
今回は、WordPress(ワードプレス)でメニューを設定する方法を紹介します。
メニューとは、ヘッダーメニューやフッターメニューを設定できる機能です。
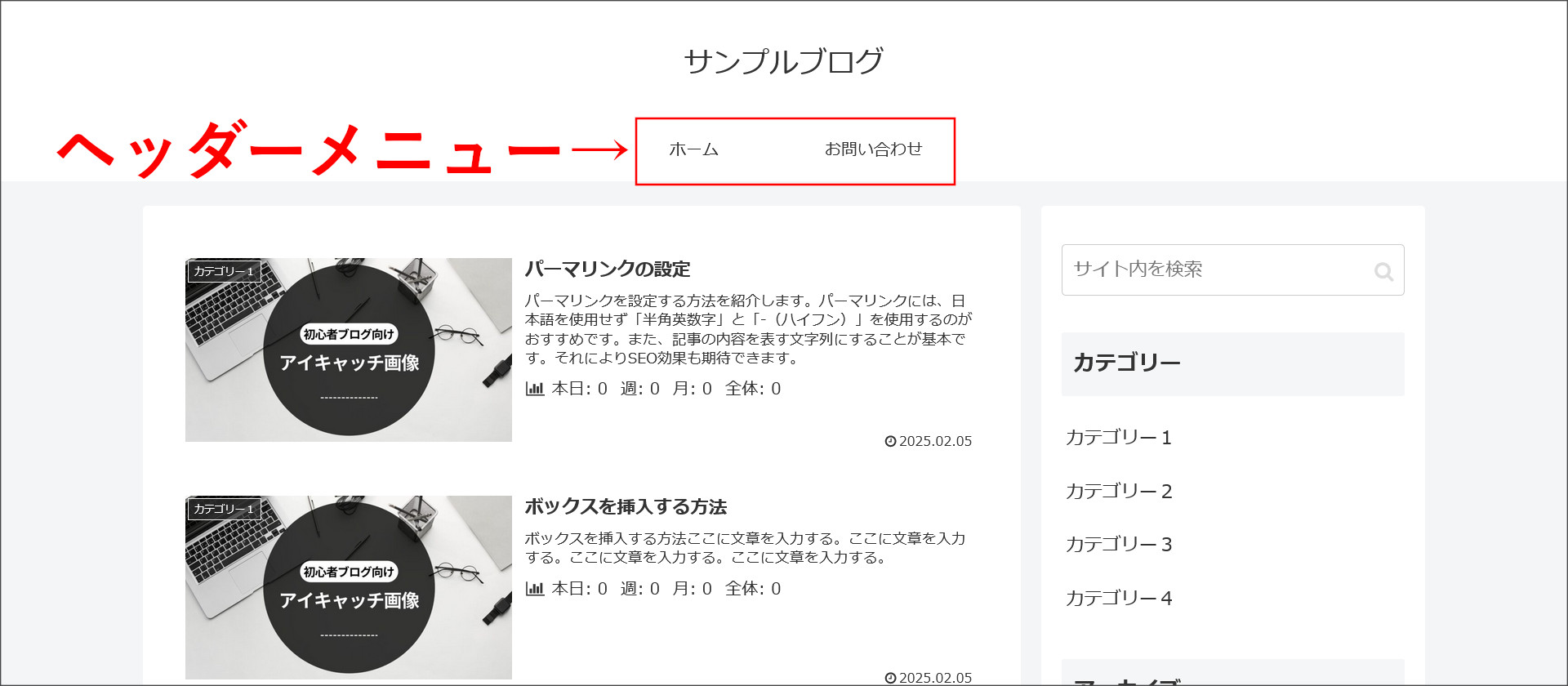
例えば、当ブログであれば画面上部に設置しているこちらの部分がメニューです。

WordPressを使ったWebサイト・ブログにメニューを設定したい方は、ぜひ参考にしてください。
ですが、お使いのWordPressテーマによってはメニュー機能を使えない場合もあるので、注意してください。

こちらの記事は、プログラミング・Web制作歴15年以上、ブログ歴10年以上のプログラマーが書いています。
プライベートでも仕事でも多くのレンタルサーバーを利用してきた経験から、サーバーに関する豊富な知識をもとに書いています。
>> プロフィール
コンテンツ
メニューを設定するメリット
Webサイトにメニューを設定することで、2つのメリットを得ることができます。
- ユーザビリティの改善
- Googleクローラーの巡回効率の改善
ユーザビリティの改善
Webサイトのヘッダーやフッターにメニューを設定することで、訪問者は、メニューをたどって各ページへ簡単に移動することができます。
つまり、ユーザビリティの向上にもつながり、さらに訪問者を興味のあるページへ誘導しやすくなります。
Googleクローラーの巡回効率の改善
メニューを設定しておくことで、Googleクローラーはメニュー内のリンクをたどってWebサイト内のページを巡回することができます。
また、クローラーに対してページ内の構造を伝えることができます。
つまり、メニューを設定することは、WebサイトのSEO対策にもなります。
メニューを設定する方法
ステップ2:メニューにリンクを追加する
ステップ3:メニューの表示を確認する
基本的なメニューの作成
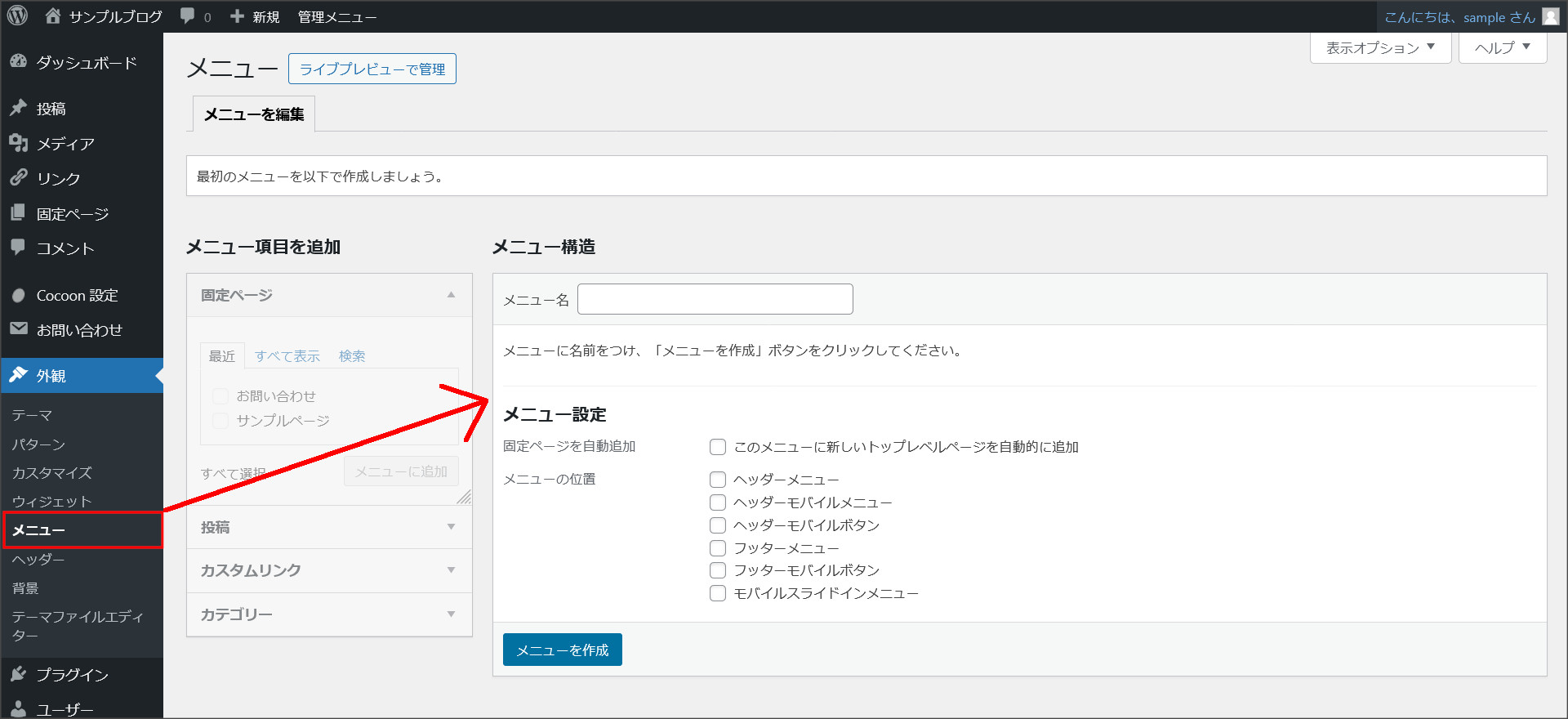
1メニューを新規作成する
メニューを設置するには、まずはWordPress管理画面へアクセスしてメニューを新規に作成します。

