今回は、WordPressテーマ「RE:DIVER」をインストールして有効化する方法を紹介します。
そこで、「Diver Blocks」のインストール方法も紹介します。
RE:DIVERを購入された方は、ぜひ参考にしてください。
因みに、RE:DIVERは有料のWordPressテーマです。
まだ、RE:DIVERを購入されていない方は、先に本体の購入を行ってください。

こちらの記事は、プログラミング・Web制作歴15年以上、ブログ歴10年以上のプログラマーが書いています。
プライベートでも仕事でも多くのレンタルサーバーを利用してきた経験から、サーバーに関する豊富な知識をもとに書いています。
>> プロフィール
コンテンツ
WordPressテーマ「RE:DIVER」を利用する方法
購入後、RE:DIVERを利用を開始するには、以下の手順で作業を行います。
ステップ②:RE:DIVER(テーマ本体)をインストール
ステップ③:ライセンス認証を行う
ステップ④:プラグイン「Diver Blocks」をインストール
1 インストールに必要なファイルをダウンロード
まずは、RE:DIVERのテーマ一式(親テーマ・子テーマ)とプラグイン「Diver Blocks」のインストールファイルをダウンロードします。
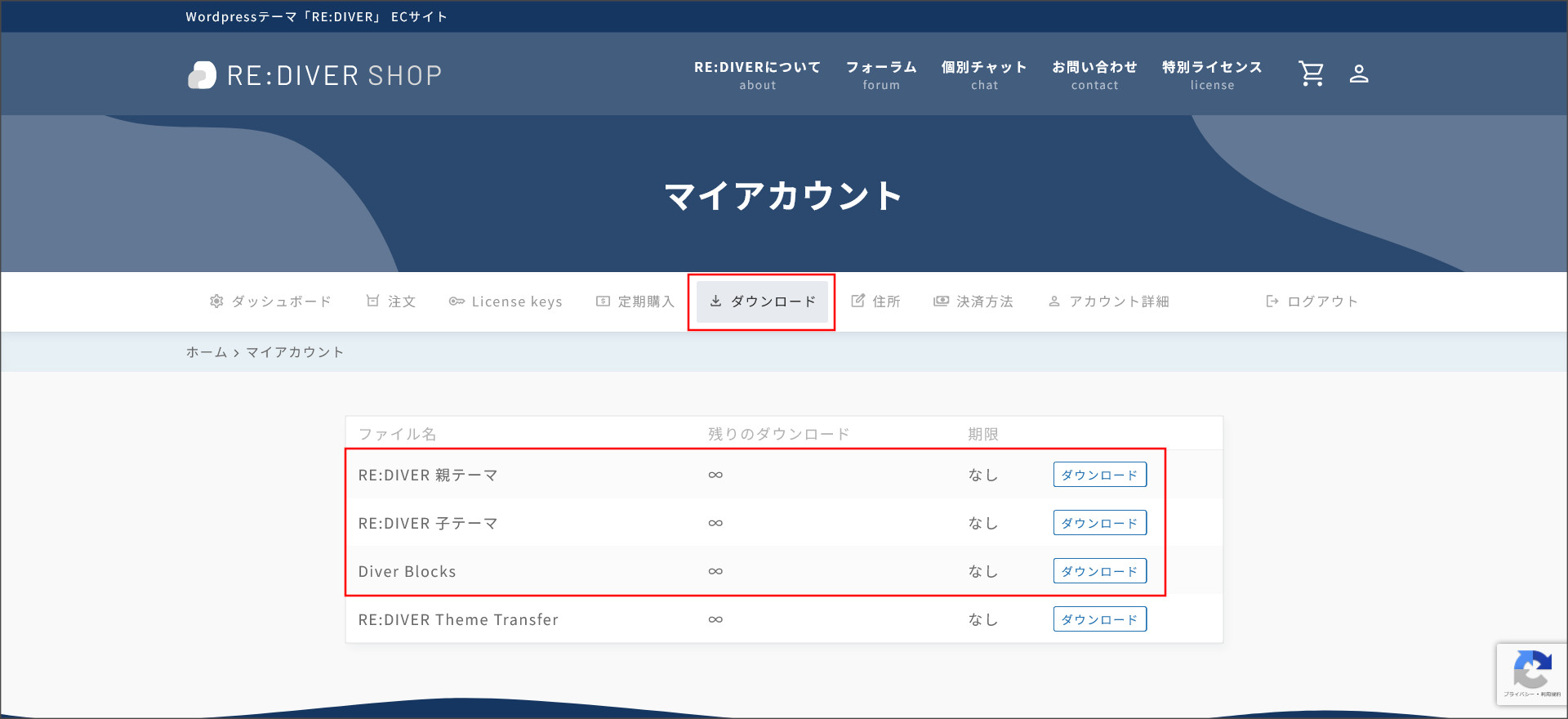
インストールファイルは、RE:DIVERのマイページより行います。
マイページへログインすると、「ダウンロード」というメニューを選択してください。
RE:DIVERを購入すると、以下の4つのファイルをダウンロード画面から取得できるようになっています。

この中から、以下の3つのファイルをダウンロードしておきます。
- RE:DIVER 親テーマ
- RE:DIVER 子テーマ
- Diver Blocks
ちなみに、「RE:DIVER Theme Transfer」は、旧DiverからRE:DIVERへ移行する際にデータを変換するプラグインです。
今回は説明しませんが、旧Diverでブログを運営されている方で、RE:DIVERへテーマを変更される場合は「RE:DIVER Theme Transfer」をお使いください。
2 RE:DIVER(テーマ本体)をインストール
それでは、RE:DIVERの本体をインストールします。
両テーマともインストールを行い、その上で「子テーマ」を有効化します。
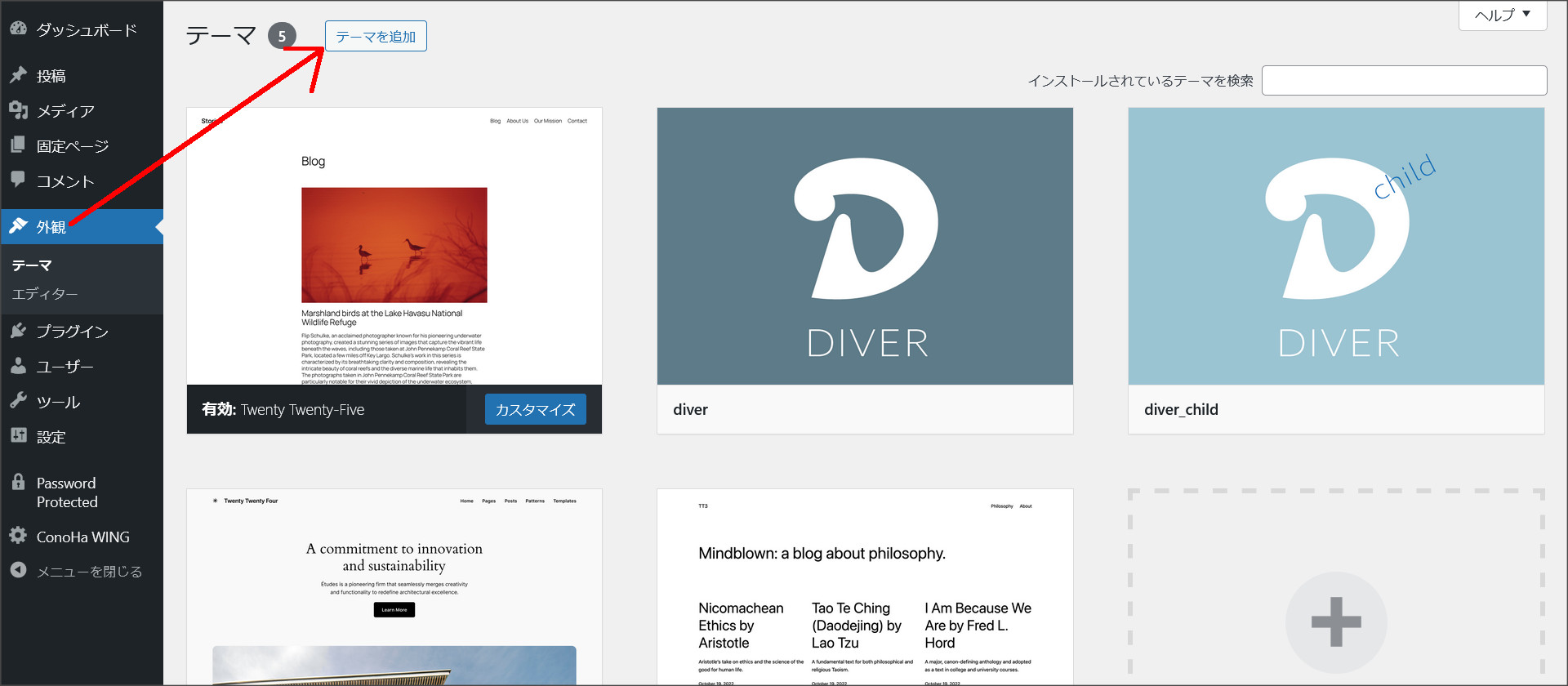
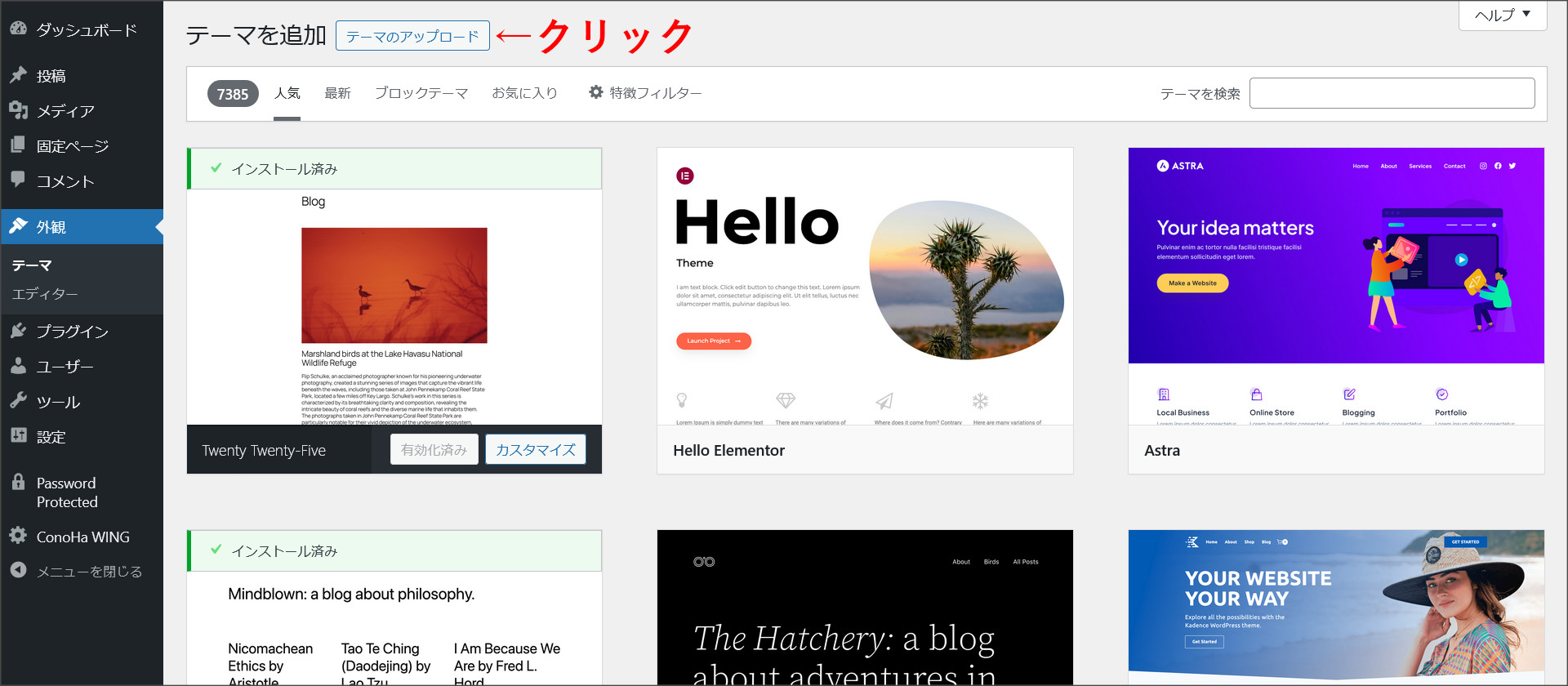
まず、WordPress管理画面へアクセスし、「外観」→「テーマを追加」と移動します。

