
今回は、グーペ(Goope)を使ってホームページを作る手順を、初心者向けにわかりやすく解説します。
申し込みから初期設定、ページ作成、独自ドメインやSSLの設定まで、順を追って画像付きで詳しく紹介します。
グーペの利用を検討している方は、この記事を参考に進めてみてください。
グーペの評判、料金、機能についてはこちらのページも合わせてチェックしてみましょう!
↓

こちらの記事は、プログラミング・Web制作歴15年以上、ブログ歴10年以上のプログラマーが書いています。
プライベートでも仕事でも多くのレンタルサーバーを利用してきた経験から、サーバーに関する豊富な知識をもとに書いています。
>> プロフィール
コンテンツ
グーペで「申し込みからホームページを公開」するまでの方法
グーペでホームページを公開するには、"申し込み" → "ホームページの設定" → "独自ドメインの設定"という順番に行っていきます。
独自ドメインに関しては、使用しなくてもホームページを公開することができます。
ですが、ホームページを本格的に運用するには、必ず独自ドメインの設定まで行いましょう。
グーペの申し込みを行う
グーペの申し込みは、公式サイトより行います。
まずは、グーペの公式サイトを開いてください。
>> グーペの公式サイトはこちら![]()
こちらが、公式サイトのトップページです。

まずは、「無料おためし」のボタンをクリックしてください。
↓
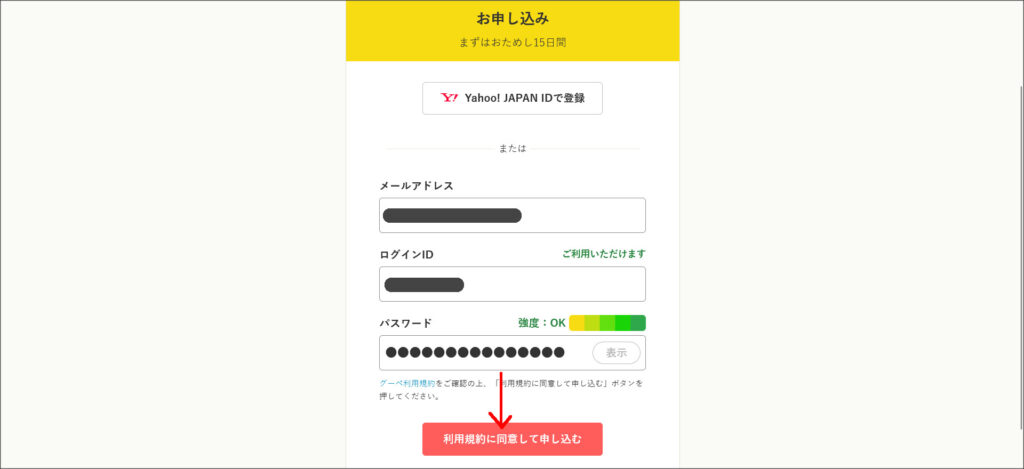
グーペの申し込み画面が開きます。

「Yahoo! JAPAN ID」でもログインできるようですが、今回はグーペ用に新規アカウントを作成して申し込みを行います。
「メールアドレス」「ログインID」「パスワード」を設定して、「利用規約に同意して申し込む」をクリックしてください。
※申し込み前に、利用規約も必ずチェックしてください。
↓
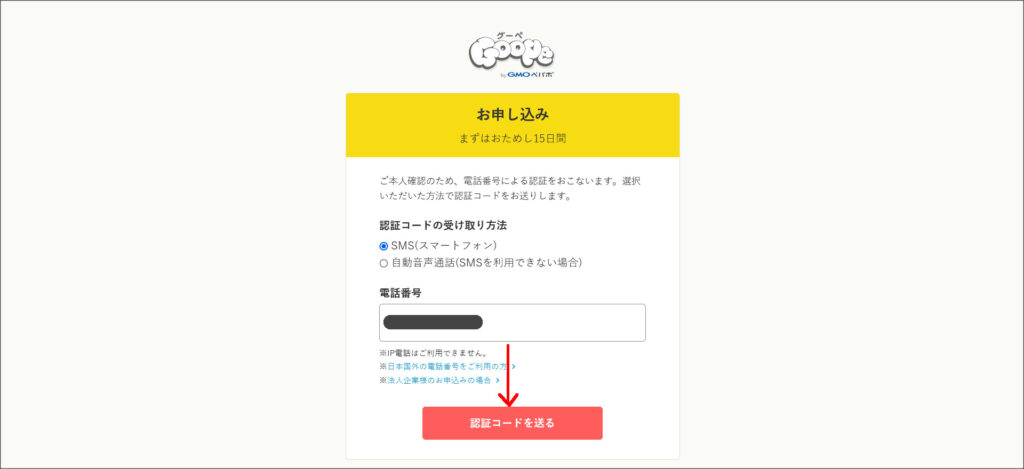
次は、電話番号を利用した認証を行います。

