
今回は、"個人ブログや個人サイトにもお問い合わせフォームを設置しましょう!"というお話しです。
ですが、設置しておくことでWebサイトの信頼性も上がります。
WordPressならContact Form 7で簡単に設置することができます。
また、WordPressを使っていなくても、Googleフォームなど個人でも利用できる便利なツールはたくさんあります。

こちらの記事は、プログラミング・Web制作歴15年以上、ブログ歴10年以上のプログラマーが書いています。
プライベートでも仕事でも多くのレンタルサーバーを利用してきた経験から、サーバーに関する豊富な知識をもとに書いています。
>> プロフィール
コンテンツ
個人ブログにもお問い合わせフォームは付けるべき?

個人ブログにお問い合わせフォームは付けましょう!
私、競合調査がてら他の方が運営されているWebサイトをチェックする機会も多いです。
ですが、個人のブログやWebサイトになると、お問い合わせフォームを付けていないことが多いです。
趣味のブログであれば、それも問題はないです。
ですが、収益化を目指されれているのであれば、お問い合わせフォームは必須だと考えています。
一番の理由は、運営ブログの信頼性を高めるためです。
現在は、WEB上に無数のWebサイトが公開されています。
中にはまっとうに運営されているように見えて、実は怪しいサイトなどもかなり存在します。
今は、昔と違って検索ユーザーのセキュリティへの意識も高くなってきていています。
そんな中で自分のブログへのアクセスを増やすためには、Webサイトの信頼を高める努力も必要です。
もちろん、お問い合わせフォームを付けたからと言ってGoogleの検索順位が上がるわけではありません。
ただ、お問い合わせフォームを付けておくことで、「いつでも運営元へアクセスできる」という安心感をユーザーに与えることができます。
必ず、お問い合わせフォームを設置しておくことをおすすめします。
メールアドレスでは駄目なの?
お問い合わせフォームではなく、メールアドレスをどこかに記載しておくのもアリだとは思います。
ただ、メールアドレスをコピペして、メーラーの送信先に貼り付けるという手間が発生してしまいます。
大した手間じゃないと思われる方も多いかもしれないですが、意外にそういったちょっとした手間でも嫌う方も多いです。
なので、私はお問い合わせフォームを設定することを推奨しています。
もし、メールアドレスを記載しておくだけであれば、メールアドレスをクリックするとメーラーが立ち上がるようにしておきましょう!
以下のようなHTMLを書けば簡単に設定できるので、ぜひ試してみて下さい!
ただ、悪徳業者のロボットにメールアドレスを収集されてしまう可能性があります。メールアドレスをエンティティ化するか、画像表示にするかして対策しておきましょう!
お問い合わせフォームを付ける他のメリットは
私の経験からすると、「サイトへの信頼性アップ」以外にも以下のようなメリットが考えられます。
- 誤りがあれば指摘して貰える
- ブログからの問い合わせで仕事につながる
誤りがあれば指摘して貰える
誤字・脱字くらいであれば大きな問題ではないです(もちろん誤字・脱字も無い方がいいです)。
ですが、誤った情報を発信してしまうのは非常にまずいです。
トラブルにもなりかねません!
世の中には親切な方もいて、そういった誤りを指摘して下さる方もいます。
これは、とてもありたい事です。
ブログからの問い合わせで仕事につながる
私の場合には頻繁にあるわけではないですが、過去に何度かお問い合わせフォームから仕事の依頼を頂いたことがあります。
仕事の受付を行っていたわけではないのですが、私の記事を読んで頂き、「この人間であれば任せられる」と思って頂いたのだと思います。
私のようなフリーランスの人間にとっては、1つでも多くの仕事を頂けることはすごく助かるので、
例えば、ライティングの依頼だと、1記事で1万~2万円程度頂けることもあります。
これも非常にありがたいことです。
お問い合わせフォームは見やすい場所に設置しましょう!
お問い合わせフォームへのリンクは必ず見やすい場所に設定しましょう。
基本的には、各ページのヘッダ部分へのリンクの設定は必須で、出来ればフッター部分にも設定するようにしましょう!
Webサイトを運営する上で、ユーザビリティを意識することは基本中の基本です。
お問い合わせフォームへ簡単にたどり着けなければ、無いのも同じと考えて下さい!
WordPressを使っているなら「Contact Form 7」というプラグインがおすすめ
現在は、多くの方がWordPressでブログを運営されています。
私もWordPressを使って多くのブログを構築してきました。
もしWordPressを使ってブログ運営をされている場合には、「Contact Form 7」というプラグインが非常に便利です。
WordPressに不慣れの方であれば、最初は時間がかかることもあります。
が、慣れてくれば、5分もあれば「Contact Form 7」のインストールからお問い合わせフォームの公開まで完了します。
非常に人気のプラグインで、日本人が作成しているプラグインなので、日本語の情報もネット上に溢れています。
ここでは「Contact Form 7」の設定方法までは解説しないので、興味のある方がブラウザを立ち上げて検索してみて下さい。
「Contact Form 7」について詳しく解説されているサイトが無数に出てきます。
項目数は少なくすること
お問い合わせフォームを設定する上で、項目数を少なくすることは非常に重要です。
個人のブログやWebサイトであれば、設置する項目は、以下の3項目だけにしましょう。
- 連絡先(メールアドレス)
- お名前
- お問い合わせ内容 ※テキストエリアにして、ユーザーが自由に入力できるようにする
ユーザーに入力させる項目数が多いと、その時点で多くのユーザーが離脱してしまう可能性が高まります。
「必須入力項目を減らせばいいのでは?」と思われる方もいると思います。
が、ユーザーは視覚的に画面の情報を捉えることも多いので、第一印象で「めっちゃ項目数多いやん」って思われてしまうと、やはり離脱してしまいます。
ユーザビリティを意識する上で、お問い合わせフォームの項目数を減らすということは非常に重要です。
余分な入力項目を追加してユーザーの離脱を促進する、なんてことが無いようにしましょう!
個人ブログ・個人サイトにお問い合わせを設置する方法