↓
テーマのインストール画面が開くので、「テーマのアップロード」をクリックします。

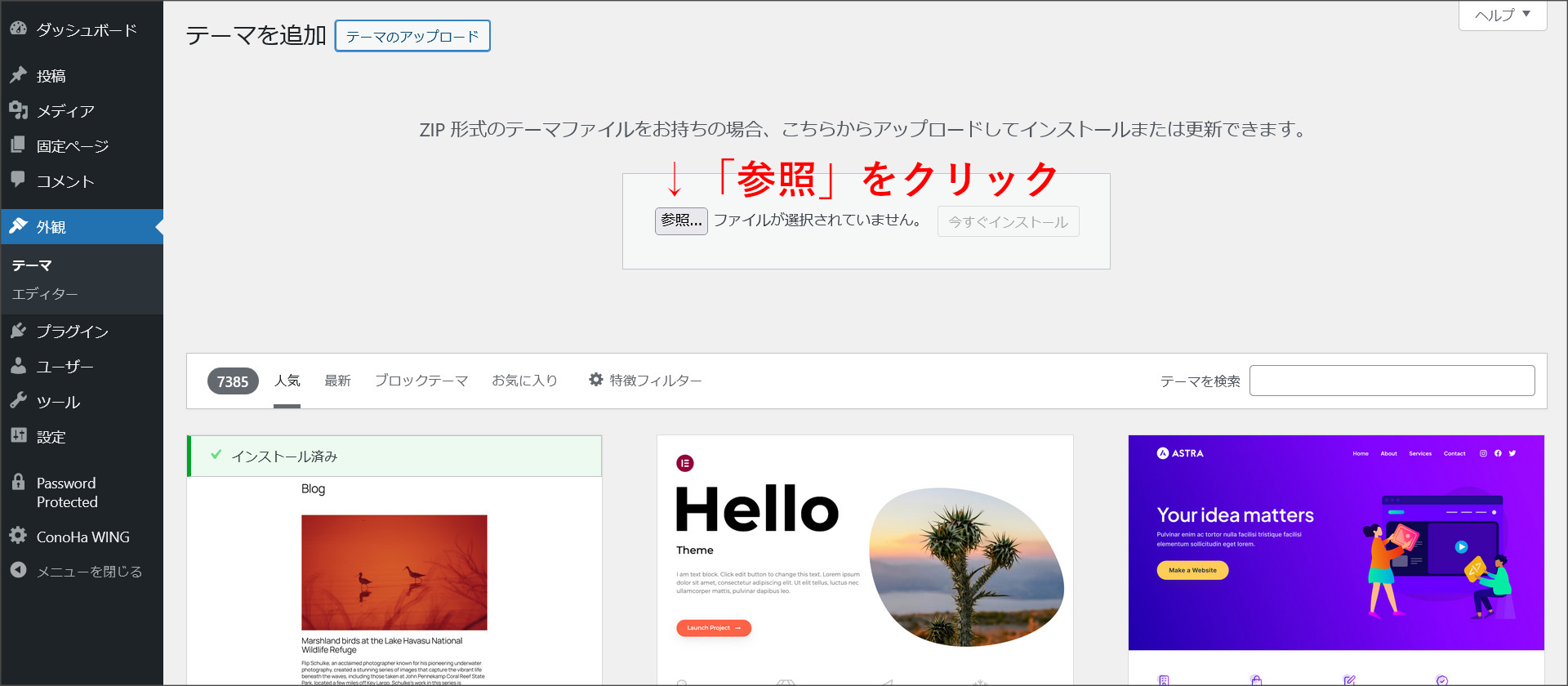
テーマのアップロード画面が開くので、「参照」をクリックします。

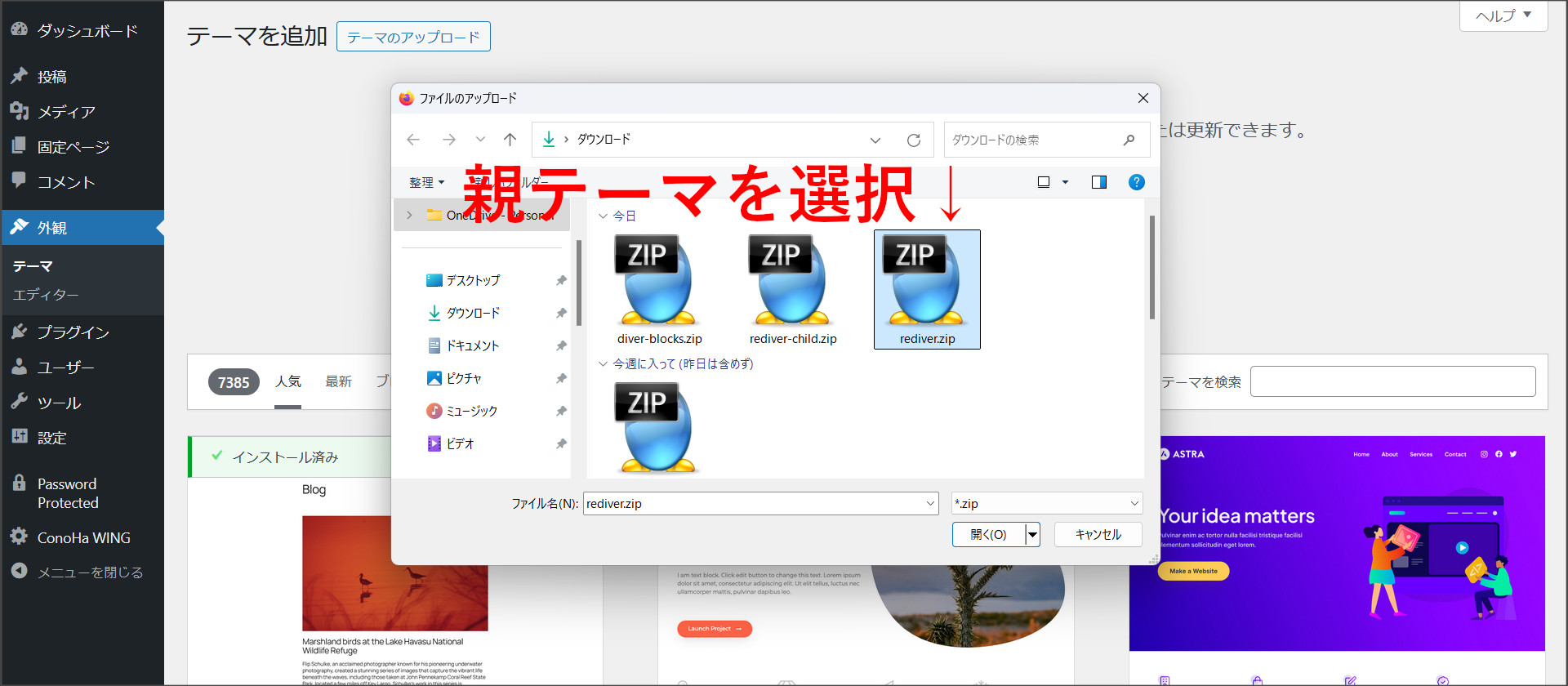
ファイルの選択画面が開くので、ダウンロードしておいた「親テーマ(rediver.zip)」を選択します。