今回は、SMSで認証コードを受け取ります。
ですが、SMSを利用できない方は「自動音声通話」で認証コードを受け取ることもできます。
電話番号を入力して、「認証コードを送る」をクリックしてください。
↓
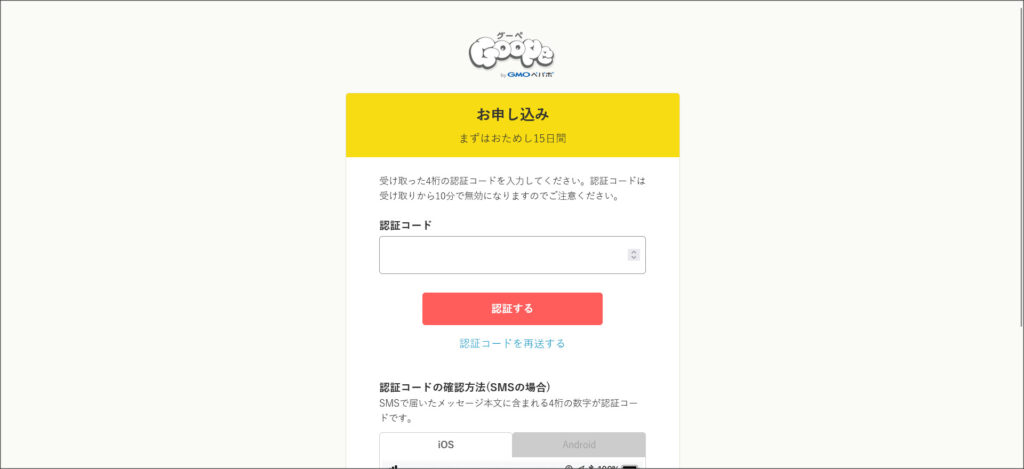
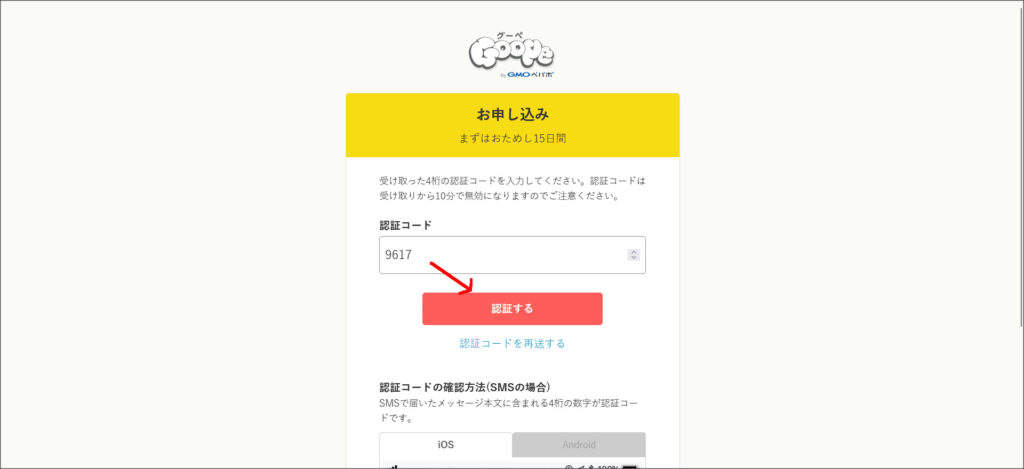
こちらのページが開くと同時に、入力した電話番号へ認証コードが届きます。

受け取った認証コードをテキストボックスに入力し、「認証する」をクリックしてください。

↓
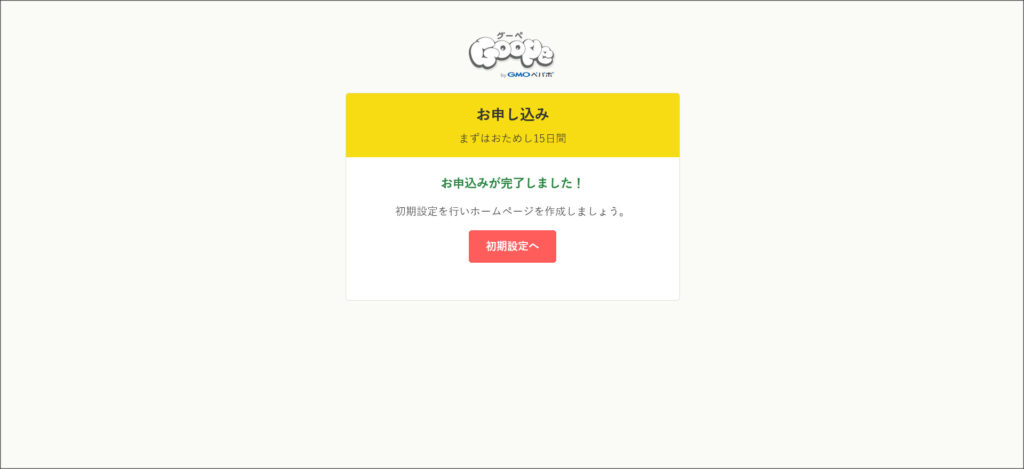
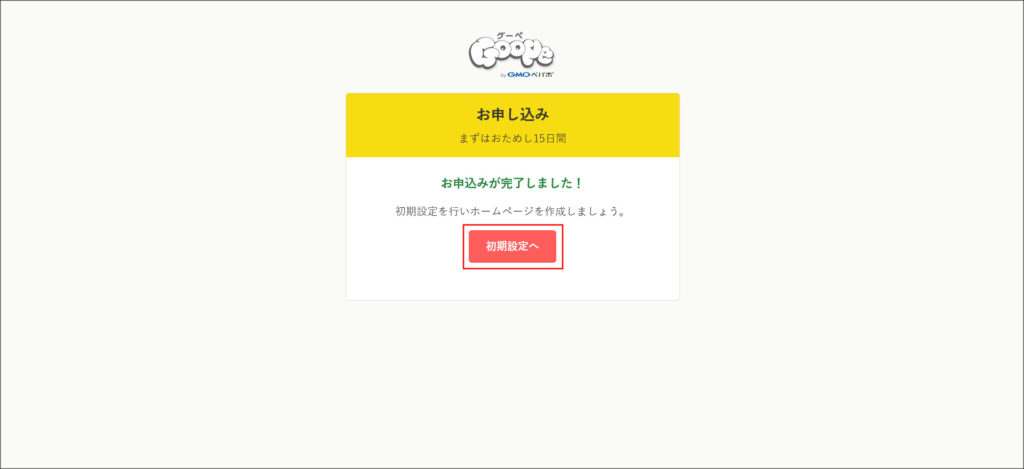
これで認証が完了し、申し込みが完了しました。

次は、ホームページの設定を行っていきます。
「初期設定へ」というボタンをクリックしてください。
↓
ホームページの設定を行う(初期設定)
グーペの申し込みが完了したら、次は「初期設定へ」をクリックしてホームページの設定を行います。