個人ブログ・個人サイトにお問い合わせフォームを設置する方法としては、この3つがおすすめです。
- WordPressの「Contact Form 7」を利用する
- Googleフォームを利用する
- レンタルサーバーのCGIツールを利用する
企業サイトであれば、オリジナルで開発するという方法もあります。
ですが、オリジナル開発だと費用と時間が掛かってしまうので、個人ではあまりおすすめしません。
WordPressの「Contact Form 7」を利用する
WordPressを利用している場合には、「Contact Form 7」というプラグインを使うと簡単にお問い合わせフォームを作成できます。
国産プラグインで日本語で操作できるので、扱いやすいのもポイントです。
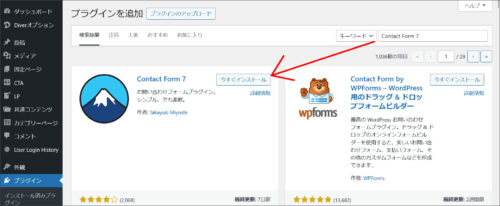
まず、プラグインの新規追加画面から「Contact Form 7」を検索して、インストールを行います。

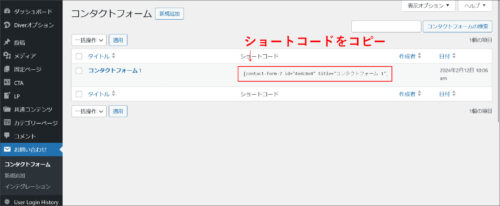
インストールが完了すると左カラムに「お問い合わせ」という項目が追加されるので、クリックしてください。
このように、作成済みのフォームがあるので、ショートコードをコピーしてください。
↓