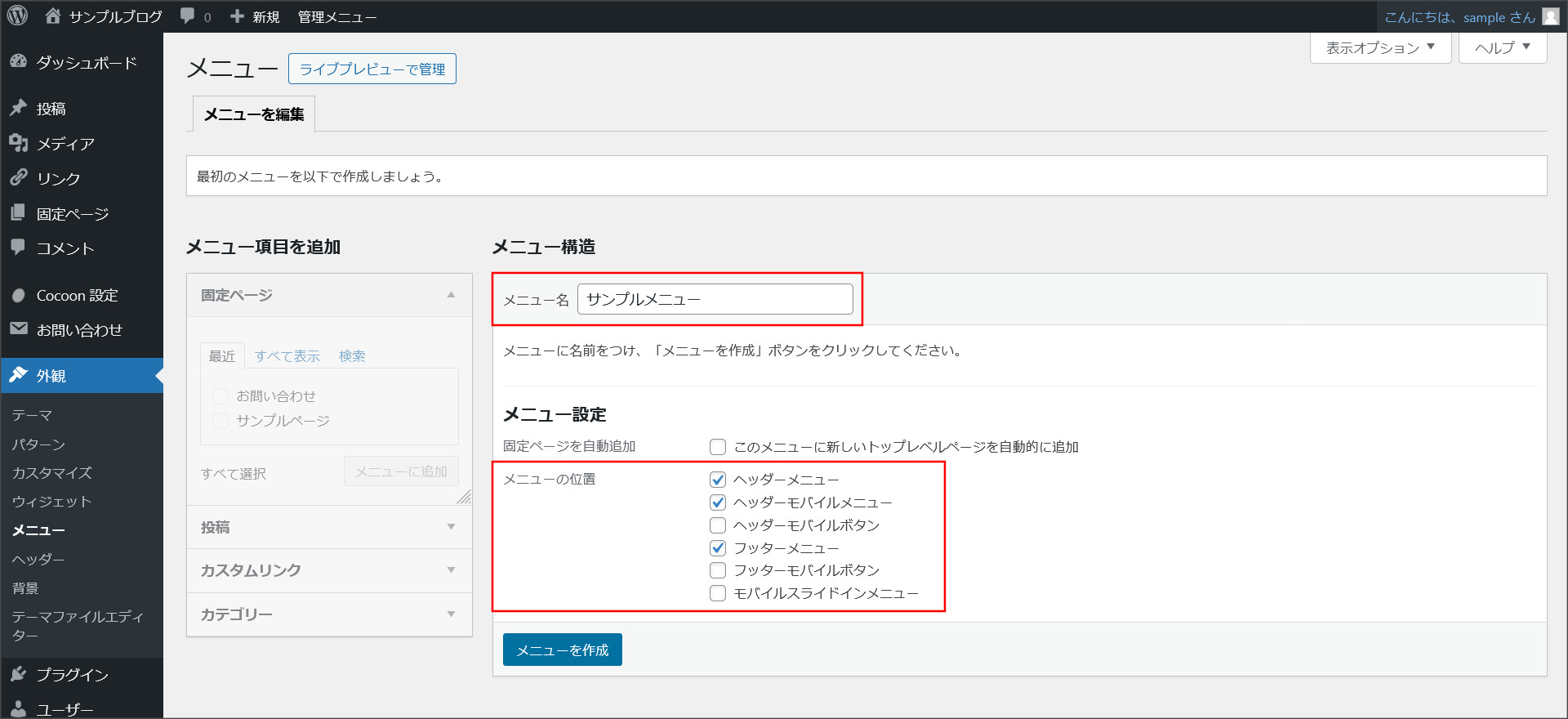
この画面上で、「メニュー名」を入力し、「メニューの位置」を選択します。

「メニューの位置」とは、メニューを表示させる場所になります。
上記画像は、Cocoonのメニュー作成画面になり、お使いのテーマによってはない選択項目もあります。
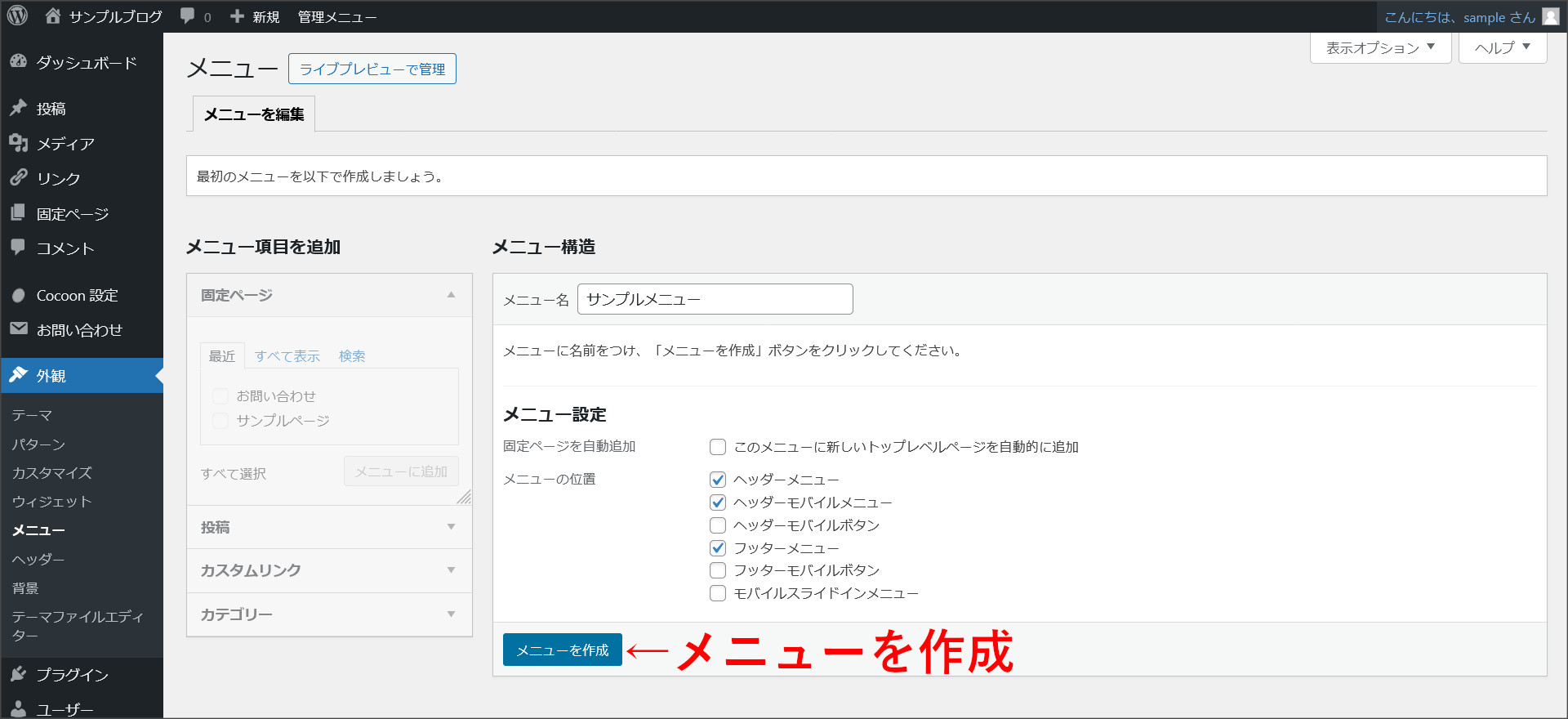
全ての項目を設定したら、「メニューを作成」をクリックしてください。
メニューが新しく作成されます。

これでメニューが作成されましたが、この状態だと、メニューは空の状態になります。
そこで、次は、作成したメニューにリンクを追加していきます。
2メニューにリンクを追加する
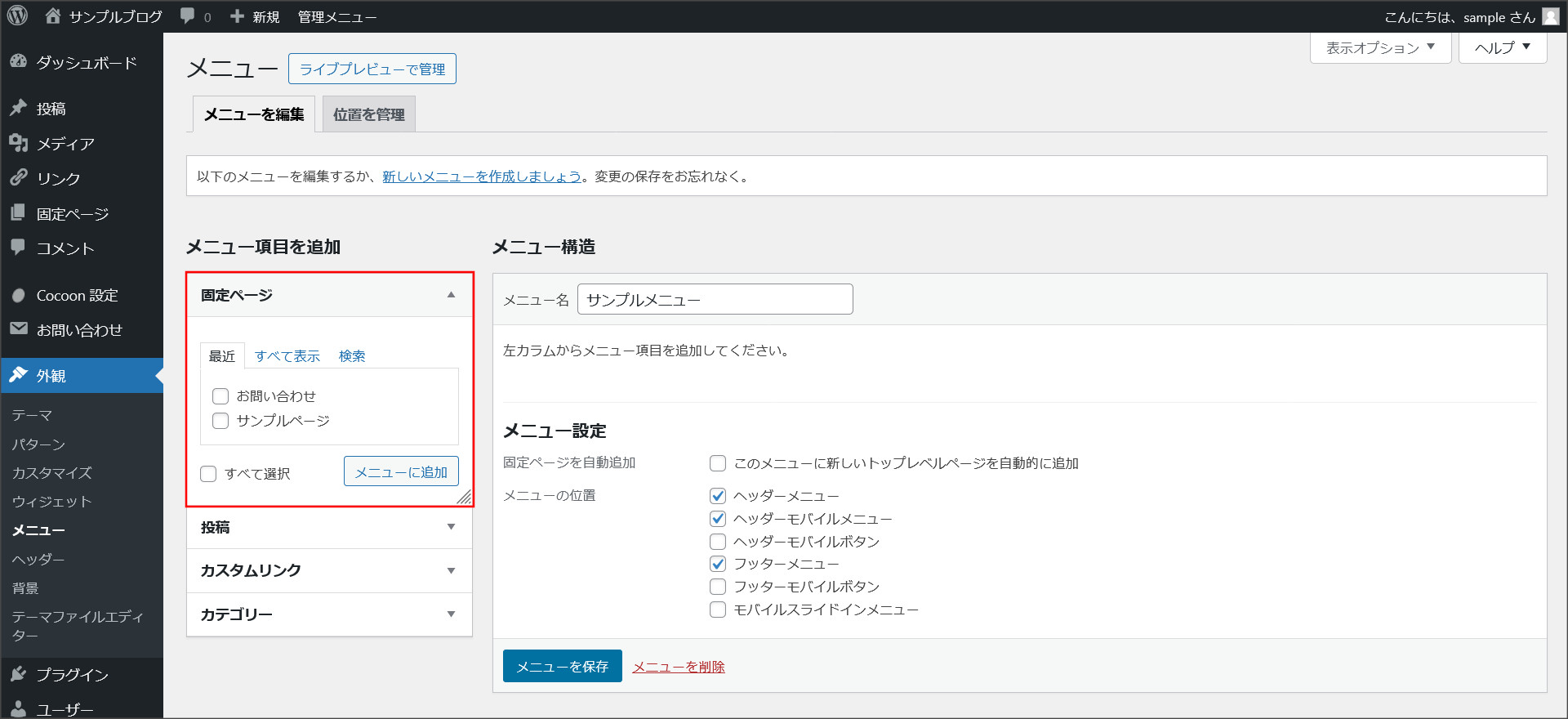
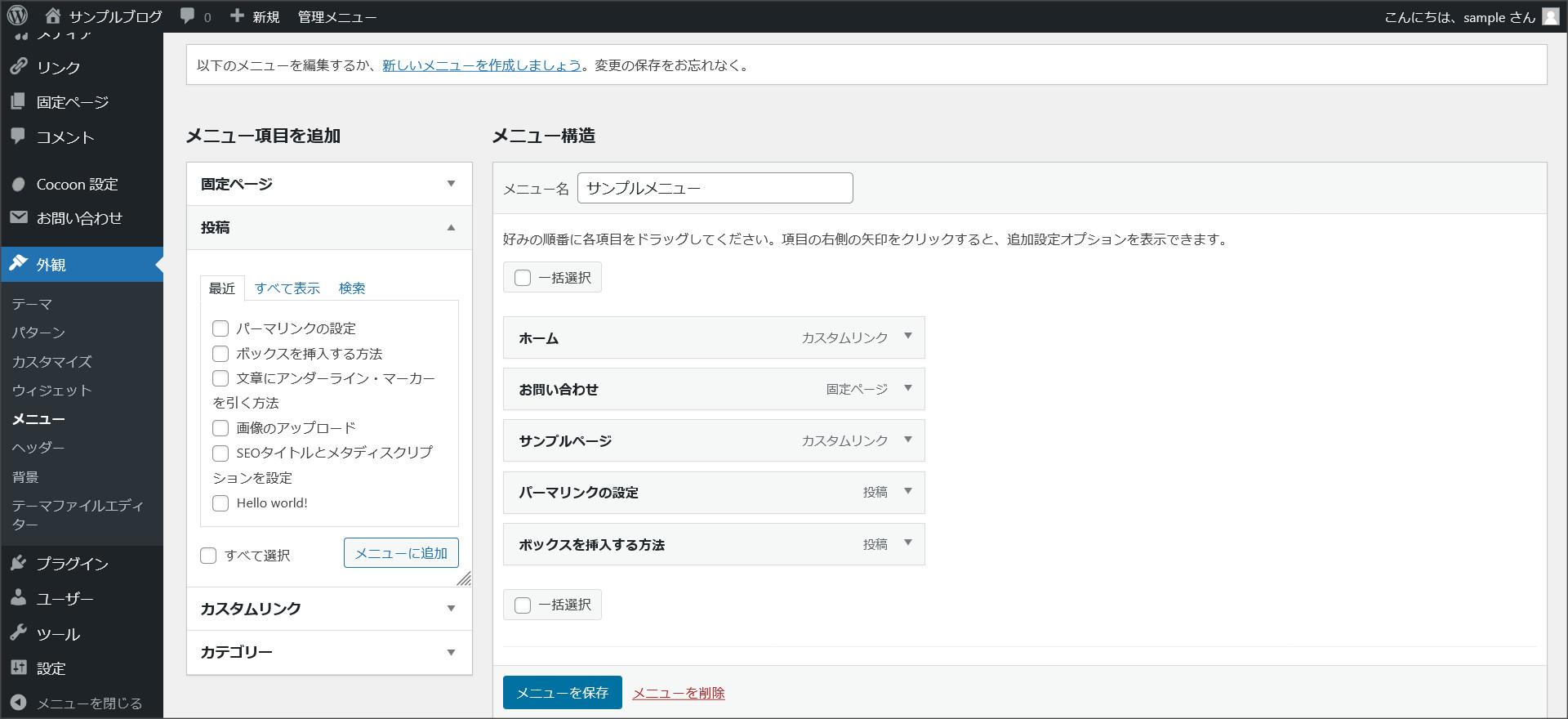
メニューにリンクを追加するには、画面左に表示されている「メニュー項目を追加」から選択します。
リンクは、「固定ページ」「投稿」「カスタムリンク」「カテゴリー」から選択することができます。
「固定ページ」は、固定ページから作成したページになります。

