
今回は、Cocoon(コクーン)での記事の書き方を紹介します。
ブロックエディタを使った記事の書き方や画像挿入、SEO設定、文字装飾などをまとめています。
Cocoonを使用してブログを運営されている方は、ぜひ参考にしてください。
- 記事のタイトルを設定する
- 文章を書く
- 見出しタグを設定する
- 記事の中に画像を挿入する
- アイキャッチを設定する
- SEOの設定
- カテゴリーを設定する
- パーマリンクを設定する
- 文章にアンダーライン・マーカーを引く
- 文章に色を付ける
- リスト(箇条書き)を作成
- 記事にボックスを挿入する
- 記事を公開する
まだ、WordPressにCocoonをインストールしていない方は、事前にインストールしておいてください。
Cocoonのインストールは、こちらの記事が参考になるので合わせてお読みください。

こちらの記事は、プログラミング・Web制作歴15年以上、ブログ歴10年以上のプログラマーが書いています。
プライベートでも仕事でも多くのレンタルサーバーを利用してきた経験から、サーバーに関する豊富な知識をもとに書いています。
>> プロフィール
コンテンツ
Cocoonのブロックエディタで記事を投稿する方法
ブロックエディタで記事を投稿する方法を紹介していきます。
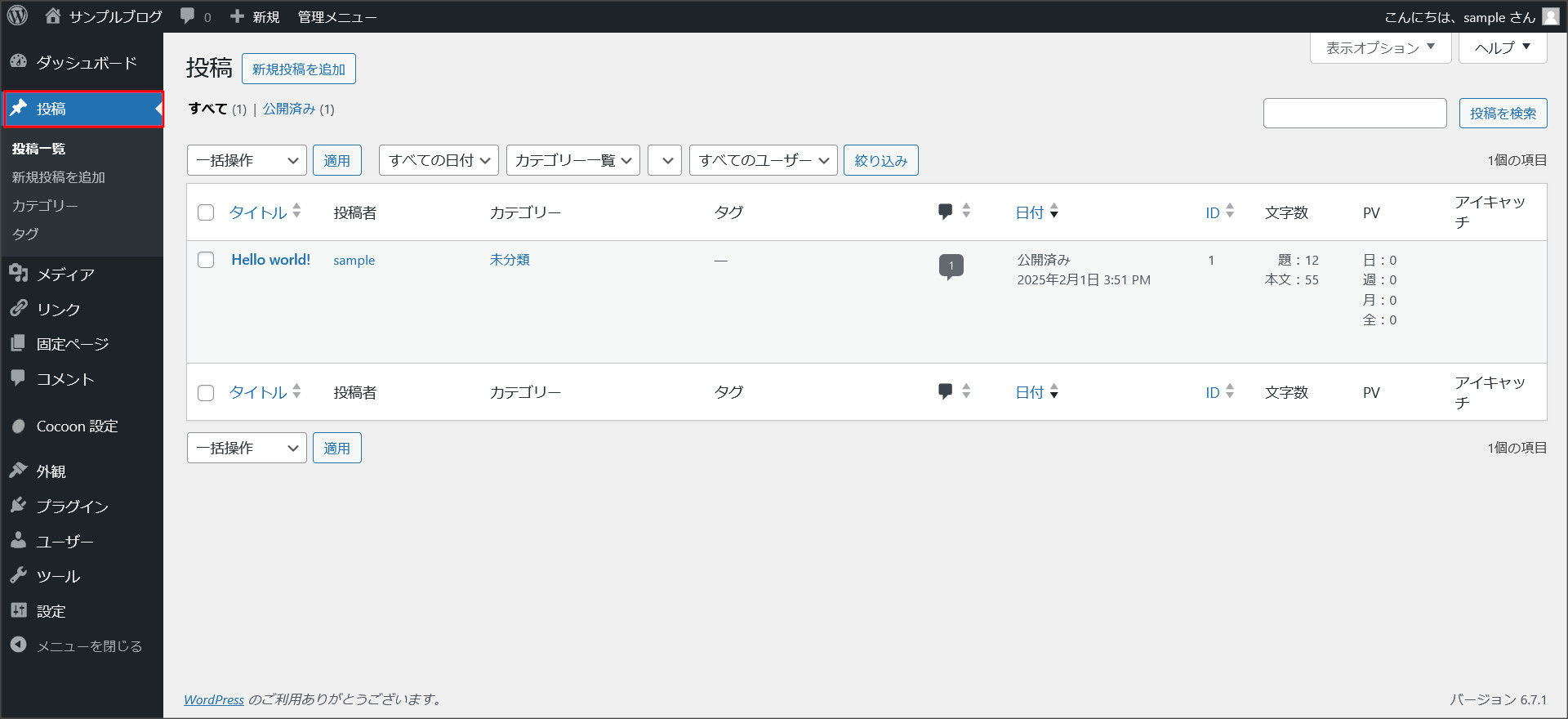
まずは、WordPress管理画面を開いて、その画面の左側にある「投稿」というメニューをクリックしてみてください。
このような投稿記事の管理を行う画面が開きます。

この画面上で、投稿済み記事の管理や削除、新規作成などを行うことができます。
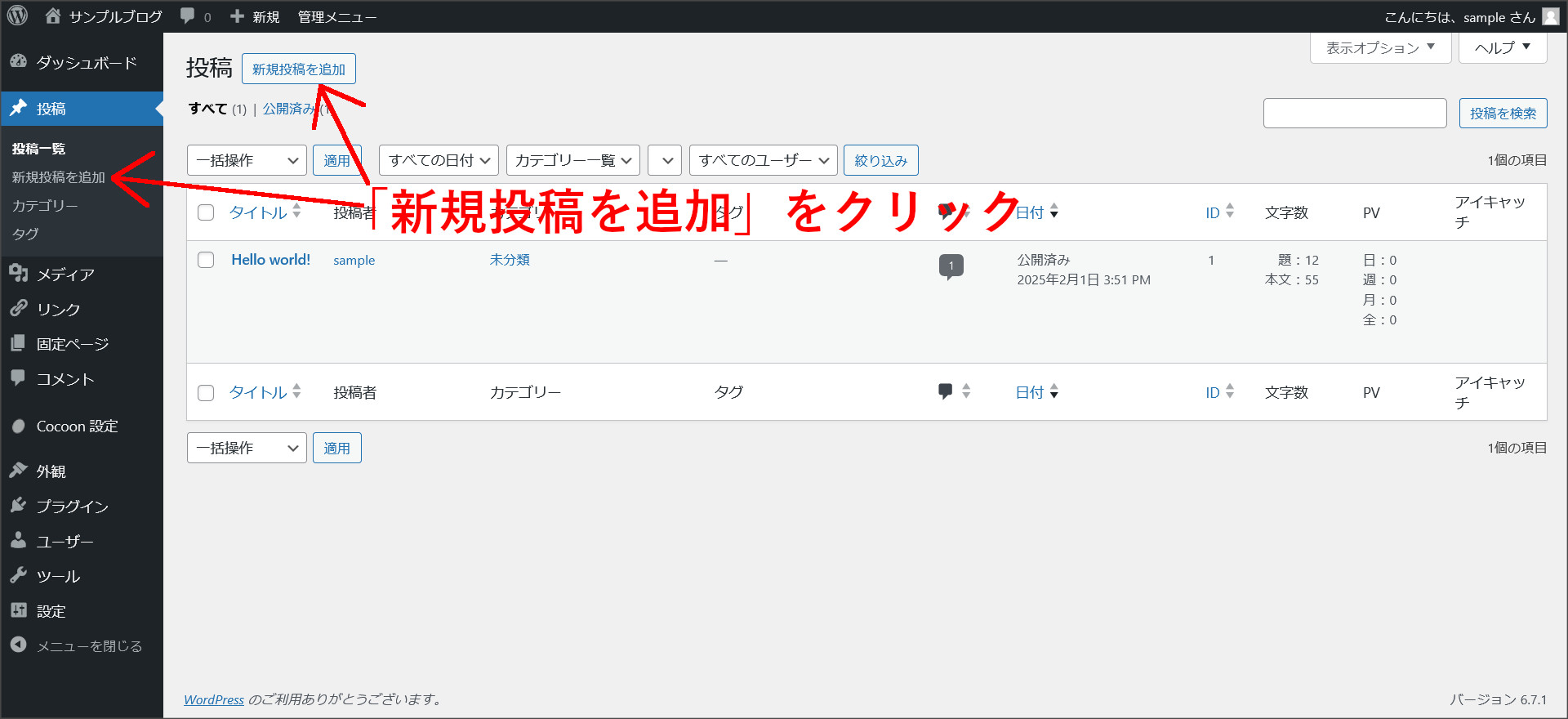
記事を作成する場合、まずは「新規投稿を追加」というリンクをクリックします。

このような記事の投稿画面が開きます。
↓

ブロックエディタでは、画像や文章などをブロック単位で設定していきます。
こちらの投稿画面では、そのブロックを追加しながら記事を仕上げていくことになります。
それでは、ブロックエディタでの基本的な記事の作成方法を順番に説明していきます。
1. 記事のタイトルを設定する
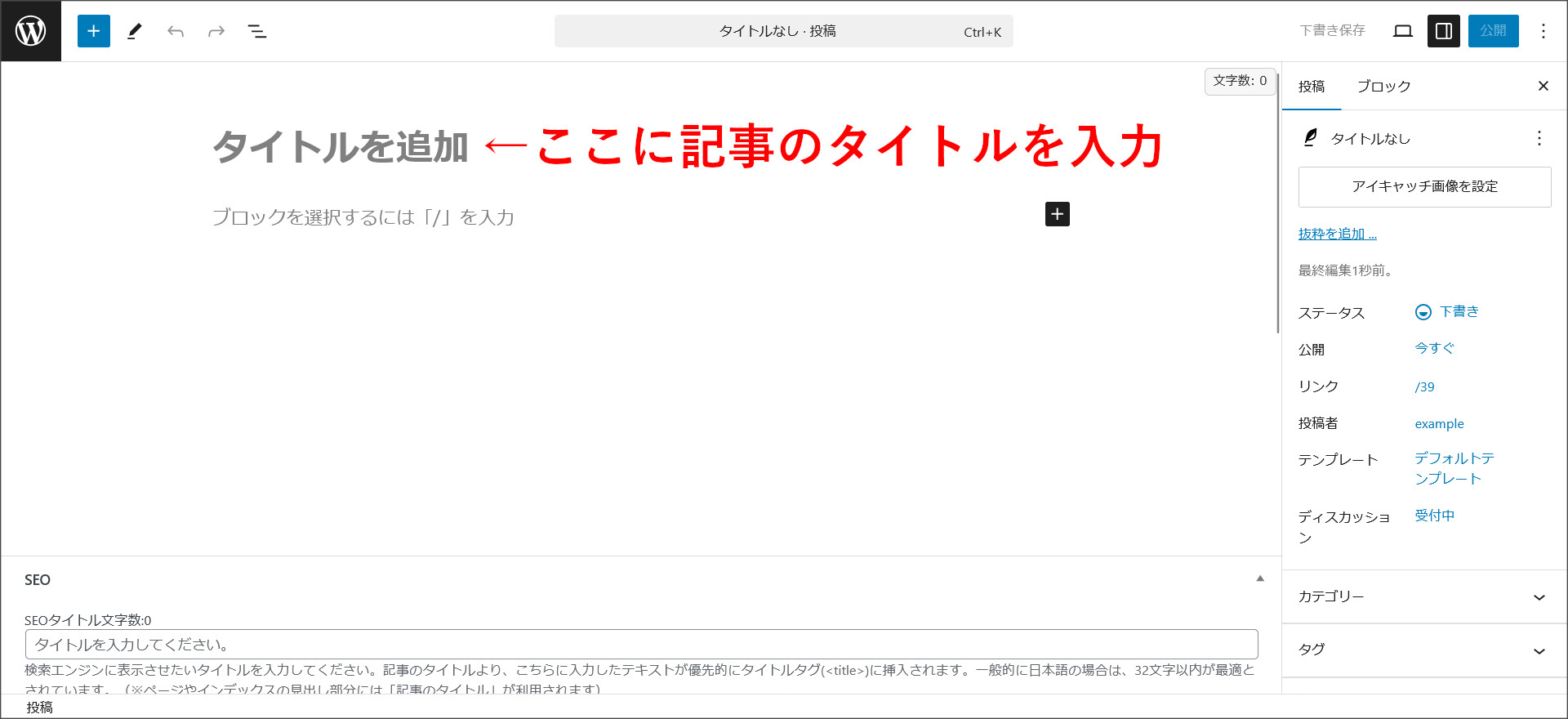
まずは、記事のタイトルを設定してみましょう。
記事投稿画面の一番上にある「タイトルを追加」という個所にマウスを合わせてください。

マウスを合わせたら、そのままタイトルを入力してください。
このような感じで入力すればOKです。

2. 文章を書く
タイトルを設定したら、次は文章を入力しましょう。
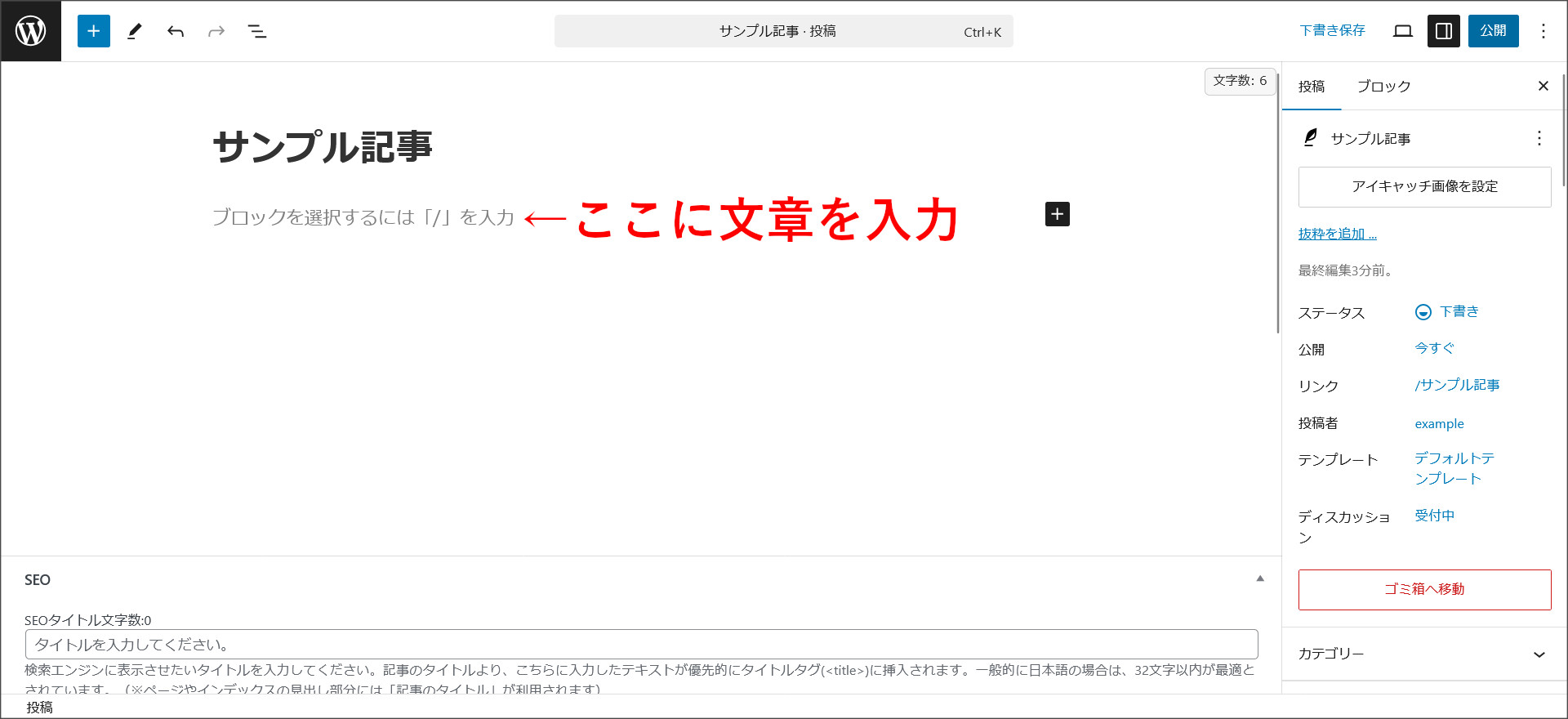
タイトル下のブロックにマウスを合わせて、そのまま文章を入力してください。

このような感じです。

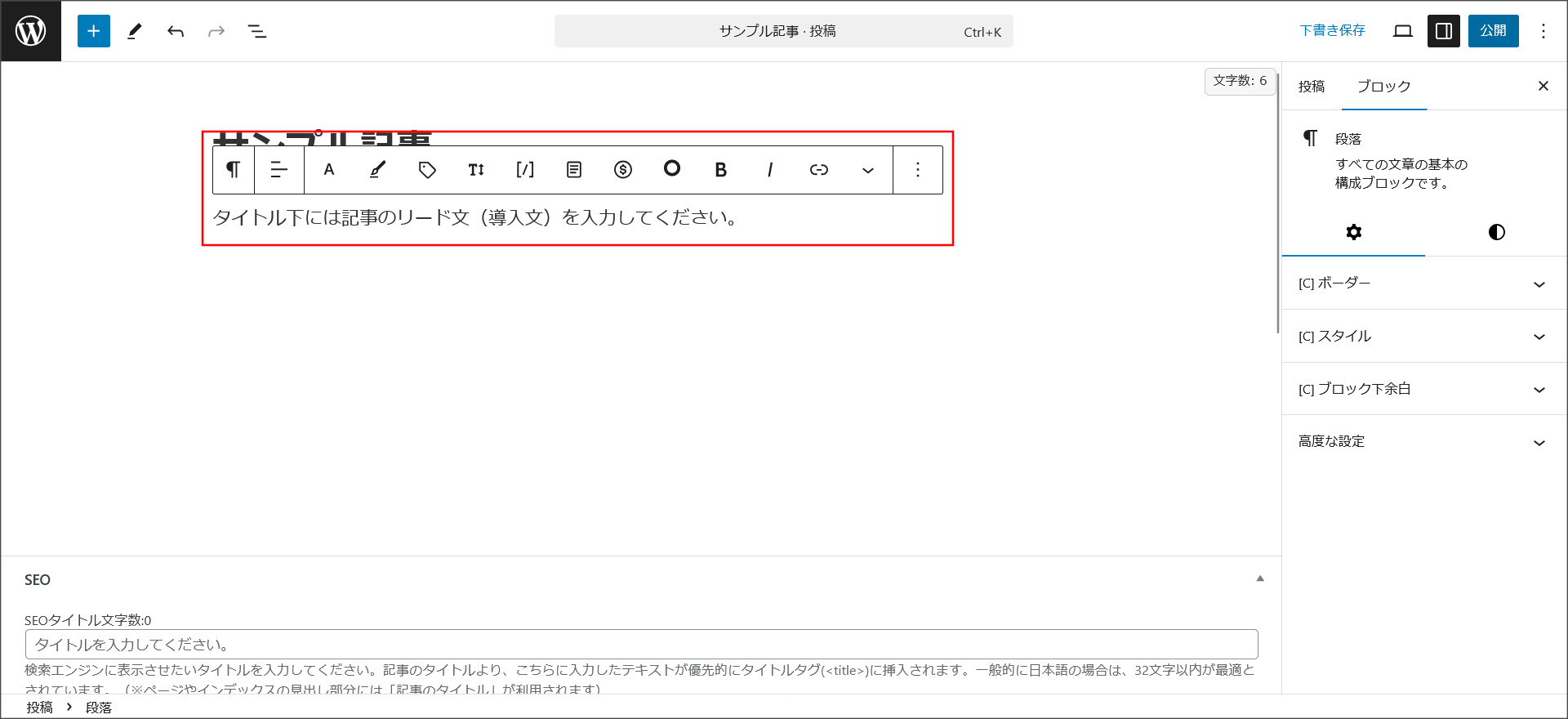
文章を入力したら、ENTERを押してください。
次のブロックが自動で追加されるので、さらに文章を追加していきます。
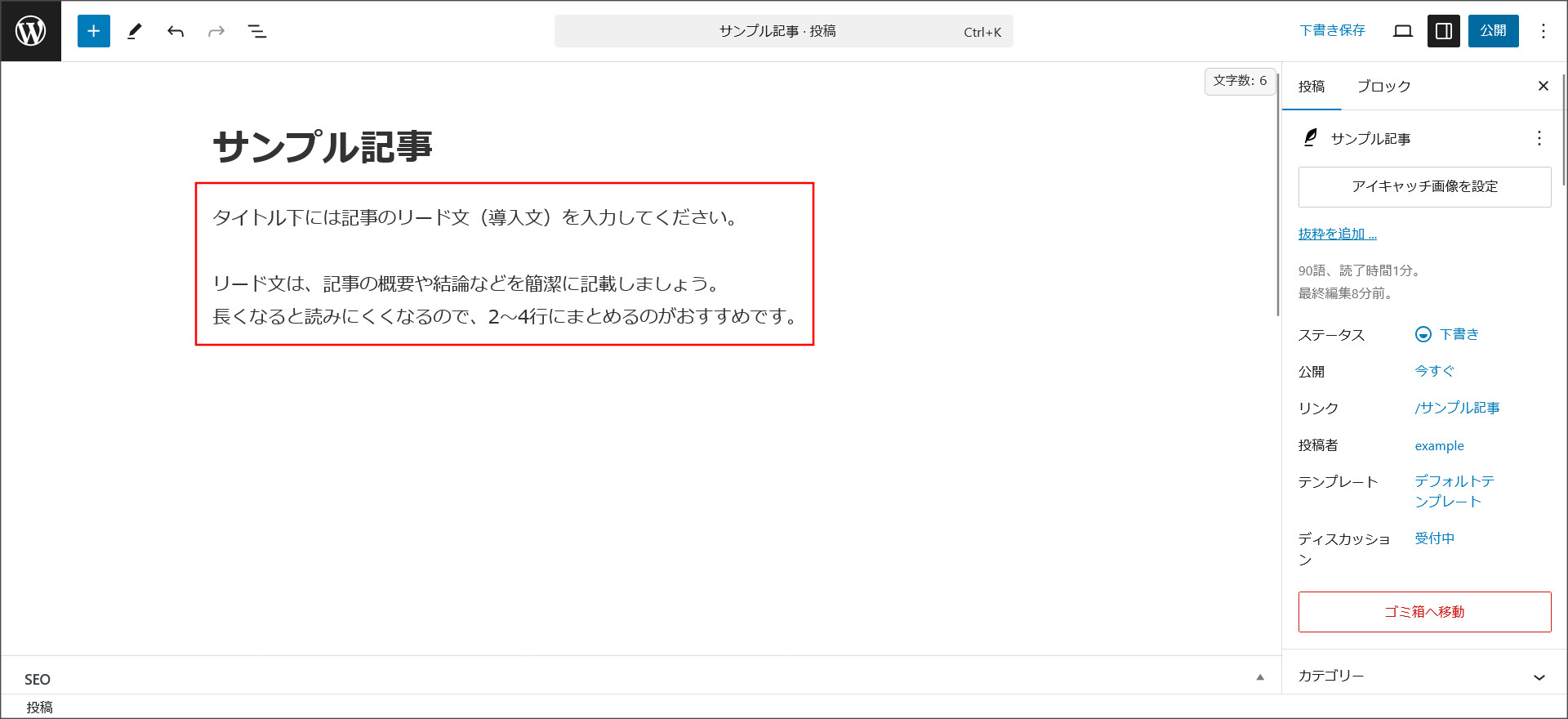
タイトル下には、このような感じで数行の文章を追加するのがおすすめです。