↓
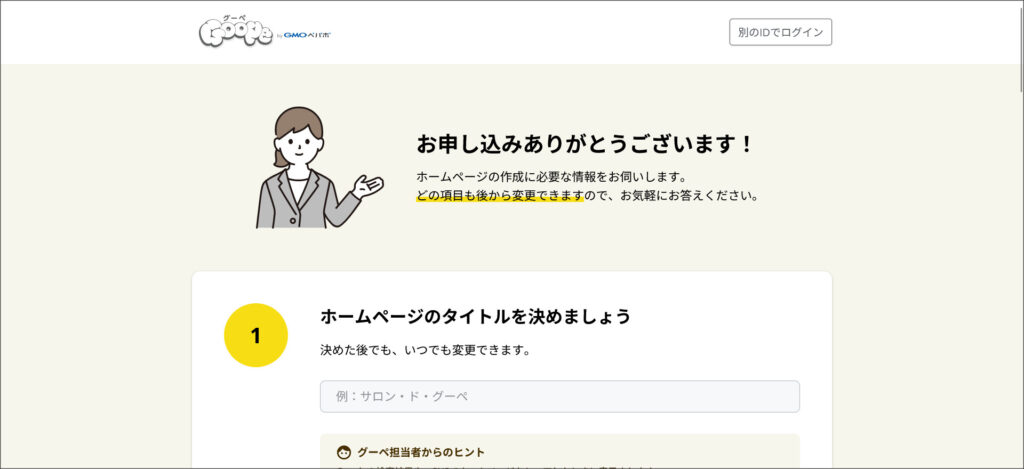
このような設定画面が開きます。

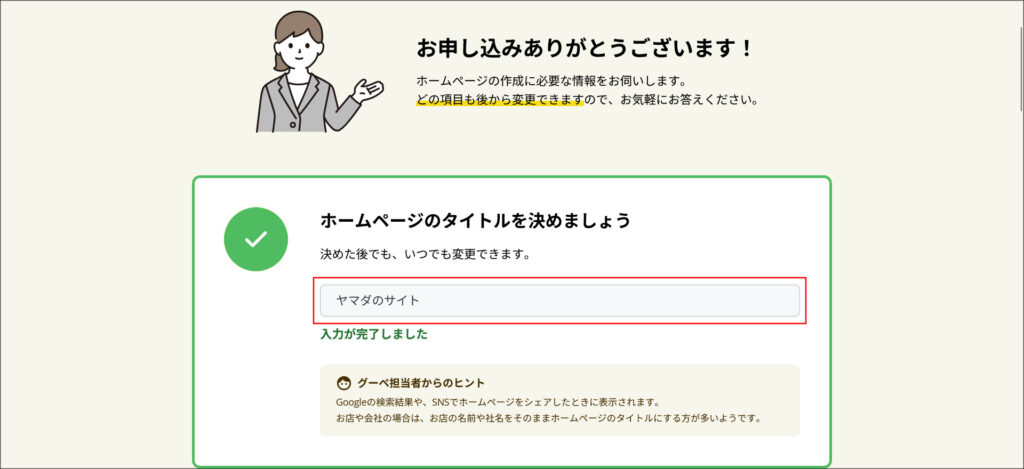
まず、ホームページのタイトルを設定します。

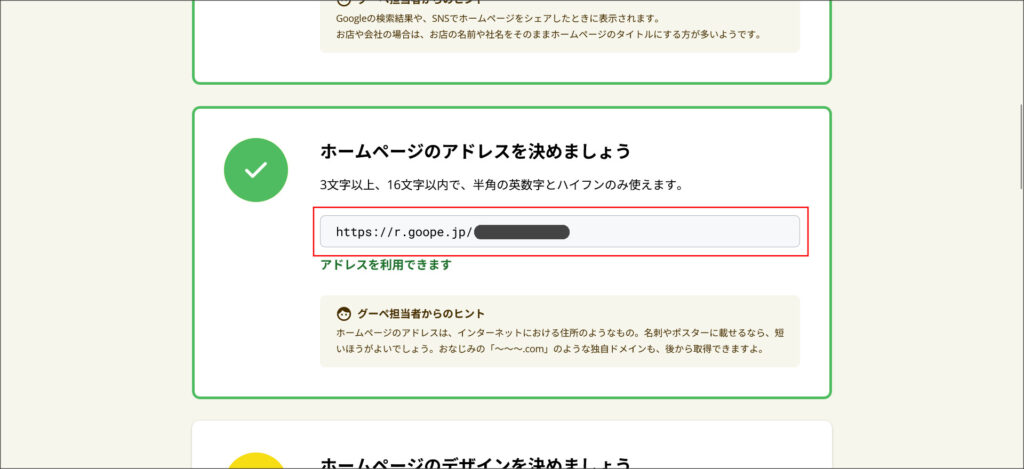
次は、ホームページのアドレスを設定します。

このアドレスが、ホームページの公開用URLになります。
※ただ、あとで独自ドメインの設定を行うので、実際にこのURLでホームページを公開するわけではありません。
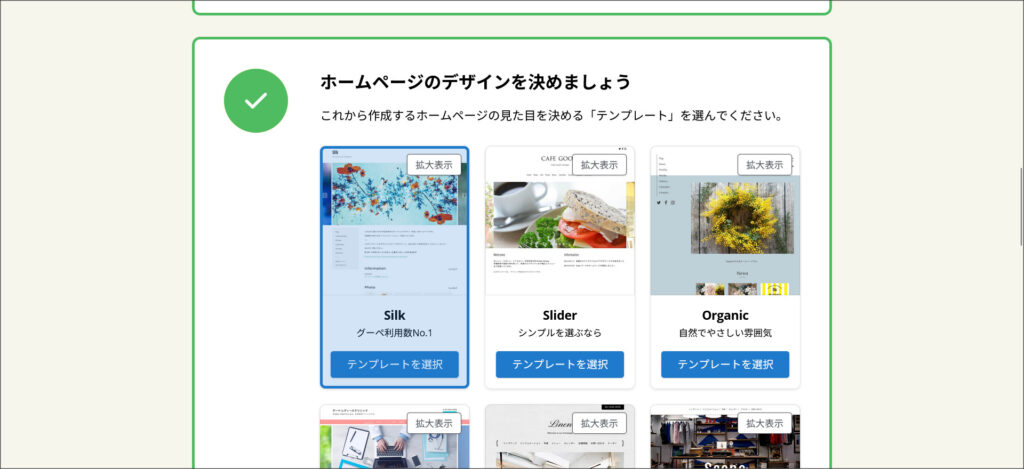
次に、ホームページのデザインを決めます。

お好みのデザインのテンプレートを選択してください。
※テンプレートは、あとから変更することもできます。
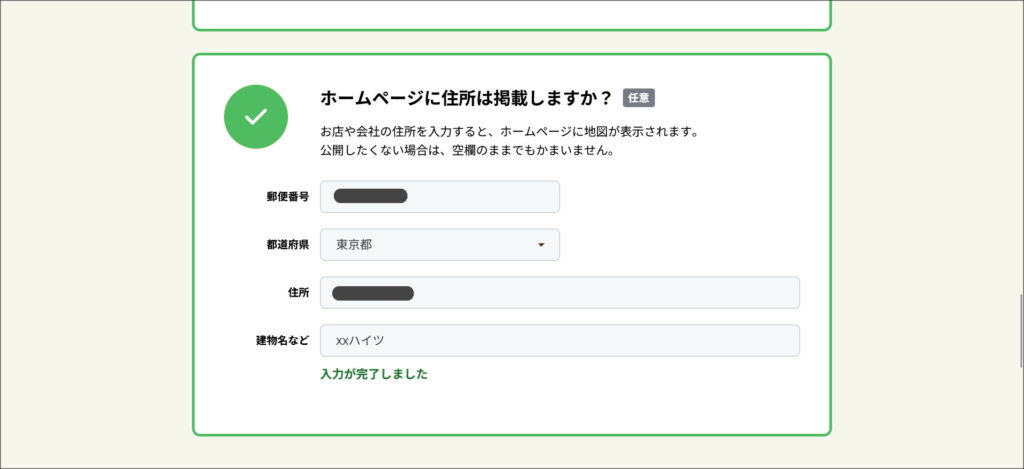
最後に、ホームページに掲載する住所などを設定します。