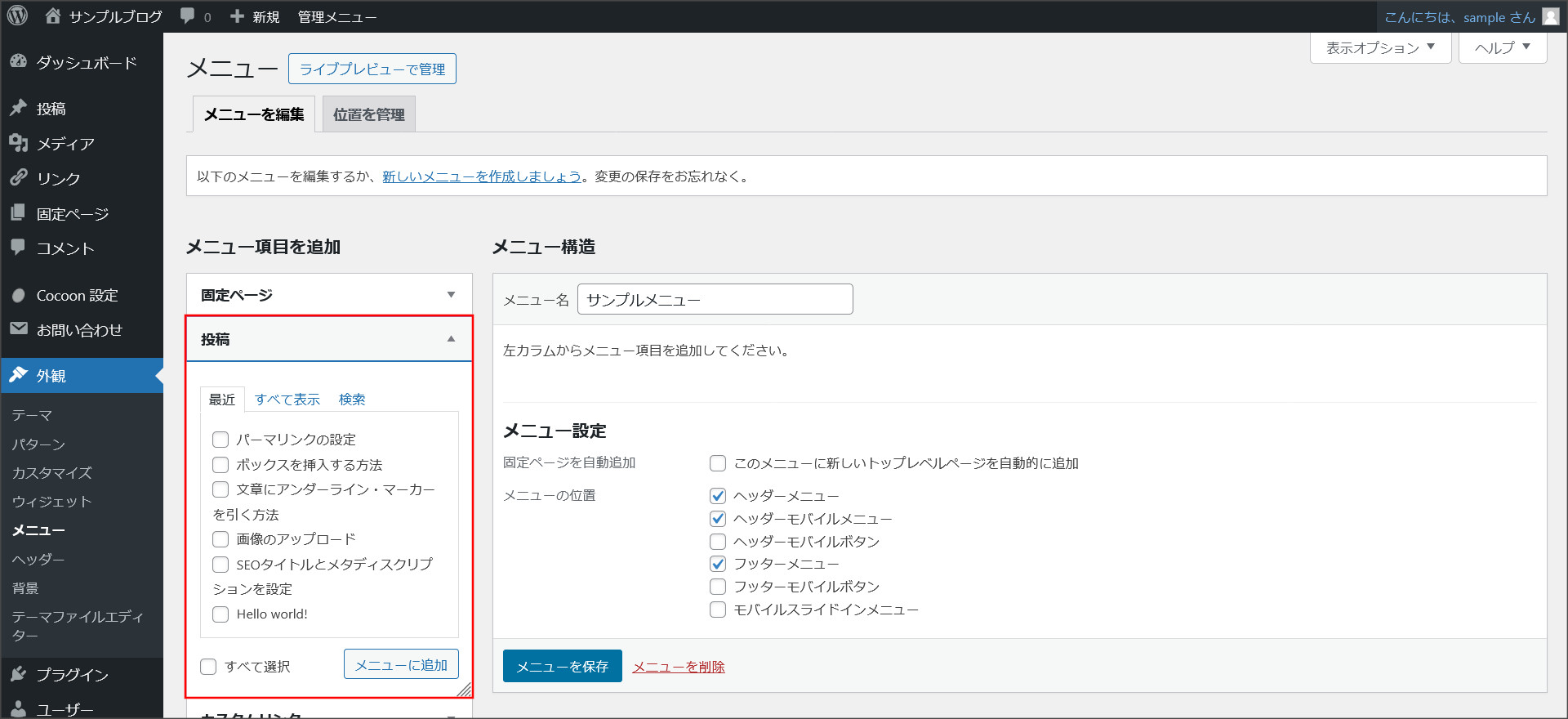
「投稿」では、投稿した記事の中からリンクを選択できます。

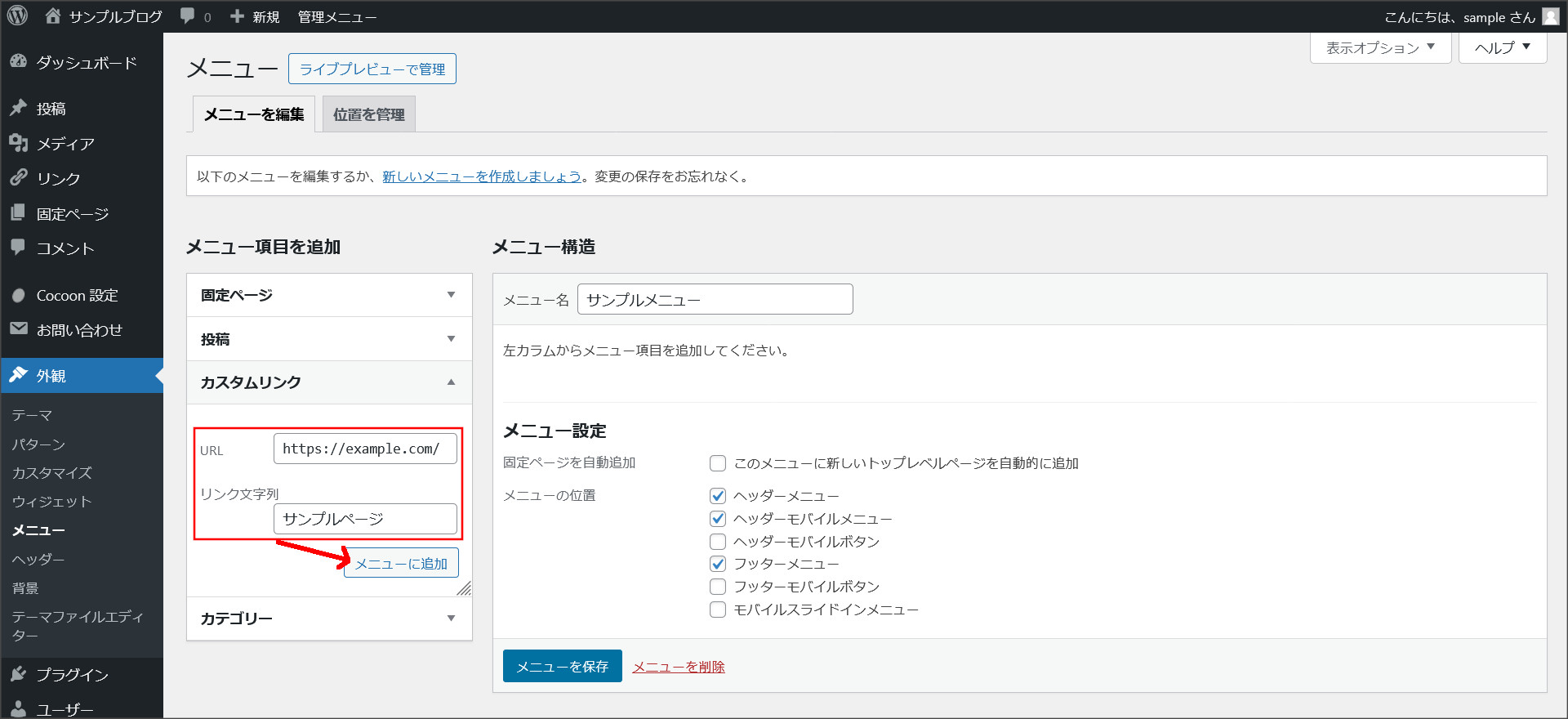
カスタムリンクでは、このように自身でURLとリンク文字列を設定することができます。