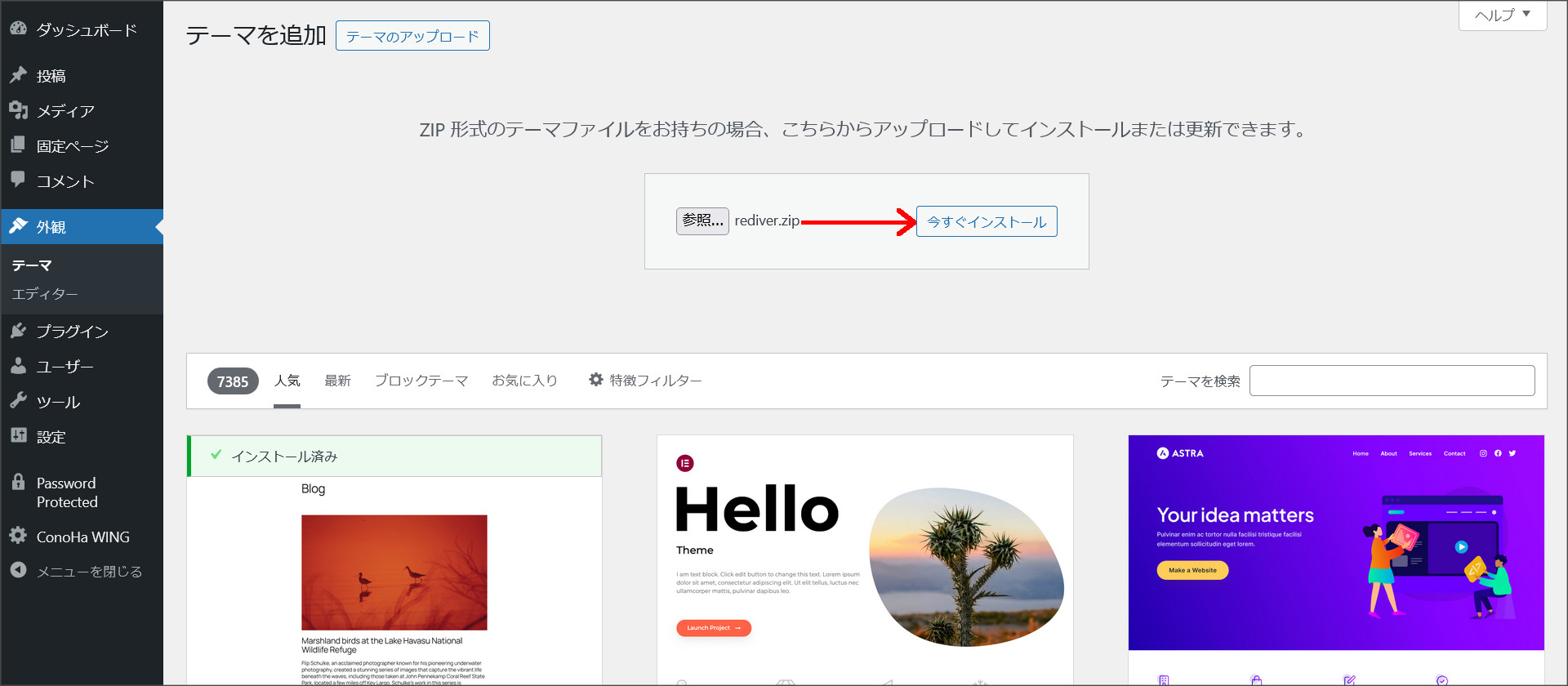
親テーマを選択したら、「今すぐインストール」をクリックしてインストールを開始します。

↓
インストールは、通常は、数秒で完了します。

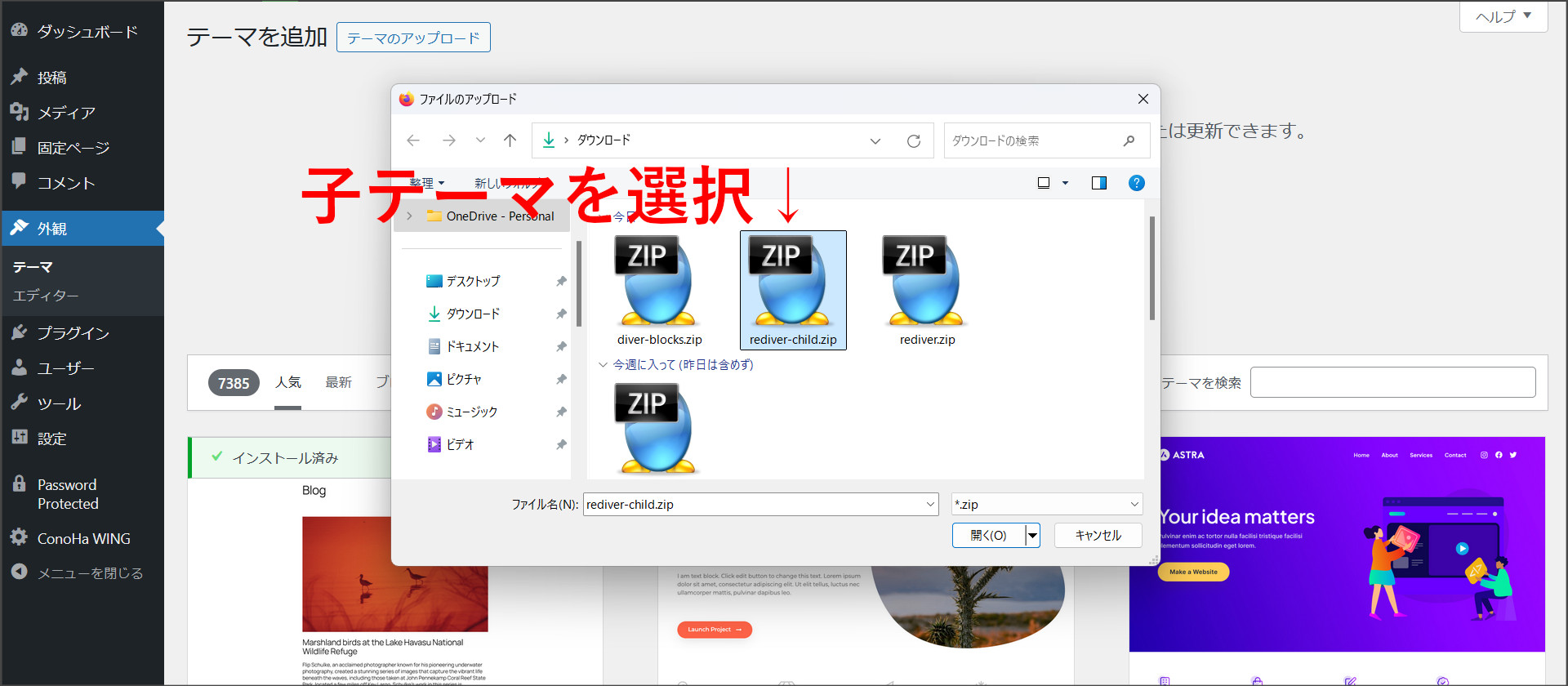
続けて、「子テーマ(rediver-child.zip)」のインストールを行います。
親テーマと同様に、テーマのアップロード画面を開いてインストールを行えばOKです。