※この住所設定項目は、未入力でもOKです。
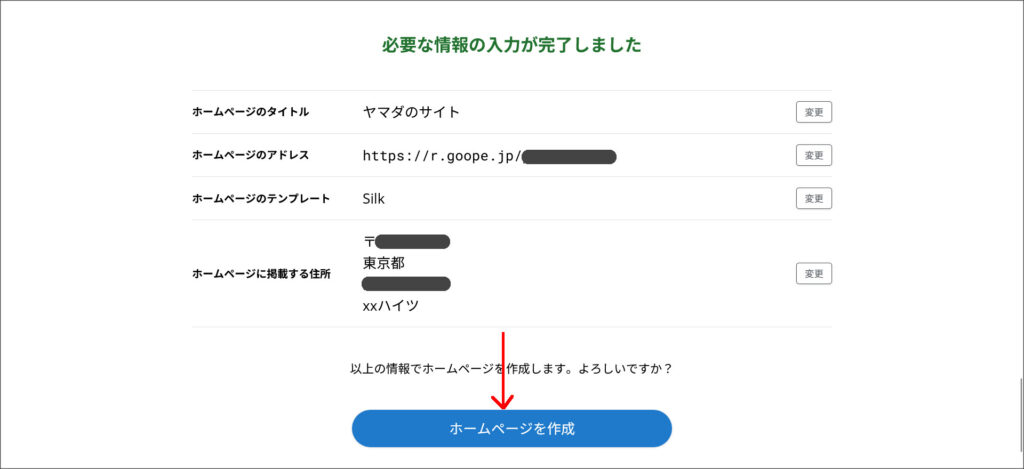
全て入力し終わったら、画面を下までスクロールしてください。

「ホームページを作成」をクリックしてください。
↓
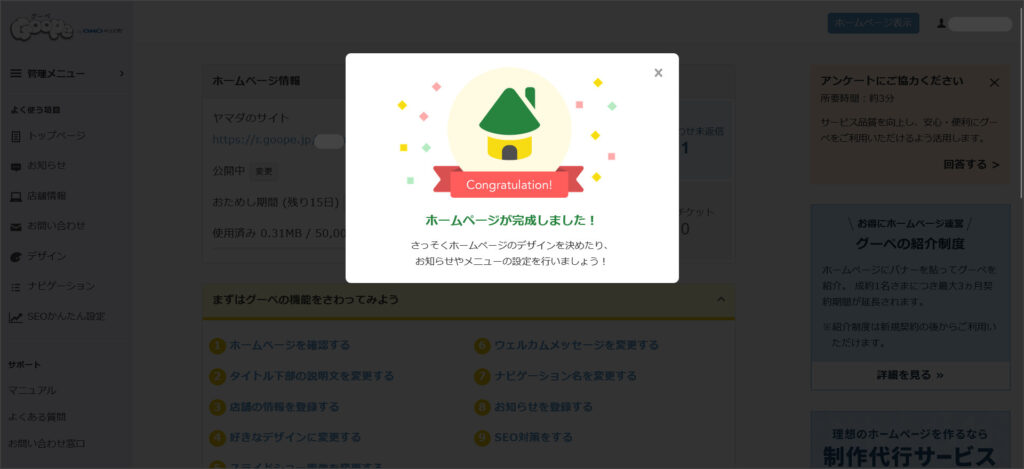
これで、ホームページの基本的な設定が完了しました。

↓
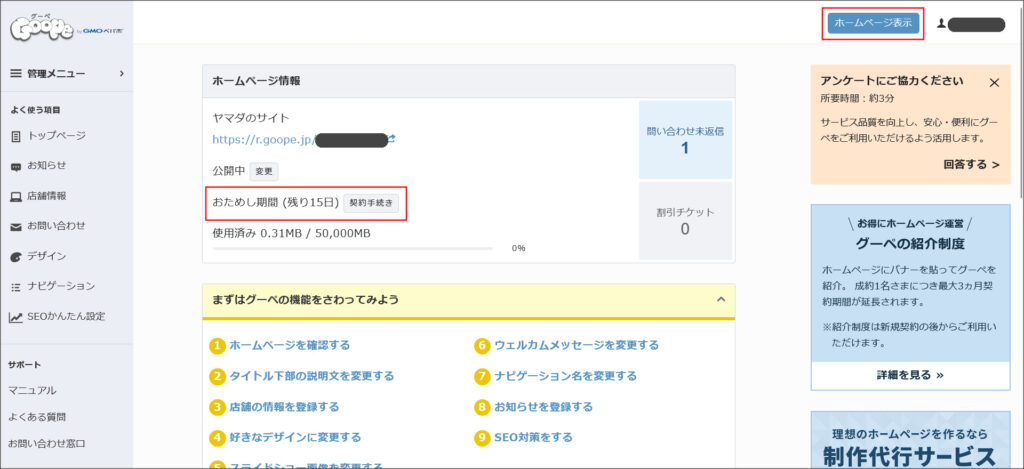
こちらが、ホームページの管理画面トップページです。

申し込んだばかりなので、まだ「おためし期間」になっていますね。
この状態で、一度ホームページをチェックしてみましょう。
右上の「ホームページ表示」をクリックすると、ホームページが開きます。
↓
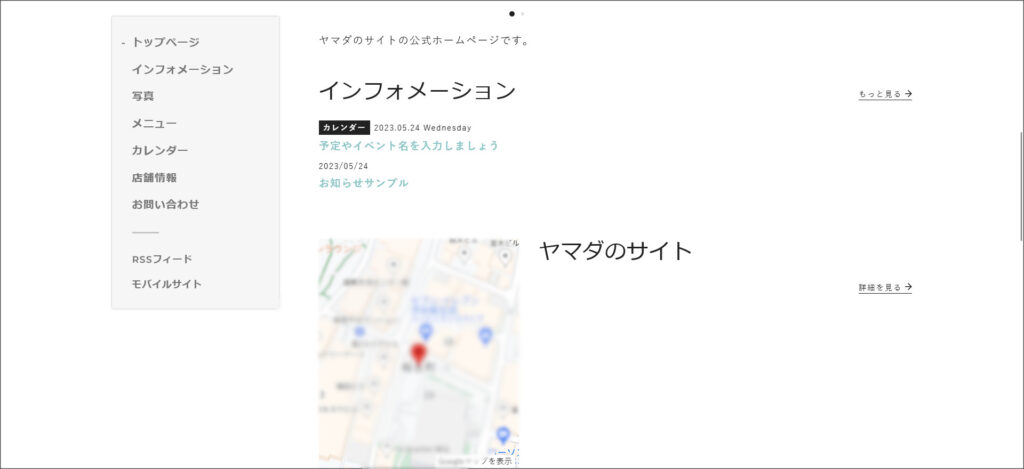
選択したテンプレートによって表示内容は異なりますが、このようなホームページが開けばOKです。

