WordPressには、標準ではお問い合せフォームを作成できる機能を搭載されていません。
そこで、おすすめなのが「Contact Form 7」というWordPressプラグインです。
さらに、誰でも簡単にフォームを作成できるので、利用者が非常に多いです。
WordPressで作成したブログ・Webサイトにお問い合せフォームを設置したい方は、ぜひ参考にしてください。
他のおすすめプラグインを知りたい方は、こちらの記事も合わせてチェックしてみましょう。

こちらの記事は、プログラミング・Web制作歴15年以上、ブログ歴10年以上のプログラマーが書いています。
プライベートでも仕事でも多くのレンタルサーバーを利用してきた経験から、サーバーに関する豊富な知識をもとに書いています。
>> プロフィール
コンテンツ
Contact Form 7のインストール方法
「Contact Form 7」を利用するには、WordPress本体へインストールする必要があります。
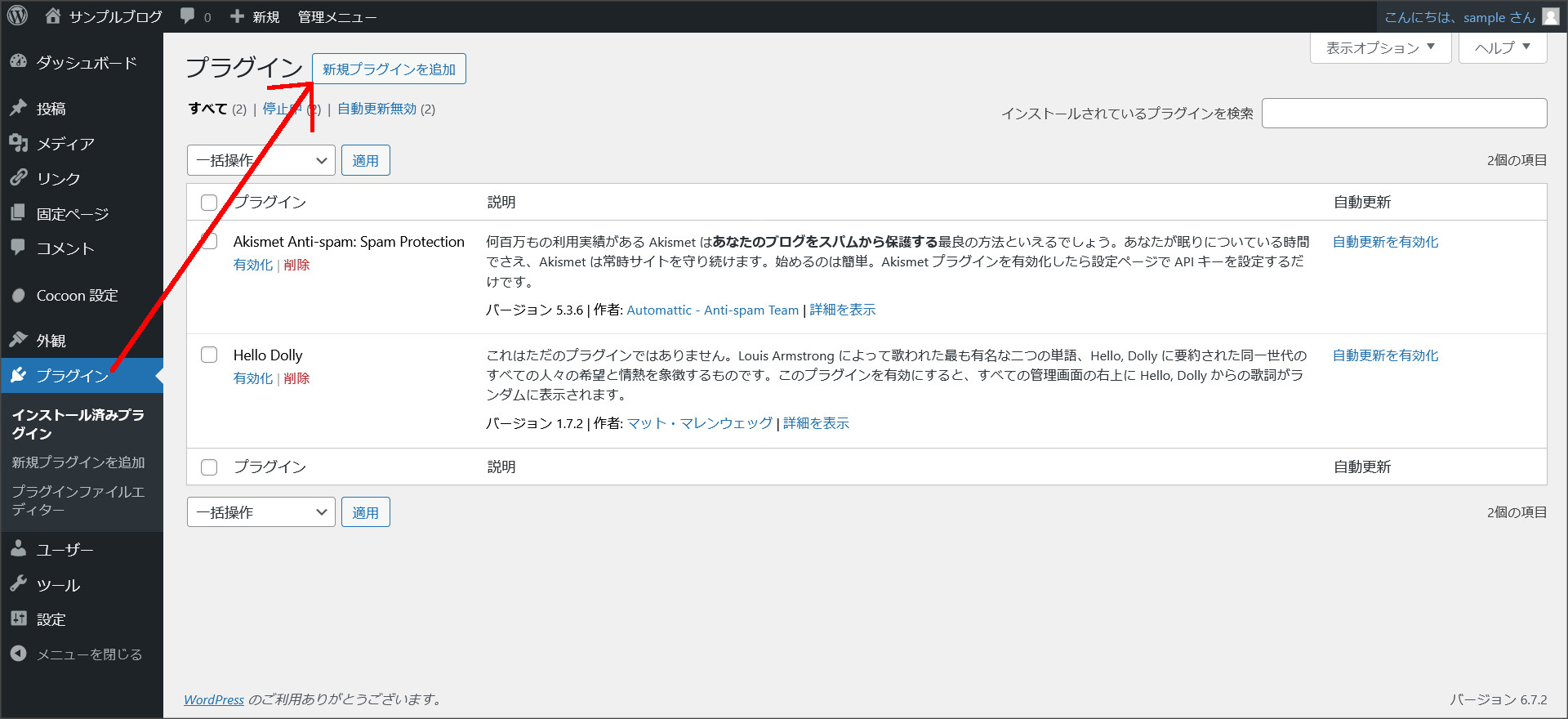
まずは、プラグインの画面に移動して、画面上部にある「新規プラグインを追加」をクリックします。

↓
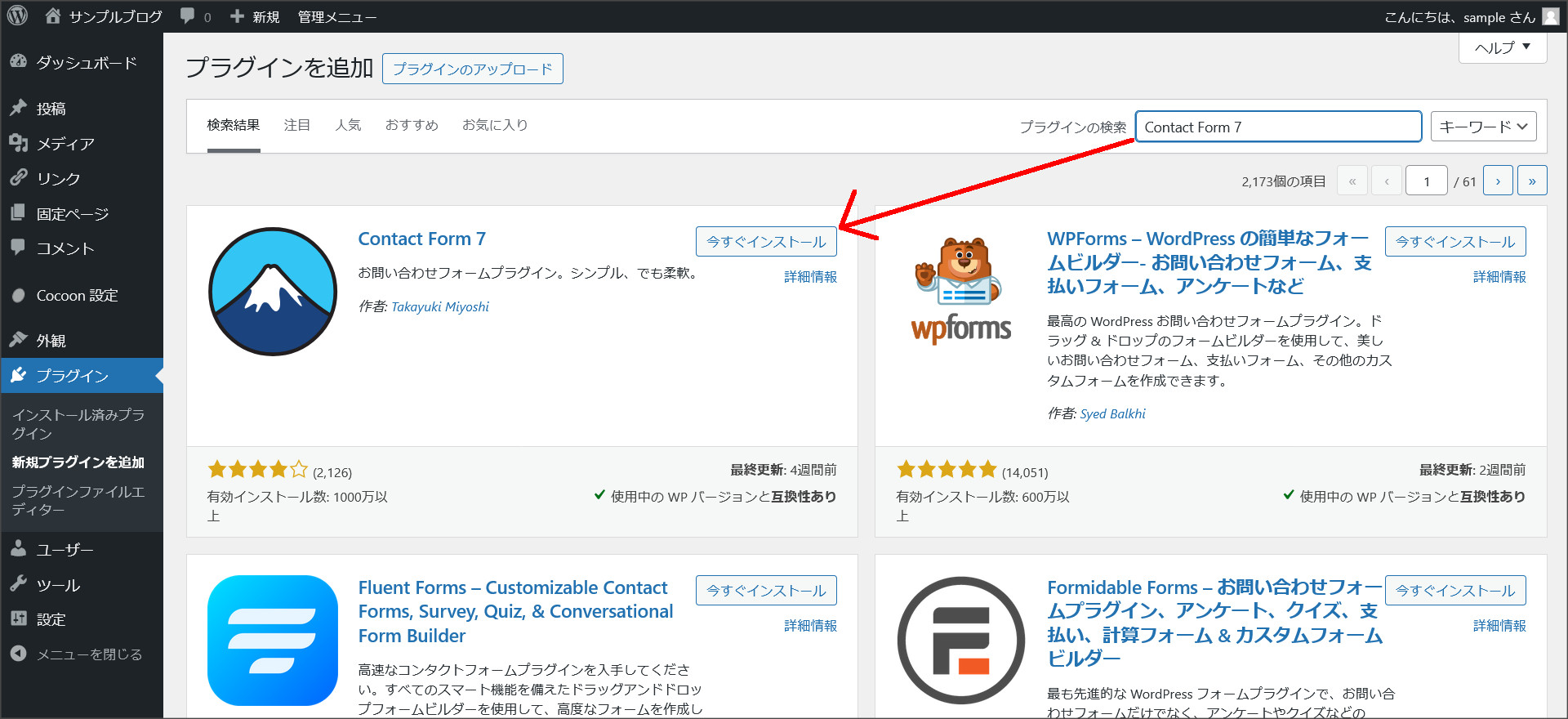
プラグインのインストール画面へ移動するので、「Contact Form 7」で検索を行いインストールを実行します。

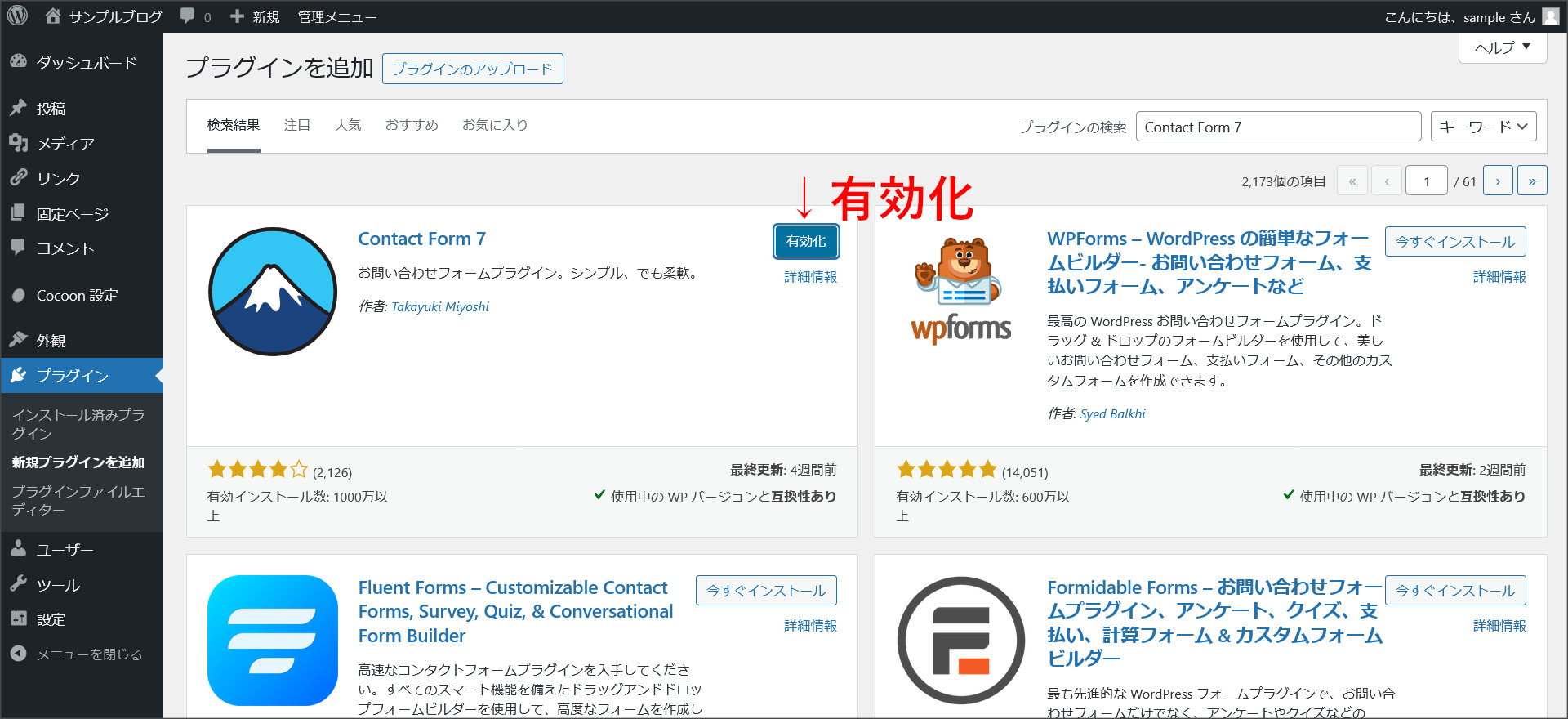
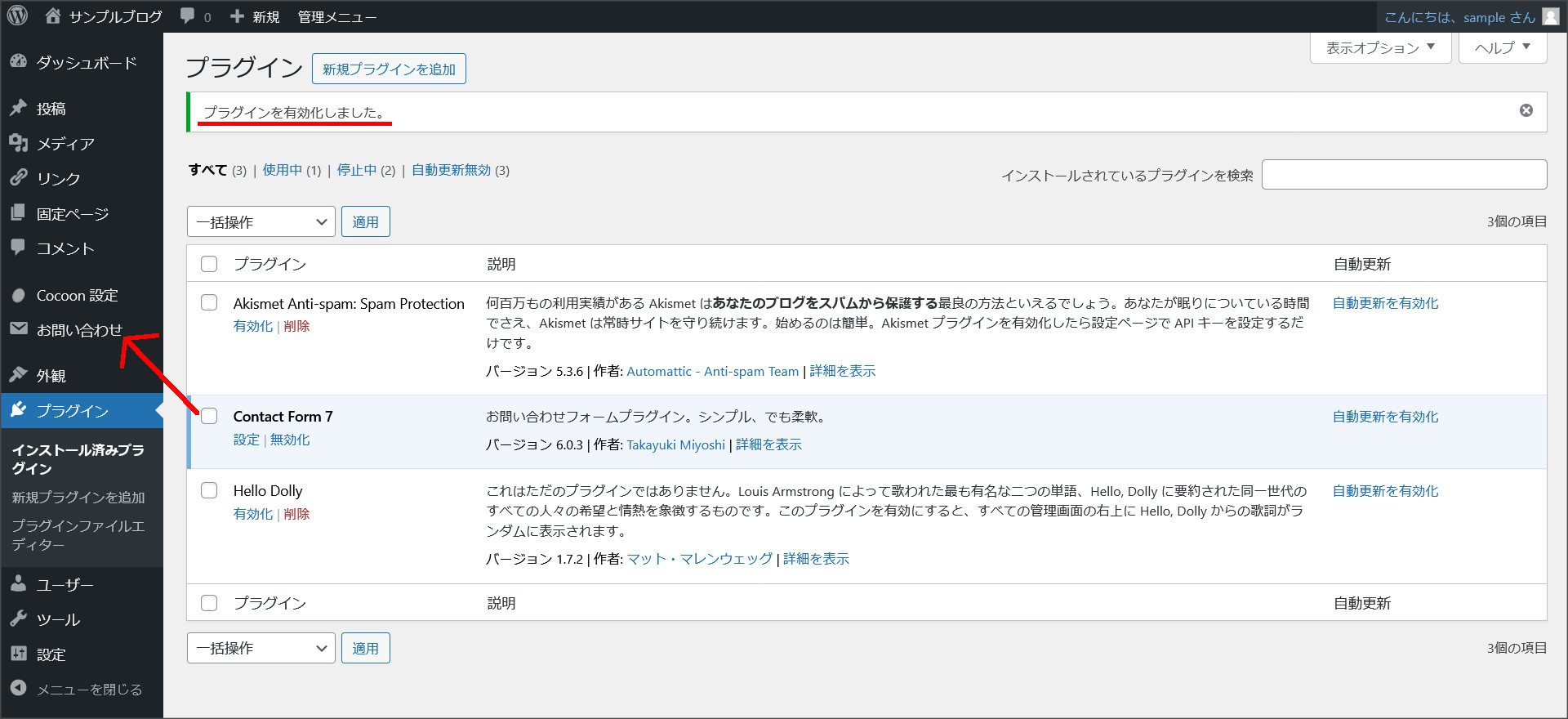
インストールが完了したら、「Contact Form 7」を有効化します。

