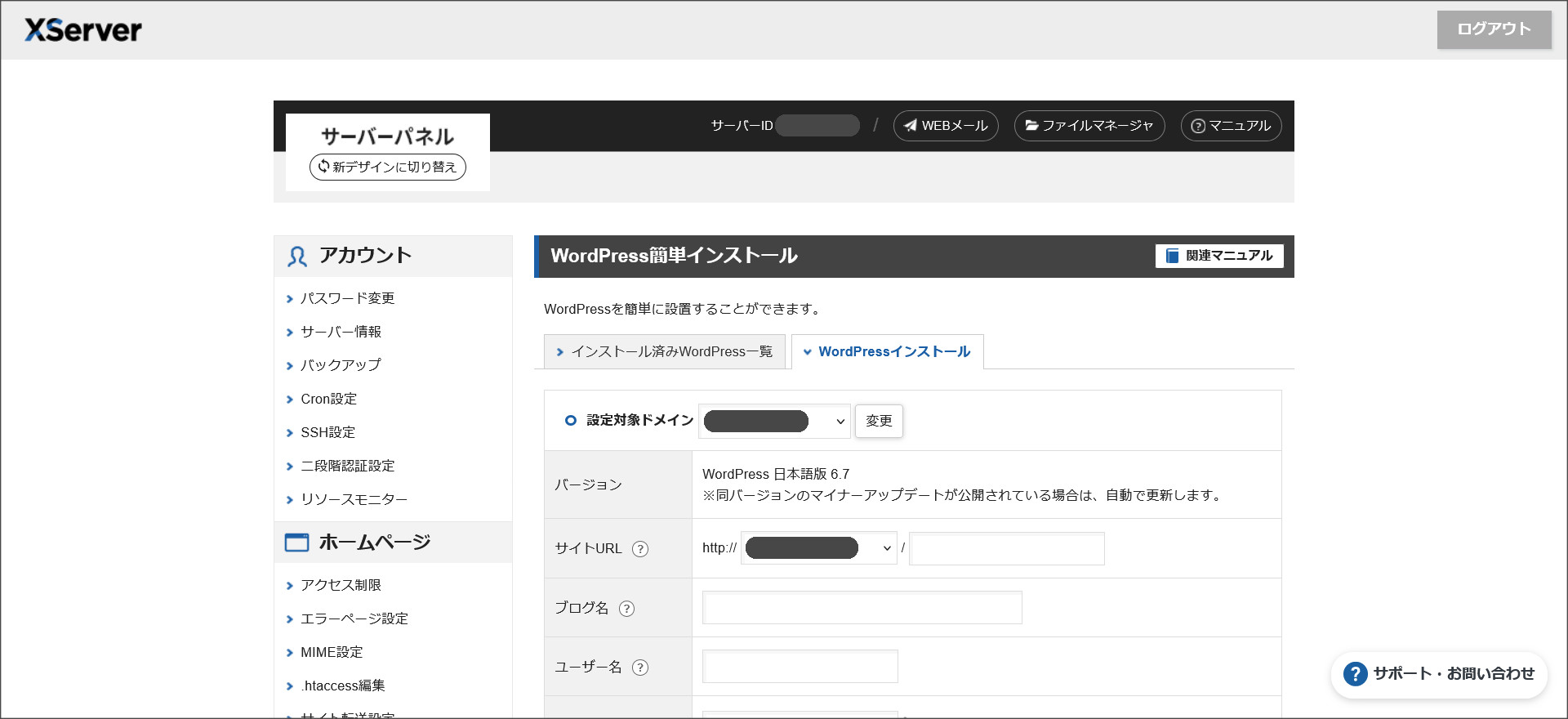
「WordPress簡単インストール」→「ドメインを選択」→「WordPressインストール」と画面を移動してください。
このようなエックスサーバーの「WordPress簡単インストール」画面が開きます。

以下のように設定してください。
■ブログ名:ブログ・Webサイトの名称
■ユーザー名:WordPressの管理者ユーザー(ログイン時にも使用)
■パスワード:WordPressの管理者パスワード(ログイン時にも使用)
■メールアドレス:WordPressの管理者メールアドレス
■キャッシュ自動削除:「ONにする」を選択
■データベース:「ONにする
■メモ:任意 ※メモしておきたい内容があれば入力
■テーマ:利用するWordPressテーマを選択
→ 有料テーマ利用する場合、とりあえず「WordPressデフォルトテーマ」でOK
■テーマオプション:子テーマがある場合はチェック
各項目を入力したら、「確認画面へ進む」→「インストールする」とボタンをクリックして、WordPressのインストールを完了させてください。
ロリポップ!でのWordPressインストール方法
まず、ロリポップ!のユーザー専用ページへログインします。
↓
ユーザー専用ページへログインすると、「サイト作成ツール」→「WordPress簡単インストール」と画面を移動します。
