今回は、ライブドアブログをGoogleサーチコンソール(Google Search Console)に登録して連携させる方法を紹介します。
Googleサーチコンソールとの連携が可能で、さらにXMLサイトマップの送信にも対応しています。
ライブドアブログをお使いの方は、ぜひXMLサイトマップの登録まで行っておきましょう。

こちらの記事は、プログラミング・Web制作歴15年以上、ブログ歴10年以上のプログラマーが書いています。
プライベートでも仕事でも多くのレンタルサーバーを利用してきた経験から、サーバーに関する豊富な知識をもとに書いています。
>> プロフィール
ライブドアブログとGoogleサーチコンソールを連携する方法
まずは、Googleサーチコンソールの画面へアクセスします。
https://search.google.com/search-console/
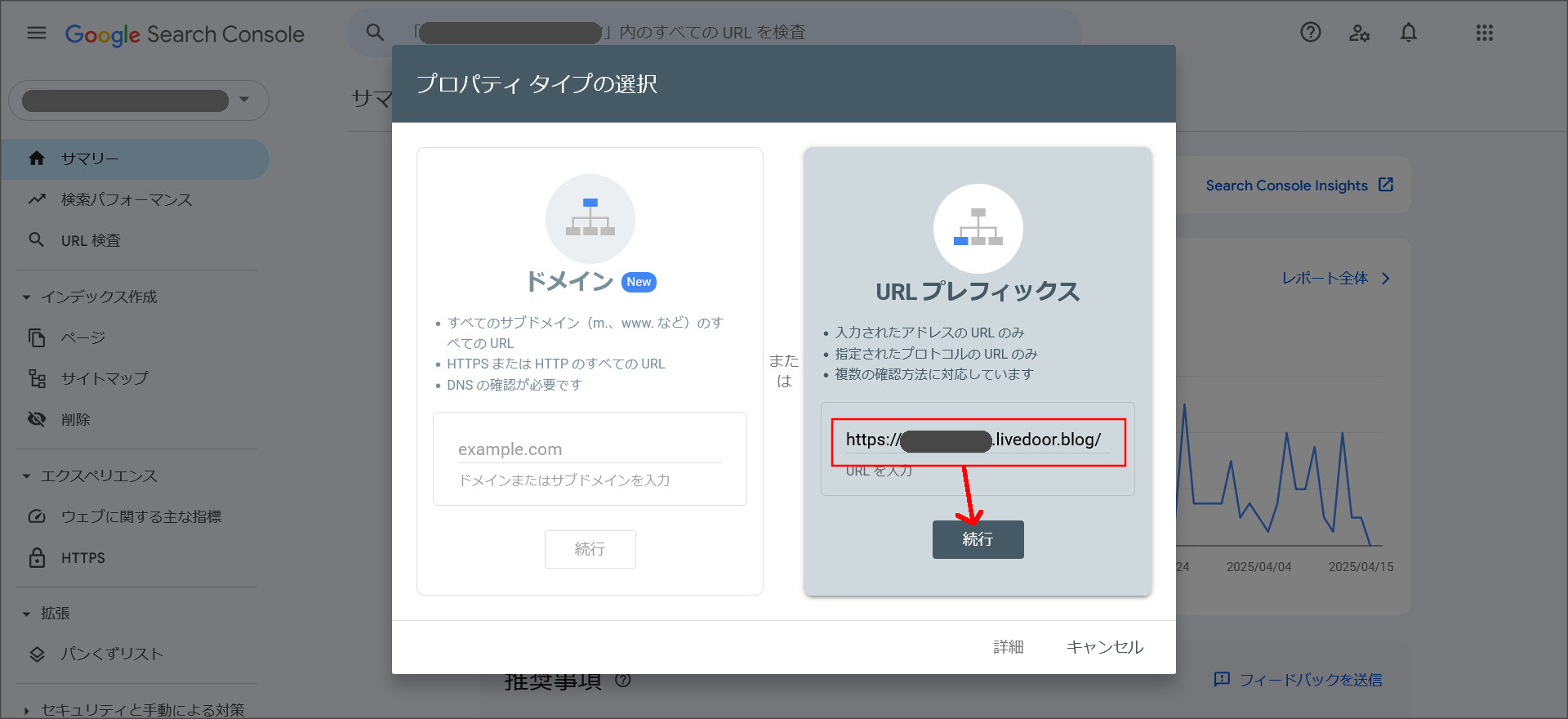
Googleサーチコンソールのプロパティ追加画面が開くので、ライブドアブログのURLをURLプレフィックスに入力し「続行」をクリックします。