↓
これで、「Contact Form 7」のインストールが完了しました。

WordPress管理画面の左カラムに「お問い合わせ」というメニューが追加されているはずです。
そのメニューを開いて、お問い合せフォームの作成を行います。
Contact Form 7の使い方
最短でフォームを作成する方法
まずは、最短でフォームを作成する方法を紹介します。
とりあえずお問い合せフォームを設定できればOKという方は、こちらの方法を参考にしてください。
1ショートコードを取得
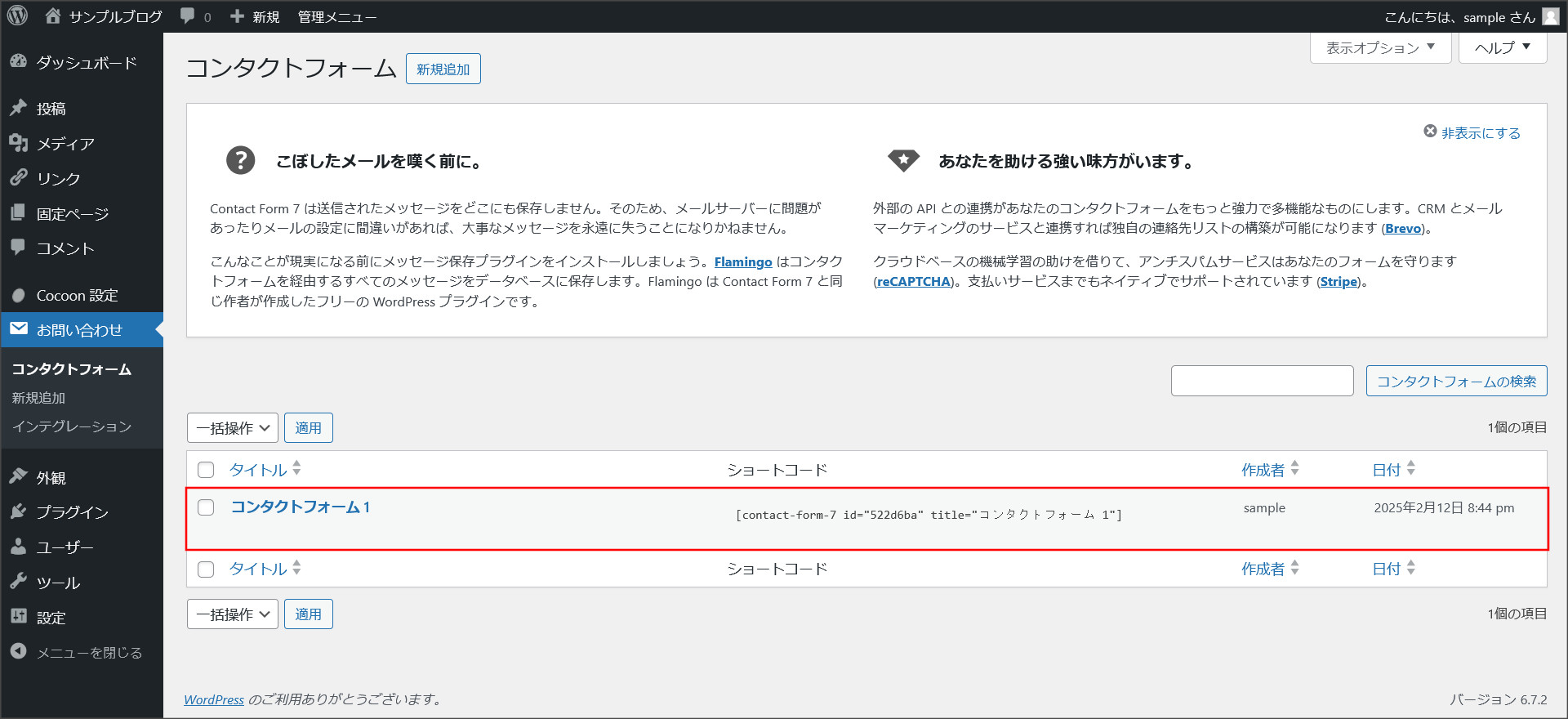
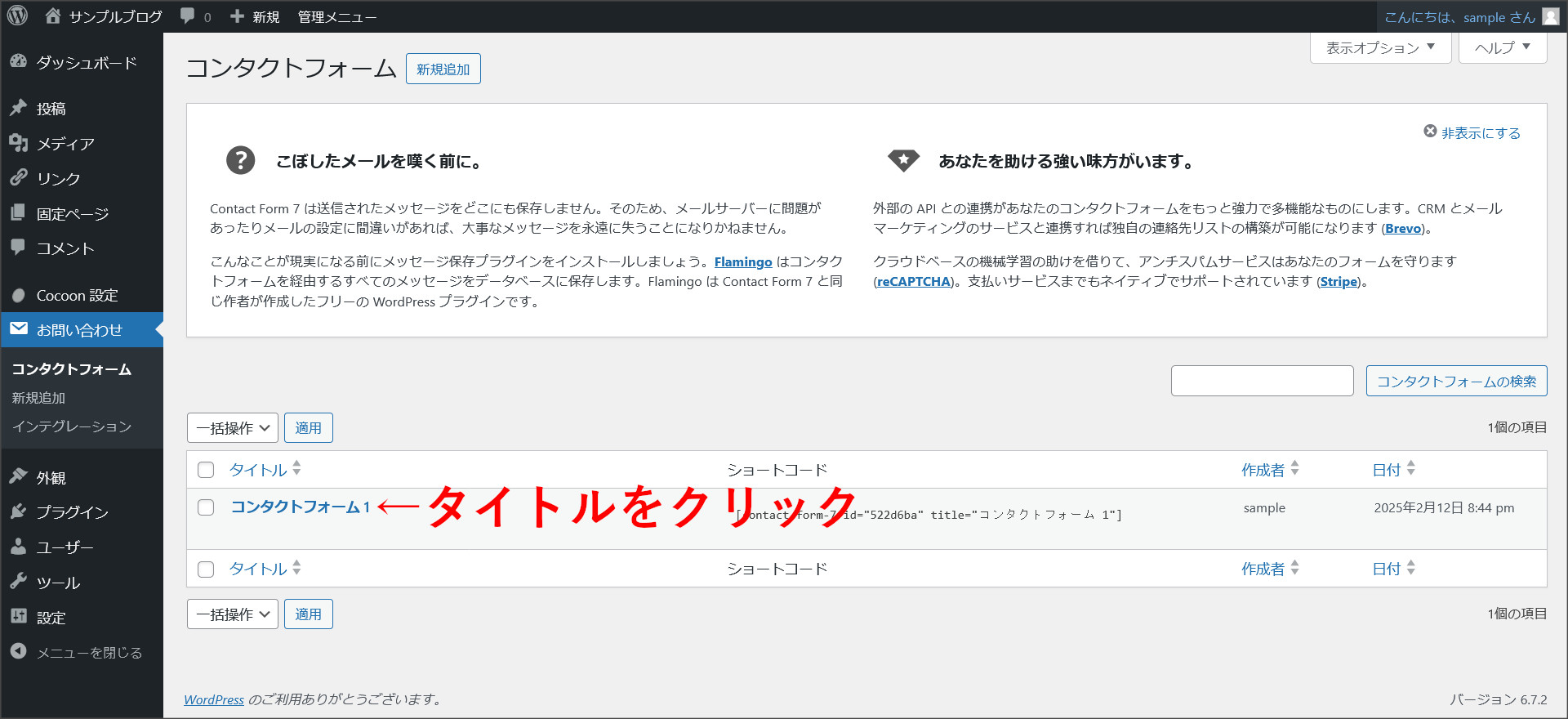
WordPress管理画面の左カラムにある「お問い合わせ」というメニューを選択してください。
このように、フォームが1つ作成されているはずです。

「新規追加」で新しく作成してもいいですが、今回はこのフォームをそのまま利用しましょう。
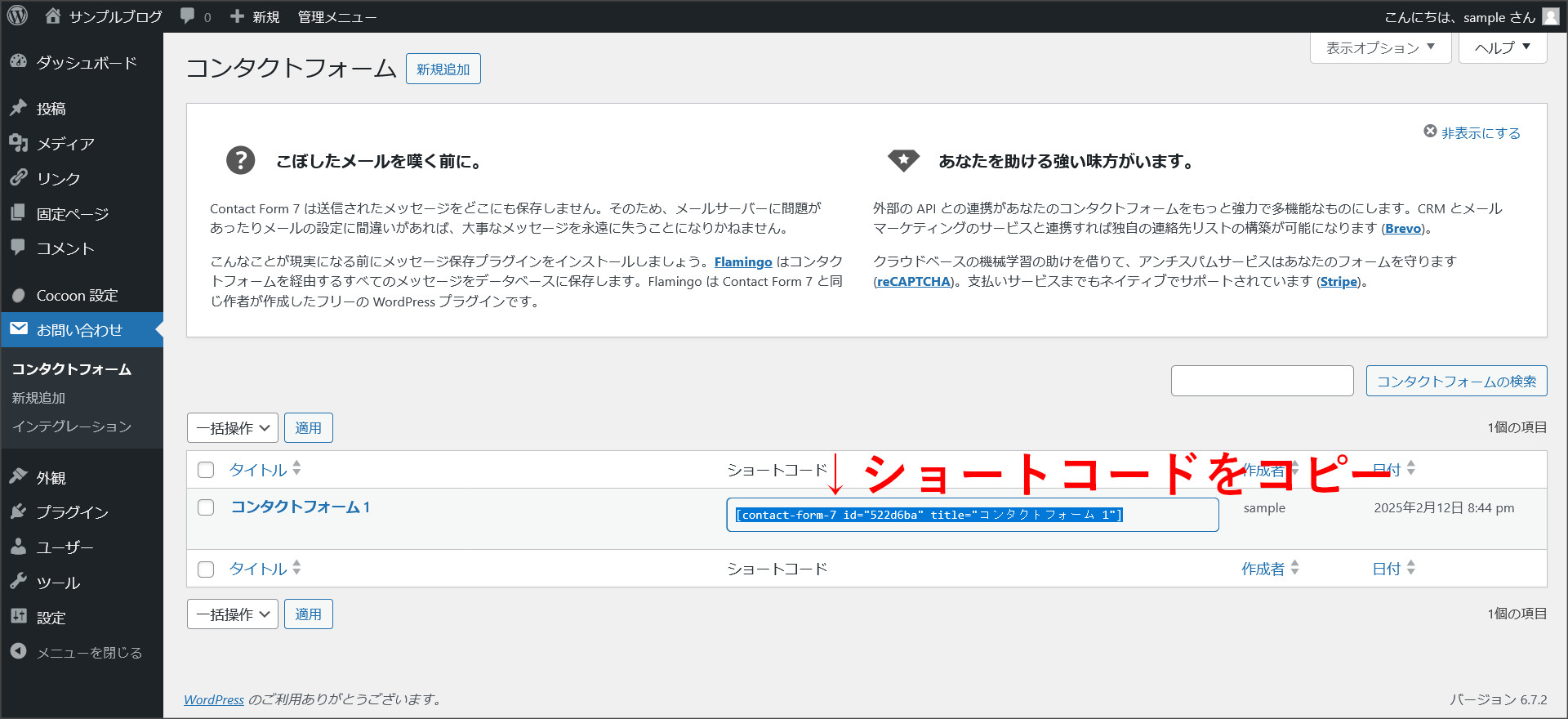
ショートコードという項目があるので、そちらを全てコピーしてください。

2固定ページからフォームを作成
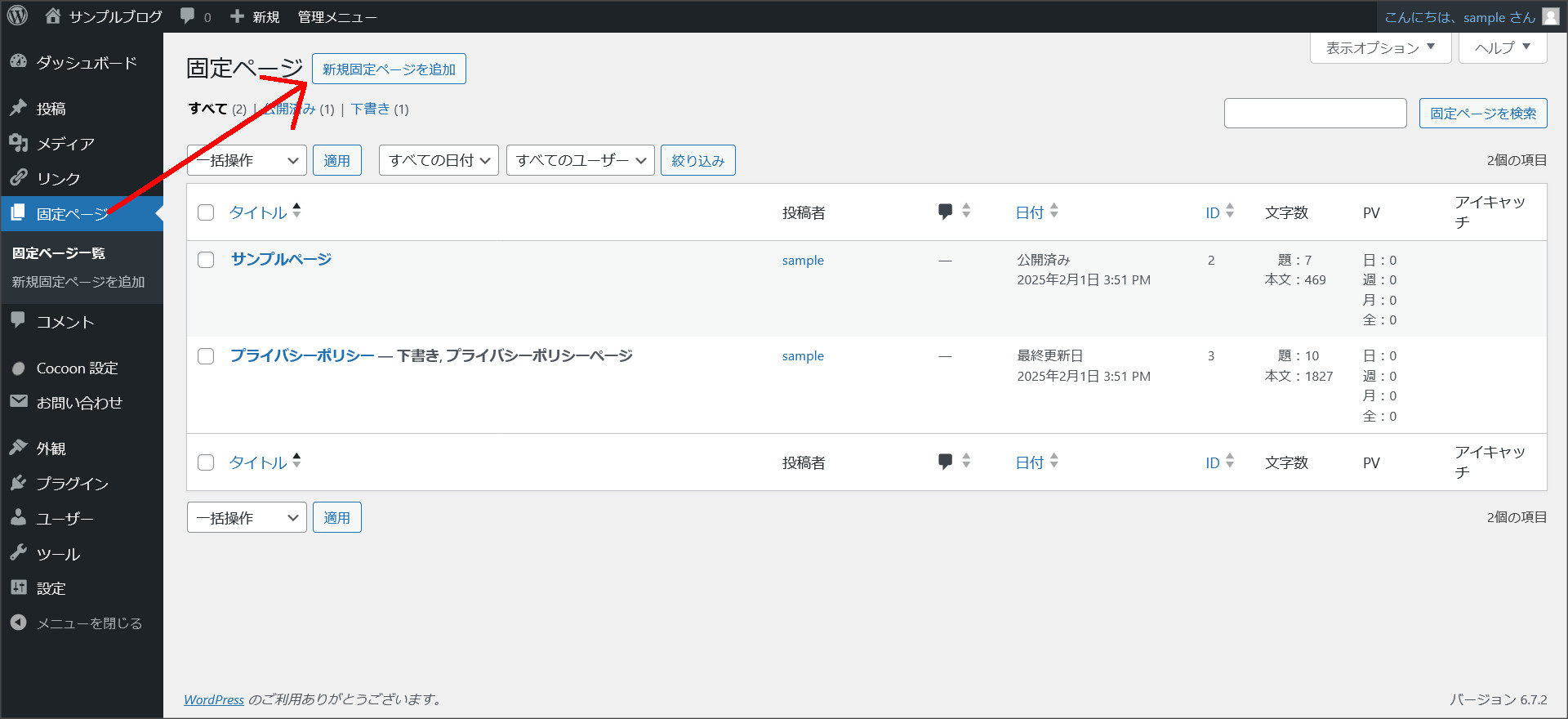
ショートコードを取得したら、次は、固定ページの画面を開いて「新規固定ページを追加」をクリックしてください。

↓
固定ページの作成画面が開きます。
まずは、フォームのタイトルを設定します。

ですが、例えば資料請求フォームなら「資料請求」など、フォームの内容に合ったタイトルを設定しましょう。
次に、ページの本文の中に、上記で取得したショートコードを貼り付けます。
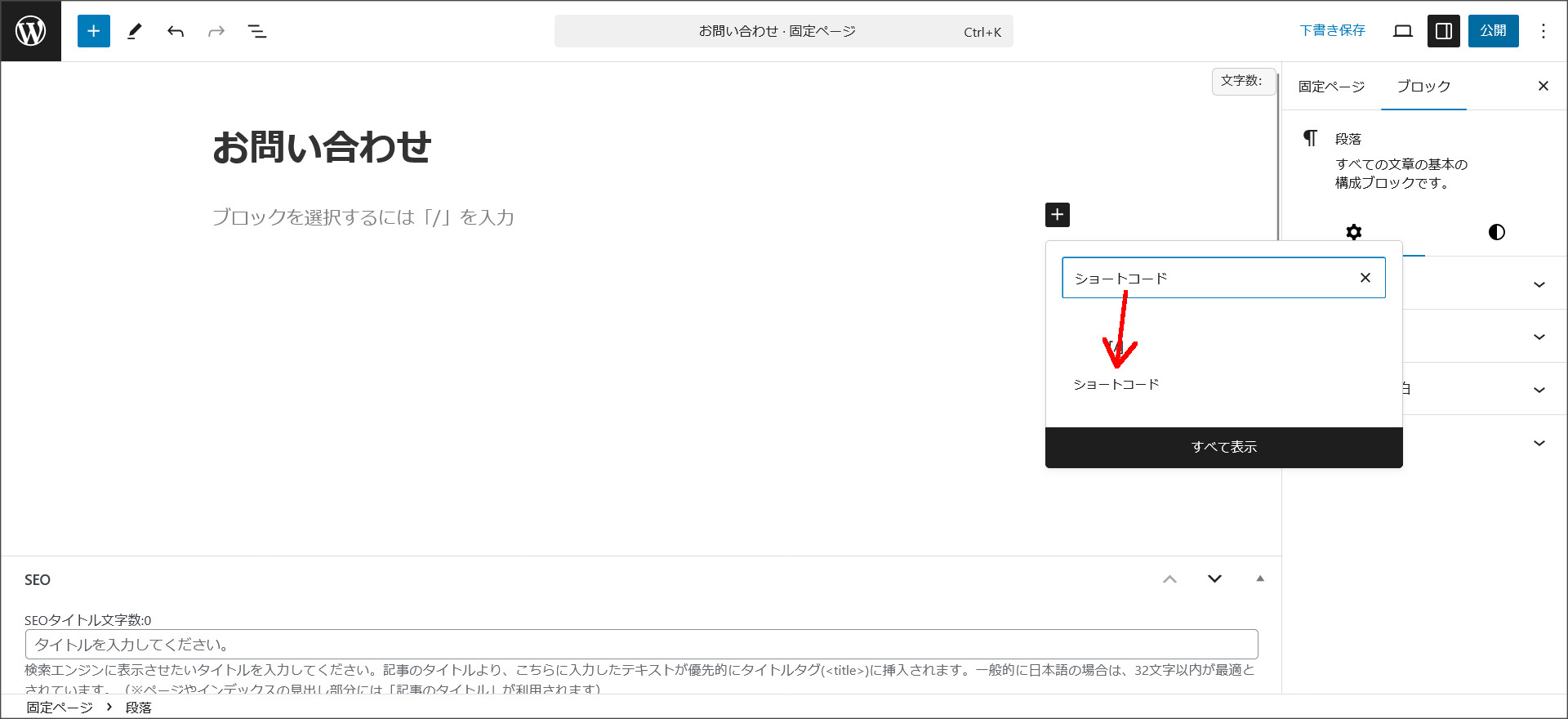
まず、「+」をクリックしてブロックの選択画面を開きます。

