今回は、WordPressの無料テーマ「ルクセリタス(Luxeritas)」でアイキャッチ画像を表示させる方法を紹介します。
ルクセリタスを利用されている方は、ぜひチェックしてください。
因みに、無料テーマではデザインカスタマイズや機能に限界があります。
アフィリエイトやブログで収益化を検討されている方には有料テーマがおすすめです。
有料テーマをお探しの方は、こちらの記事も合わせてチェックしてください。
また、人気の無料テーマ「Cocoon(コクーン)」でブログの公開を検討されている方は、こちらの記事も合わせてチェックいてみましょう。

こちらの記事は、プログラミング・Web制作歴15年以上、ブログ歴10年以上のプログラマーが書いています。
プライベートでも仕事でも多くのレンタルサーバーを利用してきた経験から、サーバーに関する豊富な知識をもとに書いています。
>> プロフィール
コンテンツ
ルクセリタス(Luxeritas)は記事ページにアイキャッチが表示されない
WordPressの無料テーマ「ルクセリタス」では、デフォルトではアイキャッチ画像が記事ページに表示されません。
そこで、こちらの記事ではアイキャッチ画像を記事ページの上部に表示されるようにする方法を紹介します。
記事ページにアイキャッチを表示する方法
ルクセリタスでは、以前は、登録したアイキャッチ画像を記事ページ上部に表示させる場合にはfunctions.phpにコードを追加する必要がありました。

ただ、バージョン3.17.0からはfunctions.phpにコードを追加する必要がなくなりました。
とは言え、デフォルトでは表示されないので、画面上から表示させるために変更が必要になります。
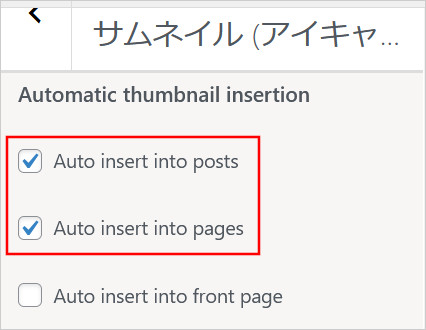
「外観」→「カスタマイズ」→「サムネイル (アイキャッチ)」の中に「Automatic thumbnail insertion」というエリアがあります。
「Auto insert into posts」と「Auto insert into pages」という項目にチェックを入れる記事ページ上部にアイキャッチが画像が表示されるようになります。

これでアイキャッチが表示されるようになりました。
↓

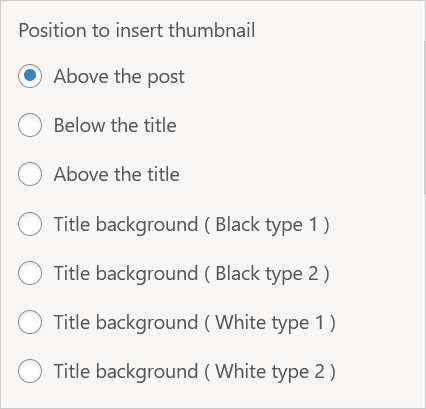
また、「Automatic thumbnail insertion」の下に「Position to insert thumbnail」というエリアがありますが、こちらではアイキャッチを表示させる位置を設定することもできます。