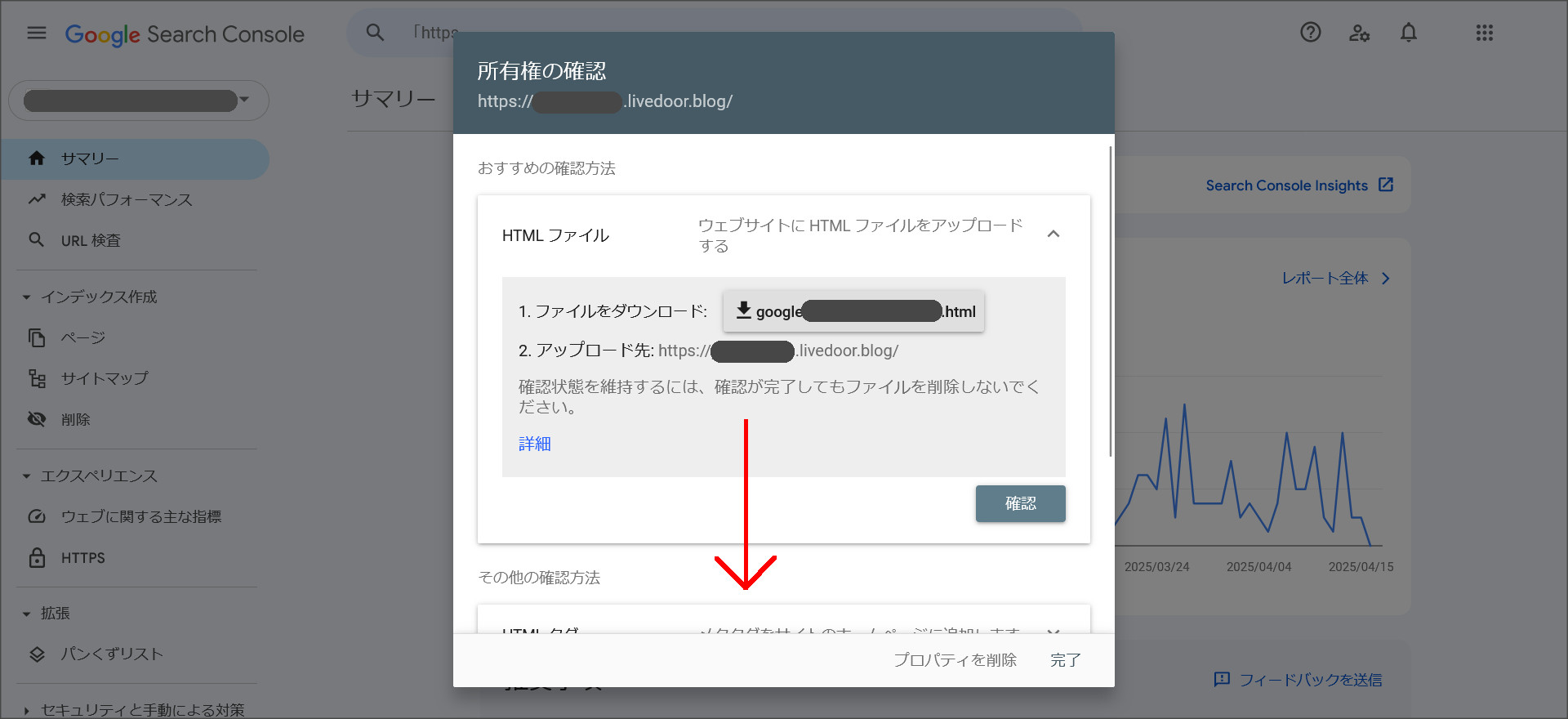
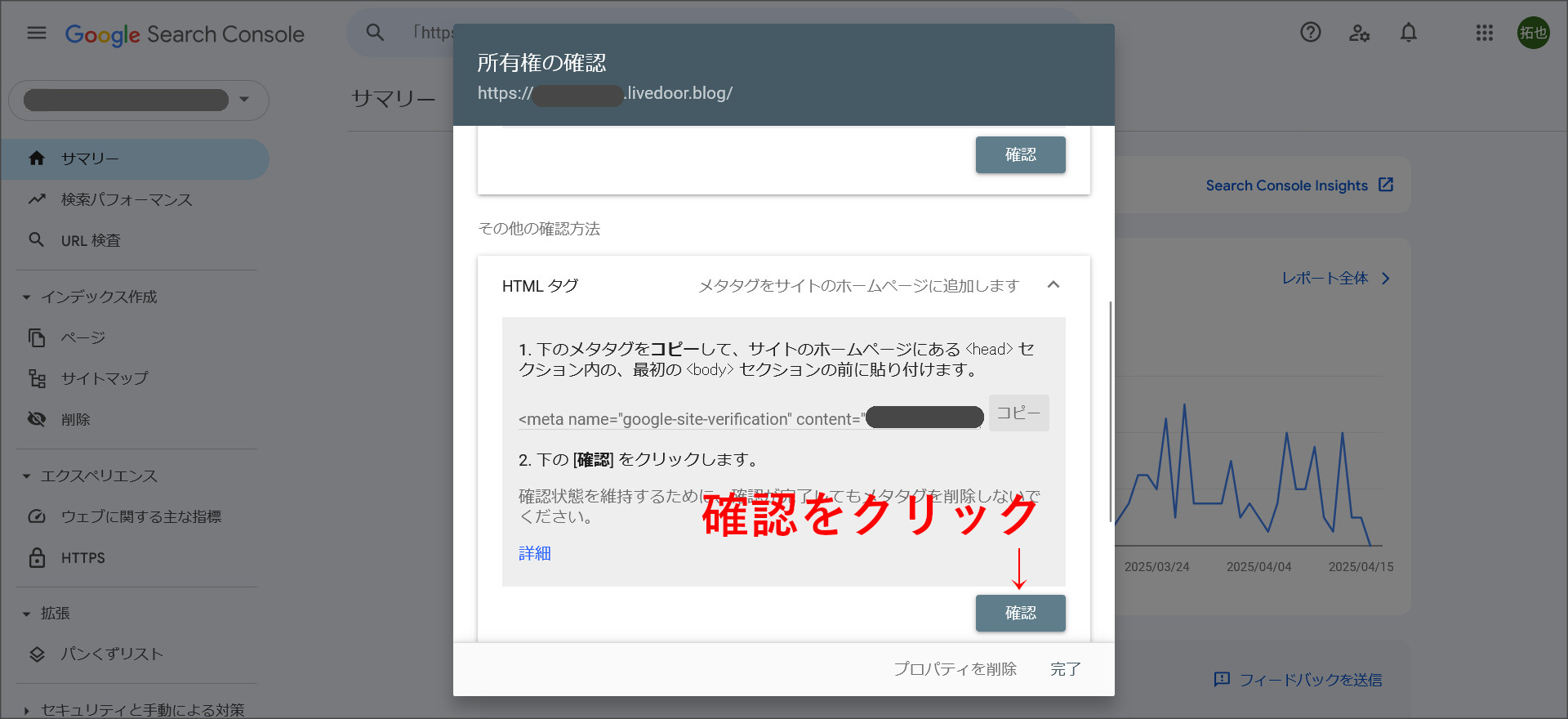
所有権の確認画面へ移動するので、下へ少しスクロールしてください。

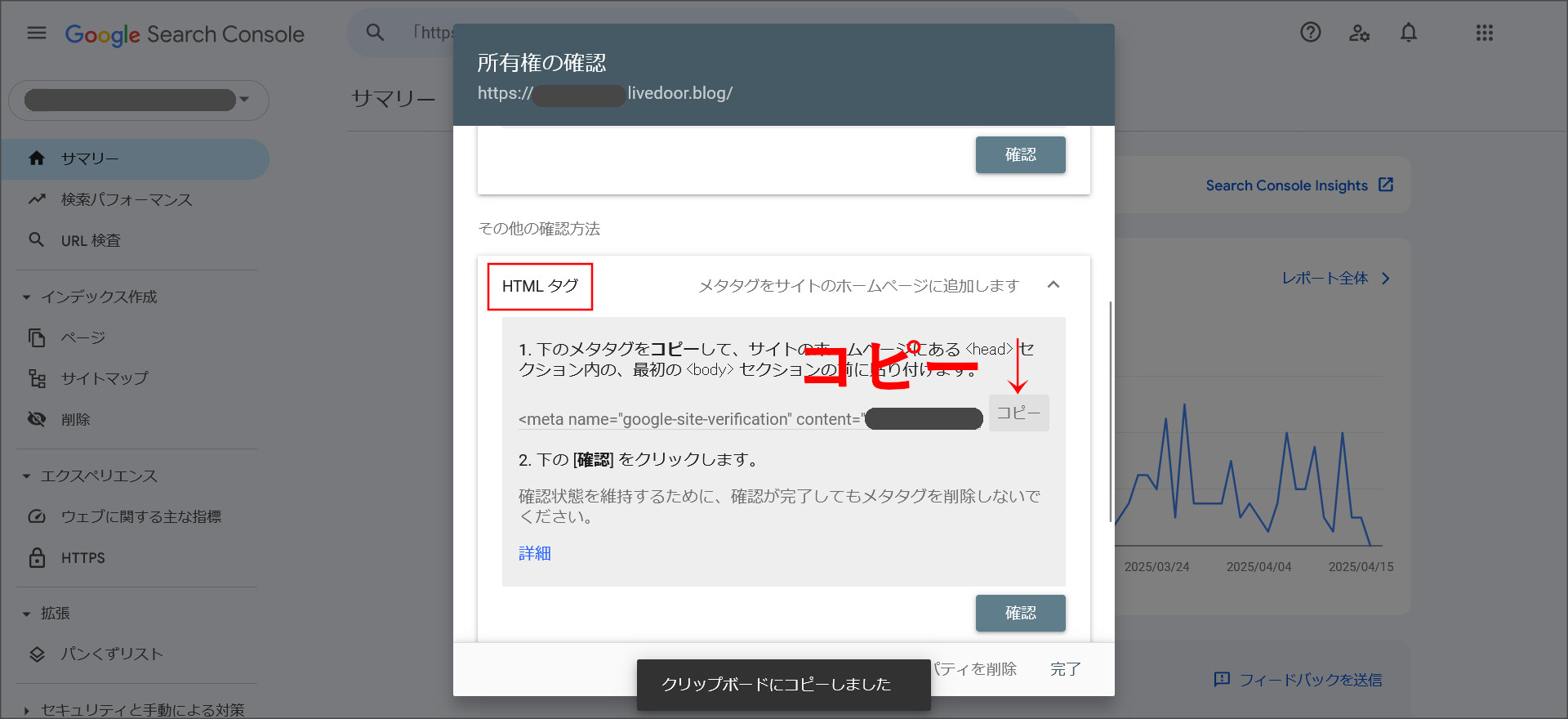
「HTMLタグ」の項目があるので、コピーをクリックしてHTMLタグを取得します。