その画面で「ショートコード」で検索を行います。
ショートコードというブロックが出てくるので、そちらをクリックしてページ内に追加します。

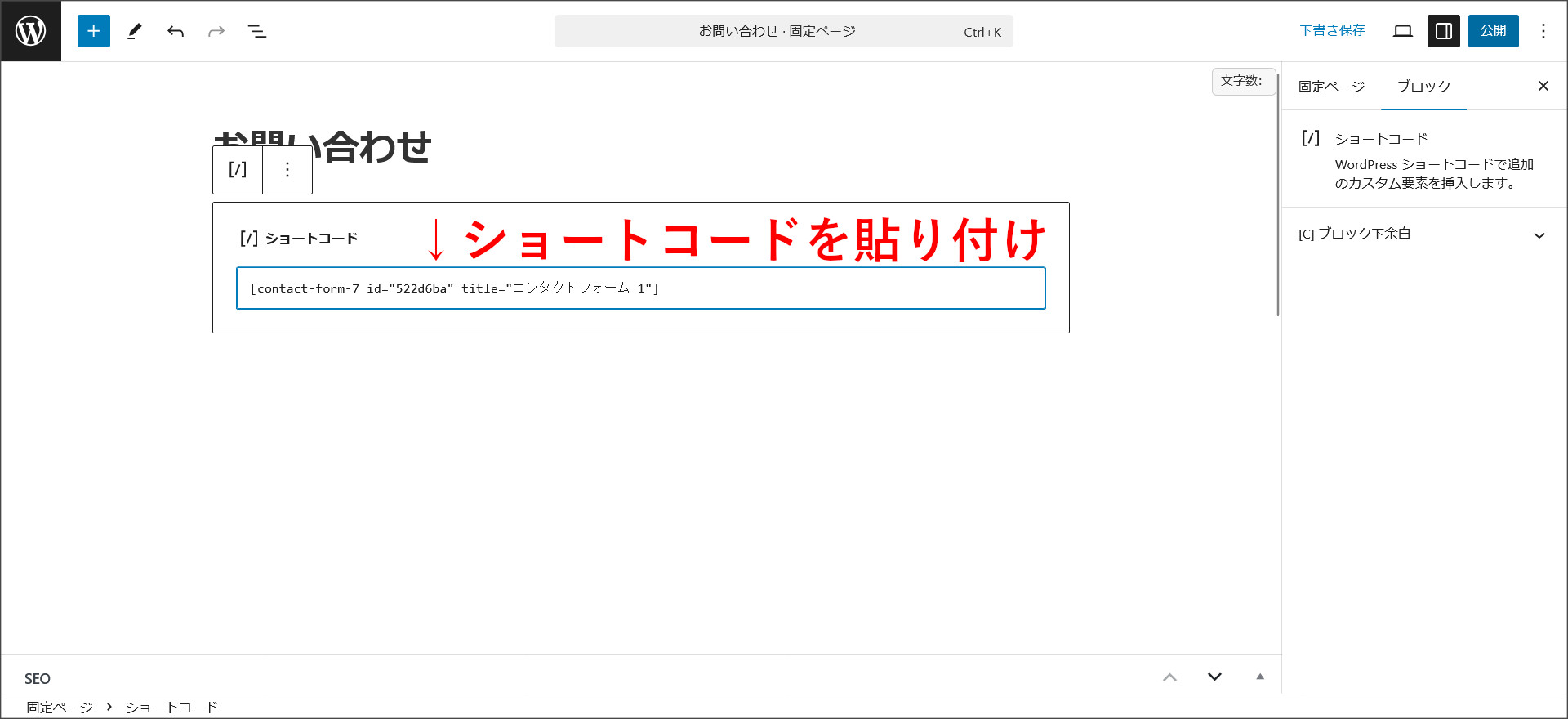
ショートコードの入力ボックスが開くので、そこにショートコードを貼り付けます。

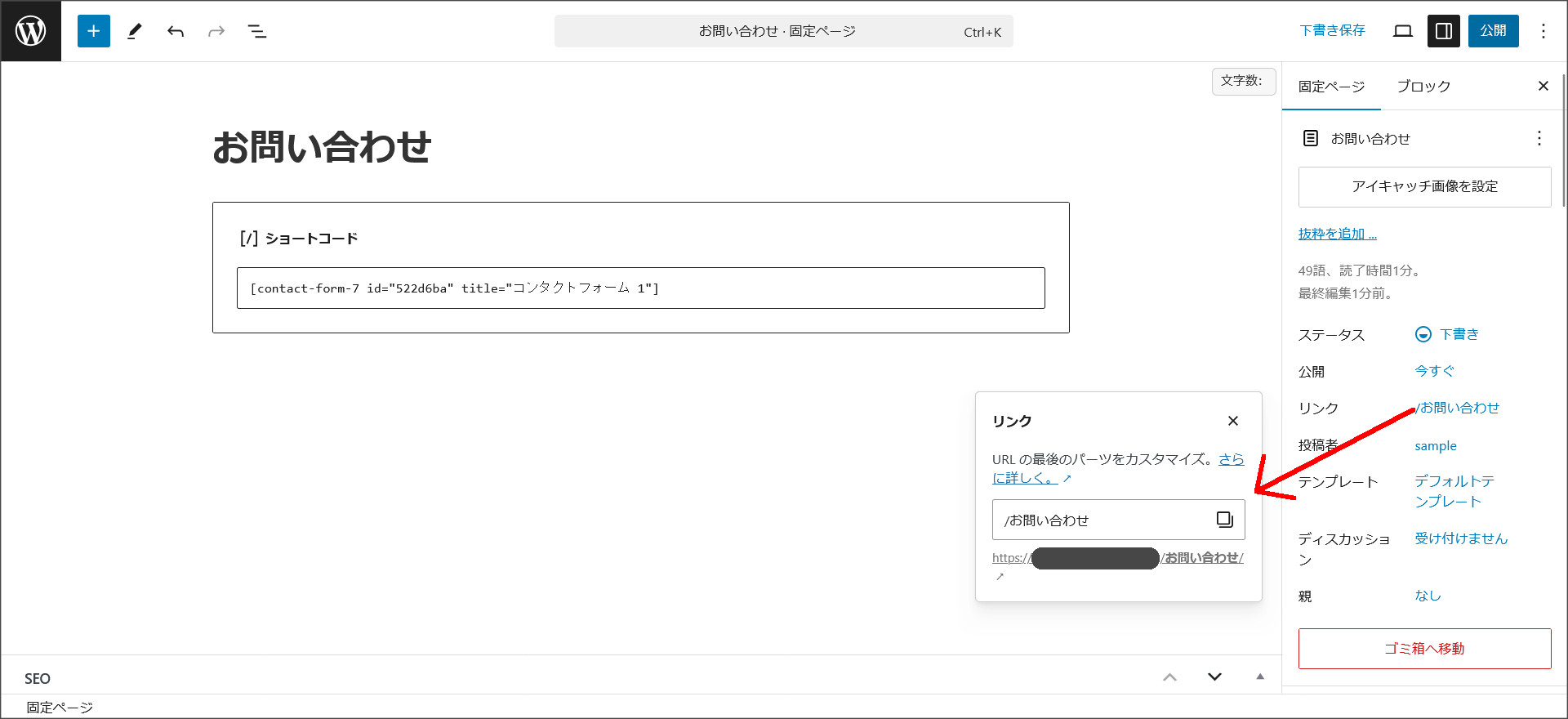
次に、パーマリンクの設定を行います。
画面右側にある「リンク」という項目をクリックすると、パーマリンクの設定画面が開きます。

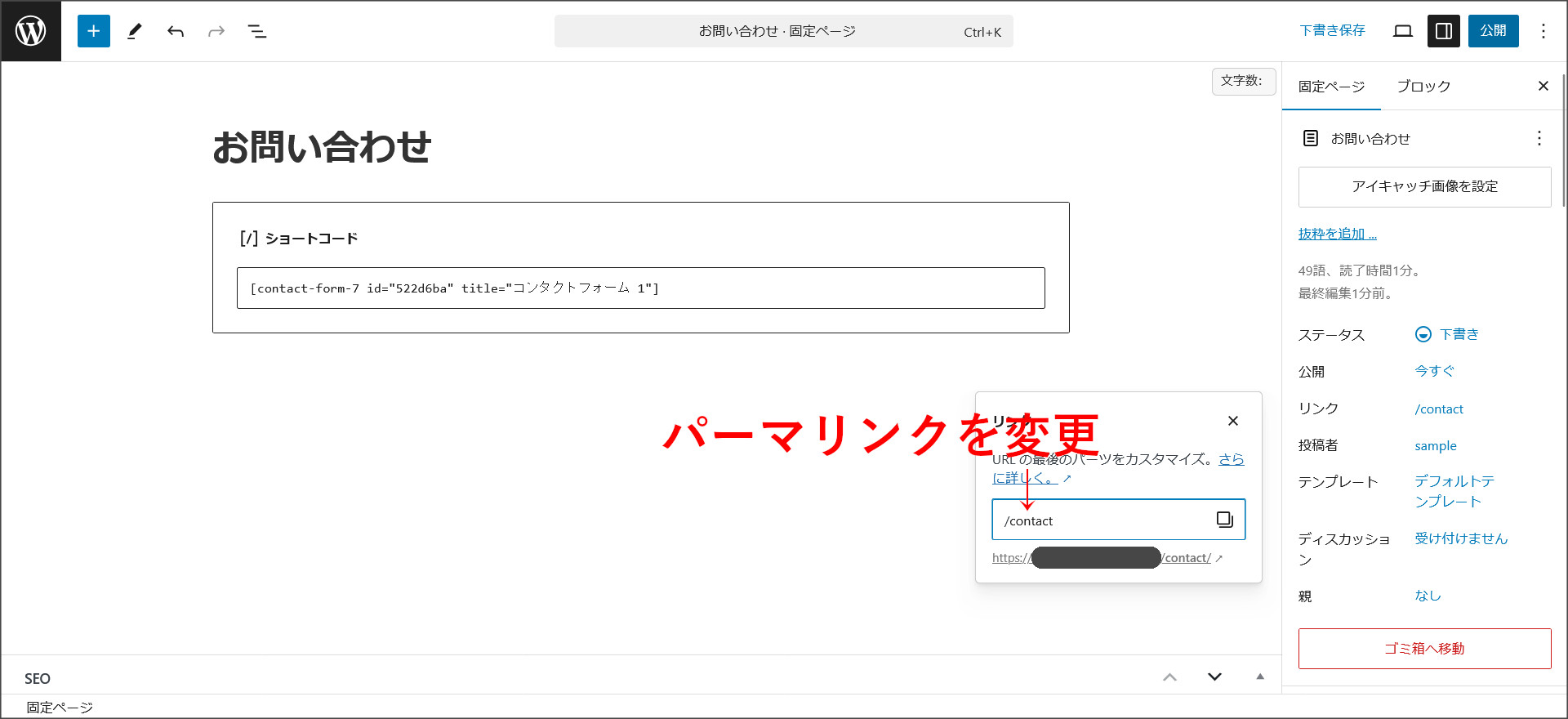
そこに、「contact」などと設定します。

ですが、例えば資料請求フォームなら「shiryo」など、フォームの内容に合ったパーマリンクを設定しましょう。
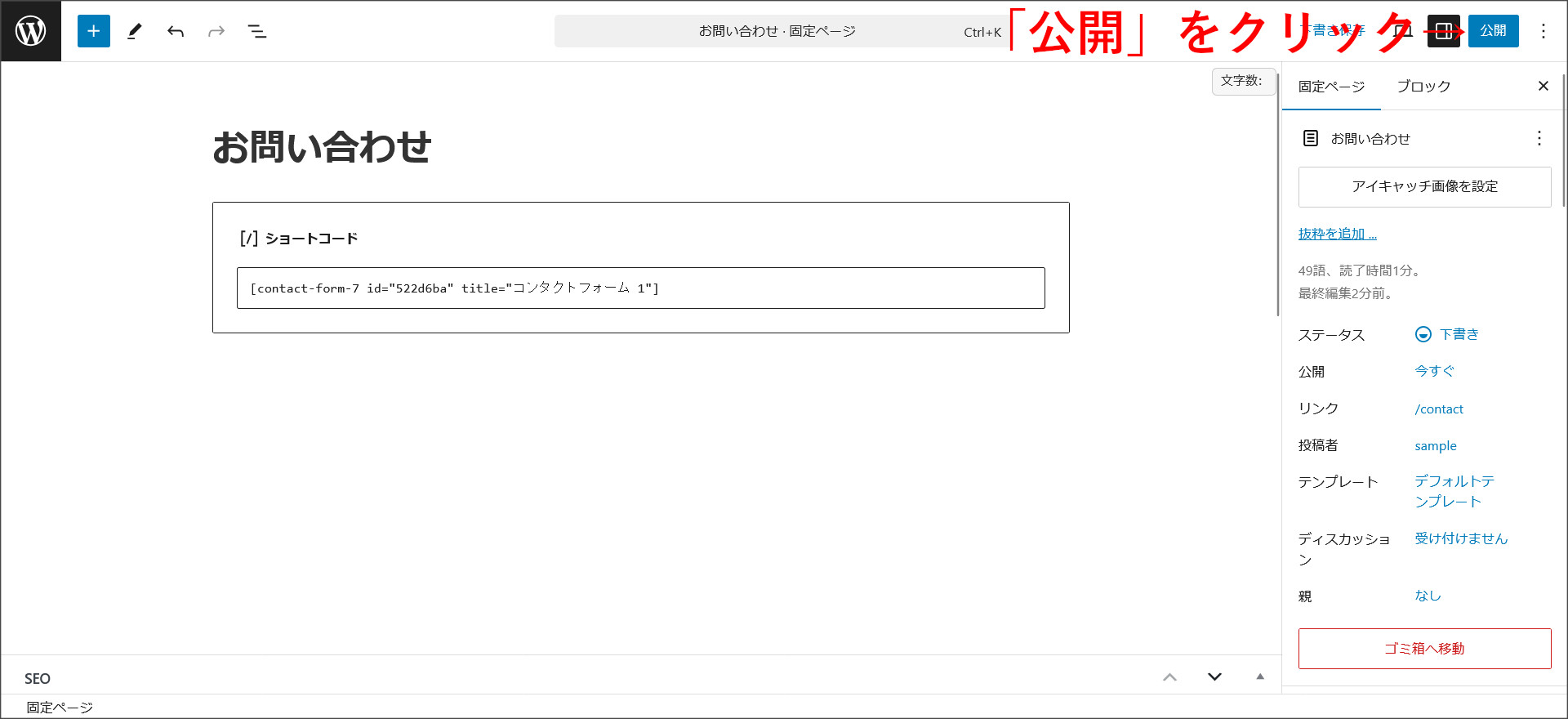
最後に、画面右上にある「公開」をクリックし、作成したページ(フォーム)の公開を行います。

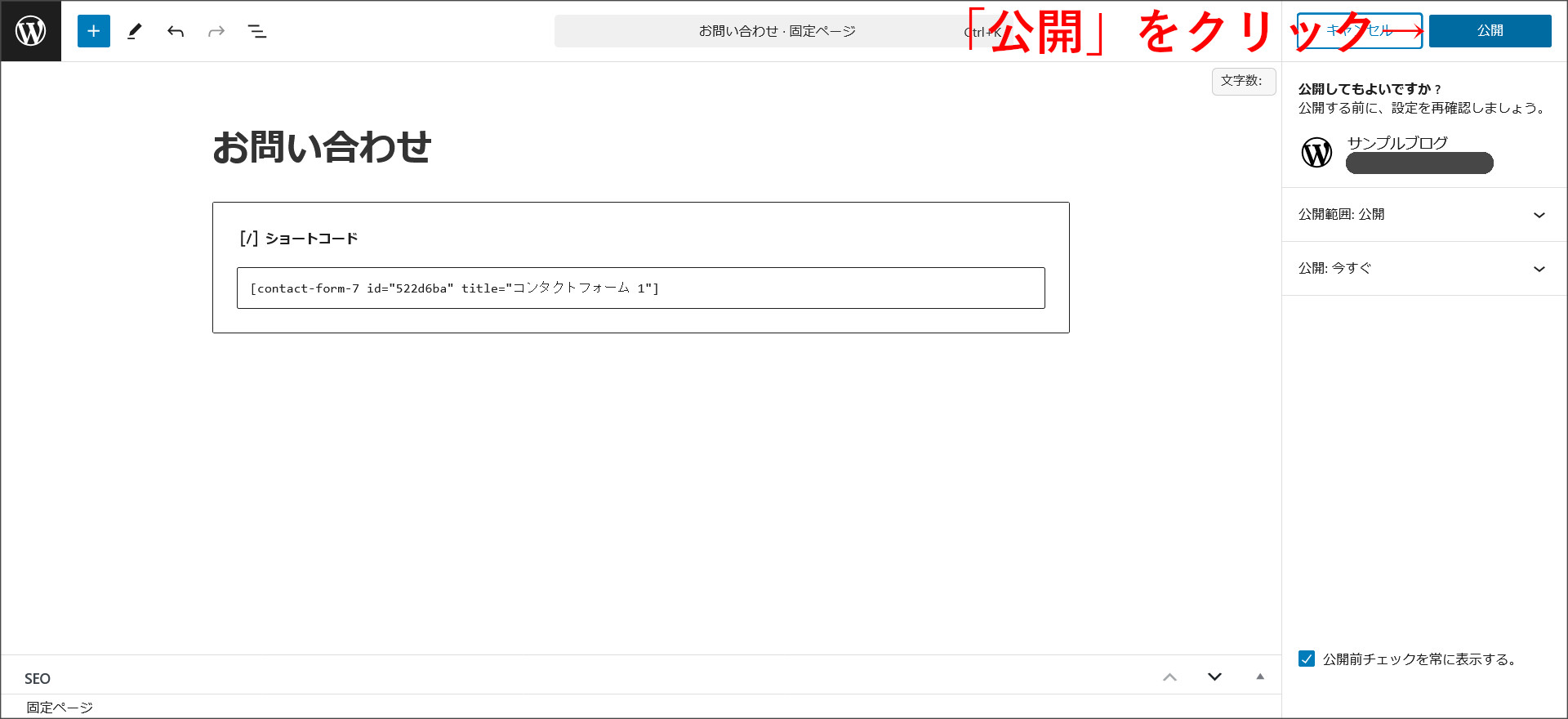
公開確認画面へ移動するので、再度「公開」をクリックします。

3フォームの確認
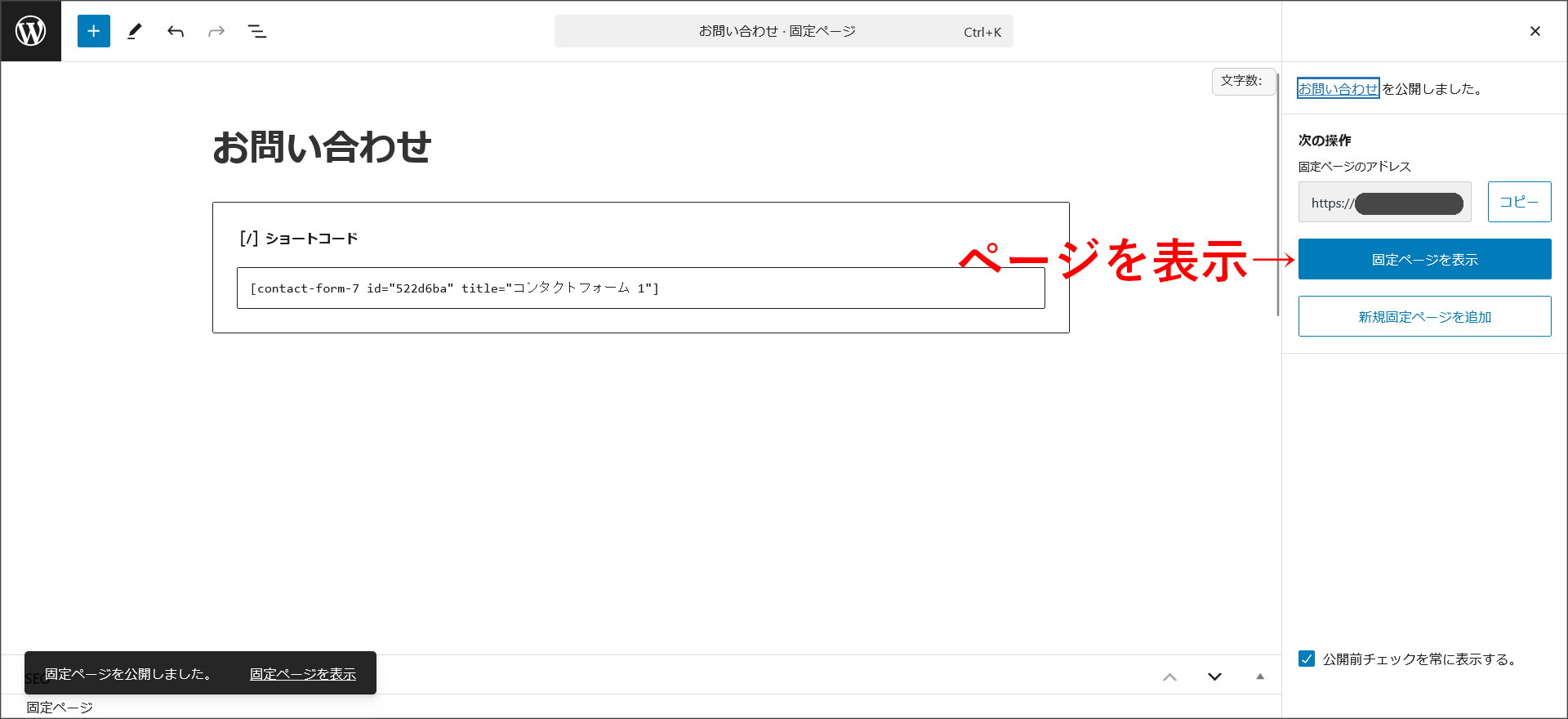
これで、お問い合せフォームの公開が完了しました。
画面右側にある「固定ページを表示」をクリックして、実際に作成したフォームの画面を確認してみます。