3. 見出しタグを設定する
見出しタグとは、段落ごとのタイトルタグのようなもので、H1~H6までの6つのタグが用意されています。
ブログで一般的に使用するのはH2タグとH3タグで、1つの記事の中で複数回使っても問題はありません。
まず、H2タグを使った見出しを設定してみます。
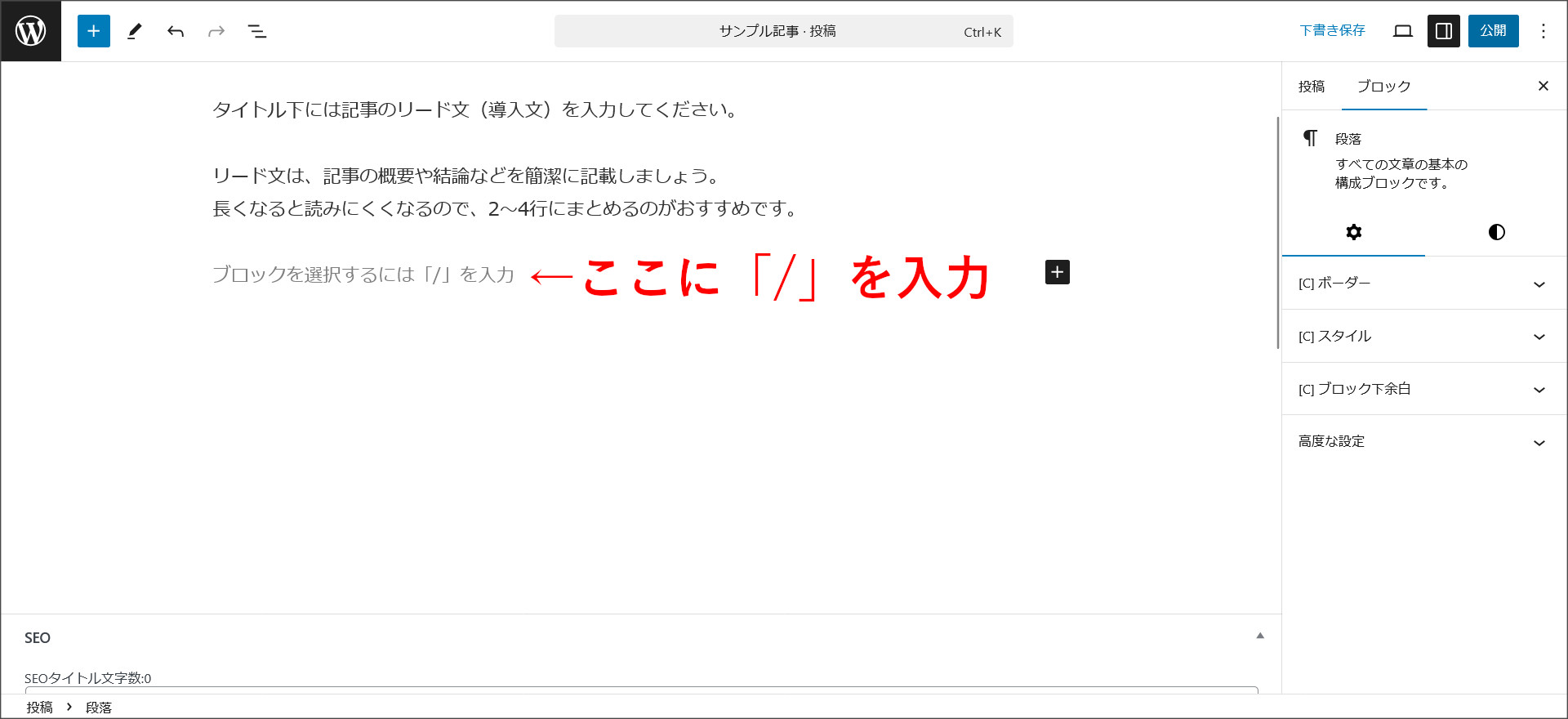
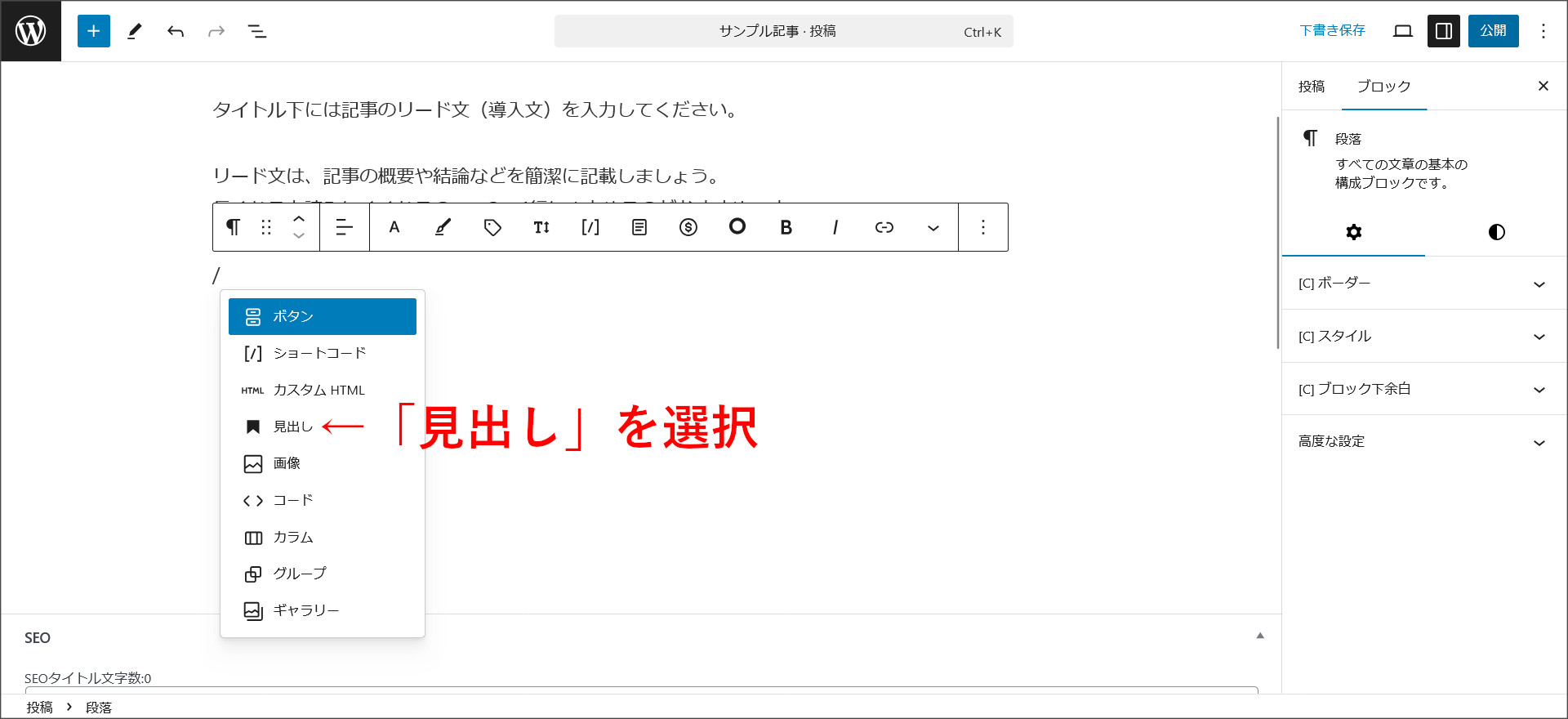
H2タグを設定したい個所に「/」を入力してみてください。

このようにブロックの選択メニューが出てくるので、「見出し」を選択します。

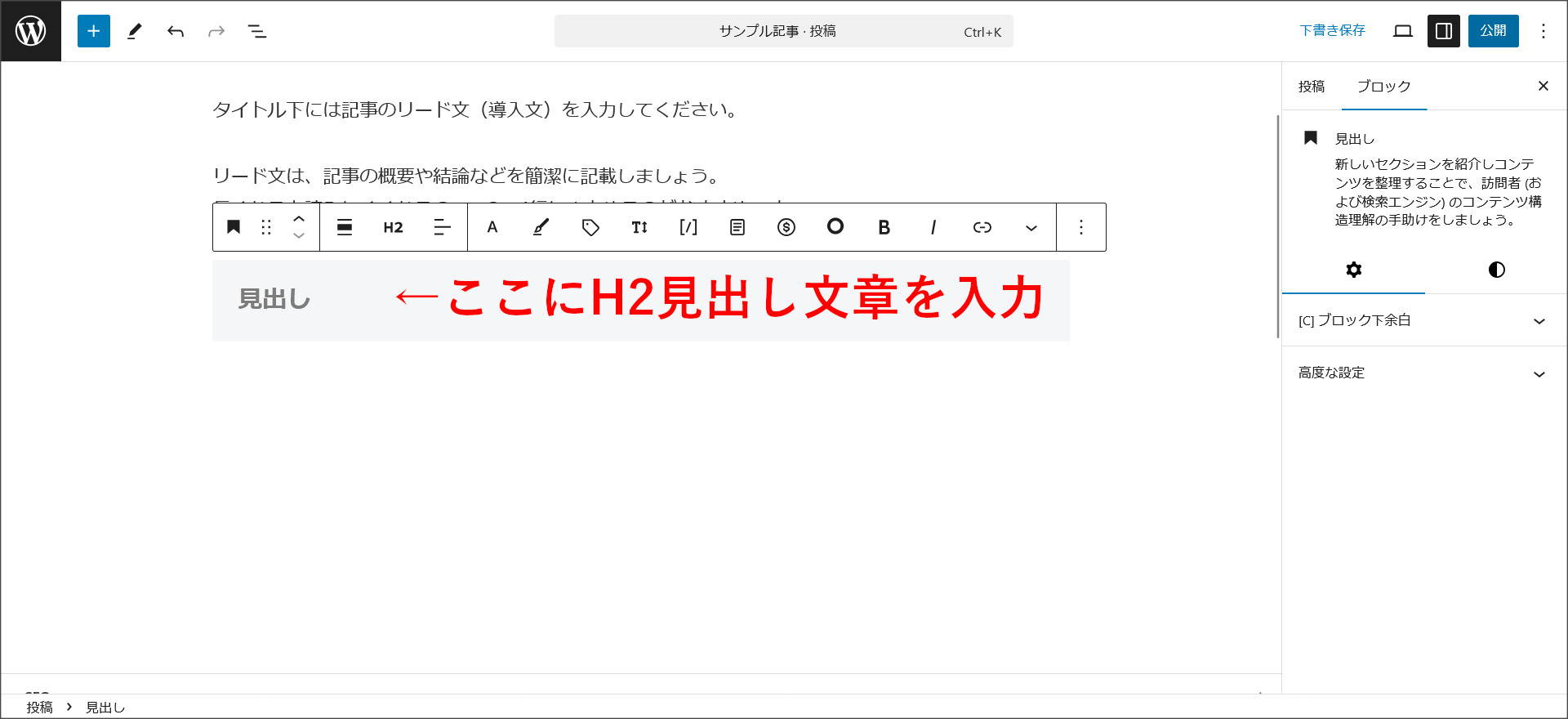
H2見出しの入力ボックスが開くので、そこに段落の見出しとなる文章を入力します。

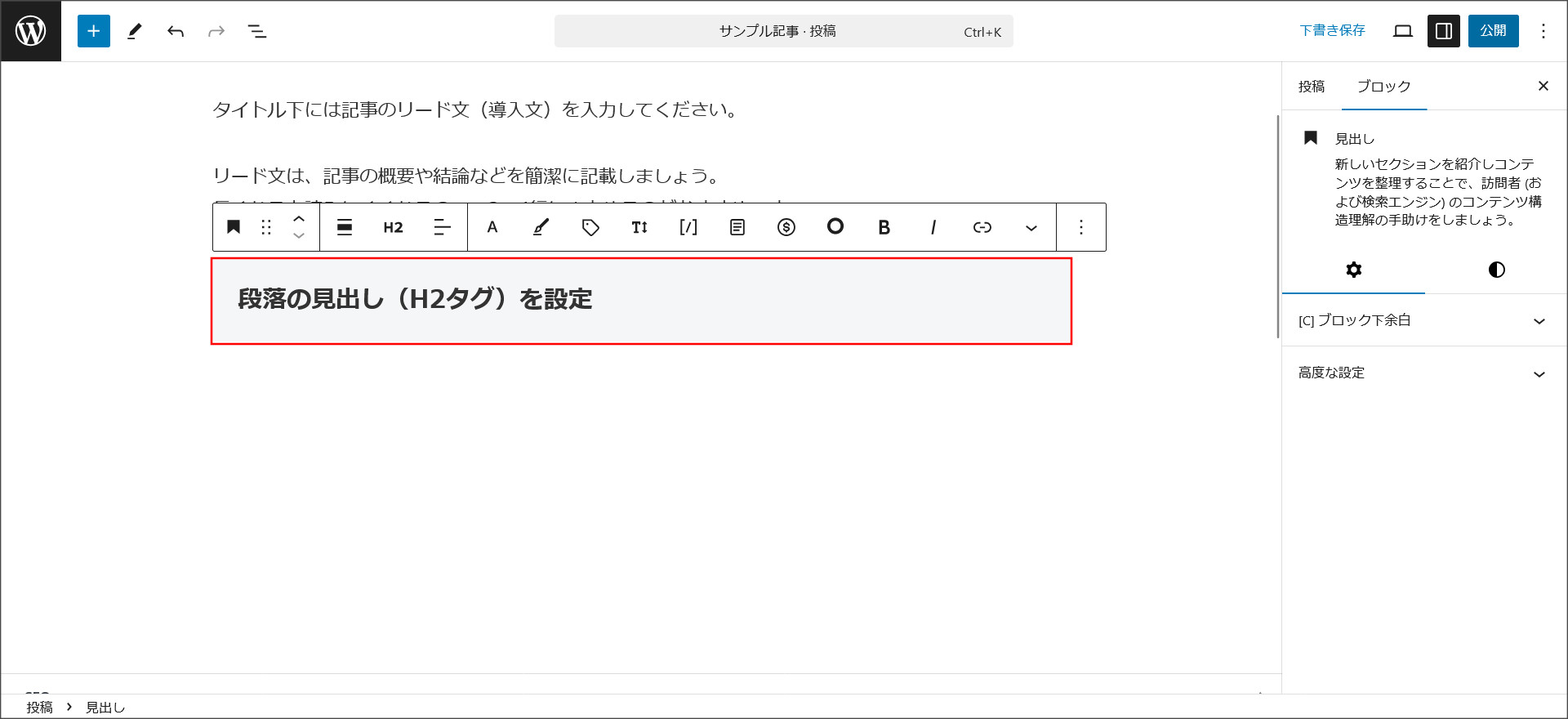
このような感じで入力すればOKです。

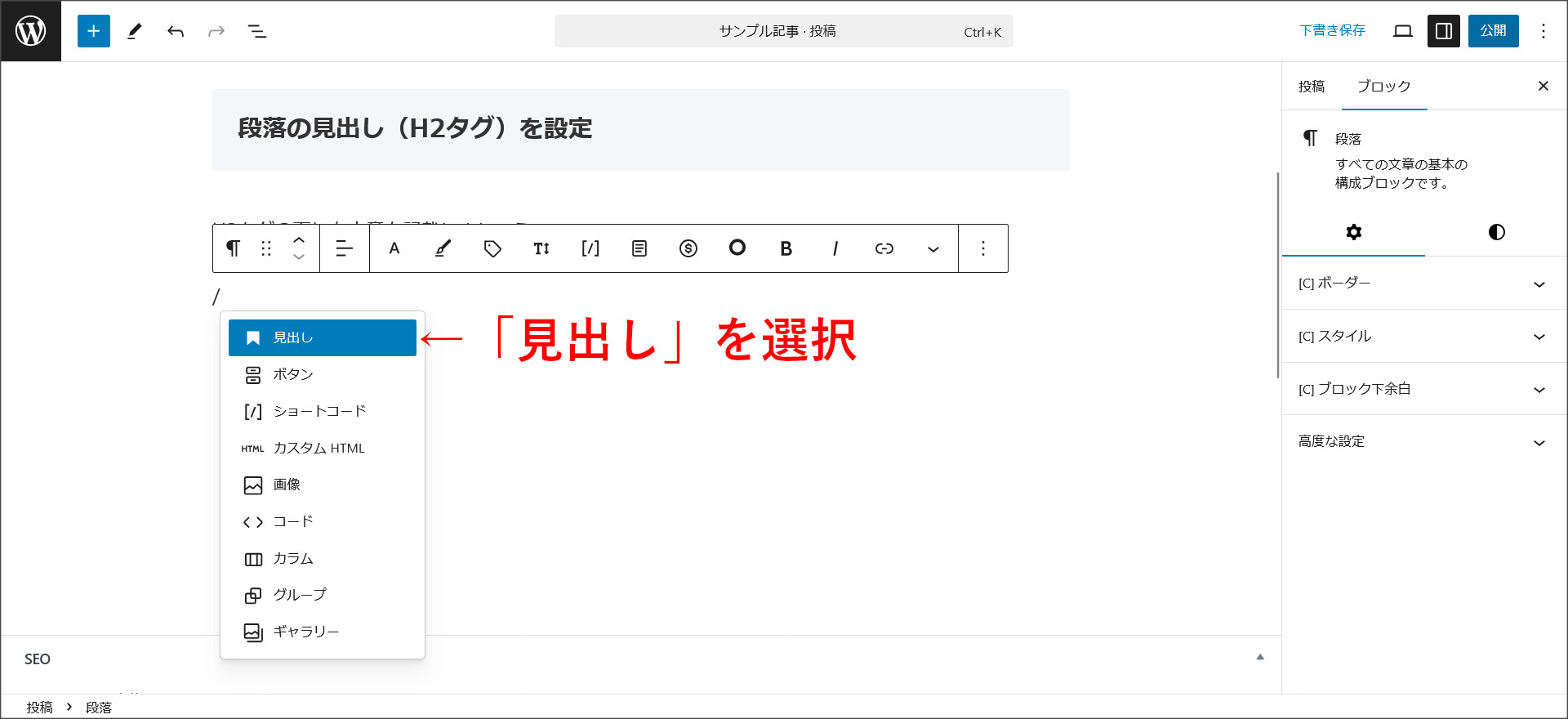
次は、H3タグを使った見出しを設定してみます。
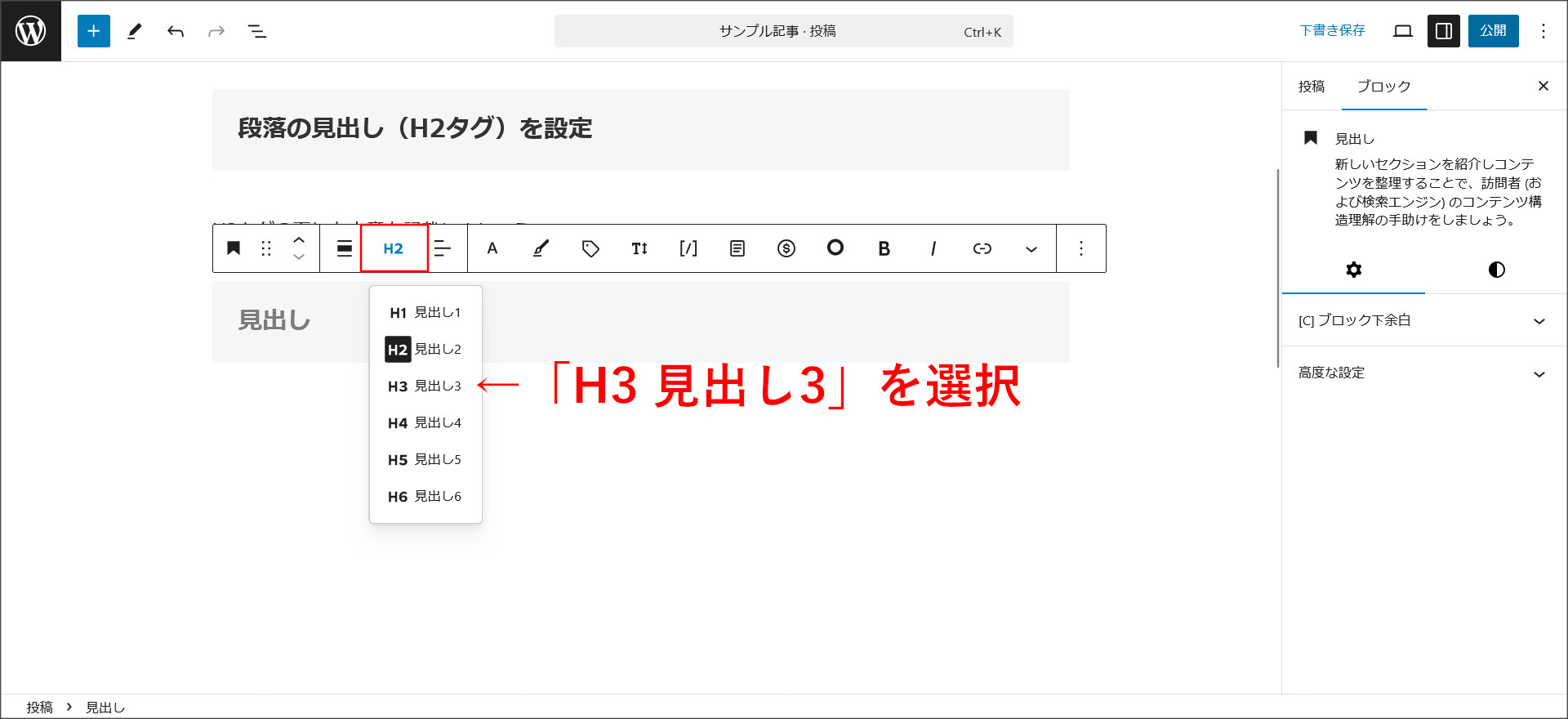
同じように「/」を入力して、「見出し」を選択してください。

