WordPressの人気プラグイン「EWWW Image Optimizer」について詳しく解説します。
アップロード済み画像の軽量化も可能で、WordPressの初心者から上級者にまでおすすめのプラグインです。
今回は、「EWWW Image Optimizer」のインストールから初期設定、使い方まで説明しています。
画像の軽量化はSEO対策にもなるので、「EWWW Image Optimizer」は必ずインストールしておきましょう。
このような方は、EWWW Image Optimizerを利用しましょう!
- 画像の軽量化を行いたい
- 画像を一括で軽量化いしたい
- Webサイトの表示速度を改善したい
他のおすすめプラグインを知りたい方は、こちらの記事も合わせてチェックしてみましょう。

こちらの記事は、プログラミング・Web制作歴15年以上、ブログ歴10年以上のプログラマーが書いています。
プライベートでも仕事でも多くのレンタルサーバーを利用してきた経験から、サーバーに関する豊富な知識をもとに書いています。
>> プロフィール
コンテンツ
EWWW Image Optimizerとは何?
「EWWW Image Optimizer」は、画像を最適化できるWordPressの人気プラグインです。
Webサイトの表示速度は、Googleの検索順位にも影響するので、「EWWW Image Optimizer」をインストールしておくことでSEO対策にもなります。
「EWWW Image Optimizer」は、インストールして有効化するだけで機能します。
また、既にアップロード済みの画像も一括で最適化することができます。
→ アップ済み画像を一括で最適化する方法