↓
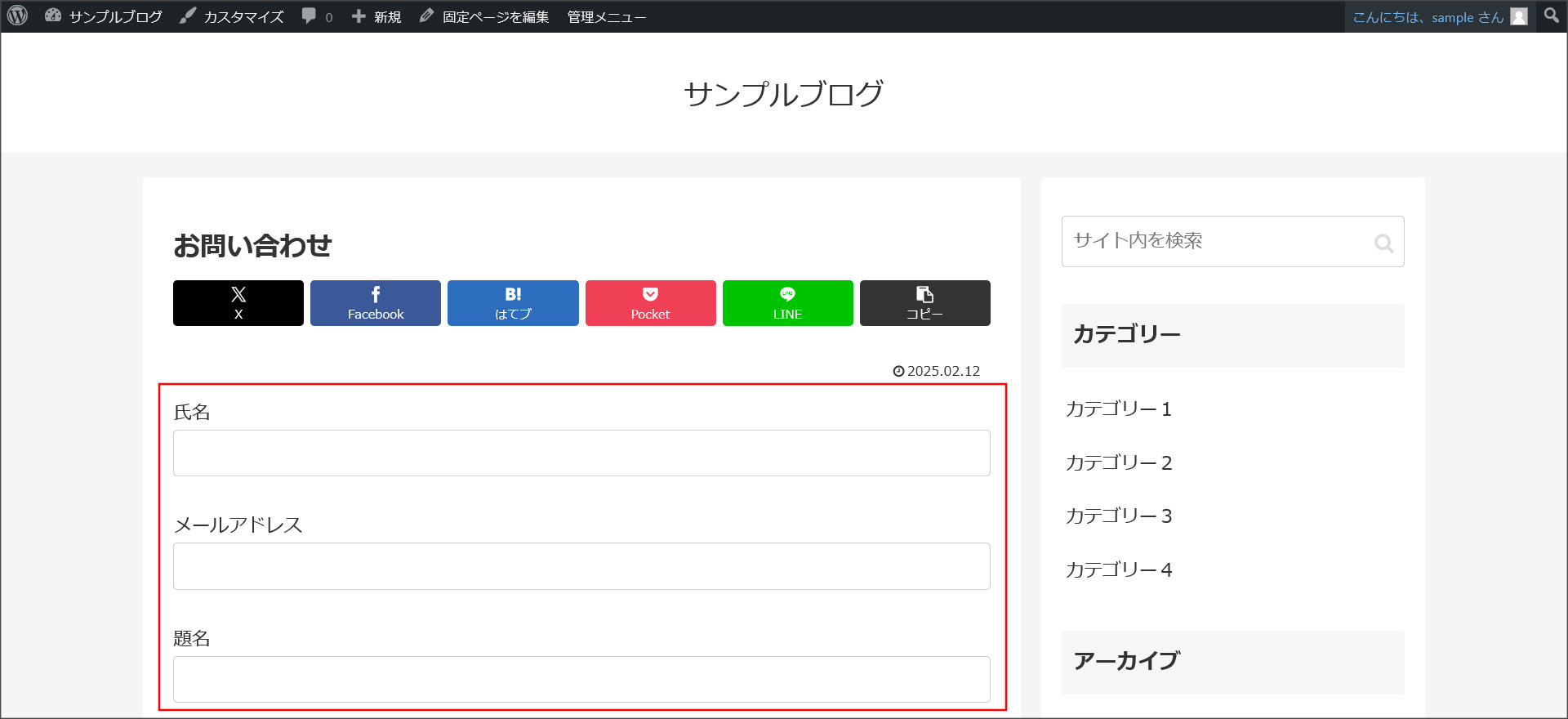
このようにフォームが表示されていればOKです。

これで、とりあえずはお問い合せフォームの作成が完了しました。
ただ、フォームの入力項目を変更したいという方もいるはずです。
その場合は、以下の段落を参考に作業を行ってください。
↓
フォームの入力項目をカスタマイズする方法
フォームの入力項目をカスタマイズする方法を紹介します。
まず、「Contact Form 7」の設定画面へ移動し、項目をカスタマイズしたいフォームを選択します。
今回は、上記で設定したフォームをそのままカスタマイズしてみます。

↓
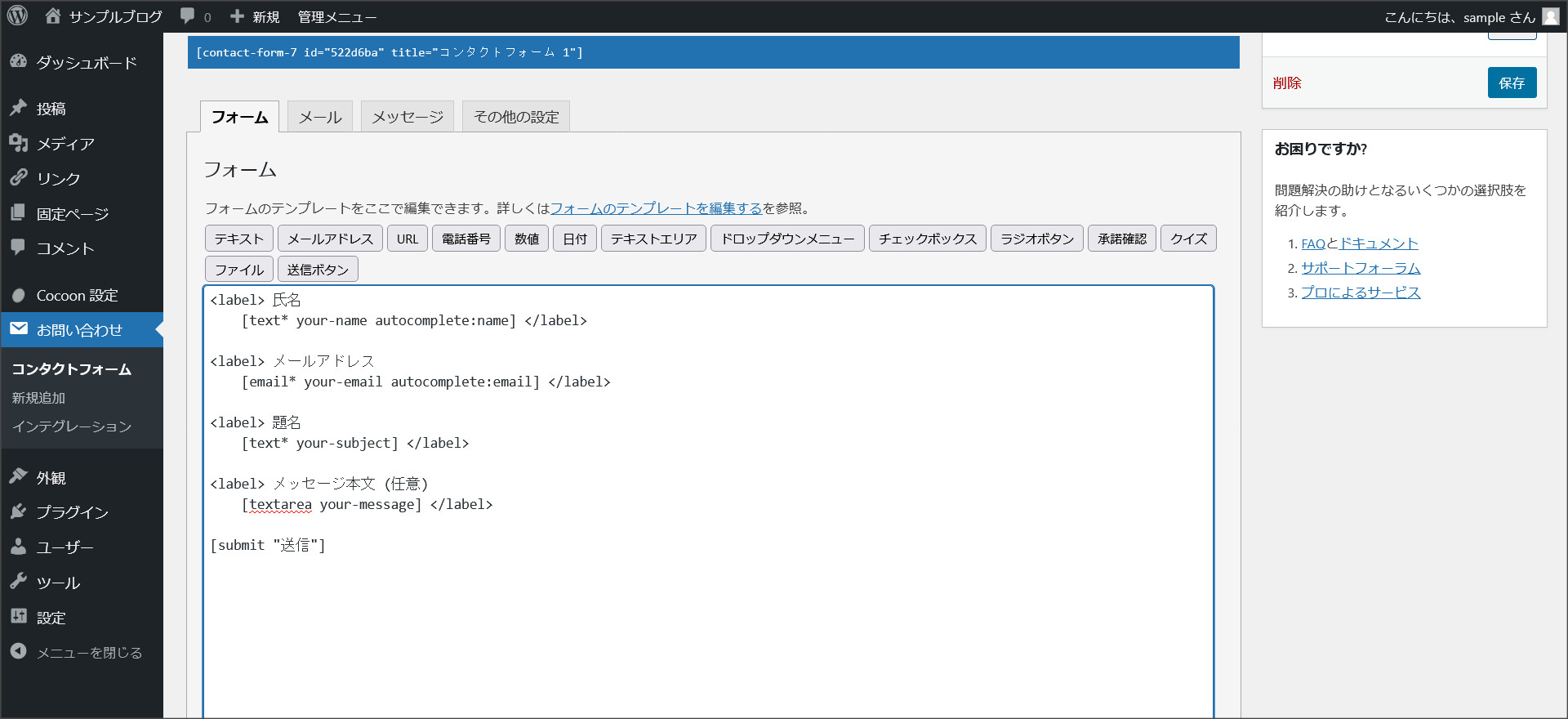
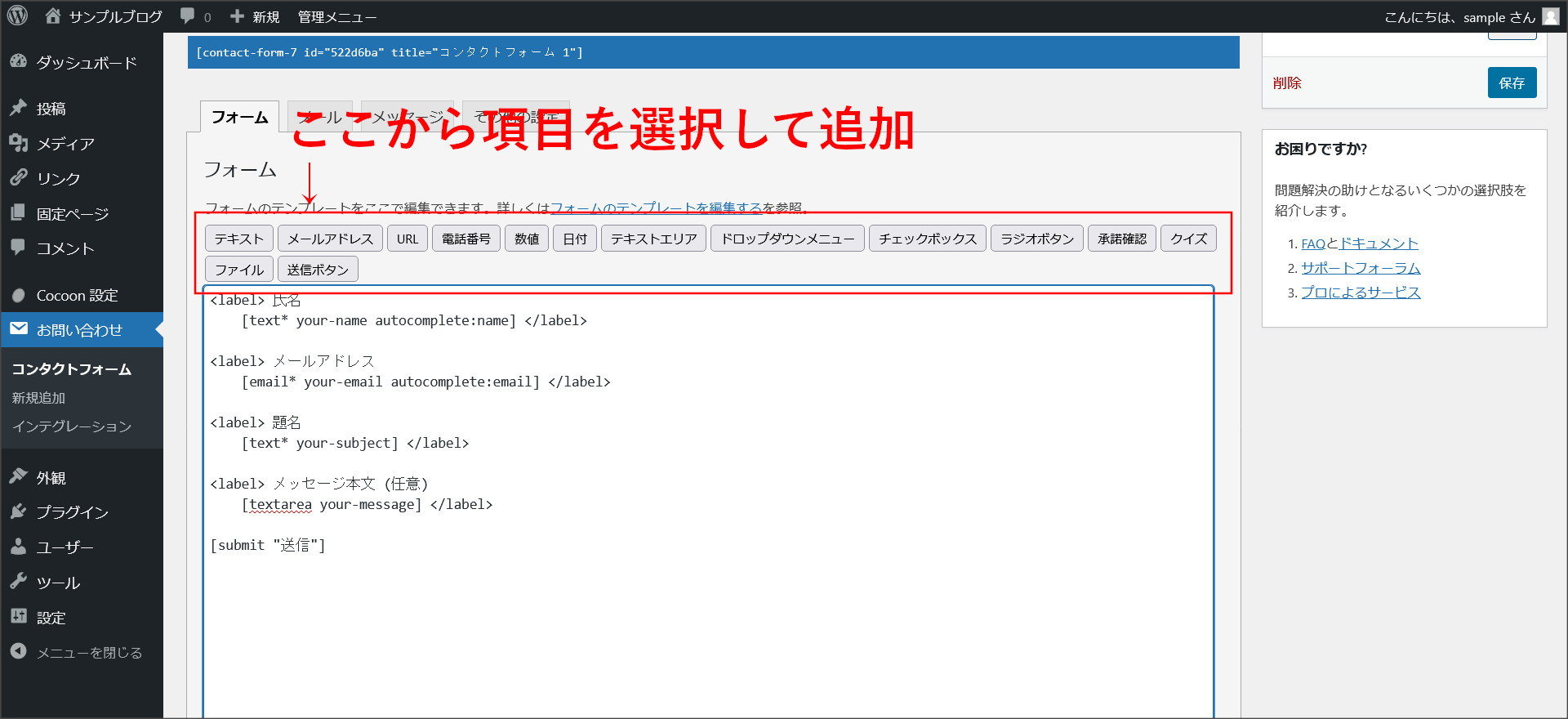
フォームのカスタマイズ画面が開くので、この画面上で入力項目の追加や編集、削除などを行うことができます。

項目を追加する場合には、画面上部にあるメニューから選択することができます。

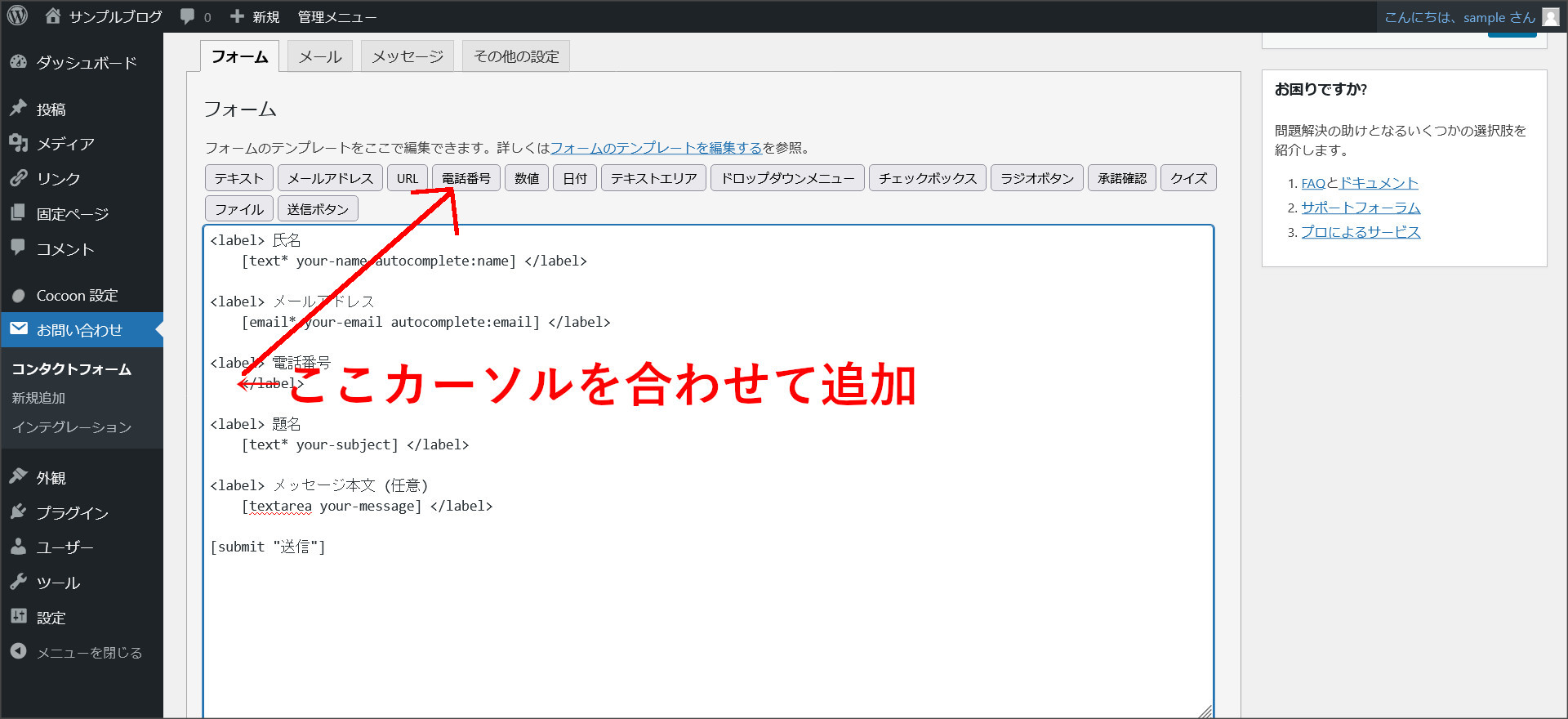
まずは、電話番号の入力項目を追加してみましょう。
電話番号を追加したい個所にカーソルを合わせて「電話番号」を選択してください。