このようなロリポップ!の「WordPress簡単インストール」画面が開きます。

以下のように設定してください。
■利用データベース:利用するデータベースを選択 ※新しく作成する場合は「新規自動作成」を選択
■サイトのタイトル:ブログ・Webサイトの名称
■ユーザー名:WordPressの管理者ユーザー(ログイン時にも使用)
■パスワード:WordPressの管理者パスワード(ログイン時にも使用)
■メールアドレス:WordPressの管理者メールアドレス
■LiteSpeed Cacheの設定:「LiteSpeed Cacheを利用する」にチェック
■最初に設定するWordPressテーマを選択:「利用する」「利用しない」を選択
→ 有料テーマ利用する場合、とりあえず「利用しない」でOK
各項目を入力したら、「入力内容確認」→「インストール」とボタンをクリックして、WordPressのインストールを完了させてください。
ConoHa WINGでのWordPressインストール方法
まず、ConoHa WINGのコントロールパネルへログインします。
↓
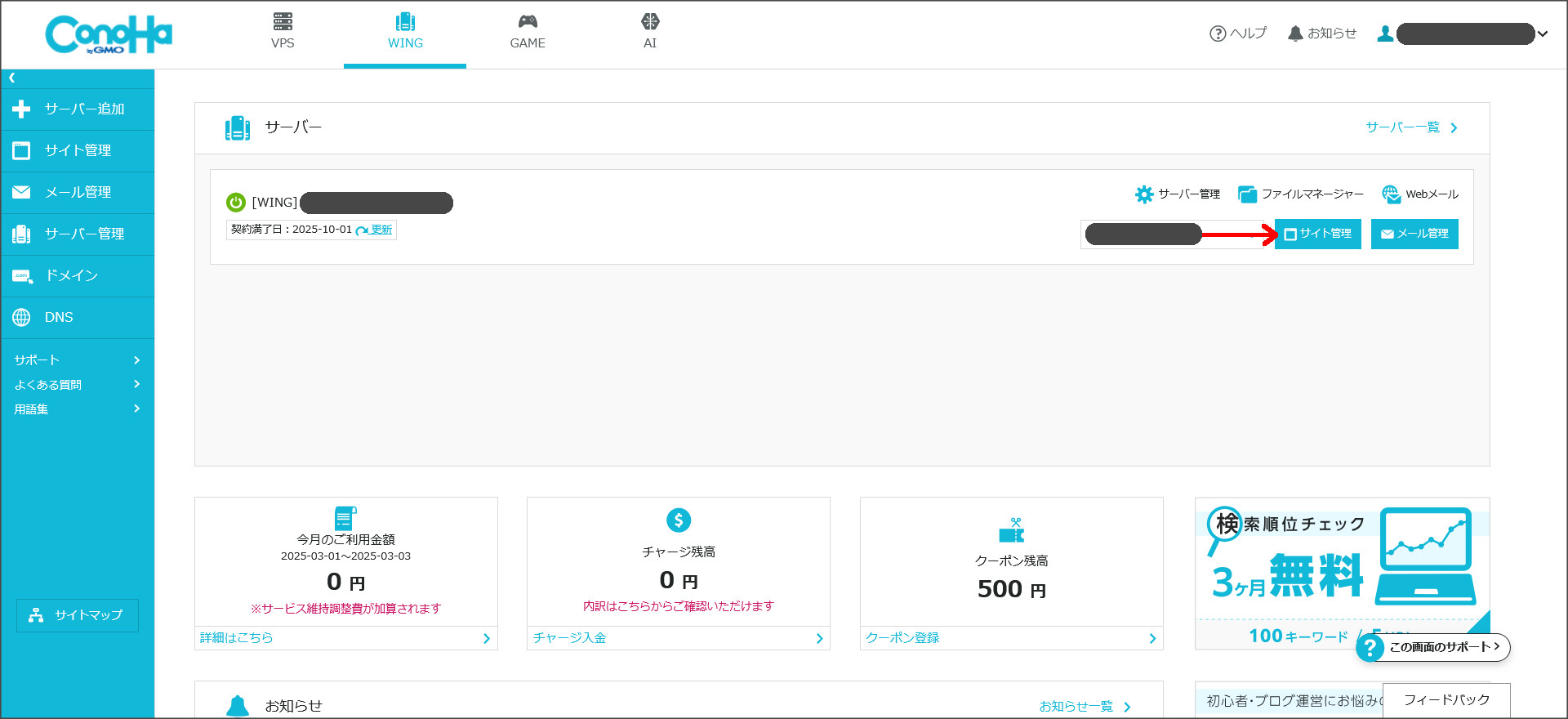
コントロールパネルへログインすると、該当の該当サーバーの「サーバー管理」をクリックします。

↓