↓
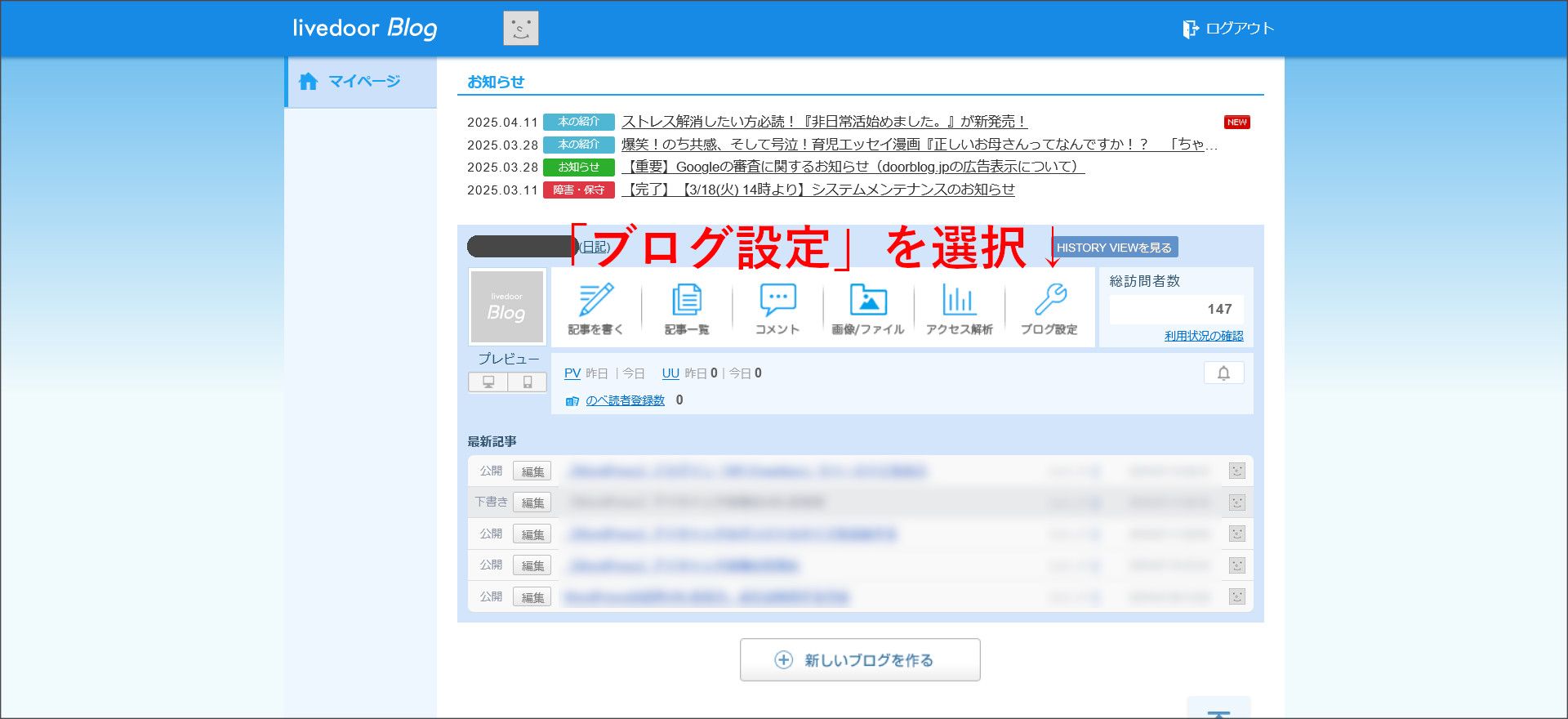
次に、ライブドアブログの管理画面(マイページ)を開きます。
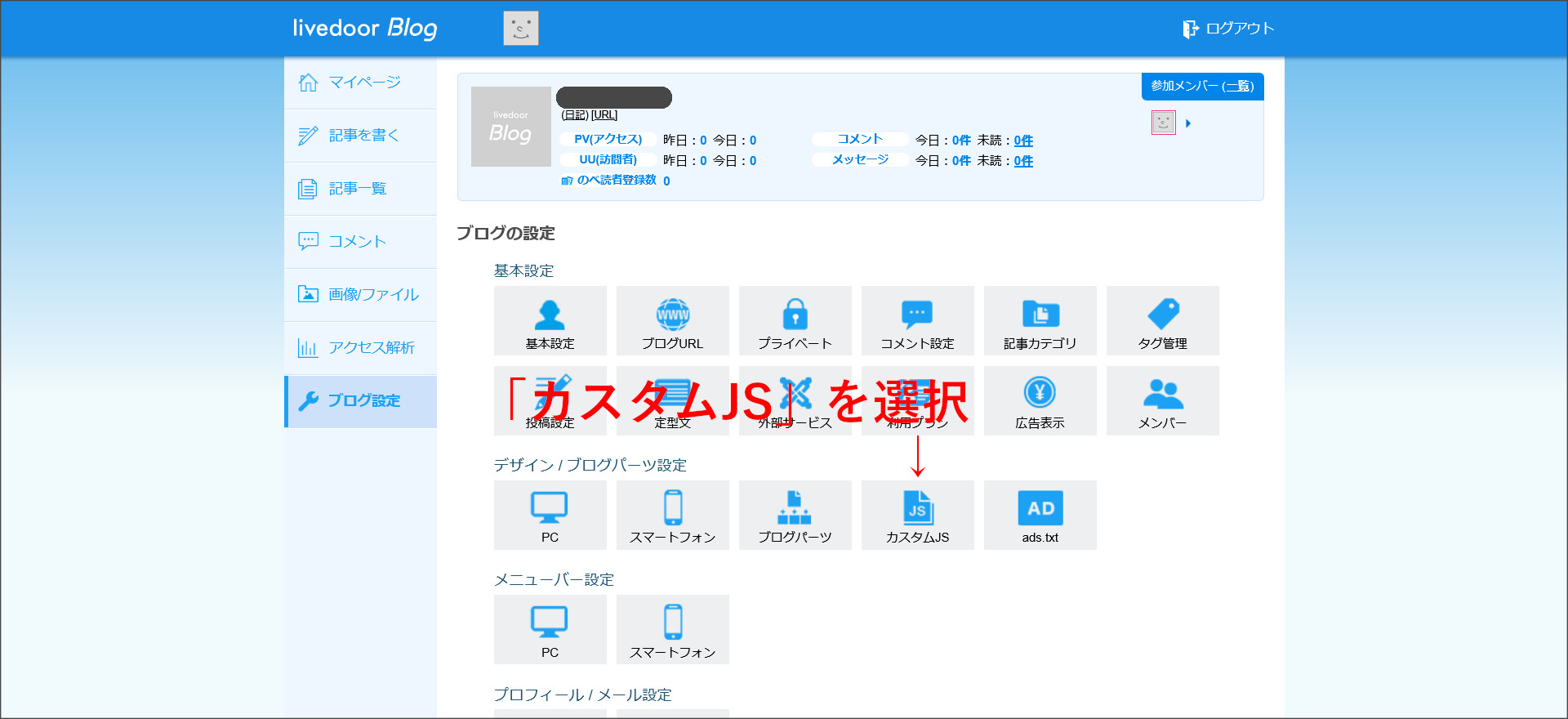
マイページの中にある「ブログ設定」というメニューを選択します。