例えば、外部サイトへのリンクを設定する場合に便利です。
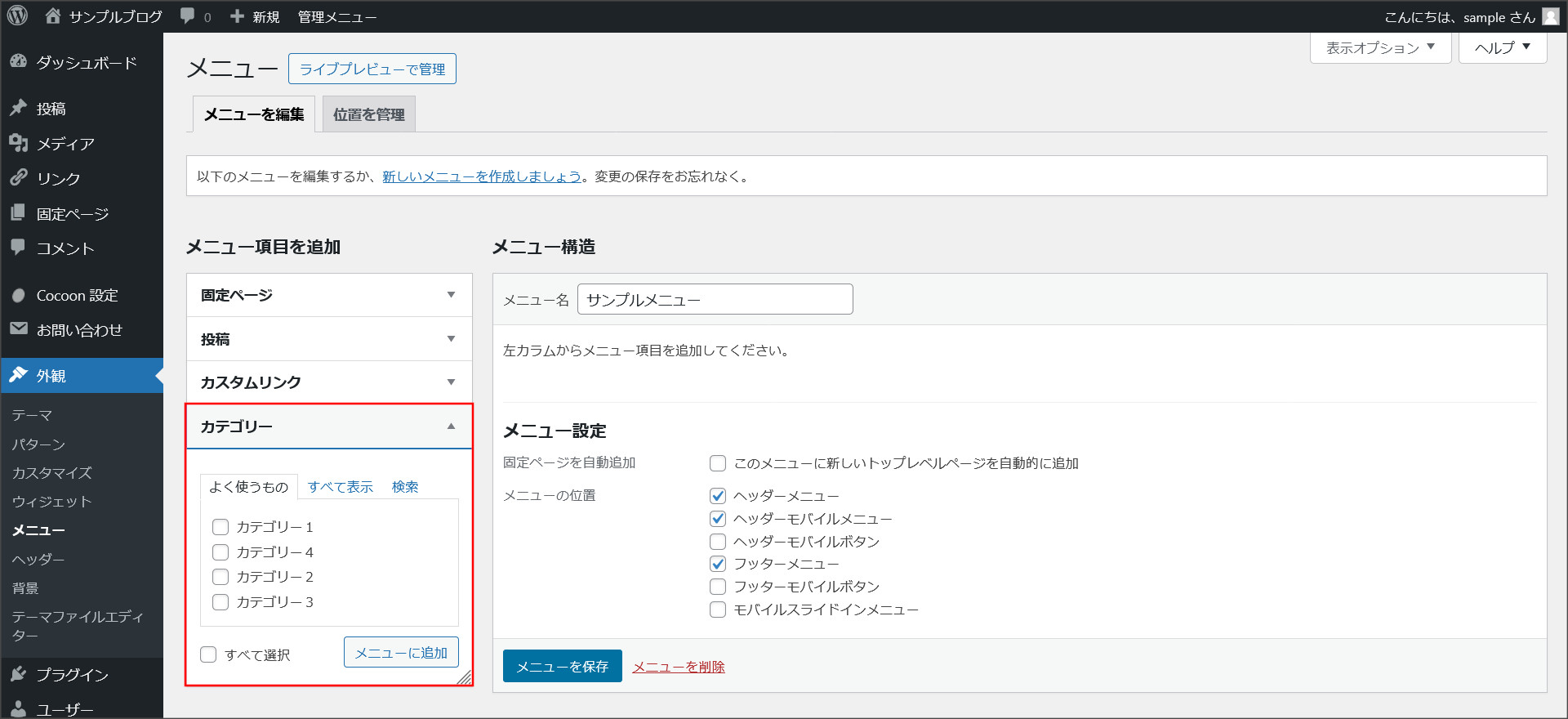
「カテゴリー」では、カテゴリーのリンクをメニューに追加することができます。

今回は、固定ページからリンクを選んで追加してみます。
※皆さんは、実際にメニューに表示したいリンクを追加してください。
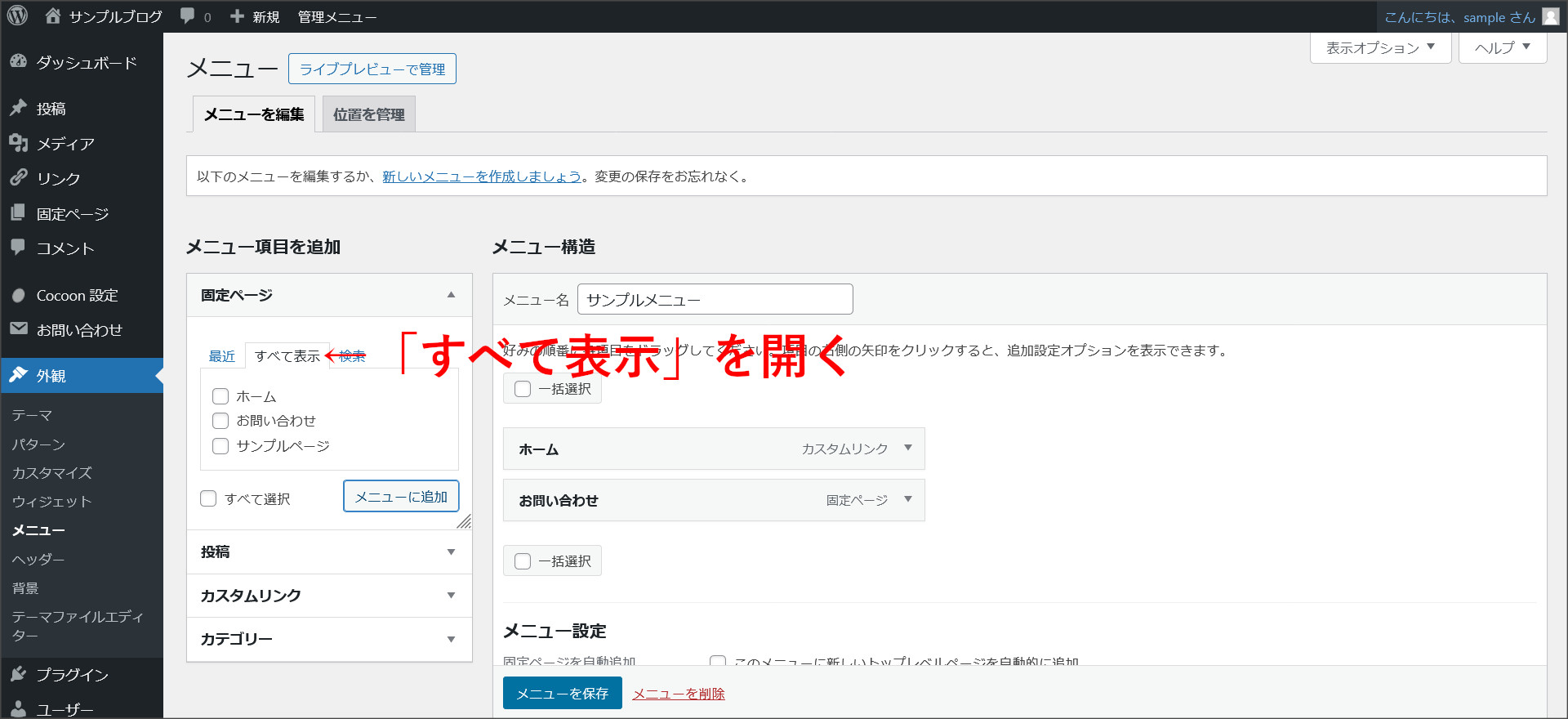
固定ページの項目の「すべて表示」を開いてください。

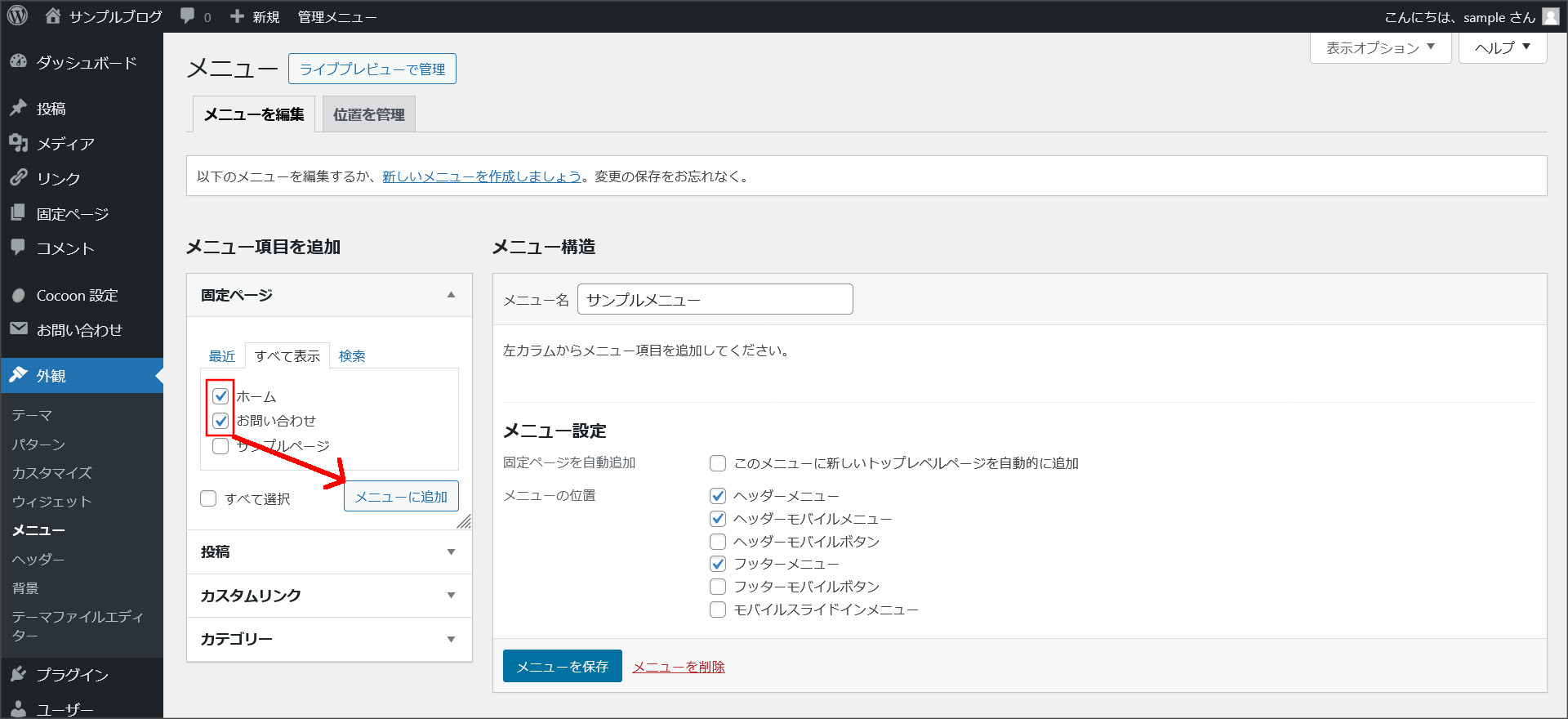
この中からページを選んで「メニューに追加」をクリックします。

このようにページがメニューに追加されるので、設定を保存します。
これで、メニューの作成が完了です。
3メニューの表示を確認する
上記で設定したメニューを実際に確認してみましょう。
ヘッダーメニューです。