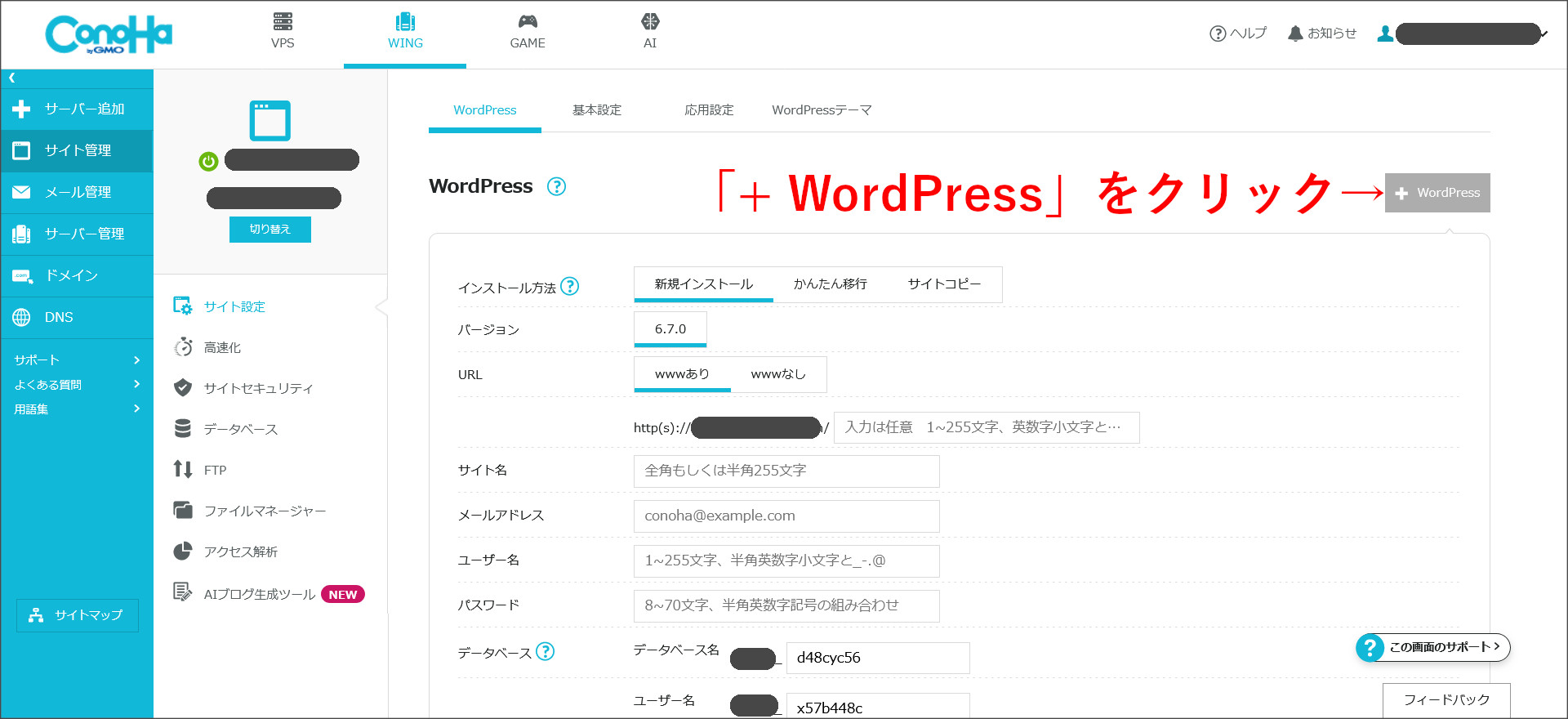
サーバー管理画面へ移動するので、「サイト設定」→「WordPress」と移動してください。
「+ WordPress」をクリックすると、ConoHa WINGのWordPressのインストール画面が開きます。

以下のように設定してください。
■バージョン:利用するWordPressのバージョンを選択
■URL:ブログ・Webサイトの公開URL ※「wwwなし」を推奨
■サイト名:ブログ・Webサイトの名称
■メールアドレス:WordPressの管理者メールアドレス
■ユーザー名:WordPressの管理者ユーザー(ログイン時にも使用)
■パスワード:WordPressの管理者パスワード(ログイン時にも使用)
■データベース:「データベース名」「ユーザー名」「パスワード」を設定
■コントロールパネルプラグイン:「インストールする」にチェック
■自動キャッシュクリアプラグイン:「インストールする」にチェック
■WordPressテーマインストール:「利用する」「利用しない」を選択
→ 有料テーマ利用する場合、とりあえず「利用しない」でOK
■テーマ:利用するWordPressテーマを選択
各項目を入力したら、「保存」をクリックして、WordPressのインストールを完了させてください。
カラフルボックスでのWordPressインストール方法