続けて「H2」をクリックすると、Hタグの選択メニューが出てくるので「H3」を選択します。

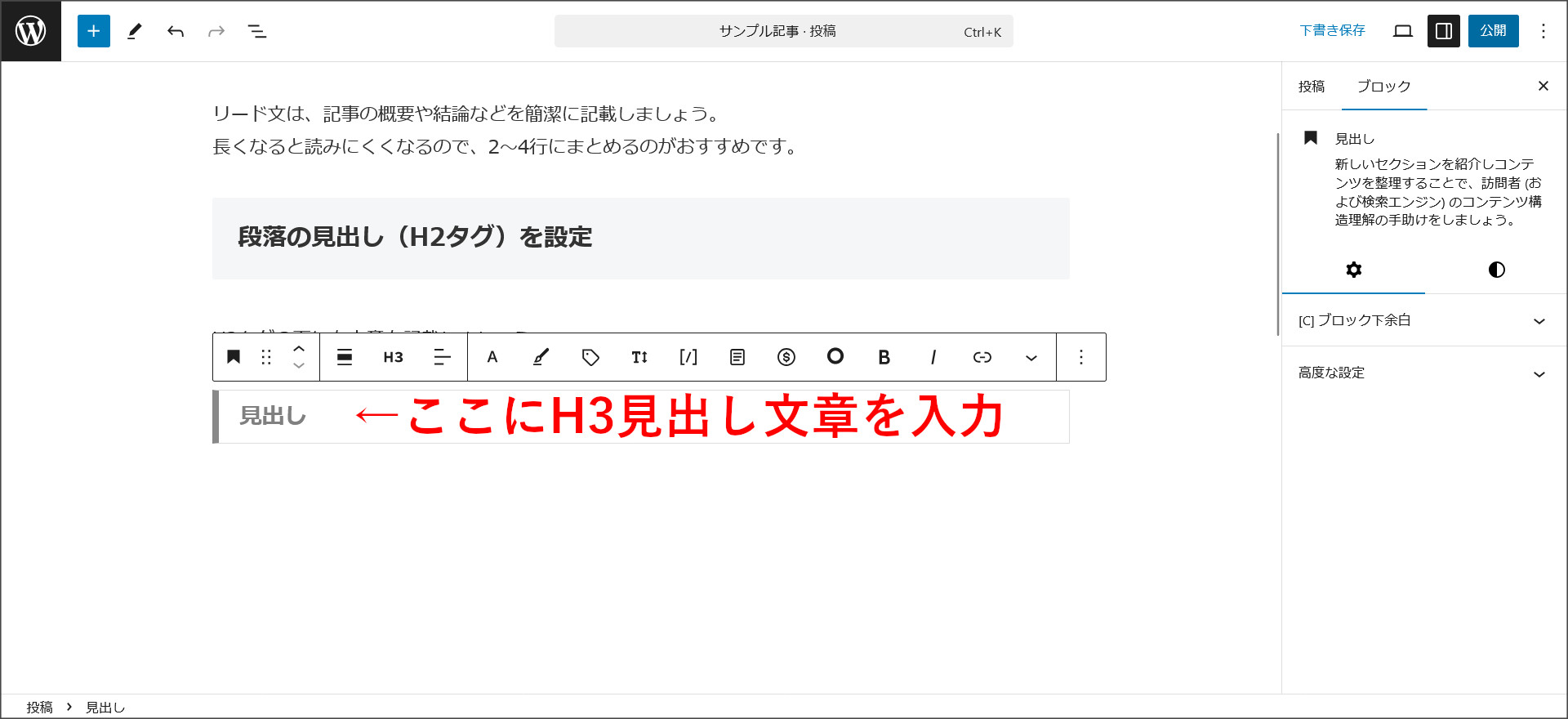
H3見出しの入力ボックスが開くので、そこにH3見出しとなる文章を入力します。

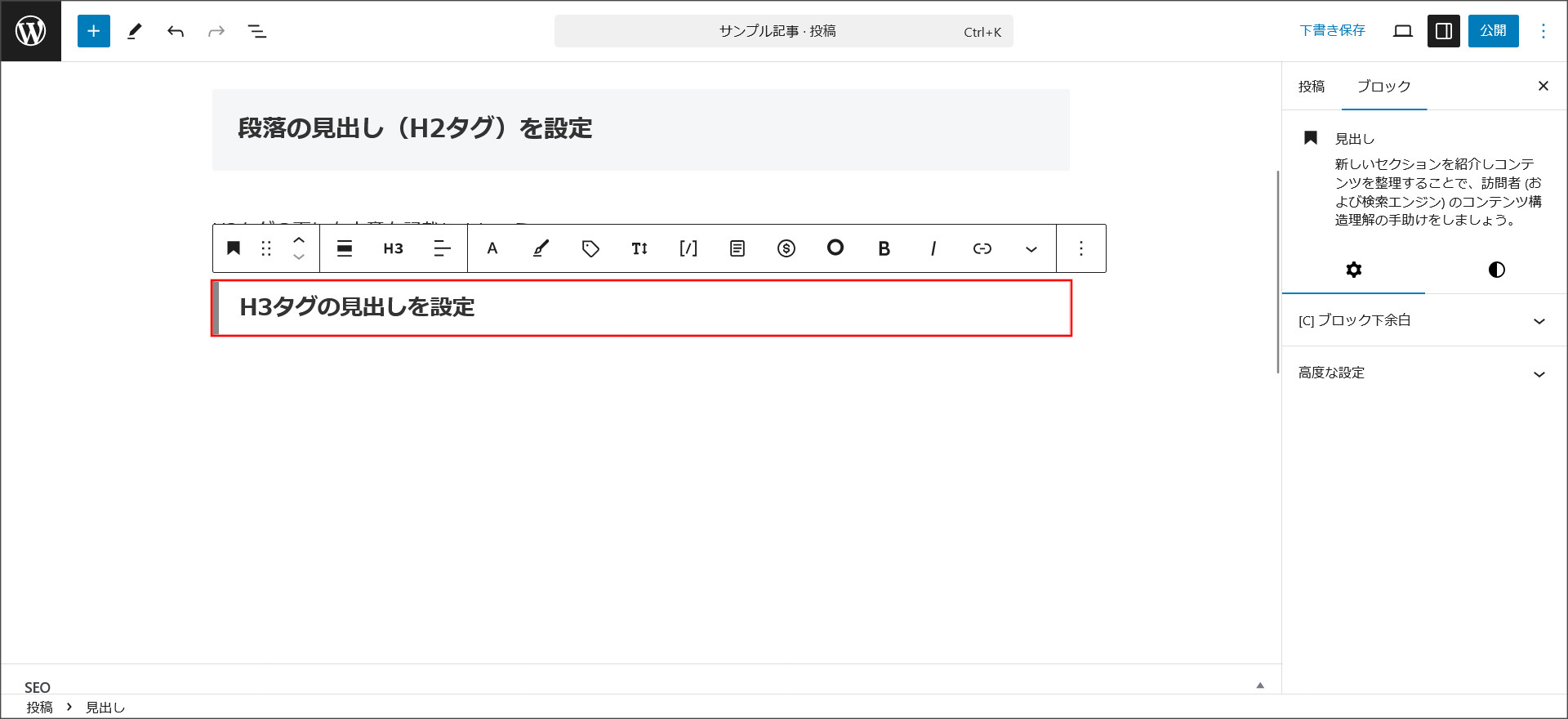
このような感じで入力すればOKです。

4. 記事の中に画像を挿入する
記事の本文の中に画像を挿入する方法を紹介します。
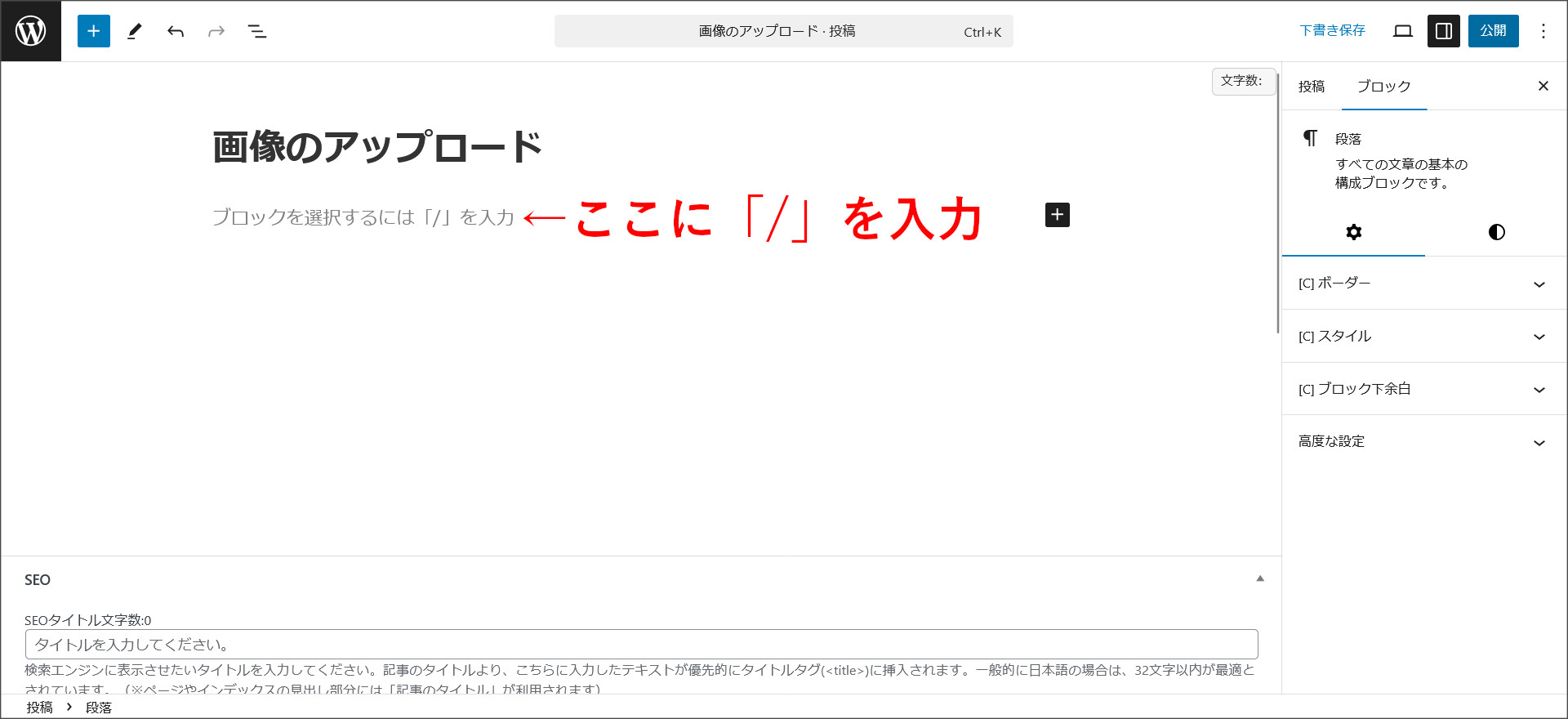
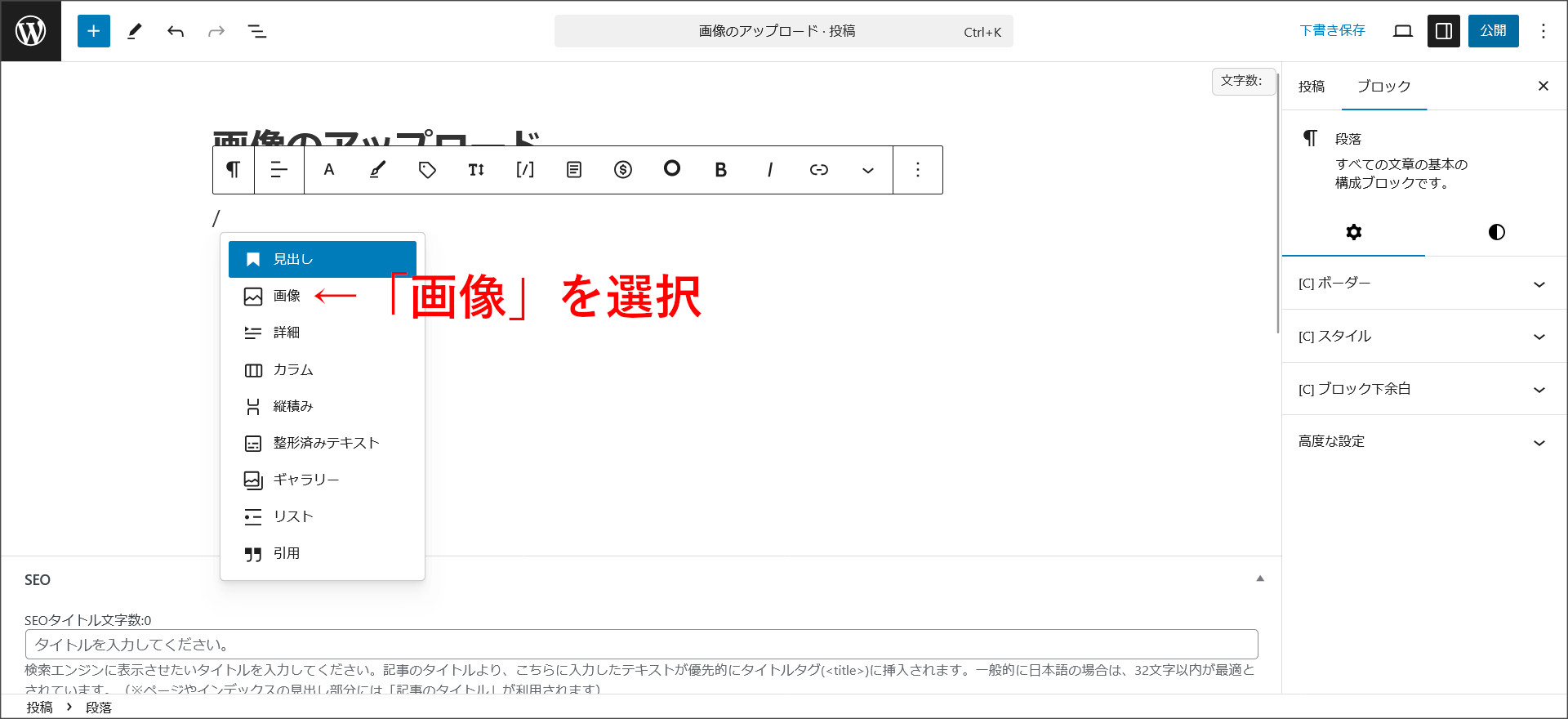
画像を挿入したい個所に「/」を入力してみてください。

ブロックの選択メニューが出てくるので、「画像」を選択します。

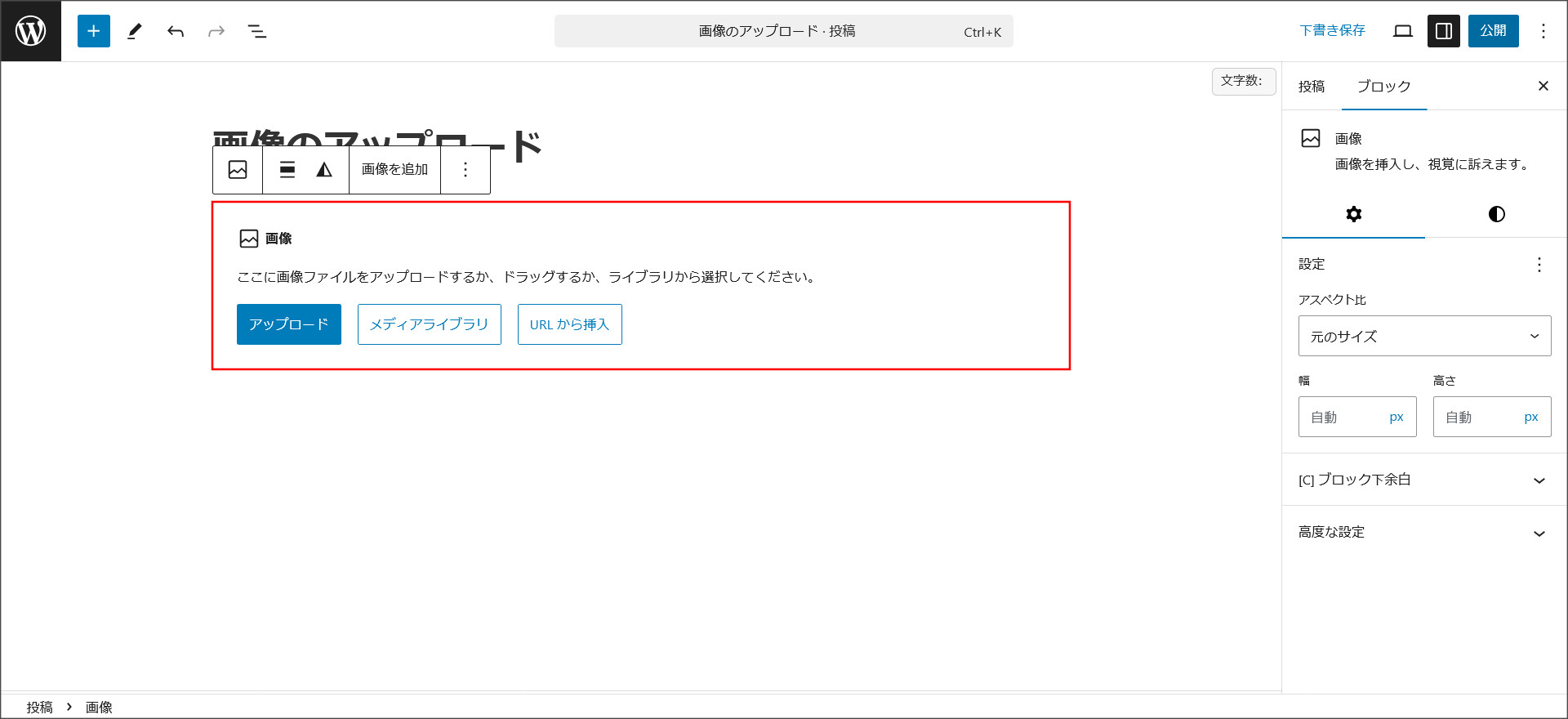
画像の設定画面が出てきます。

今回は、試しに「アップロード」を選択して、パソコンのローカルからアップロードしてみます。
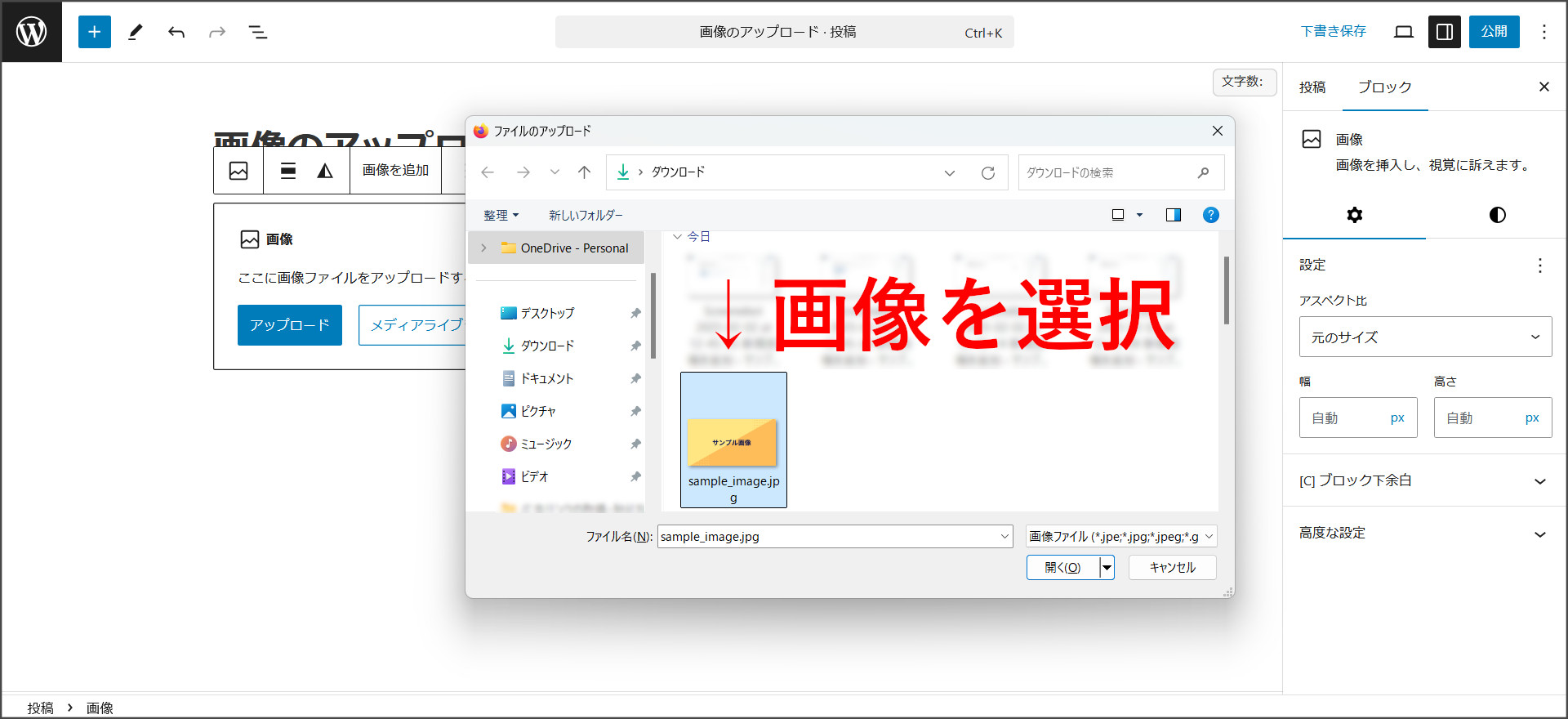
アップロードの画面が立ち上がるので、挿入する画像を選択します。