また、詳細な設定を行うこともでき、「EWWW Image Optimizer」は、WordPress初心者から上級者にまでおすすめのプラグインです。
特に、画像を多く利用していると、Webサイトの表示速度にも大きく影響します。
その為、「EWWW Image Optimizer」は、WordPressを利用している方には必須のプラグインと言えます。
EWWW Image Optimizerのインストール方法
「EWWW Image Optimizer」を利用するには、まずはインストールする必要があります。
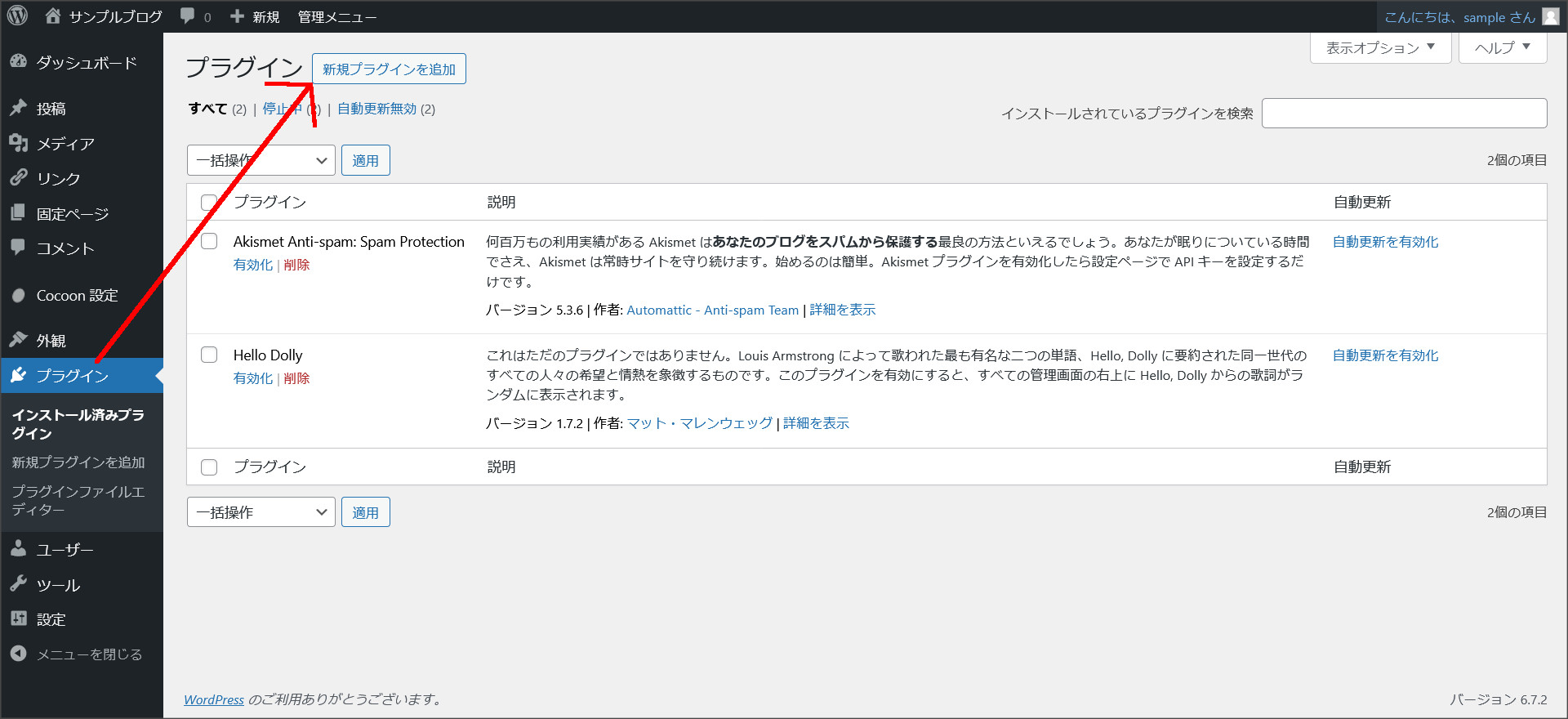
プラグインの管理画面に移動して、「新規プラグインを追加」からインストール画面を開きます。

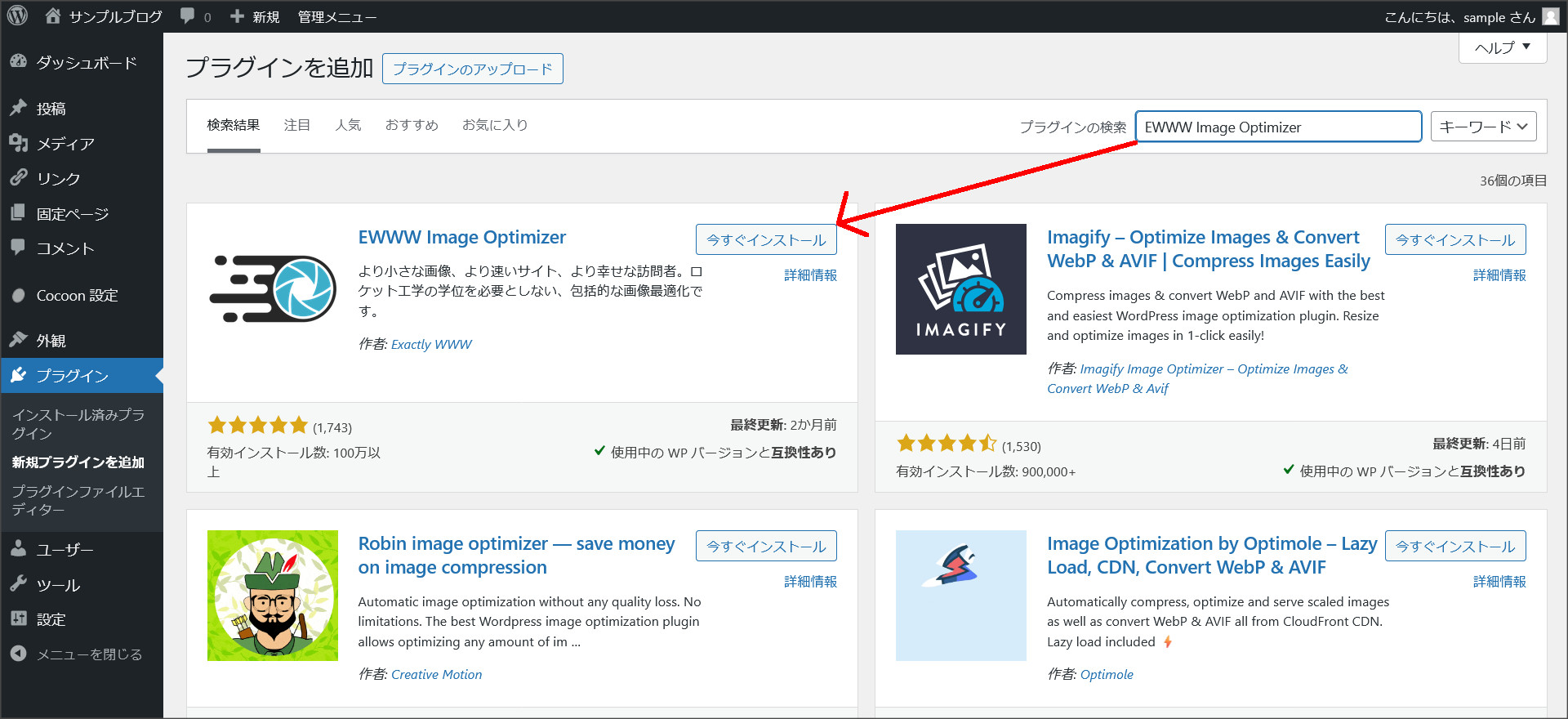