まず、カラフルボックスのcPanel(サーバー管理画面)へログインします。
※申し込み時に送られてきたメールを確認
↓
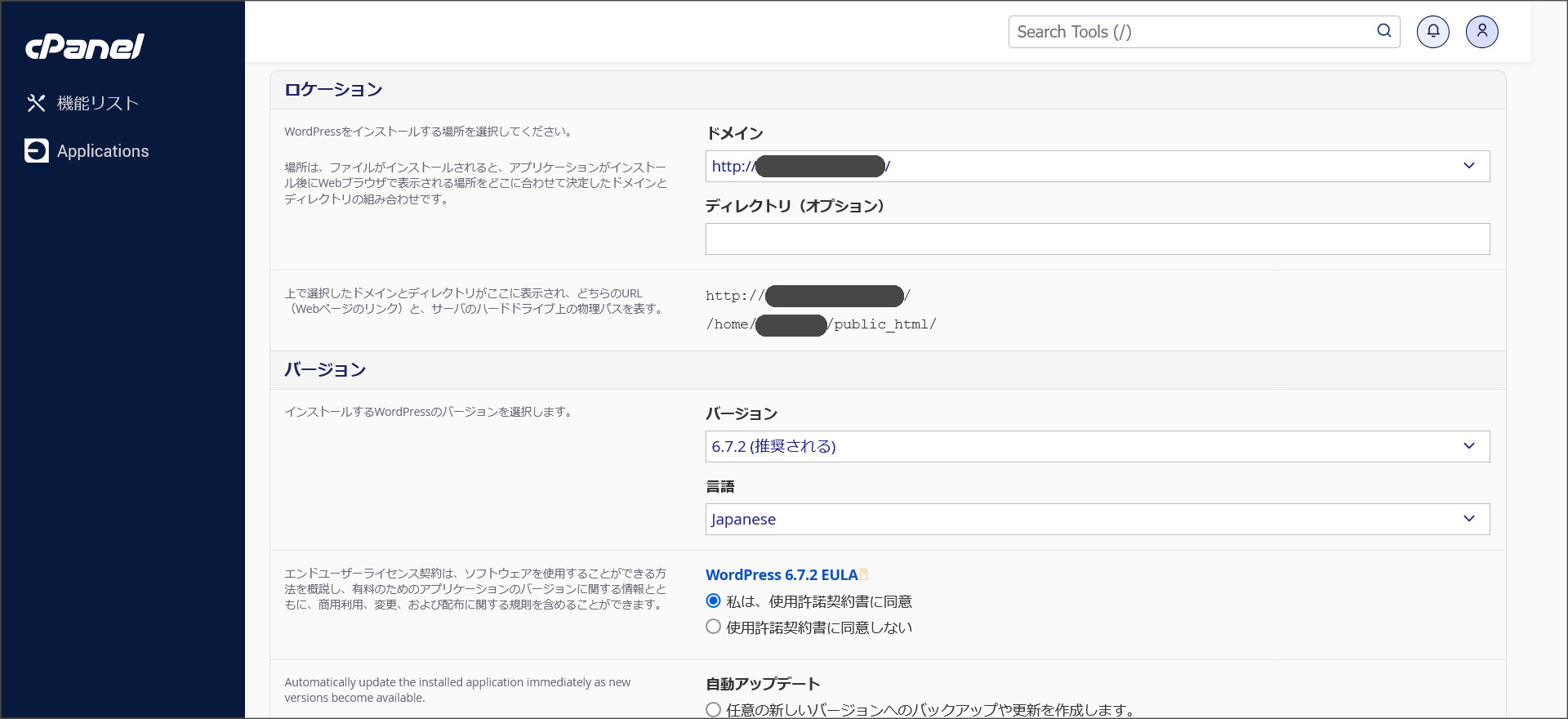
cPanelへログインすると、「Applications」→「WordPress」→「このアプリケーションをインストール」と画面を移動します。
このようなカラフルボックスのWordPressのインストール画面が開きます。

以下のように設定してください。
■バージョン:基本的にデフォルトのままOK
■管理者ユーザー名:WordPressの管理者ユーザー(ログイン時にも使用)
■管理者パスワード:WordPressの管理者パスワード(ログイン時にも使用)
■管理者の電子メール:WordPressの管理者メールアドレス
■ウェブサイトのタイトル:ブログ・Webサイトの名称
■ウェブサイトのタグライン:ブログ・Webサイトのキャッチコピー
■Two-Factor Authentication:デフォルトのままでOK
■ログイン試行回数を制限する?:デフォルトのままでOK
■マルチサイトを有効にしますか?:デフォルトのままでOK
■高度な設定管理:デフォルトのままでOK
→ 自身でデータベースやバックアップの設定を行う場合は、「私は、これらの設定を管理できます。」にチェック