↓
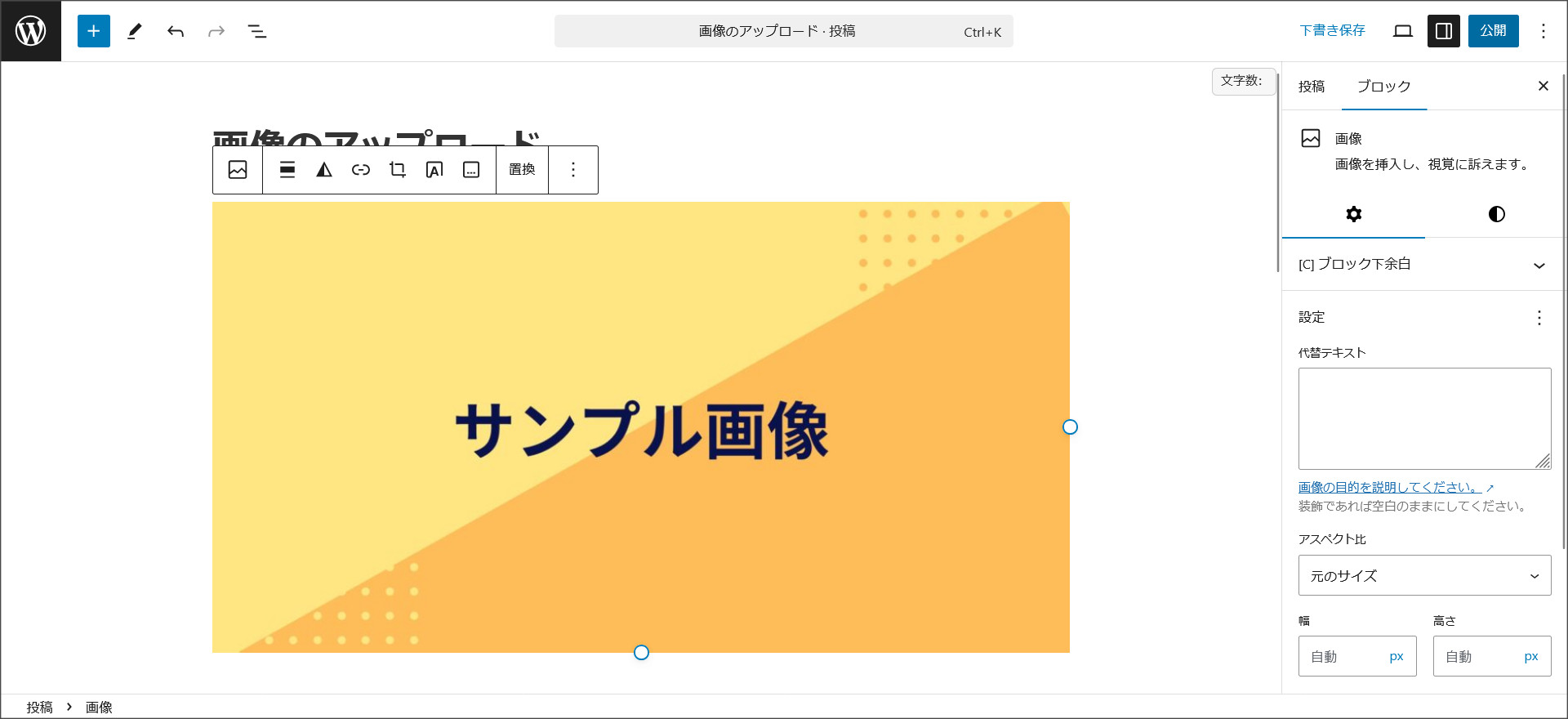
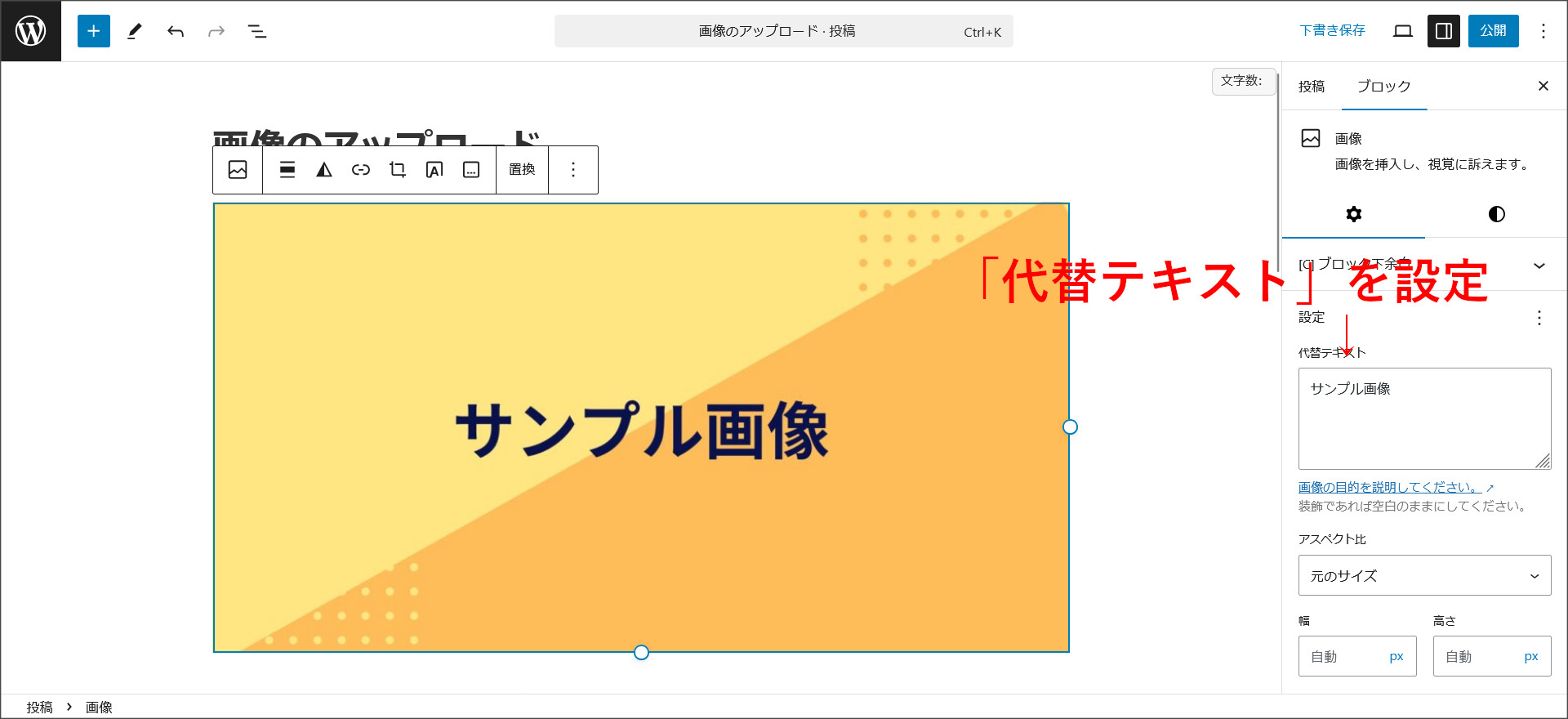
これで、記事の中に画像が挿入されます。

画像の挿入が完了したら、最後に右側の「代替テキスト」を設定しておきましょう。

画像を表す情報を簡潔なテキストで設定してください。
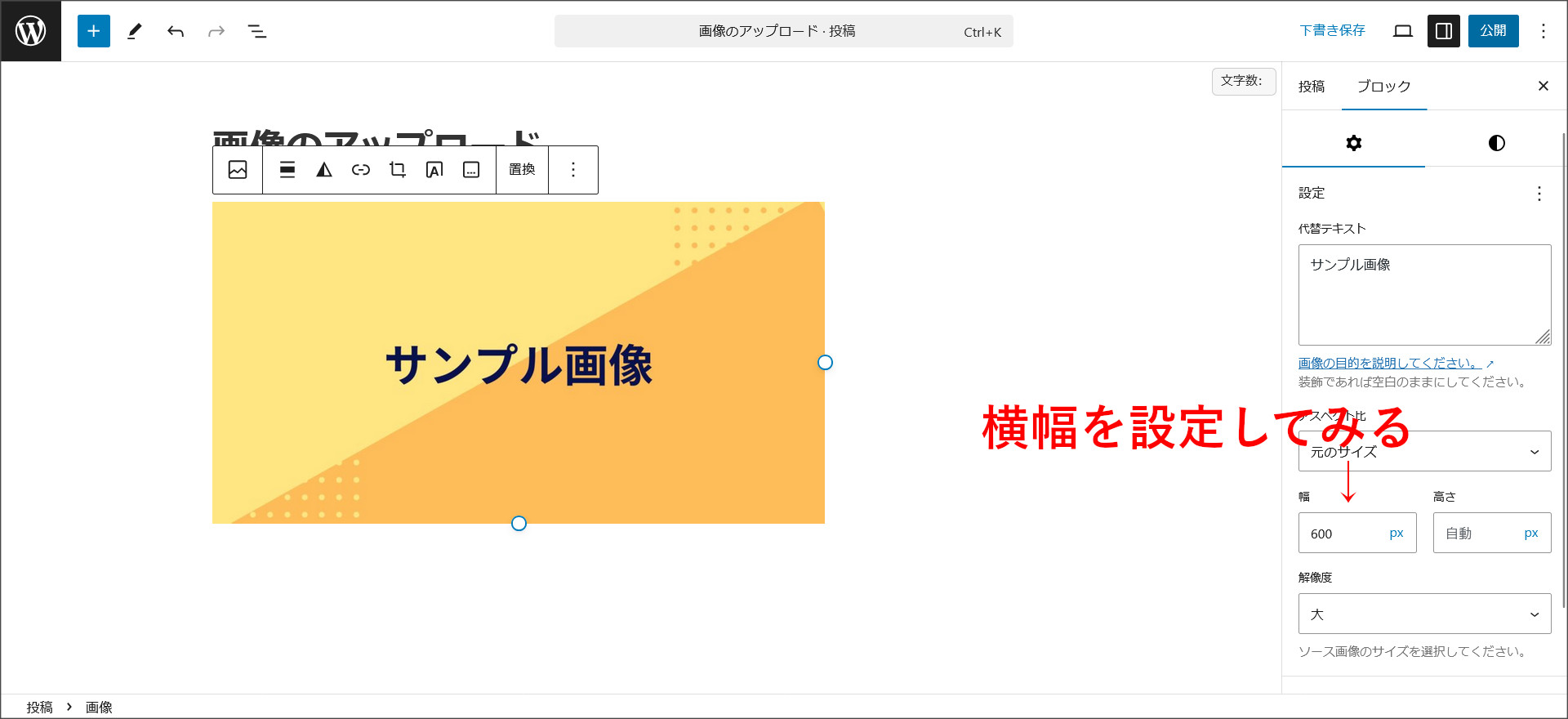
また、画像のサイズなどを変更することもできます。

■横・高さ:表示する画像のサイズ
■解像度:表示する画像の解像度を選択
試しに、横幅を600pxに設定してみます。
このように、600pxに縮小されて表示されます。

※「高さ」を設定しない場合、アスペクト比をもとに自動で「高さ」が設定されます。
5. アイキャッチを設定する
アイキャッチとは、記事のタイトル画像やメイン画像のような画像です。
また、アイキャッチには、記事の内容を表す画像を用意して設定するようにしましょう。
アイキャッチは、記事投稿画面の右側にある「アイキャッチ画像を設定」をクリックします。

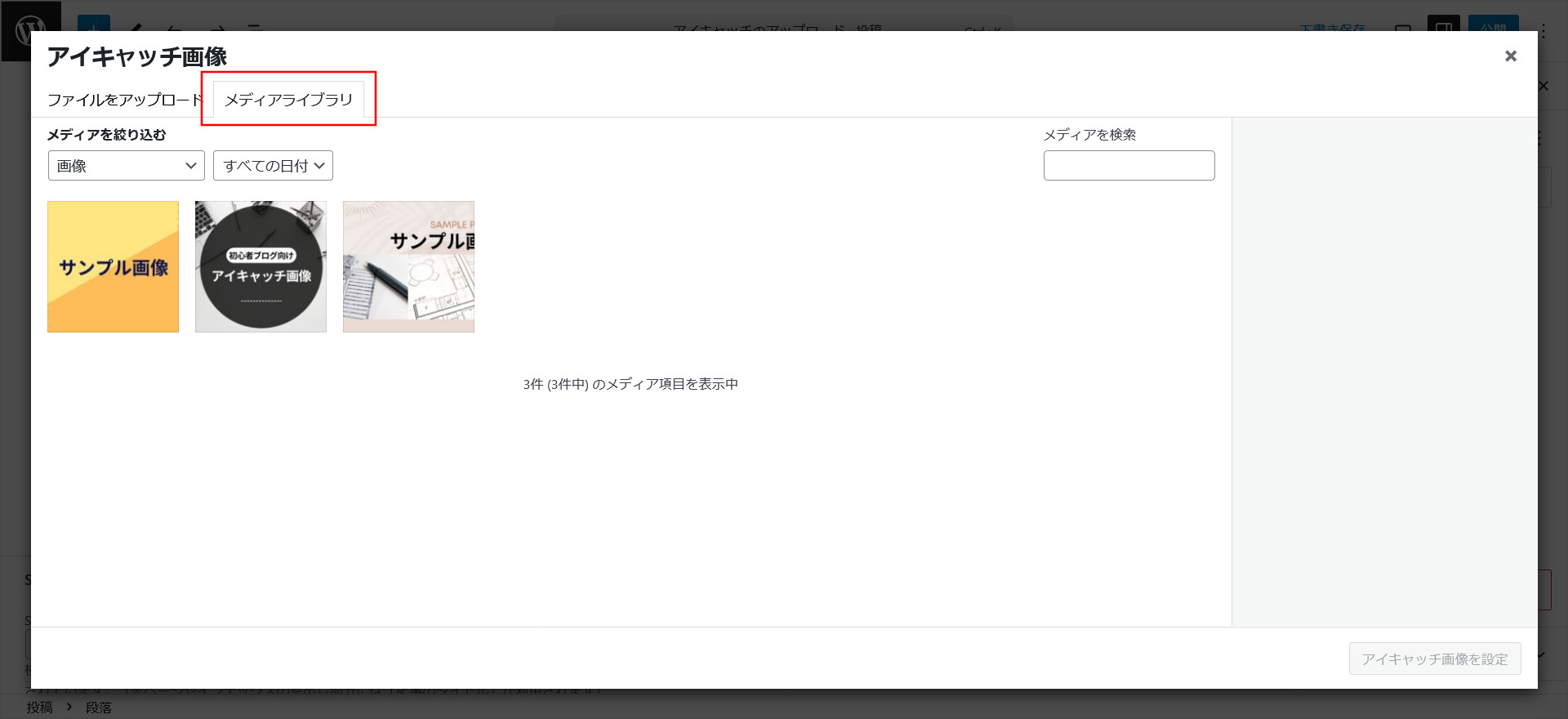
既にアップロード済みの画像がある場合には、まずメディアライブラリが開きます。

アップロード済みの画像からアイキャッチを設定する場合には、メディアライブラリ上から選択してください。
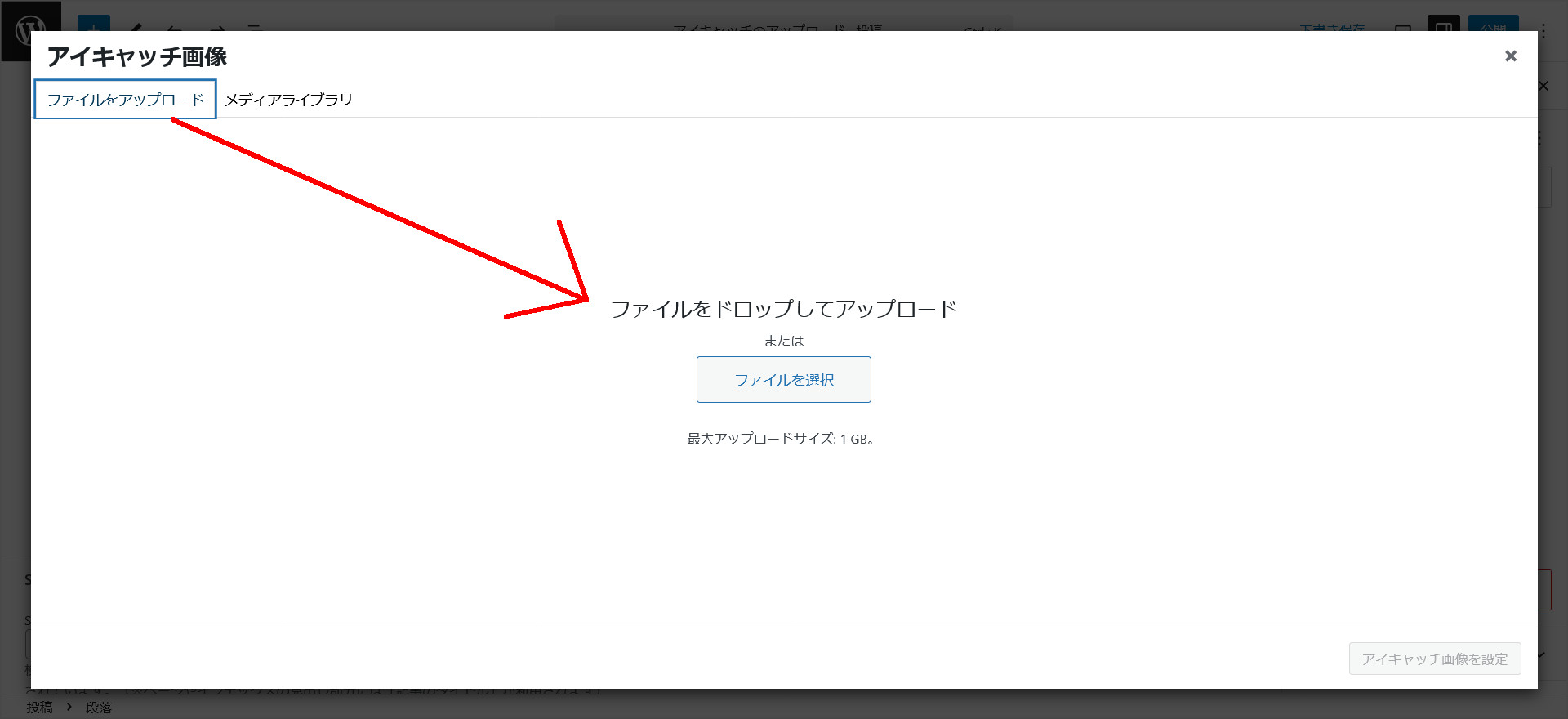
今回は、「ファイルをアップロード」の画面を開いて、新規に画像をアップロードします。