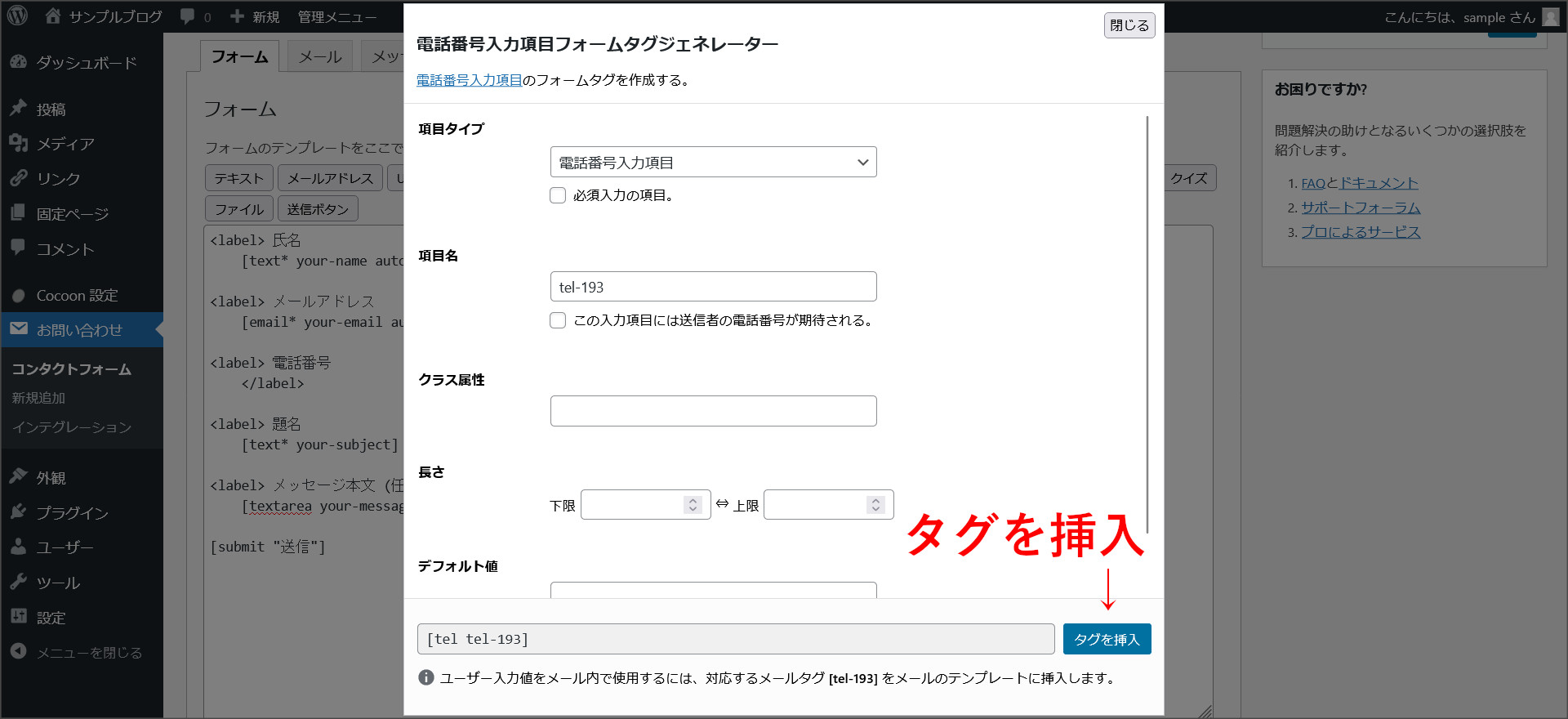
電話番号の入力項目のタグジェネレーターが開きます。

各項目を設定し「タグを挿入」をクリックしてください。
※各項目は、デフォルトのままでもOKです。
↓
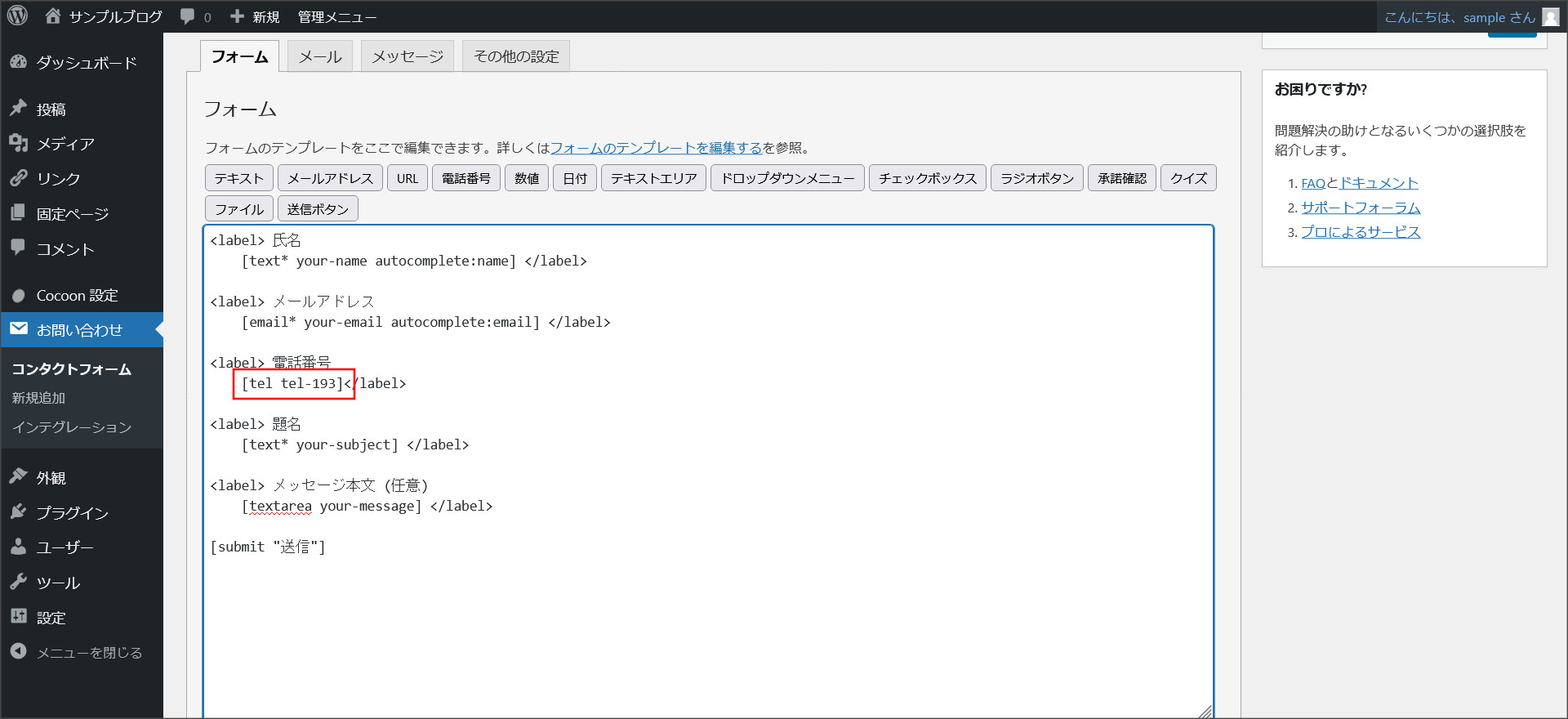
これで、フォームに電話番号の項目が追加されました。

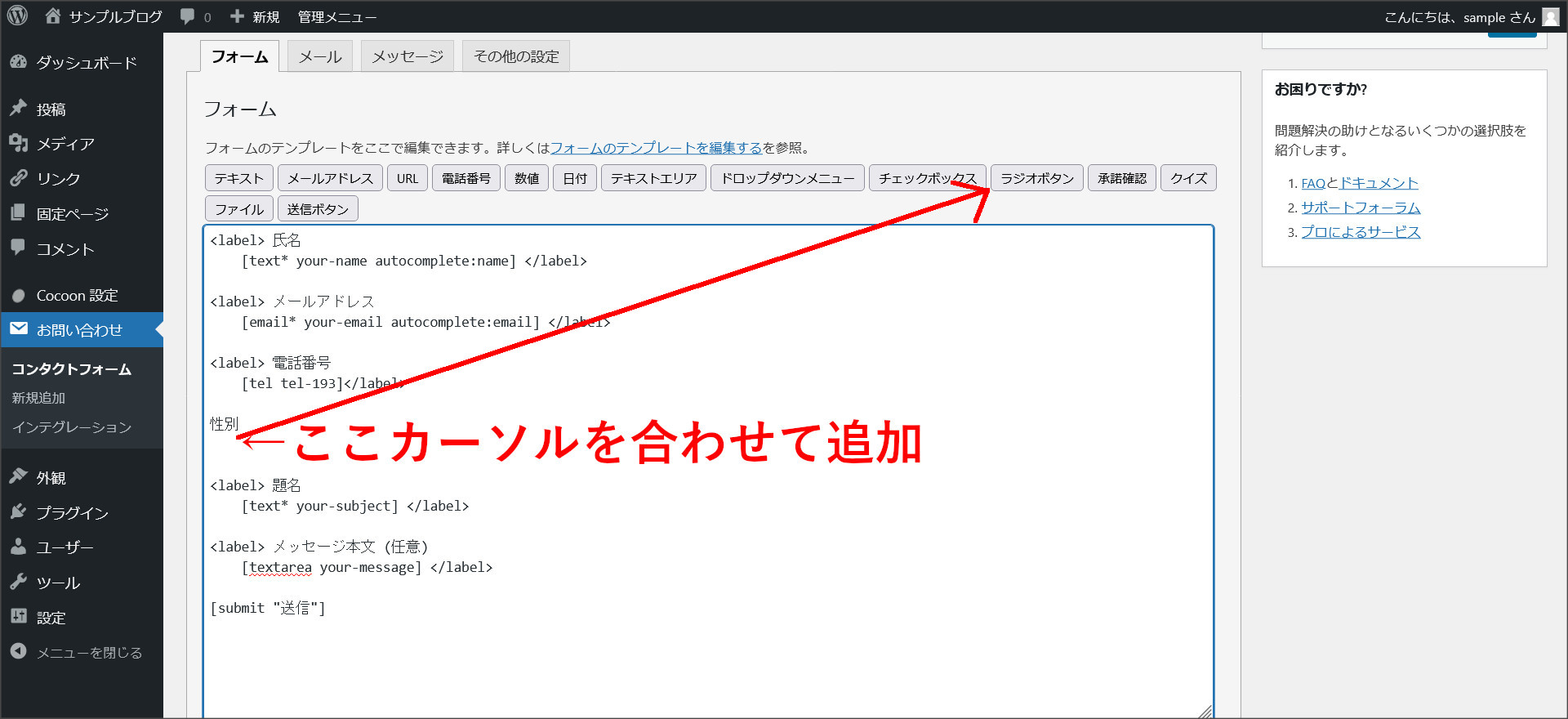
次は、ラジオボタンの項目を追加してみます。
項目を追加したい場所にカーソルを合わせて「ラジオボタン」を選択します。

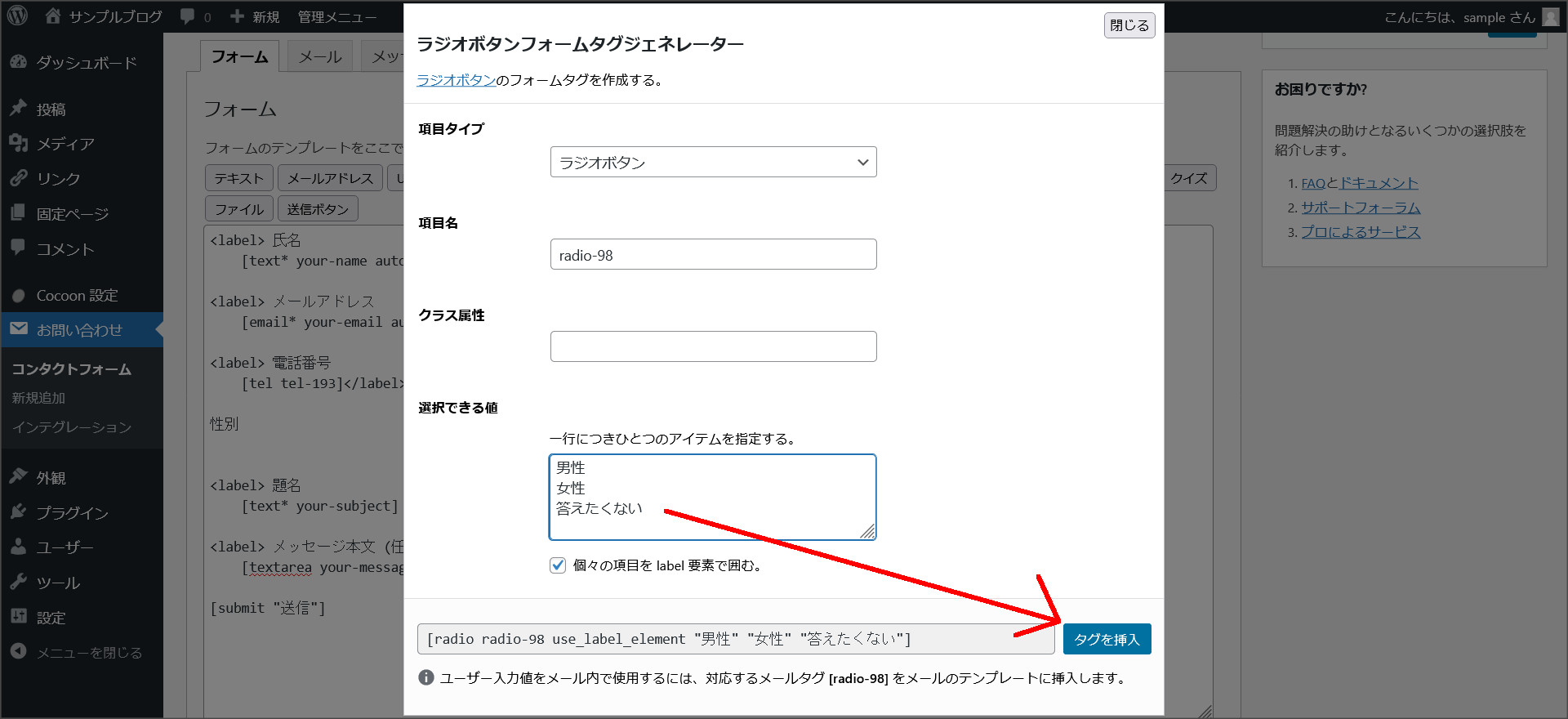
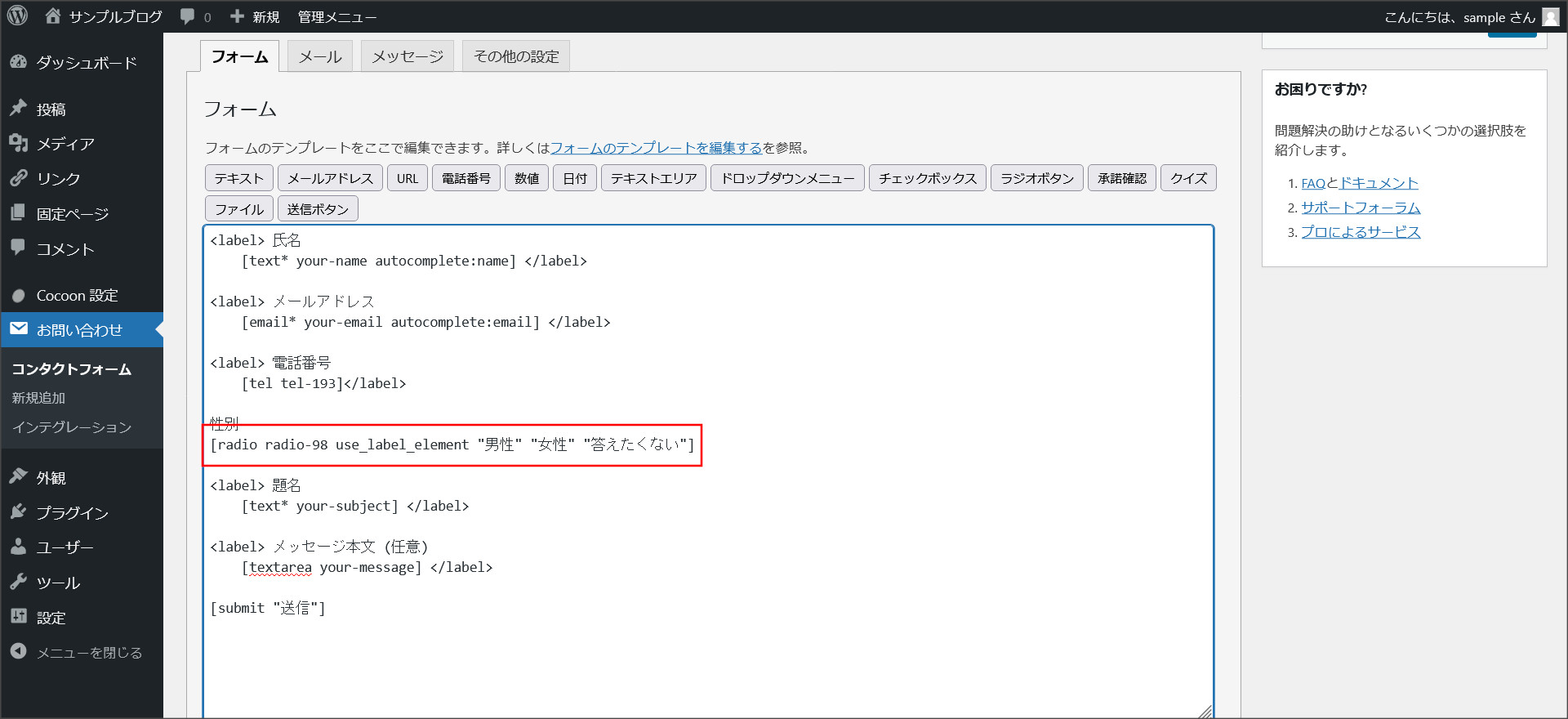
ラジオボタン項目のタグジェネレーターが開くので、「選択できる値」を設定し、「タグを挿入」をクリックしてください。
※他の項目は、デフォルトのままでもOKです。

↓
これで、ラジオボタンの項目が追加されました。

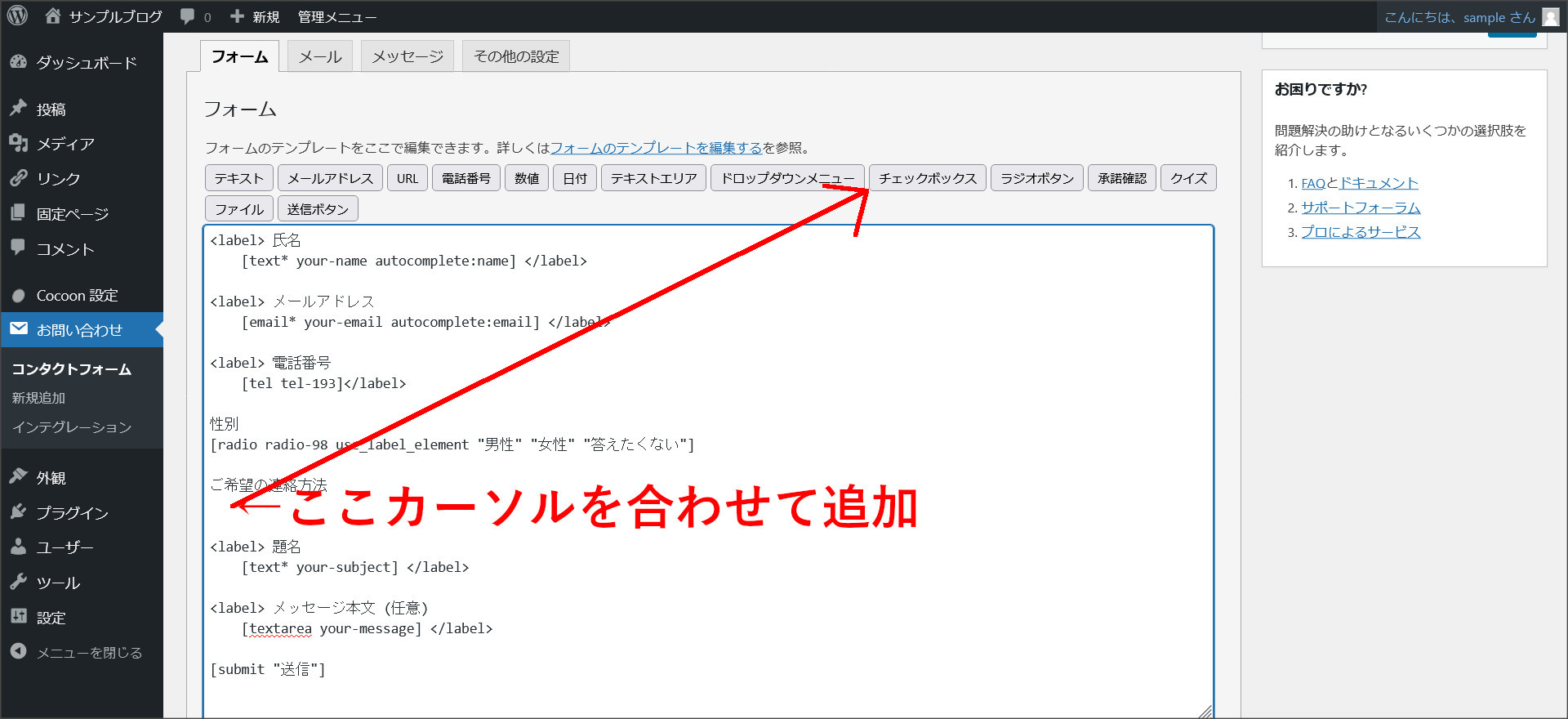
チェックボックスの項目も追加してみましょう。
項目を追加したい場所にカーソルを合わせて「チェックボックス」を選択します。