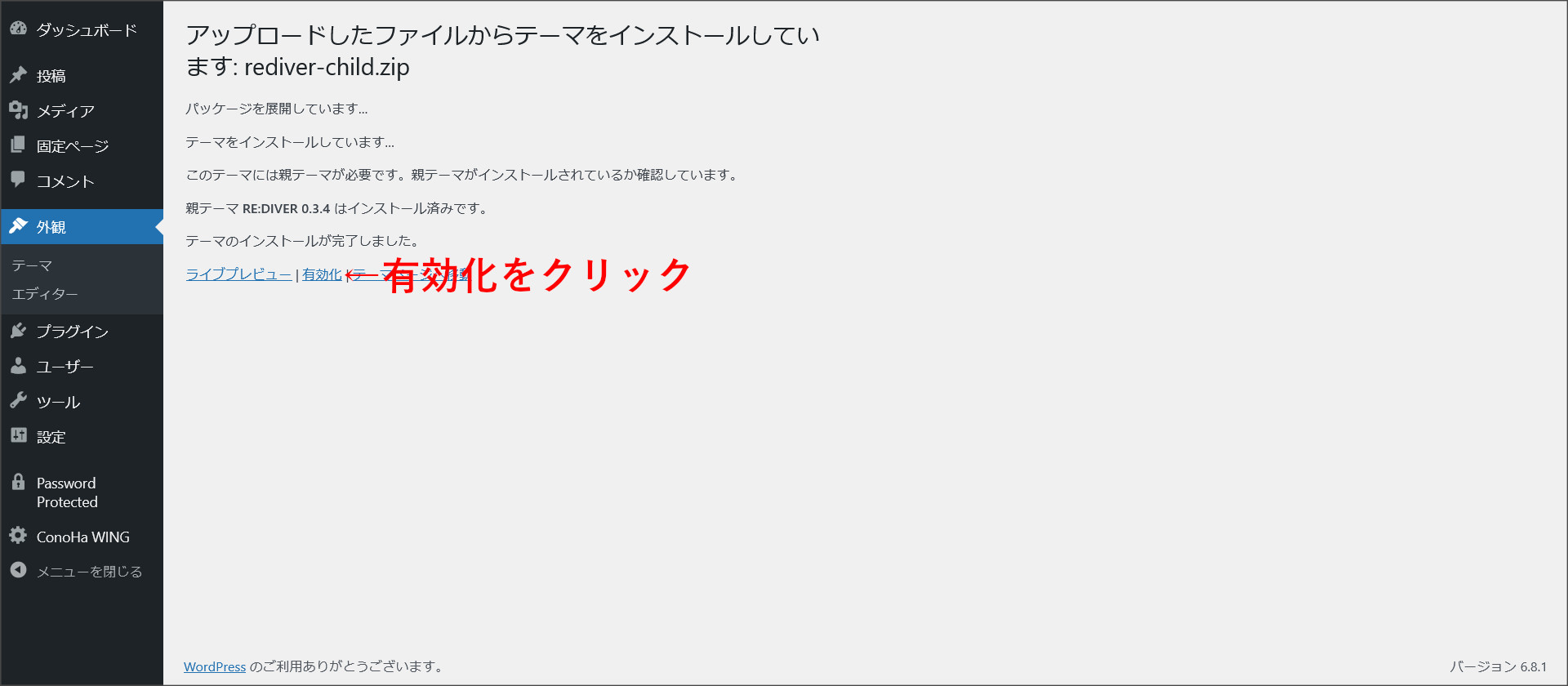
子テーマのインストールが完了したら、そのまま有効化を行ってください。

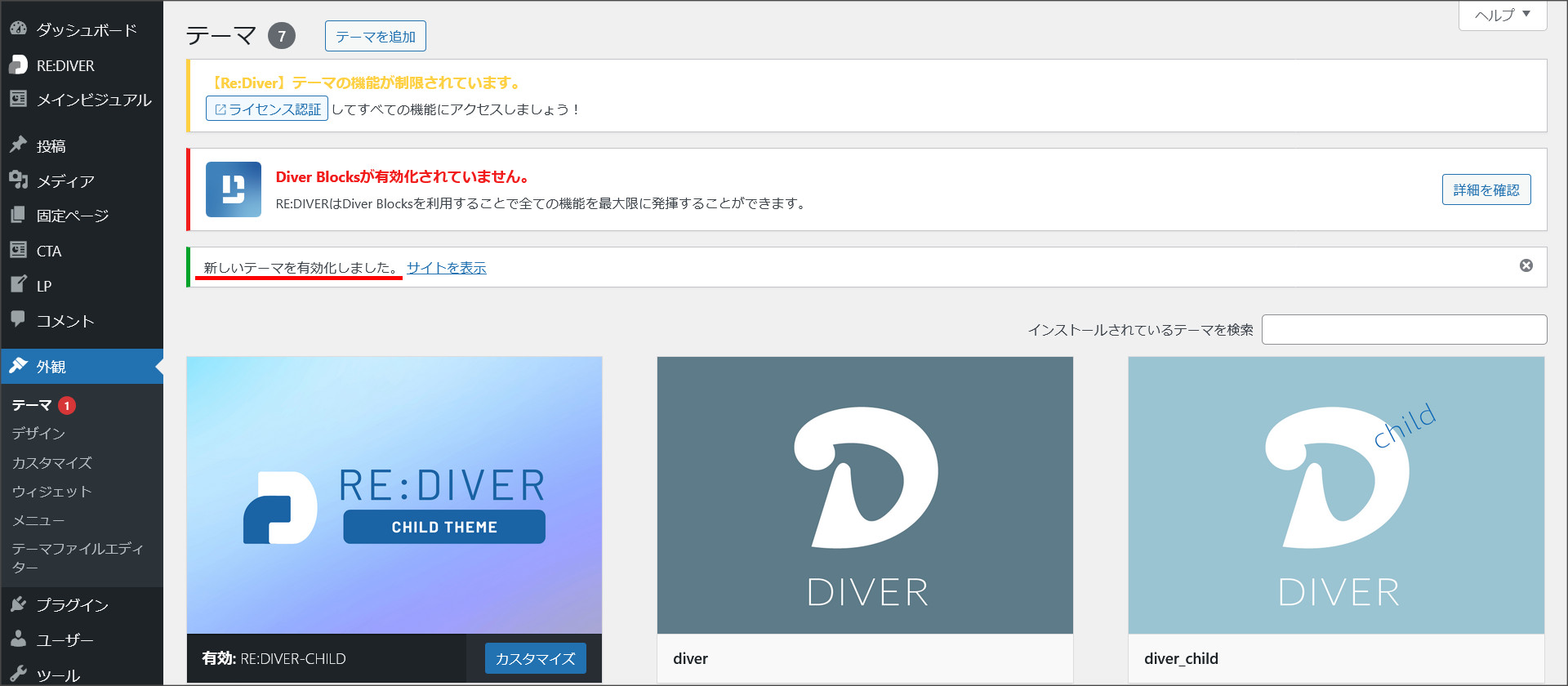
これでRE:DIVERのインストールが完了しました。

続けて、RE:DIVERのライセンス認証を行います。
認証まで行うことで、RE:DIVERがテーマとして有効になります。
↓
3 ライセンス認証
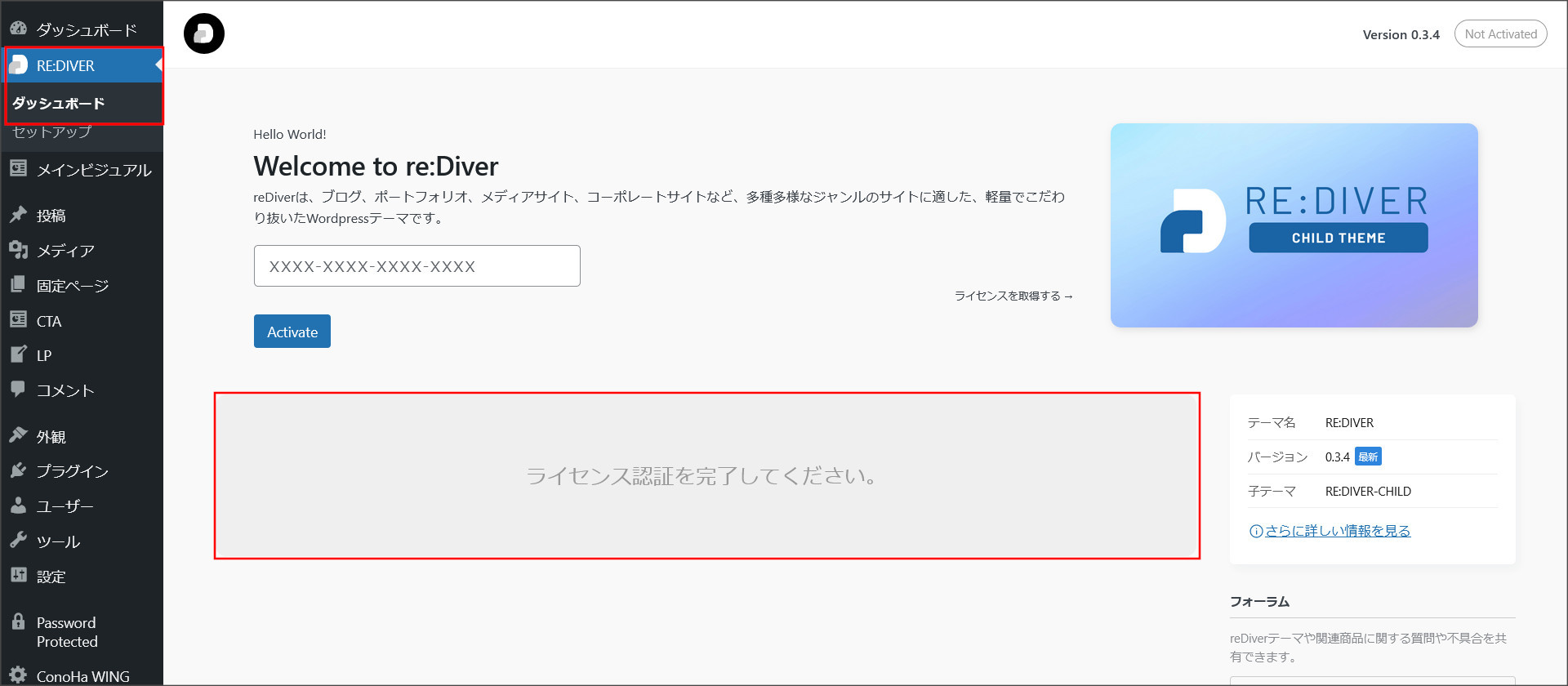
WordPressの管理画面を開き、RE:DIVERのダッシュボードを開きます。