画像は、ドロップ、またはファイル選択でアップロードできます。
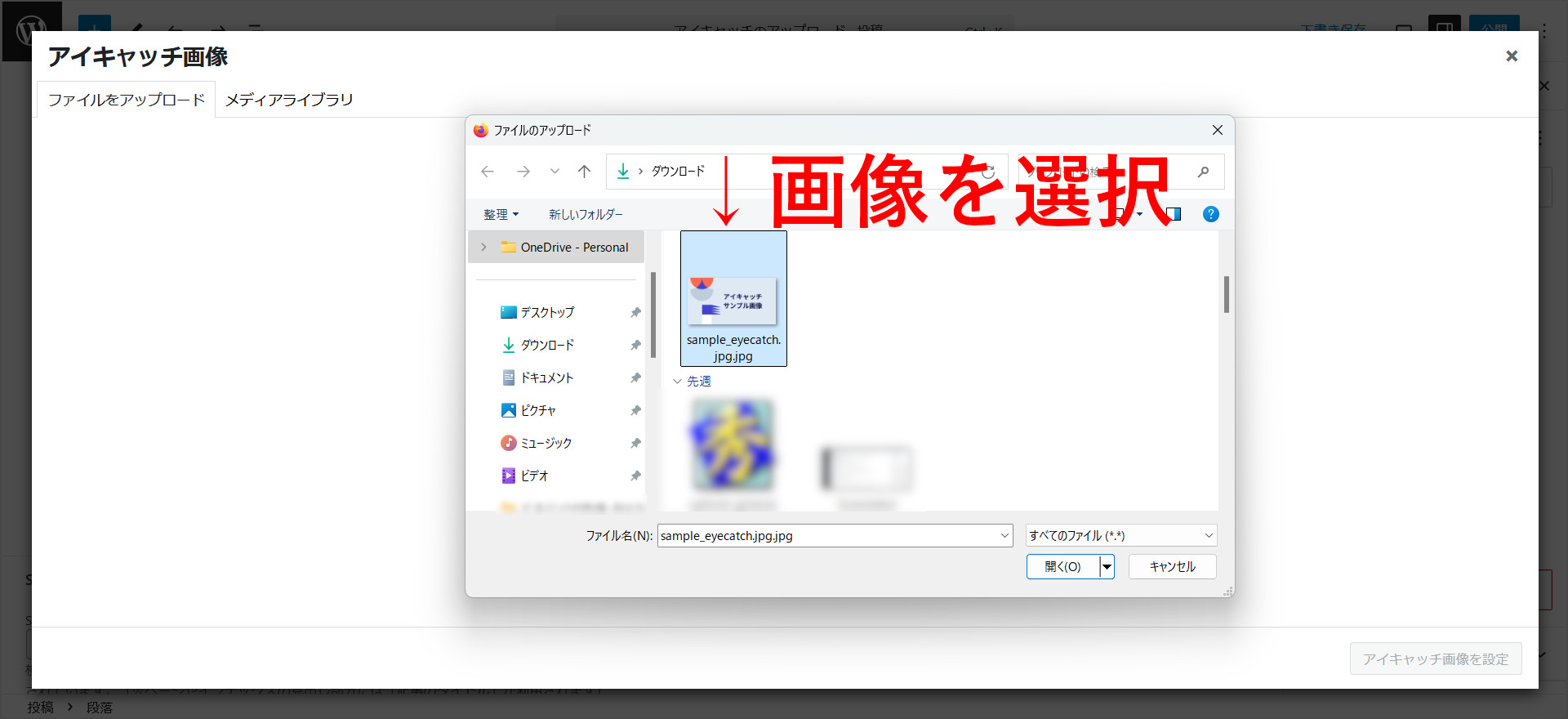
「ファイルを選択」をクリックした場合、画像選択の画面が出てきます。
その画面からアップロードする画像を選択します。

↓
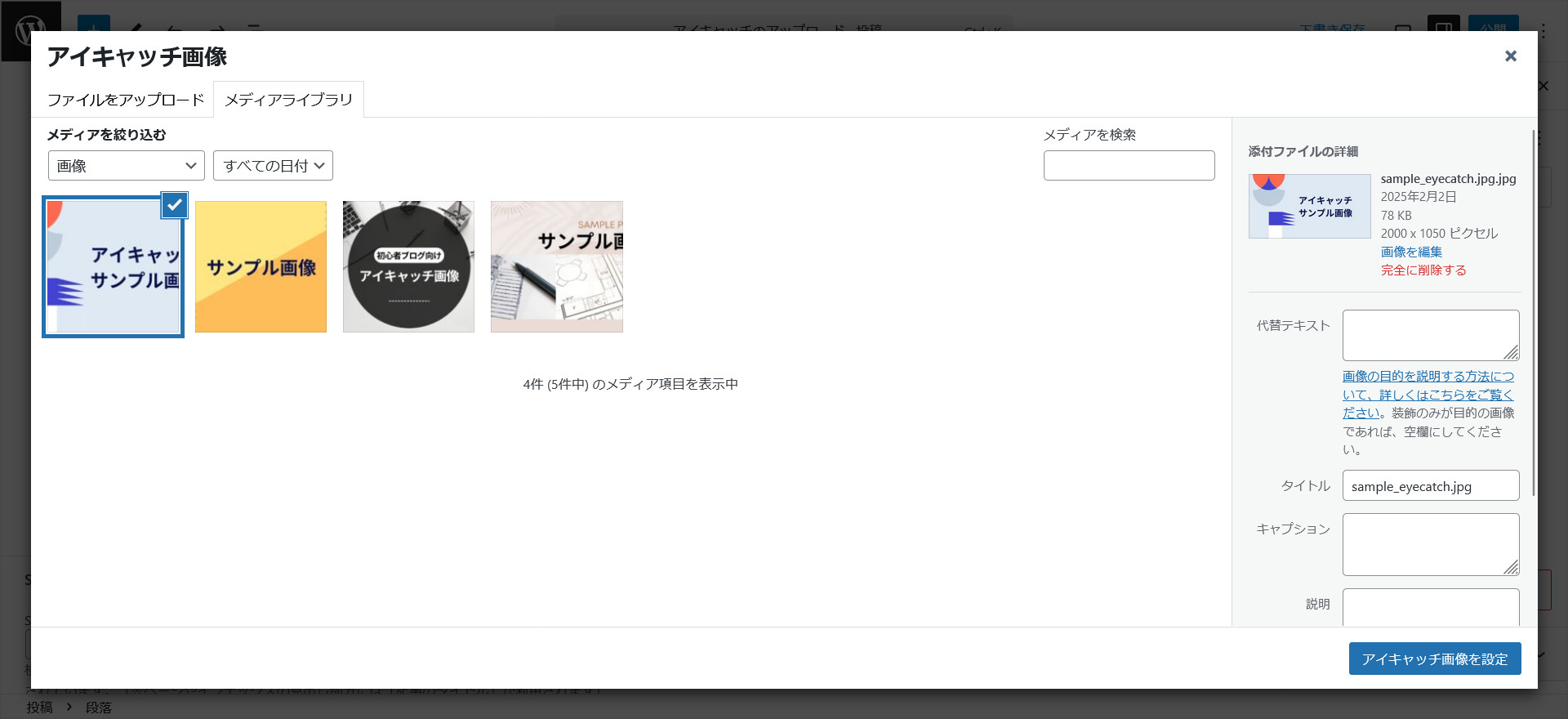
画像をアップロードすると、そのままメディアライブラリに追加されます。

その画面上で、右側にある「代替テキスト」を設定しておきましょう。

「代替テキスト」を設定したら、「アイキャッチ画像を設定」をクリックしてください。
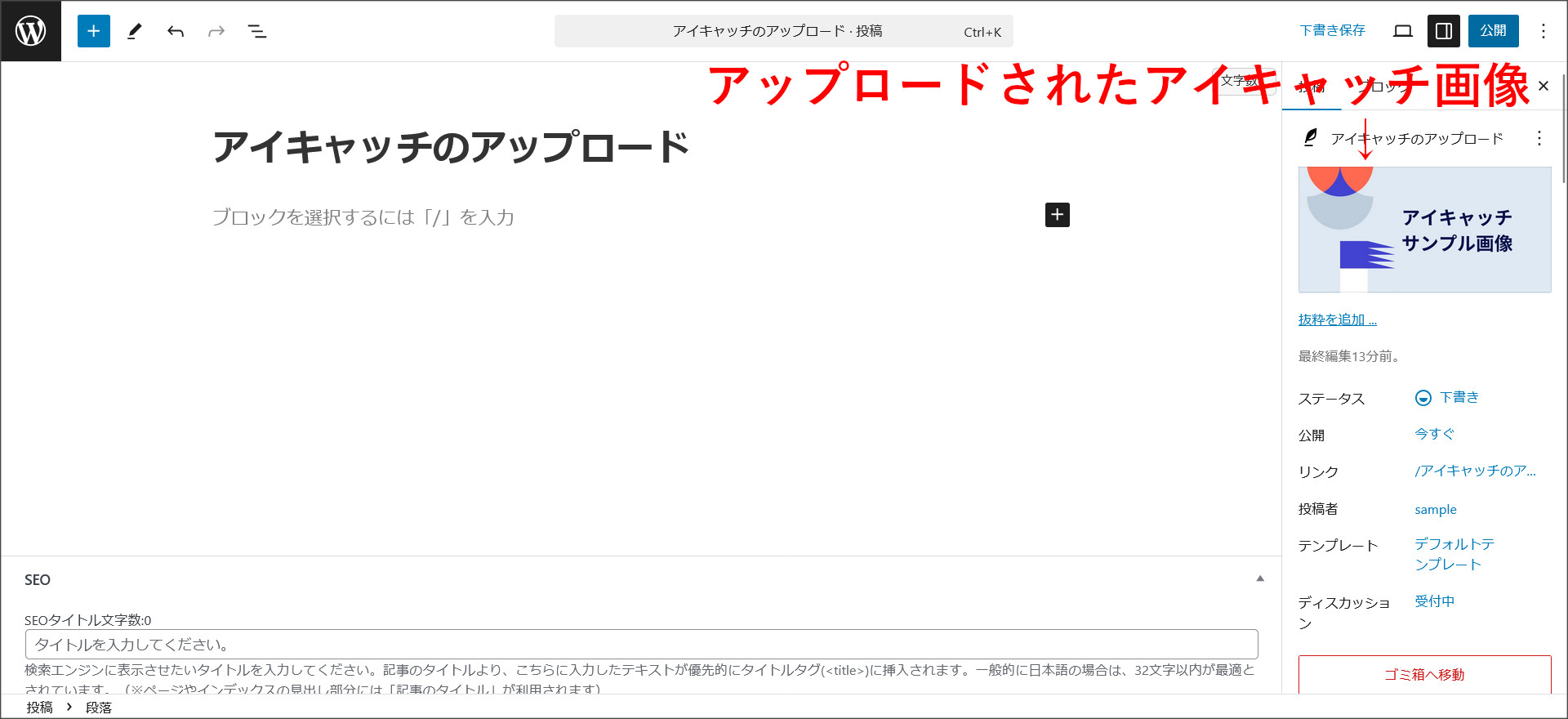
↓
これで、アイキャッチの設定が完了です。

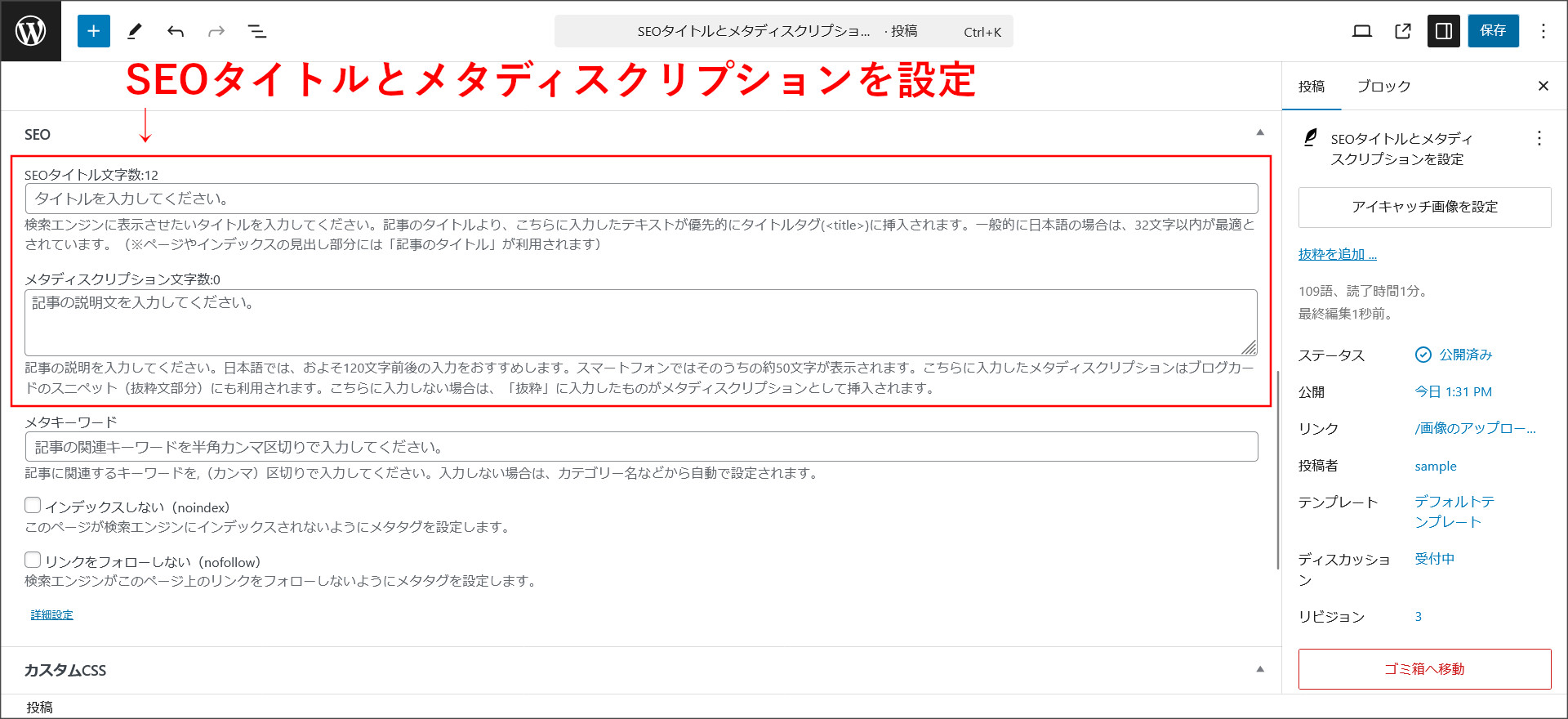
6. SEOの設定
Cocoonでは、記事ごとに「SEOタイトル」と「メタディスクリプション」を設定することができます。
キーワードを含めつつ、32文字以内を意識して簡潔な文章にしましょう。
※SEOタイトルを入力しない場合は、記事に設定したタイトルの内容がそのままタイトルタグに設定されます。
記事投稿画面を開いたら、画面を下へスクロールして「SEO」という項目を探してください。
その中に「SEOタイトル」と「メタディスクリプション」の入力ボックスが用意されています。

「SEOタイトル」と「メタディスクリプション」をしっかりと設定することは、SEO対策にもなります。
この2つの項目も忘れずに設定するようにしましょう。
>> タイトルタグの最適化に重要な8つのポイント!
>> 最適なメタディスクリプションの書き方!
7. カテゴリーを設定する
カテゴリーはシンプルに設定するのがおすすめで、出来る限り1記事1カテゴリーにしましょう。
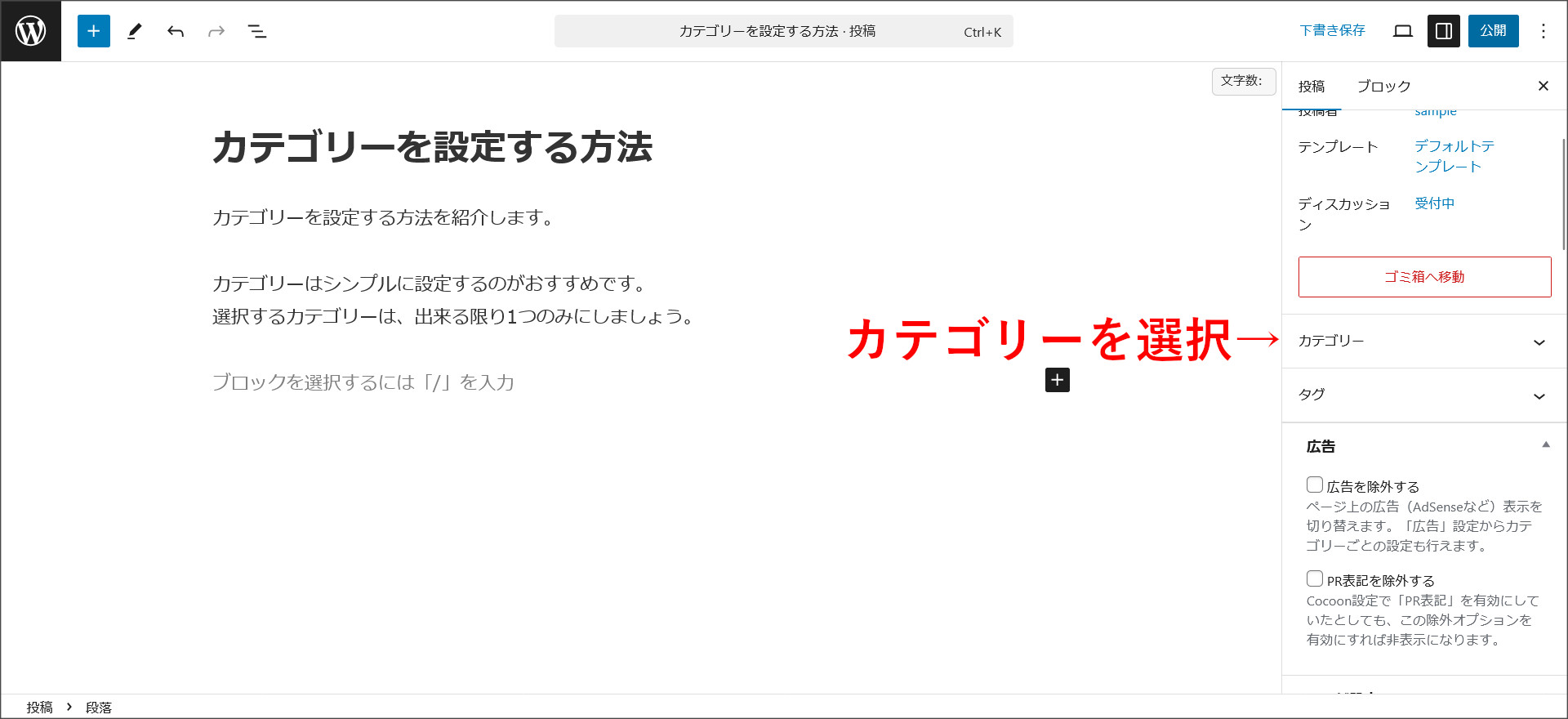
カテゴリーは、投稿画面右側にあるカテゴリーを選択します。

カテゴリーの選択ボックスが開きます。
この中から記事に該当するカテゴリーを選択してください。

8. パーマリンクを設定する
パーマリンクとは記事URLのことで、URLの一番後ろの部分のディレクトリ名を記事ごとに設定することができます。
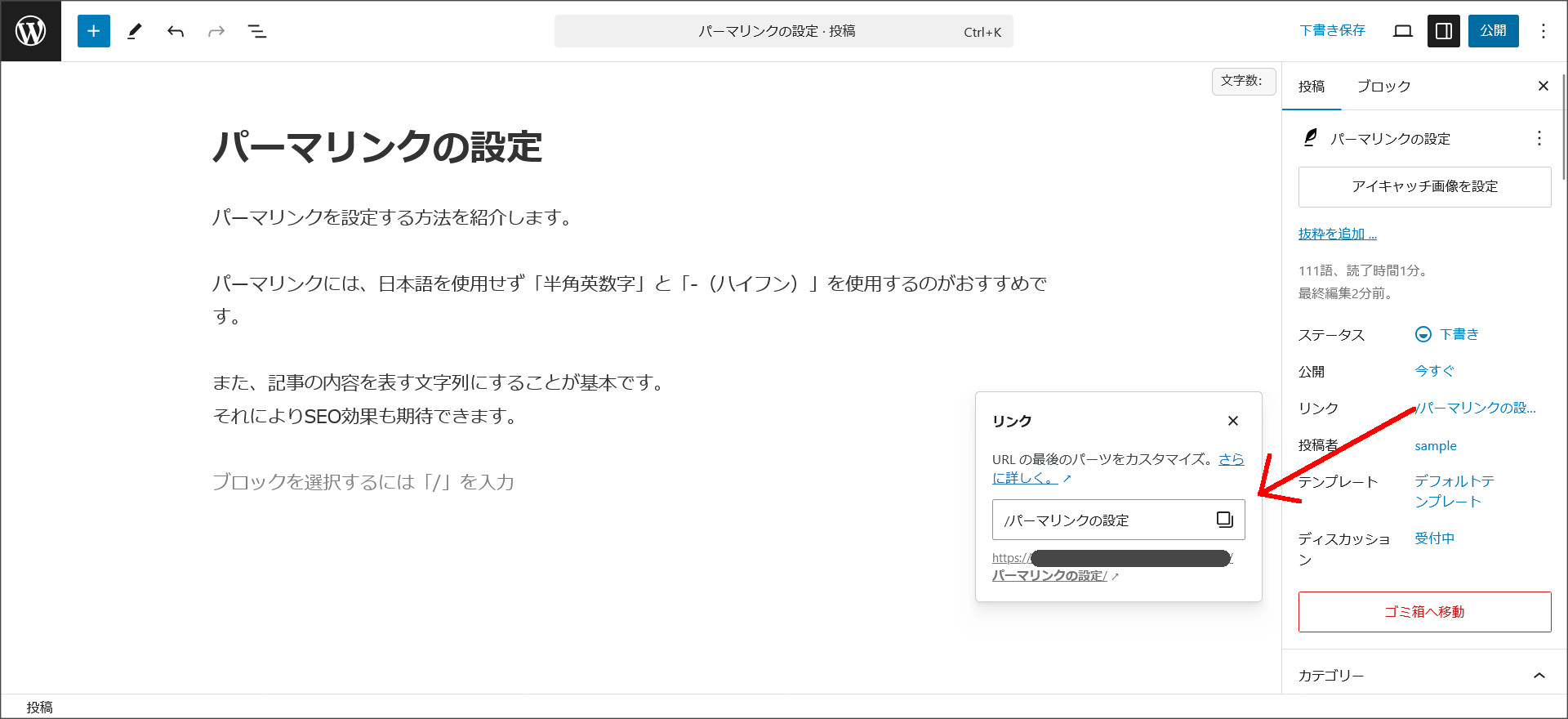
投稿画面右側にある「リンク」という項目をクリックします。
このようなパーマリンクの設定ボックスが開きます。

