
今回は、Web制作者であれば必ず知っておくべき6つのHTTPステータスコードについて説明します。
全てのステータスコードを覚えておく必要はないですが、よく使用する重要なものは覚えておきましょう。
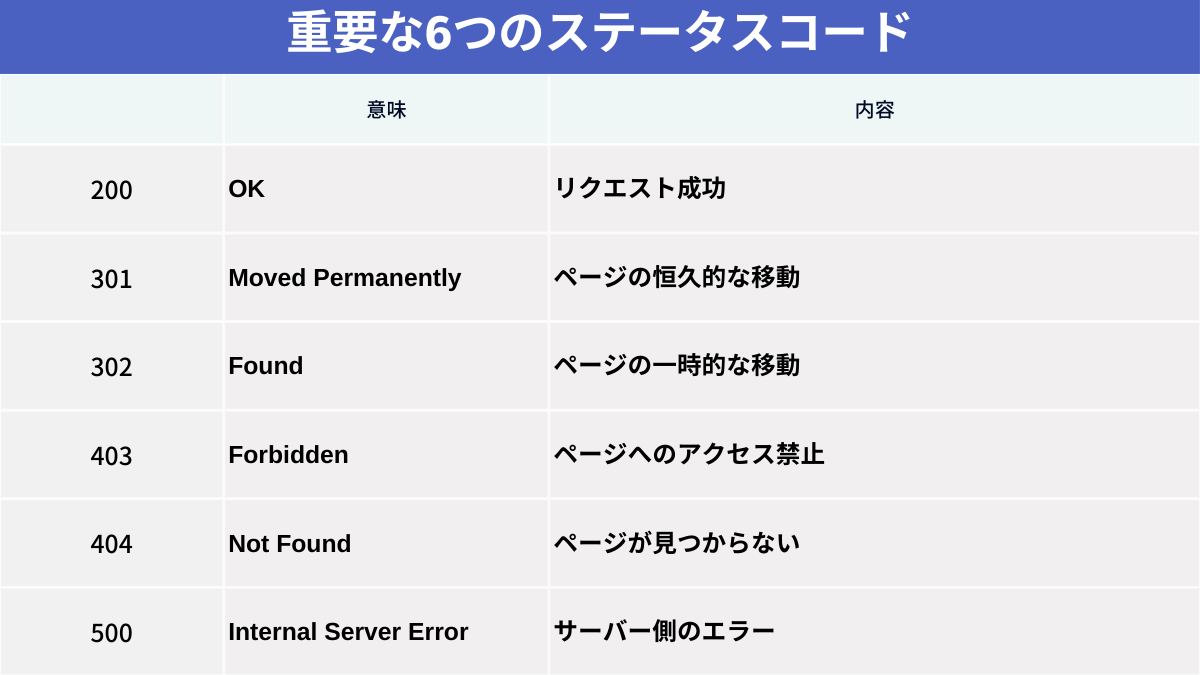
- 200 OK
- 301 Moved Permanently
- 302 Found
- 403 Forbidden
- 404 Not Found
- 500 Internal Server Error
ちなみに、今回紹介しないステータスコードについてもチェックしたい方は、以下のページも合わせてチェックしてみましょう。
コンテンツ
理解しておくべき6つのHTTPステータスコード
HTTPステータスコードとは、何かしらのリクエストを行った際に、そのリクエストに対してWebサーバーから返ってくる3桁の数字(200、404など)のことです。
HTTPレスポンスステータスコードなどとも言い、
例えば、ステータスコードによって、以下のような状態を表しています。
他ページへリダイレクトされた
何かしらのエラーでサイトを表示できない
サーバー側で何かしらのエラーが発生した
ただ、ステータスコードの種類はかなり多く、全てを理解して頭に入れておく必要はないです。
ですが、よく目にする重要なステータスコードについては、Web制作者であれば覚えておくようにしましょう。
そこで、今回は、特に重要な6つのステータスコードについて説明していきます。

他のステータスコードはどうでもいいという訳ではないです。
ですが、この6つのステータスコードについては重要なので、Web制作者であれば頭に入れておきましょう。
ステータスコードを確認するには?