プラグインのインストール画面へ移動すると、「EWWW Image Optimizer」で検索してそのままインストールを行います。

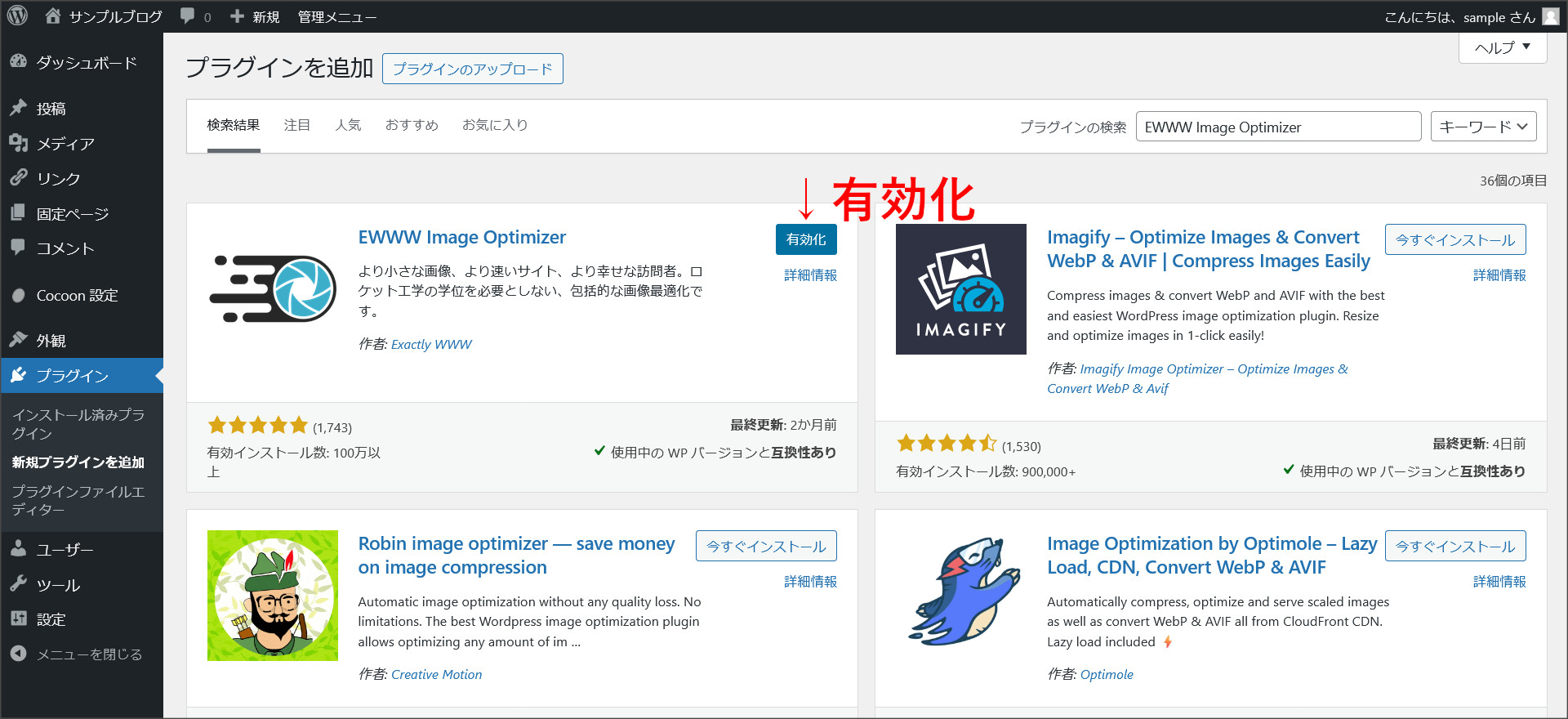
インストールが完了すると、「EWWW Image Optimizer」を有効化します。

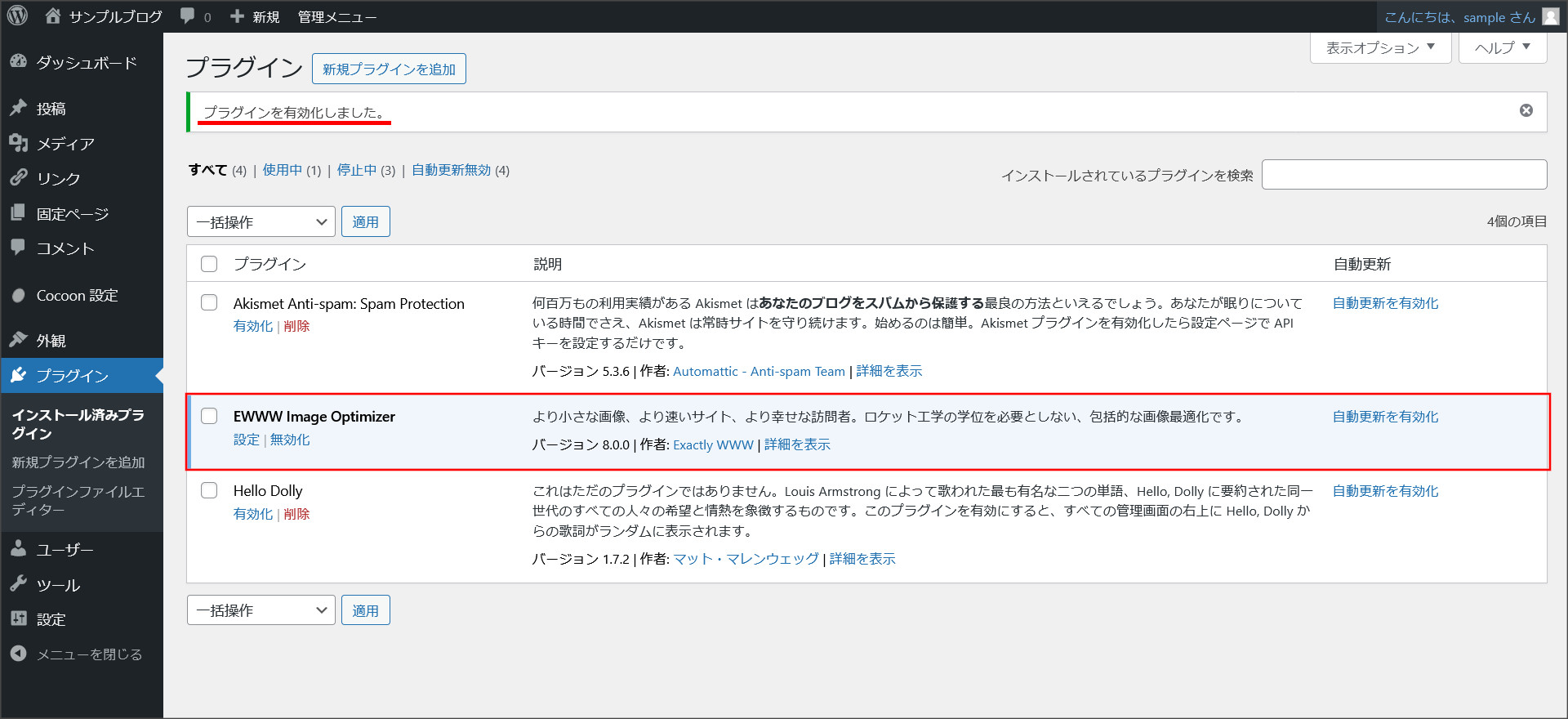
これで、「EWWW Image Optimizer」のインストールが完了です。

「EWWW Image Optimizer」は、インストールして有効化するだけで機能します。
ですが、初期設定だけ行っておきましょう
↓
EWWW Image Optimizerの初期設定
「EWWW Image Optimizer」をインストールしたら、まずは初期設定を行います。
WordPress管理画面へアクセスし、左カラムから「設定」→「EWWW Image Optimizer」と移動します。