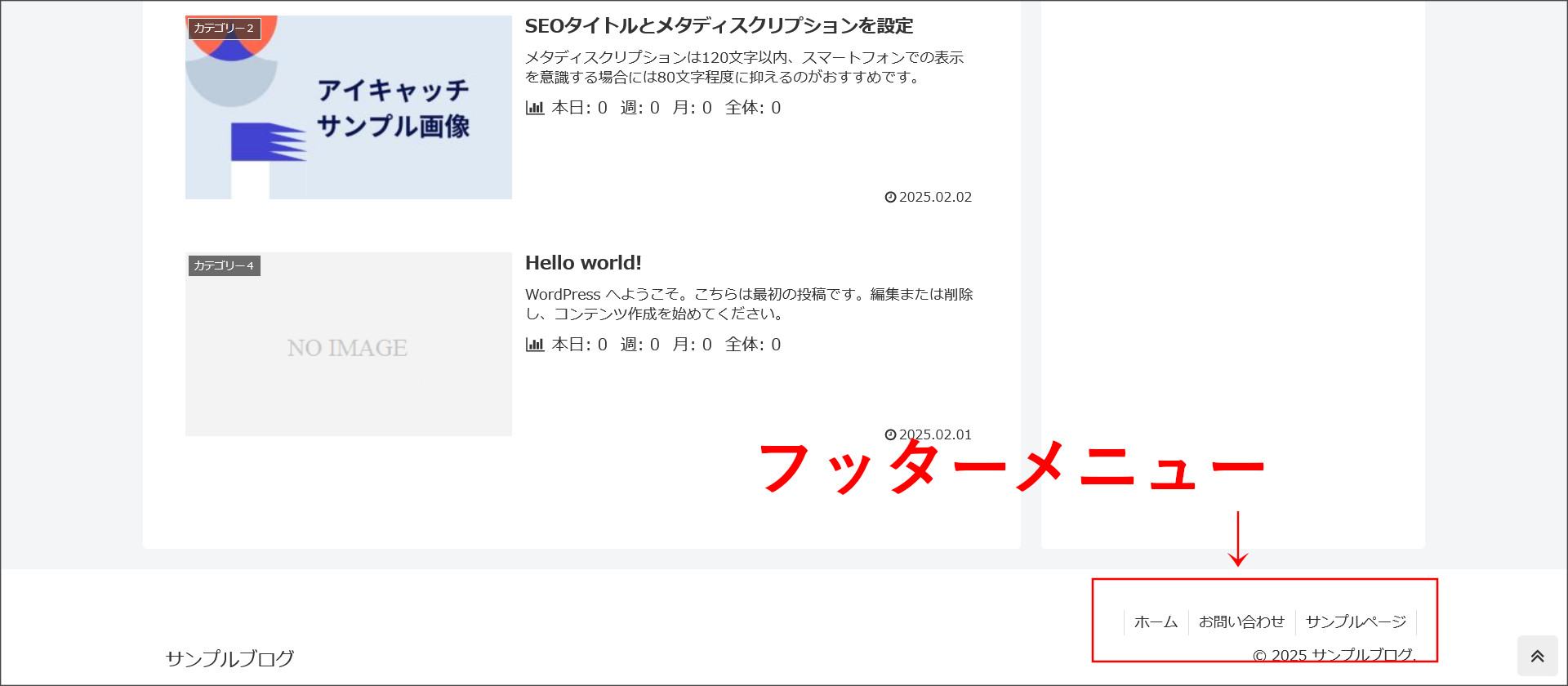
フッターメニューです。

メニューを入れ子にする
メニューを入れ子にする方法も紹介します。
入れ子とは、親メニューの中に子メニューを設定したメニューになります。
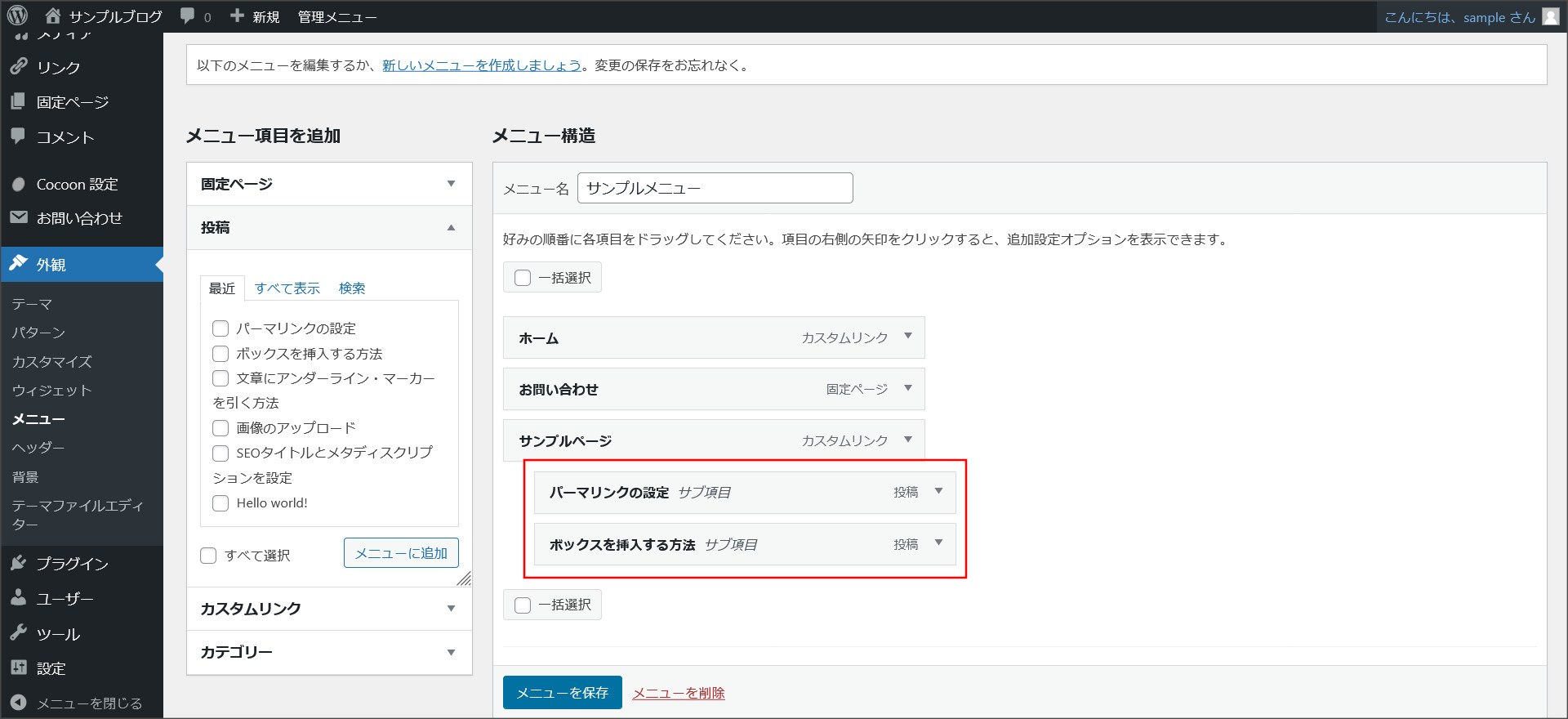
まず、メニューの設定画面を開いてください。

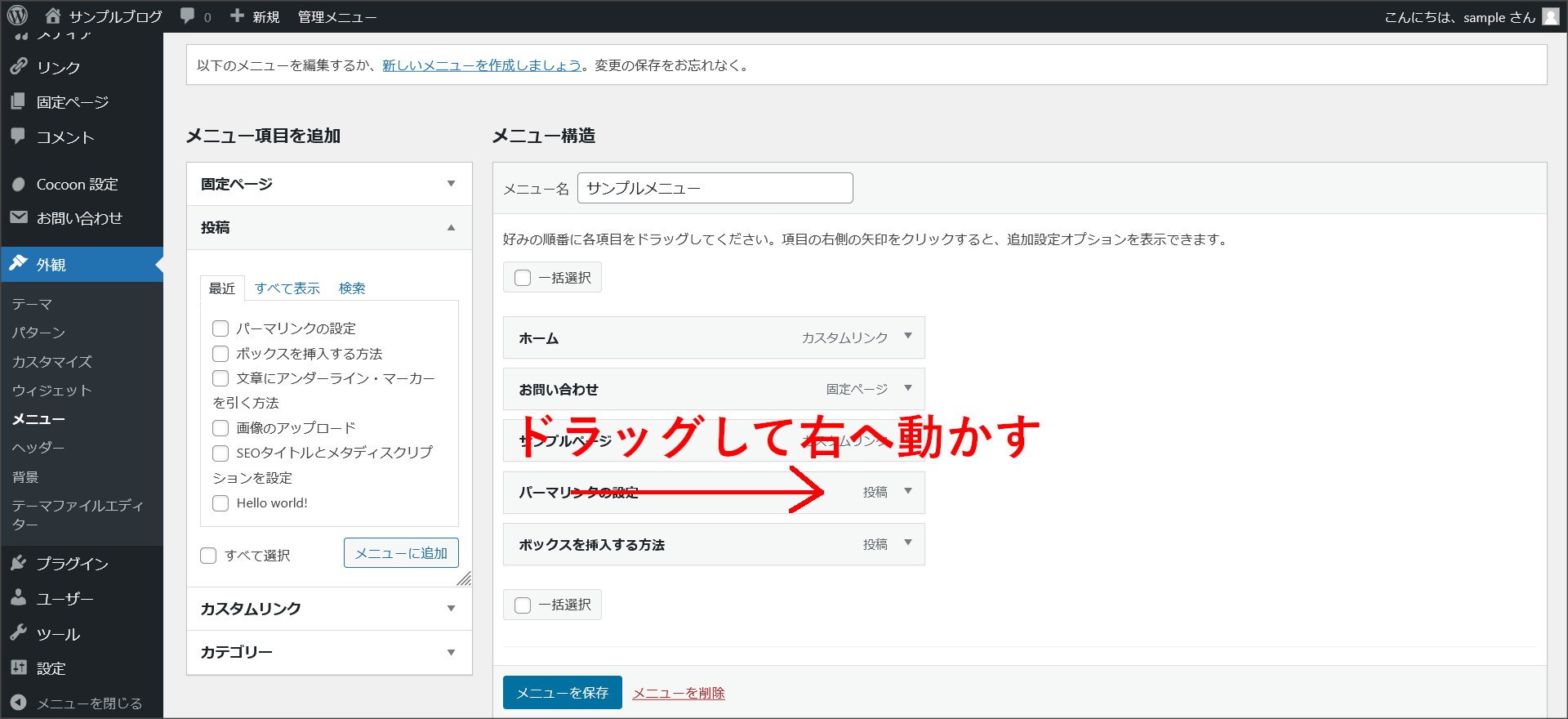
子メニューに設定する項目を、親メニューに設定する項目の右下へドラッグして動かしてください。