※フォームは新しく追加してもOKですが、既存のものをそのまま使った方が楽です。
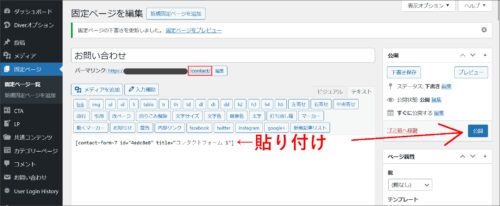
次に、固定ページの新規追加画面を開いて、そこにコピーしたショートコードを貼り付けます。

あとは、パーマリンクを設定して、公開を行います。
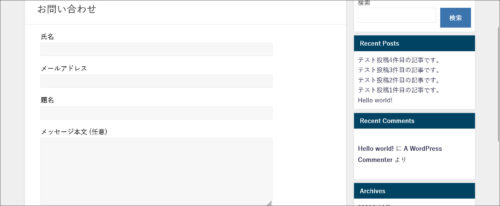
これだけで、このようなお問い合わせフォームが完成します。
↓

「Contact Form 7」の設置方法については、こちらの記事も合わせてチェックしてください。
Googleフォームを利用する
Googleフォームは、Googleが提供するサービスです。
もし、Googleアカウントをお持ちでない方は作成して、ログインしておいてください。
まずは、Googleフォームへアクセスします。
forms.google.com
↓
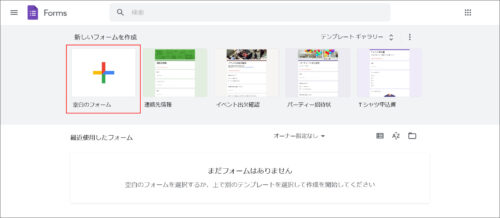
「空白のフォーム」を選択してください。

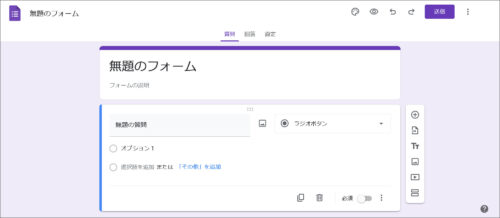
デフォルトでは、このような画面が開きます。

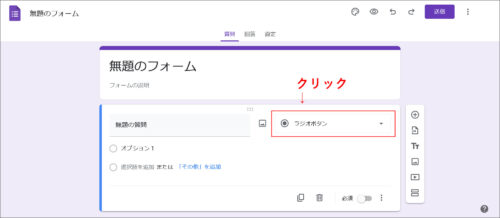
「ラジオボタン」をクリックしてみてください。

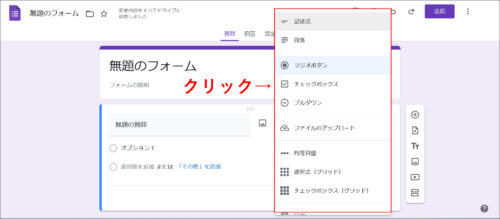
このように項目の選択画面が開きます。

例えば、「記述式」を選択すればテキストボックスの項目に変わります。
設定したい項目に変更してください。
また、フォームの入力項目を追加したい場合には、右側の「+」をクリックしてください。

このような感じで、簡単に項目の追加を行えます。
実際に、このようなお問い合わせフォームを作成することができます。

レンタルサーバーのCGIツールを利用する
レンタルサーバーによっては、CGIツールとしてお問い合わせフォームの作成機能を用意してくれいることもあります。
代表的なレンタルサーバーだとエックスサーバーになり、誰でもお問い合わせフォームを作成することができます。
今回は、エックスサーバーのフォーム作成機能を紹介するので、興味のある方はチェックしてみてください。
まずは、エックスサーバーのサーバーパネルへログインします。
↓
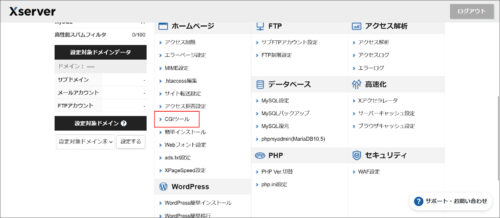
サーバーパネルのトップ画面に「CGIツール」というメニューがあるので、それを選択します。