ライセンス未認証の状態だと、まずは認証画面が表示されます。

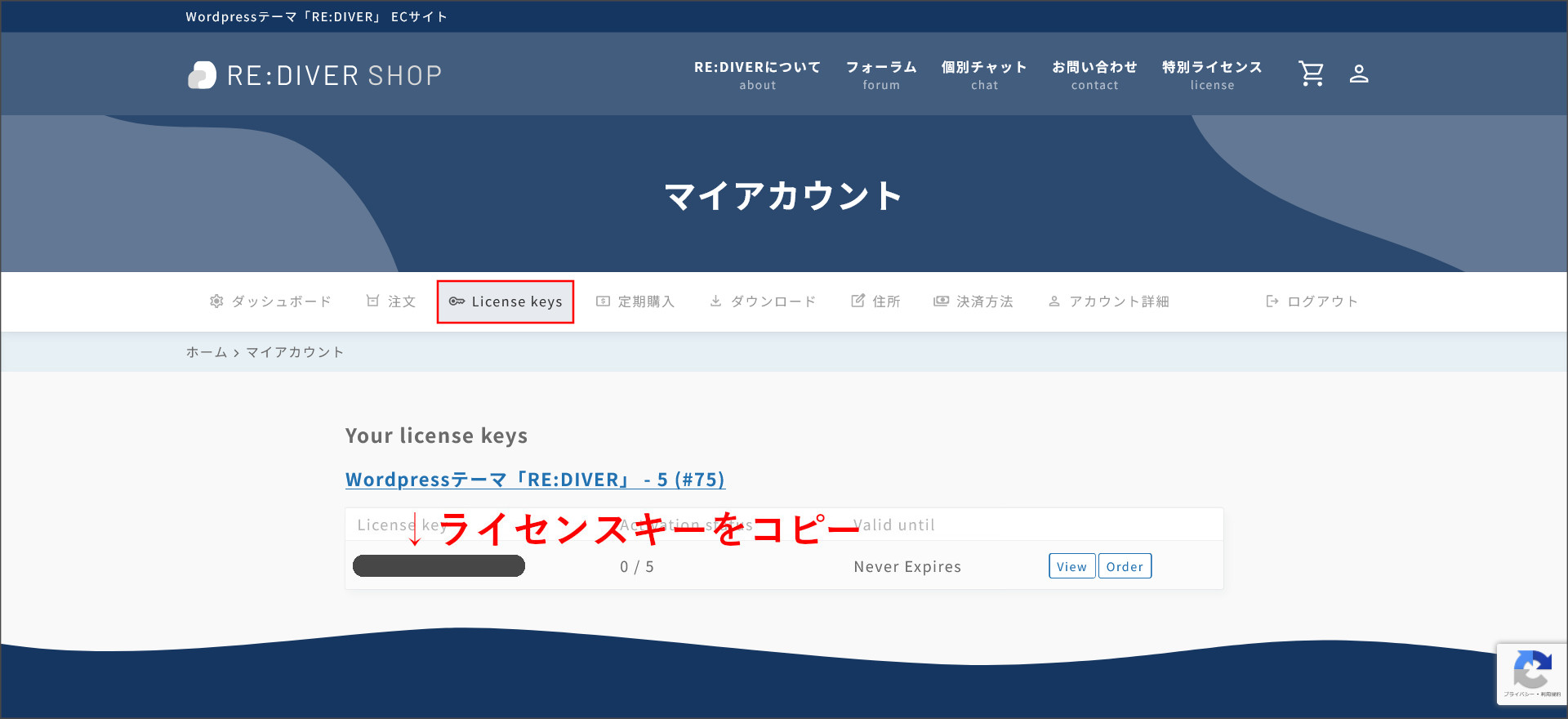
ここで、一度RE:DIVERのマイページを開きます。
「License keys」という画面を開くと「ライセンスキー」が表示されているので、そちらをコピーしておきます。

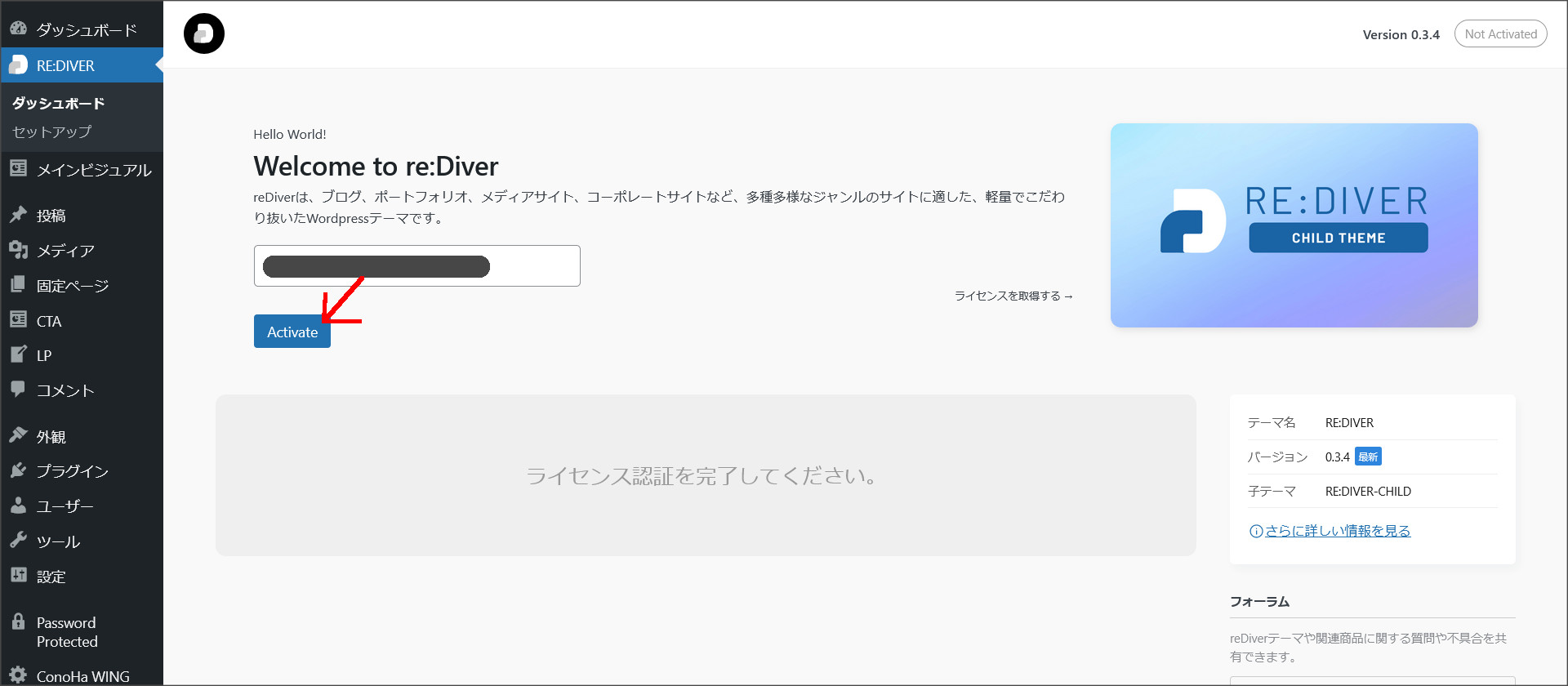
再度、WordPressのRE:DIVERダッシュボードへ戻ります。
そして、上記でコピーしたライセンスキーをテキストボックスに入力し、「Activate」をクリックします。