例えば、このように設定します。

これで、入れ子のメニュー項目を設定できました。
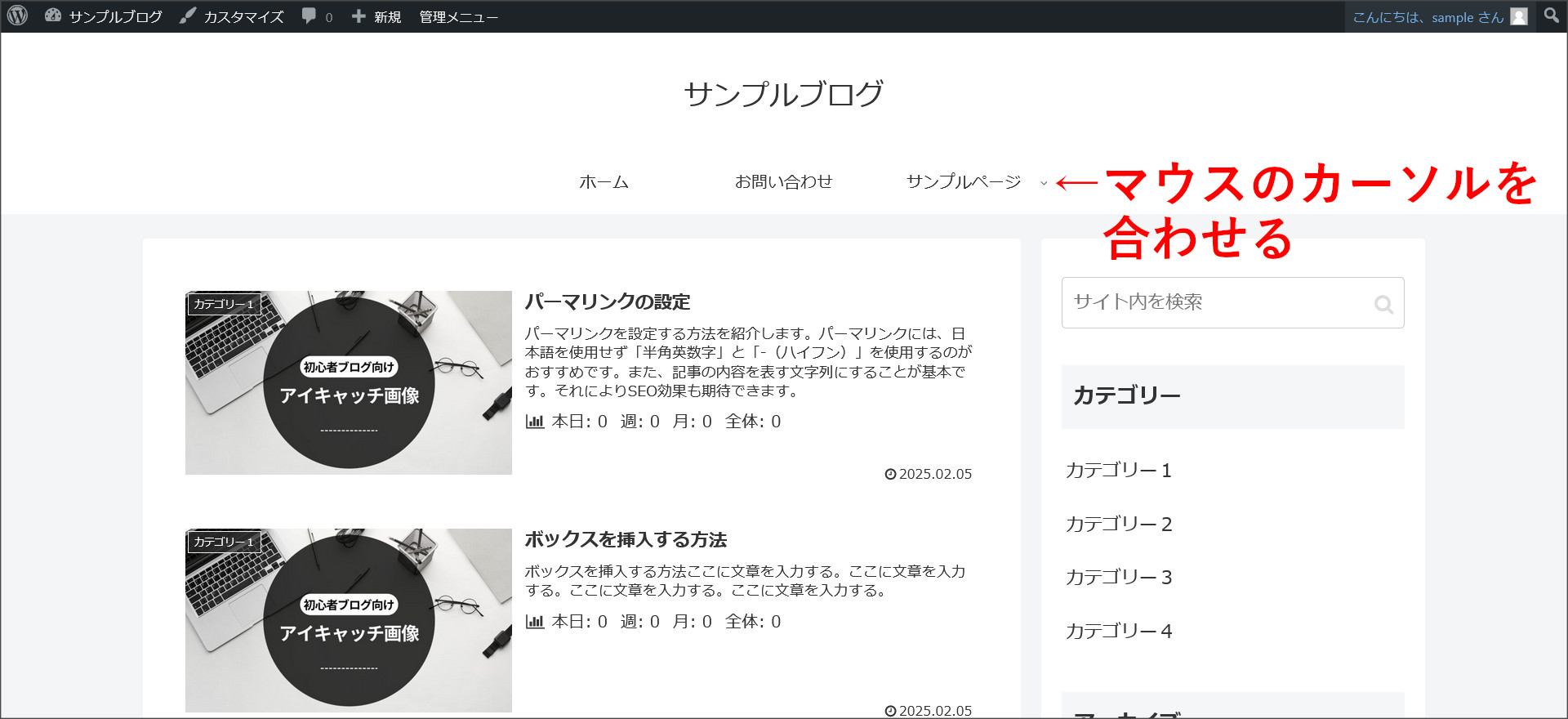
実際に、表示されている画面を確認してみましょう。
まず、親メニューにマウスのカーソルを合わせてみてください。