パーマリンクには、デフォルトでは記事タイトルがそのまま設定されています。
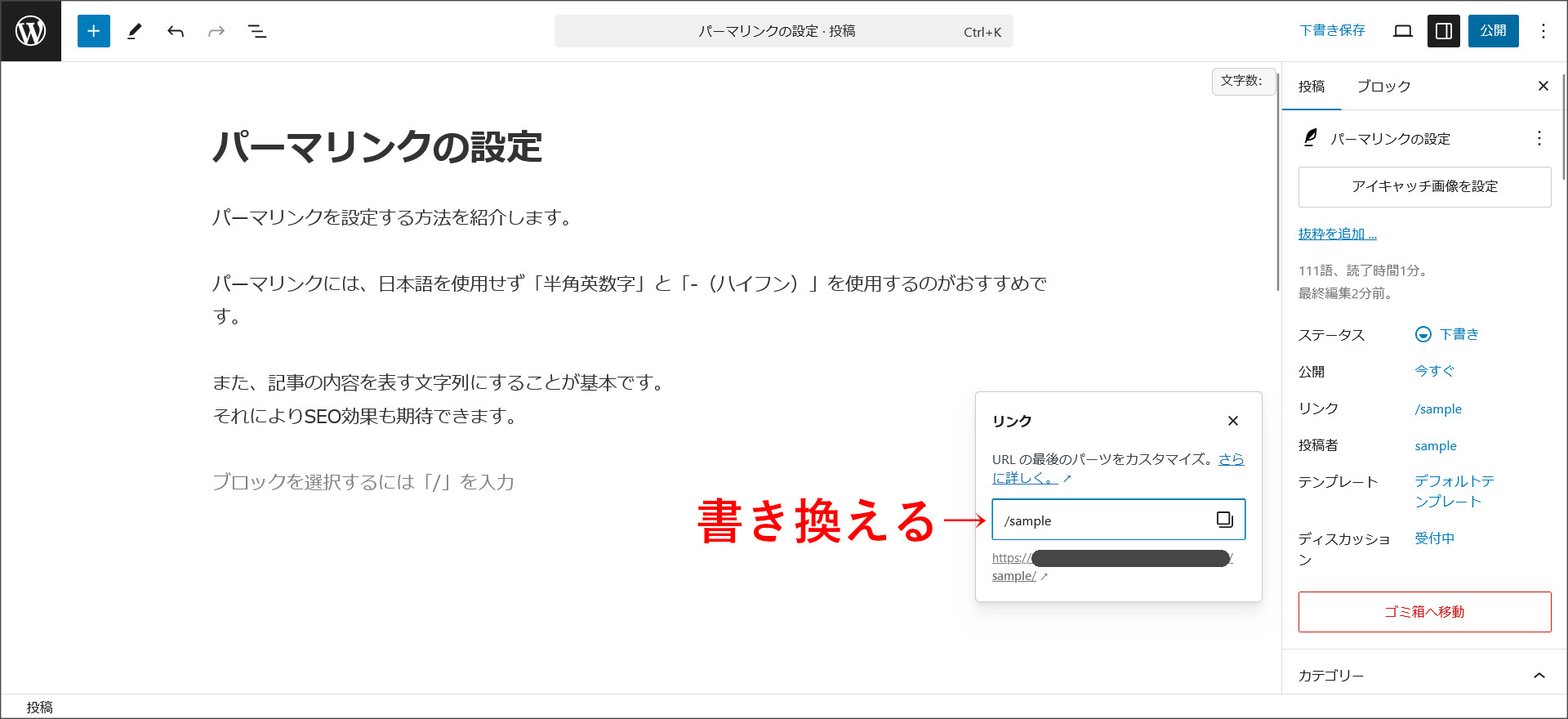
これを変更すればOKです。

また、記事の内容を表す文字列にすることで、SEO効果も期待できます。
例1)wordpress
例2)osusume-rentalserver
9. 文章にアンダーライン・マーカーを引く
Cocoonでは、文章にアンダーラインとマーカーを引く機能も用意されています。
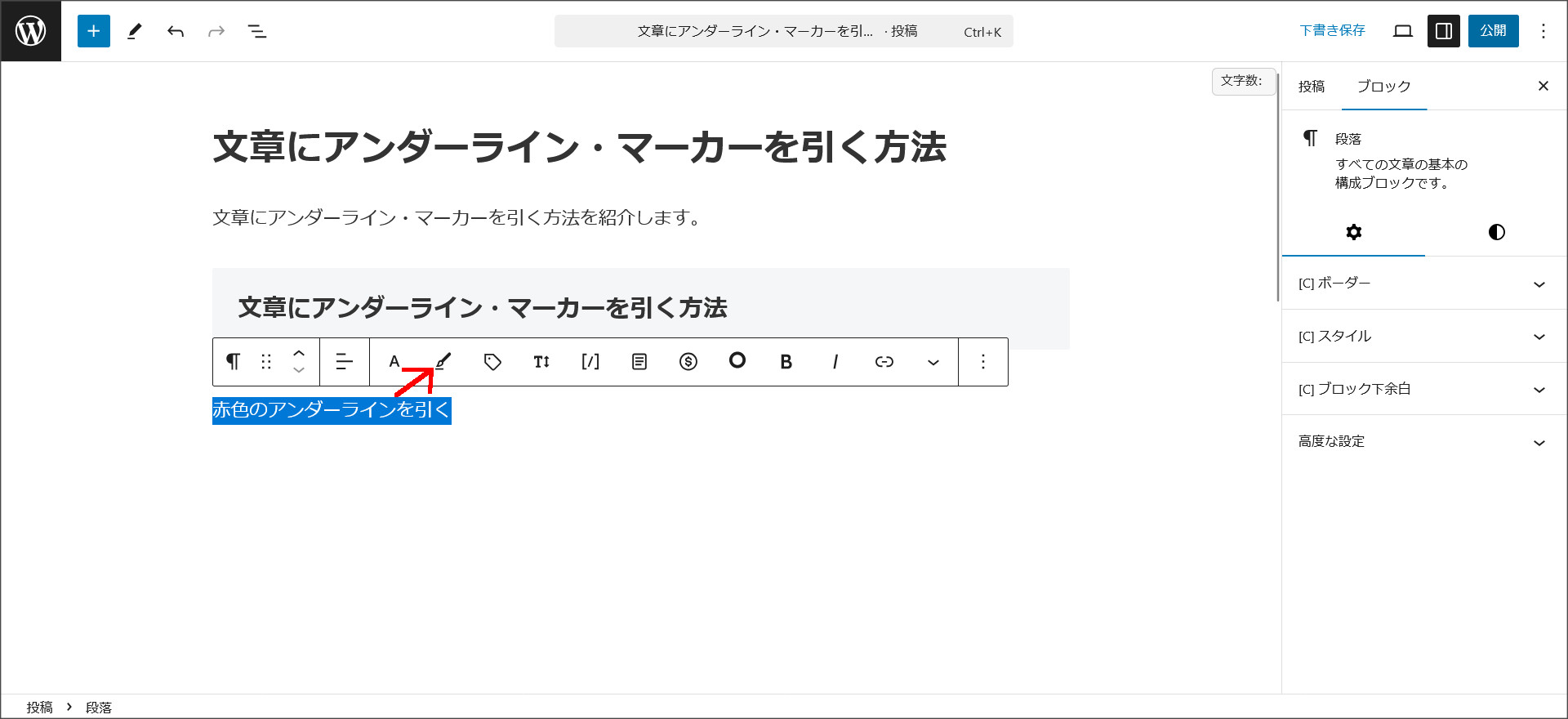
今回は、試しに赤色のアンダーラインを引いてみます。
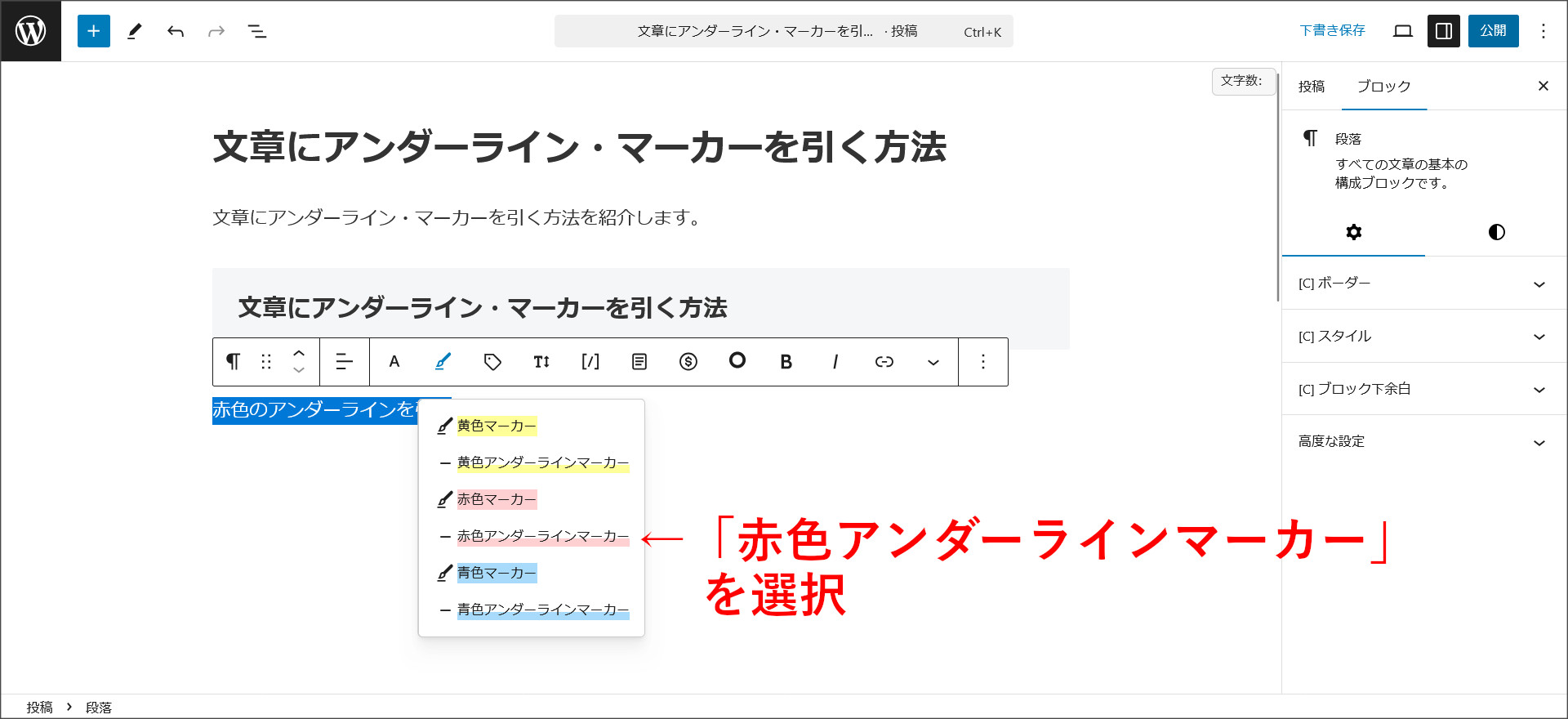
まず、アンダーラインを引きたい文章を全て選択し、ペンのようなマークをクリックします。

アンダーライン・マーカーの選択メニューが出てくるので、「赤色アンダーラインマーカー」を選択します。

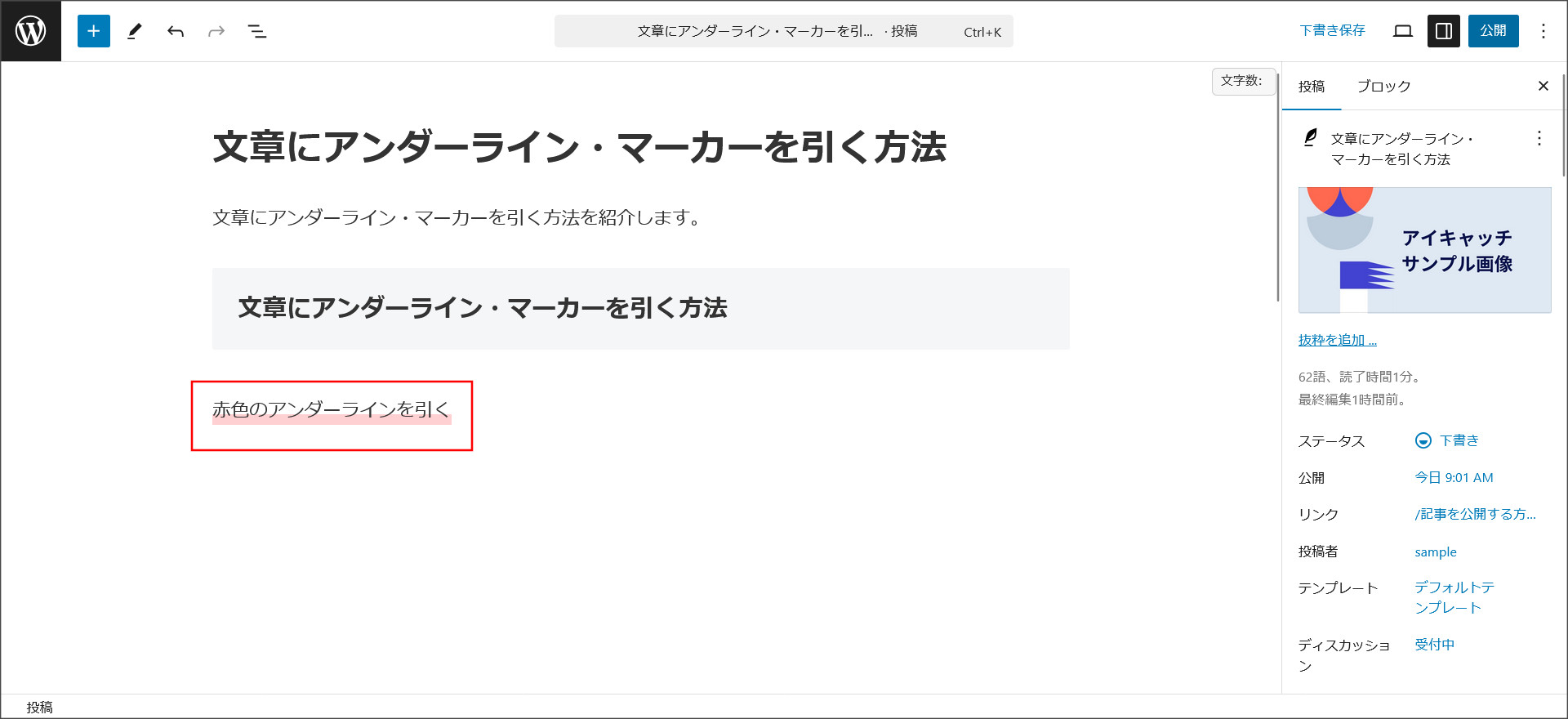
これで、文章に赤色のアンダーラインが引けました。

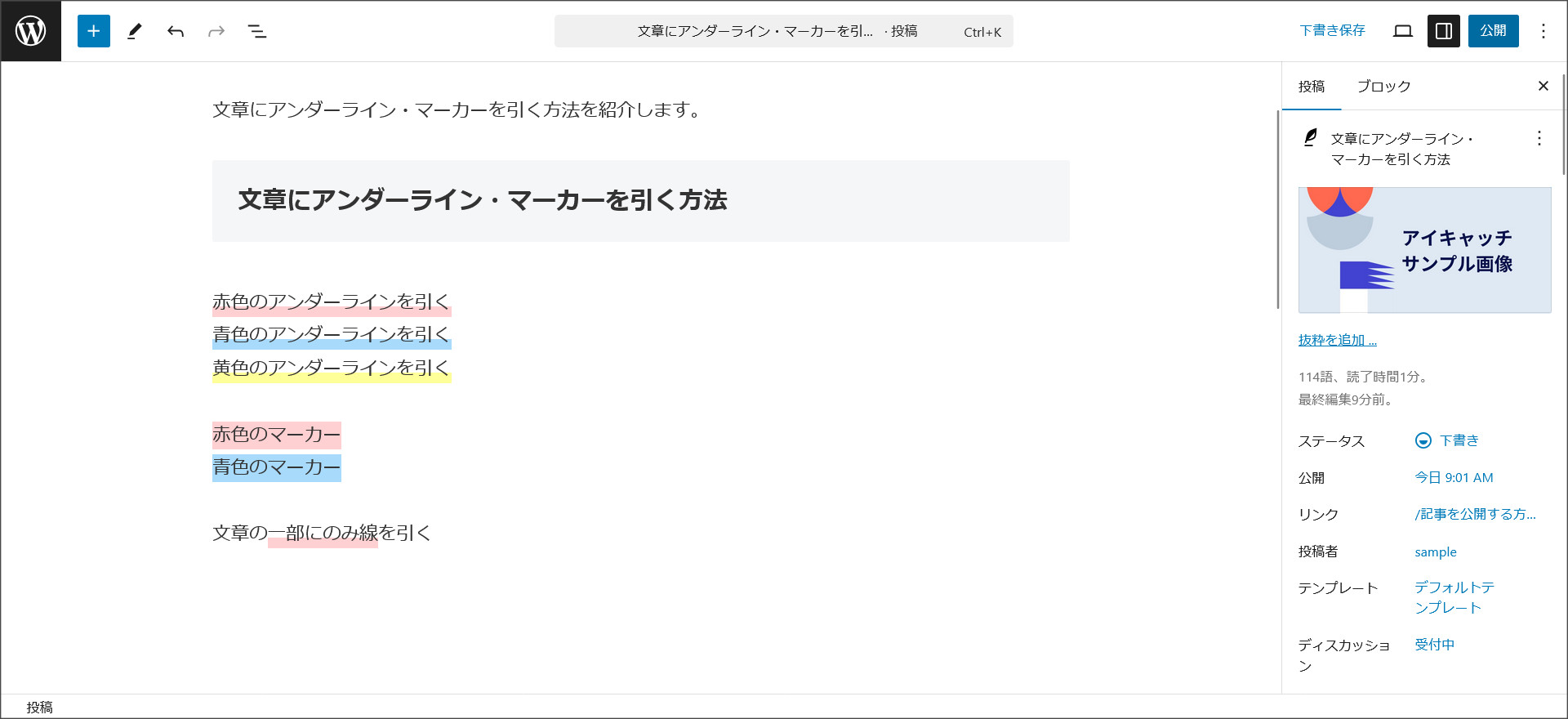
Cocoonでは、他にも青色・黄色のアンダーライン・マーカーを引くこともできます。
もちろん、文章の一部にだけアンダーラインやマーカーを引くこともできます。