ステータスコードは、ユーザーの目に見える場所に表示されるわけではありません。
キーボードのF12キーを押してブラウザを開発者モードで開き、「ネットワーク」タブで確認する必要があります。
もし、開発者モードの使い方が分からない方は、以下のページでも簡単に確認することができます。
https://singoro.net/http-status-code/
※ステータスコードを確認できるツールは他にもたくさんあるので、興味のある方は調べてみてください。
200 OK
200は最もよく見かけるステータスコードで、リクエストが問題なく処理された場合に返ってくるステータスコードです。
ブラウザでWebページにアクセスした際に、目的のページを問題なく閲覧できれば、200というステータスコードが返ってきているはずです。
例えば、あなたが今閲覧しているページが正常に表示されていれば、200が返ってきているはずです。
301 Moved Permanently
301は、リクエストされたコンテンツのURLが変更された場合に使用されるステータスコードです。
例えば、
・サイトドメインが変わってしまった
ということは、Webサイトを運営しているとよくあります。
そうすると、当然ですが、変更前のURLへアクセスされても、ページが表示されなくなってしまいます。
これは、SEO上良くないです。
そこで、通常は、旧URLから新URLへの転送設定を行います。
さらに、この転送設定と同時に、301コードを返すようにします。
301は、SEO上、最も重要なステータスコードと言えます。
ポイント!
ちなみに、301は「Moved Permanently」というステータスコードになります。
これは、よく「恒久的な移動」と訳され、そのままの意味で、永久的にURLが変更になる場合に使用します。
ですが、何かしらの理由で一時的に別URLへ転送させることもあります。
その場合には、以下で説明する「302 Found」を返すようにします。
302 Found
302は、一時的に別のURLへ転送させる場合に使用するステータスコードです。
例えば、サーバーのメンテナンスの為に、一時的にメンテナンス画面へ転送させることがあります。
その場合に、302を返すようにします。
他にも、何かしらの理由で、ページを一時的に準備中にする場合にも、302を返すようにします。
そうすることで、Googleに対して、一時的な転送・閉鎖であることを明確に知らせることができます。
403 Forbidden
403は、アクセス禁止のコンテンツや領域に立ち入ろうとした場合に返ってくるステータスコードです。
例えば、以下のような状況で「403 Forbidden」を設定することが多いです。
・会員制サイトへ非会員の状態でアクセスした
・ベーシック認証(BASIC認証)を通っていない
・ファイルのパーミッション設定ミス
・.htaccessのエラー
その他にも、
・ドメインのDNS設定ミス
・サーバー側に障害が発生している
・インターネットに接続できていない
といった状況でも、403が返されます。
WAFには注意!
最近では、セキュリティ対策の一環としてWAFを使用される方も増えてきています。
例えば、エックスサーバーやConoHa WINGといったレンタルサーバーだと、標準でWAFが搭載されています。
このWAFの設定が原因で「403 Forbidden」になることも多々報告されています。
404 Not Found
404は、リクエストしたコンテンツを見つけられなかった場合に返ってくるステータスコードです。
例えば、以下のような状況で「404 Not Found」を設定することが多いです。
・既存ページが、何らかの理由で削除されてしまった
既存ページを削除した場合、一般的には404ページを作成して表示させます。
同時に404を返すことで、ページが削除されたことをGoogleへ伝えることができます。
404ページの作成は必須ではないですが、余裕のある方は、作成することをおすすめします。
転送先ページがある場合には、301リダイレクトを行いましょう。
既存ページが削除になった場合に、転送先となる新ページが存在することもあります。
その場合には、301を返して、リダイレクト設定するようにしましょう。
転送先となるページが存在しない場合には、404ページを表示させるようにしてください。
500 Internal Server Error
500は、サーバー内部でエラーが発生している場合に返されるエラーコードです。
例えば、以下のような状況で「500 Internal Server Error」が返ってくることが多いです。
・CGIスクリプトのパーミッションの設定が間違っている場合
※CGIスクリプトには実行権限を設定する必要があり、一般的には「755」というパーミッションに設定します。
・.htaccessに記述ミスがある場合
500エラーは、開発者のミスで起こっていることも多々あります。
サイトを公開する際には、「エラーが発生していないか?」しっかりとチェックするようにしましょう。
特に、お金をもらってWeb制作を行っていると、このレベルのミスは致命的です。
お客さんからの信用を完全に失ってしまう可能性も高いので、公開時には500エラーが発生していないか?しっかりとチェックを行いましょう。
最後に
HTTPステータスコードは、かなり種類が多いので、すべて覚えておく必要はありません。
ですが、重要なステータスコードについては、理解しておくようにしましょう。
例えば、Web制作の開発に携わっていると、301、302、404といったステータスコードを自分で設定する機会も多々あります。
また、自分でCGIスクリプトの作成を行っていると、500の「Internal Server Error」を目にする機会も多いです。
他のステータスコードについては、もちろん遭遇する機会もあります。
ですが、頻度としてはそれほど高くないので、都度調べるようにすればOKです!