次に「カスタムJS」というメニューを選択します。

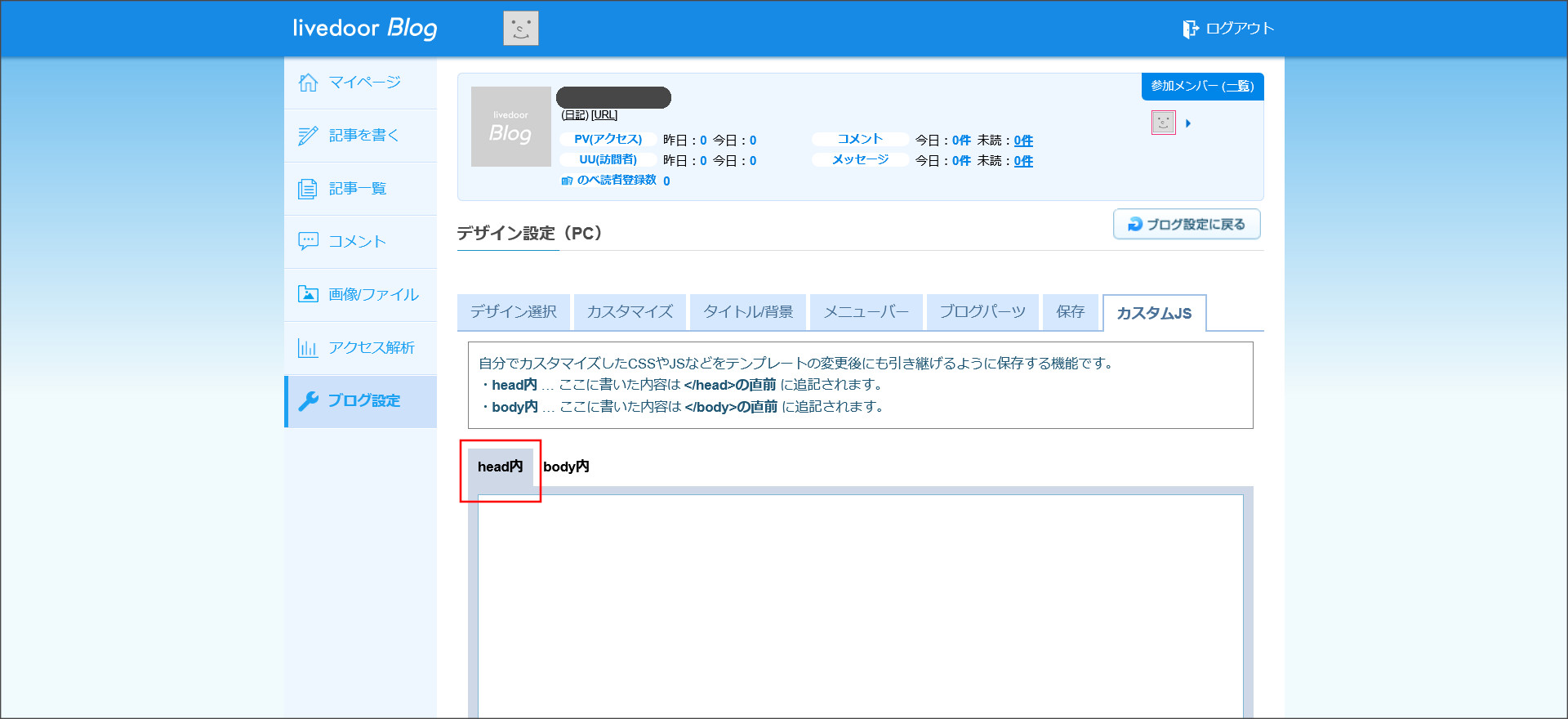
カスタムJSの画面を開くと、下へ少し移動し「head内」というボックスに上記でコピーしたGoogleサーチコンソールの「HTMLタグ」を貼り付けます。