アンダーラインやマーカーは、多用すると重要な部分が分からなくなるので、本当に強調したい部分にのみ設定しましょう。
1つの段落の中に1つか2つのみ抑えるのがベストです。
10. 文章に色を付ける
Cocoonでは、文字に色を付けることもできます。
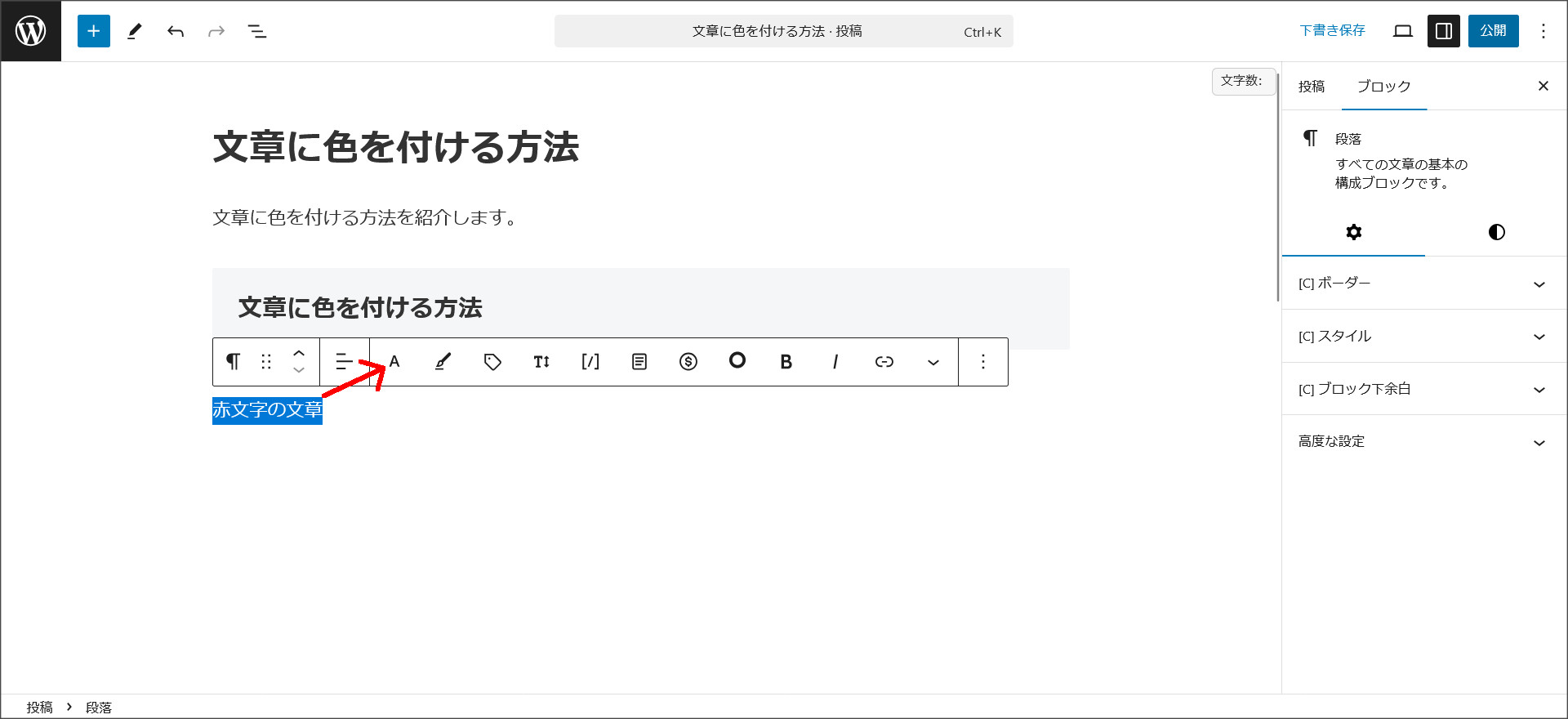
今回は、赤文字を設定してます。
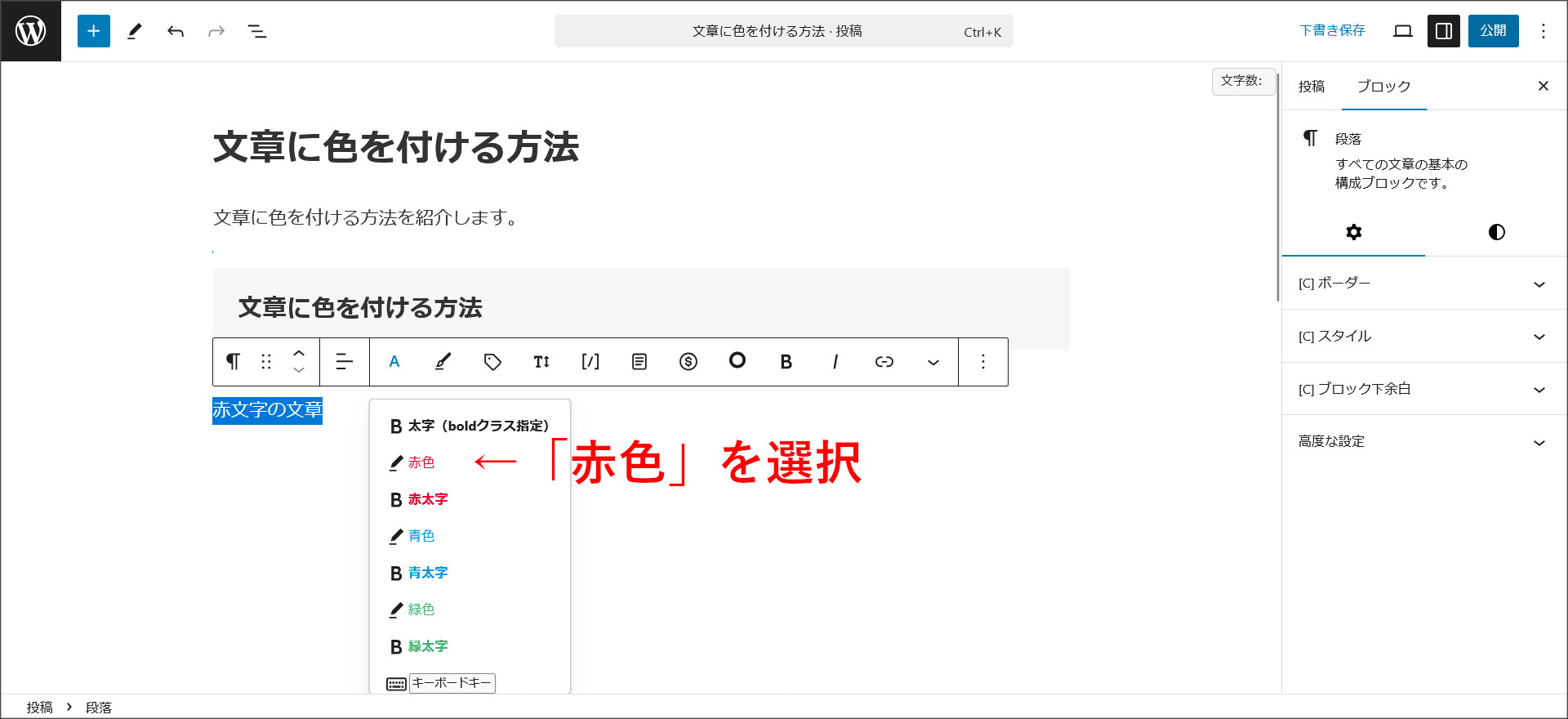
まず、赤文字にしたい文章を全て選択し、「A」のマークをクリックします。

文字色の選択メニューが出てくるので、「赤色」を選択します。

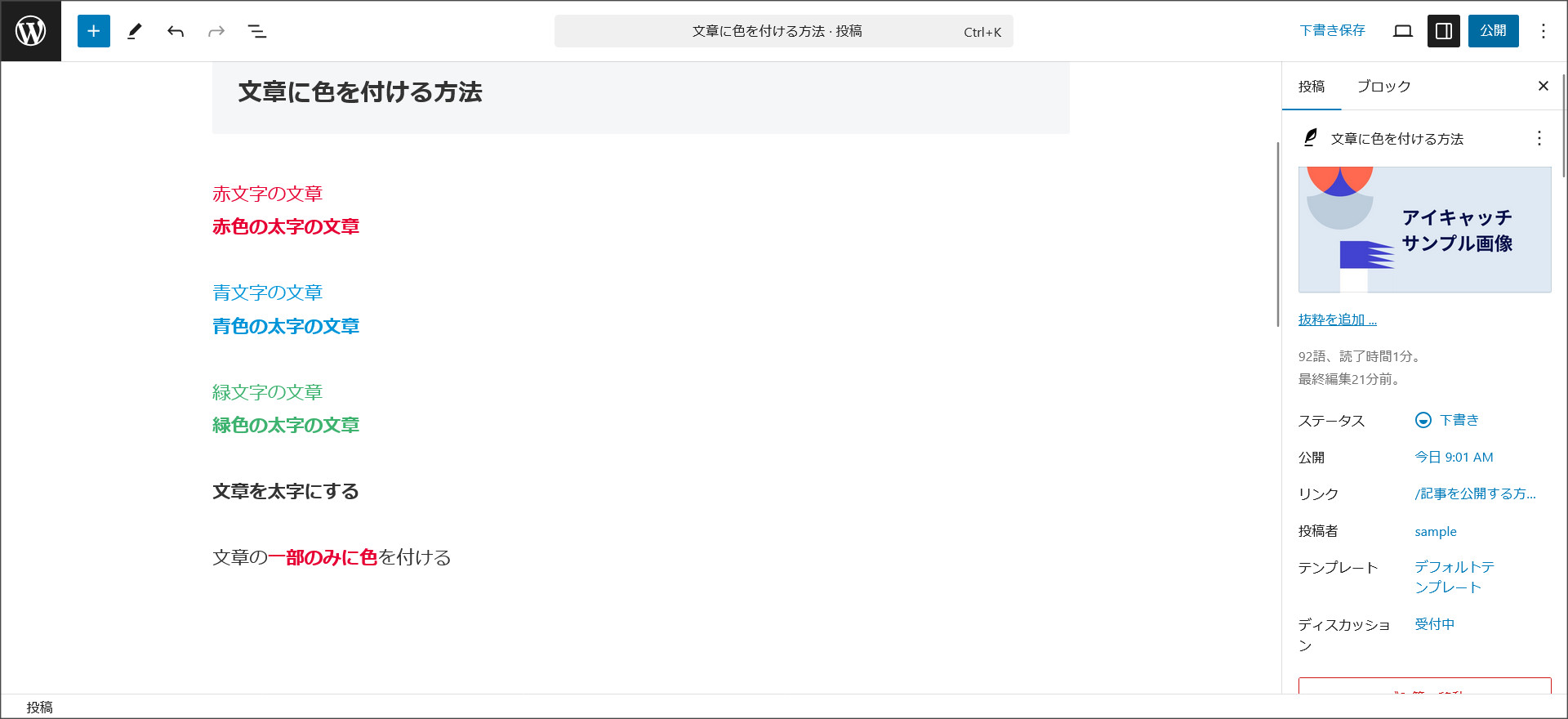
これで、赤文字の文章を設定することができました

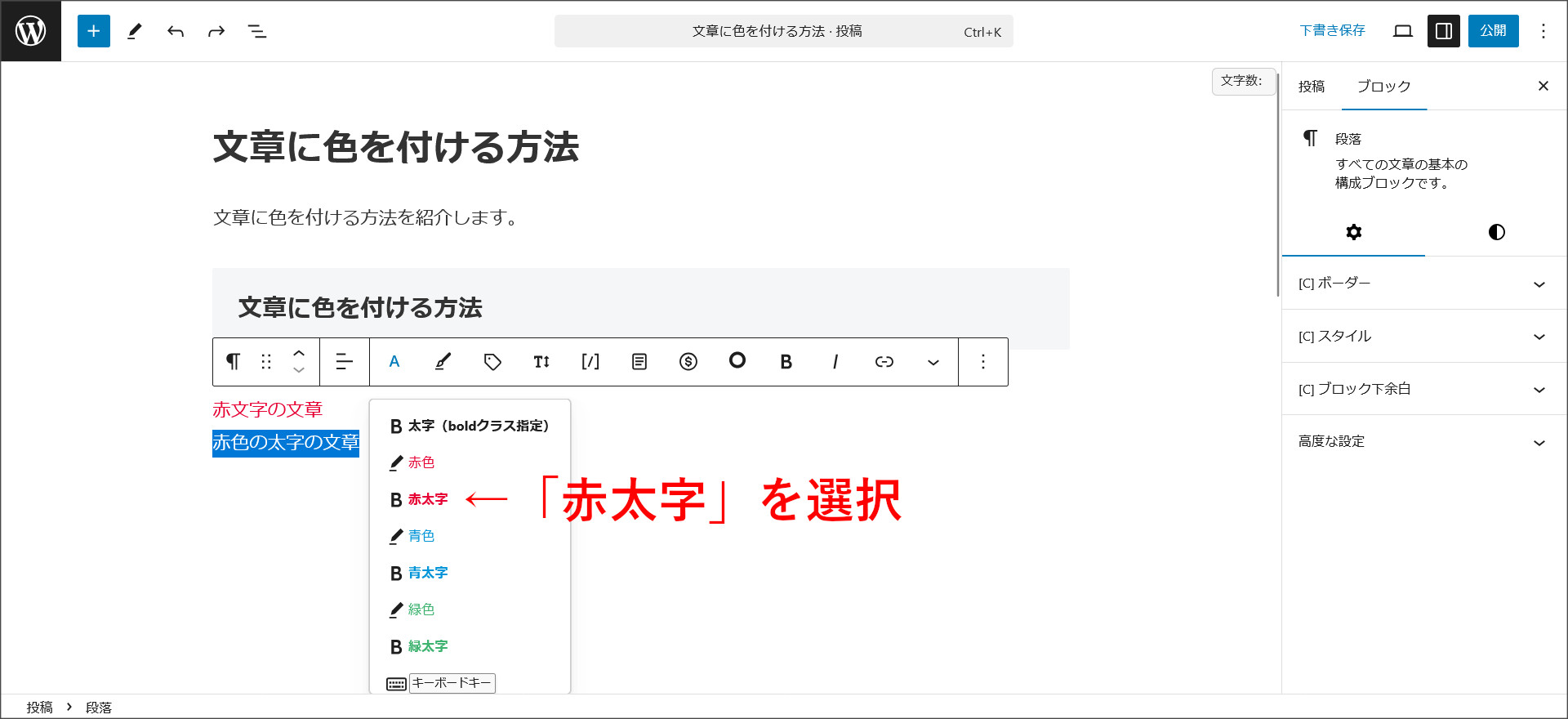
文書をより強調したい場合には、太字を利用することもできます。

他にも、「青色」「緑色」の文章を設定することもできます。

11. リスト(箇条書き)を作成
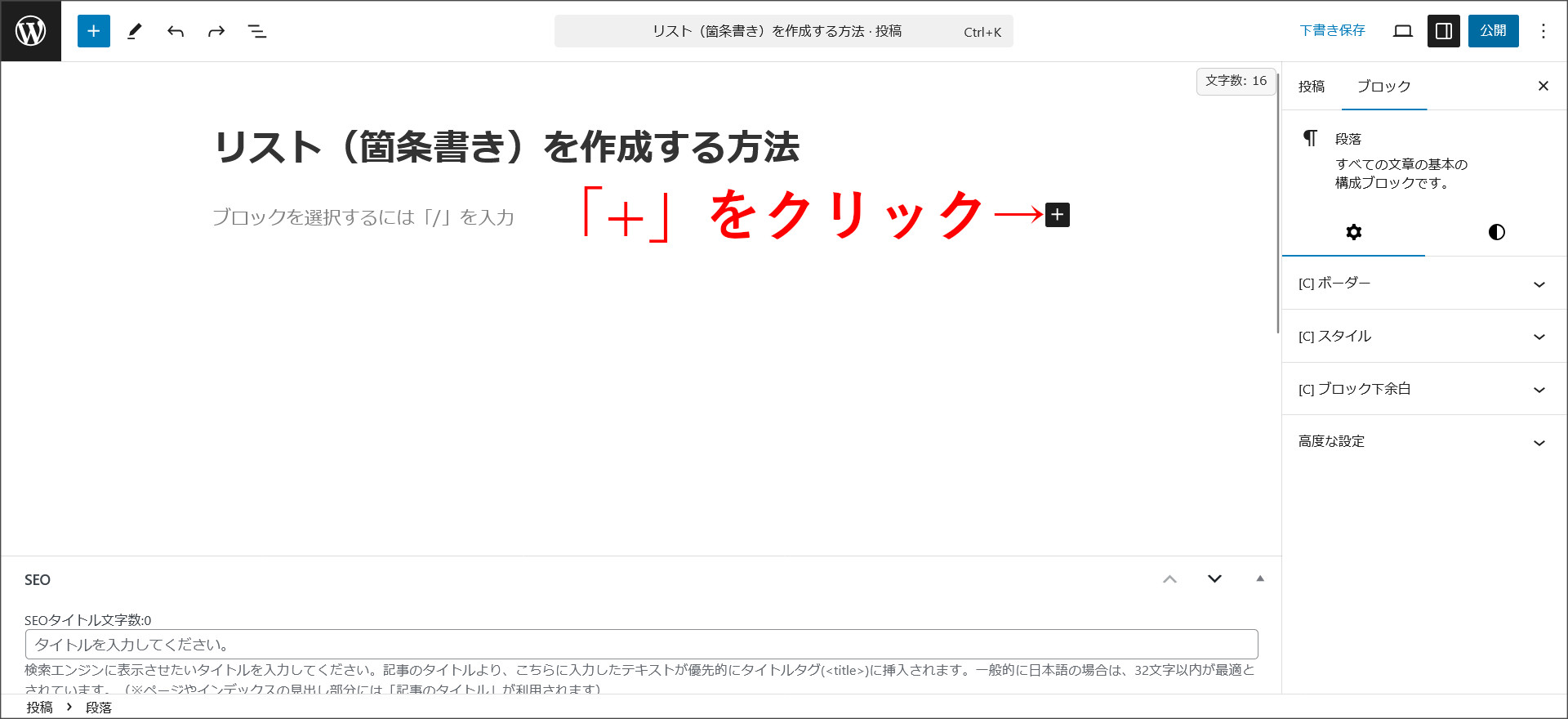
リストを追加したい場所で「+」をくりっくします。

ブロックの選択メニューが出てくるので、「リスト」で検索を行ってください。
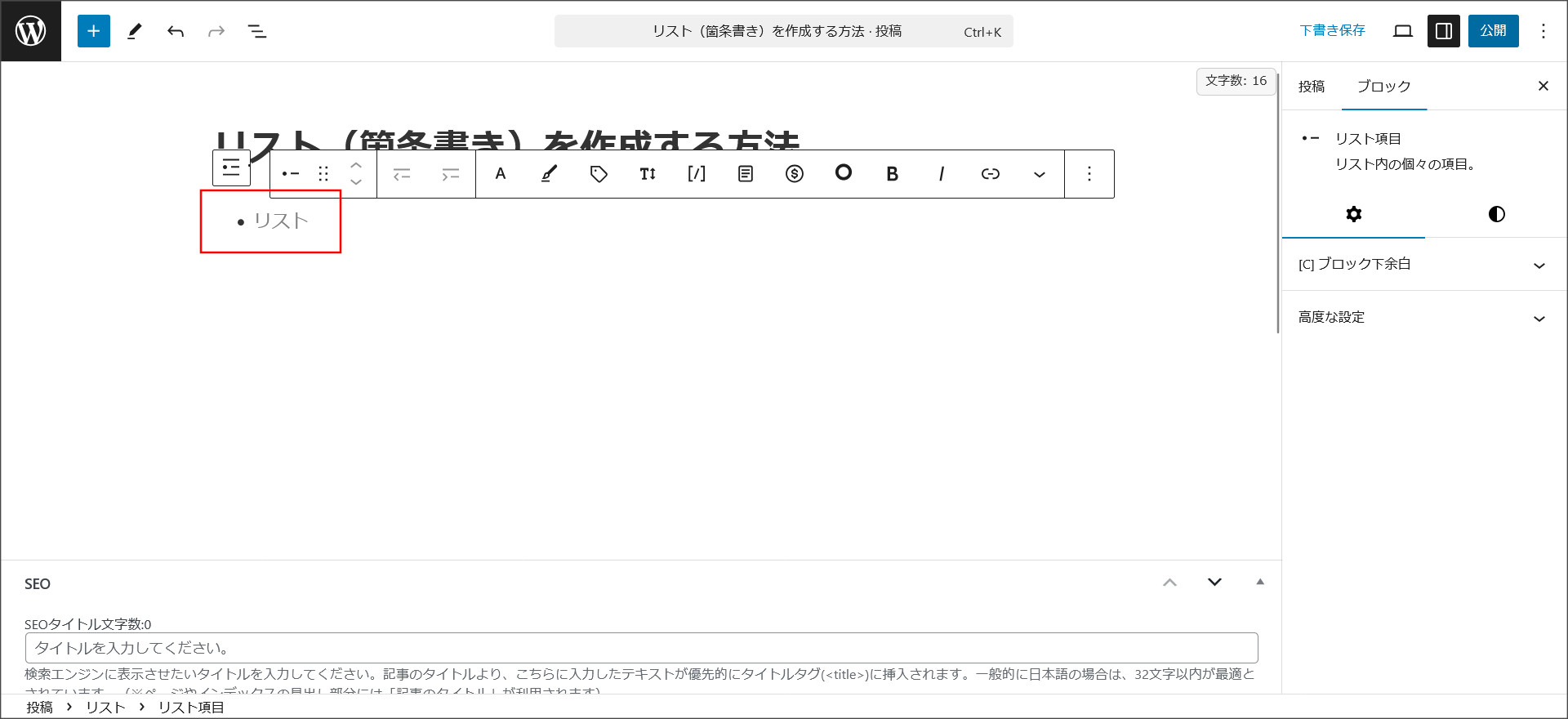
リストのブロックが出てくるので、そちらを選択します。