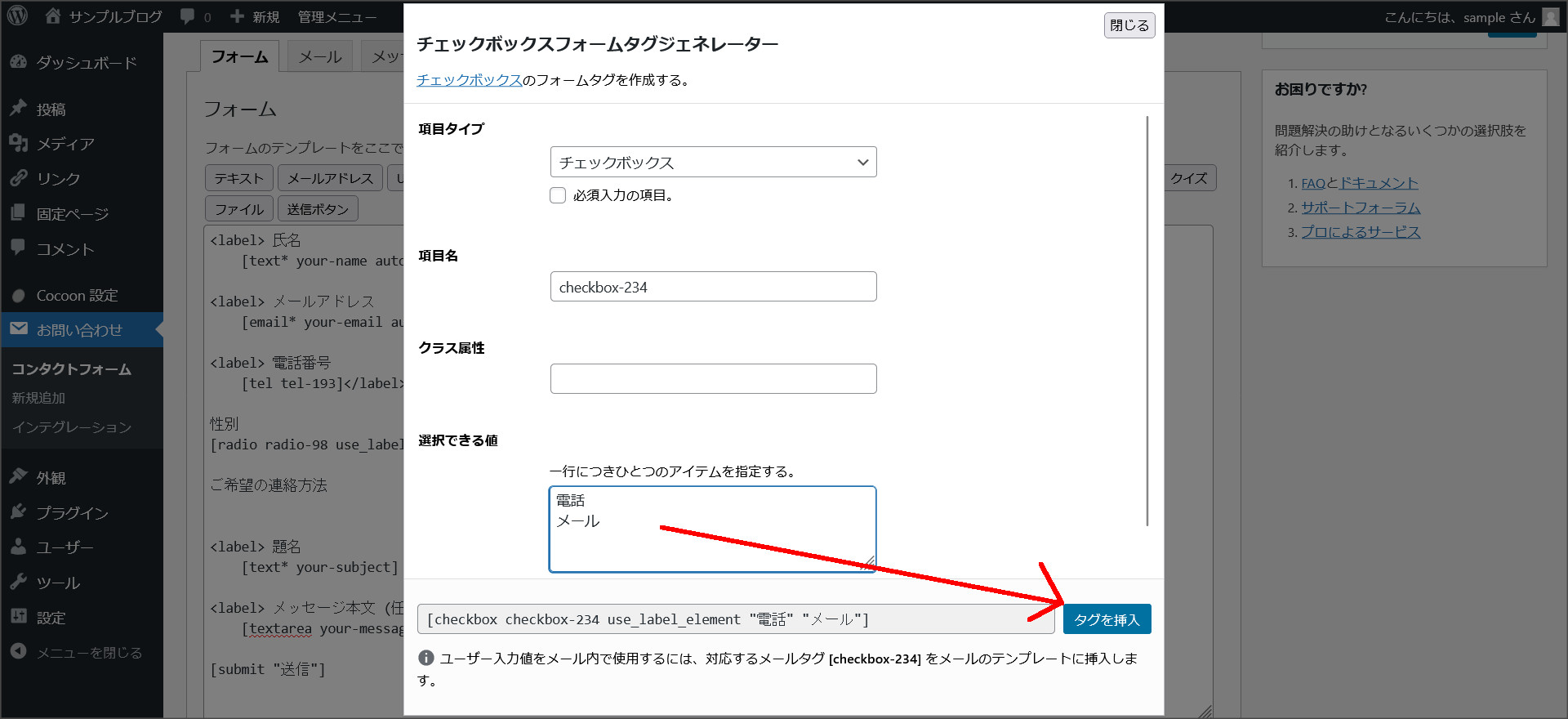
チェックボックス項目のタグジェネレーターが開くので、「選択できる値」を設定し、「タグを挿入」をクリックしてください。

↓
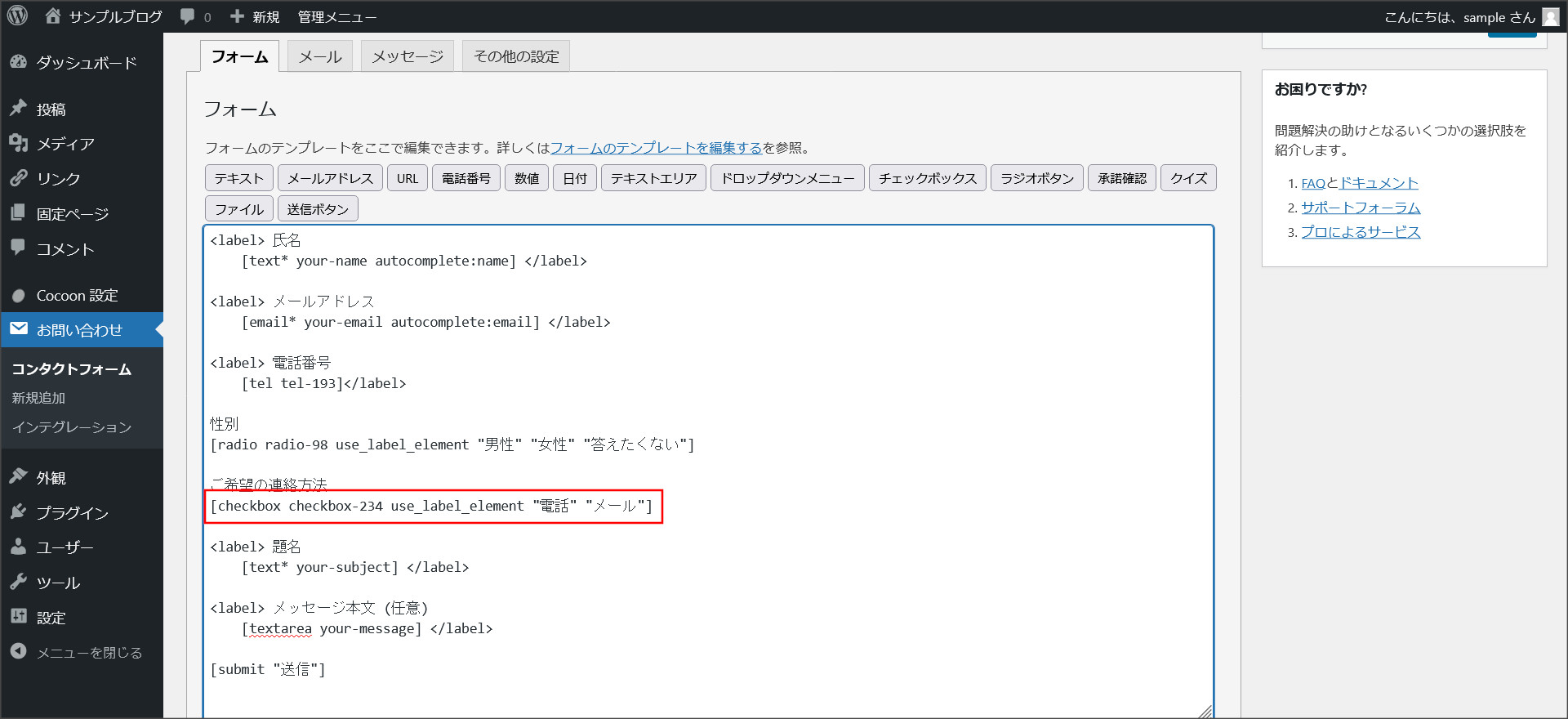
これで、チェックボックスの項目が追加されました。

このようにして項目を簡単に追加することができます。
全ての項目の説明を行うのは大変なのでこのくらいにしておきますが、最後に「ファイル」項目についても説明しておきます。
ファイルとは、画像やPDFなどのファイルをアップロードして添付できる項目です。
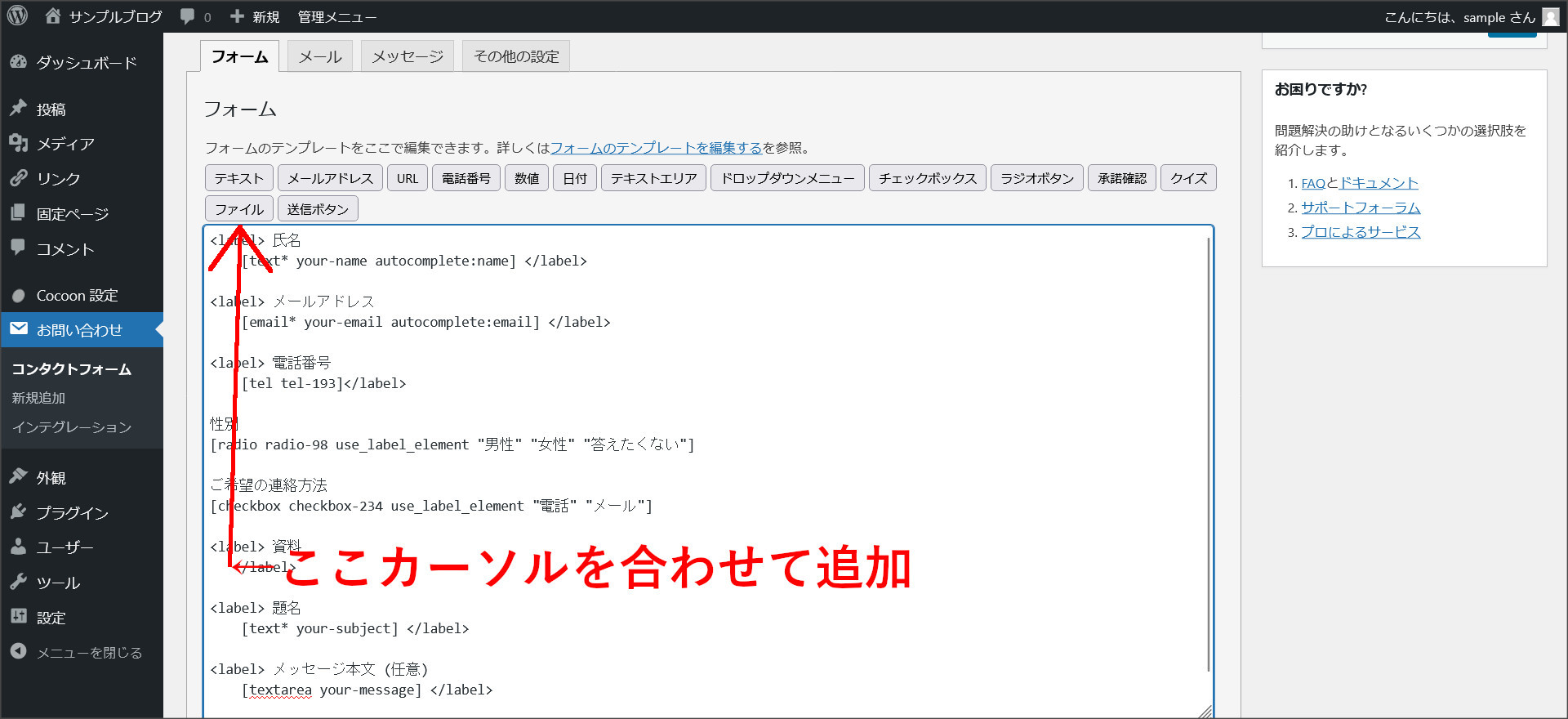
まず、項目を追加したい場所にカーソルを合わせて「ファイル」を選択します。

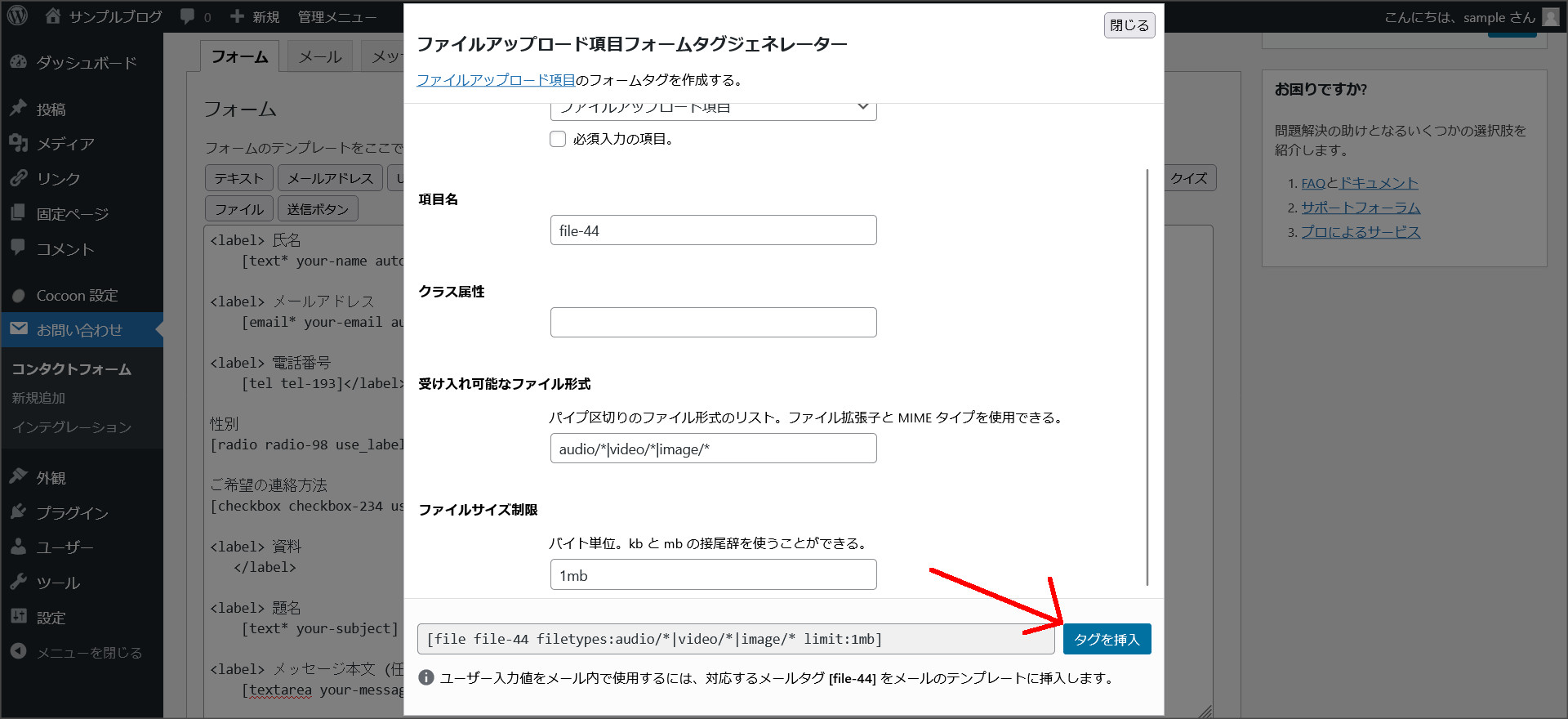
ファイル項目のタグジェネレーターが開くので、各項目を設定し、「タグを挿入」をクリックしてください。

デフォルトでは、アップロードできるのが「audio」「video」「image」になっています。
PDFも追加したい場合には「受け入れ可能なファイル形式」に「|pdf」を追加してください。
※もしPDFのみ許可したい場合には、デフォルトの値を削除して「pdf」と入力
また、アップロードできるファイルのサイズを変更する場合には、「ファイルサイズ制限」の値を変更してください。
↓
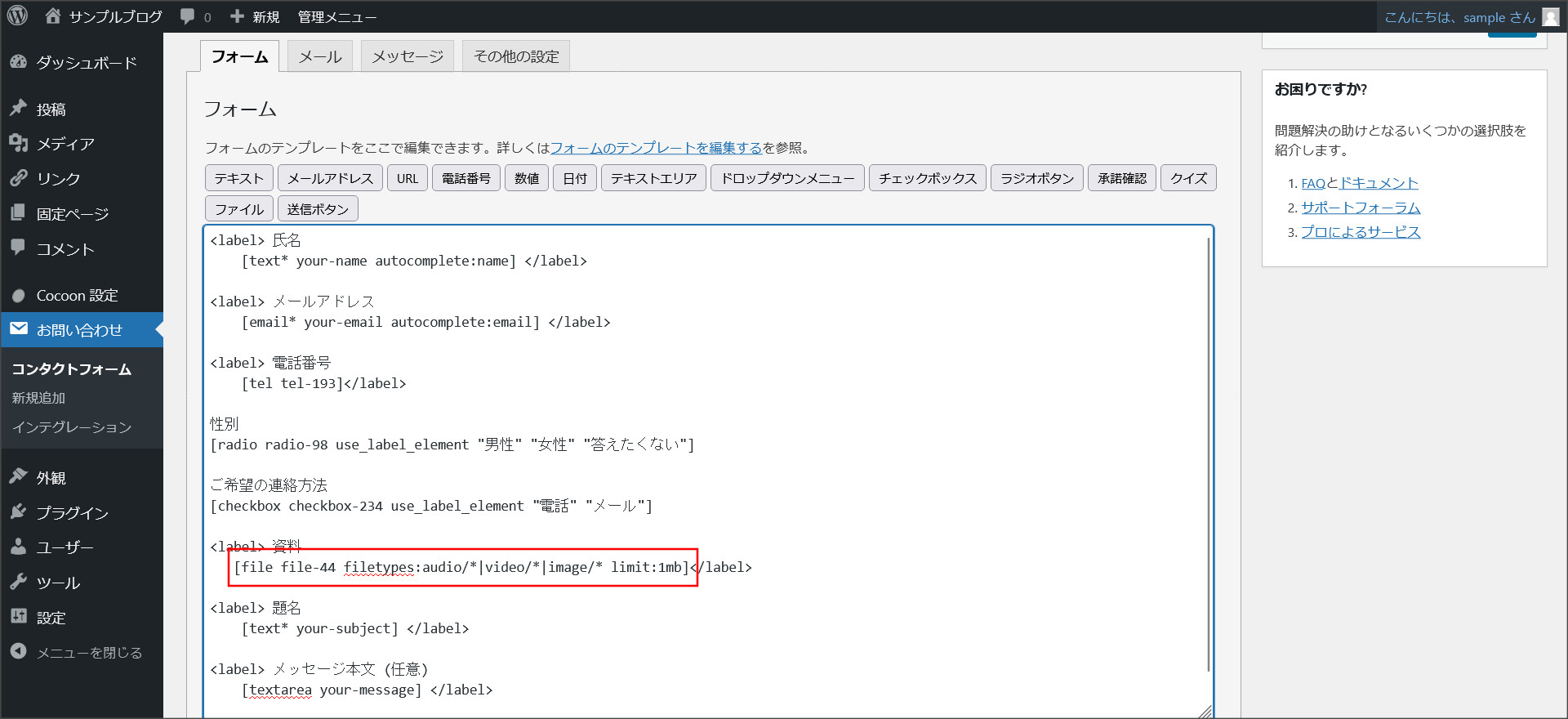
これで、ファイルの項目が追加されました。