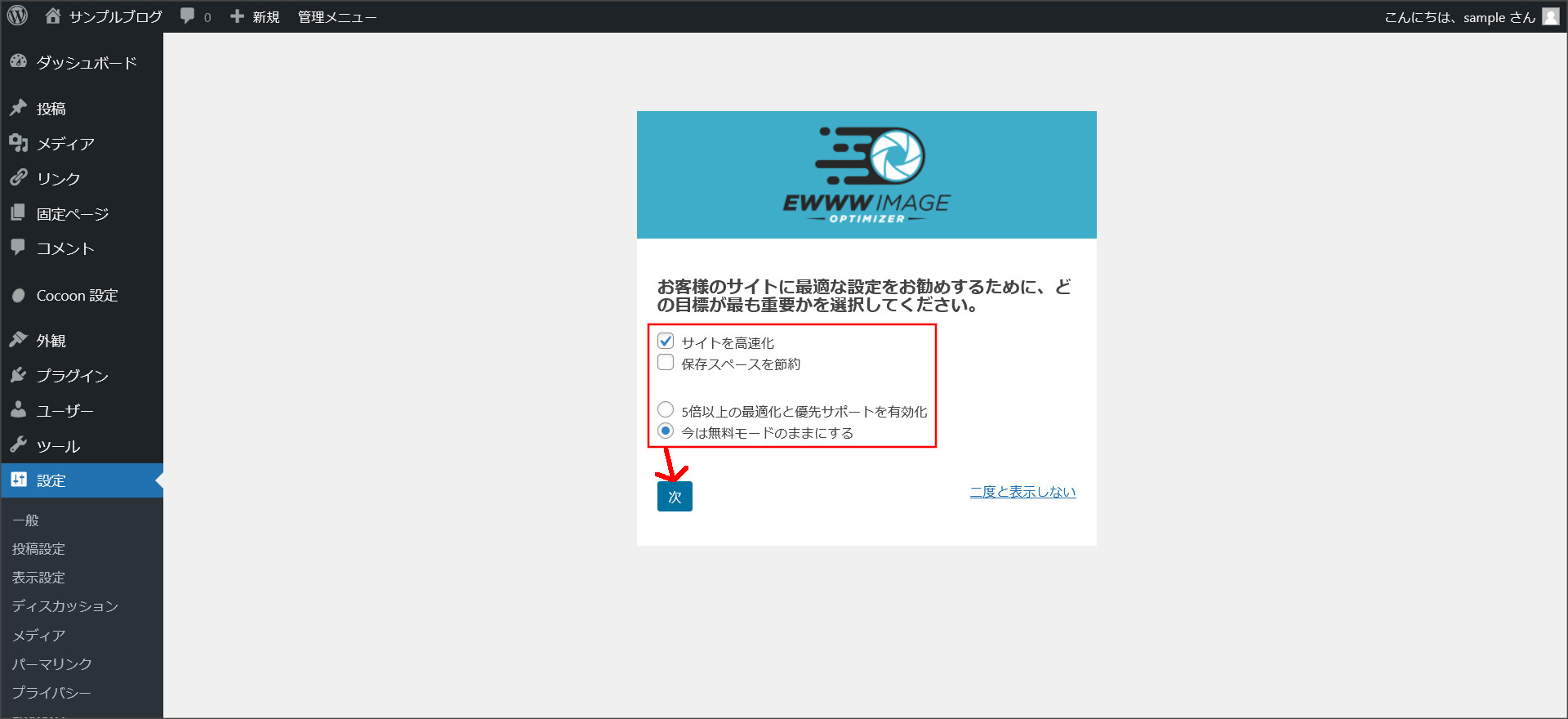
まず、「EWWW Image Optimizer」の初期設定画面が開きます。
↓

「サイトを高速化」「今は無料モードのままにする」」にチェックを入れて、次の画面へ移動してください。
↓
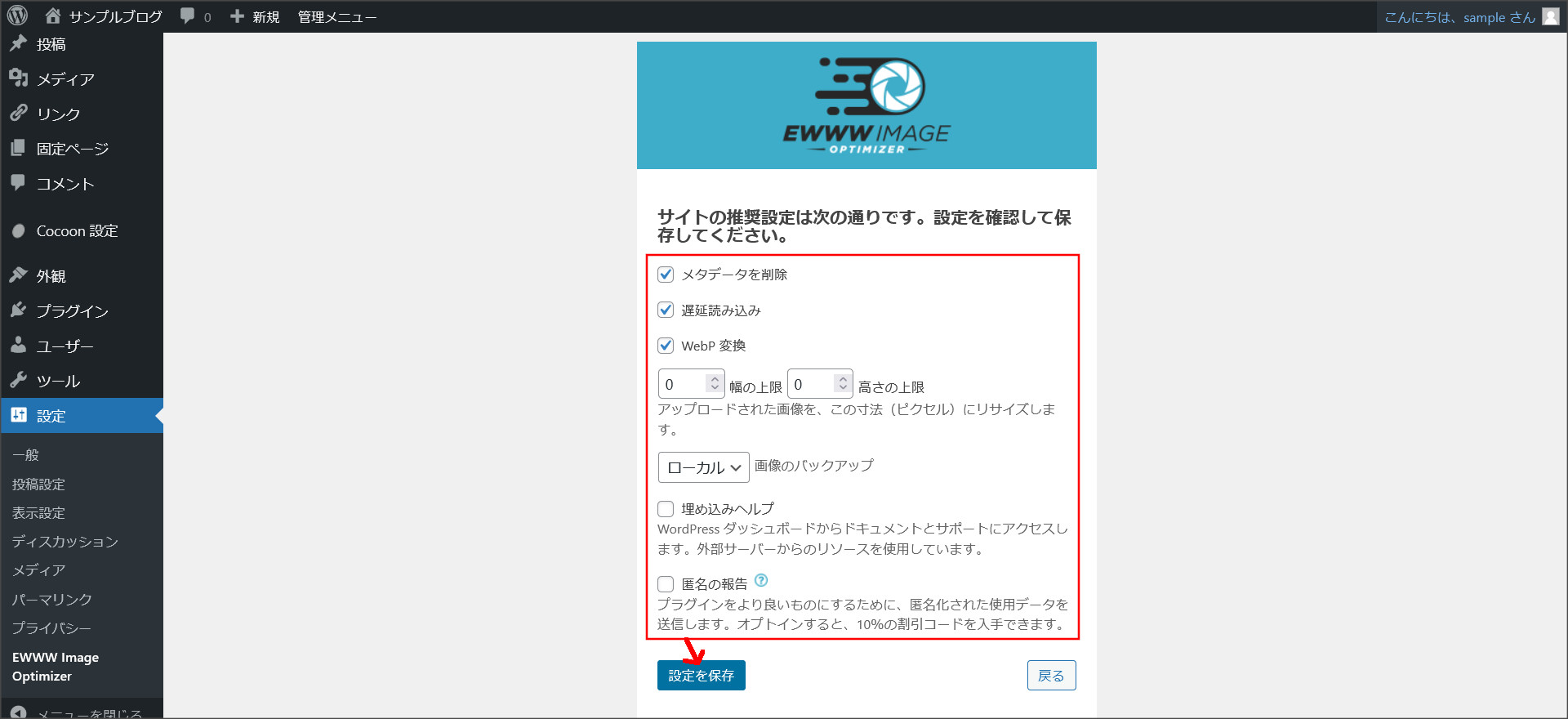
次の画面では、以下のように設定して「次へ」をクリックします。

↓
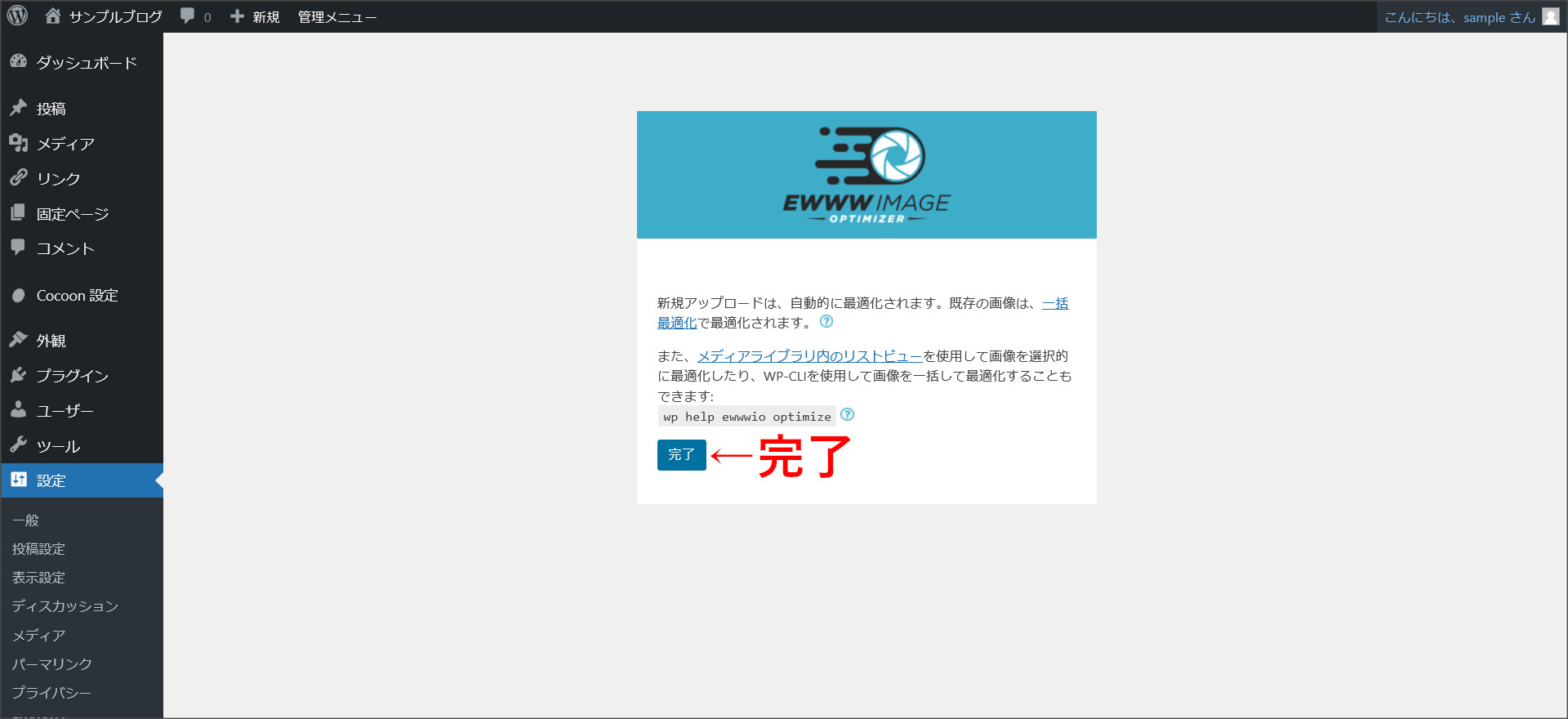
これで、「EWWW Image Optimizer」の初期設定が完了です。

「完了」をクリックすると、「EWWW Image Optimizer」の設定画面が開きます。
↓