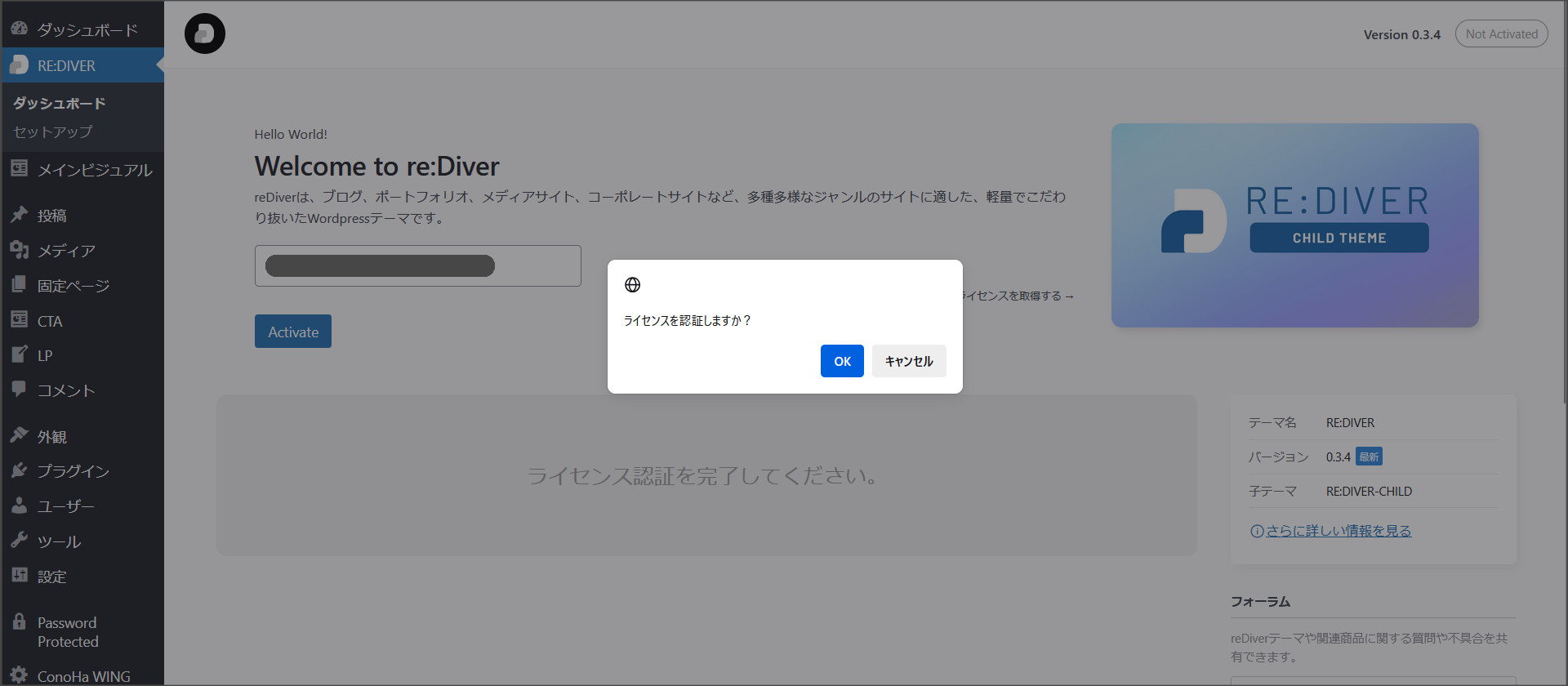
最後に、ライセンス認証の確認画面が立ち上がるので、そのまま「OK」をクリックします。

↓
これで、RE:DIVERのライセンス認証が完了しました。
このように、RE:DIVERのダッシュボードを開くと、認証画面が消えているはずです。

4 プラグイン「Diver Blocks」をインストール
「Diver Blocks」とは、ブロックエディタにおいて、記事投稿時の文字装飾機能やコンテンツブロック(ボックス、ボタンなど)を追加できるプラグインです。
RE:DIVERは、ブロックエディタ向けに開発されているWordPressテーマなので、「Diver Blocks」もインストールしておきましょう。
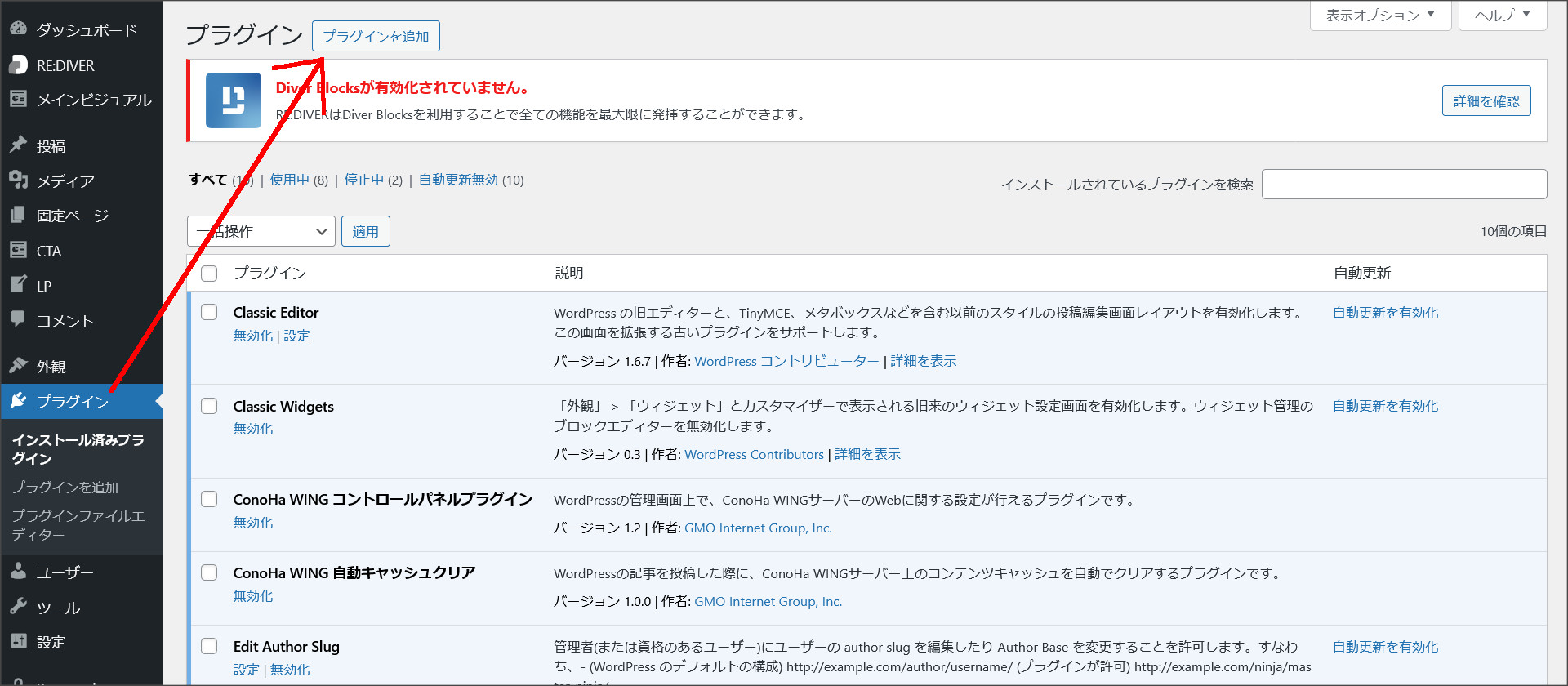
まずは、WordPressのプラグイン画面を開きます。