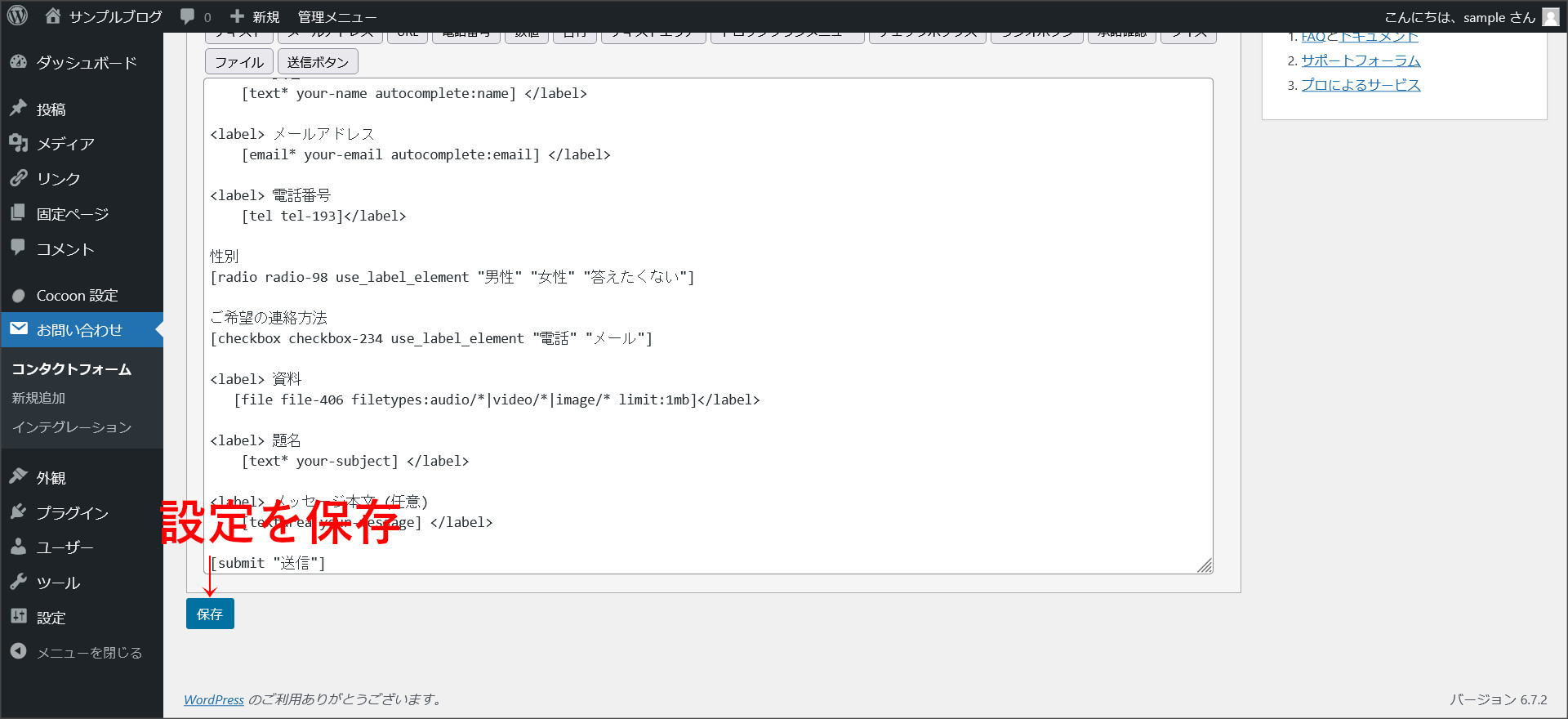
項目のカスタマイズが完了したら、そのまま設定を保存してください。

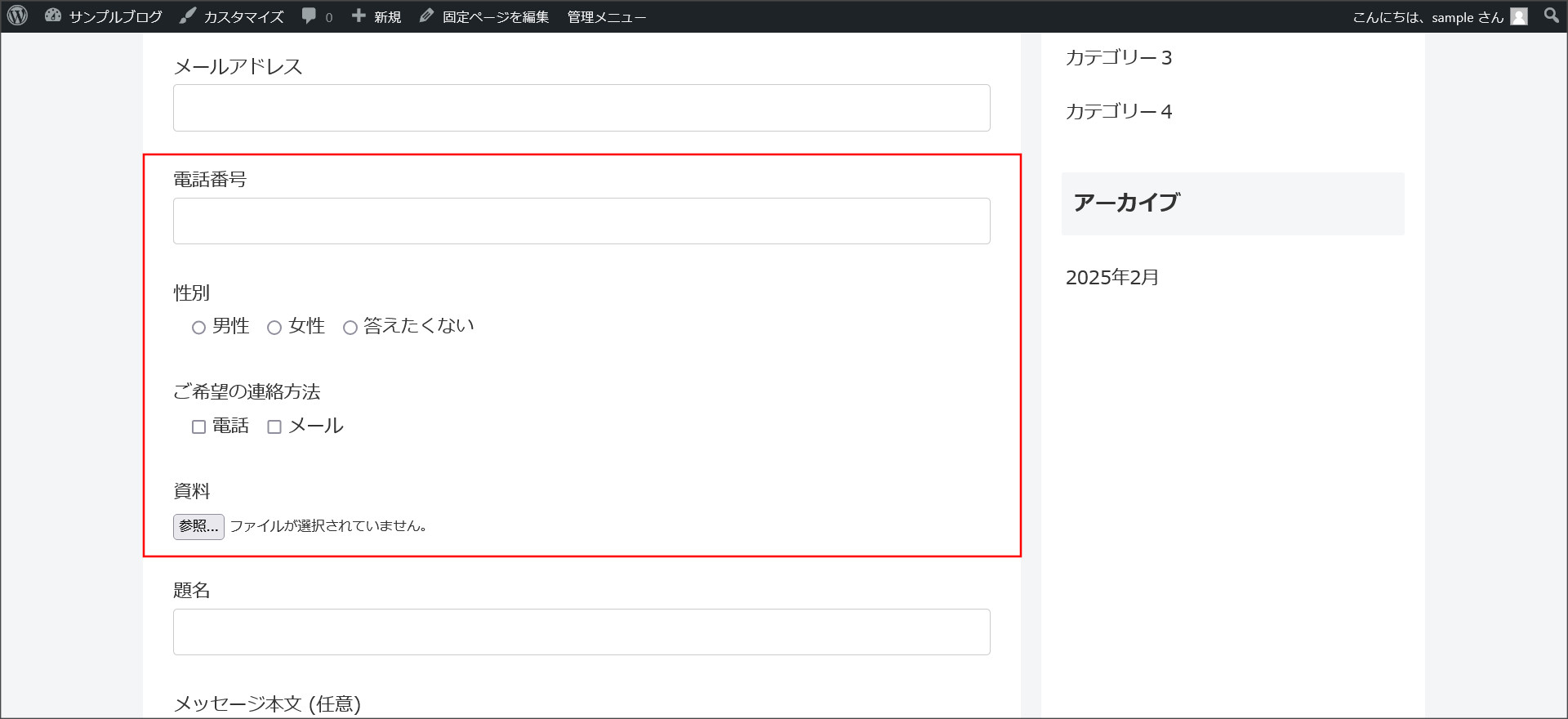
最後に、追加した項目がどのように表示されるかも確認してみましょう。

受信メールをカスタマイズする方法
お問い合せフォームから問い合せが入った際、実際に手元に届くのが受信メールです。
この受信メールに関してもカスタマイズしておきましょう。
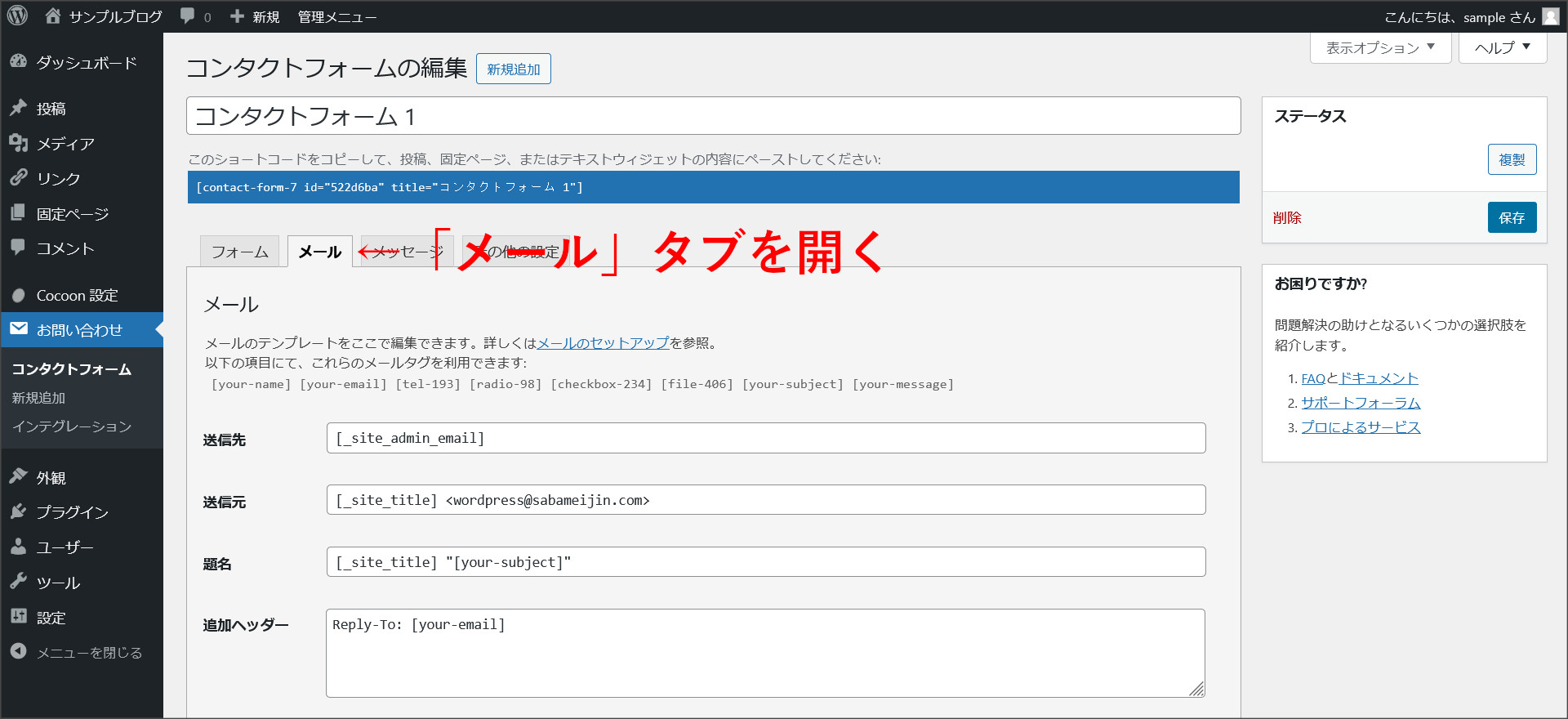
上記で設定したフォーム画面を開いて、「メール」タブを開いてください。

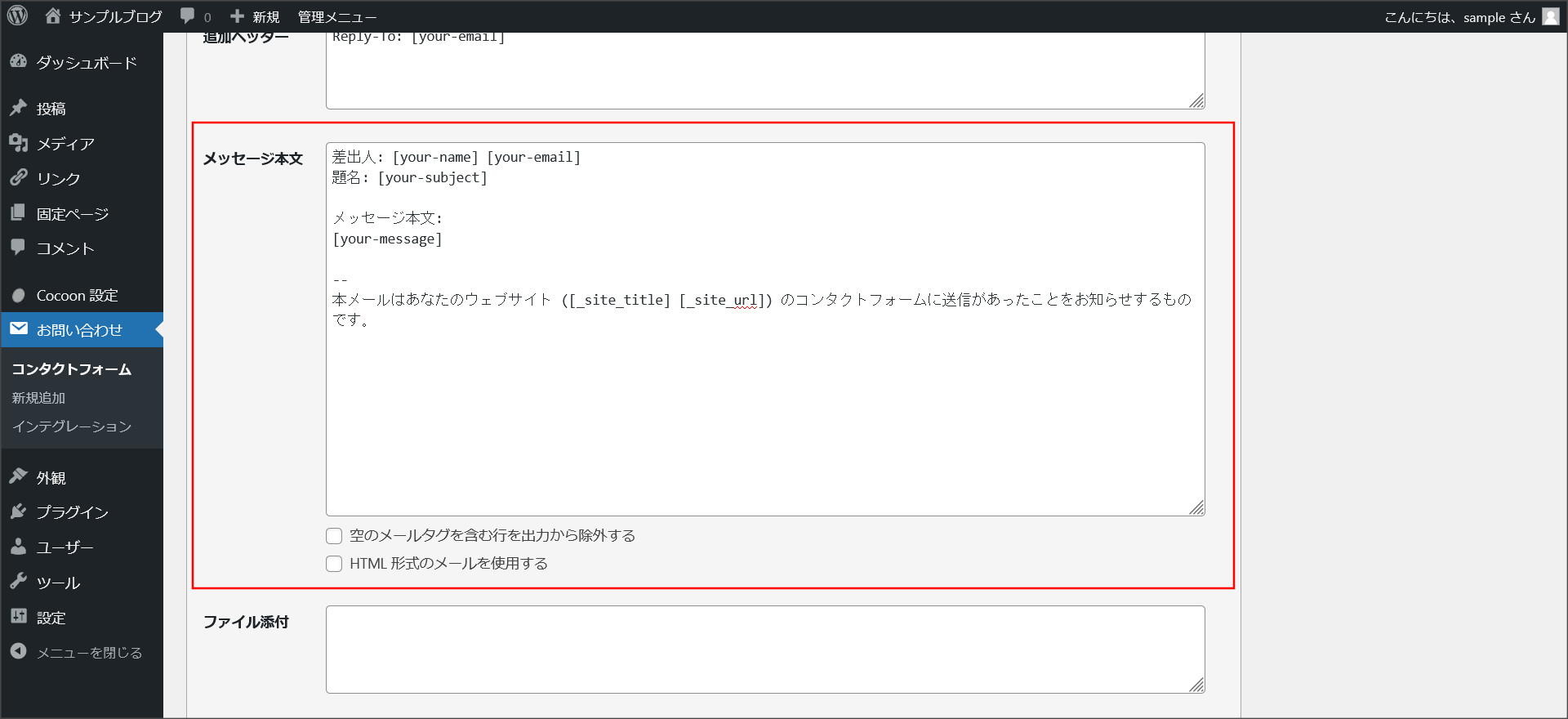
この画面を下へスクロールすると「メッセージ本文」という項目があります。

この「メッセージ本文」を編集することで、実際に受信する問い合せメール本文を変更することができます。
少し上級者向けの作業になるのですが、難しい内容ではないので対応しておきましょう。
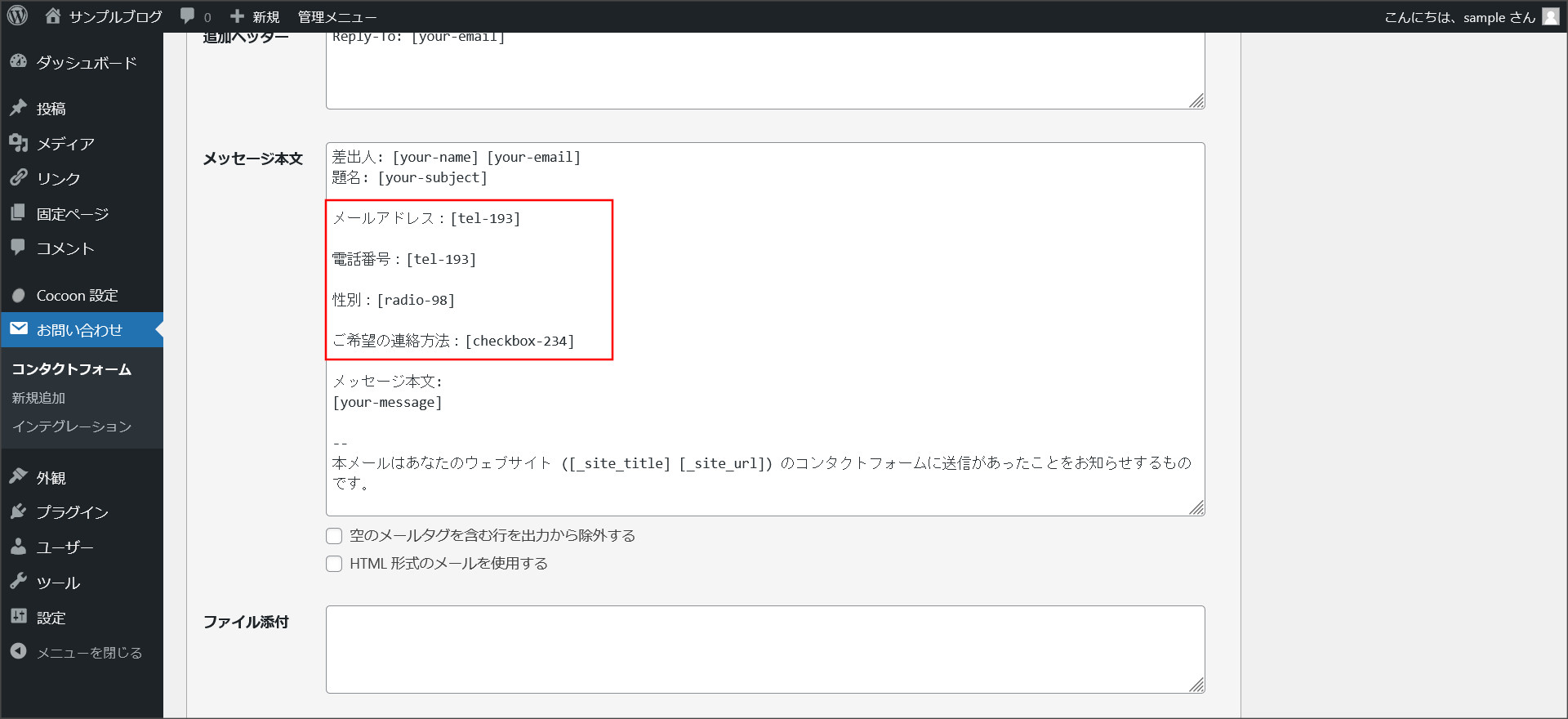
例えば、このような感じでフォームに設定した項目のタグを入力します。