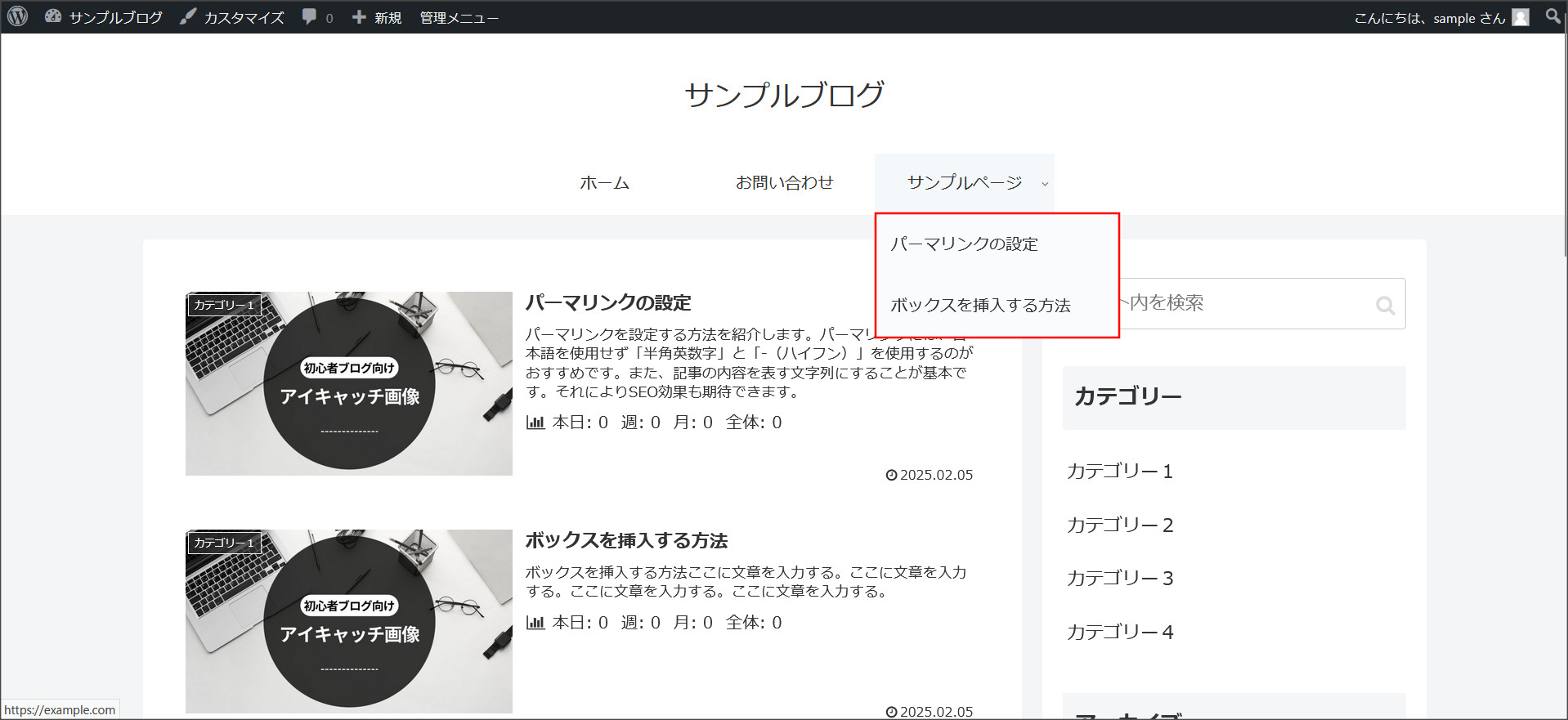
このように子メニューが出てくるはずです。

メニューのリンクを別窓で開く方法
メニューに追加したリンクを別窓(新しいタブ)で開く設定にする方法を紹介します。
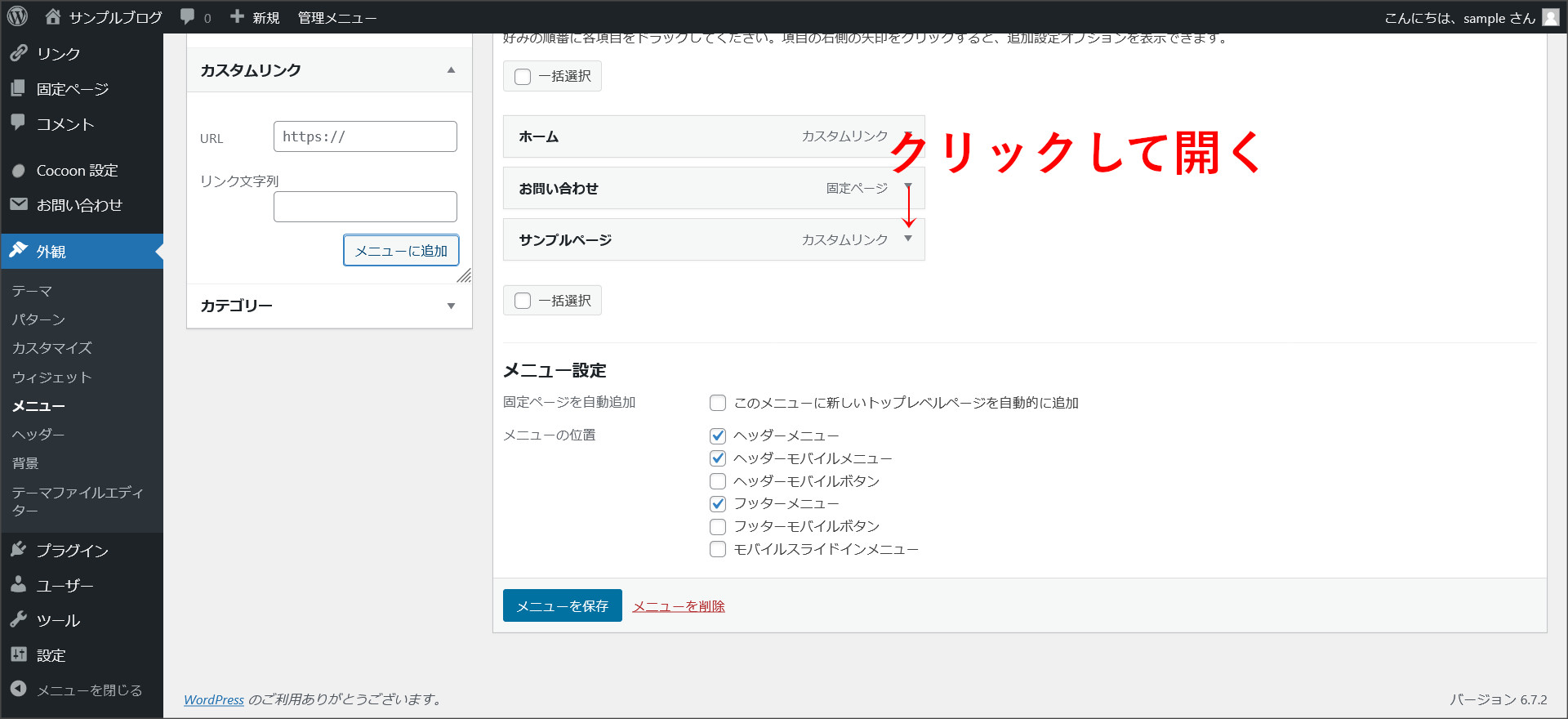
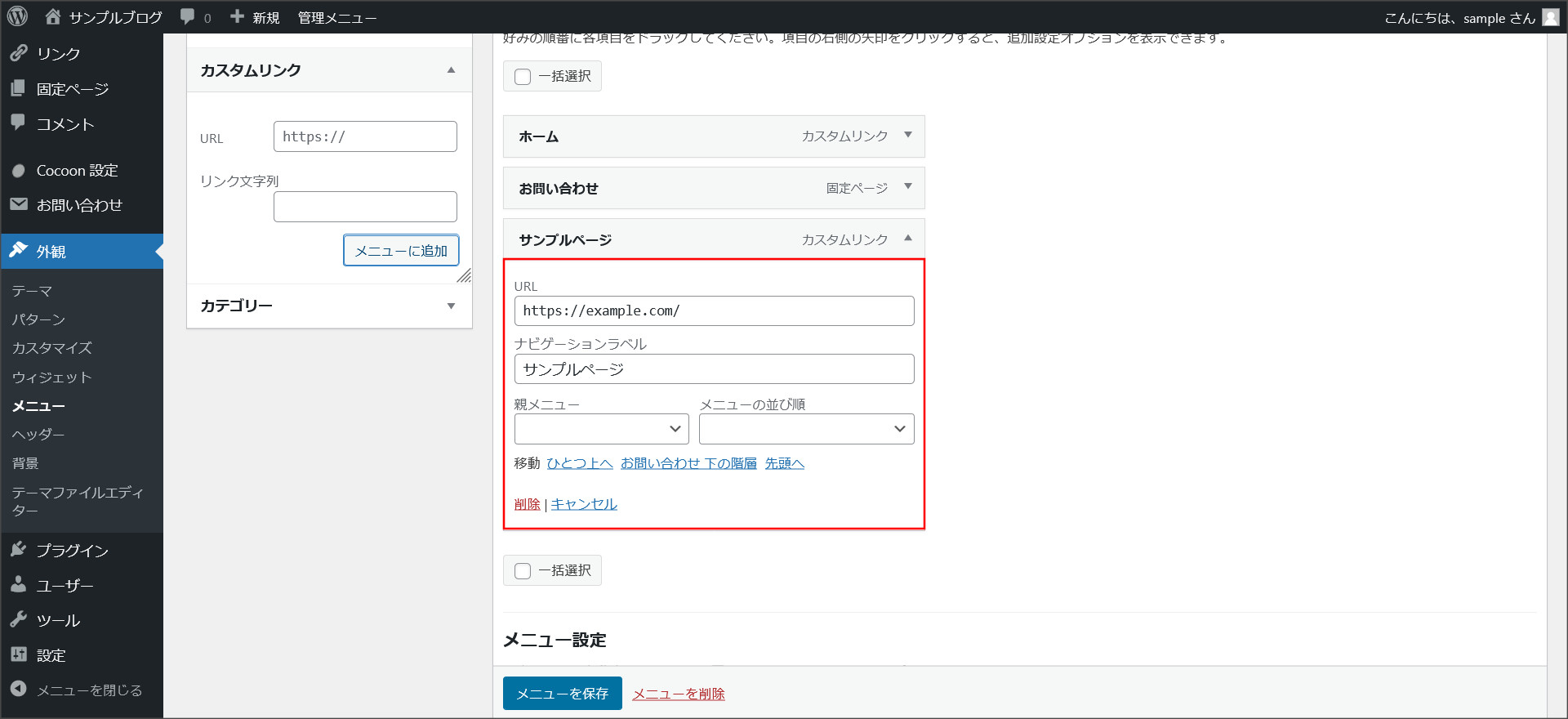
まず、メニューの設定画面を開き、別窓リンクに設定するリンク項目をクリックしてください。