簡単ですね。
とりあえず、これでホームページの公開まで行えましたね。
ただ、これだとまだホームページとしては不十分なので、必要なページの設定やSEO設定なども行っておきましょう。
ホームページのページ編集・追加を行う
ホームページの公開設定まで完了した後も、様々なページの追加が必要になります。
ただ、利用者によって必要なページも異なるので、必要に応じてページの追加を行ってください。
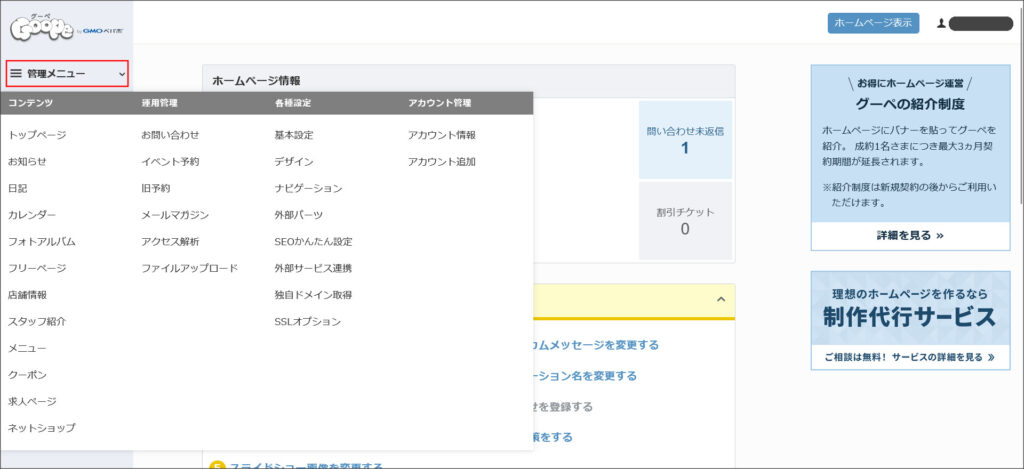
ページの編集・追加に関しては、「管理メニュー」の中のメニューより行うことができます。

ページの編集や追加は、基本的には「コンテンツ」の中のメニューからになります。
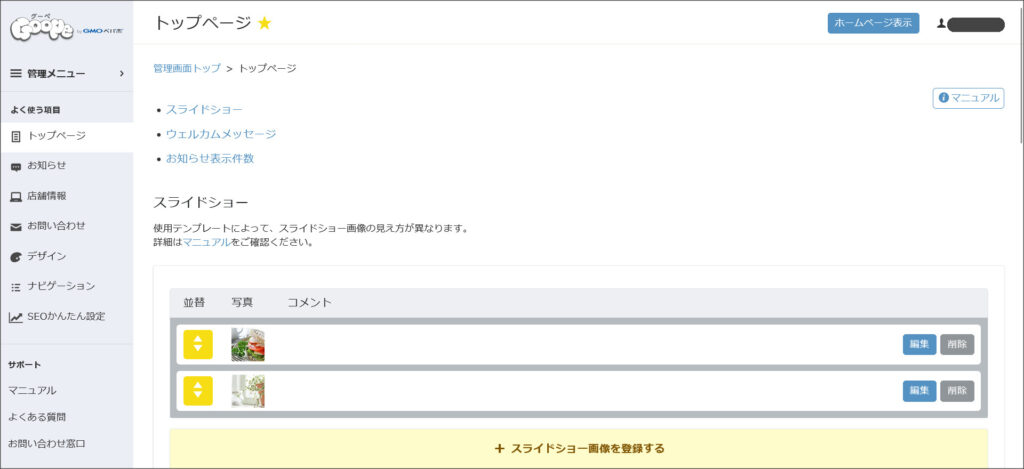
まずは、トップページの設定を行ってみましょう。

「スライドショー」「ウェルカムメッセージ」などの設定を行えます。
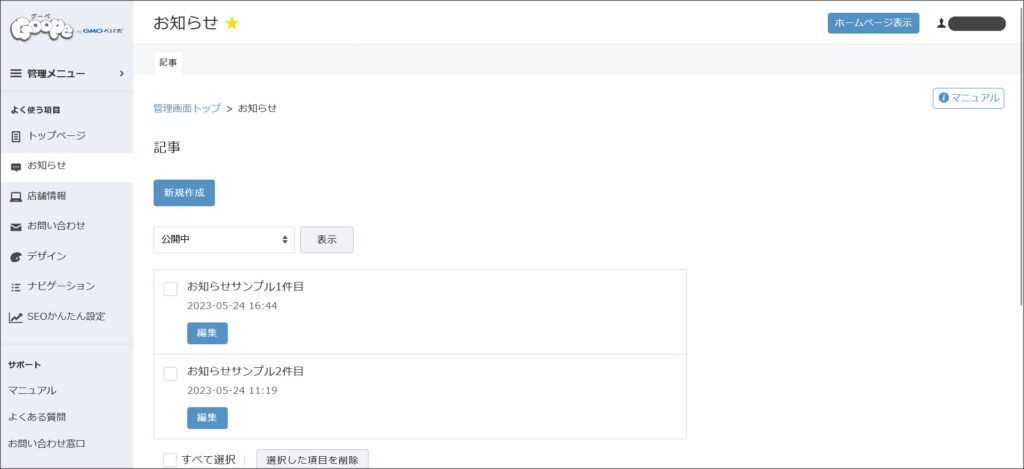
「お知らせ」の設定も行えます。