このように、リストが記事内に挿されます。

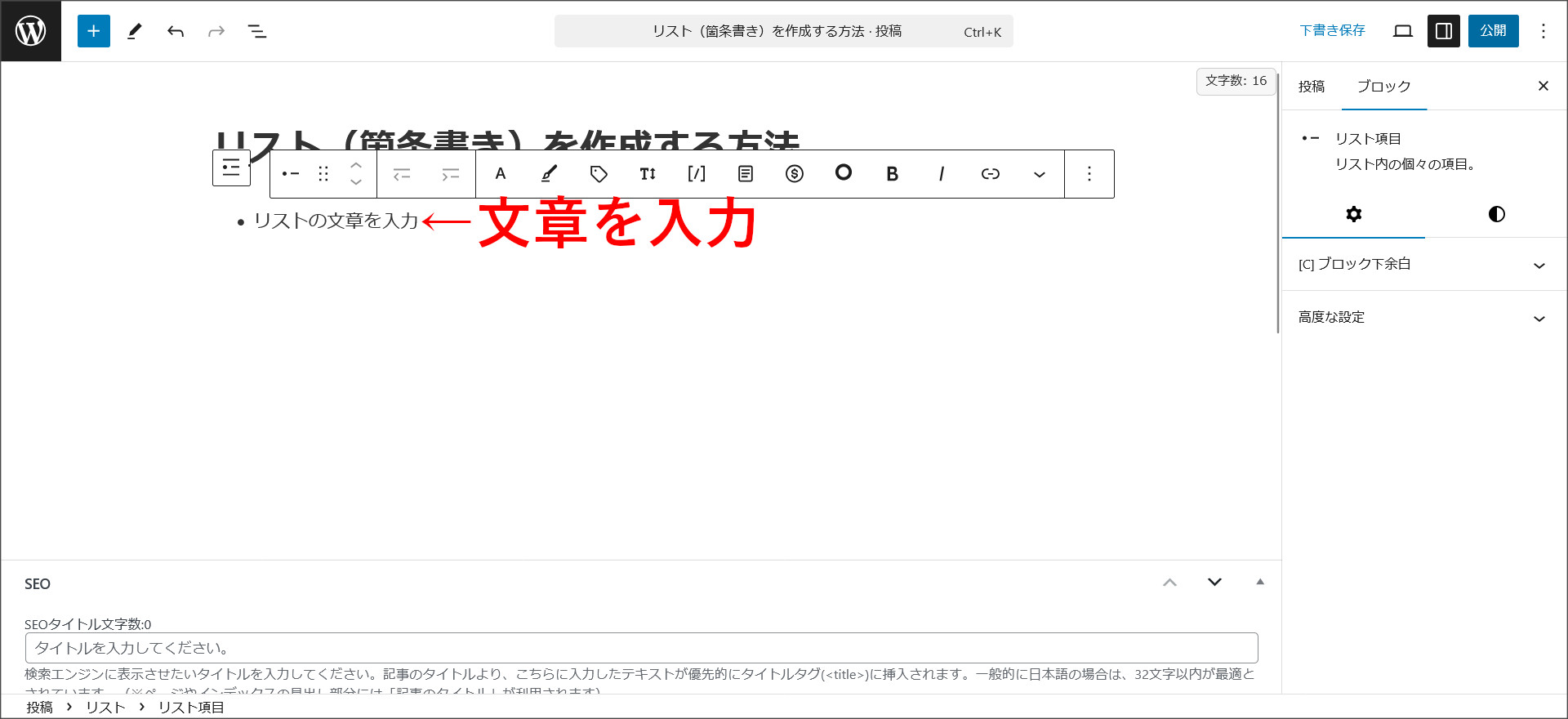
追加したリストに対して文章を入力してください。

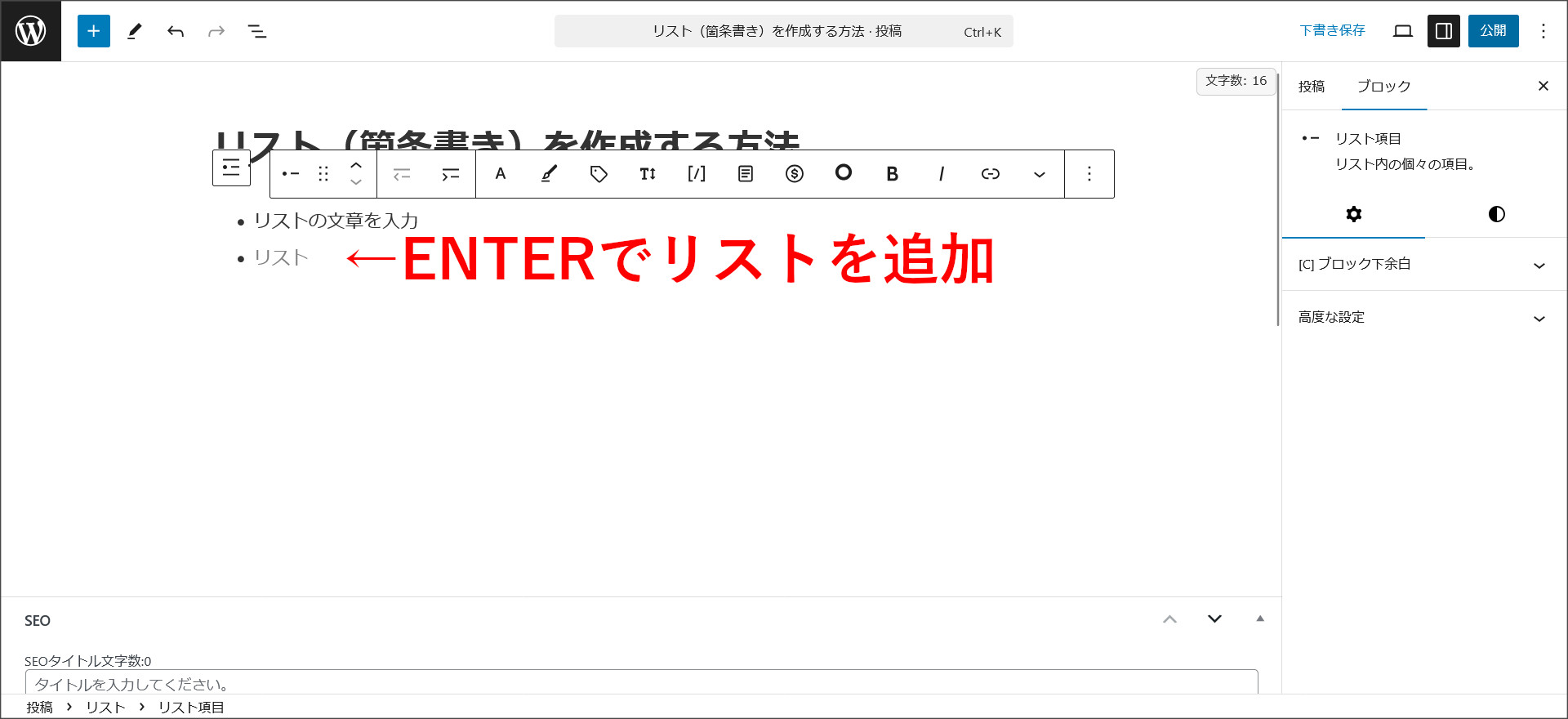
文章を入力したら、ENTERをクリックして次のリストを追加します。

同様にして必要な分のリストを追加すれば、箇条書きの作成が完了です。

12. 記事にボックスを挿入する
Cocoonでは、ボックスを利用できるオリジナルブロックも用意されています。
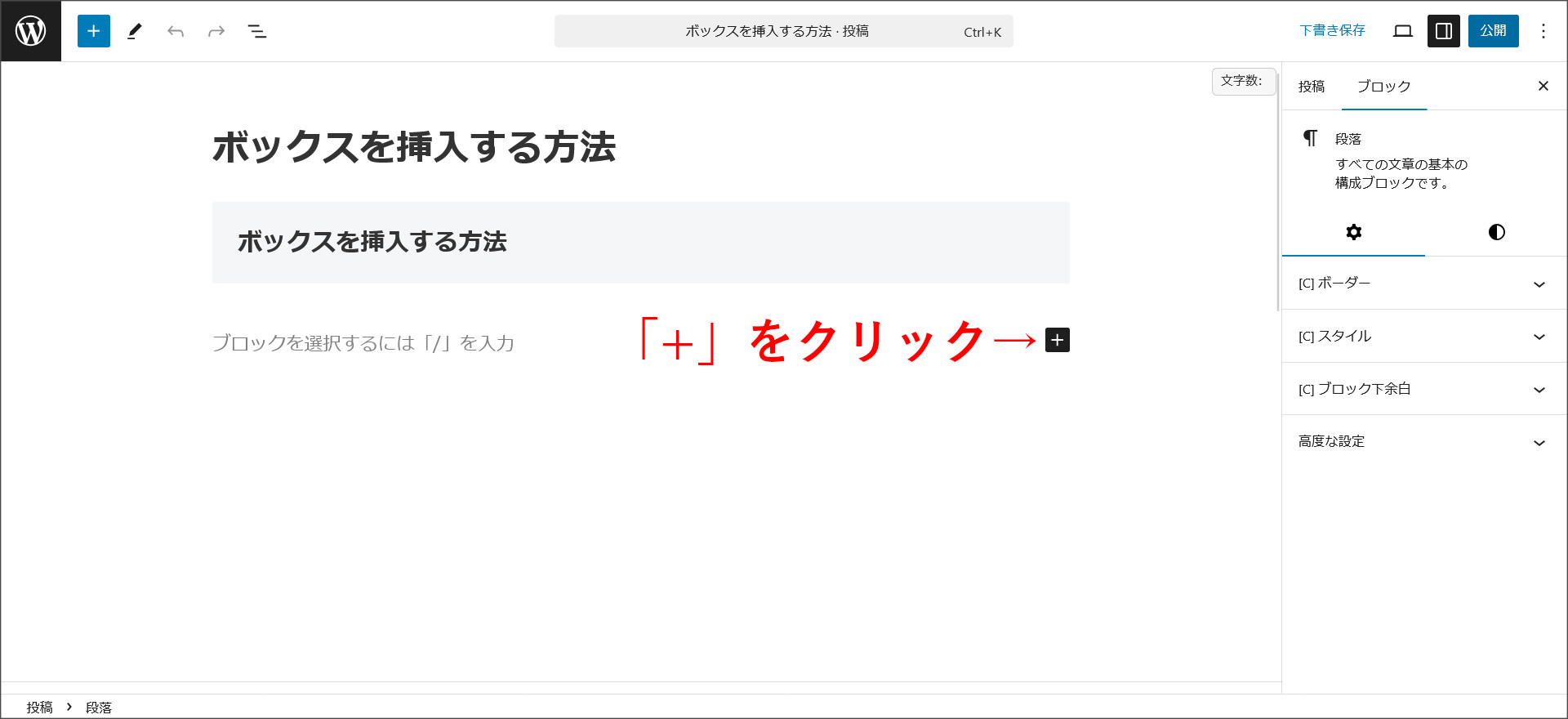
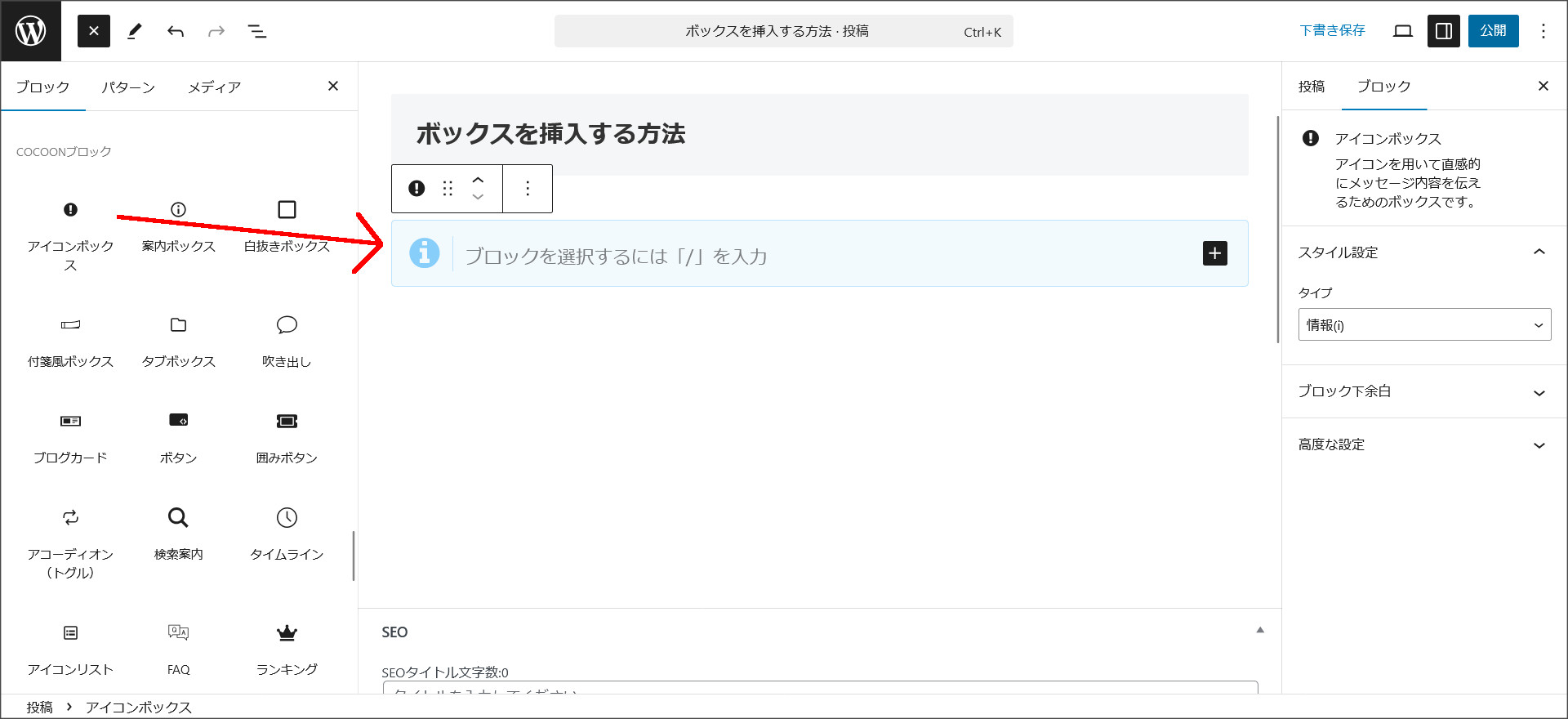
まず、ボックスを挿入したい部分で「+」をクリックします。

ブロックの選択メニューが出てくるので、「すべて表示」を選択します。

↓
画面左側に全てのブロックが表示されるので、その中で「COCOONブロック」を探してください。

この中に、Cocoonオリジナルのブロックがたくさん用意されており、ボックスブロックもいくつか用意されています。
例えば、「アイコンボックス」を選択してみると、このように記事内に該当ボックスが挿入されます。

このボックス内にカーソルを合わせれば、文章を記載することができます。
また、ボックス内で「SHIFT + ENTER」をクリックすることで改行することもできます。

文章ばかりだと、非常に読みにく記事になり、ユーザーが離脱してしまう可能性も高くなります。
要所要所にボックスを利用し、読みやすく見やすい記事に仕上げるようにしましょう。
13. 記事を公開する
記事の作成が完了したら、最後に公開を行います。
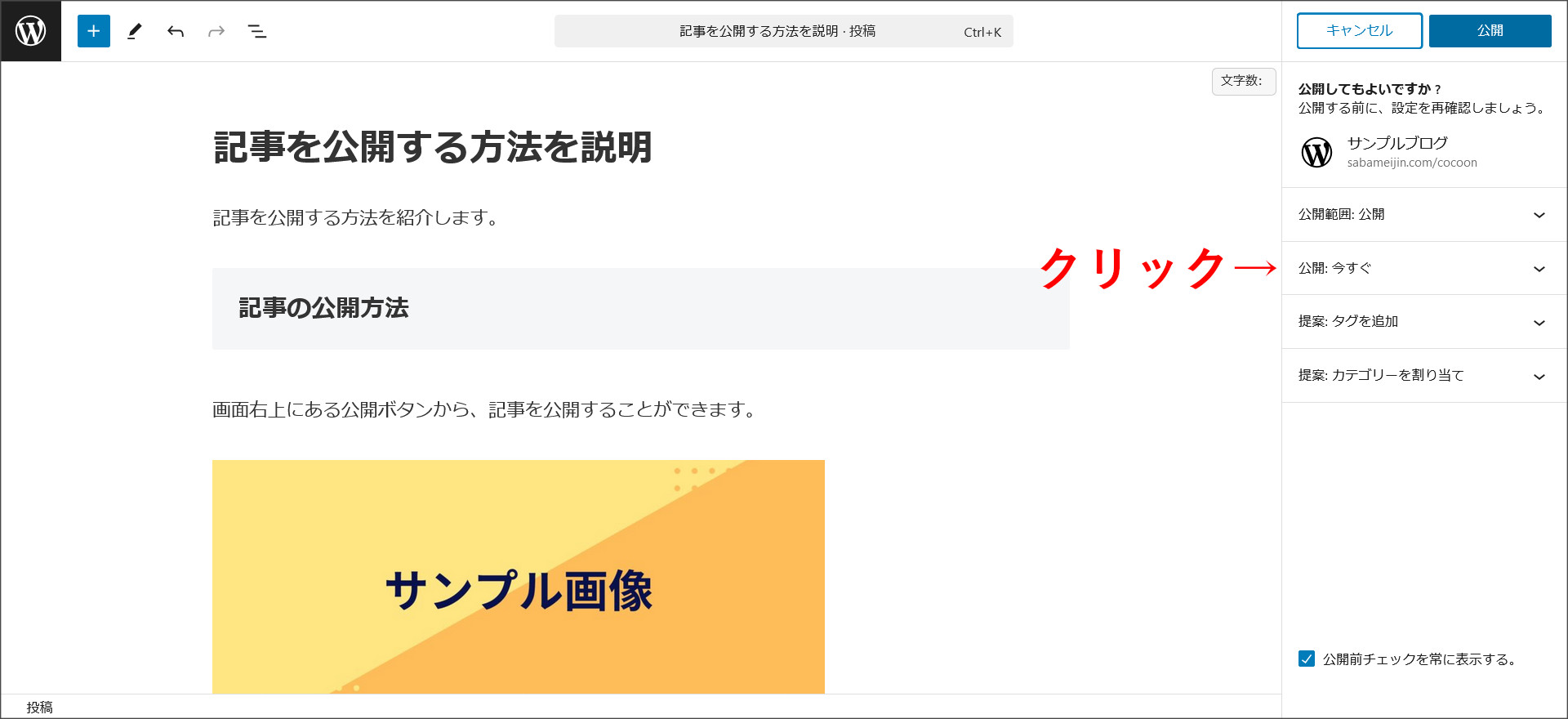
画面右上にある「公開」をクリックして下さい。

公開確認の画面が開くので、このまま公開して問題がなければ「公開」をクリックしてください。

これで、記事の公開が完了します。
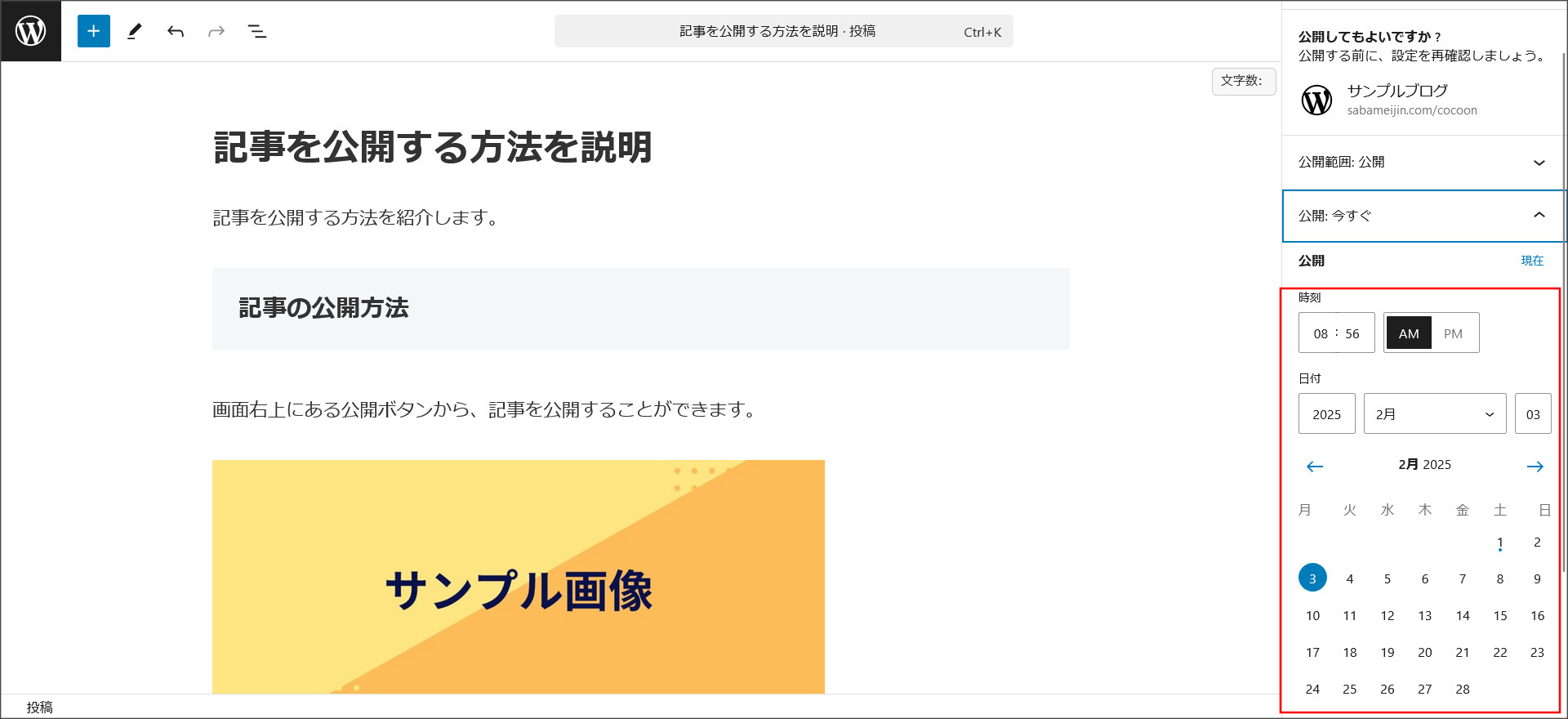
もし、即公開ではなくて、公開する日時を設定したい場合には、公開確認の画面で予約投稿の設定を行います。
こちらの画面で「公開」という項目を開いてください。

公開する日時を設定できる項目が出てくるので、そこで公開日時を設定して公開すればOKです。

何かしらの理由で指定した日時に記事を自動で公開したい場合には、予約投稿を利用しましょう。
最後に
今回は、Cocoon(コクーン)での記事の書き方を紹介しました。
実際に、どんどん記事を公開しながら操作方法を学んでいきましょう、
Cocoonでは、オリジナルのブロックも多く用意されており、例えば、アコーディオンやFAQ,ランキング、吹き出し、ボタンなども挿入することもできます。
他にも多くの機能が用意されているので、実際に使って慣れていくことが大切です。