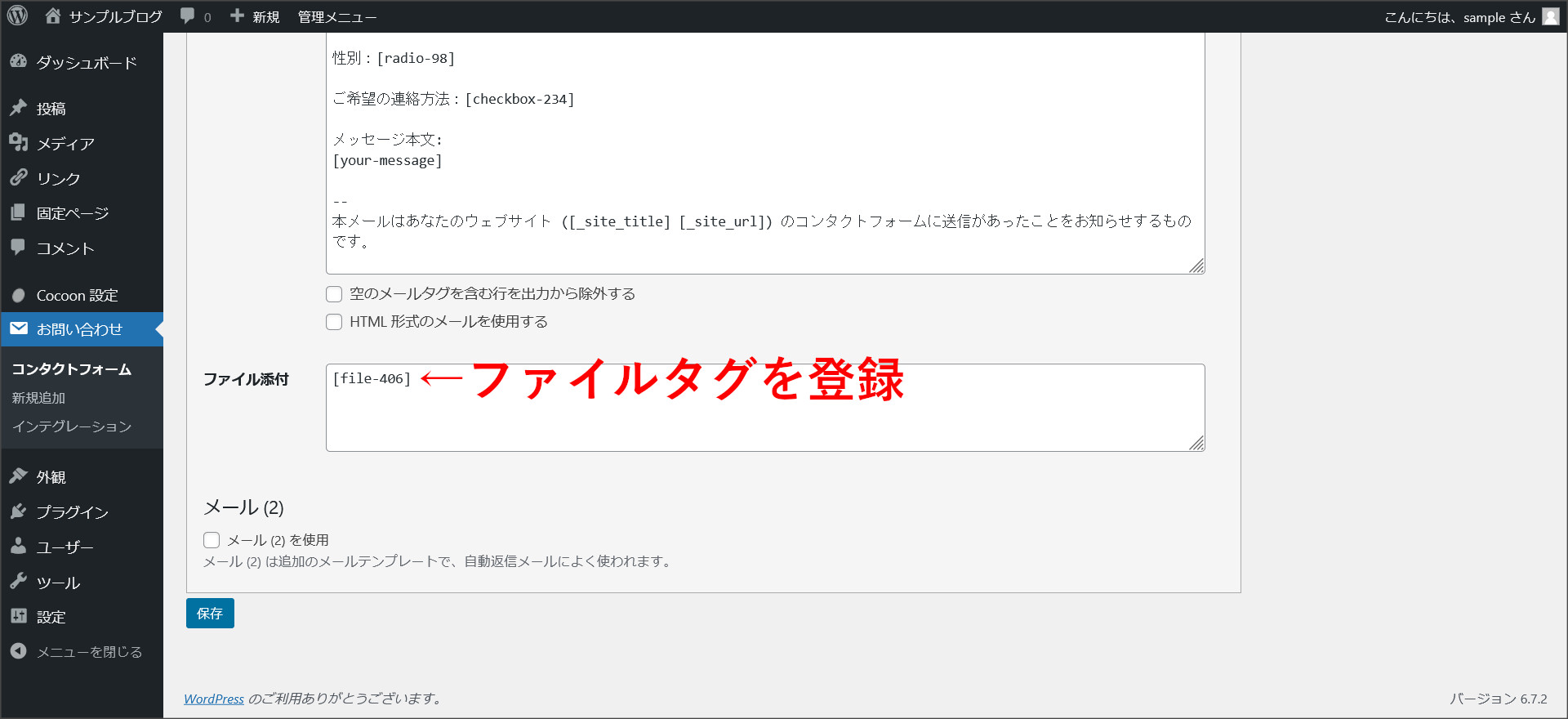
また、「ファイル」の項目を設定している場合には、そのファイルのタグを「ファイル添付」の項目に入力します。

これで、フォーム上でアップロードされたファイルが、受信メールに添付されて届きます。
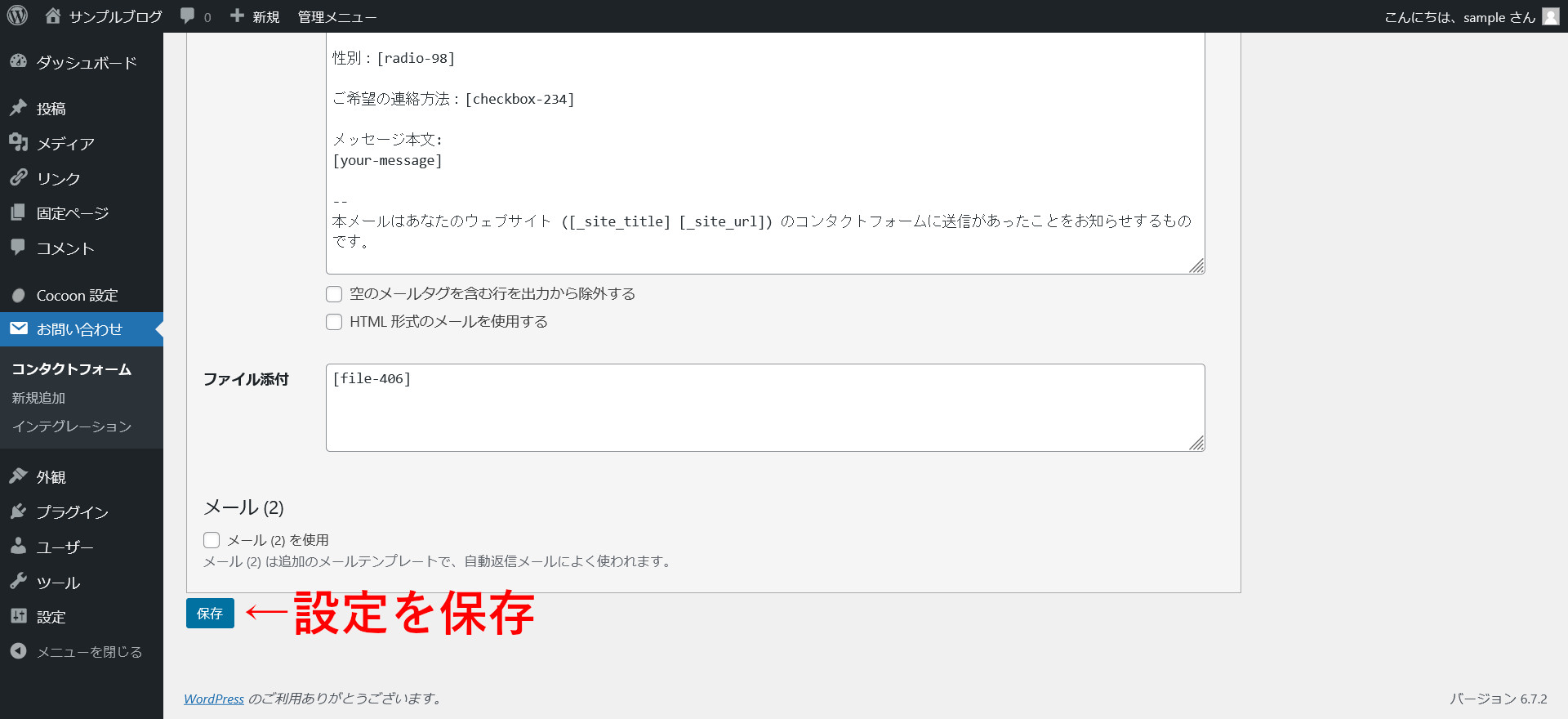
あとは、「保存」をクリックして設定内容を更新します。

このあとは、作成したお問い合せフォームの画面にアクセスして、実際にメールを送信してみてください。
その上で、編集した内容が受信メールに記載されているかをテストしてみましょう。
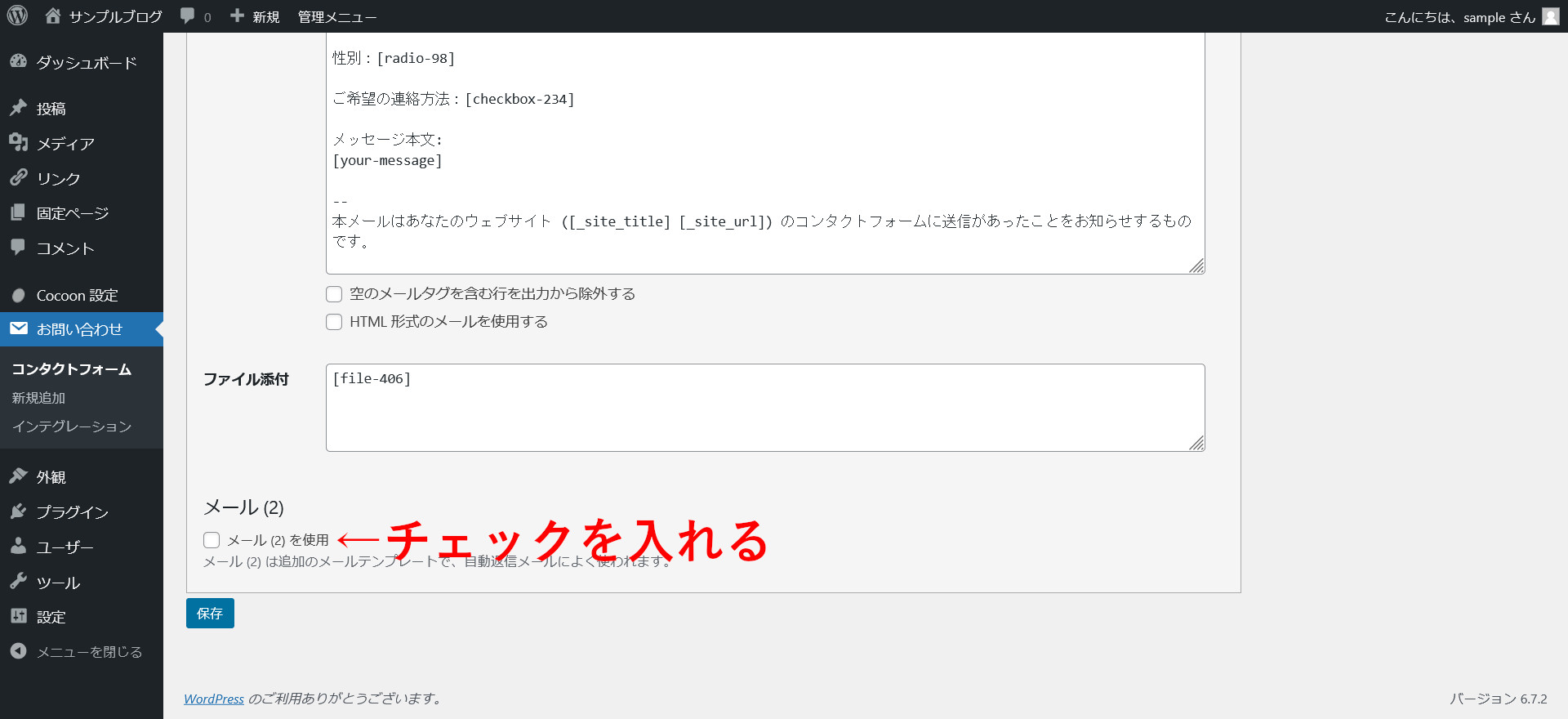
因みに、ユーザーへの自動返信メールを設定する場合には、「メール (2) を使用」の項目にチェックを入れて保存してください。

これで、自動返信メールが、お問い合せフォームの利用者に送信されるようになります。
お問い合せフォームをメニューに追加する方法
お問い合せフォームは、作成するだけでは意味がありません。
必ずヘッダーメニューやフッターメニューにリンクを追加して、ユーザーが利用できるように設定しておきましょう。
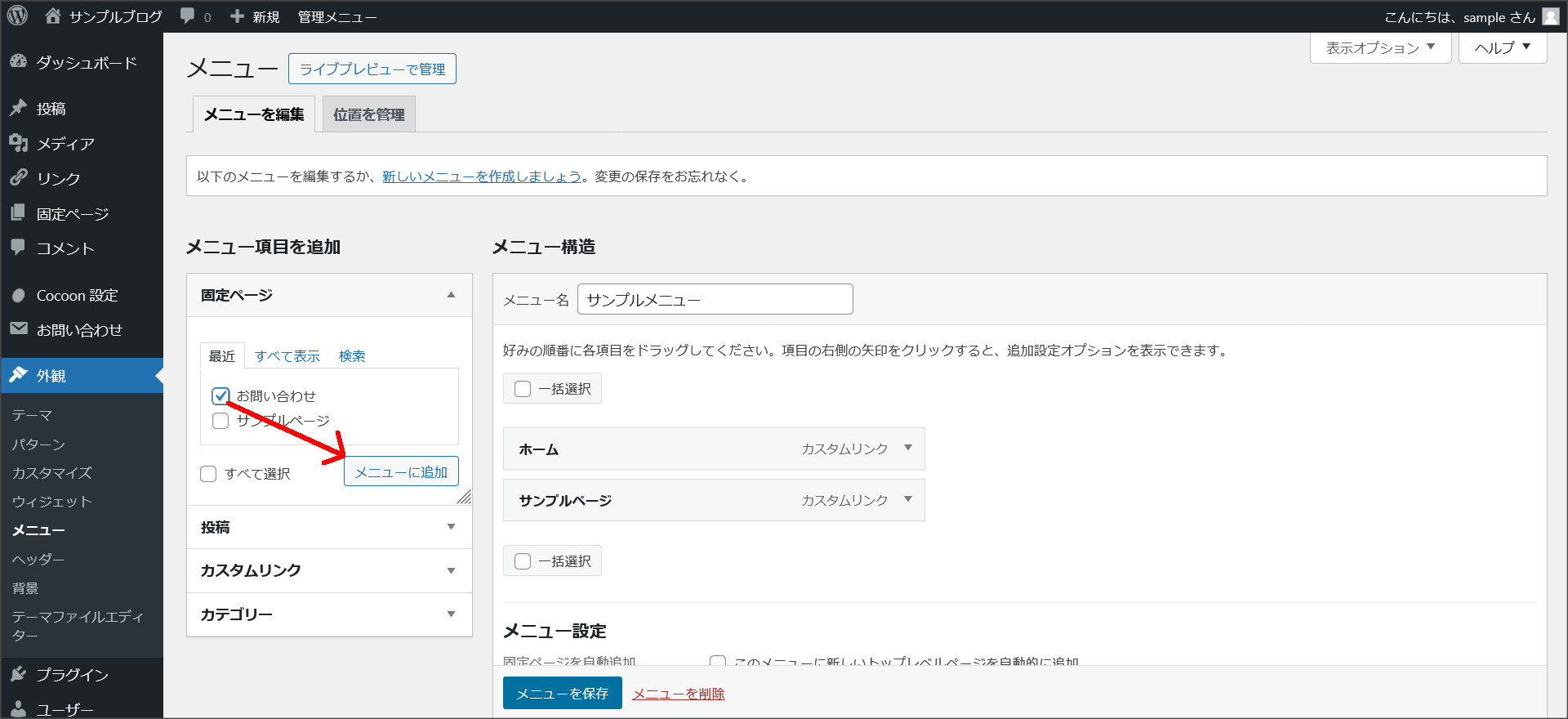
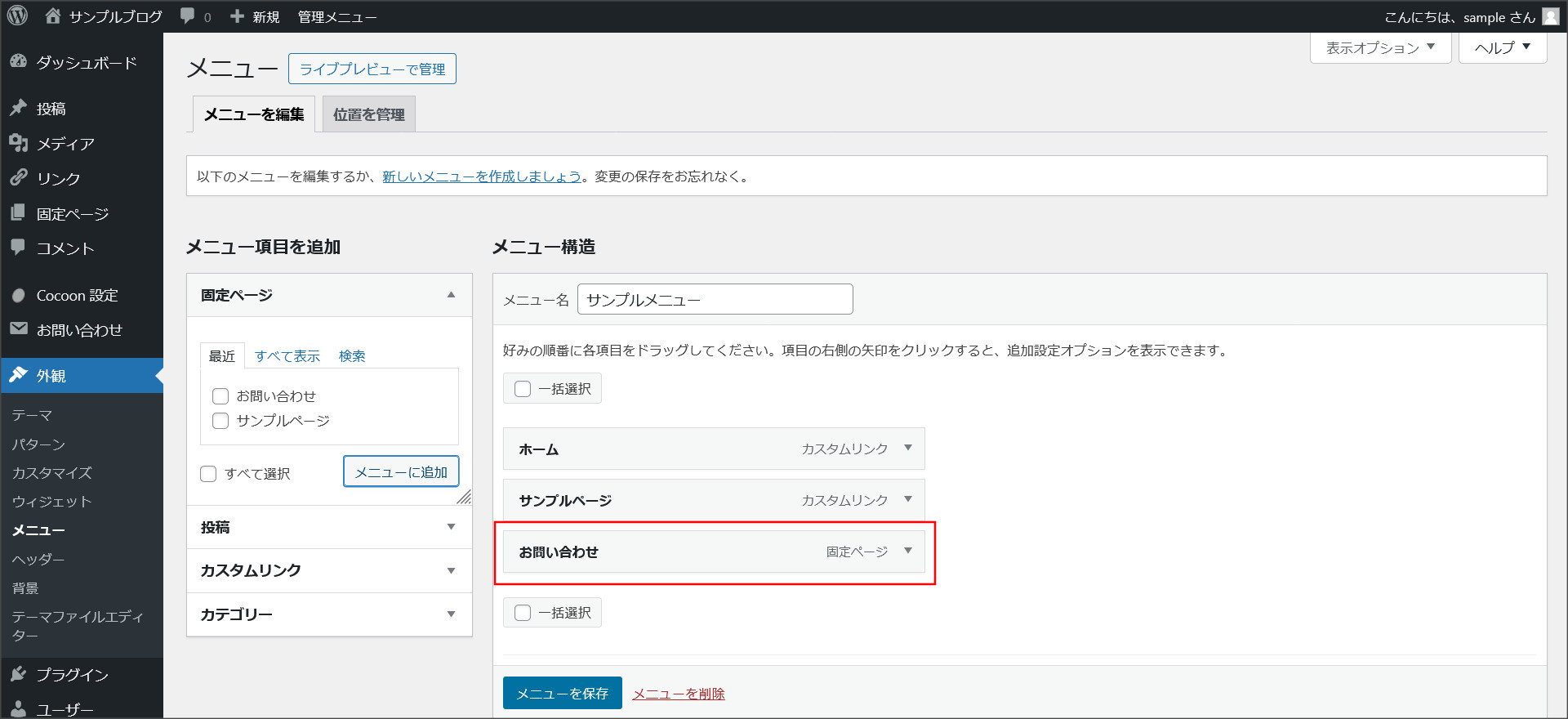
WordPress管理画面から「外観」→「メニュー」と移動してください。
メニューの設定画面が開くので、固定ページからお問い合せフォームを選択して追加します。

↓
お問い合せフォームをメニューに追加したら、そのまま設定を保存してください。

これで、お問い合せフォームをメニューに追加できました。
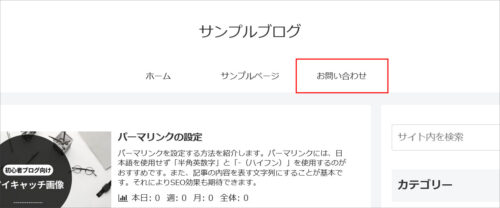
これで表示画面をチェックすると、例えば、Cocoonであればこのように追加されているはずです。

メニュー設定の詳細については、こちらの記事でチェックしてくしてください。
最後に
WordPressには、標準ではお問い合せフォームを作成することができません。
国産プラグインで使いやすく、多くの方が利用されているために情報量も非常に多いです。
当記事では、「Contact Form 7」の使い方について画像を使って詳しく説明しています。
WordPressを使ったブログ・Webサイトにお問い合せフォームを追加したい方は、ぜひ参考にしてください。