このように詳細な設定項目が表示されます。

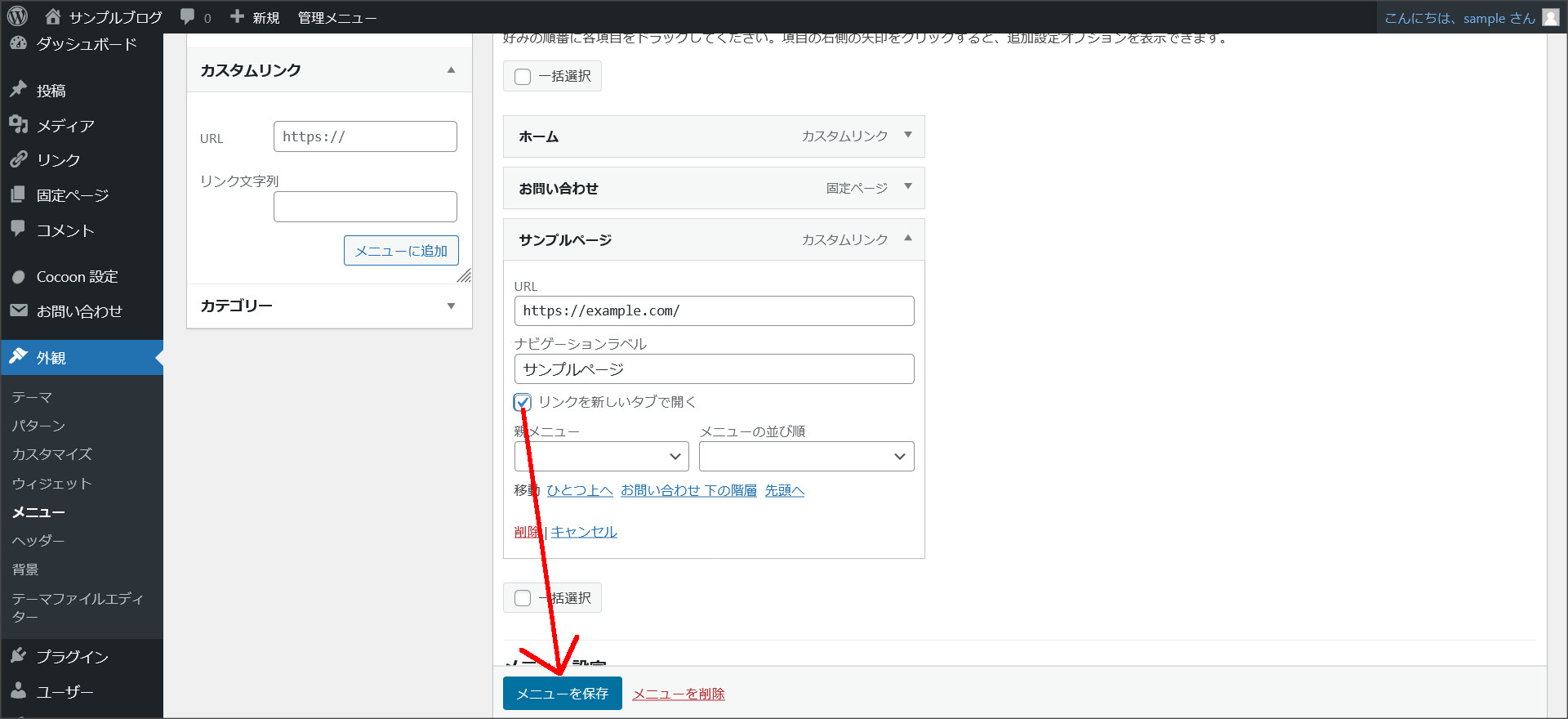
この画面に「リンクを新しいタブで開く」という項目があれば、チェックを入れればOKです。
ですが、デフォルトの状態では、上記画面のように「リンクを新しいタブで開く」の項目がありません。
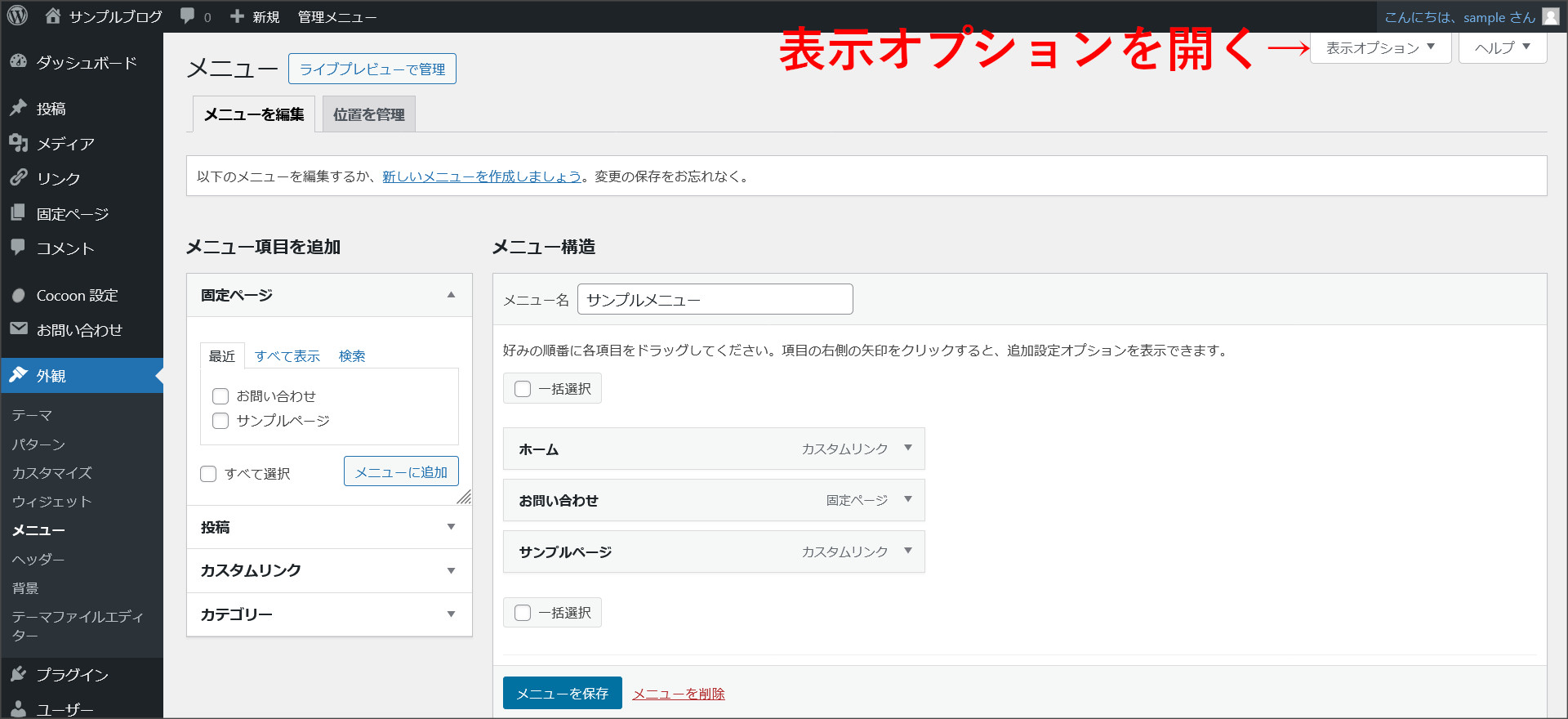
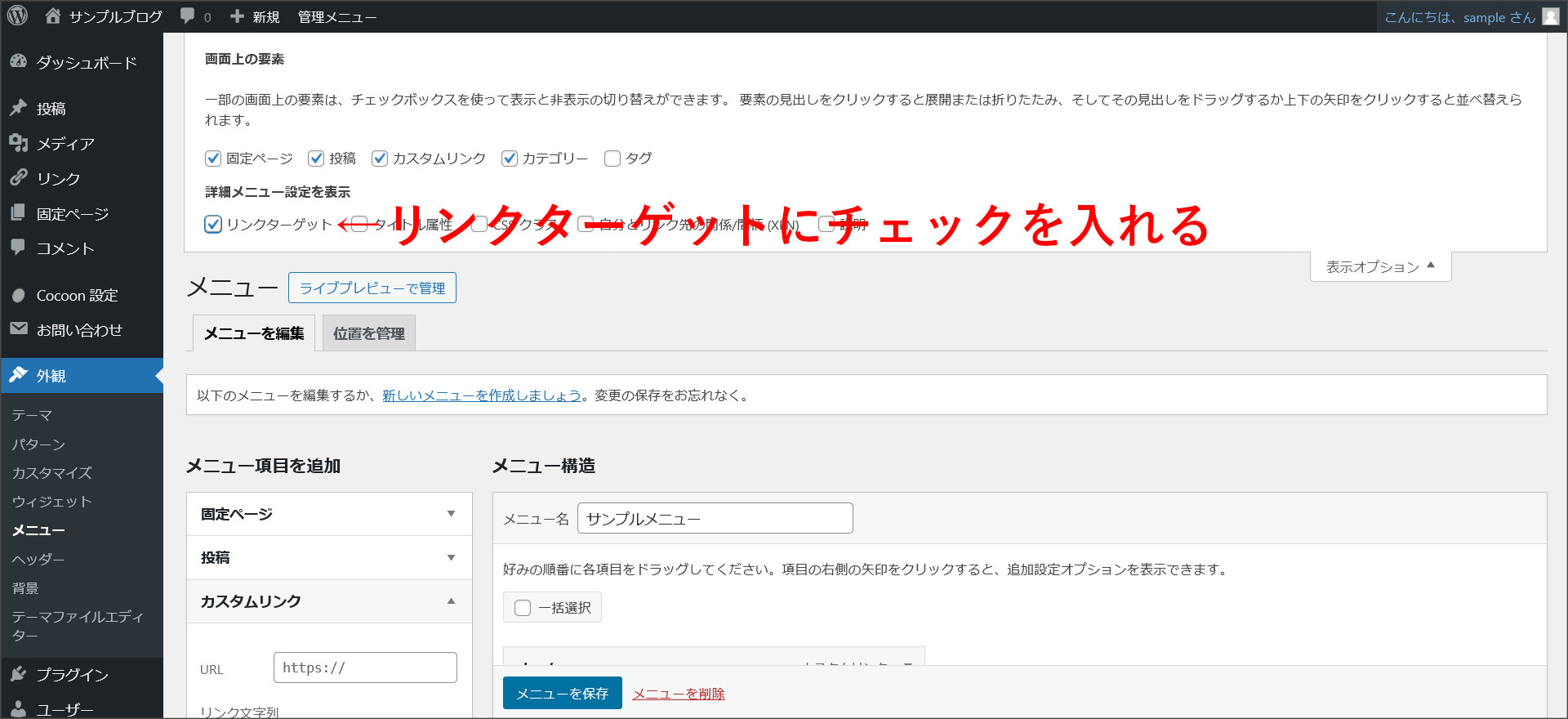
その場合は、画面右上にある「表示オプション」をクリックして開いてください。

その中に「リンクターゲット」という項目があるのでチェックを入れます。

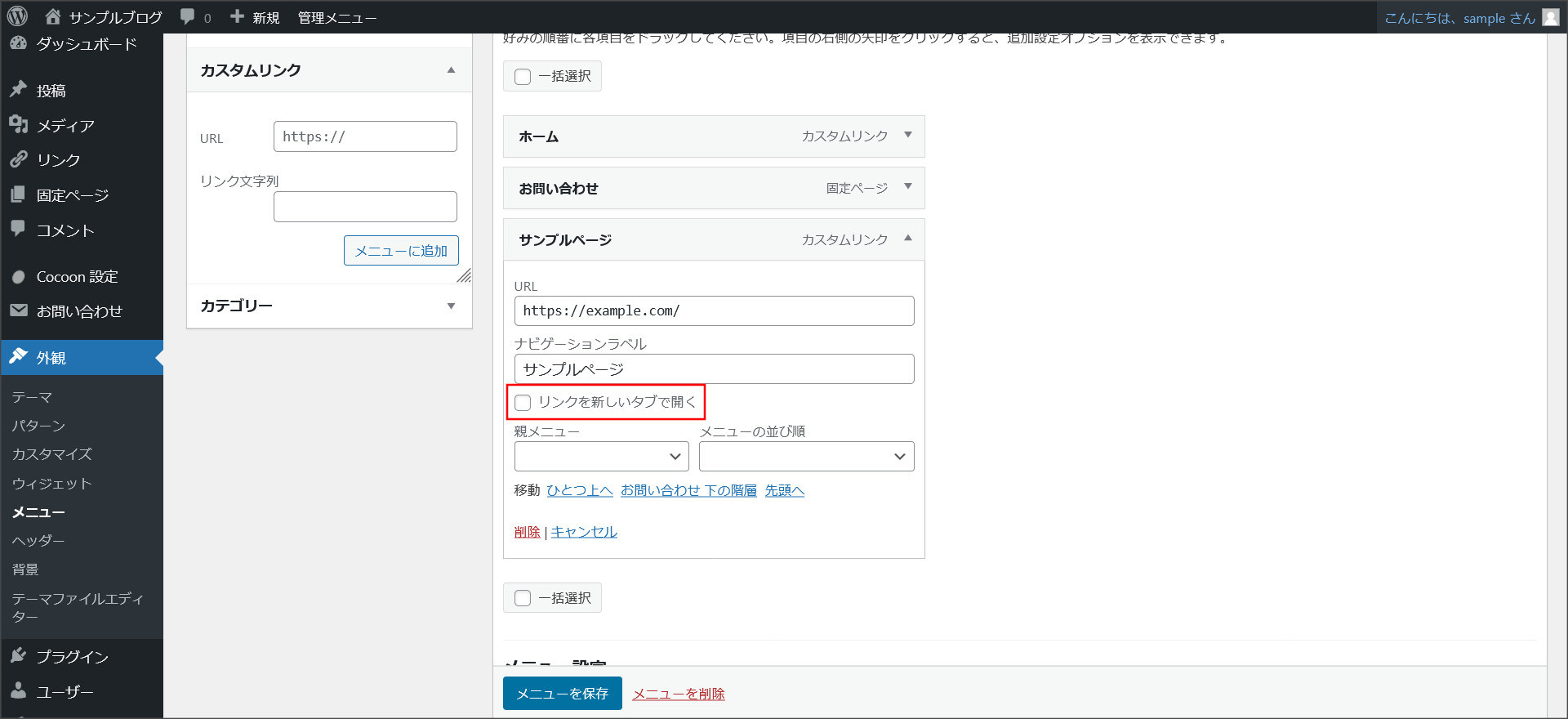
これで、リンク項目の詳細設定画面に「リンクを新しいタブで開く」という項目が追加されているはずです。
その項目にチェックを入れてください。

これで別窓リンクの設定が完了するので、「メニューを保存」をクリックして更新してください。

これで、実際にブログ画面に移動して、メニューの中の該当のリンクをクリックしてみてください。
リンク先ページが別窓(新しいタブ)で開けば、設定完了です。
最後に
WordPressでは、Webサイト・ブログにメニューを追加する機能が用意されています。
メニュー機能を利用することで、誰でも簡単にメニューを設定することができます。
Webサイトやブログにメニューを設定する方法をお探しの方、ぜひ当記事を参考にしてください。