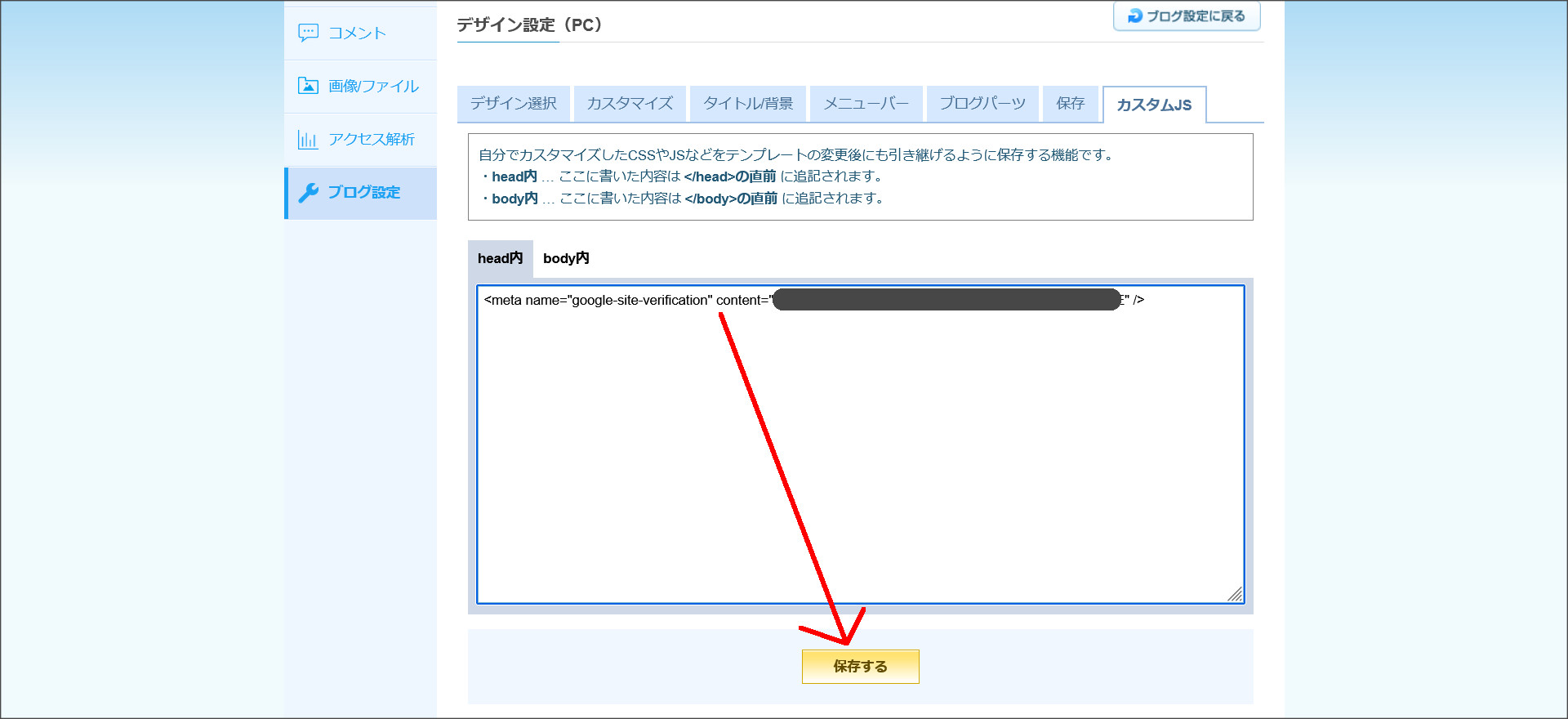
このような感じです。
↓

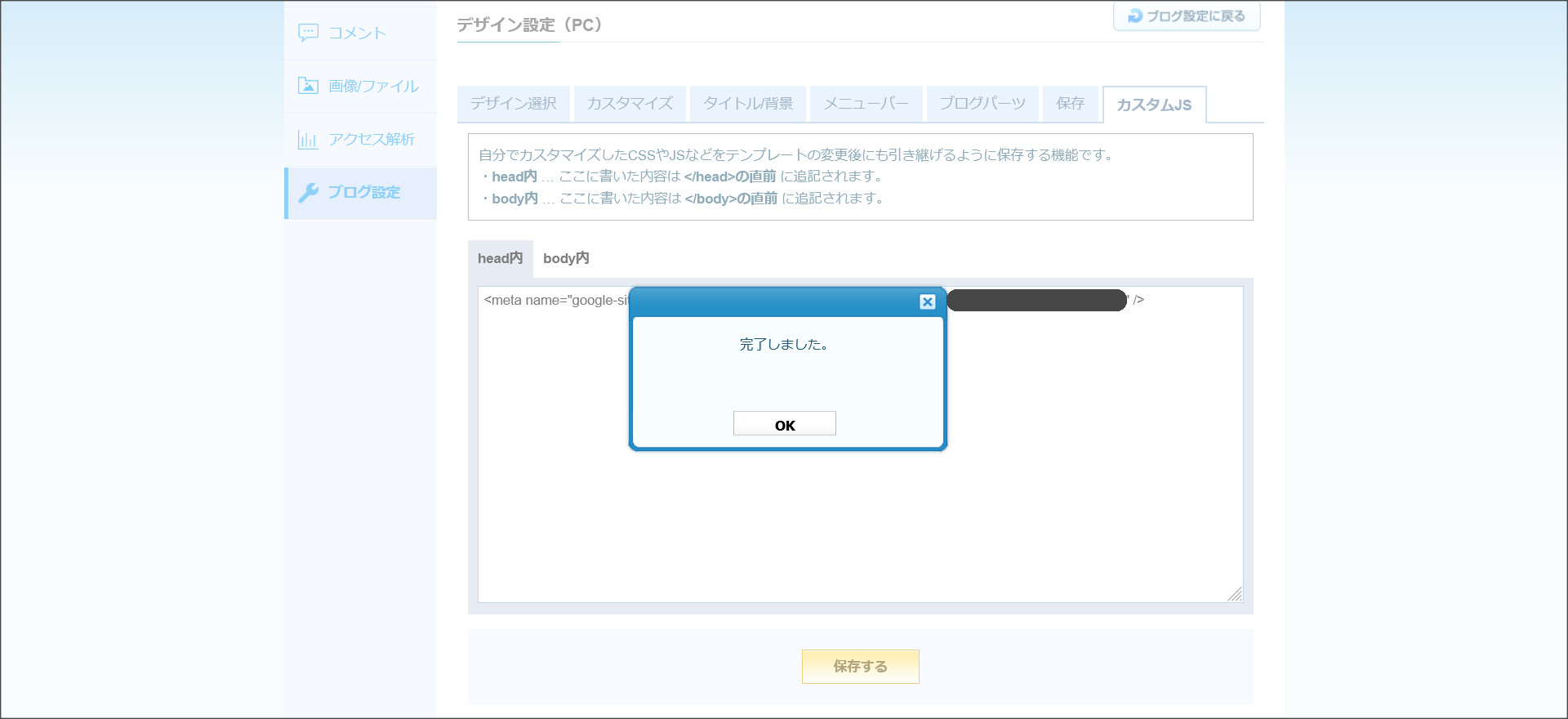
HTMLタグを貼り付けたら、そのまま保存してください。
これで、ライブドアブログ内にHTMLタグが追加されました。