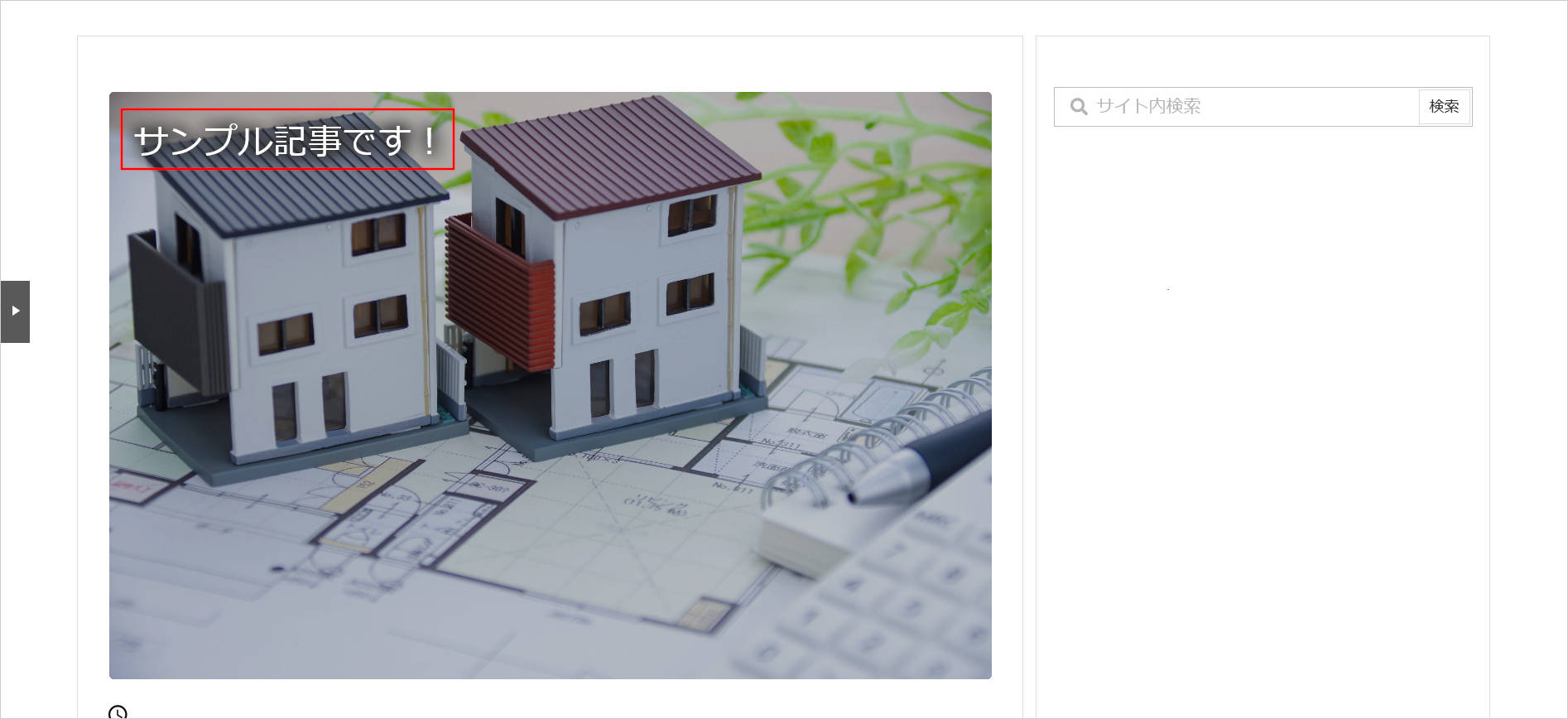
例えば、「Title background ( Black type 1 )」を選択すると、アイキャッチの上にタイトルが重なって表示されるようになります。
こんな感じになります。

古いバージョンのルクセリタスを利用されている場合
まだ古いバージョンのルクセリタスを利用されている方もいると思います。
その場合には、以下の対応を取りましょう。
- ルクセリタスの親テーマをバージョン3.17.0以上にアップロード
- 子テーマのfunctions.phpにコードを追加
ルクセリタスの親テーマをバージョン3.17.0以上にアップロード
もっとも簡単な方法がルクセリタスの親テーマを3.17.0以上にアップロードする方法です。
この機会に、最新のバージョンにアップロードすることをおすすめします。
最新のルクセリタスは、こちらのページからダウンロードすることができます。
>> ダウンロード | Luxeritas Theme
子テーマのfunctions.phpにコードを追加
テーマを最新にバージョンアップすると、エラーが出ることもあります。
エラーが出るのが心配という方は、子テーマのfunctions.phpに以下のコードを追加して下さい。
if(has_post_thumbnail() === true){
global $post;
$content = '<div class="post-top-thumbnail">' . get_the_post_thumbnail($post->ID, 'full') . '</div>' . $content;
}
return $content;
}
add_filter('thk_content', 'display_post_top_thumbnail', 11, 1);