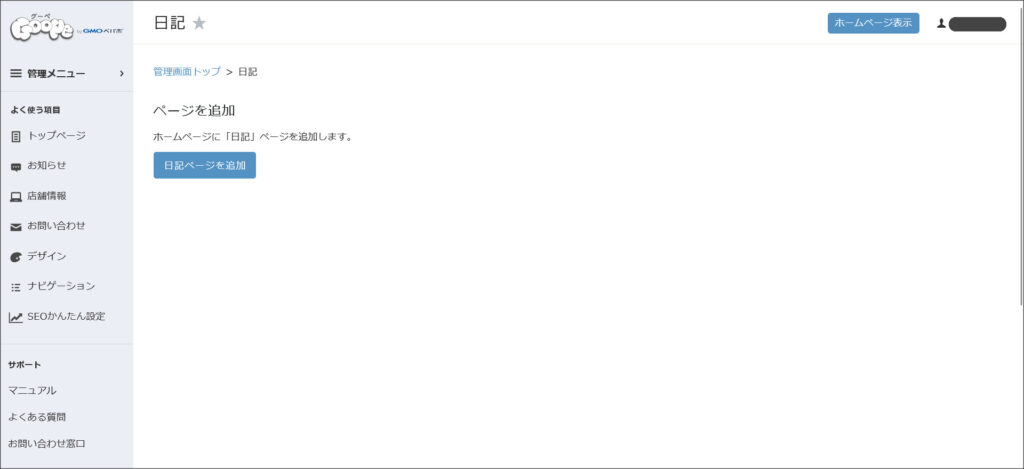
日記機能もあります。

日記とは、ブログのような機能です。
日々の業務やイベントなどの様子を投稿していくと、ユーザーへの親近感もアピールできて良いですね。
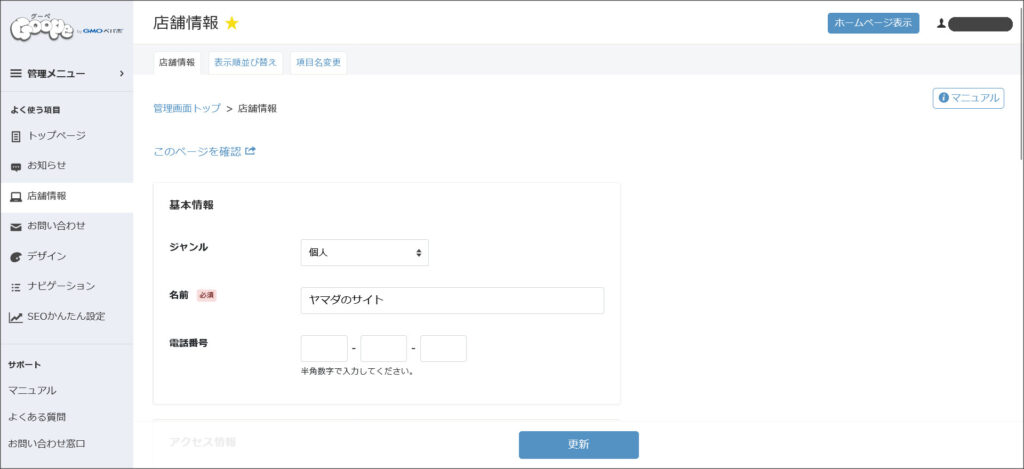
店舗情報の編集も行えます。