↓
再度、Googleサーチコンソールの画面へ戻ります。
そのまま「確認」をクリックしてください。

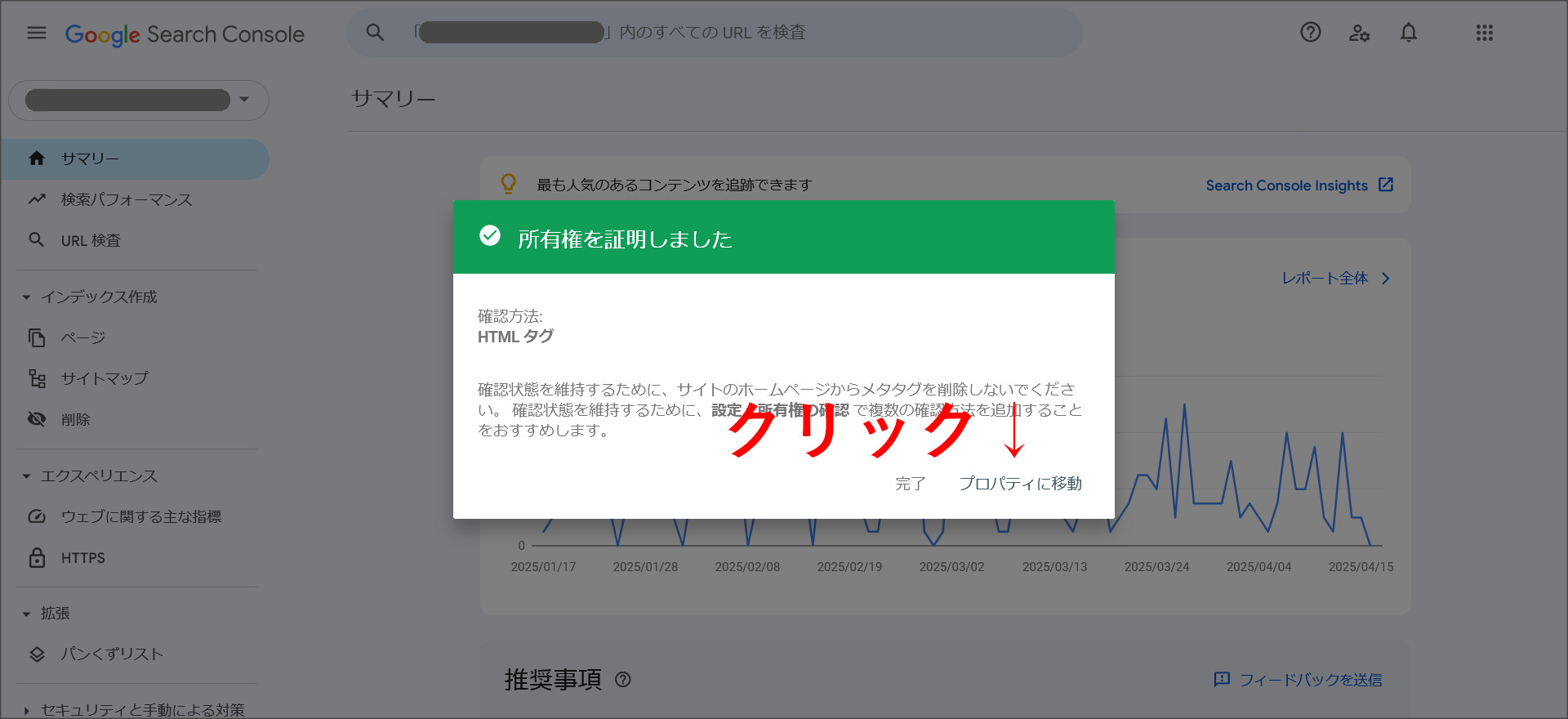
認証が正常に終了すると、このような画面へ移動します。

「プロパティに移動」をクリックしてください。
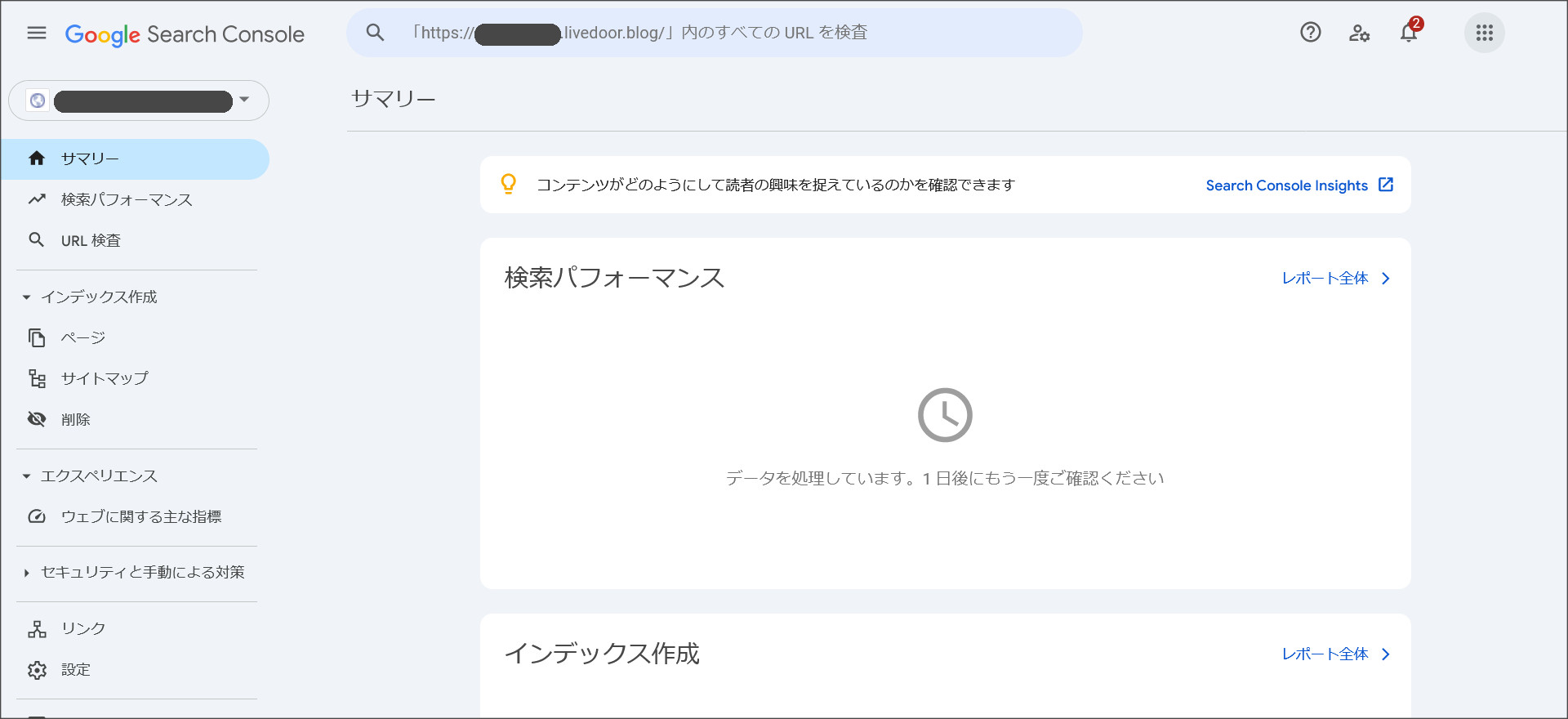
Googleサーチコンソールの画面が開きます。