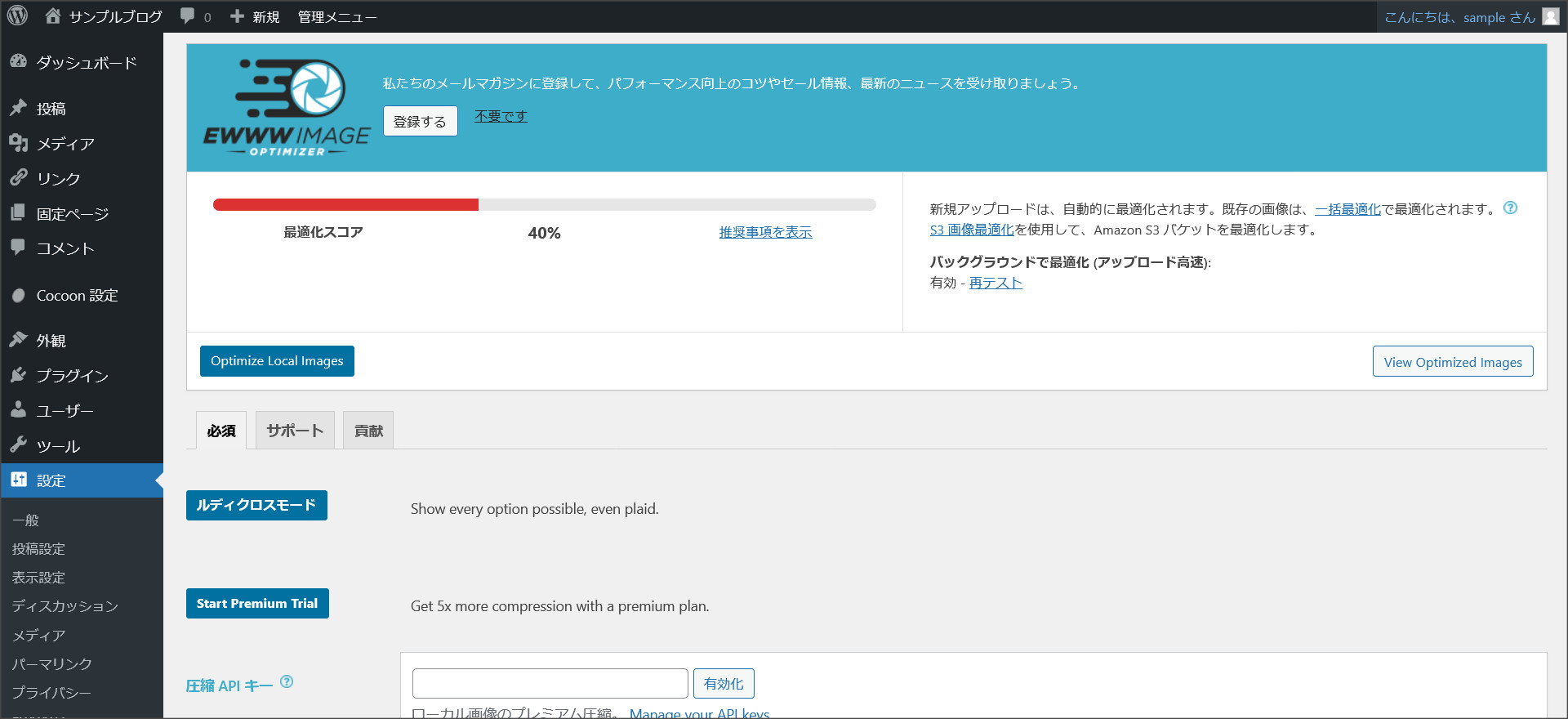
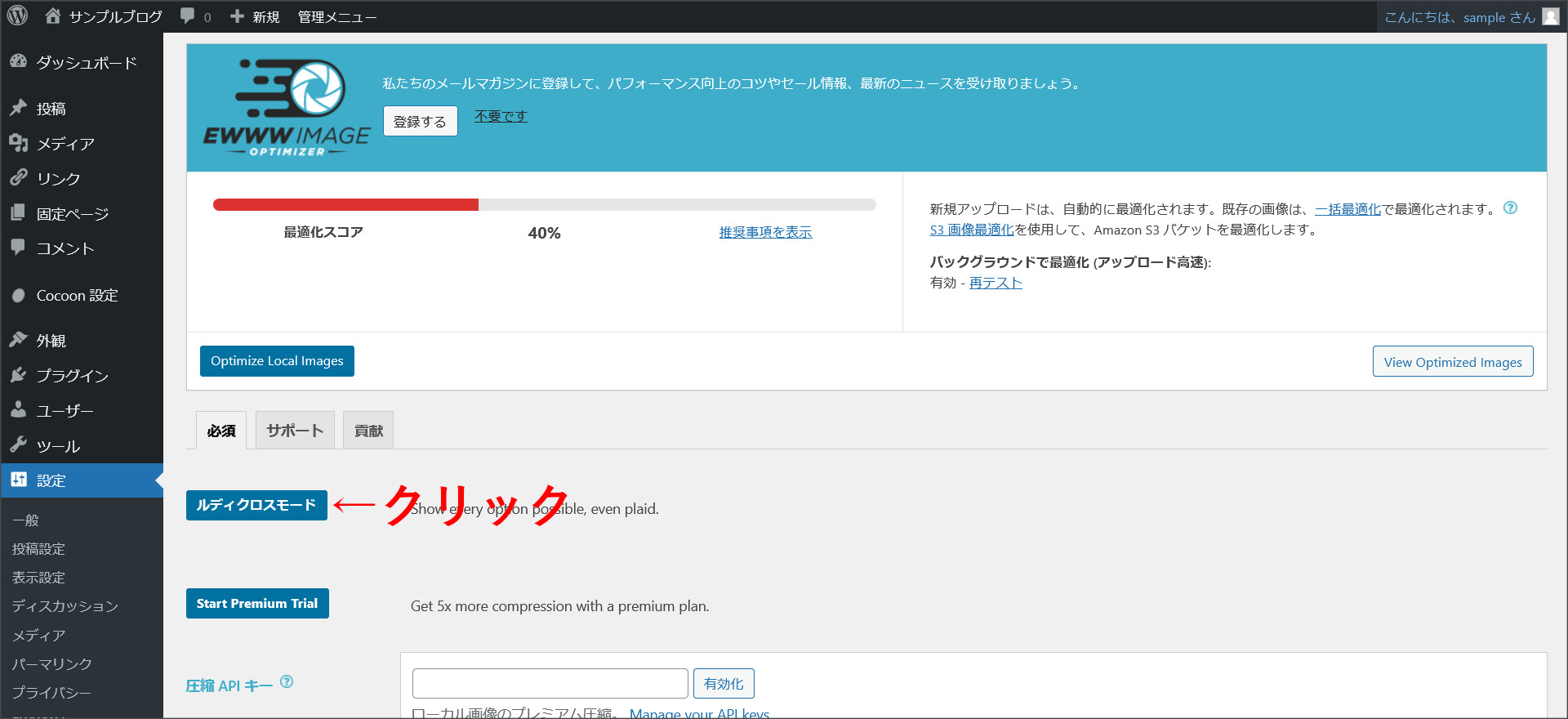
この画面上で、「EWWW Image Optimizer」に関する様々な設定を行うことができます。
まず、「ルディクロスモード」をクリックしてください。

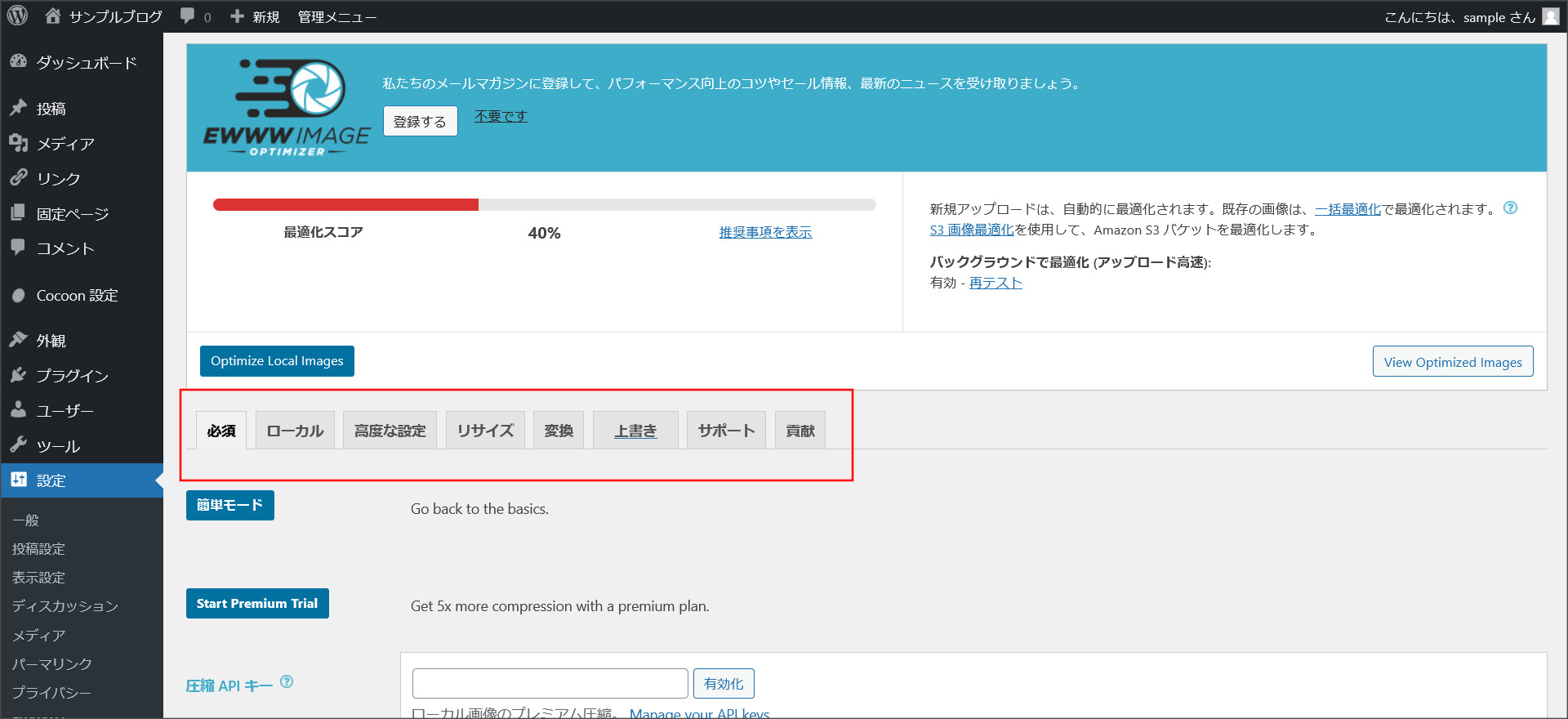
このような詳細な設定画面に切り替わります。

その為、このままの状態で問題なく利用することができます。
これ以上の設定を行う場合には、各画面をチェックして変更を行ってください。
アップ済み画像を一括で最適化する方法
「EWWW Image Optimizer」は、インストールしておくと、画像のアップロード時に自動で軽量化が行われます。
ですが、既にアップロード済みの画像に関しては軽量化されていません。