画面上部に「プラグインを追加」というリンクがあるので、クリックしてください。
↓
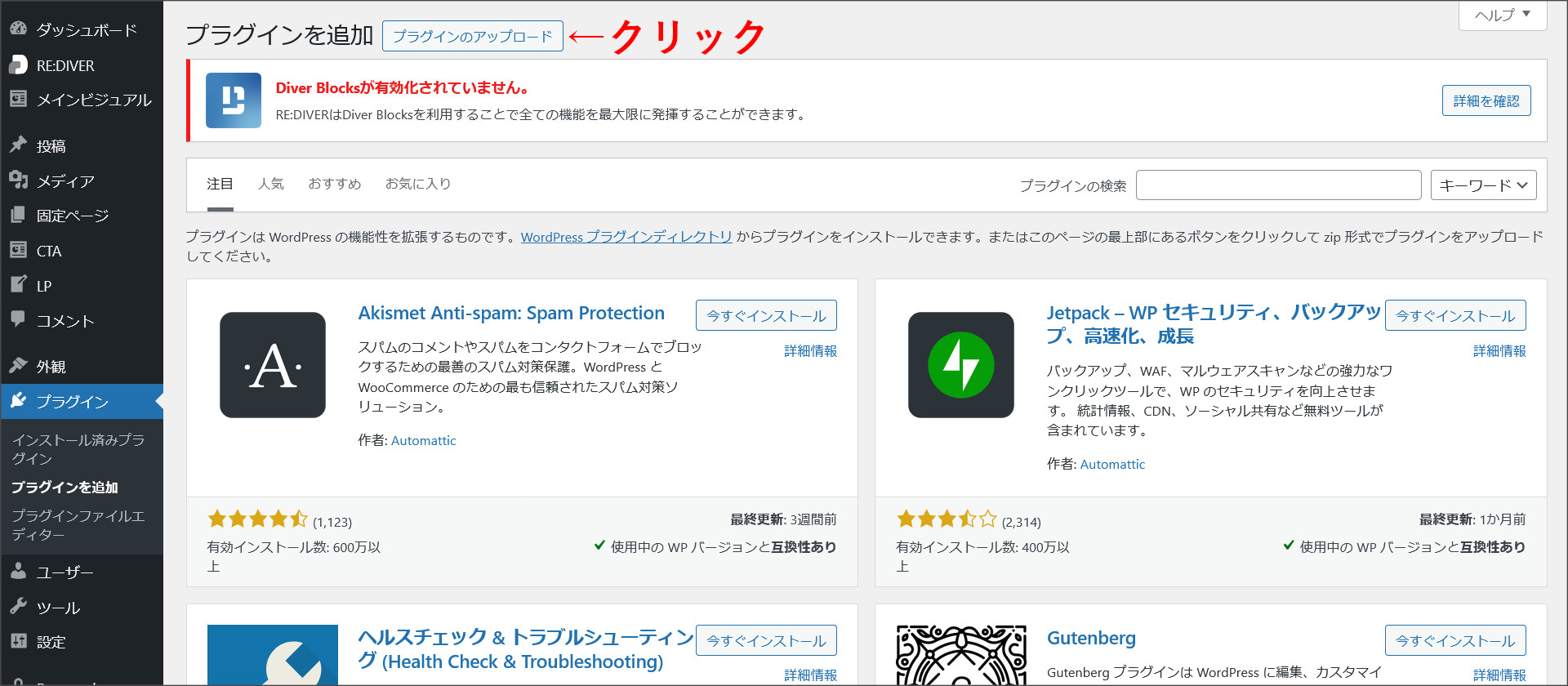
このようなプラグインのインストール画面が開くので、「プラグインのアップロード」を選択します。

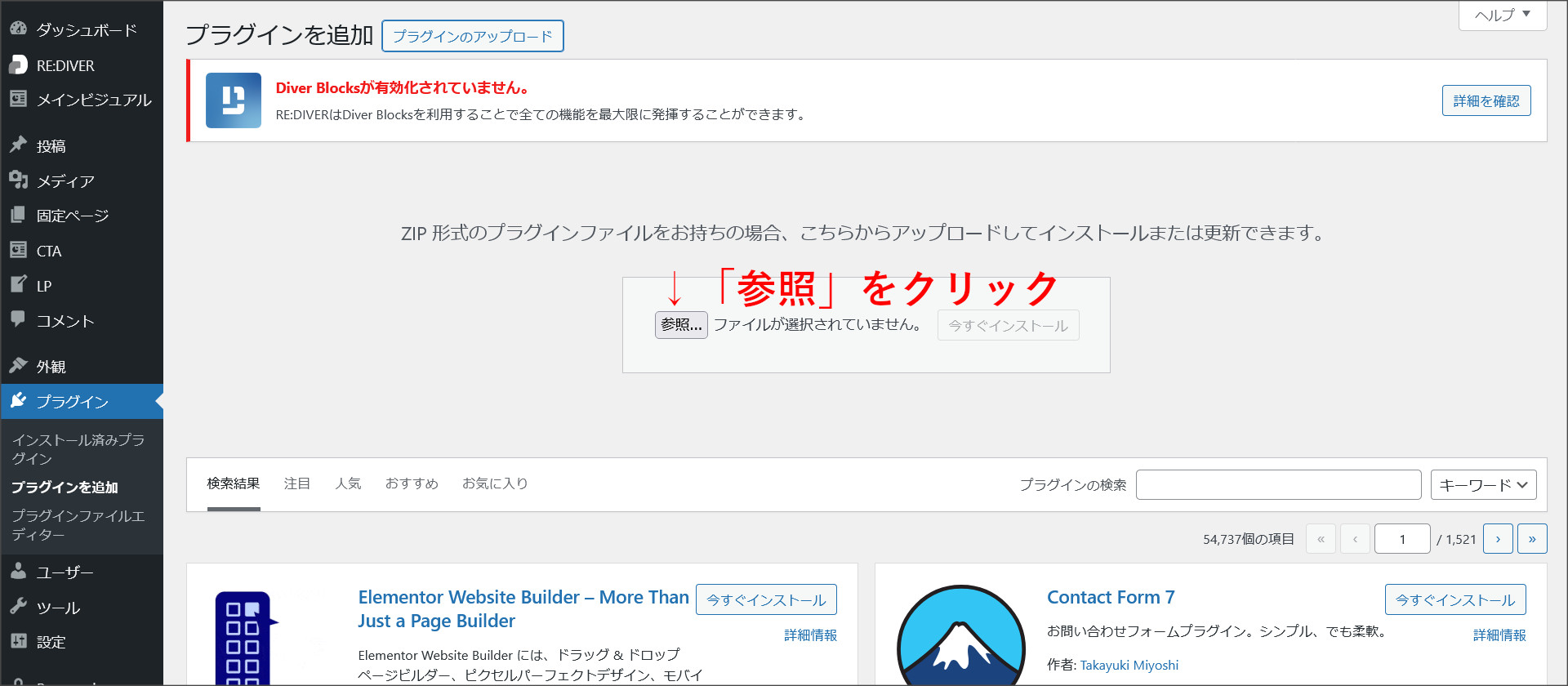
プラグインのアップロード画面が表示されるので、「参照」をクリックします。

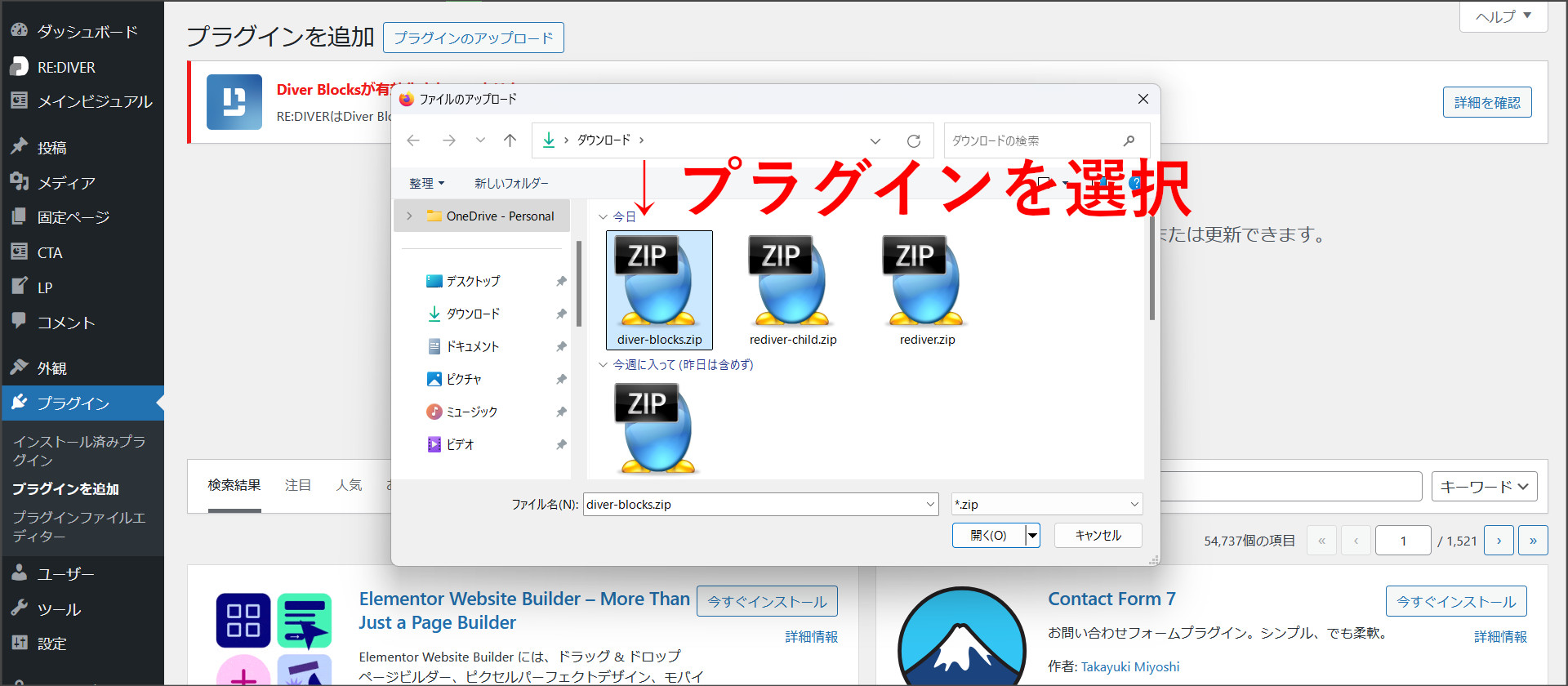
インストールファイルの選択画面が開くので、ダウンロードしておいた「Diver Blocks」を選択します。