各項目を入力したら、画面下にある「+ インストール」をクリックしてWordPressのインストールを完了させてください。
mixhostでのWordPressインストール方法
まず、mixhostのcPanel(サーバー管理画面)へログインします。
↓
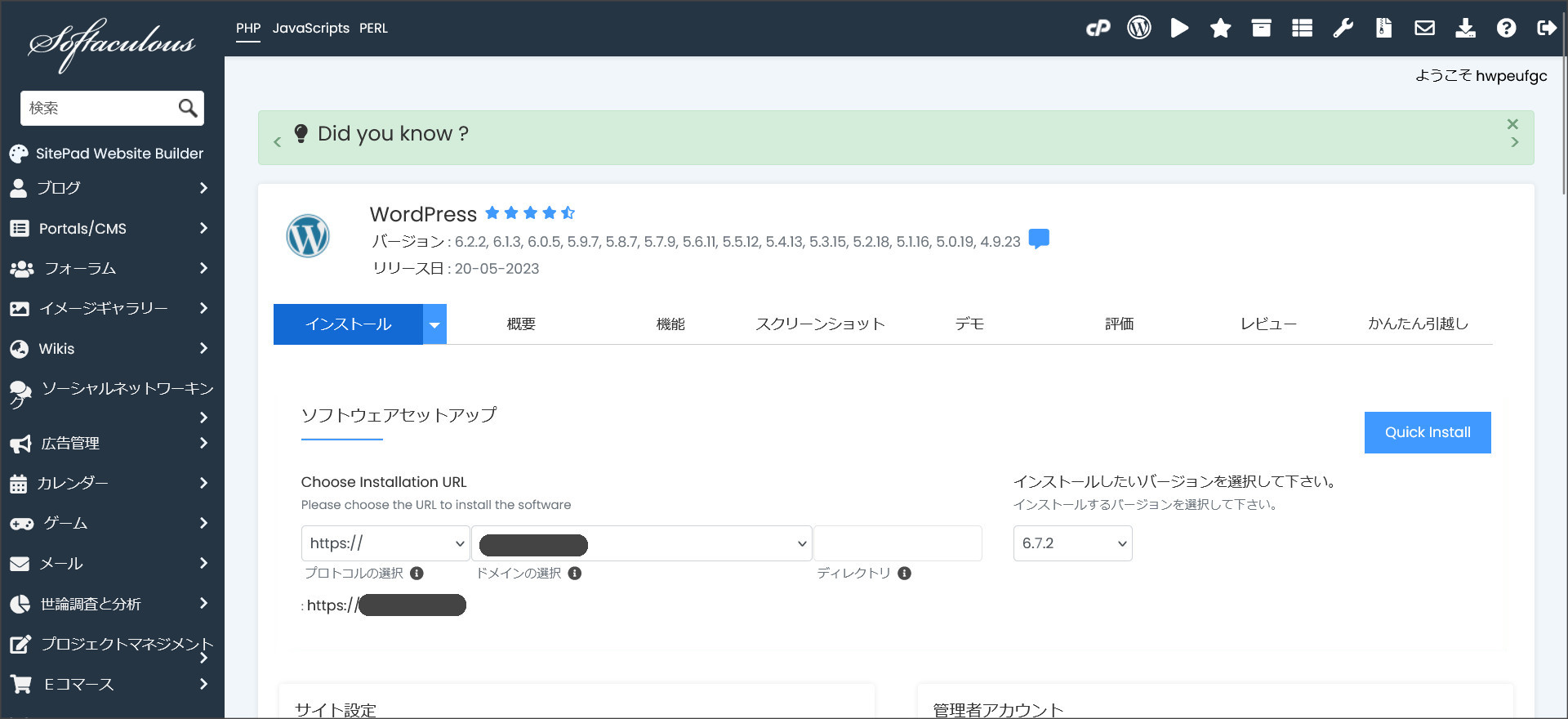
cPanelへログインすると、「SOFTACULOUS APPS INSTALLER」→「WordPress」→「今すぐインストール」と画面を移動します。
このようなmixhostのWordPressのインストール画面が開きます。

以下のように設定してください。
■バージョン:利用するバージョンを選択
■サイト名:ブログ・Webサイトの名称
■サイト説明:ブログ・Webサイトのキャッチコピー
■マルチサイトを有効にする(WPMU):チェック不要
■Disable WordPress Cron:チェック不要
■Admin Username:WordPressの管理者ユーザー(ログイン時にも使用)
■Admin Password:WordPressの管理者パスワード(ログイン時にも使用)
■管理者Eメール:WordPressの管理者メールアドレス
■言語の選択:Japaneaseを選択
■Select Plugin(s):利用したいプラグインがあればチェック
■アドバンスドオプション:閉じたままでOK