まだ連携が完了したばかりなので、何のデータも存在しません。
このまましばらく運用を続けていると、データが溜まってきます。
これで、ライブドアブログとGoogleサーチコンソールとの連携が完了しました。
次は、ライブドアブログのXMLサイトマップの送信を行っておきましょう。
ライブドアブログのXMLサイトマップを送信する方法
ライブドアブログでは、標準でXMLサイトマップを出力しています。
※「xxxxx」の部分は、自身のライブドアIDに変更してください。
このXMLサイトマップを、Googleサーチコンソールから送信します。
それにより、自身のWebサイトがインデックスされやすくなります。
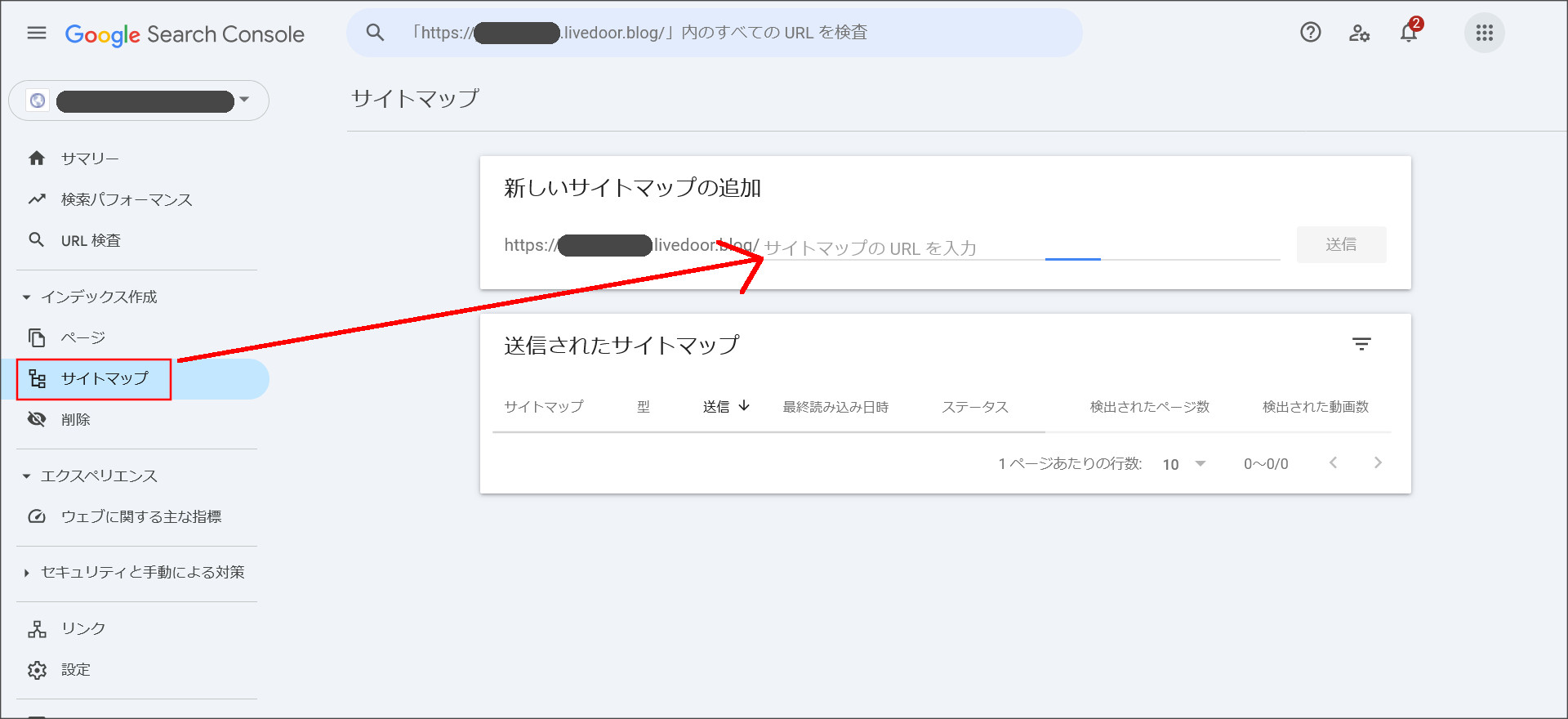
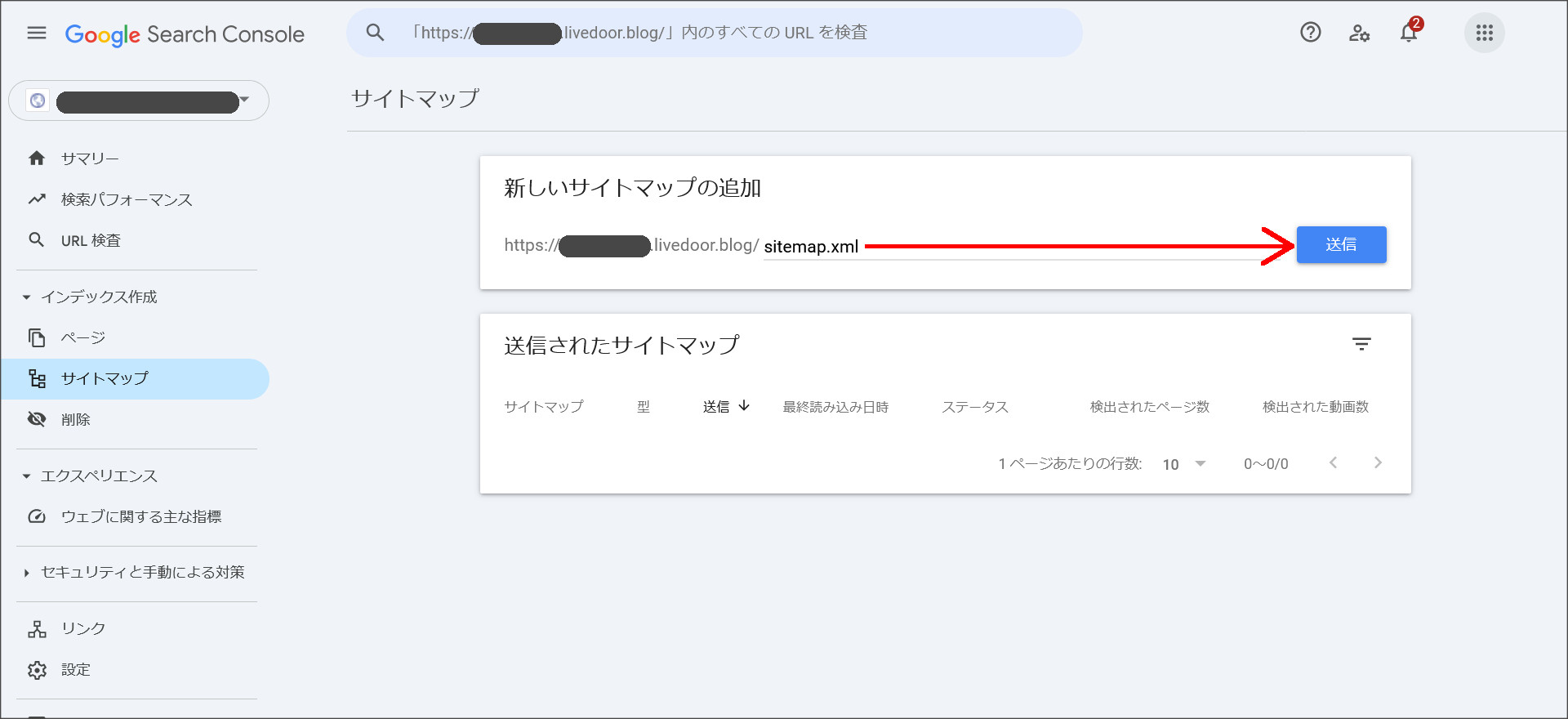
まずは、Googleサーチコンソールの画面を開き、画面左側の「サイトマップ」というメニューを選択します。
「新しいサイトマップの送信」という項目があるので、そこからXMLサイトマップの送信を行います。