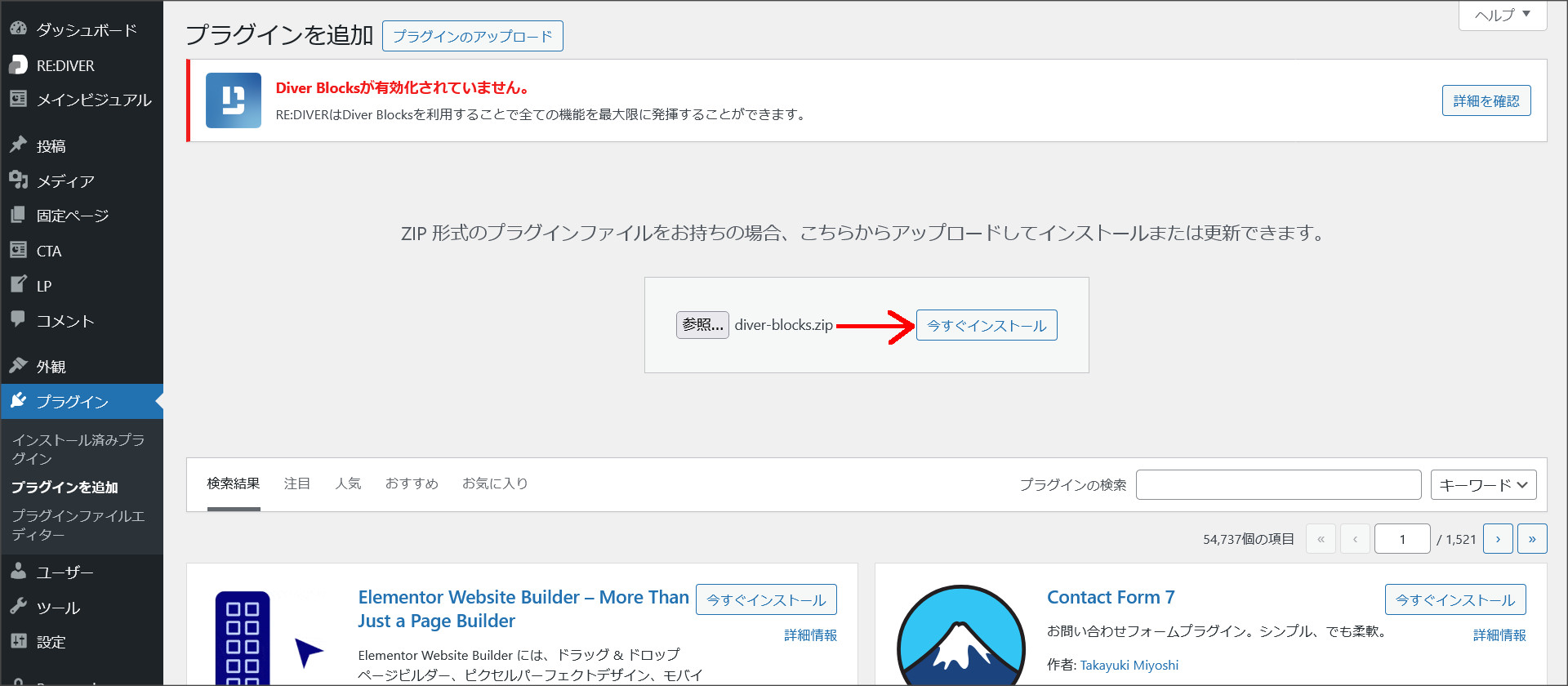
「Diver Blocks」をアップロードしたら、「今すぐインストール」をクリックしてインストールを開始します。

↓
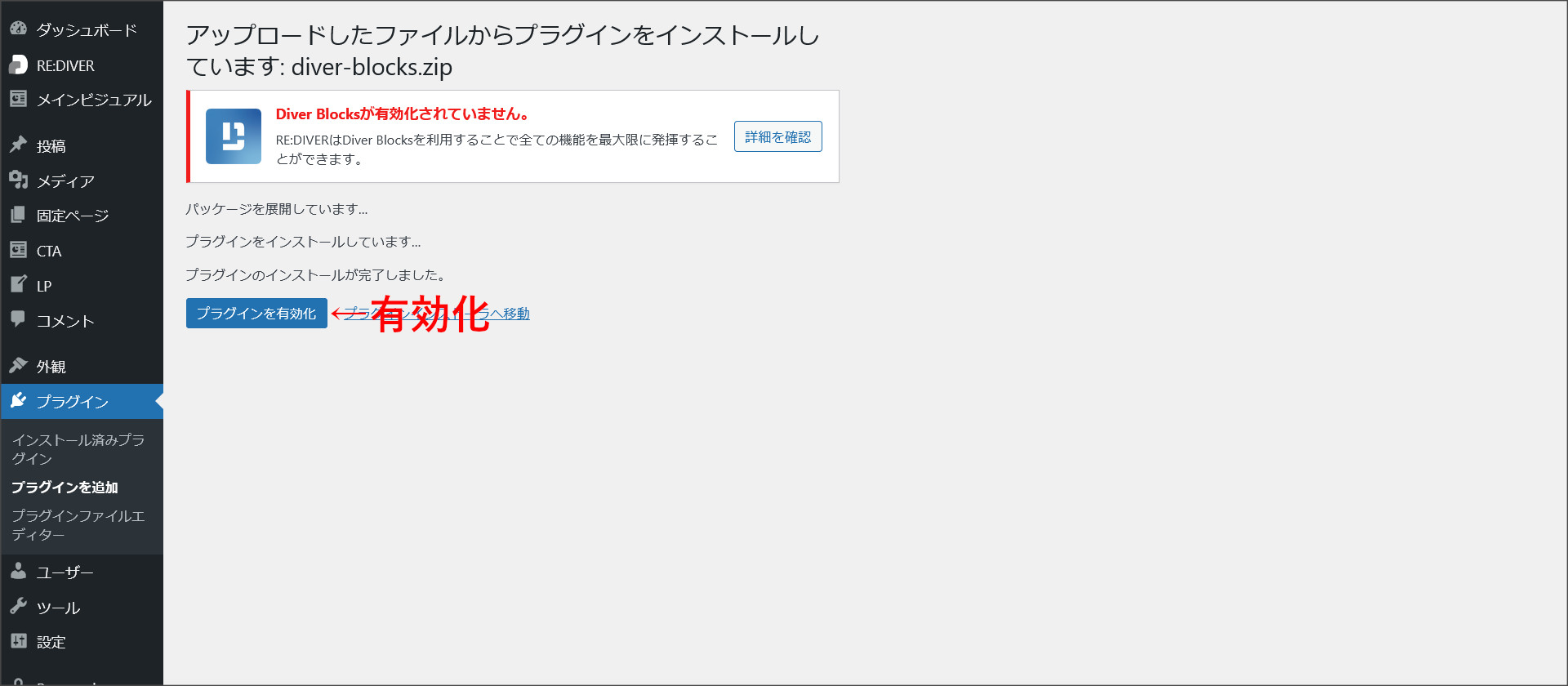
「Diver Blocks」のインストールは、数秒で完了します。
インストール完了後、そのまま有効化を行ってください。

これで、「Diver Blocks」が有効化された状態になります。
最後に
今回は、WordPressテーマ「RE:DIVER」をインストールして利用を開始する方法を紹介しました。
また、ブロックエディタを使いこなすには、「Diver Blocks」というプラグインも必要になります。
RE:DIVERを購入された方は、ぜひ当記事を参考に設定してください。
Xでフォローしよう
Follow ダッチ@ブロガー