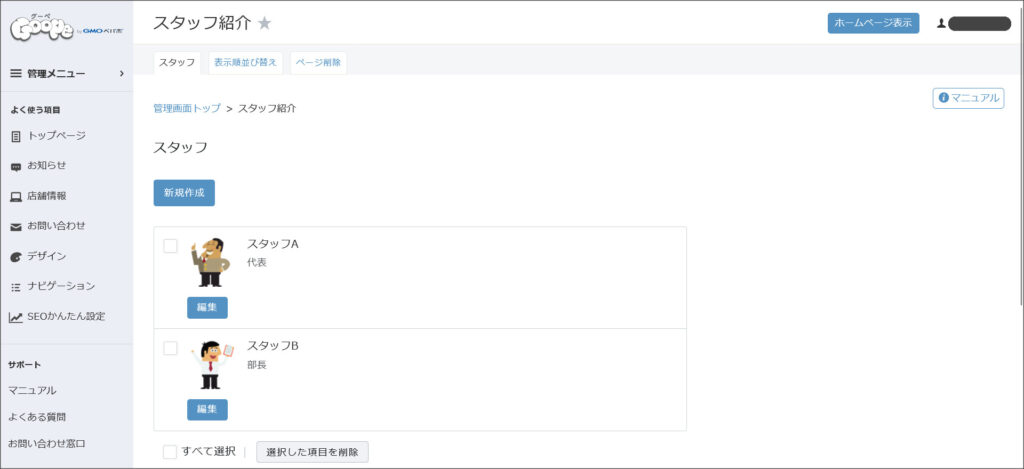
スタッフ紹介ページの設定も行えます。

スタッフ名や役職、写真、紹介文、SNSの連携などを設定できます。
求人ページの設定画面もあります。

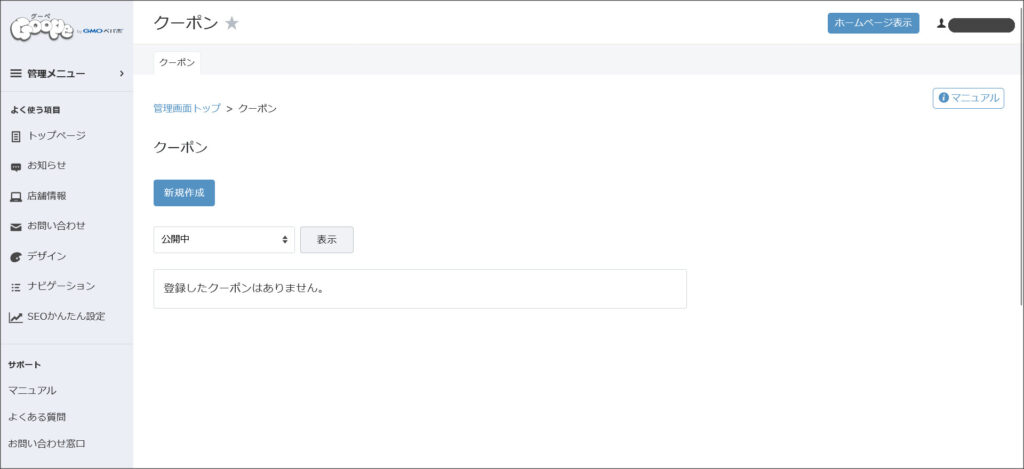
クーポンの設定も可能です。

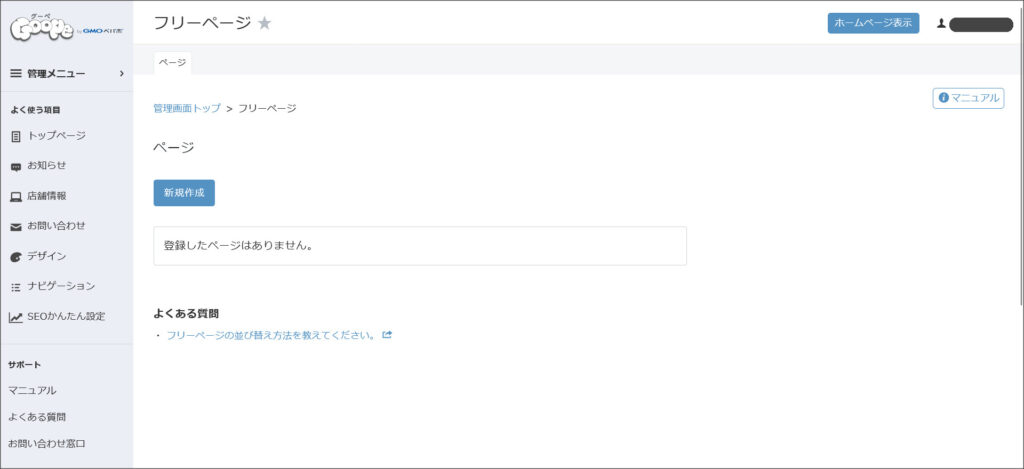
レイアウトの決まっていないフリーページも用意されています。

例えば、会社概要やサービス・商品の紹介ページなど、デフォルトでは備わっていないページを追加するのに利用します。
フリーページに関しては上限が無いので、何ページでも追加することができます。
他にも、カレンダーやメニューの設定などもあるので、必要に応じて設定を行います。
このような感じで、ページの編集や追加を行っていってください。
また、「SEOかんたん設定」も必ず設定しておきましょう。
まず、タイトルとメタディスクリプションの設定を行います。

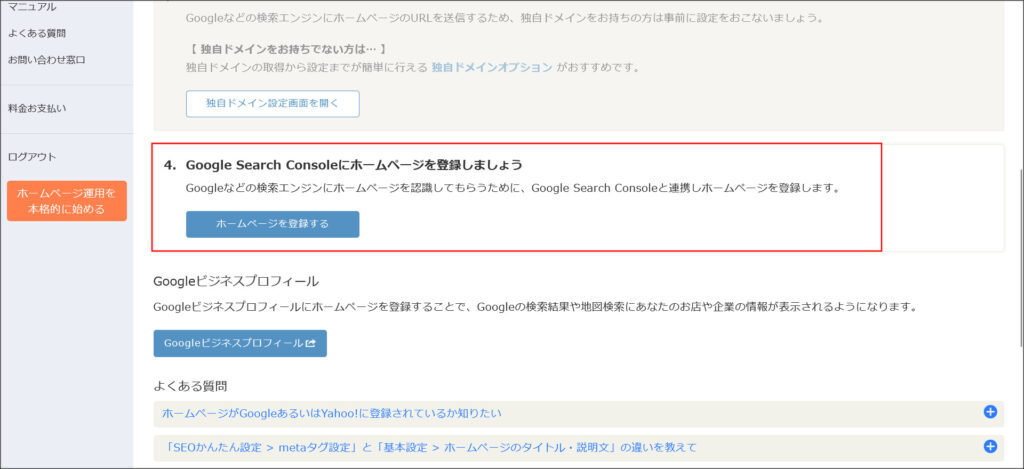
「SEOかんたん設定」の画面では、Google Search Consoleとの連携も行えます。

こちらも必ず設定を行っておきましょう。
独自ドメインとSSLの設定を行う
ホームページの設定が完了したら、次は独自ドメインとSSLの設定を行っていきます。
ただし、独自ドメインを設定せずにデフォルトのURLのままホームページの公開を行う方は、こちらの作業は不要です。
といっても、SEO対策のことなどを考えると、独自ドメインの利用をおすすめします。
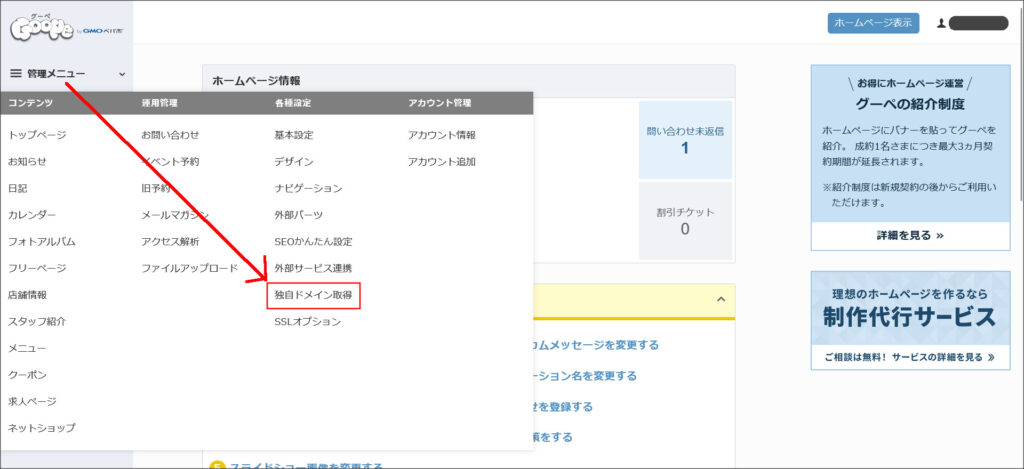
まず、「管理メニュー」の中の「独自ドメイン設定」をクリックしてください。

↓
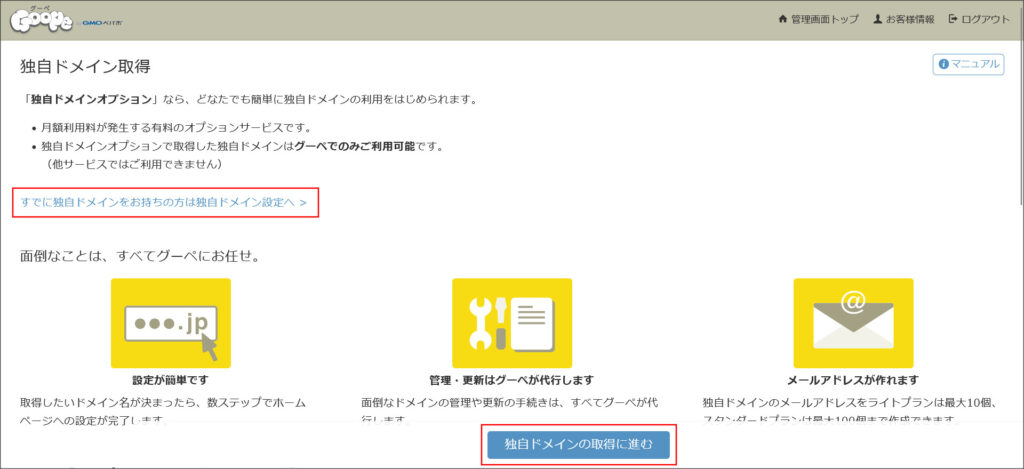
ドメインの設定画面が開きます。

他社のドメイン取得サービスでドメインを取得されている方は、「すでに独自ドメインをお持ちの方は独自ドメイン設定へ」をクリックしてください。
ただ、グーペでドメインの取得を行って使用される方は、「独自ドメインの取得に進む」をクリックしてください。
↓
独自ドメインの設定が完了したら、管理画面のトップへ戻ってください。
このように、ホームページのURLが、設定したドメイン名に変わっていると思います。