→ 自身でデータベースやバックアップの設定を行う場合は、開いて各項目を設定
■テーマの選択:利用するWordPressテーマを選択
→ 有料テーマ利用する場合、未選択のままもでOK
各項目を入力したら、画面下にある「インストール」をクリックして、WordPressのインストールを完了させてください。
mixhostでのWordPressのインストールは、こちらの記事も参考にしてください。
手動でインストールする場合
業務でWordPressを使用する場合、上記のようなレンタルサーバーのインストール機能を使用できない場合もあります。
この場合、WordPressのインストール機能はないので、手動でインストールすることになります。
手動インストールの流れとしては、こちらになります。
↓
②、FFFTPでサーバーへ接続し、インストールファイルをサーバー上にアップロードする
↓
③、ブラウザ上からWordPressのインストールを行う
という流れになります。
また、WordPressのインストールにはデータベース情報とFTPアカウントが必要になります。
その情報も事前に用意しておきましょう。
WordPressの手動インストールについては、長くなるのでこちらの記事を参考にしてください。
購入したWordPressテーマのインストール
購入したWordPressテーマをインストールするには、主に以下の2パターンがあります。
- WordPress管理画面上からテーマファイルをアップロードしてインストール
- FFFTPでテーマファイルをアップロードしてインストール
「WordPress管理画面上からテーマファイルをアップロードしてインストール」の方が簡単です。
基本的には、こちらの方法でテーマのインストールを行いましょう。
購入済テーマは事前にダウンロードしておきましょう!
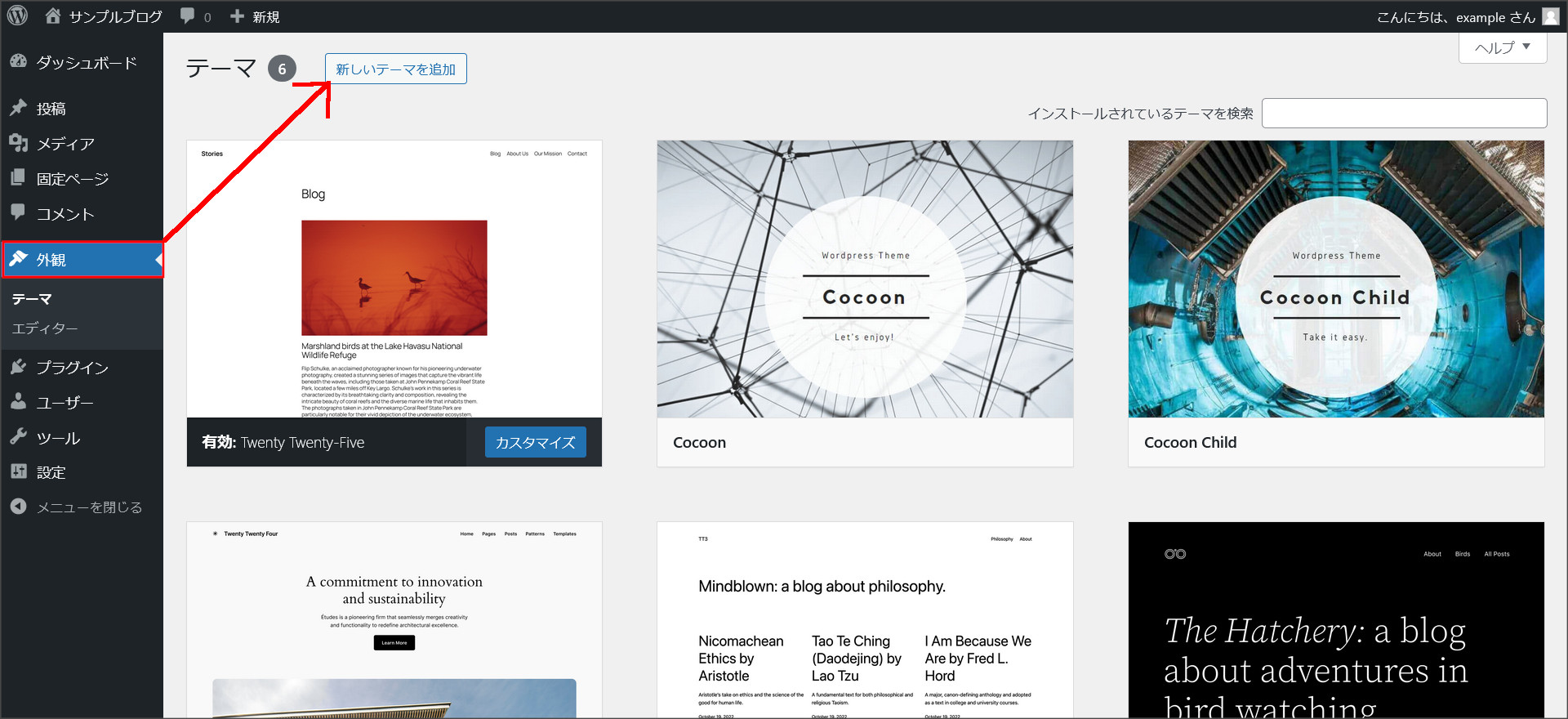
まず、WordPress管理画面へアクセスして、画面左側の「外観」をクリックしてください。
その画面上で「新しいテーマを追加」を選択します。

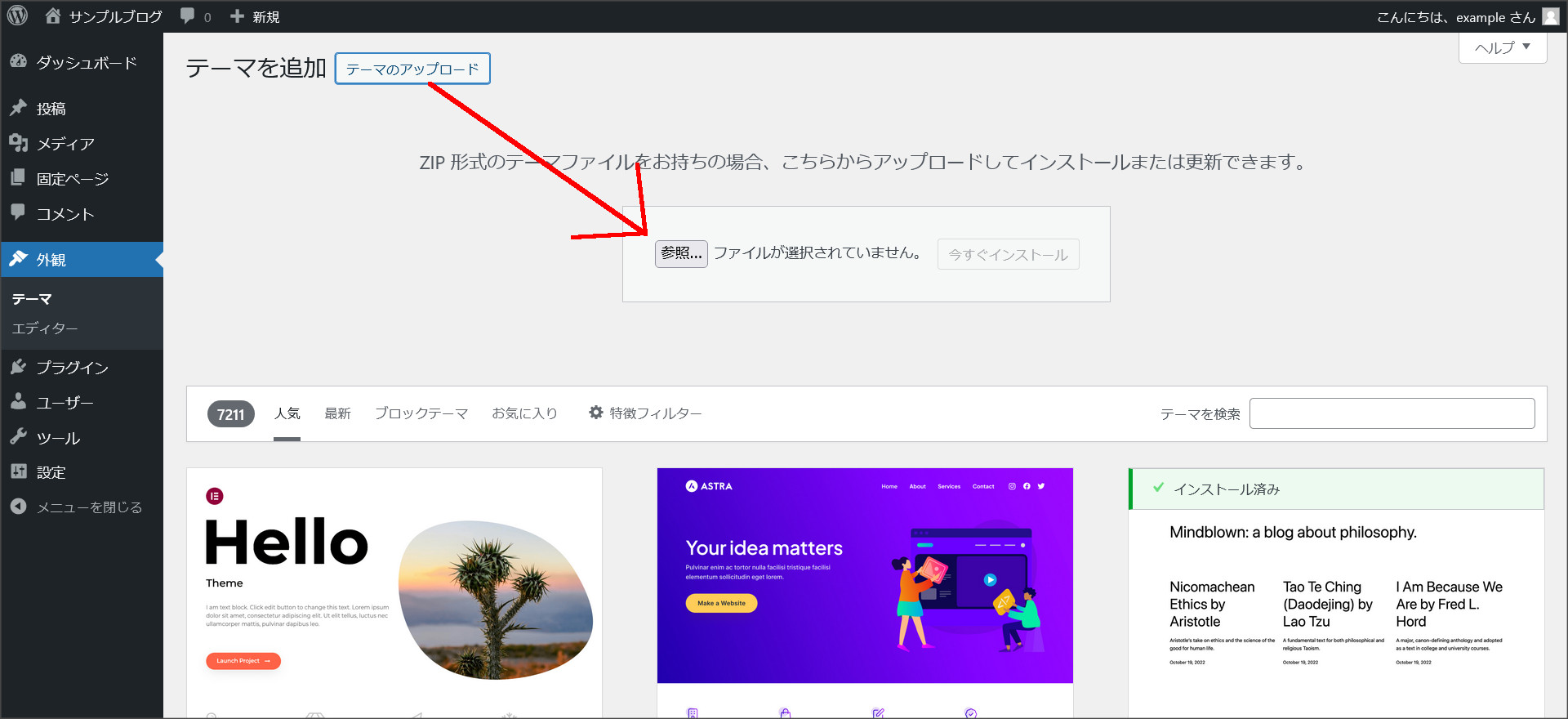
次の画面では「テーマのアップロード」すると、ファイルのアップロード画面が開きます。
そこから購入したWordPressテーマをアップロードしインストールを行います。

テーマファイルのインストールの詳細は、長くなるのでこちらの記事を参考にしてください。
テーマインストール後の作業
テーマのインストールが完了したら、Webサイトの公開画面を確認してみましょう。
公開画面のURLは、WordPressを「https://example.com/」の直下にインストールした場合、「https://example.com/」が公開URLになります。