ライブドアブログのXMLサイトマップURLを設定し、そのまま「送信」をクリックしてください。

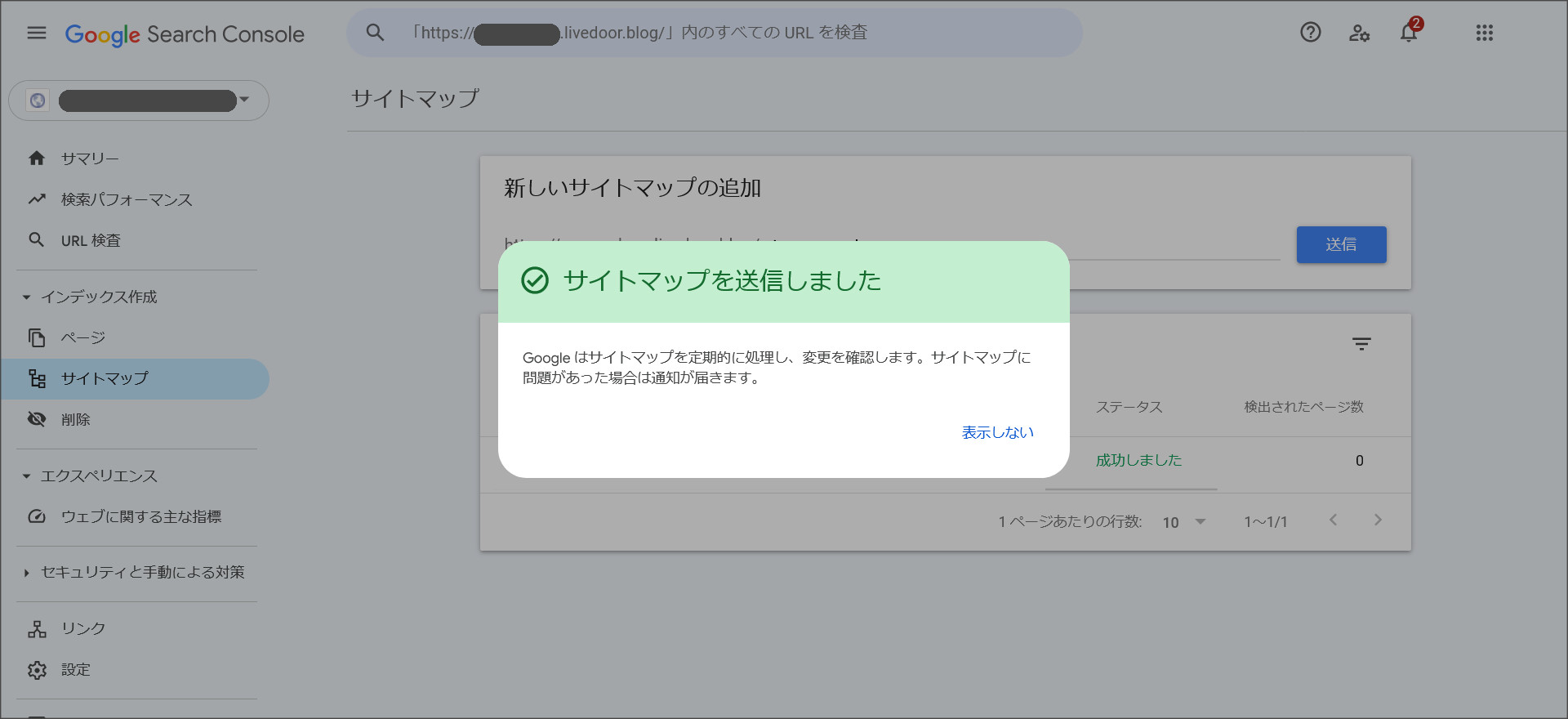
問題がなければ、このように送信が完了します。

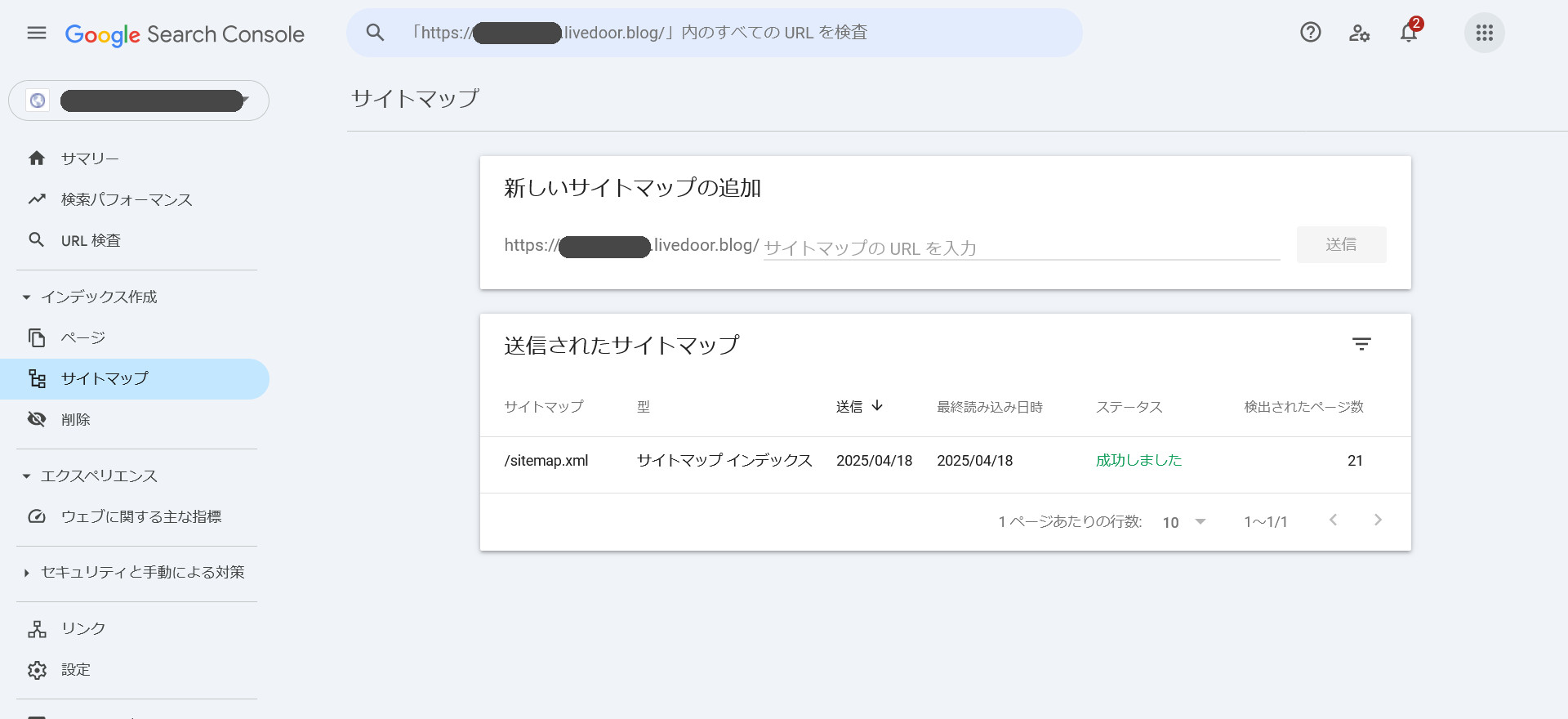
このようにステータスが「成功しました」となっていれば、XMLサイトマップの送信が完了です。

ただ、ステータスがエラーになることがよくあります。
その場合は、この状態でしばらく待ってみてください。
その後、画面を更新すると、ほとんどの場合は、ステータスが「成功しました」に変わります。
最後に
今回は、ライブドアブログとGoogleサーチコンソールを連携する方法を紹介しました。
また、XMLサイトマップの送信方法までまとめています。
XMLサイトマップの送信を行うことで、自身のWebサイトがインデックスされやすくなります。
ライブドアブログをお使いの方は、ぜひ参考にしてください。