ベーシック認証を設定する機会って多いですよね!
例えば、公開前のWebサイトであったり、社内専用サイトなど、ベーシック認証を設定する機会は多々あります。
そこで、今回は、.htaccessを使ったベーシック認証の設定方法とWordPressプラグインを使ったベーシック認証の設定方法について紹介します。
コンテンツ
Webサイトにベーシック認証を設定する方法を解説
.htaccessを使ったベーシック認証
.htaccessを使ったベーシック認証の設定には以下の2つのファイルを用意することになります。
.htpasswd
まず、.htaccessに以下の記述を追記します。
AuthName “Input your ID and Password.”
AuthUserFile /var/www/html/.htpasswd
require valid-user
「AuthUserFile」には.htpasswdの保存先を絶対パスで指定します。
↓
次は、.htpasswdを作成します。
.htpasswdには「コロン(:)」で区切ってIDとパスワードを記述します。
例 => sampleID:password
ただし、パスワードは暗号化しておく必要があります。
そこで、以下のツールを使ってちゃちゃっと暗号化してしまいましょう。
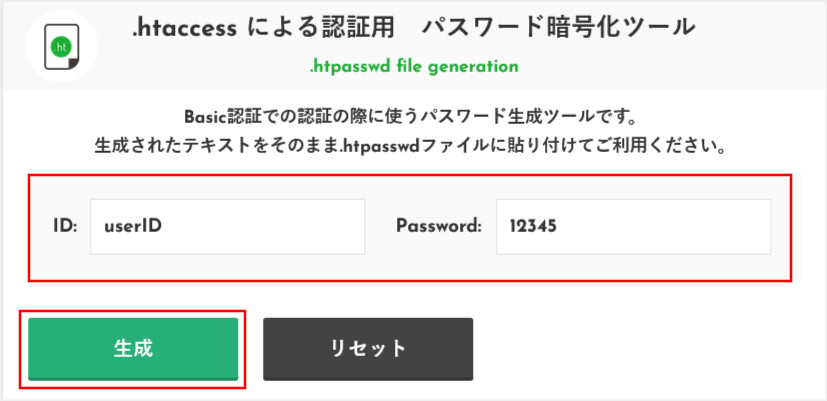
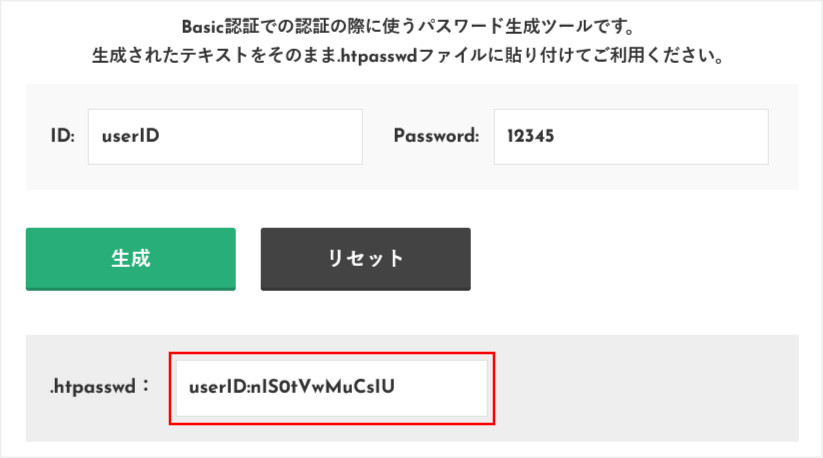
https://www.luft.co.jp/cgi/htpasswd.php
例えば、IDを「userID」、パスワードを「12345」とします。
これを上記ページの入力ボックスに入れて「生成」ボタンをクリックします。

↓

「.htpasswd:」の右側に表示されている文字列をそのまま.htpasswdに貼り付ければOKです。
あとは、この.htaccessと.htpasswdをFFFTPなどを使ってサーバー上にアップロードするだけです。
簡単ですね!
皆さんも一度試してみてください。
ベーシック認証の設定が上手くいかない理由として一番多いのが、.htaccessの「AuthUserFile」に設定した絶対パスの間違いです。
ベーシック認証が正常に動作しない場合には、まず上記の絶対パスをチェックしてみてください。
WordPressを使っている場合はプラグイン「HTTP AUTH」がおすすめ!
WordPressを使ったWebサイトの場合には、「HTTP AUTH」「WP Basic Auth」辺りのプラグインを使った方法が有名です。
ですが、「HTTP AUTH」の方が設定が簡単なのでおすすめです。
そこで、こちらの記事では「HTTP AUTH」の設定についてだけ説明しておきます。
↓
「HTTP AUTH」のインストール・設定
プラグインのインストール画面から以下のプラグインを検索してインストールしてください。

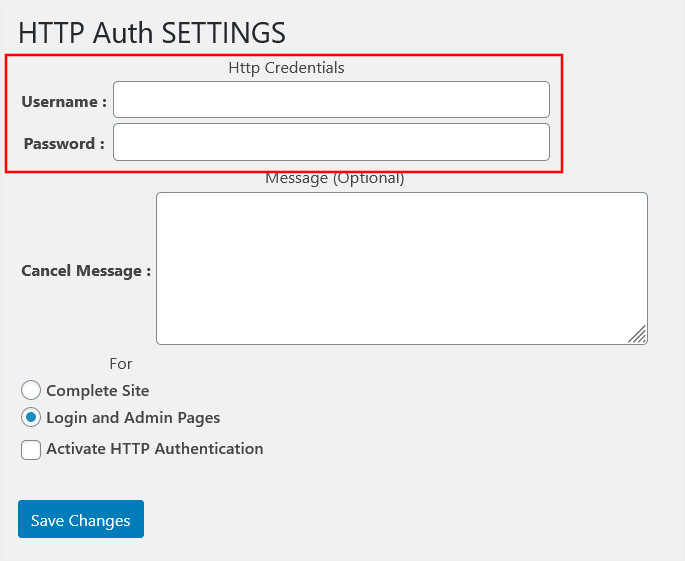
インストールが完了したら以下の設定画面にIDとパスワードを設定して「Activate HTTP Authentication」にチェックを入れておけば、ベーシック認証の設定完了です。

「Cancel Message」はベーシック認証が失敗した場合に表示するメッセージを設定する項目です。
また、「Complete Site」と「Login and Admin Pages」に関しては、「サイト全体に認証をかける」のか「管理画面(/wp-admin/)のみに認証をかける」のかの違いです。
これらの項目は、必要であれば設定を行ってください。
まとめ
こちらの記事ではベーシック認証の設定について説明しました。
手動で.htpasswdと.htpasswdを使って設定する方法とWordPressのプラグインを利用した方法が一般的です。
設定自体はそれほど難しい作業ではないので、皆さんも一度試してみてください!