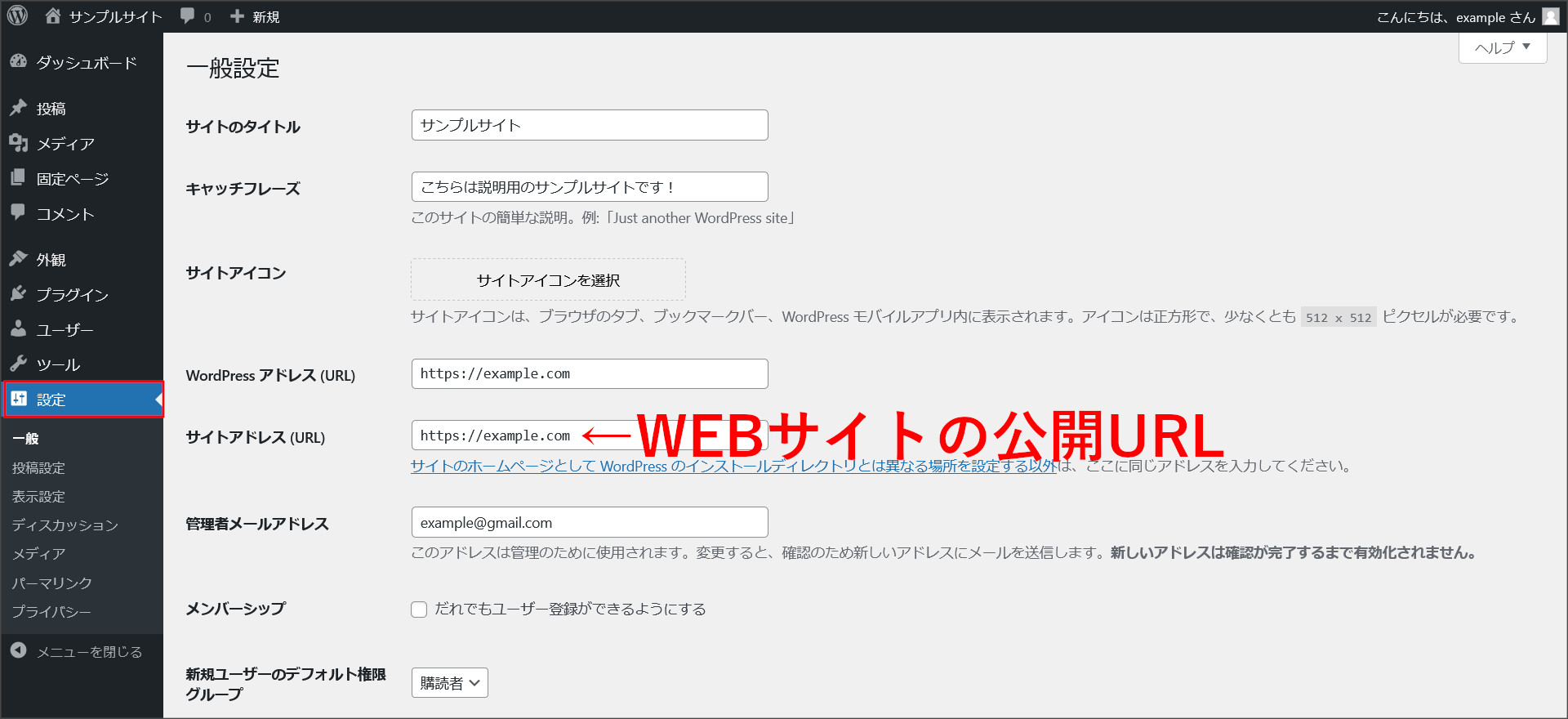
また、WordPress管理画面上でも、Webサイトの公開URLを確認できます。

Webサイトの表示デザインは、購入されたWordPressテーマによって大きく異なります。
ただ、どのWordPressテーマを利用していても、インストール直後だとスカスカのWebサイトになっているはずです。
↓
このあとは、購入されたWordPressテーマのマニュアルを活用して、Webサイトの見た目を整えていきましょう。
通常、有料のWordPressテーマになると、サポートも利用できるようになっているはずです。
また、設定時には画像が必要になることもあります。
その場合は、写真AC(無料ダウンロードも可)かCanvaがおすすめです。
Canvaを利用する場合、ネットで情報検索しながら使い方の学習する必要があります。
ですが、WEBデザイナーじゃなくてもレベルの高い画像を作成することができるので、本格的にWebサイトを運営する方は使えるようになっておくと便利です。
最後に
今回は、購入した有料のWordPressテーマをインストールしてWebサイトを公開する方法を紹介しました。
有料テーマの場合、購入後にWordPress管理画面上からアップロードしてインストールすることになります。
その方法を詳しく知りたい方は、ぜひ当記事を参考にしてください。