↓
独自ドメインの設定が完了したら、SSLの設定も行います。
SSLの設定は、"セキュリティ対策"だけでなく、"SEO対策"にもなります。
独自ドメインを利用される場合には、必ずSSLの設定も行っておきましょう。
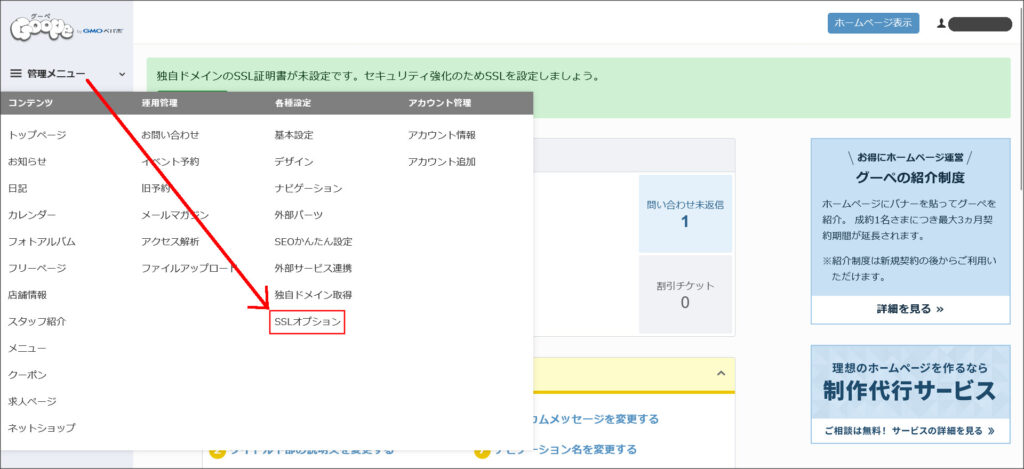
「管理メニュー」の中の「SSLオプション」を選択してください。

↓

「無料SSLオプション導入画面へ」をクリックしてください。
↓

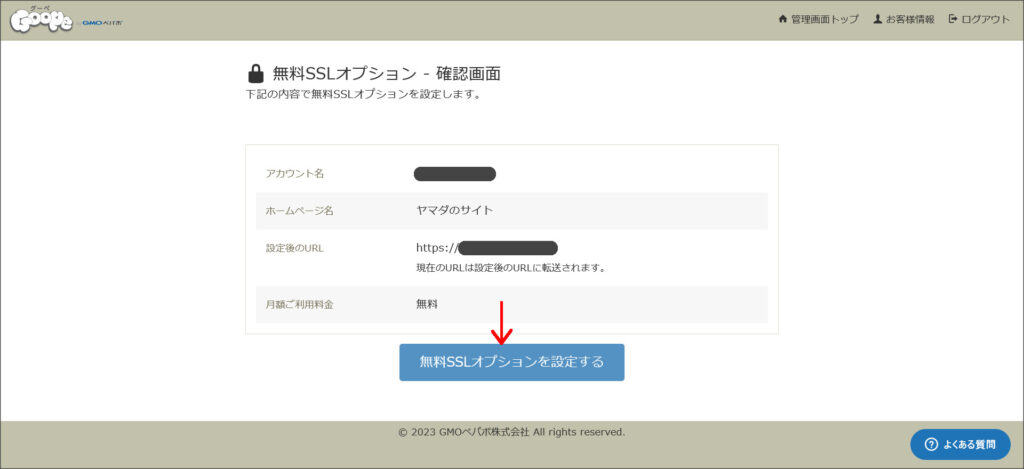
「無料SSLオプションを設定する」をクリックしてください。
↓
これで、SSLの設定も完了しました。

独自ドメインとSSLの設定は、こちらのページもチェックしてみてください。
グーペの申し込み・ホームページ公開に関するよくある質問
グーペの申し込み・ホームページ公開に関するよくある質問もまとめておきます。
早ければ申し込み当日に公開可能です。
申し込み後すぐに初期設定画面が表示され、ホームページのタイトル・デザインなどを設定すれば、仮URLでホームページを公開できます。独自ドメインを設定する場合でも、設定自体は比較的短時間で完了します。
はい、独自ドメインを使わなくても公開可能です。
グーペが提供する初期URLを使って、そのままホームページを公開できます。ただし、SEO対策や信頼性を考えると、長期運用の場合は独自ドメインの利用がおすすめです。
はい、あとから自由に変更できます。
初期設定時に選んだテンプレートは、管理画面からいつでも変更可能です。内容(文章や画像)は基本的にそのまま引き継がれるので、デザインだけを気軽に切り替えられます。
はい、初心者でも設定しやすいSEO機能が用意されています。
「SEOかんたん設定」から、ページタイトルやメタディスクリプションの設定が可能です。Google Search Consoleとの連携もできるため、基本的なSEO対策は問題なく行えます。
いいえ、無料お試し期間中に解約すれば料金は発生しません。
グーペには15日間の無料お試し期間があり、その間に解約手続きを行えば費用は一切かかりません。実際の操作感を確認してから継続を判断できます。
まとめ
ホームページ作成サービス「グーペ(Goope)」を使って、申し込みからホームページ公開までの流れを詳しく解説しました。
グーペでは、
- 申し込みは数分で完了
- 初期設定も画面の指示に沿って進めるだけ
- テンプレート選択やページ作成も初心者向け
- 独自ドメイン・SSLの設定まで対応可能
と、専門知識がなくてもスムーズにホームページを公開できます。
「まずはホームページを持ちたい」という方にも使いやすいサービスです。
グーペには15日間の無料お試し期間もあるので、
実際に操作感を確認してから継続を判断できます。
これからホームページ作成を始めようと考えている方は、ぜひ一度グーペを試してみてください。