CGIツールの中にメールフォームがあるので、その横に表示されていう「一覧・インストール」をクリックしてください。

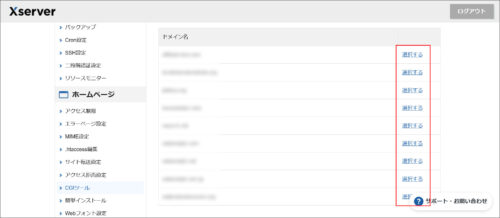
ドメイン選択画面が表示されるので、メールフォームをインストールするドメインを選択してください。

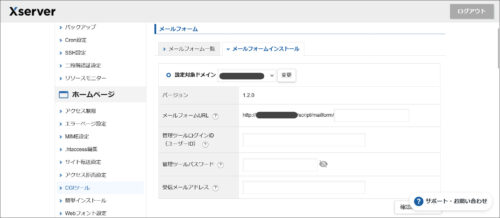
次の画面では、「メールフォームインストール」のタブを開いてください。
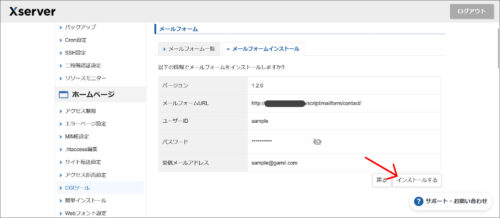
このような、入力画面が表示されます。

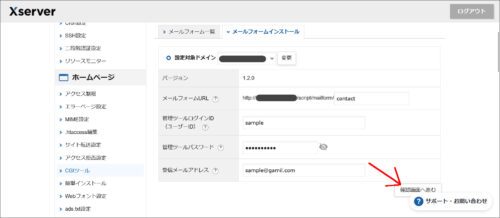
各項目を入力して、「確認画面へ進む」をクリックしてください。

↓
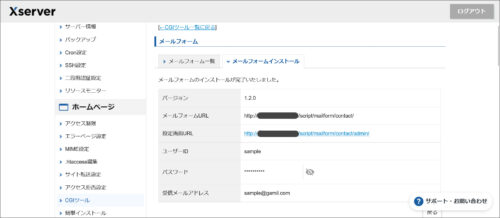
メールフォーム作成の確認画面へ移動します。

問題が無ければ、「インストールする」をクリックしてください。
これでインストールが完了します。
↓

実際に作成されたお問い合わせフォームの公開用URLは「メールフォームURL」に記載されているものです。
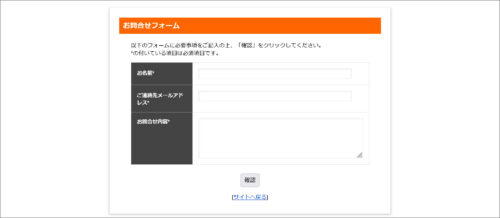
URLをコピーして、ブラウザ上で確認してみましょう。
このようなデザインのフォームが作成されているはずです。

あと、メールフォームの設定や項目、デザインなどを変更したい場合には、「設定画面URL」から行ってください。
最後に
今の時代、個人ブログであってもアフィリエイトなどの収益化を意識されるのであれば、お問い合わせフォームの設定は必須です!
お問い合わせフォームを設定することで、Webサイトへ訪問してきたユーザーの信頼性を高めることができます。
ただ、フォームの項目は少なくして、ユーザーの離脱を減らすなどの工夫も大切です。
WordPressを使っている場合には、「Contact Form 7」というプラグインで簡単にお問い合わせフォームを用意できます。
WordPressを使っていなくても、お問い合わせフォームであれば簡単に導入できるツールはたくさんあります。
まだお問い合わせフォームを設定されていない方は、ぜひ導入してみて下さい!