ですが、「EWWW Image Optimizer」にはアップロード済み画像も一括で軽量化することができます。
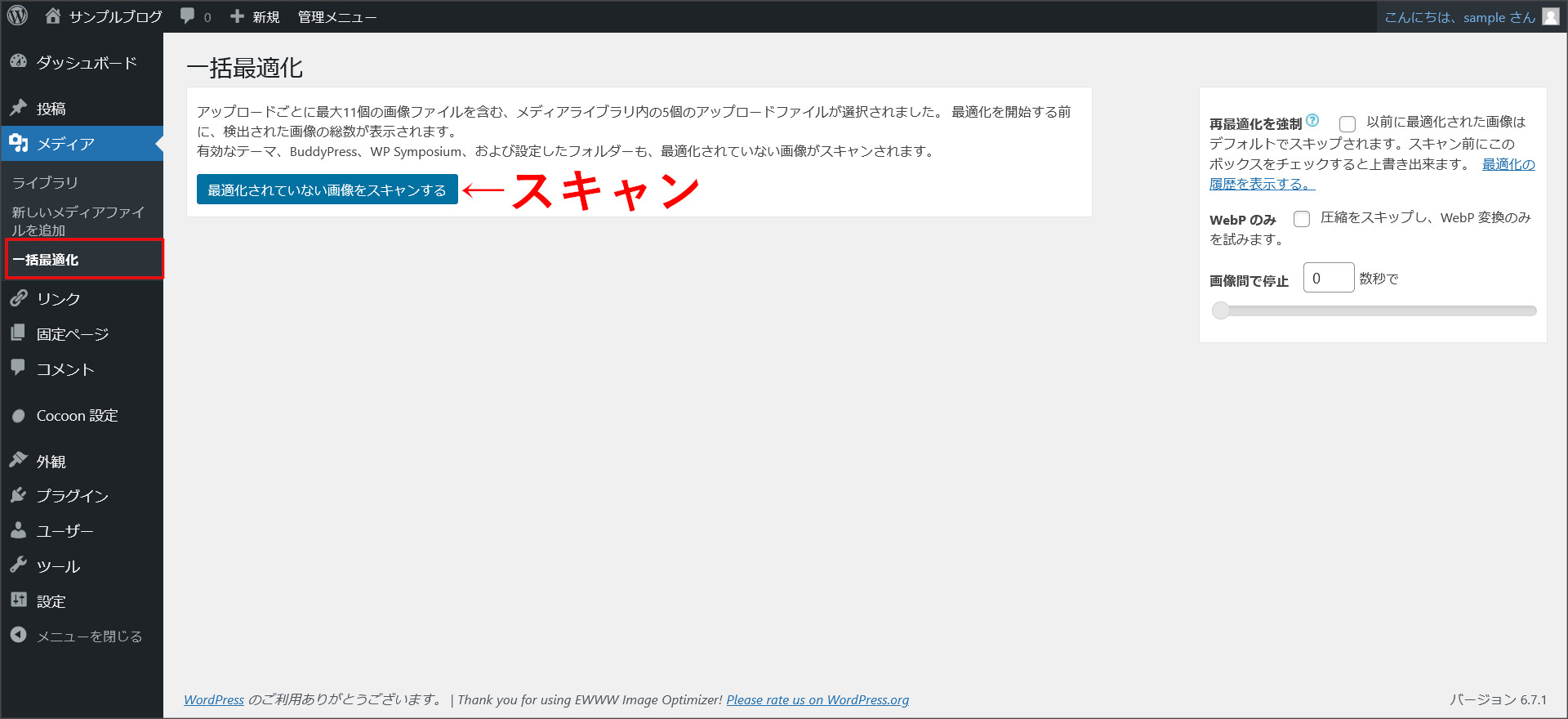
まず、管理画面の左カラムにある「メディア」の中の「一括最適化」メニューを開いてください。
「EWWW Image Optimizer」の一括最適化の画面が開くので、「スキャン」を開始します。

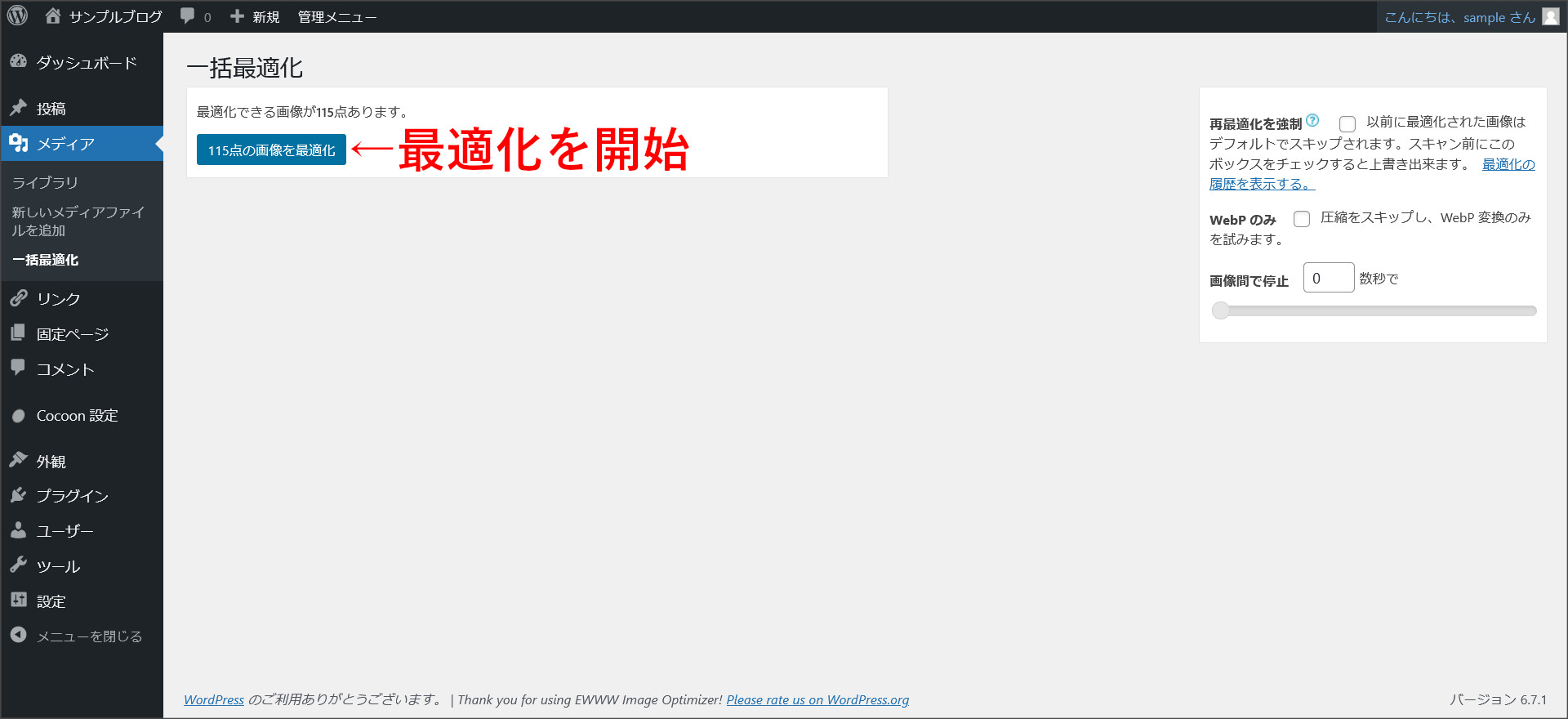
まだ最適化されていない画像の件数が表示されるので、「xx点の画像を最適化」をクリックします。

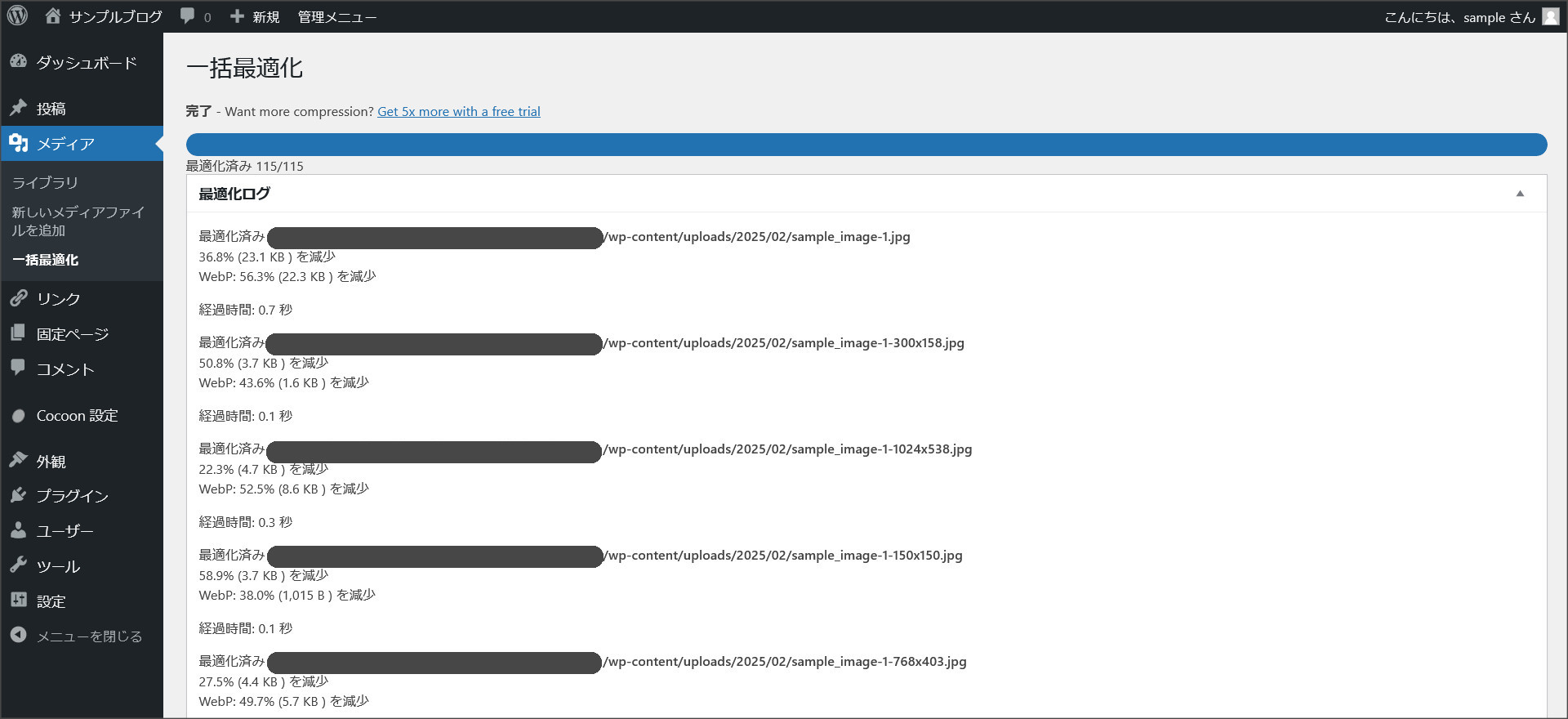
これで、アップロード済み画像の最適化が開始します。
↓
しばらく待つと、画像の最適化が完了します。

その場合は、「EWWW Image Optimizer」の処理が終了するまで気長に待ちましょう。
画像の軽量化は、Webサイトの高速化に有効です。
「EWWW Image Optimizer」をインストールしたら、アップロード済み画像も最適化により軽量化しておきましょう。
最後に
「EWWW Image Optimizer」は、画像の軽量化を行うことのできる人気プラグインです。
Webサイトの表示速度はGoogleの検索順位にも影響するので、「EWWW Image Optimizer」を利用することはSEO対策にも有効です。
「EWWW Image Optimizer」は、アップロード済みの画像も一括で軽量化することができます。
ぜひインストールしておきたいプラグインなので、まだ「EWWW Image Optimizer」を使用されていない方はインストールしておきましょう。